React Hooks之useState、useRef
文章目录
- React Hooks之useState
- React Hooks
- useState
- demo:在函数式组件中使用 useState Hook 管理计数器
- demo:ant-design-pro 中EditableProTable组件使用
- useRef
React Hooks之useState
React Hooks
在 React 16.8 版本中引入了 Hooks,它是一项新的特性,使得我们在函数组件中可以使用状态(state)和其他 React 特性,而无需编写类组件。
Hook 是一些可以让你在函数组件中“钩入” React 状态及生命周期等特性的函数,它可用于增强函数组件的功能,以解决类组件难以解决的问题。
useState
在 React 中,我们可以使用 useState Hook 来管理函数组件的内部状态。
useState 是一种 Hook,它接收一个初始状态值,并返回一个由当前状态值以及一个更新状态值的函数组成的数组。通常,我们将 useState 的返回值解构为数组的形式,然后使用 ES6 数组解构的方式获取当前状态值和更新状态值的函数。
demo:在函数式组件中使用 useState Hook 管理计数器
以下是一个简单的例子,在函数式组件中使用 useState Hook 管理计数器的状态:
import React, { useState } from 'react'function Counter() {const [count, setCount] = useState(0)return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>+1</button><button onClick={() => setCount(count - 1)}>-1</button></div>)
}export default Counter
- 在 Counter 组件中调用 useState Hook,初始化计数器的状态值为 0。
- count 表示当前状态的值,setCount 表示更新状态的函数。
- 在 JSX 中,我们可以通过 { count } 的方式引用当前状态值,通过 { () => setCount(count + 1) } 的方式更新状态值。
- 每次更新状态后,React 都会重新渲染组件使其展示新的页面。
demo:ant-design-pro 中EditableProTable组件使用
上一个例子结构比较简单,
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>(() => []);
这段代码使用了 React 的 useState 钩子函数,创建了名为 editableKeys 的状态和一个名为 setEditableRowKeys 的状态更新函数。并且初始值为空数组 []。
通过使用 editableKeys 和 setEditableRowKeys,你可以在组件中追踪和更新可编辑行的 key 值。通常情况下,当你添加、删除或修改可编辑行时,会使用 setEditableRowKeys 更新 editableKeys 的值,从而触发组件的重新渲染,并确保表格中的可编辑行与 editableKeys 的值保持同步。
useRef
useRef 是 React 中的一个 Hook,用于创建一个可变的引用(即 Ref),可以用来存储和访问组件或 DOM 元素的引用。
使用 useRef 创建的引用具有以下特点:
- 当引用的值发生改变时,不会触发组件的重新渲染。
- 可以通过 .current 属性访问引用的值,并且对其进行修改。
- 可以在函数组件和类组件中使用。
虽然 useRef 创建的引用与普通的 JavaScript 引用类型类似,但它并不是一个对象,而是一个包含 .current 属性的简单对象。因此,如果你想要在组件之间共享状态,建议使用 useState 或其他状态管理库。
const formRef = useRef<ProFormInstance<any>>();
useRef 被用于创建一个名为 formRef 的引用,它的类型是 ProFormInstance。这个 formRef 变量将被传递给 组件的 formRef 属性,以便获取表单实例并进行后续操作。
这里useRef 主要是为了获取和操作 组件的表单实例。
通过给 组件传递 formRef 属性,并将其设置为 useRef 创建的引用,可以将表单实例保存到 formRef.current 中。这样,你就可以在组件的其他地方访问和操作表单实例,而无需将其作为 props 传递。
useRef 的主要作用是在函数组件中存储可变值,而且不会引起组件重新渲染。
相关文章:

React Hooks之useState、useRef
文章目录 React Hooks之useStateReact HooksuseStatedemo:在函数式组件中使用 useState Hook 管理计数器demo:ant-design-pro 中EditableProTable组件使用 useRef React Hooks之useState React Hooks 在 React 16.8 版本中引入了 Hooks,它是…...

提供电商Api接口-100种接口,淘宝,1688,抖音商品详情数据安全,稳定,支持高并发
Java是一种高级编程语言,由Sun Microsystems公司于1995年推出,现在属于Oracle公司开发和维护。Java以平台无关性、面向对象、安全性、可移植性和高性能著称,广泛用于桌面应用程序、嵌入式系统、企业级服务、Android移动应用程序等。 接口是Ja…...

git的使用 笔记1
GIT git的使用 使用git提交的两步 第一步:是使用 git add 把文件添加进去,实际上就是把文件添加到暂存区。第二步:使用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支上。 .git 跟踪管理版本的目录 创建版本库…...

基于SpringBoot的医疗挂号管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的医疗挂号管理系统,java…...

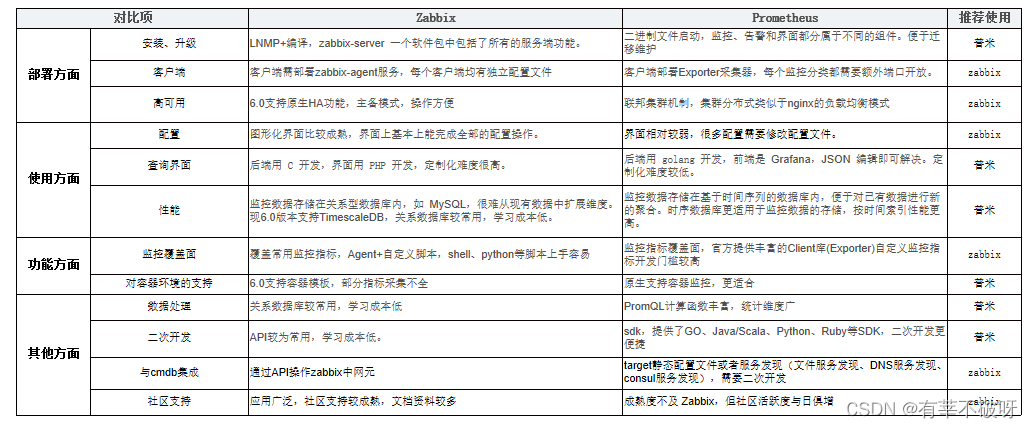
prometheus与zabbix监控的对比介绍
一、普米与zabbix基本介绍 1、prometheus介绍 Prometheus的基本原理是Prometheus Server通过HTTP周期性抓取被监控组件的监控数据,任意组件只要提供对应的HTTP接口并且符合Prometheus定义的数据格式,就可以接入Prometheus监控。 工作流程大致分为收集数…...

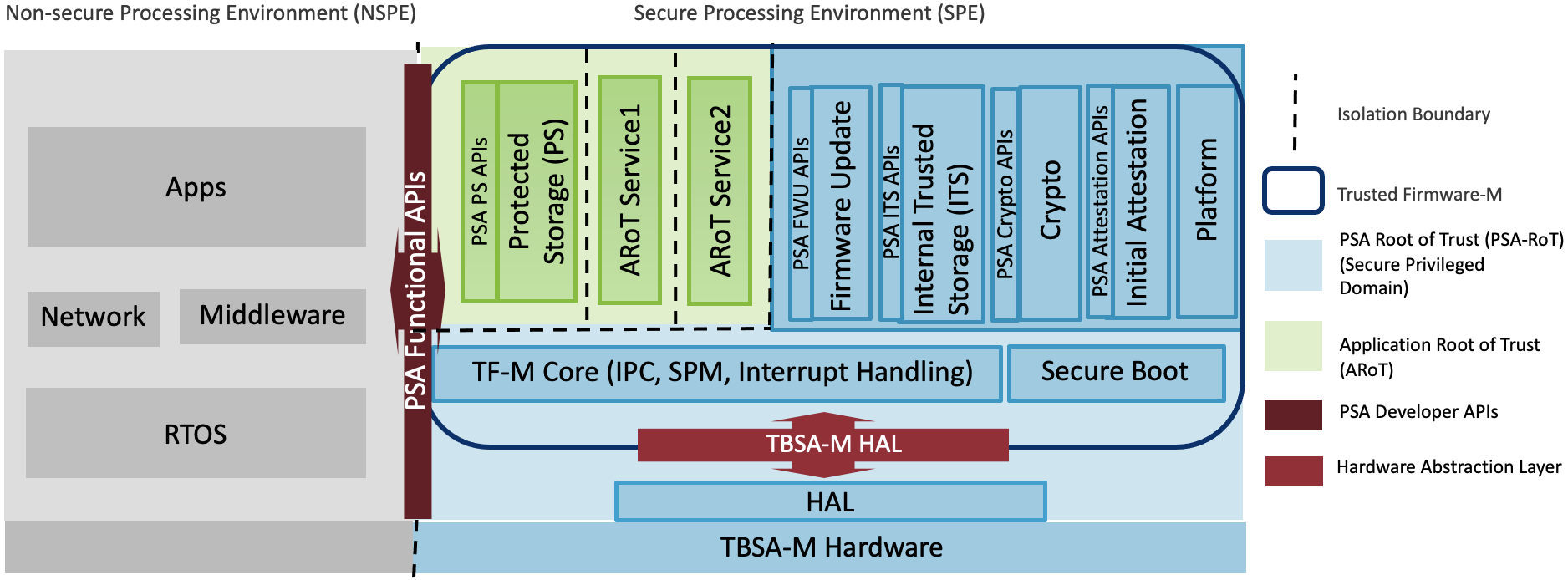
详解全志R128 RTOS安全方案功能
介绍 R128 下安全方案的功能。安全完整的方案基于标准方案扩展,覆盖硬件安全、硬件加解密引擎、安全启动、安全系统、安全存储等方面。 配置文件相关 本文涉及到一些配置文件,在此进行说明。 env*.cfg配置文件路径: board/<chip>/&…...

【MySQL】WITH AS 用法以及 ROW_NUMBER 函数 和 自增ID 的巧用
力扣题 1、题目地址 601. 体育馆的人流量 2、模拟表 表:Stadium Column NameTypeidintvisit_datedatepeopleint visit_date 是该表中具有唯一值的列。每日人流量信息被记录在这三列信息中:序号 (id)、日期 (visit_date)、 人流量 (people)每天只有…...

基于SpringBoot的在线考试系统源码和论文
网络的广泛应用给生活带来了十分的便利。所以把在线考试管理与现在网络相结合,利用java技术建设在线考试系统,实现在线考试的信息化管理。则对于进一步提高在线考试管理发展,丰富在线考试管理经验能起到不少的促进作用。 在线考试系统能够通…...

基于Spring Boot的美妆分享系统:打造个性化推荐、互动社区与智能决策
基于Spring Boot的美妆分享系统:打造个性化推荐、互动社区与智能决策 1. 项目介绍2. 管理员功能2.1 美妆管理2.2 页面管理2.3 链接管理2.4 评论管理2.5 用户管理2.6 公告管理 3. 用户功能3.1 登录注册3.2 分享商品3.3 问答3.4 我的分享3.5 我的收藏夹 4. 创新点4.1 …...

Axure医疗-住院板块,住院患者原型预览,新增医护人员原型预览,新增病房原型预览,选择床位原型预览,主治医生原型预览,主治医生医嘱原型预览
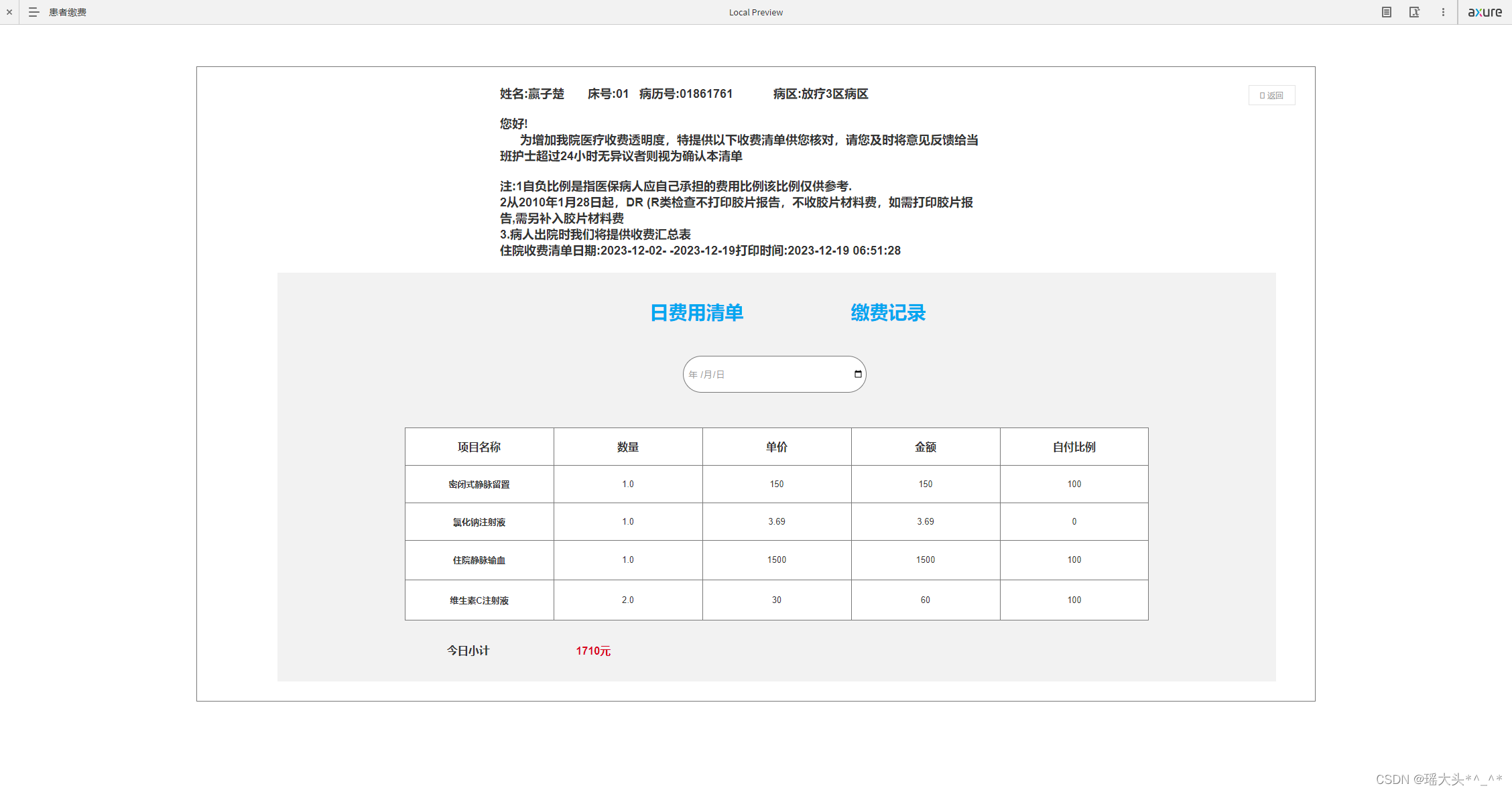
目录 一.医疗项目原型图-----住院板块 1.1 住院板块原型预览 1.2 新增住院患者原型预览 1.3 新增医护人员原型预览 1.4 新增病房原型预览 1.5 选择床位原型预览 1.6 主治医生原型预览 1.7 主治医生医嘱原型预览 1.8 主治医生查看患者报告原型预览 1.9 护士原型预…...

前端实战第一期:悬浮动画
悬浮动画 像这样的悬浮动画该怎么做,让我们按照以下步骤完成 步骤: 先把HTML内容做起来,用button属性创建一个按钮,按钮内写上悬浮效果 <button classbtn>悬浮动画</button>在style标签内设置样式,先设置盒子大小&…...

Python学习笔记(五)函数、异常处理
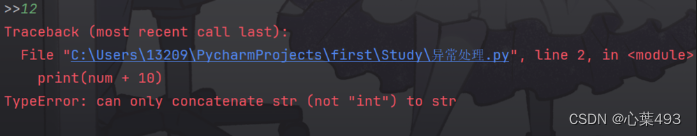
目录 函数 函数的参数与传递方式 异常处理 函数 函数是将代码封装起来,实现代码复用的目的 函数的命名规则——同变量命名规则: 不能中文、数字不能开头、不能使用空格、不能使用关键字 #最简单的定义函数 user_list[] def fun(): #定义一个函数&…...

Vue实现模糊查询
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子: 首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。 data() { return { items: [Apple, Banana, Che…...

【十一】【C++\动态规划】1218. 最长定差子序列、873. 最长的斐波那契子序列的长度、1027. 最长等差数列,三道题目深度解析
动态规划 动态规划就像是解决问题的一种策略,它可以帮助我们更高效地找到问题的解决方案。这个策略的核心思想就是将问题分解为一系列的小问题,并将每个小问题的解保存起来。这样,当我们需要解决原始问题的时候,我们就可以直接利…...

主板部件
▶1.主要部件 主板是计算机的重要部件,主板由集成电路芯片、电子元器件、电路系统、各种总线插座和接口组成,目前主板标准为ATX。主板的主要功能是传输各种电子信号,部分芯片负责初步处理一些外围数据。不同类型的CPU,需要不同主板与之匹配。…...

2023年度学习总结
想想大一刚开始在CSDN写作,这一坚持,就是我在CSDN的第九个年头,这也是在CSDN最有里程碑的一年,这一年我被评为CSDN的博客专家啦!先是被评为Unity开发领域新星创作者,写的关于一部分Unity开发的心得获得大家…...

服务器感染了.kann勒索病毒,如何确保数据文件完整恢复?
导言: 勒索病毒成为当前网络安全领域的一大威胁。.kann勒索病毒是其中的一种变种,对用户的数据造成了极大的威胁。本文91数据恢复将介绍.kann勒索病毒的特征、应对策略以及预防措施,以帮助用户更好地保护个人和组织的数据安全。当面对被勒索…...

使用results.csv文件数据绘制mAP对比图
yolov5每次train完成(如果没有中途退出)都会在run目录下生成expX目录(X代表生成结果次数 第一次训练完成生成exp0 第二次生成exp1…以此类推)。expX目录下会保存训练生成的weights以及result.txt文件,其中weights是训练…...

【算法刷题】## 算法题目第1讲:双指针处理数组题目 带视频讲解
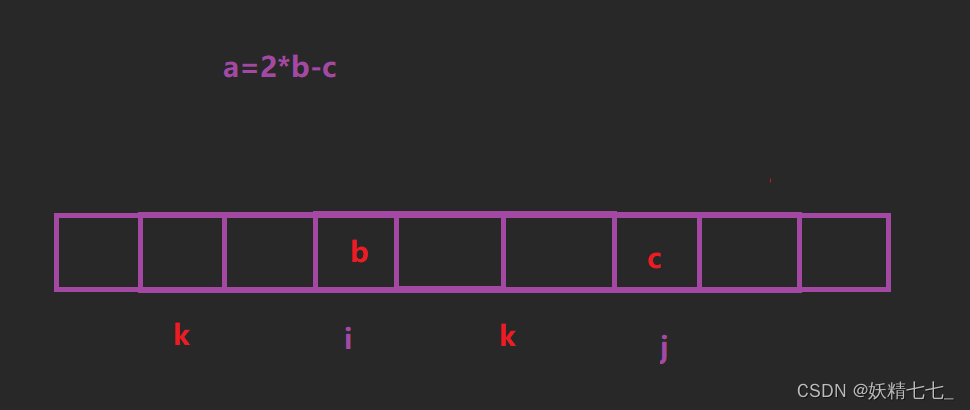
算法题目第一讲:双指针处理数组题目 解决力扣: [344. 反转字符串][167. 两数之和 II - 输入有序数组][26. 删除有序数组中的重复项][27. 移除元素][283. 移动零][5. 最长回文子串] 配合b站视频讲解食用更佳:https://www.bilibili.com/video/BV1vW4y1P…...

达梦数据:数字化时代,国产数据库第一股终于到来?
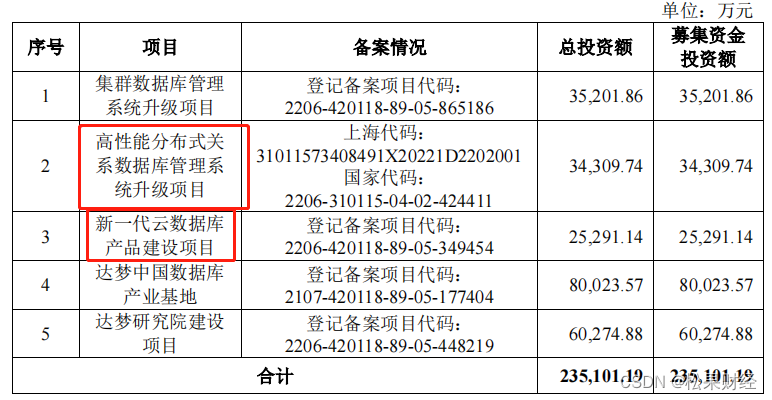
又是新的一年开始。回首一年前的此时,在大家千呼万唤地期待中,数据基础制度体系的纲领性文件正式发布。 时隔一年之后,数据资源入表如约而至。2024年1月1日《企业数据资源相关会计处理暂行规定》正式施行,各行各业海量数据巨大的…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
