解决Typora笔记上传到CSDN上图片无法显示的问题
解决Typora笔记上传到CSDN上图片无法显示的问题
- 一、发现问题
- 二、分析问题
- 三、解决问题
- 图床介绍
- 所需工具
- PicGo软件安装操作
- 下载安装PicGo
- 配置PicGo
- 设置Typora
- 四、总结
一、发现问题
当我们使用Typora这款强大的Markdown编辑器记录笔记时,经常会遇到一个让人困扰的问题:在将笔记上传到CSDN博客或者其他网站上后,图片无法正确显示。这不仅会大大降低我们的效率,还可能给他人理解我们的内容带来困难。如下图所示:

二、分析问题
因为我们在本地Typora插入图片时,图片路径写的时本地的绝对路径,如。当我们要将全文直接从Typora复制粘贴CSDN时,CSDN无法识别出我们的本地绝对路径,所以会造成图片无法显示的问题。
三、解决问题
解决方案:我们将图片通过Typora自动上传到网上的某个地址,这里也就可以引出今天的主角 —— 图床,即可解决我们图片无法显示的问题。
图床介绍
-
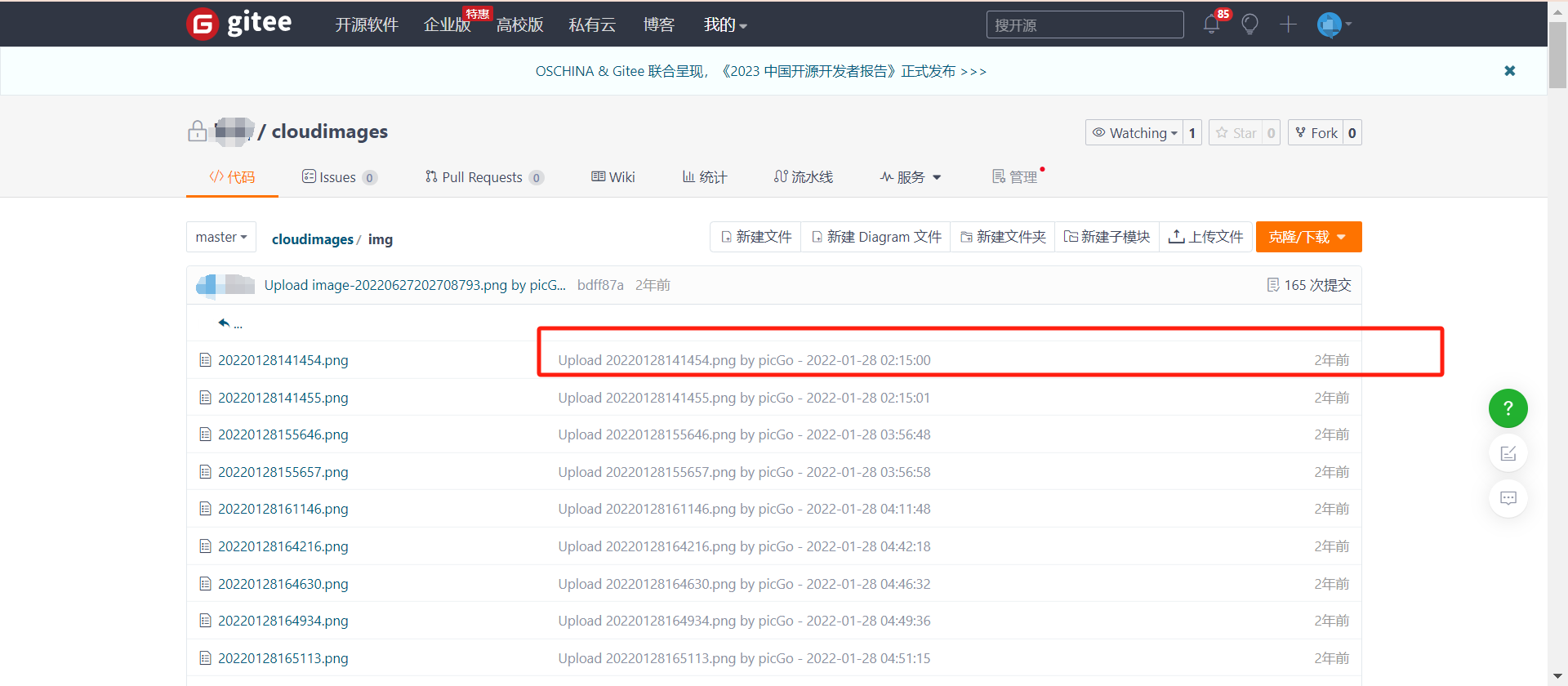
Gitee
- 我在最开始的时候是使用的这种办法,因为它是免费的。但是在2022年05月份的时候Gitee官方关闭了这一功能,至此该方式就无效了。

-
Github
- 这种方式也是免费的,但是国内访问速度太慢了,就不做演示了。
-
阿里云的OSS
- 专业、快速、价格也便宜,我使用的也是这种方式。
所需工具
-
PicGo
- PicGo是一款开源的图片上传工具,专为Markdown编辑器、博客平台和其他应用程序设计。它允许用户快速、便捷地将本地图片上传至图床,并生成可供分享的图片链接。这些链接可以被直接插入到Markdown文档、博客文章或其他在线内容中,确保图片可以在任何地方正确显示。
- PicGo支持丰富的图床类型,包括但不限于:七牛、腾讯云、阿里云、GitHub等。
- 除了提供图床上传功能,PicGo还内置了图片压缩、文件命名、历史记录管理等实用工具,让用户能够更加方便地处理和管理上传的图片。它还支持批量上传、拖拽上传、剪贴板上传等多种上传方式,大大提升了用户的上传效率。
-
阿里云账号
-
进入阿里云的官网,先注册一个账号即可。
-
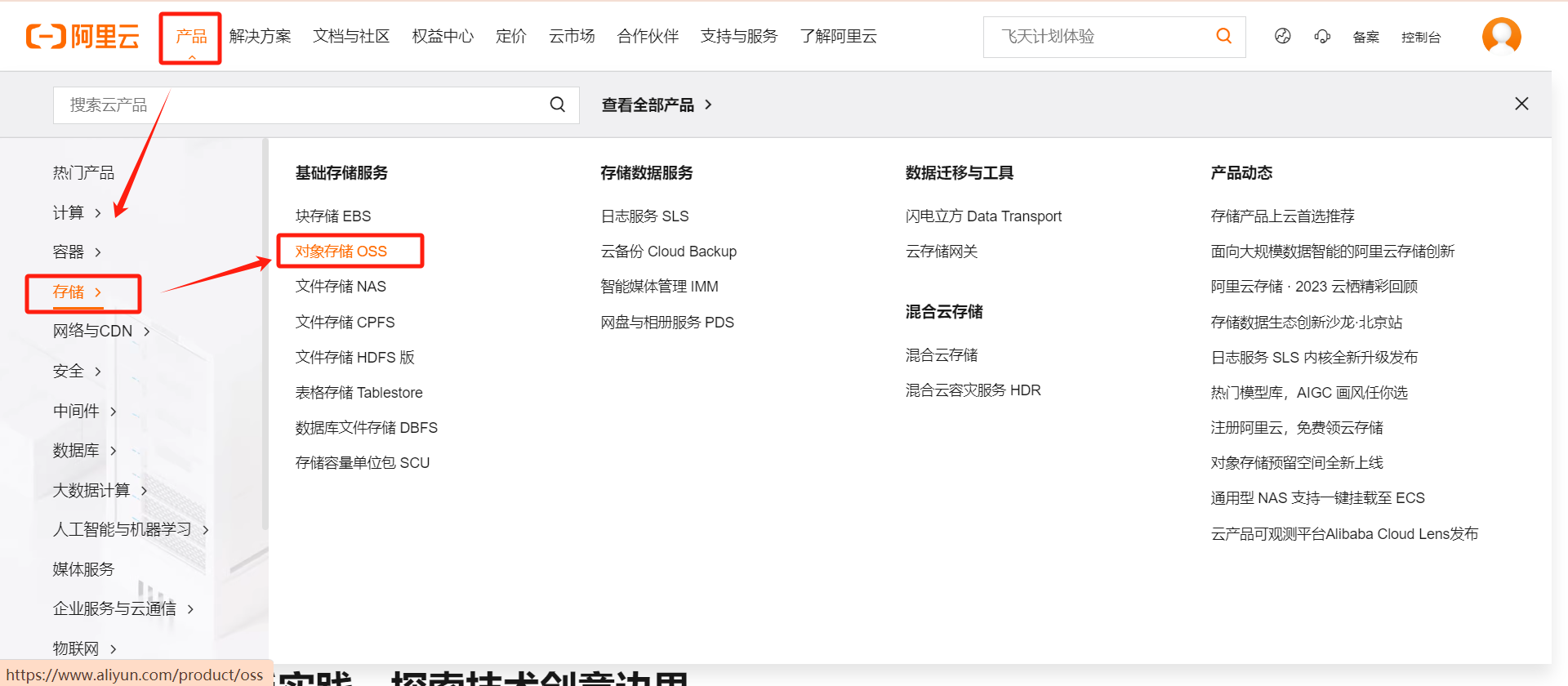
最上方点击
产品-存储-对象存储OSS。
-
进入对象存储OSS的界面后,划到界面底部,找到
标准存储点击进入。
-
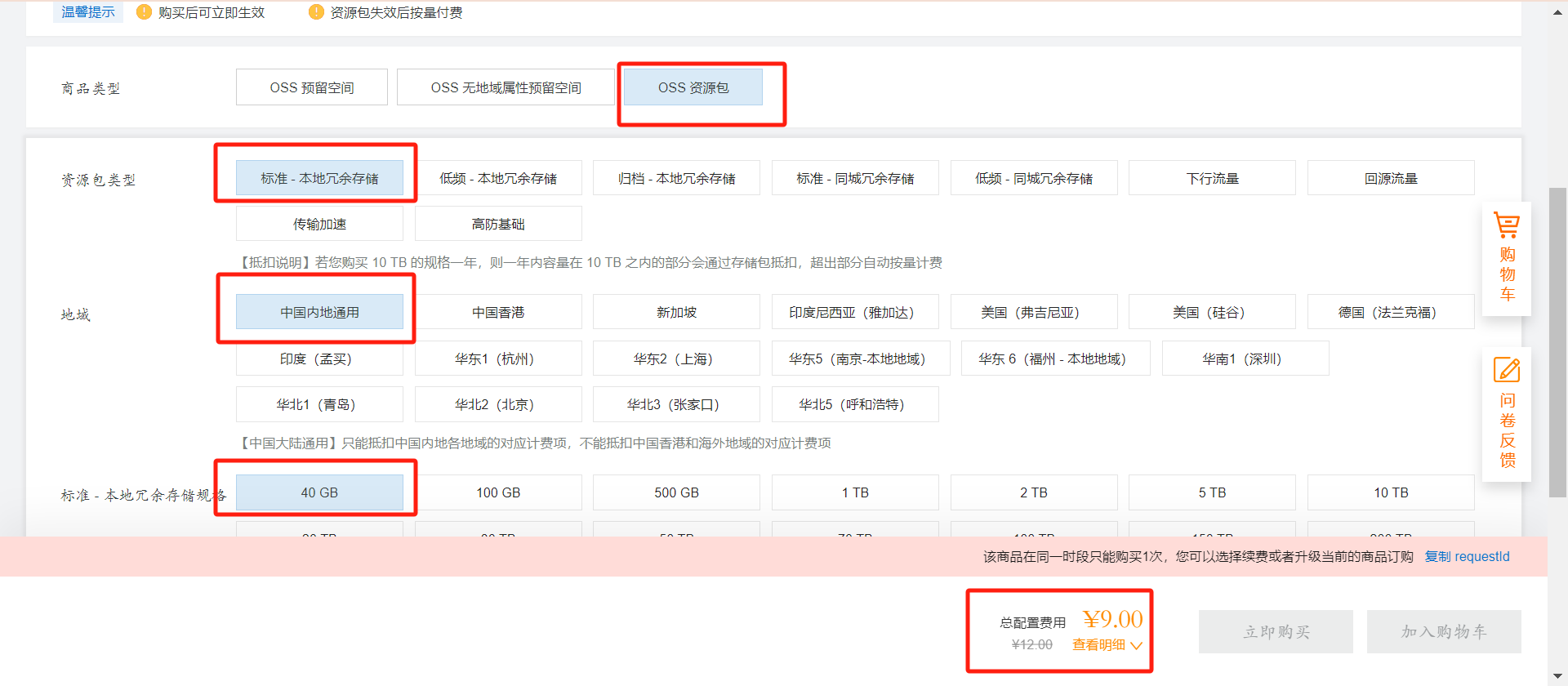
进入界面后,进行如下配置:
- 商品类型选择:OSS资源包
- 资源包类型选择:标准 - 本地冗余存储
- 地域选择:中国内地通用
- 标准 - 本地冗余存储规格选择:40GB
- 购买时长选择:半年或者1年,根据自己的意向进行选择

- 因为我已经购买过此产品所以有红色提示。
-
开通成功后,这里会显示
管理控制台,然后点击进入
-
找到并点击蓝色按钮 -
创建Buckets
-
输入
Bucket名称、地域、选择读写权限为公共读,其余配置默认,然后点击确定即可。 -
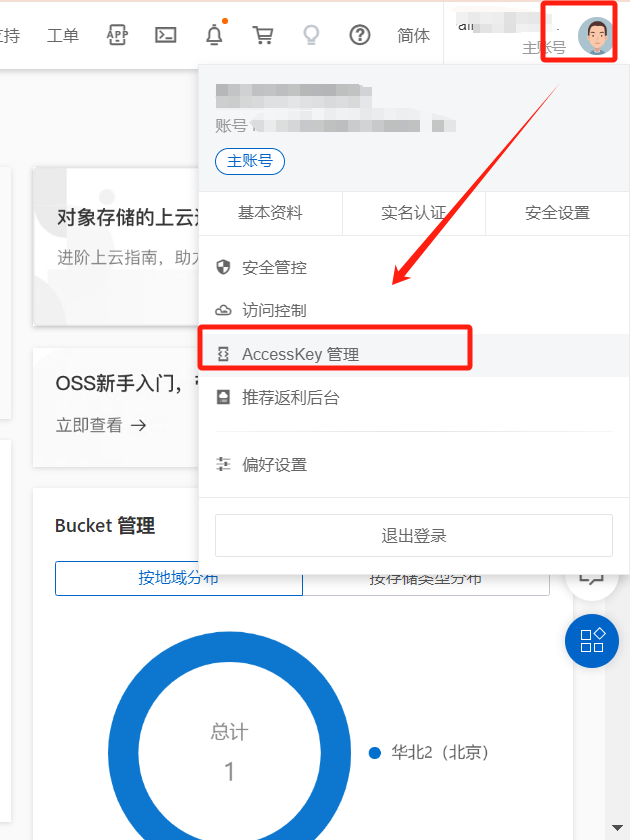
点击头像,选择
AccessKey管理。
-
进入后选择继续使用
AccessKey,然后点击创建AccessKey,认证成功后,记得保存好自己的ID和Secret!!!!!!
我们的阿里云OSS部分的操作就完成了!
-
PicGo软件安装操作
下载安装PicGo
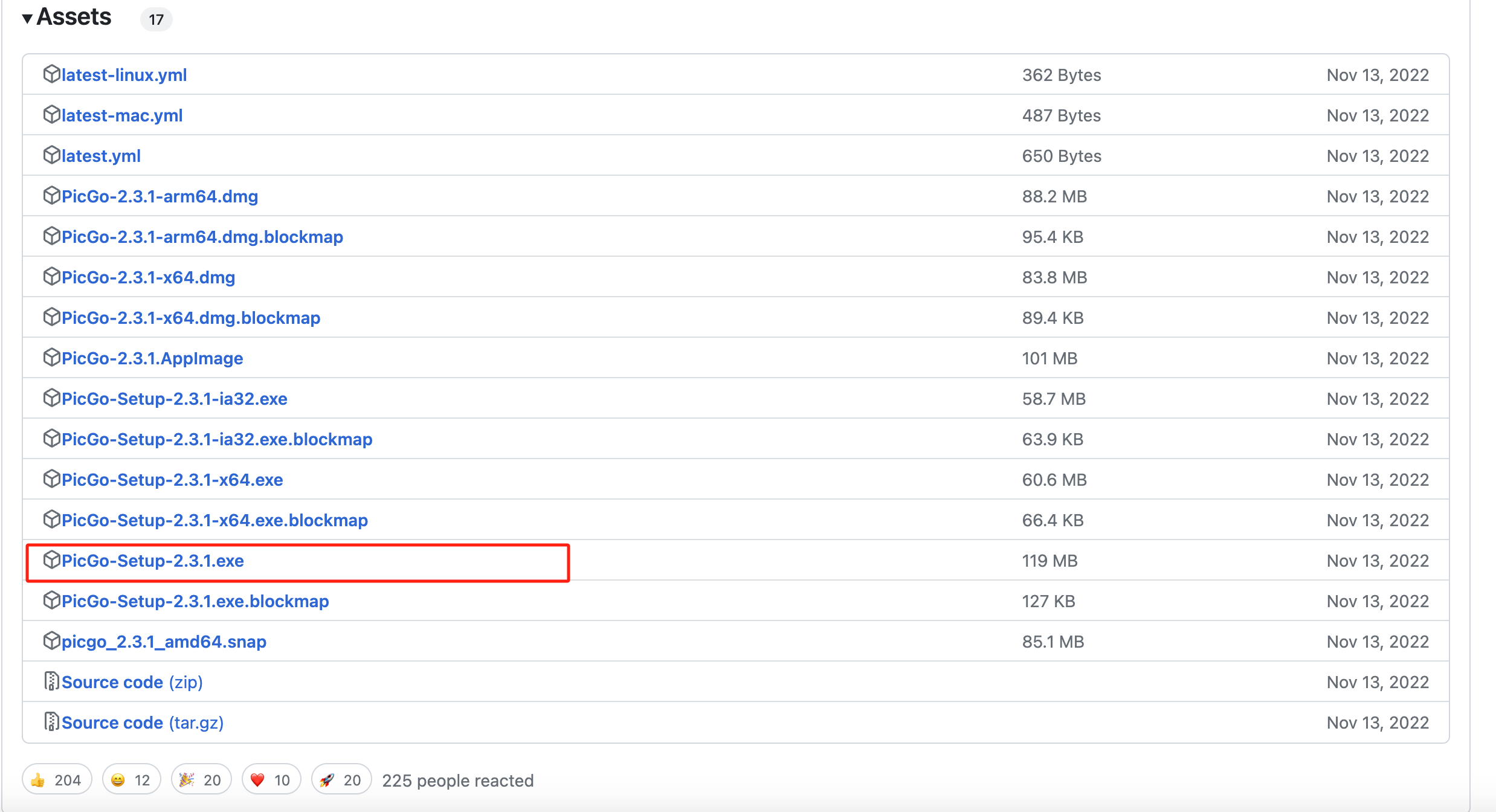
进入下载地址,找到合适的安装包(我下载的是2.3.1版本的)点击进行下载即可。(Github的服务器在国外,所以访问和下载会慢一点)

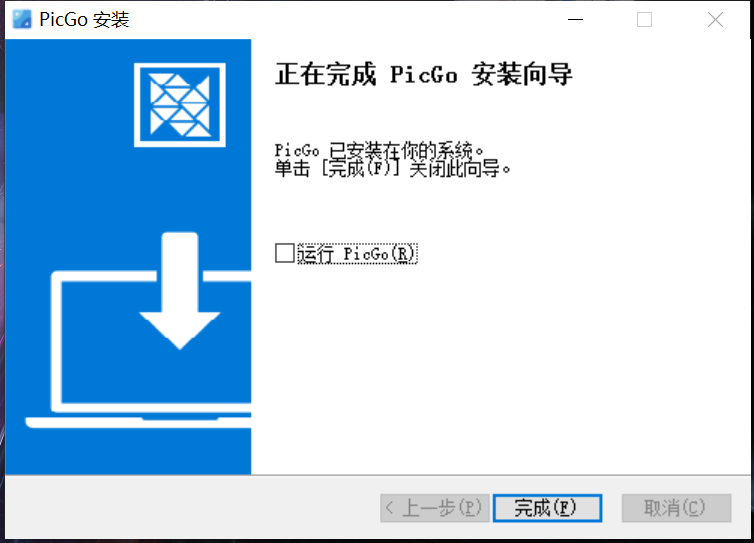
下载好安装包后,点击安装即可,安装路径建议不要做修改使用默认即可,不然可能会导致软件无法使用。

配置PicGo
- 下载好之后,打开PicGo,在左侧导航中找到
PicGo设置,勾选上你所使用的图床

- 然后在
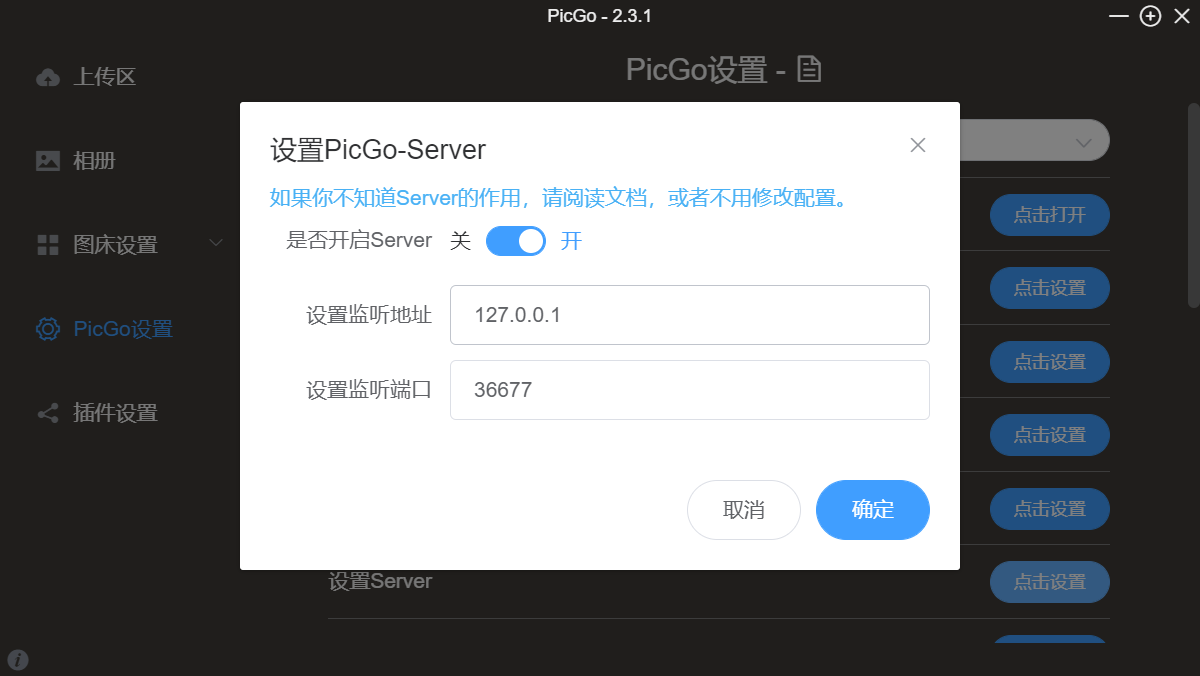
PicGo设置中找到设置Server,并点击进入

- 这里弹出的窗口,默认配置即可,有的时候
设置监听端口号那里会自动改为366771,我们必须将其改为36677!!!

- 在左侧导航栏中找到
图床设置 - 阿里云OSS,然后进行以下的设置,最后点击确定将其设为默认图床即可。- 设定KeyId:创建Bucket时的
AccessKey ID - 设定KeySecret:创建Bucket时的
AccessKey Secret - 设定Bucket:创建Bucket时的名称
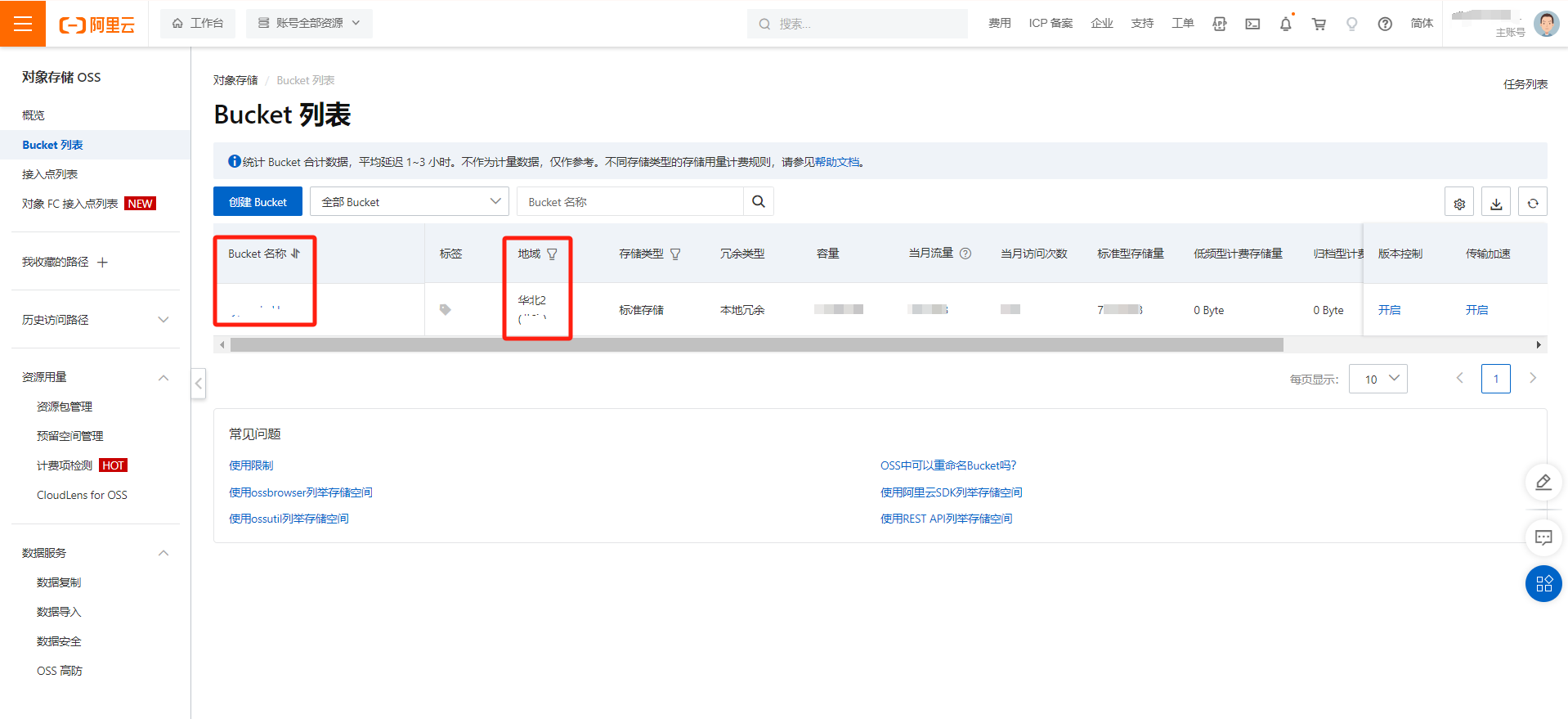
- 确定存储区域:这里按照阿里云OSS上Bucket列表中的信息填写即可
- 其余配置,均不需要进行配置
- 设定KeyId:创建Bucket时的


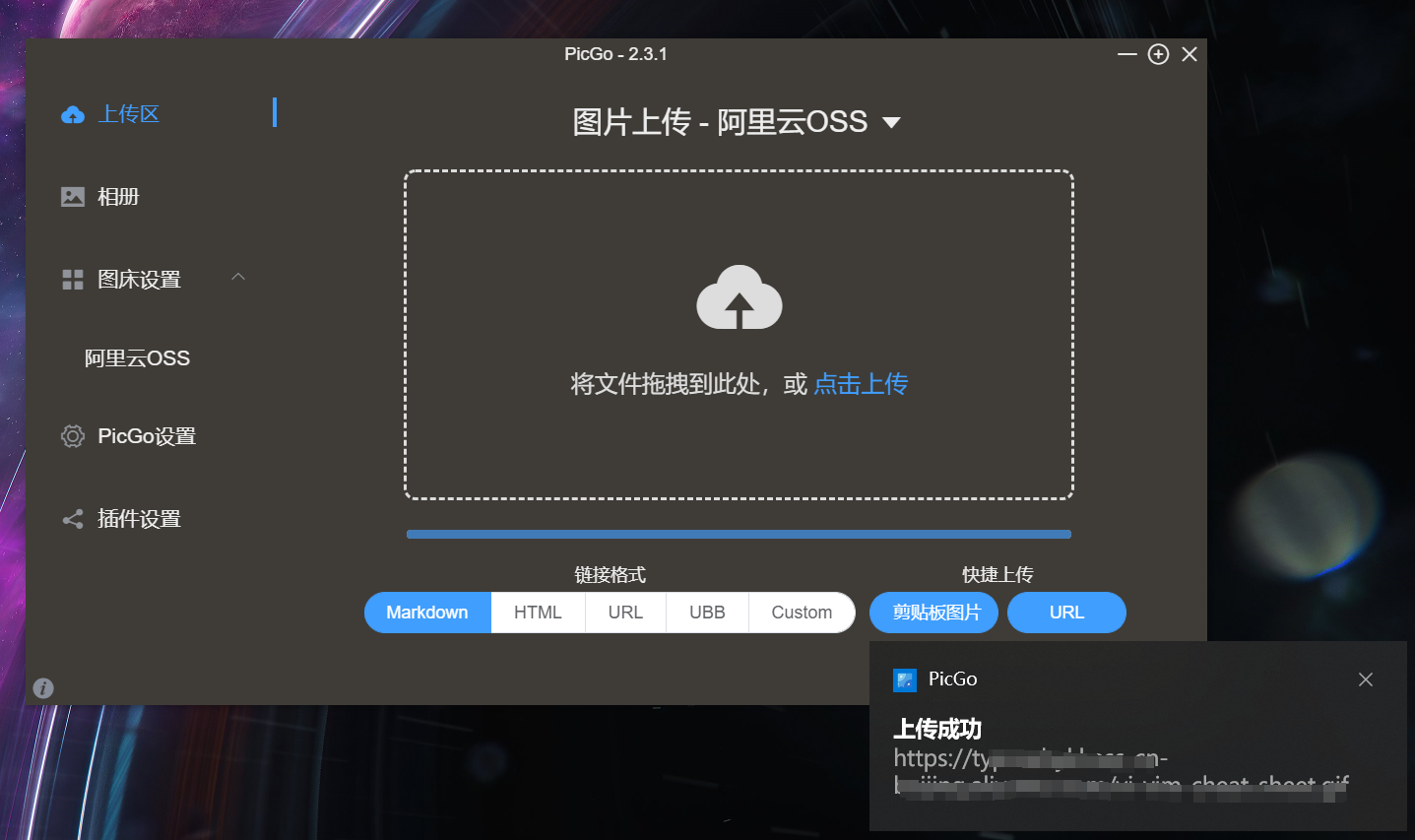
- 我们点击左侧导航栏中的
上传区,进行图片上传测试。

显示上传成功,即说明我们已经配置成功了!!!
设置Typora
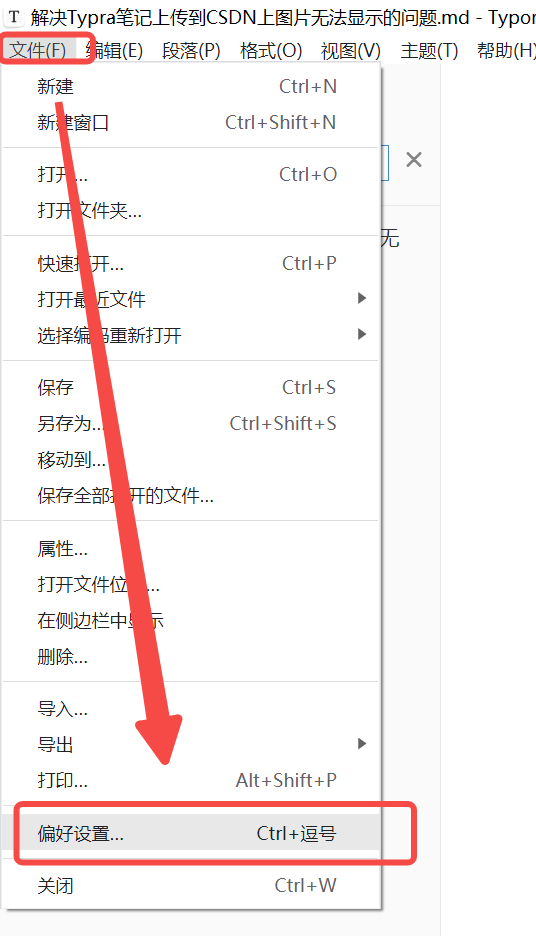
- 打开Typora,点击
设置-偏好设置

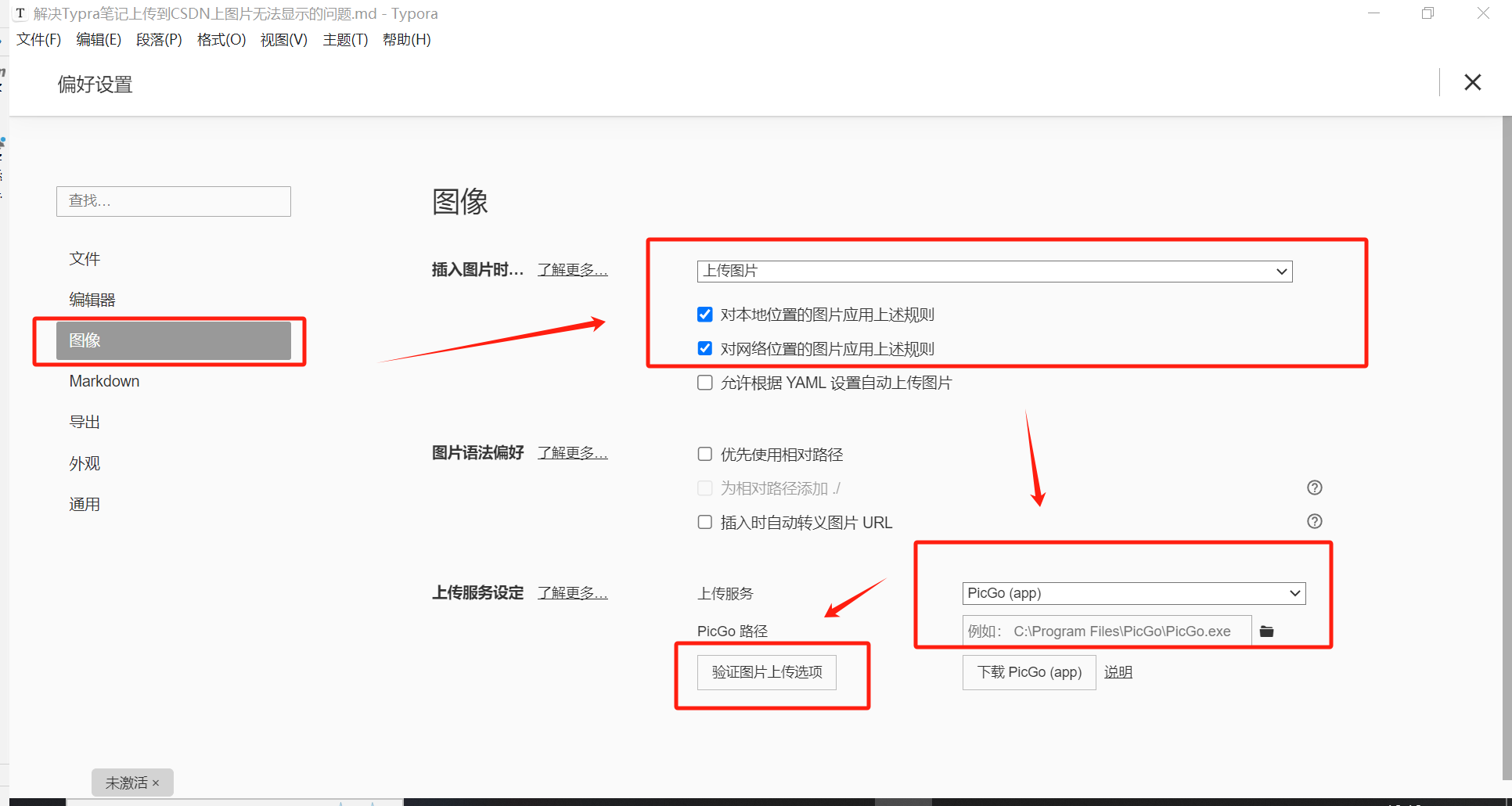
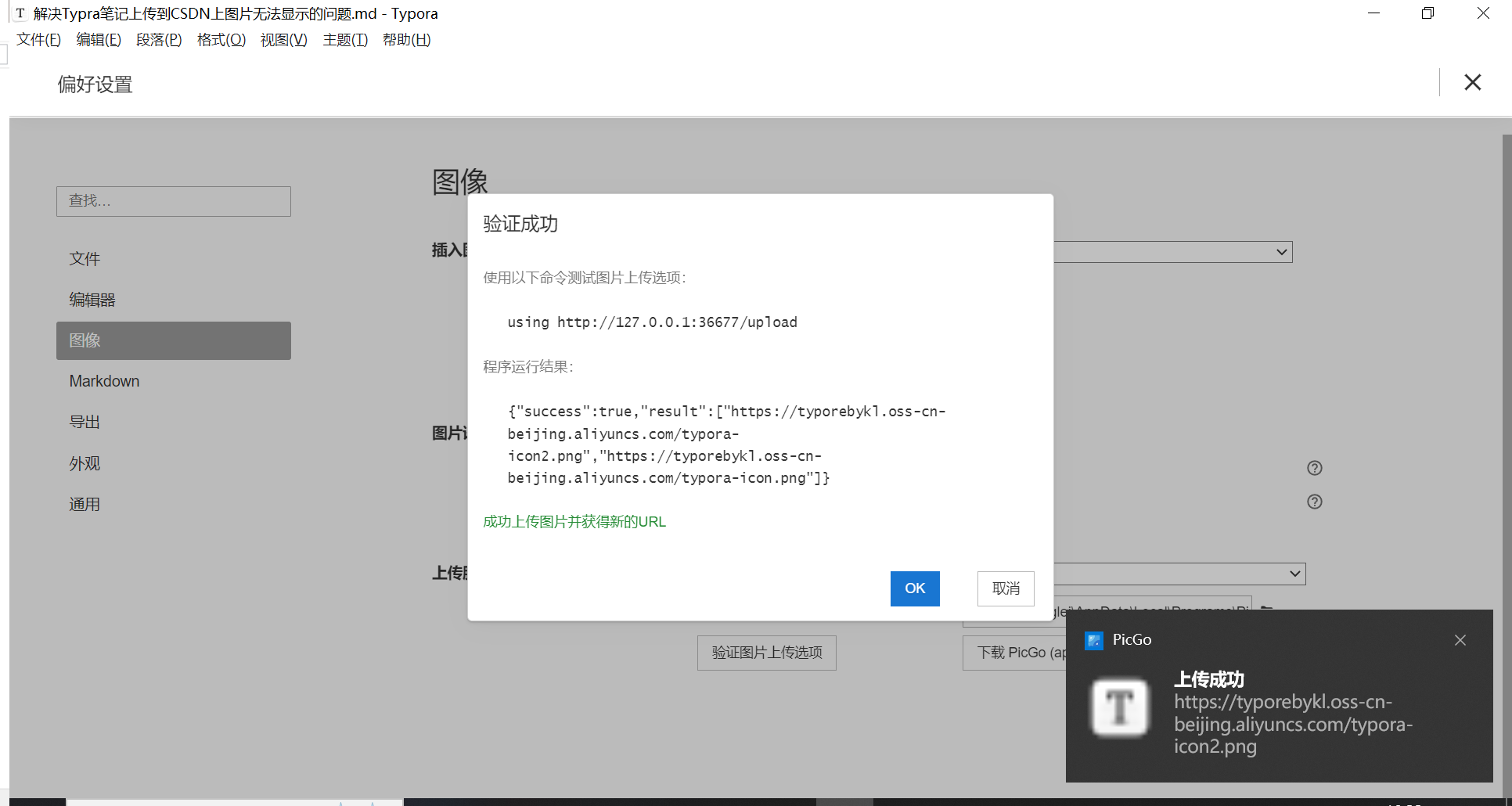
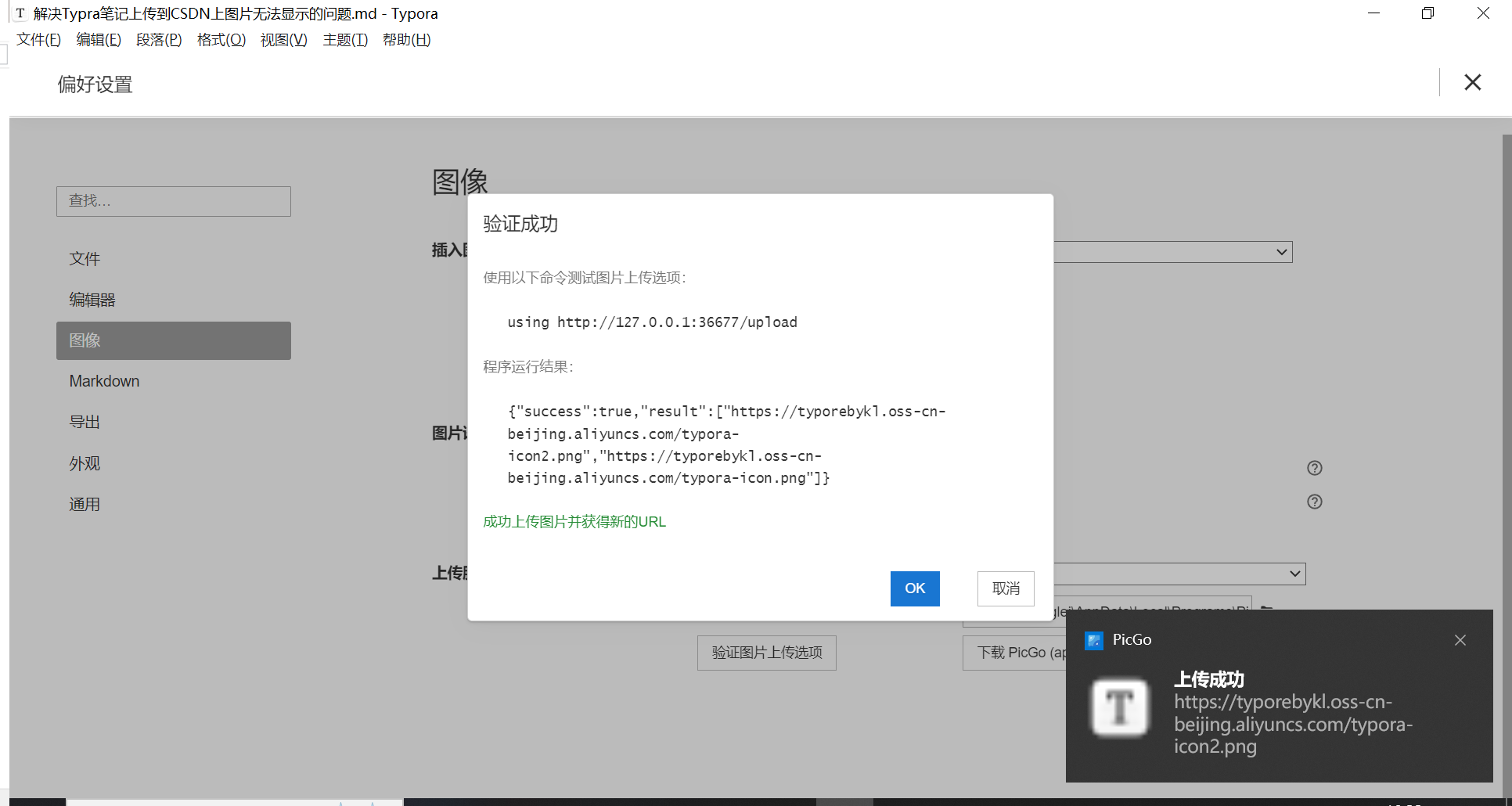
- 点击左侧导航栏中的图像,选择上传图片,勾选
对本地位置的图片应用上述规则对网络位置的图片应用上述规则,上传服务选择PicGo(app),然后点击验证图片上传选项。


- 这里报错了,然后我回头看了下配置,发现没有
配置PicGo路径,我以为它当时会自动匹配路径,这里就感觉不是很友好了在用户体验方面。最后配置路径后,验证上传成功!!!

四、总结
通过本文的介绍,我们详细探讨了如何使用PicGo解决Typora笔记上传到CSDN上图片无法显示的问题。通过配置PicGo工具,我们可以将Typora笔记中的图片轻松上传至对应的图床,并获取可访问的图片链接,从而确保我们的笔记在CSDN博客上能够正确显示图片。
感谢您的阅读,如果您对本文内容有任何疑问或建议,欢迎在下方留言!
相关文章:

解决Typora笔记上传到CSDN上图片无法显示的问题
解决Typora笔记上传到CSDN上图片无法显示的问题 一、发现问题二、分析问题三、解决问题图床介绍所需工具PicGo软件安装操作下载安装PicGo配置PicGo 设置Typora 四、总结 一、发现问题 当我们使用Typora这款强大的Markdown编辑器记录笔记时,经常会遇到一个让人困扰的…...
)
Vue3.0+Echarts (可视化界面)
Vue3.0Echarts (可视化界面) 1. 简介2. 安装2.1 下载安装Node.js2.2 全局下载项目脚手架2.3 创建项目 1. 简介 2. 安装 2.1 下载安装Node.js 2.2 全局下载项目脚手架 以管理员身份执行 npm install -g vue/cli vue --version2.3 创建项目 vue crea…...

编程语言的未来:探索技术进步的轨迹
编程语言的未来:探索技术进步的轨迹 随着科技的飞速发展,编程语言在计算机领域中扮演着至关重要的角色。它们是软件开发的核心,为程序员提供了与机器沟通的桥梁。然而,未来的技术进步将如何影响编程语言的走向呢?让我…...

SOLIDWORKS使用技巧——SOLIDWORKS草图绘制时一定要完全定义
SOLIDWORKS草图的定义状态有多种,按是否报错区分,如下: 1. 正常状态:欠定义、完全定义; 2. 错误状态的:过定义、悬空、无解; 其中,错误状态需要修复,不然会影响模型重…...

网络类型之GRE和MGRE和NHRP
GRE-通用路由封装 是一种简单的三层VPN封装技术,属于虚拟的点到点网络类型 优点:支持IP 网络作为承载网络、支持多种协议、支持IP 组播,配置简单,容易布署。 缺点:缺少保护功能,不能执行如认证、加密、以…...

uniapp获取日期
1.使用new Date()方法获取系统今天的日期,显示格式为:2023-10-28 <template><view class"content">{{date}}</view> </template> <script>export default {data() {return {date: new Date().toISOString().sl…...

编码和解码的未来之路
hello,我是小索奇。在计算机科学的世界中,编码和解码是无处不在的神奇力量,而现代技术的巅峰之一就是 ChatGPT。让我们一起探讨编码和解码如何与 ChatGPT 这一人工智能的杰作相互结合,打开了无限可能的数字世界之门。 ChatGPT的魔…...

Prometheus实战篇:Prometheus监控redis
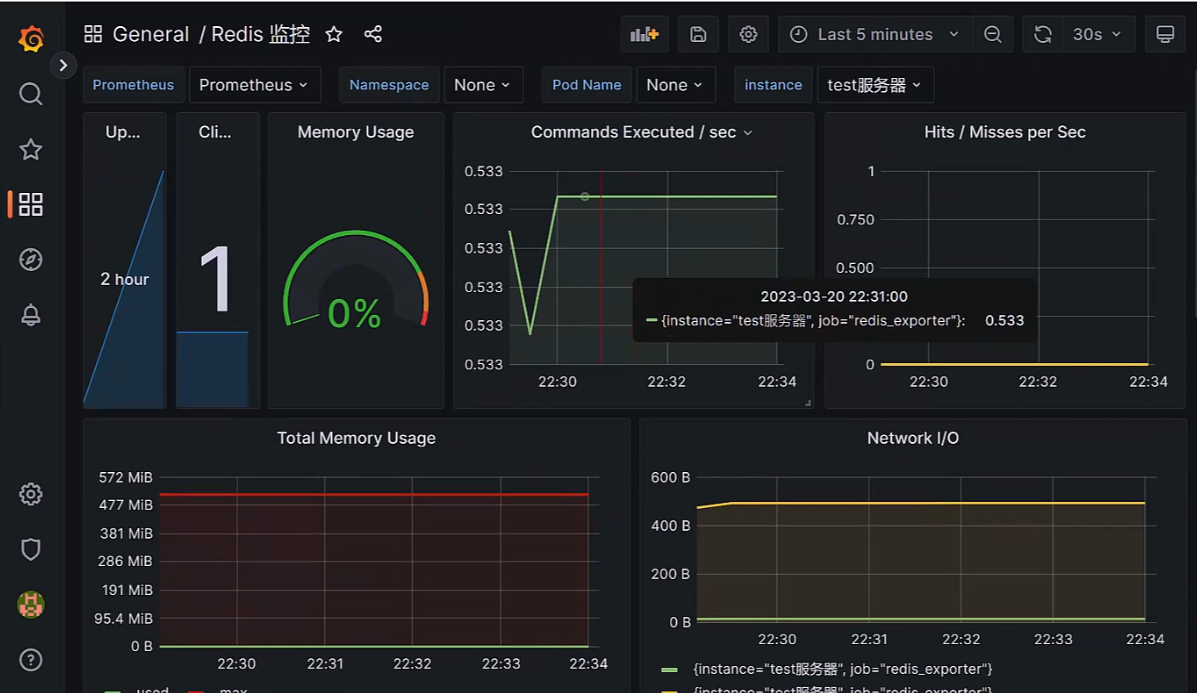
准备环境 docker-compose安装redis docker-compose.yaml version: 3 services:redis:image:redis:5container_name: rediscommand: redis-server --requirepass 123456 --maxmemory 512mbrestart: alwaysvolumes:- /data/redis/data: /dataport:- "6379:6379"dock…...

Vue2.Hello World
步骤: 准备容器引包(开发版本/生产版本)创建实例new Vue()添加配置项 el指定挂载点data提供数据 准备容器 就是新建一个div标签 引包 vue2版本中文文档:https://v2.cn.vuejs.org/v2/guide/ 尝试 Vue.js 最简单的方法是使用 …...

【单片机项目实战】温度控制系统
本项目的主要作用是实现温度调控,通过设定一个预定的温度值,实现实时检测外界温度,当外界温度小于预定值时,电机正转,实现降温效果;当外界温度大于预定值时,电机反转,实现升温效果&a…...

SpringMVC-视图
SpringMVC中的视图实现了View接口,作用是渲染数据,将Model中的数据展示给用户。render是渲染方法,可以看到渲染的视图是一个View类型的对象。 SpringMVC视图的种类有很多,默认有转发视图和重定向视图。 如果配置了Thymeleaf视图解…...

【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识hook 1.1. 为什么需要hook Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下…...

算法训练营Day28
#Java #贪心 开源学习资料 Feeling and experiences: 这周来到了贪心算法,简要概述: 贪心算法是一种在每个步骤中都采取最优解(即,在当前看来最好的解)的算法设计策略。它通常用于求解优化问题。这种方…...

鸿蒙OS应用开发之日期选择
前面学习了时间选择组件,实现了时间的选择,这样非常方便用户进行时间的输入,通过手动就可以输入时间,比直接文本输入要省不少时间,特别对于手机这样单手操作的设备,更加重要了。因此,日期的输入工作也不能落后,本文将要学习日期选择组件,这样就可以实现日期通过手上下…...

Mysql 查看表注释或字段注释
查看所有表的注释 SELECT table_name 表名, table_comment 表说明 FROM information_schema.TABLES WHERE table_schema ‘数据库名’ ORDER BY table_name 查询所有表及字段的注释 SELECT a.table_name 表名, a.table_comment 表说明, b.COLUMN_NAME 字段名, b.column_commen…...

MySQL InnoDB引擎
1、逻辑存储结构 2、架构 a. 内存结构 Change Buffer的意义是什么? 与聚集索引不同,二级索引通常是非唯一的,并且以相对随机的顺序插入二级索引。同样,删除和更新可能会影响索引树中不相邻的二级索引页,如果每一次都操作磁盘&am…...

C++完成Query执行sql语句的接口封装和测试
1、在LXMysql.h 创建Query执行函数 //封装 执行sql语句 if sqllen 0 strlen获取字符长度bool Query(const char*sql,unsigned long sqllen0); 2、在LXMysql.cpp编写函数 bool LXMysql::Query(const char* sql, unsigned long sqllen){if (!mysql)//如果mysql没有初始化好{c…...

C:宏:编程风格:井号与define之间的空格
在这一篇中有提到,井号与define之间空格,可能导致搜索上的一些问题。 https://mzhan017.blog.csdn.net/article/details/135289451 今天看到有专门做这个空格的修改: https://sourceware.org/git/?pglibc.git;acommitdiff;hfcf70d4114db9ff…...

django websocket
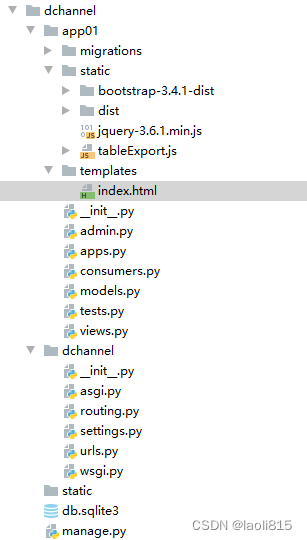
目录 核心代码 consumers.py from channels.generic.websocket import WebsocketConsumer from channels.exceptions import StopConsumer import datetime import time from asgiref.sync import async_to_sync class ChatConsumer(WebsocketConsumer):def websocket_conne…...

HackTheBox - Medium - Linux - Bagel
Bagel 今天我开始了《Red Team Development and Operations A Practical Guide》的学习,保持学习,后面差不多到时机后就学CRTOⅡ Bagel 是一款中等难度的 Linux 机器,其特点是电子商店容易受到路径遍历攻击,通过该攻击可以获取应…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
