vue3中标签form插件
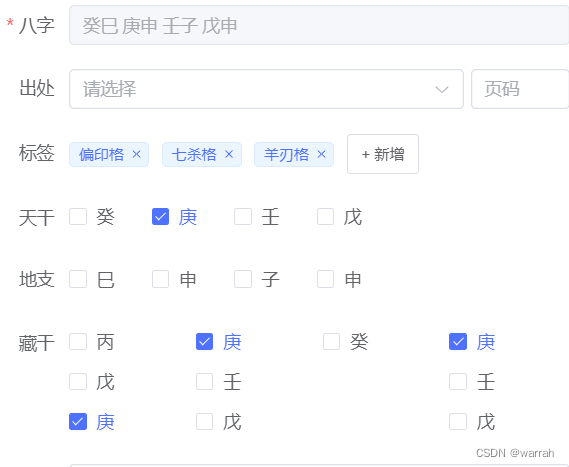
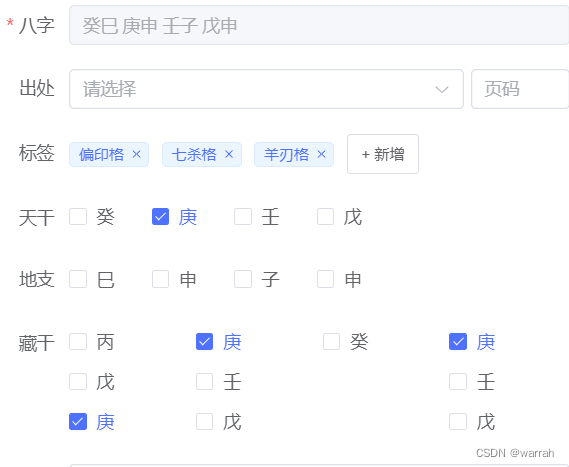
想写一个系统,对八字进行标注,比如格局,有些八字就有很多格局,于是就想着使用el-tag但是,form表单中如何处理呢?

这个时候,就需要自己写一个,modelValue是表单的默认属性
<template><div><el-tag v-for="(item,index) in keywordTags" :key="index" closable @close="handleClose(tag)"size="small" class="mx-1">{{item}}</el-tag><el-input v-if="inputVisible" ref="InputRef" v-model="inputValue" class="ml-1 w-20" size="small" @keyup.enter="handleInputConfirm" @blur="handleInputConfirm"></el-input><el-button v-else class="button-new-tag ml-1" size="small" @click="showInput">+ 新增</el-button></div>
</template>
<script lang="ts" setup>
const inputVisible = ref(false)
import { nextTick,ref,watch,getCurrentInstance } from 'vue'
import type { FormInstance, FormRules,ElInput } from 'element-plus'
const { proxy }: any = getCurrentInstance();
const emits = defineEmits(['update:modelValue'])
const props = defineProps<{modelValue:String,}>()
const keywordTags = ref([])
const inputValue = ref('')
const InputRef = ref<InstanceType<typeof ElInput>>()
const showInput = () =>{inputVisible.value = truenextTick(() => {InputRef.value!.input!.focus()})
}
const handleClose = (tag:String) => {keywordTags.value.splice(keywordTags.value.indexOf(tag),1)
}
const handleInputConfirm = () => {if (inputValue.value) {keywordTags.value.push(inputValue.value)}inputVisible.value = falseinputValue.value = ''
}
watch(()=>keywordTags,(newVal,oldVal)=>{if (!proxy.$_.isEmpty(newVal.value)){console.log(newVal.value.join(','))emits('update:modelValue',newVal.value.join(','))}
},{immediate:true,deep:true})
watch(()=>props.modelValue,(newVal,oldVal)=>{if (!proxy.$_.isEmpty(newVal)){keywordTags.value = newVal.split(',')}
},{immediate:true,deep:true})
</script>
<style lang="less" scoped>
.w-20{width: 50px;
}
.mx-1{margin-right: 10px;
}
</style>
</style>
使用的话参见,这样保存和编辑就很容易了。
<el-form-item label="标签" prop="tags"><udf-tags v-model="form.tags"></udf-tags>
</el-form-item>
相关文章:

vue3中标签form插件
想写一个系统,对八字进行标注,比如格局,有些八字就有很多格局,于是就想着使用el-tag但是,form表单中如何处理呢? 这个时候,就需要自己写一个,modelValue是表单的默认属性 <template><…...

企业数字化转型:1个核心、2种力量、3个关键点、4大转型、5大平台
引言 企业数字化转型源于当今数字化时代的巨大变革。随着科技的飞速发展和全球市场的日益竞争,企业们正面临着前所未有的挑战和机遇。这些挑战包括消费者行为的变化、新技术的涌现以及市场竞争的加剧。在这种环境下,传统的商业模式和运营方式已经不再适…...

Agilent安捷伦E4990A阻抗分析仪20Hz
Agilent安捷伦E4990A阻抗分析仪性能卓越,适用于元器件、半导体和材料测量。它具有宽广的频率范围,从20Hz到120MHz,能够适应各种不同的阻抗测量需求。在宽阻抗范围内,该仪器能够提供出色的0.045%(典型值)基本…...

性能优化-OpenMP概述(一)-宏观全面理解OpenMP
本文旨在从宏观角度来介绍OpenMP的原理、编程模型、以及在各个领域的应用、使用、希望读者能够从本文整体上了解OpenMP。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础…...

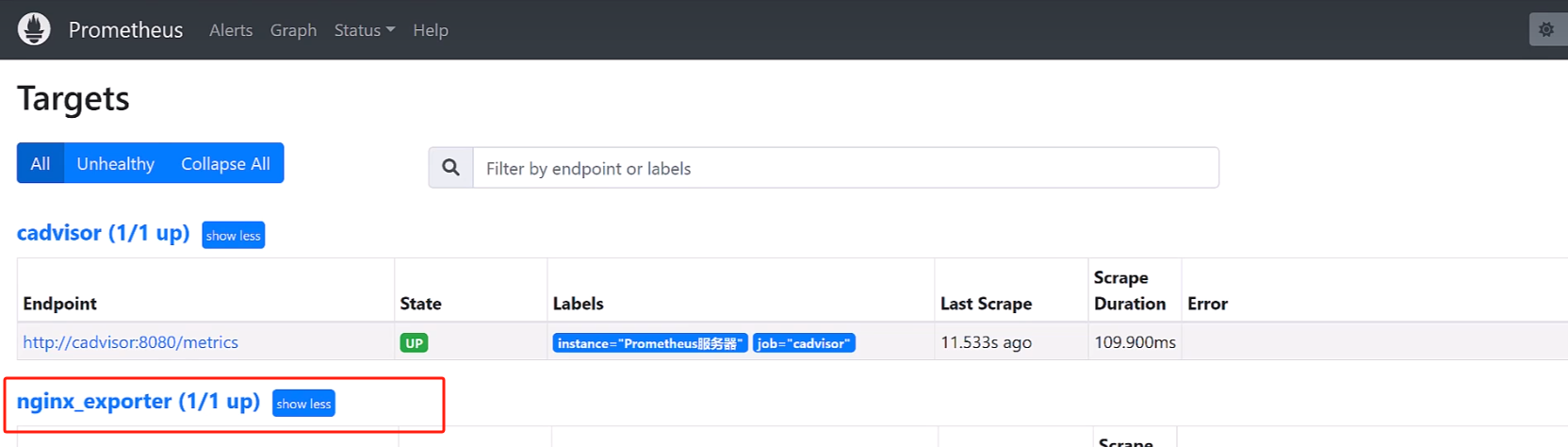
Prometheus实战篇:Prometheus监控nginx
准备环境 在此专栏的前几篇文章中已经准备了一台服务器作为我们进行环境的准备.大家也可以通过虚拟机创建俩台服务器,一台作为Prometheus的安装另外一台进行其他软件安装并且进行监控的服务器. 这里我就不赘述nginx的安装教程,相信大家都可以搜到,使用docker或者直接通过安装包…...

JVM加载class文件的原理机制
1、JVM 简介 JVM 是我们Javaer 的最基本功底了,刚开始学Java 的时候,一般都是从“Hello World ”开始的,然后会写个复杂点class ,然后再找一些开源框架,比如Spring ,Hibernate 等等,再然后就开发…...

如何使用CapSolver解决Web爬虫中遇到的CAPTCHA问题
Web爬取是一种强大的技术,用于从网站中提取数据,但经常会遇到一个常见障碍,即CAPTCHA。CAPTCHA是“Completely Automated Public Turing test to tell Computers and Humans Apart”的缩写,旨在防止自动机器人访问网站。然而&…...

杰发科技AC7801——IO模拟IIC注意事项
7801的参考手册没有说清楚 7840说明了用开漏 使用办法...

展台搭建与设计都有哪些思路
1、现代简约 设计理念强调简洁、线条清晰和空间布局,突出产品本身,使展台干净整洁,适合展示高科技、现代化的产品。 2、自然生态 利用植物、木材等自然元素,营造与自然和谐共处的氛围,适合健康、环保、生态产品。 3、品…...

解决mock单元测试中 无法获取实体类xxx对应的表名
错误描述:在执行单元测试时,执行到new Example时抛出异常,提示无法获取实体类xxx对应的表名 Example example new Example(ServeSubscribeRecord.class);Example.Criteria criteria example.createCriteria();criteria.andEqualTo("se…...

arm64虚拟化技术与kvm实现原理分享
文章目录 1 简介2 arm64 虚拟化相关硬件支持2.1 arm64 cpu 虚拟化基本原理及硬件支持2.2 系统寄存器捕获和虚拟寄存器支持2.3 VHE 特性支持2.4 内存虚拟化支持2.5 IO 虚拟化支持2.6 DMA 虚拟化支持2.7 中断虚拟化支持2.8 定时器虚拟化支持 3 arm64 kvm 初始化流程3.1 初始化总体…...

选择 省市区 组件数据 基于vue3 + elment-plus
h5 <el-cascader v-model"form.area" :props"{value: label,label: label }" :options"jsonData" change"handleChange" style"width: 100%;" /> script import jsonData from /utils/city.json; 选完省市区 数据是一…...

了解 nextTick
一. 什么是 nextTick 简单的说,nextTick 方法是在 Vue.js 中常见的一种异步更新 DOM 的机制。它的原理是利用 JavaScript 的事件循环机制以及浏览器的渲染流程来实现延迟执行 DOM 更新操作。 它的出现主要是为了解决 Vue 的异步更新导致的 DOM 更新后的操作问题。…...
string类和标准模板库)
C++精进之路(十六)string类和标准模板库
C提供了一组功能强大的库,这些库提供了很多常⻅编程问题的解决方案以及简化其他问题的工具。 string 类为将字符串作为对象来处理提供了一种方便的方法。string 类提供了自动内存管理功能以及众多处 理字符串的方法和函数。例如,这些方法和函数让您能够合…...

【23.12.29期--Redis缓存篇】谈一谈Redis的集群模式
谈一谈Redis的集群模式 ✔️ 谈一谈Redis的集群模式✔️主从模式✔️ 特点✔️Redis主从模式Demo ✔️哨兵模式✔️Redis哨兵模式Demo✔️特点 ✔️Cluster模式✔️Redis Cluster模式Demo✔️特点 ✔️ 谈一谈Redis的集群模式 Redis有三种主要的集群模式,用于在分布…...
【算法挨揍日记】day34——647. 回文子串、5. 最长回文子串
647. 回文子串 647. 回文子串 题目描述: 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 具有不同开始位置或结束位置的子串&am…...

欧科云链研究院:奔赴2024,Web3与AI共振引爆数字时代潘多拉魔盒
出品|欧科云链研究院 2024年,Web3与AI两个数字科技的巅峰碰撞,欧科云链研究院探索AI与Web3的技术融合,与澎湃科技联合发布2024年展望,原标题为《2024年展望:Web3与AI共振引爆可信数字社会》,共…...

【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试之【数学】2023C-素数之积【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述示例输入输出说明 解题思路暴力解质数筛 代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 RSA加密算法在网络安全世界中无处不在,它利用了极大些数因数分解的闲难…...

uniapp路由
1、路由登记 uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。 类似小程序在 app.json 中配置页面路由一样。 所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,…...

湖南大学-数据库系统-2023期末考试【原题】
前言 早上11:00考完的考试,下午回来打了三把LOL之后,凭着回忆把题目重现出来了。 在复习的时候刷了15,16,17,18,19,21六年的卷子,感觉题目都差不多,但是难度…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
