Android kotlin build.gradle.kts配置
1. 添加 maven 仓库
1. 1. settings配置
1. 1.1. settings.gradle
repositories {maven {url 'https://maven.aliyun.com/repository/public/'}mavenCentral()
}
1. 1.2. settings.gradle.kts
repositories {maven {setUrl("https://maven.aliyun.com/repository/public/")}mavenCentral()
}
1. 2. gradle配置
1. 2.1. build.gradle
implementation 'com.github.bumptech.glide:glide:4.12.0'
1. 2.2. build.gradle.kts
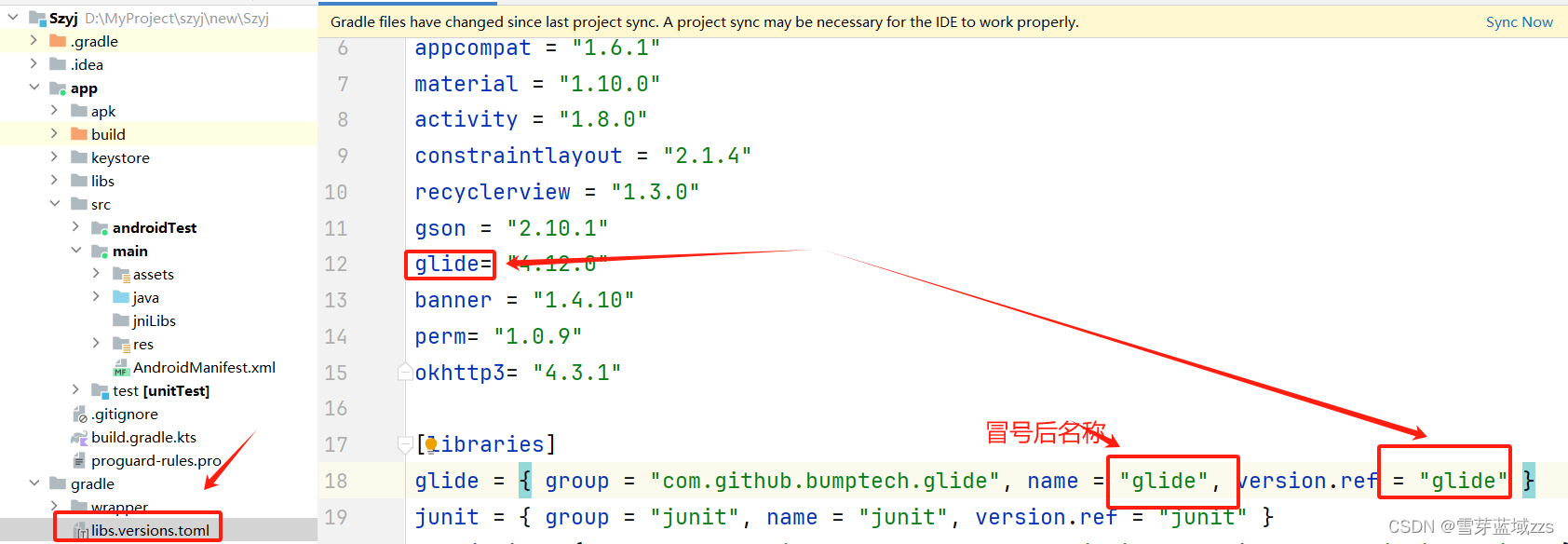
implementation(libs.glide)
版本号在gradle文件夹下 libs.versions.toml文件中添加

1. 2.2.1. build.gradle.kts
libs.versions.toml文件用来抽离依赖来加载,文件由 4 个主要部分组成:
(1)[versions]部分用于声明可以被依赖项引用的版本
(2)[libraries]部分用于声明坐标的别名
(3)[bundles]部分用于声明依赖包
(4)[plugins]部分用于声明插件
注意:不要使用驼峰命名方式,单词使用 - 分割:
[versions]
groovy = "3.0.5"
checkstyle = "8.37"
[libraries]
groovy-core = { module = "org.codehaus.groovy:groovy", version.ref = "groovy" }
groovy-json = { module = "org.codehaus.groovy:groovy-json", version.ref = "groovy" }
groovy-nio = { module = "org.codehaus.groovy:groovy-nio", version.ref = "groovy" }
commons-lang3 = { group = "org.apache.commons", name = "commons-lang3", version = { strictly = "[3.8, 4.0[", prefer="3.9" } }
[bundles]
groovy = ["groovy-core", "groovy-json", "groovy-nio"]
[plugins]
versions = { id = "com.github.ben-manes.versions", version = "0.45.0" }
2. Android Studio 如何配置打包后的文件名称
我们在新建一个项目然后直接进行Build apk,可以生成一个app_debug.apk的apk文件,那么文件是怎么产生的呢?

2.1. build.gradle
//**********打包设置开始**********//自定义生成的apk的地址及名称def apkName;signingConfigs {release {v1SigningEnabled truev2SigningEnabled truestoreFile file('./keystore/insour_szyj.keystore')storePassword 'insour_szyj'keyAlias 'insour_szyj'keyPassword 'insour_szyj'}debug {v1SigningEnabled truev2SigningEnabled truestoreFile file('./keystore/insour_szyj.keystore')storePassword 'insour_szyj'keyAlias 'insour_szyj'keyPassword 'insour_szyj'}}buildTypes {debug {
// minifyEnabled false//混淆minifyEnabled trueshrinkResources true// 不显示LogbuildConfigField "boolean", "LOG_DEBUG", "false"proguardFiles getDefaultProguardFile('proguard-android.txt'),'proguard-rules.pro'aaptOptions.cruncherEnabled = falseaaptOptions.useNewCruncher = falseapkName = "szyj.apk"signingConfig signingConfigs.release}release {
// minifyEnabled false//混淆minifyEnabled trueshrinkResources true// 不显示LogbuildConfigField "boolean", "LOG_DEBUG", "false"proguardFiles getDefaultProguardFile('proguard-android.txt'),'proguard-rules.pro'aaptOptions.cruncherEnabled = falseaaptOptions.useNewCruncher = falseapkName = "szyj.apk"signingConfig signingConfigs.release}}android.applicationVariants.all { variant ->variant.outputs.all {if (outputFileName.endsWith('.apk')) {//这里使用之前定义apk文件名称outputFileName = apkName}}}
// android.applicationVariants.all {
// variant -> variant.outputs.all { output ->
// def date = new Date().format("yyMMdd",
// TimeZone.getTimeZone("GMT+08"))
// if (variant.buildType.name == 'debug'){
// output.outputFileName = "项目名称_" +
// "${android.defaultConfig.versionName}_${date}_debug.apk"
// }else if (variant.buildType.name == 'release'){
// output.outputFileName = "项目名称_" +
// "${android.defaultConfig.versionName}_${date}_release.apk"
// }
// }
// }//**********打包设置结束**********
2.2. build.gradle.kts
//**********打包设置开始**********signingConfigs {
// create("release") {
// storeFile = file("./keystore/insour_szyj.keystore")
// storePassword = "insour_szyj"
// keyAlias = "insour_szyj"
// keyPassword = "insour_szyj"
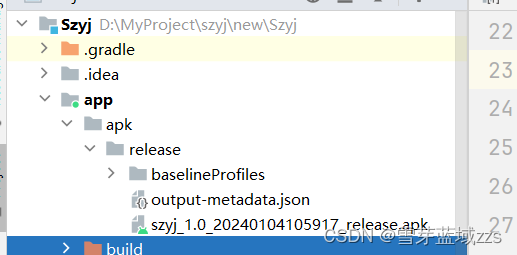
// }getByName("debug") {enableV1Signing =trueenableV2Signing =trueenableV3Signing =trueenableV4Signing =truestoreFile = file("./keystore/insour_szyj.keystore")storePassword = "insour_szyj"keyAlias = "insour_szyj"keyPassword = "insour_szyj"}register("release") {enableV1Signing =trueenableV2Signing =trueenableV3Signing =trueenableV4Signing =truestoreFile = file("./keystore/insour_szyj.keystore")storePassword = "insour_szyj"keyAlias = "insour_szyj"keyPassword = "insour_szyj"}}buildTypes {debug {isMinifyEnabled = falseisShrinkResources = falseproguardFiles(getDefaultProguardFile("proguard-android-optimize.txt"),"proguard-rules.pro")}release {isMinifyEnabled = falseisShrinkResources = falseproguardFiles(getDefaultProguardFile("proguard-android-optimize.txt"),"proguard-rules.pro")}}// 输出类型android.applicationVariants.all {// 编译类型val buildType = this.buildType.nameval date = SimpleDateFormat("yyyyMMddHHmmss").format(Date())outputs.all {// 判断是否是输出 apk 类型if (this is com.android.build.gradle.internal.api.ApkVariantOutputImpl) {this.outputFileName = "szyj" +"_${android.defaultConfig.versionName}_${date}_${buildType}.apk"}}}//**********打包设置结束**********
3. sourceSets配置
3.1. build.gradle
sourceSets {main {jniLibs.srcDirs = ['libs']}}3.2. build.gradle.kts
//jniLibs目录指向libs目录sourceSets {getByName("main") {jniLibs.srcDirs("libs")}}
4. BuildConfig不生成
新建了一个demo,其依赖的AGP版本是8.0.0。但是在运行过程中报了一个错误就是找不到BuildConfig。
重新build了下代码,然后找编译后的代码,发现确实没有生成BuildConfig。清缓存,重启AS都没有用。之前代码相比,也就是AGP的版本升级了下,那猜测是不是跟AGP8.0.0的版本有关,于是在BuildType中手动添加了个buildConfigField,想以此方式强制生成下BuildConfig。

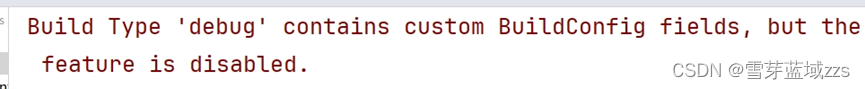
运行报错
Build Type 'debug' contains custom BuildConfig fields, but the feature is disabled.

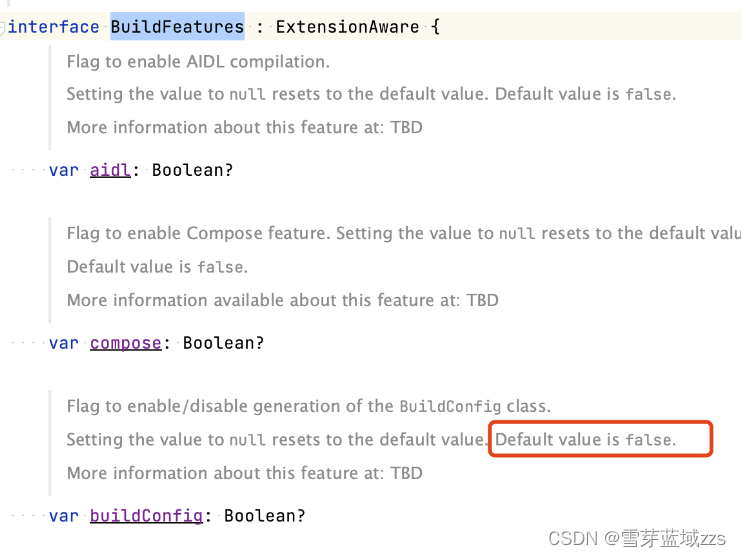
提示BuildConfig 处于禁用状态…看来是新版本的AGP默认禁用了生成BuildConfig。BuildFeatures源码看到了一个配置buildConfig的注释如下。

果然如此,默认是禁用状态。在buildFeatures配置中把buildConfig值手动设为true,重新build下就好了
//开启dataBindingbuildFeatures {dataBinding = truebuildConfig=true}

5. Kotlin Build.gradle脚本编写(build.gradle.kts)
plugins {id("com.android.application")kotlin("android")kotlin("kapt")
}
android {compileSdkVersion(29)defaultConfig {applicationId = "com.xxx.xxxxx"minSdkVersion(21)targetSdkVersion(29)versionCode = 27versionName = "2.2.0"resConfigs("zh")ndk {abiFilters += listOf("armeabi-v7a","arm64-v8a")}}//开启dataBindingbuildFeatures {dataBinding = truebuildConfig=true}//图片已压缩 指定aapt不做图片压缩 因为可能会反而增加图片大小aaptOptions {
// cruncherEnabled = false}//关闭lint检查lintOptions {disable("ResourceType")
// abortOnError = false}//jniLibs目录指向libs目录sourceSets {getByName("main") {jniLibs.srcDirs("libs")}}//优化transformClassDexBuilderForDebug的时间dexOptions {preDexLibraries = truemaxProcessCount = 8}//禁止生成依赖元数据 不上play用不到dependenciesInfo {includeInApk = false}//jdk1.8支持compileOptions {sourceCompatibility = JavaVersion.VERSION_1_8targetCompatibility = JavaVersion.VERSION_1_8}kotlinOptions {jvmTarget = JavaVersion.VERSION_1_8.toString()}//签名配置signingConfigs {getByName("debug") {storeFile = file("../xxx.jks")storePassword = "xxx"keyAlias = "xxx"keyPassword = "xxx"}}buildTypes {getByName("debug") {//签名signingConfig = signingConfigs.getByName("debug")//git提交次数 作为测试包版本后缀buildConfigField("int", "GIT_COMMIT_COUNT", getGitCommitCount())}register("alpha") {//继承debug配置initWith(getByName("debug"))//混淆isMinifyEnabled = trueproguardFiles(getDefaultProguardFile("proguard-android-optimize.txt"), "proguard-rules.pro")//ZipAlignEnabled优化isZipAlignEnabled = true//移除无用的resource文件isShrinkResources = true}getByName("release") {//继承alpha配置initWith(getByName("alpha"))//关闭debugdebuggable(false)}}//release打包时自定义apk名字、输出路径android.applicationVariants.all {outputs.all {if (this is com.android.build.gradle.internal.api.ApkVariantOutputImpl) {this.outputFileName = "xxxx.apk"}}}
}//获取git提交次数
fun getGitCommitCount(): String {val os = org.apache.commons.io.output.ByteArrayOutputStream()project.exec {commandLine = "git rev-list --count HEAD".split(" ")standardOutput = os}return String(os.toByteArray()).trim()
}//依赖库
apply(from = "depends.gradle")
相关文章:

Android kotlin build.gradle.kts配置
1. 添加 maven 仓库 1. 1. settings配置 1. 1.1. settings.gradle repositories {maven {url https://maven.aliyun.com/repository/public/}mavenCentral() }1. 1.2. settings.gradle.kts repositories {maven {setUrl("https://maven.aliyun.com/repository/public/…...

css、js、vue常考部分面试题
css css盒子水平垂直居中方法 方法一:定位 .child{height: 100px;position: absolute;//父元素相对定位top:50%;left:50%;transform: translate(-50%,-50%); } 方法二:定位 .child{width: 100px;height: 100px;position: absolute;top:50%;left:50%…...

OpenAI ChatGPT-4开发笔记2024-03:Chat之Function Calling/Function/Tool/Tool_Choice
Updates on Function Calling were a major highlight at OpenAI DevDay. In another world,原来的function call都不再正常工作了,必须全部重写。 function和function call全部由tool和tool_choice取代。2023年11月之前关于function call的代码都准备翘翘。 干嘛…...

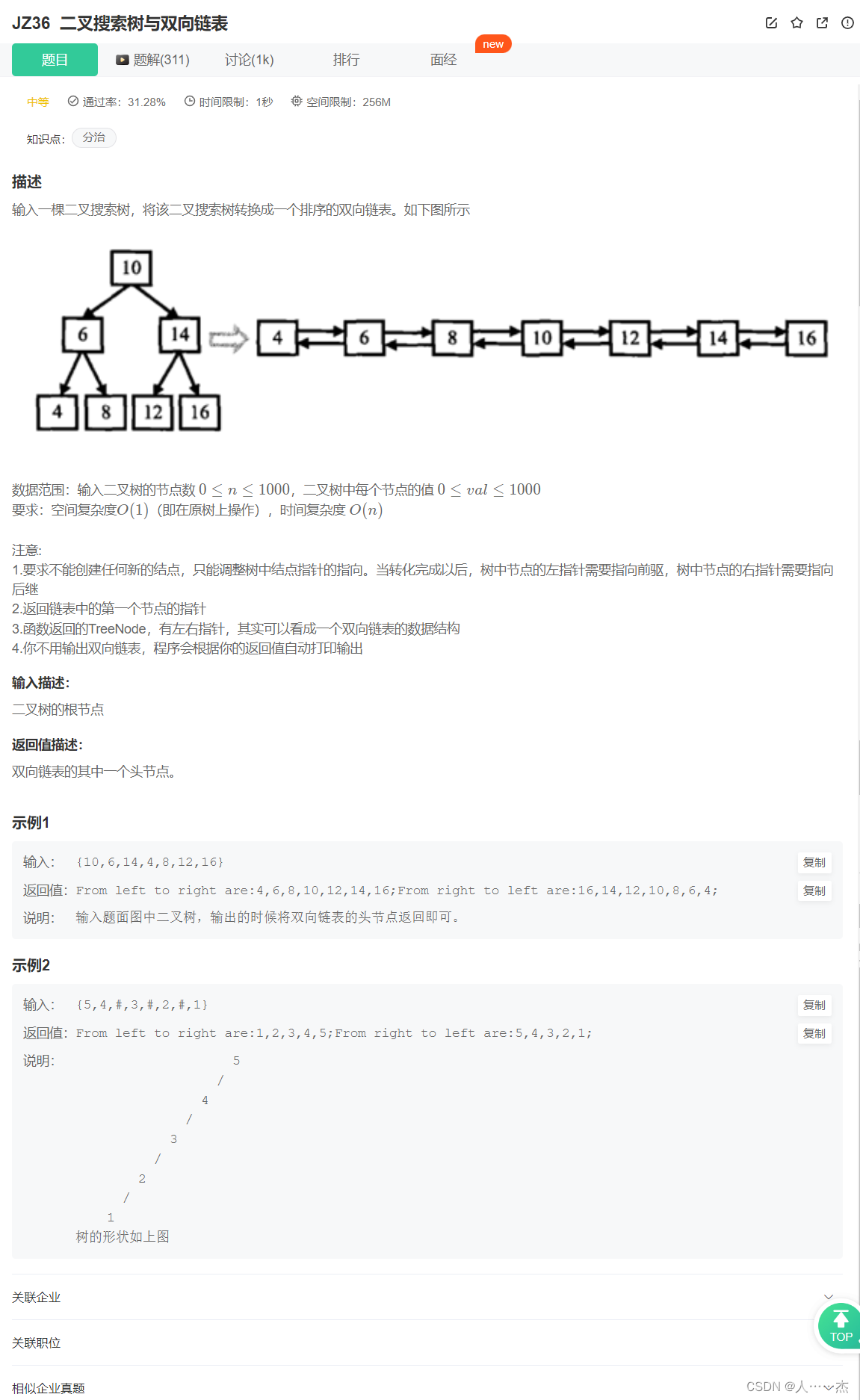
二叉搜索树与双向链表
解题思路一: /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;} } */ // 一定要用自己的理解真正弄出来才行,否则没有用! // 再次提醒,计算机这种工科…...

uniapp中组件库的Checkbox 复选框 的丰富使用方法
目录 #平台差异说明 #基本使用 #自定义形状 #禁用checkbox #自定义形状 #自定义颜色 #横向排列形式 #横向两端排列形式 API #Checkbox Props #CheckboxGroup Props #CheckboxGroup Event 复选框组件一般用于需要多个选择的场景,该组件功能完整ÿ…...

Spring Cloud + Vue前后端分离-第10章 基于阿里云OSS的文件上传
源代码在GitHub - 629y/course: Spring Cloud Vue前后端分离-在线课程 Spring Cloud Vue前后端分离-第10章 基于阿里云OSS的文件上传 前面介绍的文件上传是基于本地文件服务器的文件上传,但是自己搭文件服务器会有很多运维的问题,比如磁盘满了要扩容…...

C++ 中的耗时计算函数
#include <time.h>int clock_gettime (clockid_t clock_id, struct timespec *tp) 获取当前 clock_id 的时钟值并存储在 tp 中。 其中 tp 是一个 timespec 结构体,在 time.h 头文件中定义: #include <time.h>:struct timespec {time_t t…...

【Element】el-form和el-table嵌套实现表格编辑并提交表单校验
一、背景 页面需要用到表格采集用户数据,提交时进行表单校验;即表格中嵌套着表单,保存时进行表单校验 二、功能实现 2.1、el-form和el-table嵌套说明 ① :model"formData" 给表单绑定数据,formData是表单的数据对象 …...

初识Winform
什么是winform? WinForms(Windows Forms)是Microsoft .NET框架中的一个用户界面(UI)技术,用于创建Windows应用程序。它提供了一组用于构建图形用户界面的类和控件,以及与用户交互的事件模型。 …...

Redis:原理速成+项目实战——Redis实战5(互斥锁、逻辑过期解决缓存击穿问题)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战4(解决Redis缓存穿透、雪崩、击穿) 📚订阅专…...

前端优化之一:dns预获取 dns-prefetch 提升页面载入速度
问题:怎么做到dns域解析? 用于优化网站页面的图片 问题:怎么提升网站性能? dns域解析,是提升网站的一个办法。 DNS Prefetch,即DNS预获取,是前端优化的一部分。 一般来说,在前端…...

C语言中一些基本数据类型的典型大小
char:通常是1字节。表示一个字符。int:通常在现代系统中是4字节(但这取决于编译器和架构,有时可能是2字节)。float:通常是4字节。double:通常是8字节。short 和 short int:通常是2字…...

[C/C++]排序算法 快速排序 (递归与非递归)
目录 🚩概念: 🚩实现: ⚡1.hoare ⚡2.挖坑法 ⚡3.双指针法 🚩快速排序递归实现 🚩快速排序非递归实现 🚩概念: 通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据比另一部分的所有…...

『年度总结』逐梦编程之始:我的2023学习回顾与展望
目录 前言 我与Python 我与C语言 第一篇正式博客: 第二篇正式博客(扫雷): 指针学习笔记: C语言学习笔记: 我与数据结构: yuan 这篇博客,我将回顾2023年编程之旅的起点,同时展…...

MyBatis学习二:Mapper代理开发、配置文件完成增删改查、注解开发
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html Mapper代理开发 目的 解决…...

【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. refs 的使用 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些…...
:2D直方图)
OpenCV-Python(22):2D直方图
目标 了解图像的2D直方图绘制2D直方图 介绍 在前面的部分我们介绍了如何绘制一维直方图,之所以称为一维,是因为我们只考虑了图像的一个特征:灰度值。但是在2D 直方图中我们就需要考虑两个图像特征。对于彩色图像的直方图通常情况下我们需要…...

Kubernetes 100个常用命令
本文简单总结关于使用 Kubectl 进行 Kubernetes 诊断的指南。列出了 100 个 Kubectl 命令,这些命令对于诊断 Kubernetes 集群中的问题非常有用。这些问题包括但不限于: 集群信息 Pod 诊断 服务诊断 部署诊断 网络诊断 持久卷和持久卷声明诊断 资源…...

labuladong日常刷题-差分数组 | LeetCode 1109航班预定统计 | 花式遍历 151反转字符串里的单词
差分数组–前缀和数组的升级 LeetCode 1109 航班预定统计 2024.1.1 题目链接labuladong讲解[链接] class Solution { public:vector<int> corpFlightBookings(vector<vector<int>>& bookings, int n) {//构建航班人数数组,数组大小为n,初…...

HbuilderX中的git的使用
原文链接https://blog.csdn.net/Aom_yt/article/details/119924356...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
