ElasticSearch使用Grafana监控服务状态-Docker版
文章目录
- 版本信息
- 构建`docker-compose.yml`
- 参数说明
- 创建Prometheus配置文件
- 启动
- 验证
- 配置Grafana
- 导入监控模板
- 模板说明
- 参考资料
版本信息
ElasticSearch:7.14.2
elasticsearch_exporter:1.7.0(latest)
-
下载地址:https://github.com/prometheus-community/elasticsearch_exporter/releases
-
下载版本:1.7.0
Grafana:10.0.10
构建docker-compose.yml
创建并进入目录
mkdir /opt/docker-es-monitor
cd /opt/docker-es-monitor
创建配置文件
vim /opt/docker-es-monitor/docker-compose.yml
注意:配置文件中不能使用tab,需要是用空格
version: '3'services:prometheus:image: prom/prometheuscontainer_name: prometheusdeploy:resources:limits:cpus: '0.8' # cpus: '0.8'表示该服务的CPU使用限制为主机CPU的80%。这意味着,无论主机的CPU有多强大,该服务只能使用其80%的计算能力。memory: 12G # memory: 12G表示该服务的内存使用限制为12GB。这意味着,该服务使用的内存不会超过12GB。privileged: true # privileged: true是一个选项,它允许容器访问主机系统的所有设备,并允许容器中的进程获取几乎与主机系统相同的权限。在某些情况下,你可能需要容器具有更高的权限来执行特定的任务,例如直接操作网络设备或硬件,或者访问主机系统的特定文件。在这些情况下,你可以在Docker Compose文件中为特定的服务设置privileged: true。ports: # ports字段用于定义容器的端口映射。格式为- <主机端口>:<容器端口>- 9090:9090volumes: # volumes字段用于定义容器的卷映射。格式为- <主机路径>:<容器路径>- /etc/prometheus/prometheus.yml:/etc/prometheus/prometheus.ymldepends_on: # depends_on字段用于定义服务的启动顺序,grafana服务会在当前服务之前启动- grafanaenvironment:- TZ=Asia/Shanghai # 设置服务的时区grafana:image: grafana/grafana:10.0.10-ubuntuhostname: grafanacontainer_name: grafanaports:- 3000:3000environment:- TZ=Asia/Shanghaielasticsearch_exporter:image: quay.io/prometheuscommunity/elasticsearch-exporter:latestcommand:- '--es.uri=http://172.16.24.199:9200' # ElasticSearch集群地址- '--es.all' # 通过es.uri获取全部节点状态,如果不设置,仅仅获取了配置的那个节点信息- '--es.indices' # 查询集群中所有索引的统计信息- '--es.indices_settings' # 查询集群中所有索引的设置统计信息- '--es.indices_mappings' # 查询集群所有索引映射的统计信息- '--es.shards' # 查询集群中所有索引的统计信息,包括分片级别的统计信息- '--es.timeout=20s'restart: alwaysports:- "172.16.24.224:9114:9114" # elasticsearch_exporter 对外提供的端口,通过该端口可以获取到监控信息,ip为部署docker的机器IP
参数说明
-
scrape_interval: 指定 Prometheus 抓取数据的时间间隔,默认为 15 秒。这意味着 Prometheus 每隔 15 秒抓取一次数据。 -
evaluation_interval: 指定规则评估的时间间隔,默认为 15 秒。这影响了 Prometheus 对规则的评估频率。 -
alertmanagers: 告警管理器配置,这里定义了一个静态的告警管理器的目标地址为10.0.0.101:9093。这是 Alertmanager 的地址,Prometheus 会将告警发送到这里。 -
rule_files: 规则文件的配置,这里指定了一个名为 “node_down.yml” 的规则文件。这个文件用于定义 Prometheus 告警的规则。 -
scrape_configs: 抓取配置的主要部分。Prometheus 通过这里的配置定期从目标服务抓取指标数据。- Job ‘prometheus’: 针对 Prometheus 本身的抓取配置,指定了抓取的目标为
10.0.0.101:9090。这个是用于监控 Prometheus 本身的指标。 - Job ‘node’: 针对节点的抓取配置,设置了较短的抓取间隔(8 秒)并指定了两个目标节点
10.0.0.101:9100和10.0.0.102:9100。这用于监控节点的指标。 - Job ‘cadvisor’: 针对 cAdvisor 的抓取配置,同样设置了较短的抓取间隔并指定了两个 cAdvisor 实例的目标地址。
- Job ‘prometheus’: 针对 Prometheus 本身的抓取配置,指定了抓取的目标为
创建Prometheus配置文件
vim /etc/prometheus/prometheus.yml
这个位置对应
docker-compse.ymlPrometheus配置文件挂载的目录
修改内容
global:scrape_interval: 5sevaluation_interval: 5sscrape_configs:- job_name: 'prometheus' # prometheus默认的static_configs:- targets: ['172.16.24.224:9090']- job_name: 'elasticsearch' # 监控ElasticSearch的job名称,自定义即可scrape_interval: 60s scrape_timeout: 30smetrics_path: "/metrics" # 监控后缀static_configs:- targets: ['172.16.24.224:9114'] # 刚刚配置的elasticsearch_exporter监控地址
启动
docker-compose -f docker-compose.yml up -d
验证
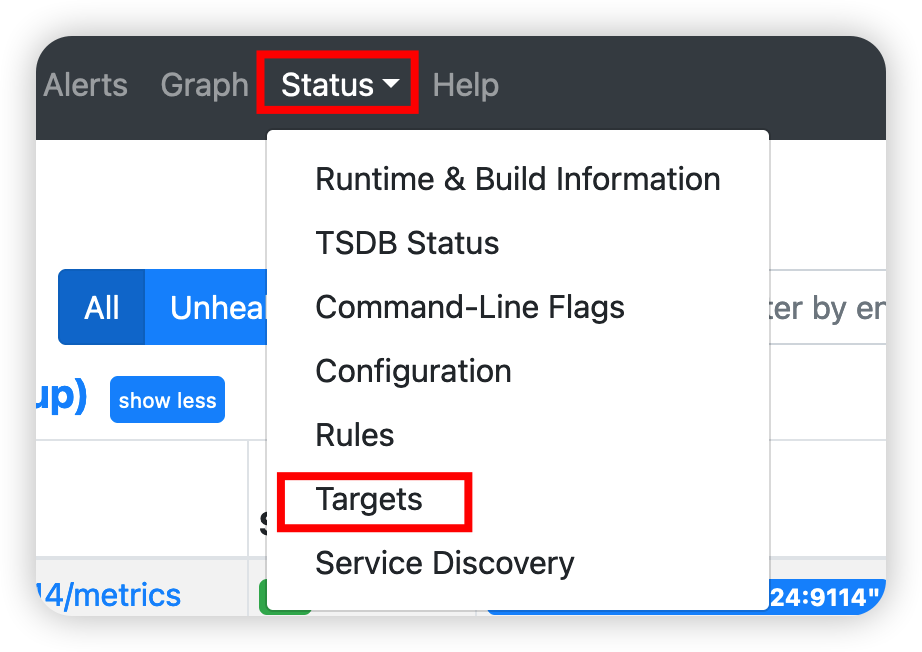
访问Prometheus UI :http://172.16.24.224:9090 可以看到是否监控成功

可以看到状态为UP,说明Prometheus监控到了ElasticSearch信息

配置Grafana
访问地址:http://172.16.24.224:3000 可以进入Grafana页面,默认账号密码:admin/admin

首次登录需要修改密码

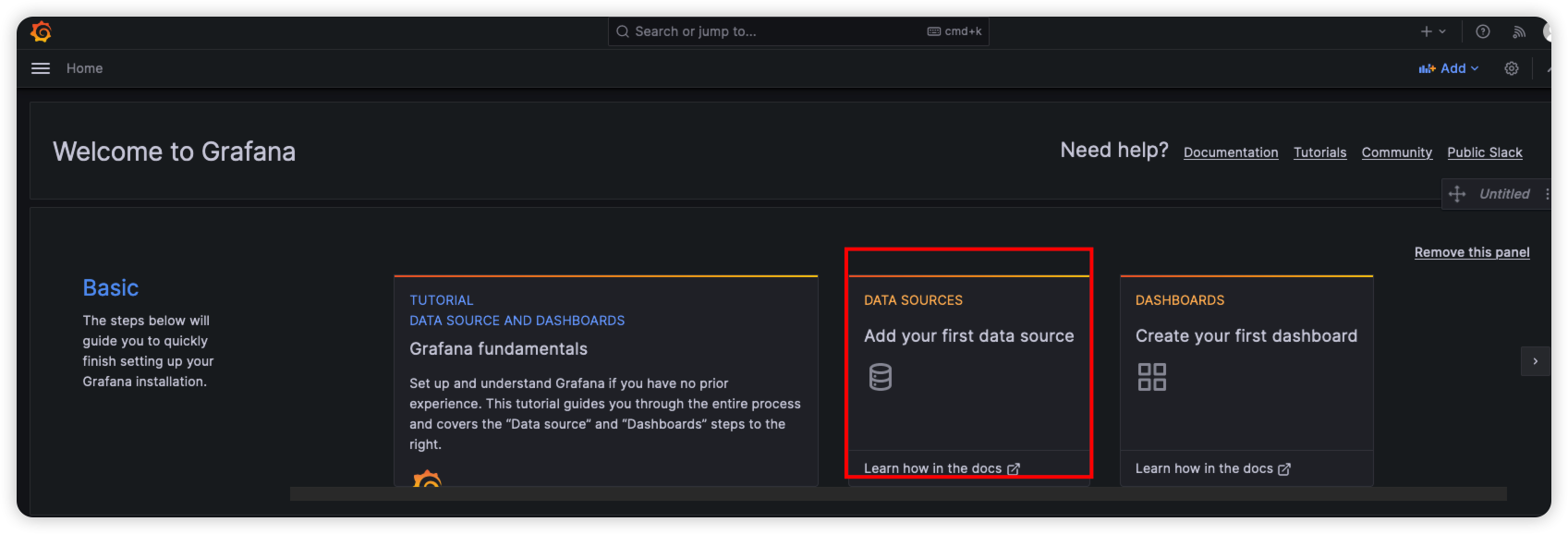
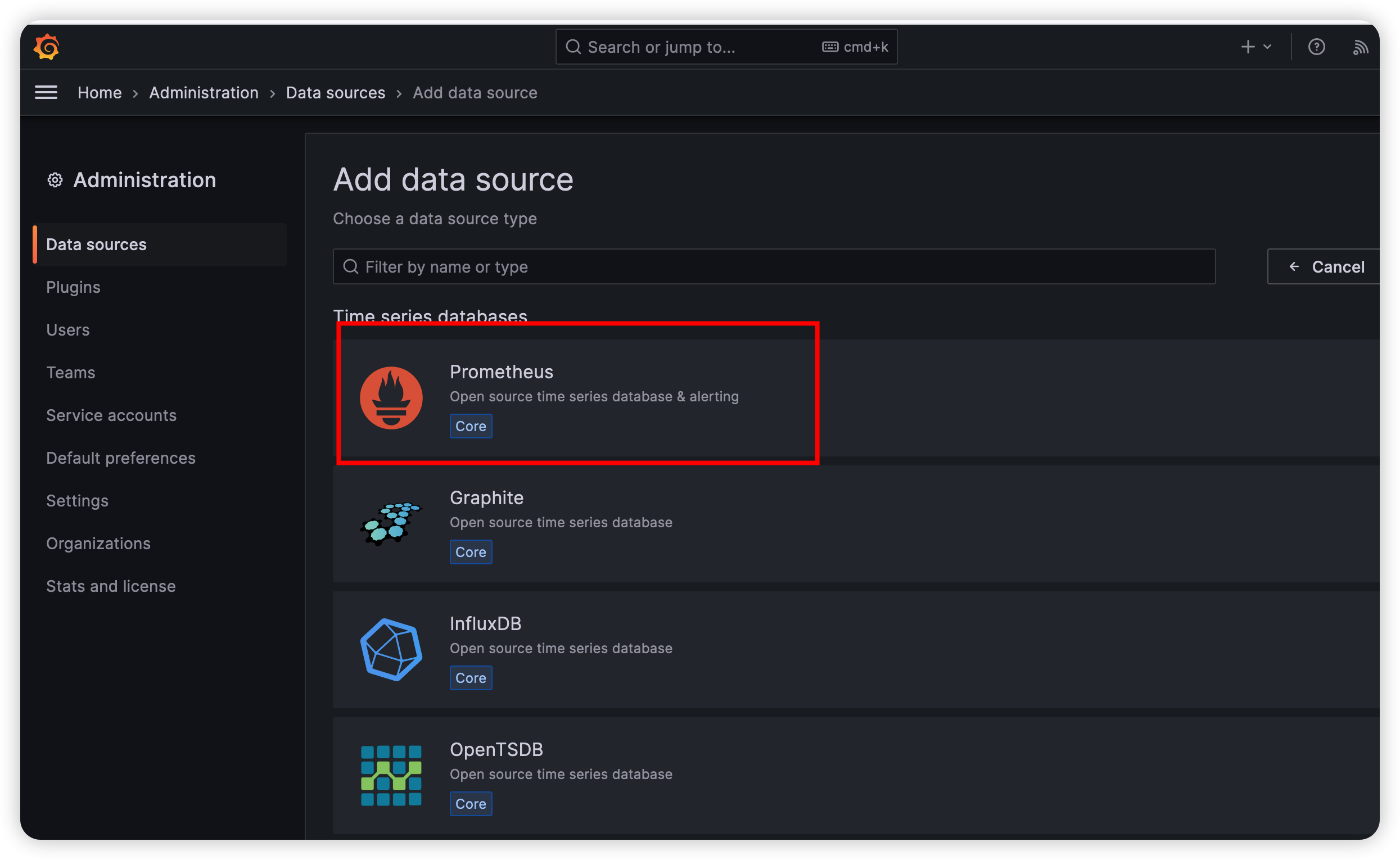
创建数据源

选择Prometheus

输入地址

点击保存

会提示成功

导入监控模板

模板说明
官方模板:编号为2322
推荐模板:
13071: Dashboard for Elasticsearch Cluster Stats
13072: Dashboard for Elasticsearch Index Stats
13073: Dashboard for Elasticsearch Node Stats
13074: Dashboard for Elasticsearch History Stats
这里我们使用推荐的模板,比较全
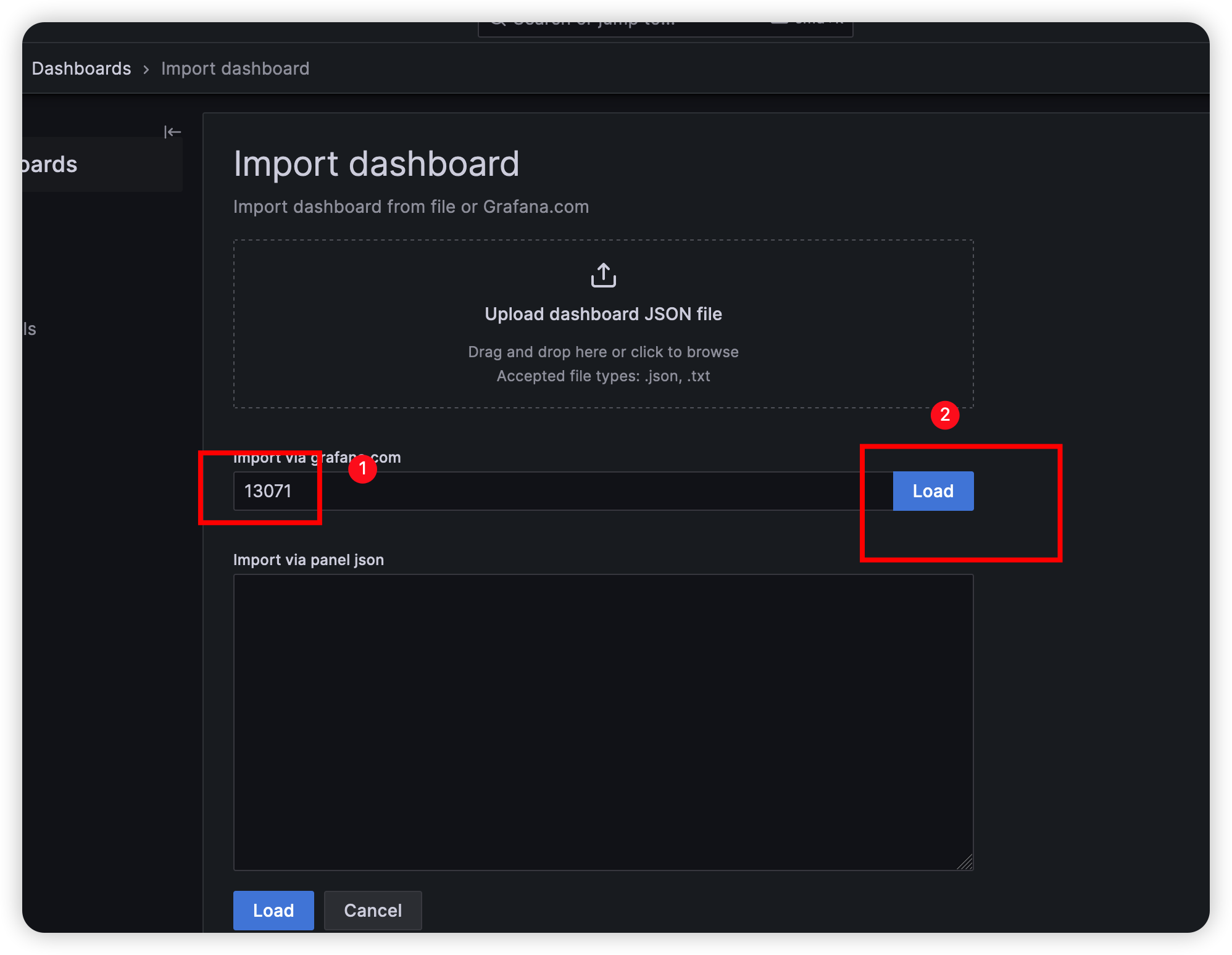
输入模板编号,并点击load

选择数据源,并点击Import

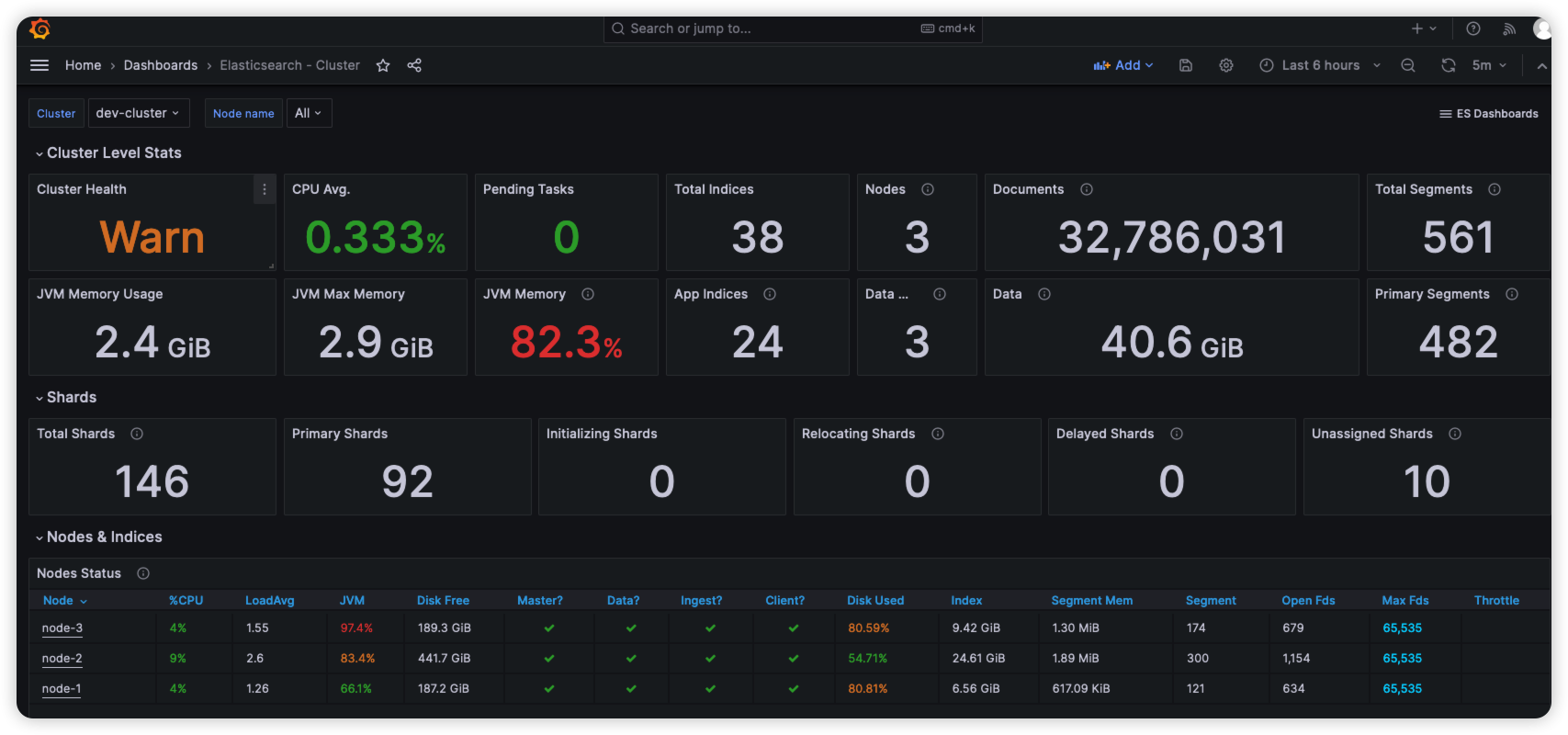
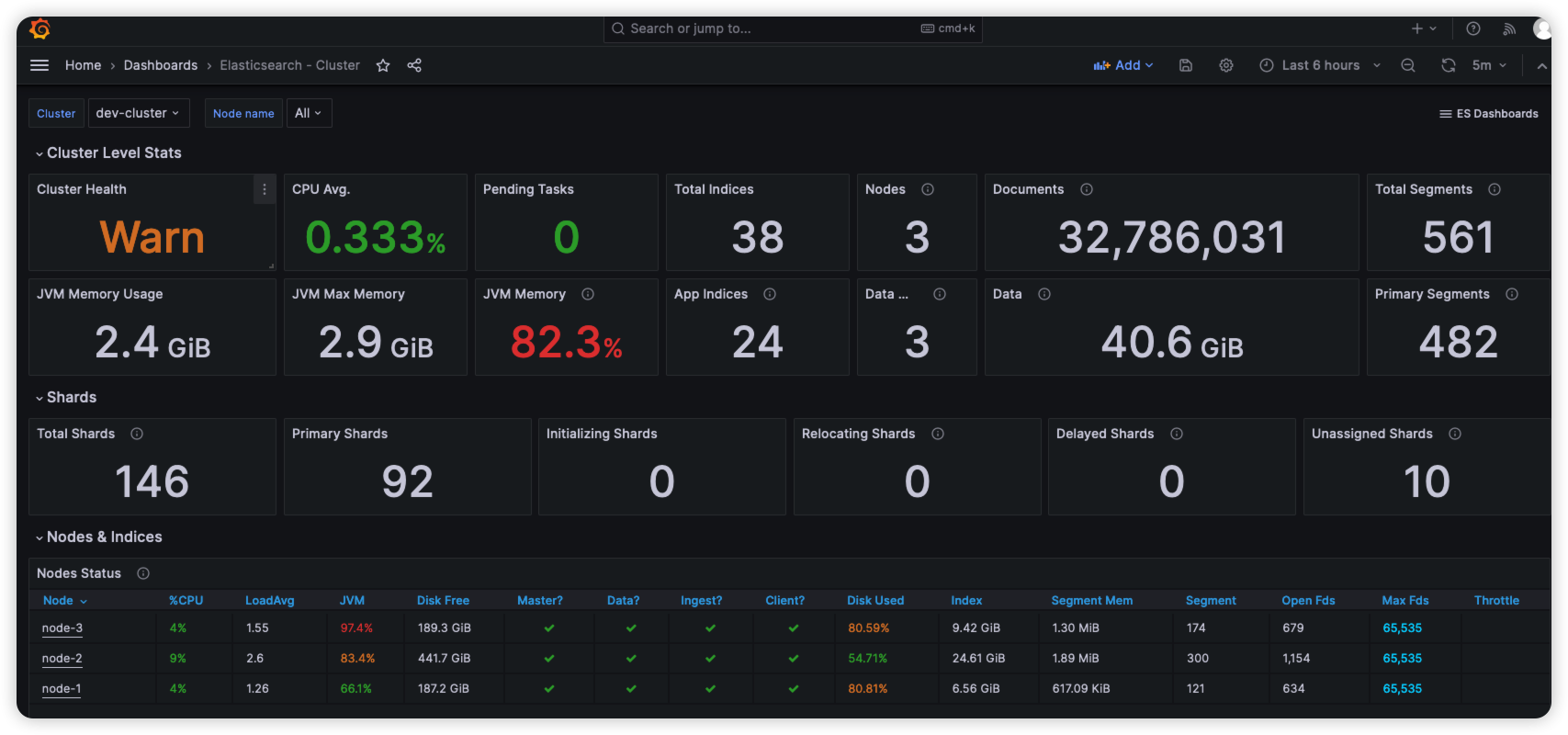
导入完成后可以看到监控信息

其他三个模板安装上面方式导入即可。
参考资料
参考:https://download.csdn.net/blog/column/12357358/131353971
官网说明:https://github.com/prometheus-community/elasticsearch_exporter
https://blog.csdn.net/u011487470/article/details/124302479
相关文章:

ElasticSearch使用Grafana监控服务状态-Docker版
文章目录 版本信息构建docker-compose.yml参数说明 创建Prometheus配置文件启动验证配置Grafana导入监控模板模板说明 参考资料 版本信息 ElasticSearch:7.14.2 elasticsearch_exporter:1.7.0(latest) 下载地址:http…...

VS Code 如何调试Python文件
VS Code中有1,2,3处跟Run and Debug相关的按钮, 1 处:调试和运行就不多说了,Open Configurations就是打开workspace/.vscode下的lauch.json文件,而Add Configuration就是在lauch.json文件中添加当前运行Python文件的Configuratio…...

day06、SQL语言之概述
SQl 语言之概述 6.1 SQL语言概述6.2 SQL语言之DDL定义数据库6.3 SQL语言之DML操纵数据库 6.1 SQL语言概述 6.2 SQL语言之DDL定义数据库 6.3 SQL语言之DML操纵数据库...

3D目标检测(教程+代码)
随着计算机视觉技术的不断发展,3D目标检测成为了一个备受关注的研究领域。与传统的2D目标检测相比,3D目标检测可以在三维空间中对物体进行定位和识别,具有更高的准确性和适用性。本文将介绍3D目标检测的相关概念、方法和代码实现。 一、3D目…...

让设备更聪明 |启英泰伦离线自然说,开启智能语音交互新体验!
语音交互按部署方式可以分为两种:离线语音交互和在线语音交互。 在线语音交互是将数据储存在云端,其具备足够大的存储空间和算力,可以实现海量的语音数据处理。 离线语音交互是以语音芯片为载体,语音数据的采集、计算、决策均在…...

React Hooks之useState、useRef
文章目录 React Hooks之useStateReact HooksuseStatedemo:在函数式组件中使用 useState Hook 管理计数器demo:ant-design-pro 中EditableProTable组件使用 useRef React Hooks之useState React Hooks 在 React 16.8 版本中引入了 Hooks,它是…...

提供电商Api接口-100种接口,淘宝,1688,抖音商品详情数据安全,稳定,支持高并发
Java是一种高级编程语言,由Sun Microsystems公司于1995年推出,现在属于Oracle公司开发和维护。Java以平台无关性、面向对象、安全性、可移植性和高性能著称,广泛用于桌面应用程序、嵌入式系统、企业级服务、Android移动应用程序等。 接口是Ja…...

git的使用 笔记1
GIT git的使用 使用git提交的两步 第一步:是使用 git add 把文件添加进去,实际上就是把文件添加到暂存区。第二步:使用git commit提交更改,实际上就是把暂存区的所有内容提交到当前分支上。 .git 跟踪管理版本的目录 创建版本库…...

基于SpringBoot的医疗挂号管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的医疗挂号管理系统,java…...

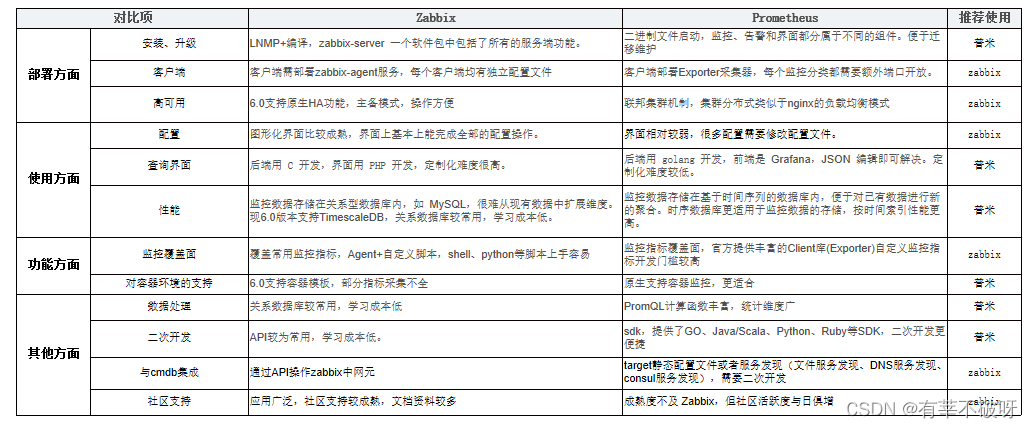
prometheus与zabbix监控的对比介绍
一、普米与zabbix基本介绍 1、prometheus介绍 Prometheus的基本原理是Prometheus Server通过HTTP周期性抓取被监控组件的监控数据,任意组件只要提供对应的HTTP接口并且符合Prometheus定义的数据格式,就可以接入Prometheus监控。 工作流程大致分为收集数…...

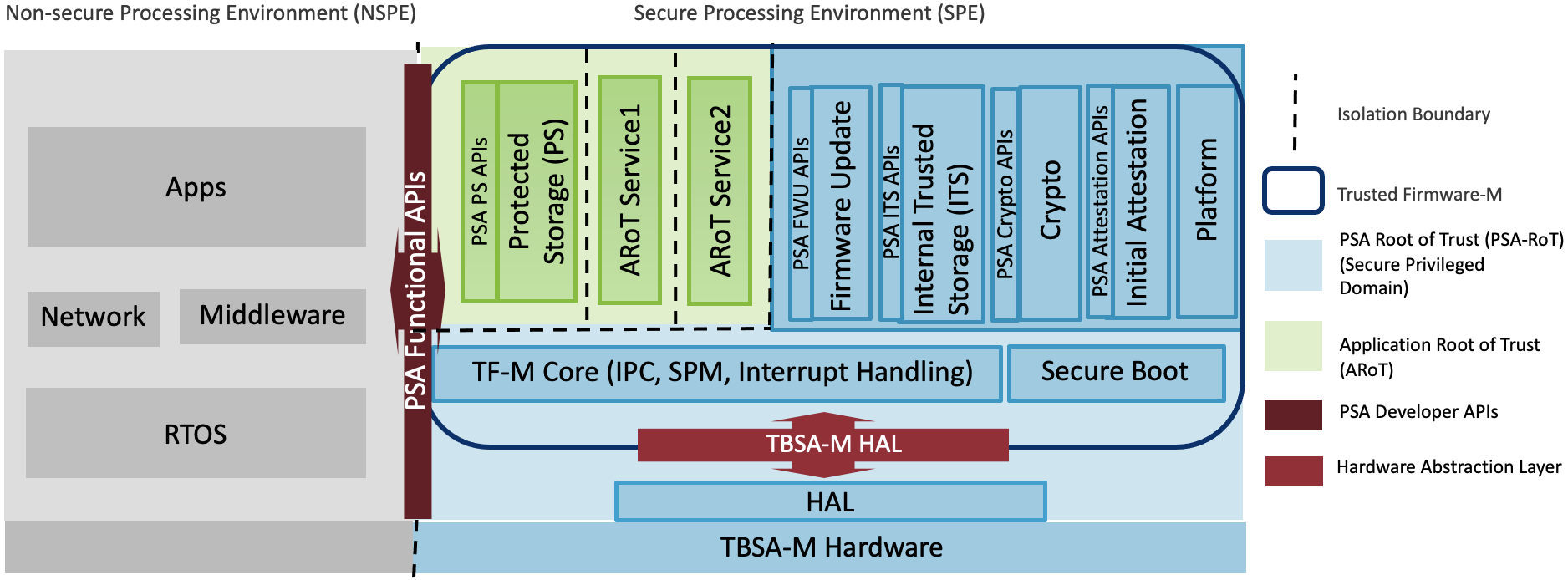
详解全志R128 RTOS安全方案功能
介绍 R128 下安全方案的功能。安全完整的方案基于标准方案扩展,覆盖硬件安全、硬件加解密引擎、安全启动、安全系统、安全存储等方面。 配置文件相关 本文涉及到一些配置文件,在此进行说明。 env*.cfg配置文件路径: board/<chip>/&…...

【MySQL】WITH AS 用法以及 ROW_NUMBER 函数 和 自增ID 的巧用
力扣题 1、题目地址 601. 体育馆的人流量 2、模拟表 表:Stadium Column NameTypeidintvisit_datedatepeopleint visit_date 是该表中具有唯一值的列。每日人流量信息被记录在这三列信息中:序号 (id)、日期 (visit_date)、 人流量 (people)每天只有…...

基于SpringBoot的在线考试系统源码和论文
网络的广泛应用给生活带来了十分的便利。所以把在线考试管理与现在网络相结合,利用java技术建设在线考试系统,实现在线考试的信息化管理。则对于进一步提高在线考试管理发展,丰富在线考试管理经验能起到不少的促进作用。 在线考试系统能够通…...

基于Spring Boot的美妆分享系统:打造个性化推荐、互动社区与智能决策
基于Spring Boot的美妆分享系统:打造个性化推荐、互动社区与智能决策 1. 项目介绍2. 管理员功能2.1 美妆管理2.2 页面管理2.3 链接管理2.4 评论管理2.5 用户管理2.6 公告管理 3. 用户功能3.1 登录注册3.2 分享商品3.3 问答3.4 我的分享3.5 我的收藏夹 4. 创新点4.1 …...

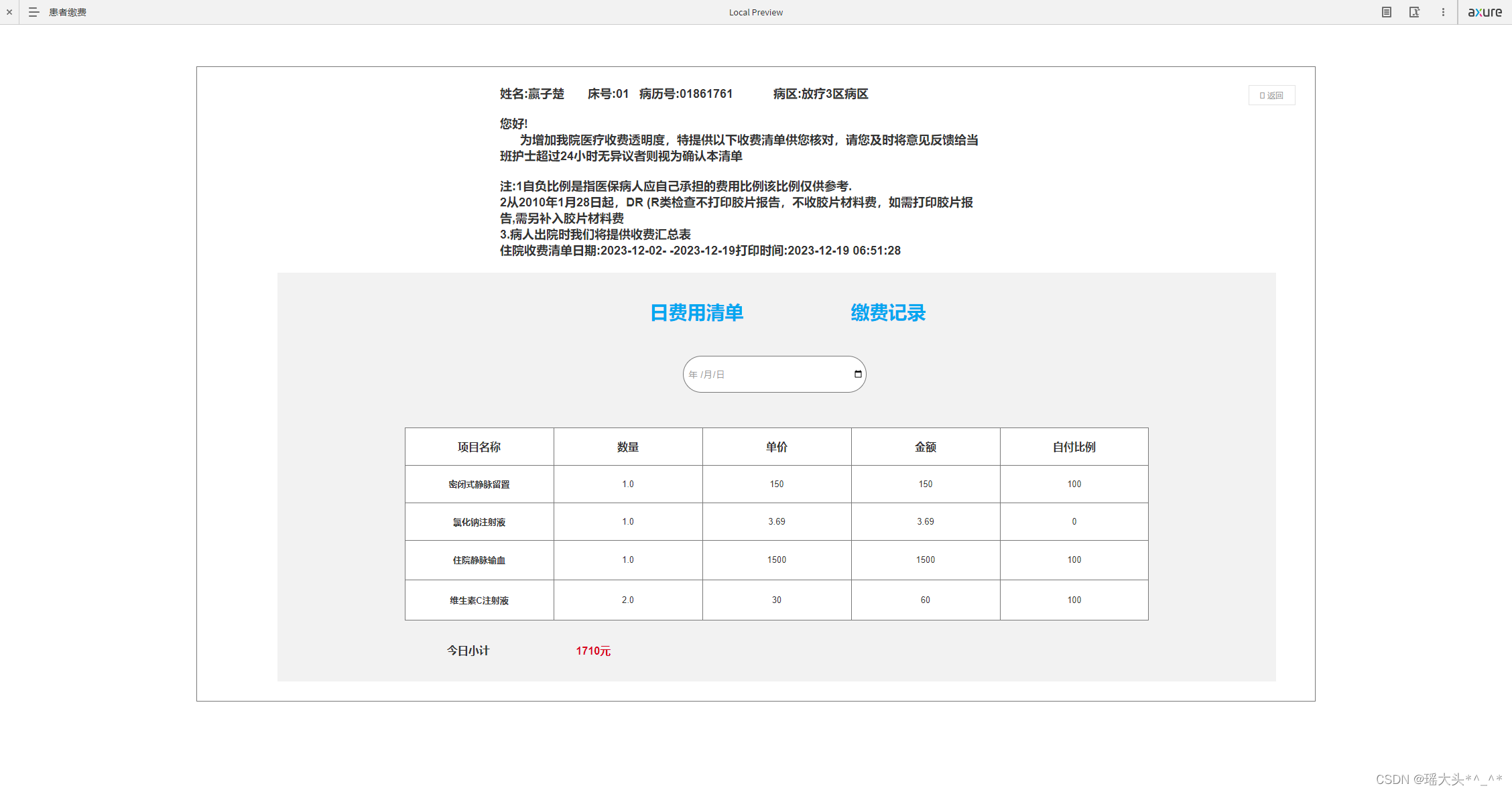
Axure医疗-住院板块,住院患者原型预览,新增医护人员原型预览,新增病房原型预览,选择床位原型预览,主治医生原型预览,主治医生医嘱原型预览
目录 一.医疗项目原型图-----住院板块 1.1 住院板块原型预览 1.2 新增住院患者原型预览 1.3 新增医护人员原型预览 1.4 新增病房原型预览 1.5 选择床位原型预览 1.6 主治医生原型预览 1.7 主治医生医嘱原型预览 1.8 主治医生查看患者报告原型预览 1.9 护士原型预…...

前端实战第一期:悬浮动画
悬浮动画 像这样的悬浮动画该怎么做,让我们按照以下步骤完成 步骤: 先把HTML内容做起来,用button属性创建一个按钮,按钮内写上悬浮效果 <button classbtn>悬浮动画</button>在style标签内设置样式,先设置盒子大小&…...

Python学习笔记(五)函数、异常处理
目录 函数 函数的参数与传递方式 异常处理 函数 函数是将代码封装起来,实现代码复用的目的 函数的命名规则——同变量命名规则: 不能中文、数字不能开头、不能使用空格、不能使用关键字 #最简单的定义函数 user_list[] def fun(): #定义一个函数&…...

Vue实现模糊查询
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子: 首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。 data() { return { items: [Apple, Banana, Che…...

【十一】【C++\动态规划】1218. 最长定差子序列、873. 最长的斐波那契子序列的长度、1027. 最长等差数列,三道题目深度解析
动态规划 动态规划就像是解决问题的一种策略,它可以帮助我们更高效地找到问题的解决方案。这个策略的核心思想就是将问题分解为一系列的小问题,并将每个小问题的解保存起来。这样,当我们需要解决原始问题的时候,我们就可以直接利…...

主板部件
▶1.主要部件 主板是计算机的重要部件,主板由集成电路芯片、电子元器件、电路系统、各种总线插座和接口组成,目前主板标准为ATX。主板的主要功能是传输各种电子信号,部分芯片负责初步处理一些外围数据。不同类型的CPU,需要不同主板与之匹配。…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
