【React系列】网络框架axios库的使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329)
一. axios库的基本使用
1.1. 网络请求的选择
目前前端中发送网络请求的方式有很多种:
选择一:传统的Ajax是基于XMLHttpReques(XHR)
- 为什么不用它呢?
- 非常好解释, 配置和调用方式等非常混乱.
- 编码起来看起来就非常蛋疼.
- 所以真实开发中很少直接使用, 而是使用jQuery-Ajax
选择二: 在前面的学习中, 我们经常会使用jQuery-Ajax
- 相对于传统的Ajax非常好用.
- 为什么不选择它呢?
- jQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务);
- 基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案;
- 尽管JQuery对我们前端的开发工作曾有着深远的影响,但是的确正在退出历史舞台;
选择三: Fetch API
- 选择或者不选择它?
- Fetch是AJAX的替换方案,基于
Promise设计,很好的进行了关注分离,有很大一批人喜欢使用fetch进行项目开发; - 但是Fetch的缺点也很明显,首先需要明确的是Fetch是一个 low-level(底层)的API,没有帮助你封装好各种各样的功能和实现;
- 比如发送网络请求需要自己来配置Header的Content-Type,不会默认携带cookie等;
- 比如错误处理相对麻烦(只有网络错误才会reject,HTTP状态码404或者500不会被标记为reject);
- 比如不支持取消一个请求,不能查看一个请求的进度等等;
- MDN Fetch学习地址:https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch
- Fetch是AJAX的替换方案,基于
选择四:axios
- axios: ajax i/o system.
- axios是目前前端使用非常广泛的网络请求库,包括Vue作者也是推荐在vue中使用axios;
- 主要特点包括:
- 在浏览器中发送 XMLHttpRequests 请求;
- 在 node.js 中发送 http请求;
- 支持 Promise API;
- 拦截请求和响应;
- 转换请求和响应数据;
- 等等;
1.2. axios的基本使用
支持多种请求方式:
- paxios(config)
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
注意:下面的测试我都会使用https://httpbin.org这个网站来测试,是我个人非常喜欢的一个网站;
我们来发送一个get请求:
// 1.发送一个get请求axios({method: "get",url: "https:httpbin.org/get",params: {name: "coderwhy",age: 18}}).then(res => {console.log("请求结果:", res);}).catch(err => {console.log("错误信息:", err);});
你也可以直接发送get,那么就不需要传入method(当然不传入默认也是get请求)
axios.get("https://httpbin.org/get", {params: {name: "kobe",age: 40}}).then(res => {console.log("请求结果:", res);}).catch(err => {console.log("错误信息:", err);});
当然,你也可以使用await、async在componentDidMount中发送网络请求:
async componentDidMount() {const result = await axios.get("https://httpbin.org/get", {params: {name: "kobe",age: 40}})console.log(result);}
那么,有错误的时候,await中如何处理呢?使用try-catch来处理错误信息
async componentDidMount() {try {const result = await axios.get("https://httpbin.org/get", {params: {name: "kobe",age: 40}})console.log(result);} catch(err) {console.log(err);}}
发送多个并发的请求:
const request1 = axios.get("https://httpbin.org/get", {params: {name: "why", age: 18}
});
const request2 = axios.post("https://httpbin.org/post", {name: "kobe",age: 40
})
axios.all([request1, request2]).then(([res1, res2]) => {console.log(res1, res2);
}).catch(err => {console.log(err);
})
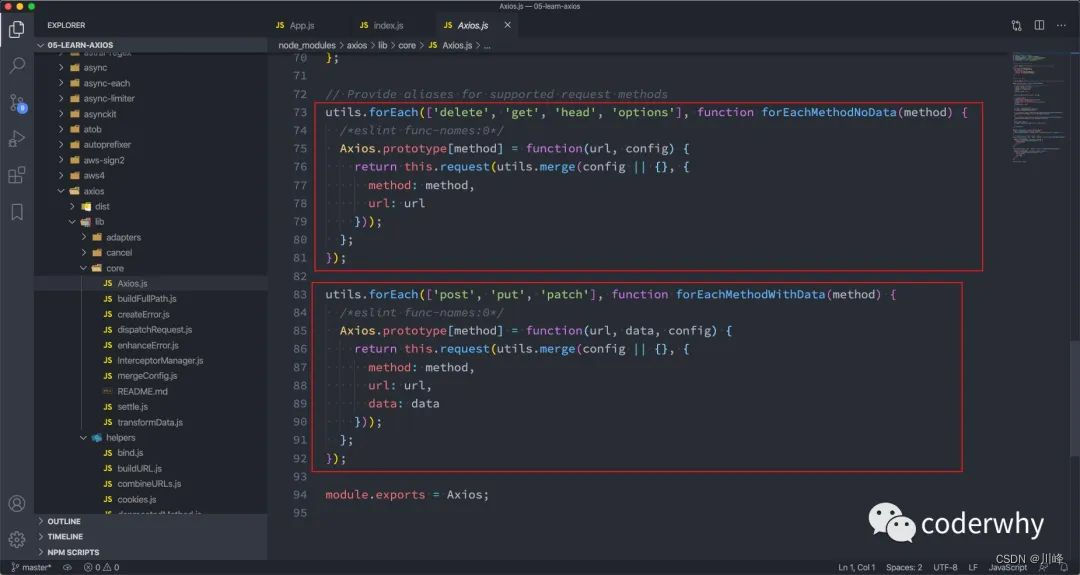
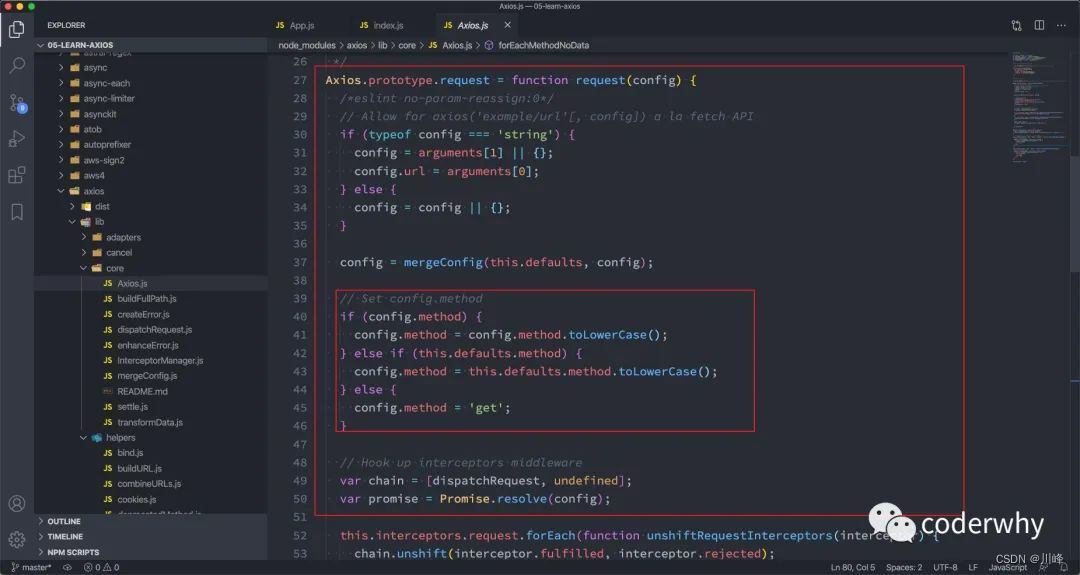
选读:axios(config)和axios.get()或axios.post有上什么区别呢?
查看源码就会发现,axios.get()或axios.post本质上最终都是在调用axios的request

本质上都是request请求:

1.3. axios的配置信息
1.3.1. 请求配置选项
下面是创建请求时可以用的配置选项:
- 只有
URL是必传的; - 如果没有指定
method,请求将默认使用get请求;
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // default// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data, headers) {// 对 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对 data 进行任意转换处理return data;}],// `headers` 是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer` 是一个负责 `params` 序列化的函数// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属:Streamdata: {firstName: 'Fred'},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).adapter: function (config) {/* ... */},// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default// `responseEncoding` indicates encoding to use for decoding responses// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // default// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: 'XSRF-TOKEN', // default// `xsrfHeaderName` is the name of the http header that carries the xsrf token valuexsrfHeaderName: 'X-XSRF-TOKEN', // default// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// Do whatever you want with the native progress event},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 && status < 300; // default},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // default// `socketPath` defines a UNIX Socket to be used in node.js.// e.g. '/var/run/docker.sock' to send requests to the docker daemon.// Only either `socketPath` or `proxy` can be specified.// If both are specified, `socketPath` is used.socketPath: null, // default// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// 'proxy' 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})
}
1.3.2. 响应结构信息
某个请求的响应包含以下信息:
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {},// 'request'// `request` is the request that generated this response// It is the last ClientRequest instance in node.js (in redirects)// and an XMLHttpRequest instance the browserrequest: {}
}
1.3.3. 默认配置信息
你可以指定将被用在各个请求的配置默认值:
全局的axios默认配置:
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定义实例默认配置:
const instance = axios.create({baseURL: 'https://api.example.com'
});// Alter defaults after instance has been created
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置信息的查找顺序如下:
- 优先是请求的config参数配置;
- 其次是实例的default中的配置;
- 最后是创建实例时的配置;
1.4. axios的拦截器
axios库有一个非常好用的特性是可以添加拦截器:
- 请求拦截器:在发送请求时,请求被拦截;
- 发送网络请求时,在页面中添加一个
loading组件作为动画; - 某些网络请求要求用户必须登录,可以在请求中判断是否携带了
token,没有携带token直接跳转到login页面; - 对某些请求参数进行序列化;
- 发送网络请求时,在页面中添加一个
- 响应拦截器:在响应结果中,结果被拦截;
- 响应拦截中可以对结果进行二次处理(比如服务器真正返回的数据其实是在
response的data中); - 对于错误信息进行判断,根据不同的状态进行不同的处理
- 响应拦截中可以对结果进行二次处理(比如服务器真正返回的数据其实是在
axios.interceptors.request.use(config => {// 1.发送网络请求时,在页面中添加一个loading组件作为动画;// 2.某些网络请求要求用户必须登录,可以在请求中判断是否携带了token,没有携带token直接跳转到login页面;// 3.对某些请求参数进行序列化;return config;
}, err => {return err;
})axios.interceptors.response.use(response => {return response.data;
}, err => {if (err && err.response) {switch (err.response.status) {case400:err.message = "请求错误";break;case401:err.message = "未授权访问";break;}}return err;
})
二. axios库的二次封装
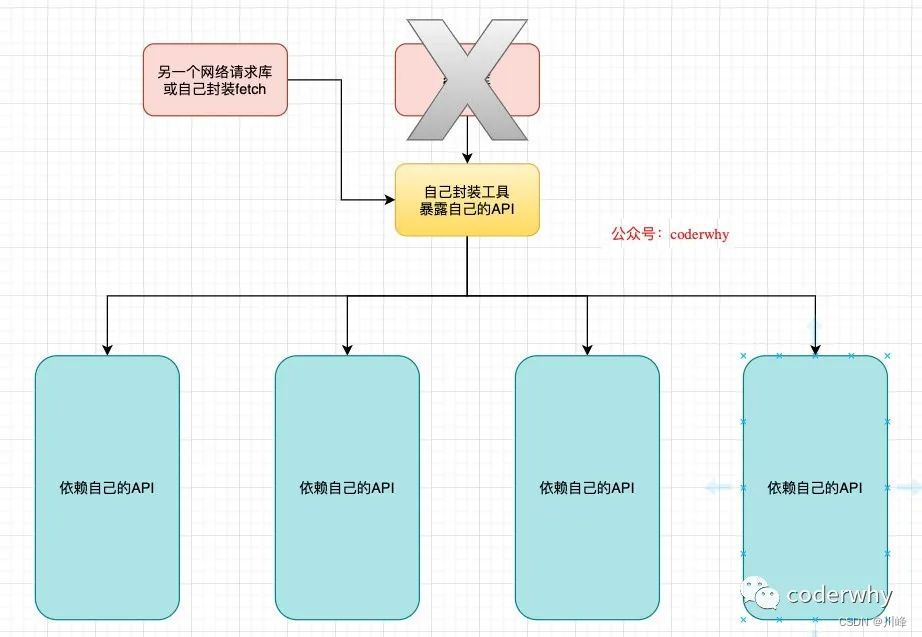
2.1. 为什么要封装
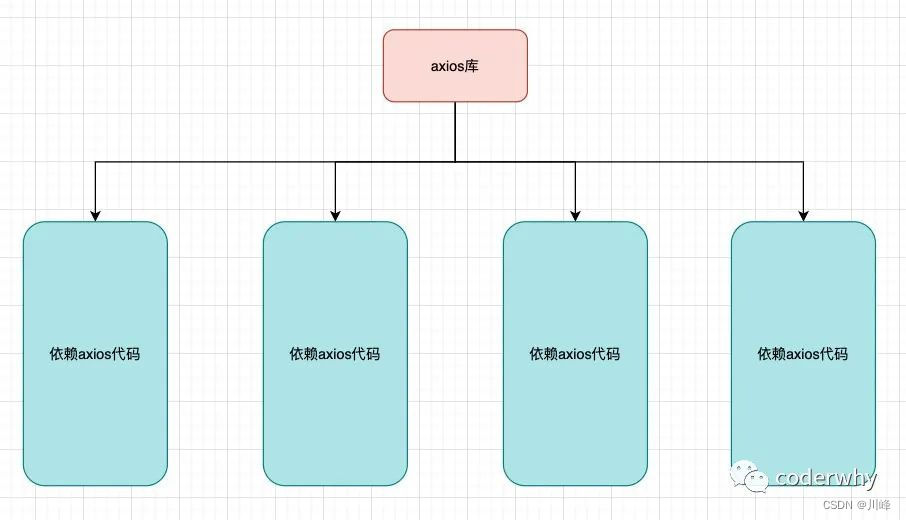
为什么我们要对axios进行二次封装呢?
- 默认情况下我们是可以直接使用axios来进行开发的;
- 但是我们考虑一个问题,假如有100多处中都直接依赖axios,突然间有一天axios出现了重大bug,并且该库已经不再维护,这个时候你如何处理呢?
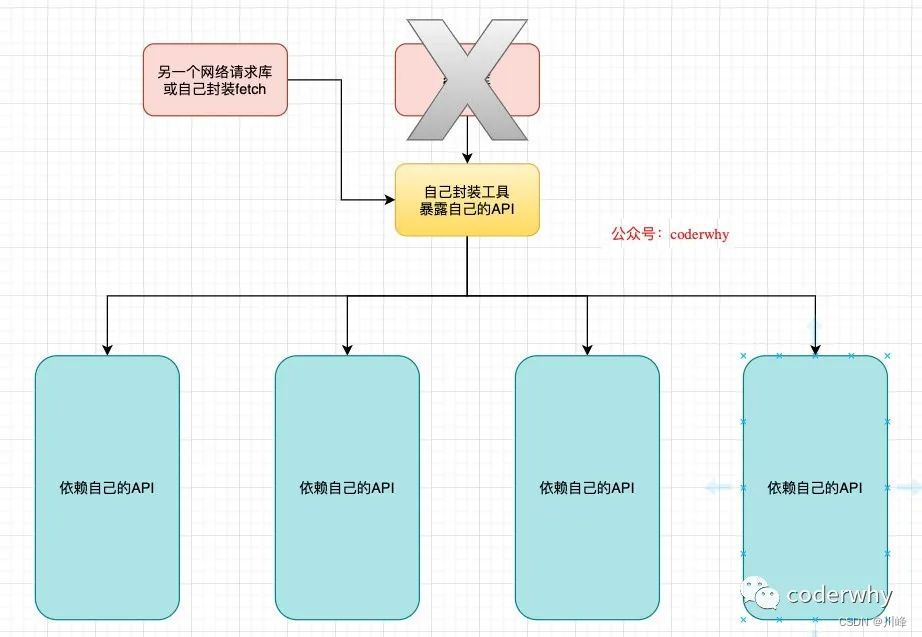
- 大多数情况下我们会寻找一个新的网络请求库或者自己进行二次封装;
- 但是有100多处都依赖了axios,方便我们进行修改吗?我们所有依赖axios库的地方都需要进行修改;

如果是自己进行了二次封装,并且暴露一套自己的API:

2.2. axios二次封装
创建一个service文件夹(其他名字都可以),用于存放所有的网络请求相关的内容。
创建文件config.js,用于存放一些配置信息:
exportconst TIMEOUT = 5000;const devBaseURL = "https://httpbin.org";
const proBaseURL = "https://production.org";
console.log(process.env.NODE_ENV);
exportconst baseURL = process.env.NODE_ENV === 'development' ? devBaseURL: proBaseURL;
创建request.js,用于封装请求对象:
import axios from'axios';import {TIMEOUT,baseURL
} from"./config";const instance = axios.create({timeout: TIMEOUT,baseURL: baseURL
})axios.interceptors.request.use(config => {// 1.发送网络请求时,在页面中添加一个loading组件作为动画;// 2.某些网络请求要求用户必须登录,可以在请求中判断是否携带了token,没有携带token直接跳转到login页面;// 3.对某些请求参数进行序列化;return config;
}, err => {return err;
})instance.interceptors.response.use(response => {return response.data;
}, err => {if (err && err.response) {switch (err.response.status) {case400:err.message = "请求错误";break;case401:err.message = "未授权访问";break;}}return err;
})export default instance;
使用测试:
request({url: "/get",params: {name: "why",age: 18}
}).then(console.log).catch(console.error);request({url: "/post",method: "post",data: {name: "kobe",age: 40}
}).then(console.log).catch(console.error);
相关文章:

【React系列】网络框架axios库的使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. axios库的基本使用 1.1. 网络请求的选择 目前前端中发送网络请求的方式有很多种: 选择一:传统的Aj…...

pygame学习(二)——绘制线条、圆、矩形等图案
导语 pygame是一个跨平台Python库(pygame news),专门用来开发游戏。pygame主要为开发、设计2D电子游戏而生,提供图像模块(image)、声音模块(mixer)、输入/输出(鼠标、键盘、显示屏)模…...
)
TCL学习笔记(持续更新)
前言: TCL(tool common language)是一种通用工具语言,很多eda tool都支持tcl,学习了解一些tcl基本语法还是很有必要的。 1:基础概念 解释器: #!/usr/bin/tclsh 打印: puts -> p…...
的元素,用//表达式匹配不到(附解决办法))
Xpath的问题:为什么在DOM中确定存在(可见)的元素,用//表达式匹配不到(附解决办法)
今天遇到一个很有意思的问题,我的爬取的目标页面上有时会出现一个弹窗,它挡住我点击其它按钮了,我想找到它的关闭按钮,自动点击一下关闭掉,本来是很简单的事情,但偏偏出问题了,DOM中看到的html是…...

有没有游泳可以戴的耳机?游泳耳机入耳式好,还是骨传导好
游泳是一项既能锻炼身体又能让人放松心情的运动。我们知道,音乐能够为我们的水上时光增添更多的乐趣。那么,在众多游泳耳机中,如何选择一款既适合自己的需求又具备良好性能的产品呢? 首先,我们要了解的是,…...

【绘图软件】自用安装教程
链接:https://pan.baidu.com/s/17r9Pr460FzkULU7fTr91_w?pwdftv7 提取码:ftv7 --来自百度网盘超级会员V6的分享解压并且右键打开set up 解压crack软件前需要退出杀毒软件, 关闭实时保护 域网络关闭,专用网络关闭࿰…...

AIGC时代-GPT-4和DALL·E 3的结合
在当今这个快速发展的数字时代,人工智能(AI)已经成为了我们生活中不可或缺的一部分。从简单的自动化任务到复杂的决策制定,AI的应用范围日益扩大。而在这个广阔的领域中,有两个特别引人注目的名字:GPT-4和D…...
的消息发送和接收)
springBoot集成RabbitMQ实现(直连模式\路由模式\广播模式\主题模式)的消息发送和接收
该项目介绍了springboot如何集成rabbitMQ消息中间件,实现(直连模式\路由模式\广播模式\主题模式)的消息发送和接收 pom依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId...

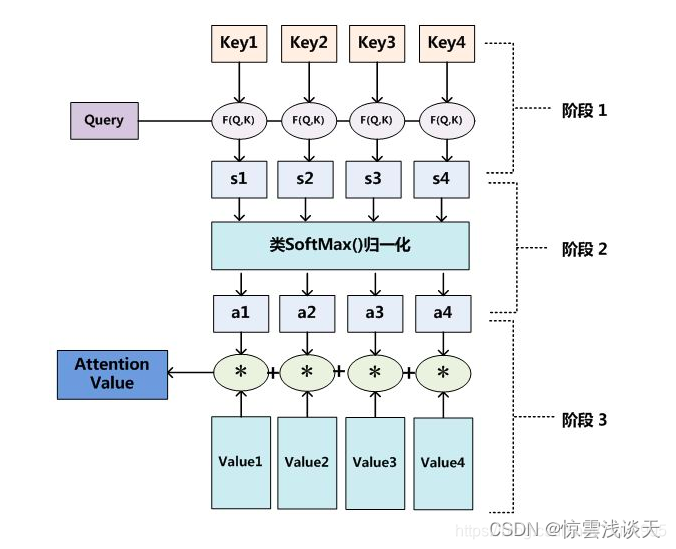
Attention机制
目录 提出背景 Attention原理 Attention机制本质思想 Attention机制总结 改进:Self-Attention 前置知识:RNN,LSTM/GRU 提出背景 Attention模型是基于Encoder-Decoder框架提出的。Encoder-Decoder框架,也就是编码-解码框架&…...

Rust 常用的第三方库
Rust 的标准库虽然已经很强大,但如果恰当地使用第三方库,可以大大改善编程效率。以下是一些常用的 Rust 第三方库。 tokio ---- 最通用的异步编程库,几乎可以说是行业标准了,大量的其它库依赖于tokio。reqwest ---- HTTP 客户端库…...

构建高可用性Java应用:介绍分布式系统设计与开发
构建高可用性Java应用需要考虑许多因素,其中之一是设计和开发分布式系统。分布式系统是由多个独立计算机或节点组成的系统,这些节点通过网络连接,共同完成一项任务。 在分布式系统设计和开发中,有几个关键方面需要考虑࿱…...

x-cmd pkg | gitui - git 终端交互式命令行工具
目录 简介首次用户功能特点类似工具与竞品进一步探索 简介 gitui 由 Stephan D 于 2020 年使用 Rust 语言构建的 git 终端交互式命令行工具,旨在终端界面中便捷管理 git 存储库。 首次用户 使用 x gitui 即可自动下载并使用 在终端运行 eval "$(curl https:/…...

javaWeb案例知识点
一.rest风格编程 二.综合案例结构 三.分页查询 分页插件PageHelper 四.部门管理开发 五.员工管理开发 六.文件上传...

SQL日期列更新操作详解
在实际的数据库管理过程中,有时我们需要对数据库中的日期列进行更新。这篇博客将详细介绍一条 SQL 语句,该语句用于更新 referral_up_order 表中的多个日期列,并将它们的日期部分更改为 2023-10-24,同时保留原始时间部分。 1、背…...

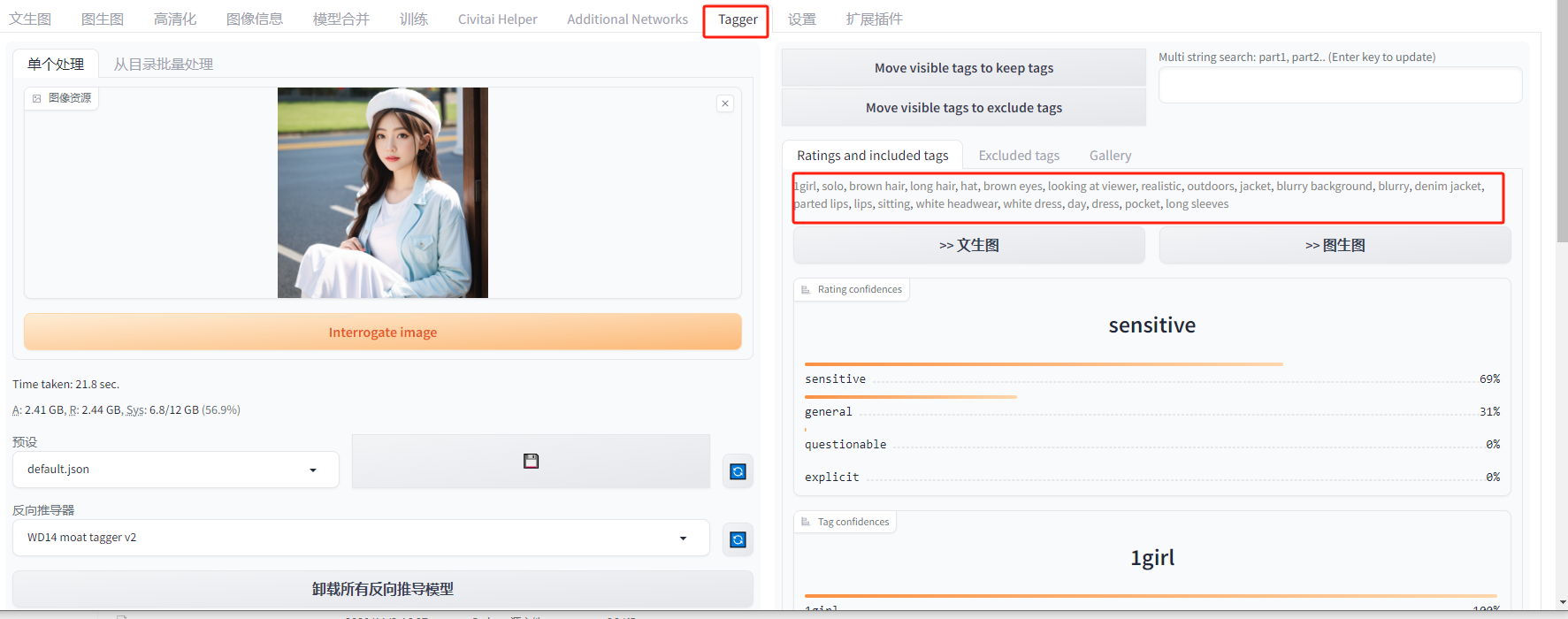
stable diffusion 基础教程-图生图
界面 图生图大概有以下几个功能: 图生图涂鸦绘制局部绘制局部绘制(涂鸦蒙版)其常用的也就上面四个,接下来逐步讲解。 以图反推提示词 图生图可以根据反推提示词来获取相应图片的提示词,目前3种主流方式,如下: CLIP反推提示词:推导出的文本倾向于自然语言的描述方式,…...

如何获取高质量的静态住宅代理?常见问题与误区
静态住宅IP代理在今天的网络营销领域扮演着至关重要的角色,静态住宅IP代理以其稳定性和高匿名性,为互联网业务提供了一个安全的执行环境。通过模拟真实用户的网络行为,这些IP代理降低了企业在网络营销活动中被识别和封禁的风险。它保护了企业…...

基于SpringBoot的旅游网站281
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的旅游网站281,java项目。…...

做外贸没客户就静下来沉淀
最近有人说,现在手上的各种群都变得很安静了,像之前,到各种节日,比如国庆,冬至,元旦这些。群里都非常热闹,不说全部人,总会有几个人发红包,或者发祝贺信息的。今年发现&a…...

网络流总结
网络流总结 基础知识最大流最小割定理 最大流EKdinic模型二分图匹配无源汇上下界可行流有源汇上下界最大、最小流多源汇最大流最大流之关键边最大流之拆点最大流建图实战 最小割模型最大权闭合子图最大密度子图最小点权覆盖集最大点权独立集最小割建图实战 费用流EK模型费用流与…...

安卓11通过脚本修改相应板型系统属性
安卓10以后rk的一套源码兼容很多板型,多种cpu型号都兼容了,这一点相比之前省心了很多,所以就诞生了需要一套代码兼容多种板子的需求,定制修改中需要经常修改系统属性,通过以下脚本一次实现: #!/bin/bashfu…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
