什么是 MVVM ?
课堂笔记
什么是 MVVM ?
MVVM 是一种架构模式,它最初是由微软的两位工程师在 2005 年的时候所提出的。
- Model:Model代表的是你的数据
- View:视图,直接和用户打交道的
- ViewModel:ViewModel 是 View 和 Model 之间的桥梁。View 和 ViewModel 之间会进行一个数据的绑定。当用户在 View 中进行操作的时候,ViewModel 会去更新 Model 的状态。同理,当 Model 数据发生改变的时候,ViewModel 也会通知 View,让 View 自动显示最新的内容。
MVVM 最早期并非是用于前端的,但是随着前端的火热,慢慢也引入了这种架构模式。
需要说一下,Vue、React 这些现代框架并非第一批使用 MVVM 架构模式的框架,在此之前还有 knockout.js 以及 ember.js。
这里要强调一下,Vue 是 MVVM 架构模式。但是 React 并非 MVVM 架构模式。
在 Vue 中,有明确的哪个部分是 M,哪个部分是 V,哪个部分是 VM。
在 React 里面,没有明确的 VM 部分,采用的是 Flux 的架构模式,是单向数据流。
作为现代前端框架,有如下 4 个共有的特点:
- 状态管理
- 支持组件化开发
- 有配套的前端路由库
- 有配套的状态管理库
接下来我们来重点对比一下 Vue 和 React 这两个框架的异同。
- 视图描述
Vue 使用的是模板进行描述
React 使用的是 JSX 进行描述
不同的描述方式体现了两个团队不同的设计哲学。
React团队认为,UI(HTML)本质上和逻辑(JS)存在耦合部分。作为前端开发工程师,JS 是用得最多的,因此它们考虑屏蔽 HTML,全部使用 JS 来描述 UI,这样子就可以让 UI 和 逻辑配合更紧密。因此他们设计出了 JSX
出发的角度是从前端出发的。
而模板刚好相反,是从后端的角度出发的。本质上是扩展了 HTML,在 HTML 中加入了相关逻辑的语法。
总结一下:
- JSX 的出发点:既然前端使用 JS描述逻辑,就扩展 JS 语法,让它能够描述 UI。
- 前端模板的出发点,前端框架使用 HTML 来描述 UI,那就扩展 HTML 语法,让它能够书写一定的逻辑
- 虚拟 DOM
关于虚拟 DOM,React 团队官方的定时是描述真实 DOM 的一种方式。虚拟 DOM 是一种理念,实现的方式可以是多种多样的,只要你能够通过一种方式来描述真实 DOM,那么就是虚拟 DOM 的一种实现方案。
一说到虚拟 DOM,有人就会误认为虚拟 DOM 一定比原生操作 DOM 快,这种认识也是错的。
假设我就是单纯的创建一个 DOM:
let newP = document.createElement("p");
document.body.appendChild(newP);
这里的话,原生 DOM 的方式一定是比虚拟 DOM 更快的。因为即便是虚拟 DOM,最终也是要去操作真实的 DOM。
根据 React 团队的研究,大家平时在操作 DOM 的时候,比起使用原生的 API 去操作 DOM,更喜欢使用 innerHTML
document.body.innerHTML = `<p>asdasdasd</p>
`
那么此时,使用 innerHTML 就涉及到两个层面的计算
- JS 层面:解析字符串
- DOM 层面:创建对应的 DOM 节点
| innerHTML | 虚拟DOM | |
|---|---|---|
| JS层面 | 解析字符串 | 创建JS对象 |
| DOM层面 | 创建对应的DOM节点 | 创建对应的DOM节点 |
因此可以看出,在第一次创建 DOM 节点的时候,虚拟 DOM 和传统的 innerHTML 的方式,至少都有两个层面的计算。
虚拟 DOM 真正发挥威力的时候,是在更新的时候。innerHTML 需要重新赋值,重新赋值意味着之前创建的 DOM 节点全部销毁。但是虚拟 DOM 会通过 diff 算法只更新必要的 DOM 节点
| innerHTML | 虚拟DOM | |
|---|---|---|
| JS层面 | 解析字符串 | 创建JS对象 |
| DOM层面 | 销毁原来所有的DOM | 修改必要的DOM节点 |
| DOM层面 | 创建对应的DOM节点 |
虚拟 DOM 还有一个好处?
多平台渲染的抽象能力。虚拟 DOM 可以对接不同的宿主环境,实现一个框架,多端渲染。
-
React 为什么要从以前的 Stack 架构改为 Fiber 架构 ?
-
Vue 是否需要 Fiber 架构 ?
要想把这两个问题搞清楚,首先需要搞清楚 Vue 和 React 设计上面的区别。
React 是否是响应式?Vue 是否是响应式 ?
React 不是响应式设计,而 Vue 是响应式设计,这意味 React 中当状态发生改变后,React 不知道是哪个改变了,需要通过 diff 算法计算后才知道。而 Vue 是响应式的,意味着一旦有数据发生变化,Vue 是知道的。
正因为这两种选择的不同,导致了两种框架在后面的发展中产生了巨大的区别。
React 这种设计,每次需要计算整颗虚拟 DOM,这个是属于 JS 层面的计算,虽然速度很快,但是一旦你的虚拟 DOM 数的体量很大,还是会消耗很长的时间。这意味浏览器本来要绘制下一帧了,但是你还在执行 JS,又不能打断。
从 React16 开始,官方引入了 Fiber 的概念,使用链表的方式来描述 UI,之所以采用链表,是因为中途能够打断。
官方两种架构的对比示例:https://claudiopro.github.io/react-fiber-vs-stack-demo/
Vue 不需要 Fiber 架构。因为 Vue 不存在像 React 一样要计算整颗虚拟 DOM 树这种要消耗大量时间的计算。Vue 是响应式的,Vue 本身也遇到了自身的瓶颈,那就是 watcher 太多了。
Vue 的解决方案就是引入虚拟 DOM,将虚拟 DOM 和响应式结合了起来,也就是改变了响应式的粒度。
相关文章:

什么是 MVVM ?
课堂笔记 什么是 MVVM ? MVVM 是一种架构模式,它最初是由微软的两位工程师在 2005 年的时候所提出的。 Model:Model代表的是你的数据View:视图,直接和用户打交道的ViewModel:ViewModel 是 View 和 Model…...

Redis(一)
1、redis Redis是一个完全开源免费的高性能(NOSQL)的key-value数据库。它遵守BSD协议,使用ANSI C语言编写,并支持网络和持久化。Redis拥有极高的性能,每秒可以进行11万次的读取操作和8.1万次的写入操作。它支持丰富的数…...

自动驾驶预测-决策-规划-控制学习(1):自动驾驶框架、硬件、软件概述
文章目录 前言:无人驾驶分级一、不同level的无人驾驶实例分析1.L2级别2.L3级别3.L4级别①如何在减少成本的情况下,实现类似全方位高精度的感知呢?②路侧终归是辅助,主车的智能才是重中之重:融合深度学习 二、无人驾驶的…...

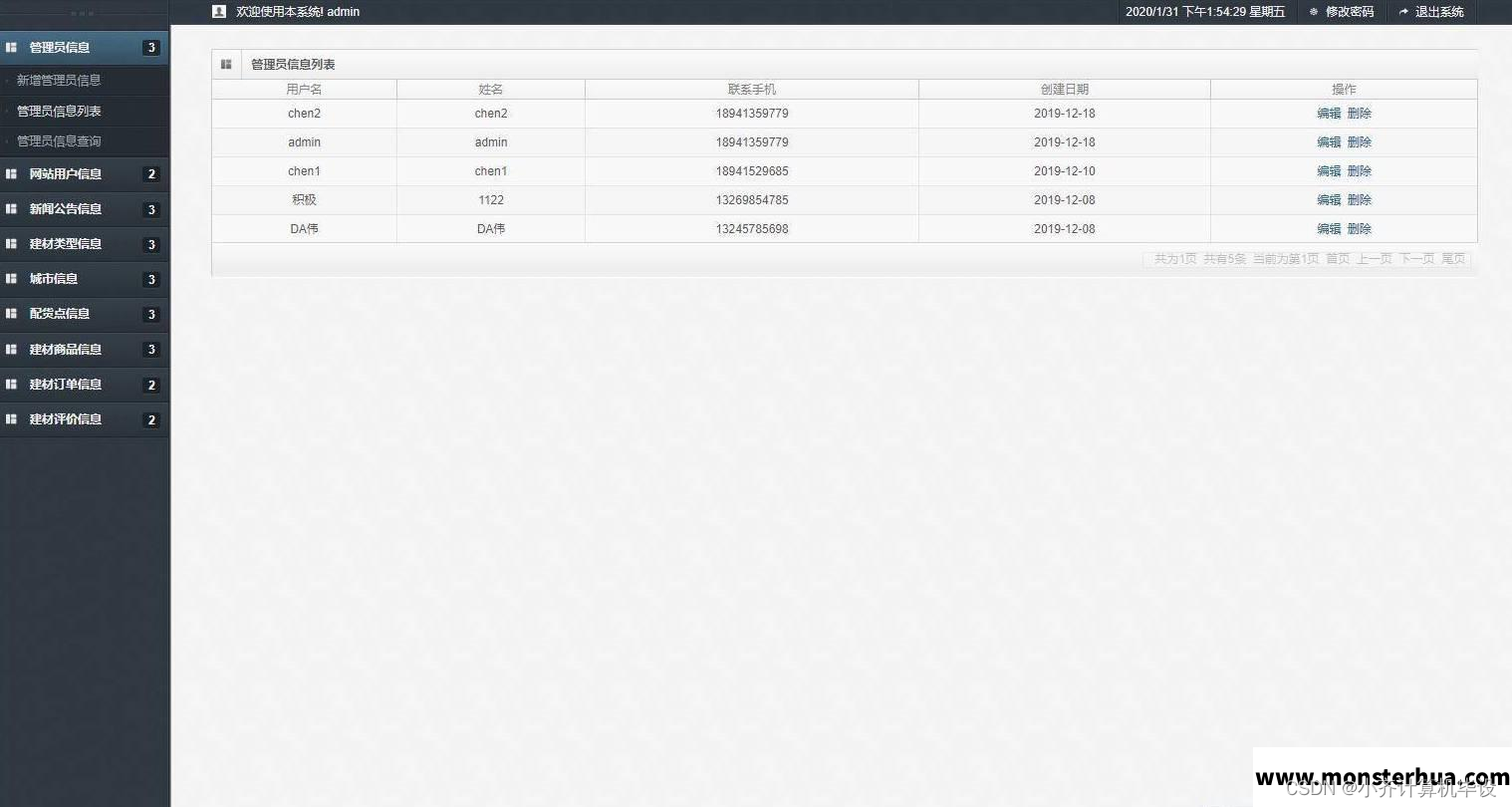
SSM建材商城网站----计算机毕业设计
项目介绍 本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,管理员管理,注册用户管理,新闻公告管理,建材类型管理,配货点管理,建材商品管理,建材订单管理,建材评价管理等功能。 用…...

js逆向第9例:猿人学第2题-js混淆-动态cookie1
题目2:提取全部5页发布日热度的值,计算所有值的加和,并提交答案 (感谢蔡老板为本题提供混淆方案) 既然题目已经给出了cookie问题,那就从cookie入手,控制台找到数据请求地址 可以看到如下加密字符串m类似md5,后面跟着时间戳 m=45cc41dcdb15159ebb50564635f8e362|1704301…...

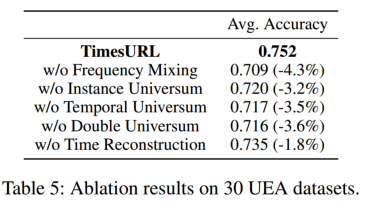
[论文分享]TimesURL:通用时间序列表示学习的自监督对比学习
论文题目:TimesURL: Self-supervised Contrastive Learning for Universal Time Series Representation Learning 论文地址:https://arxiv.org/abs/2312.15709 代码地址:暂无 摘要 学习适用于各种下游任务的通用时间序列表示具有挑战性&…...
解决sublime中文符号乱码问题
效果图 原来 后来 问题不是出自encode文件编码,而是win10的字体问题。 解决方法 配置: { "font_face":"Microsoft Yahei", "dpi_scale": 1.0 } 参考自 Sublime 输入中文显示方框问号乱码_sublime中文问号-CSDN博…...

厚积薄发11年,鸿蒙究竟有多可怕
12月20日中国工程院等权威单位发布《2023年全球十大工程成就》。本次发布的2023全球十大工程成就包括“鸿蒙操作系统”在内。入围的“全球十大工程成就”,主要指过去五年由世界各国工程科技工作者合作或单独完成且实践验证有效的,并且已经产生全球影响…...
 pyDAL查询操作)
pyDAL一个python的ORM(4) pyDAL查询操作
1 、简单查询 rows db(db.person.dept marketing).select(db.person.id, db.person.name, db.person.dept) rows db(db.person.dept marketing).select() rows db(db.person.dept marketing).select(db.person.ALL) rows db().select(db.person.ALL) / db(db.person).se…...

如何通过Python将各种数据写入到Excel工作表
在数据处理和报告生成等工作中,Excel表格是一种常见且广泛使用的工具。然而,手动将大量数据输入到Excel表格中既费时又容易出错。为了提高效率并减少错误,使用Python编程语言来自动化数据写入Excel表格是一个明智的选择。Python作为一种简单易…...

跟着cherno手搓游戏引擎【2】:日志系统spdlog和premake的使用
配置: 日志库文件github: GitHub - gabime/spdlog: Fast C logging library. 新建vendor文件夹 将下载好的spdlog放入 配置YOTOEngine的附加包含目录: 配置Sandbox的附加包含目录: 包装spdlog: 在YOTO文件夹下创建…...

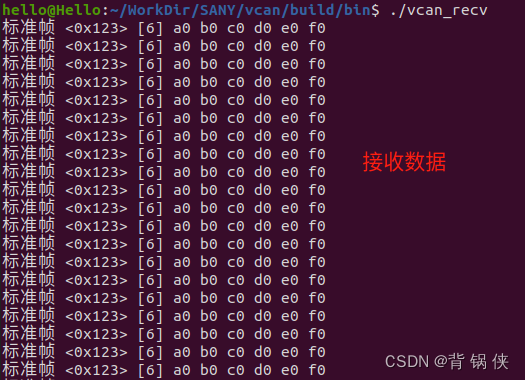
Ubuntu20.04 上启用 VCAN 用作本地调试
目录 一、启用本机的 VCAN 编辑 1.1 加载本机的 vcan 1.2 添加本机的 vcan0 1.3 查看添加的 vcan0 1.4 开启本机的 vcan0 1.5 关闭本机的 vcan0 1.6 删除本机的 vcan0 二、测试本机的 VCAN 2.1 CAN 发送数据 代码 2.2 CAN 接收数据 代码 2.3 CMakeLists.…...

LeetCode(31) 下一个排列
整数数组的一个 排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1] 。 整数数组的 下一个排列 是指其整数的下一个字典序更大的排列。更正式地…...

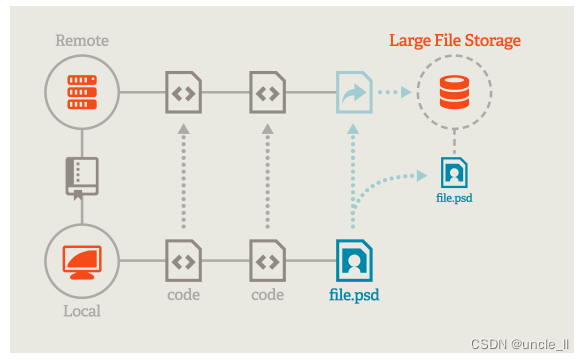
Git LFS: 简单高效的大文件版本控制
Git Large File Storage 问题 在使用git上传大文件时候,git push时候会报错: remote: error: File xxx.tar.gz is 135.17 MB; this exceeds GitHubs file size limit of 100 MB可以看到,git限制上传大小是100MB,超过的话就会报错ÿ…...

如何培养用户思维
产品开发是根据用户要求建造出系统的过程,产品开发是一项包括需求捕捉、需求分析、设计、实现和测试的系统工程,一般通过某种程序设计语言来实现。然而用户思维能够帮助企业更好地理解市场需求,进行产品的开发和完善,用户是企业产…...

由浅入深理解C#中的事件
目录 本文较长,给大家提供了目录,可以直接看自己感兴趣的部分。 前言有关事件的概念示例 简单示例 标准 .NET 事件模式 使用泛型版本的标准 .NET 事件模式 补充总结 参考前言 前面介绍了C#中的委托,事件的很多部分都与委托…...
 配置文件详解 - server stream服务流)
Nginx(十六) 配置文件详解 - server stream服务流
本篇文章主要讲 ngx_stream_core_module 模块下各指令的使用方法,Nginx默认未配置该模块,需要用“--with-stream”配置参数重新编译Nginx。 worker_processes auto;error_log /var/log/nginx/error.log info;events {worker_connections 1024; }stream…...

Css中默认与继承
initial默认样式: initial 用于设置 Css 属性为默认值 h1 {color: initial; }如display或position不能被设置为initial,因为有默认属性。例如:display:inline inherit继承样式: inherit 用于设置 Css 属性应从父元素继承 di…...

gitee上的vue大屏项目
在 Gitee 上,有几个值得注意的 Vue 大屏项目:vue-big-screen-plugin (Gitee): 这是一个基于 Vue3、Typescript、DataV 和 ECharts5 框架的可视化大屏项目。它使用 .vue 和 .tsx 文件构建界面,并采用新版动态屏幕适配方案。这个项目支持数据的动态刷新渲染,内部的 DataV 和 …...

【LeetCode:114. 二叉树展开为链表 | 二叉树 + 递归】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
