CommonJS 和 ES6 Module:一场模块规范的对决(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 CommonJS 和 ES6 Module 的背景和作用
- 二、CommonJS 的基本概念和工作原理
- 解释什么是 CommonJS
- 描述 CommonJS 的模块导出和导入方式
- 探讨 CommonJS 的优缺点
- 三、ES6 Module 的基本概念和工作原理
- 解释什么是 ES6 Module
- 描述 ES6 Module 的导出和导入方式
- 探讨 ES6 Module 的优缺点
一、引言
介绍 CommonJS 和 ES6 Module 的背景和作用
CommonJS 和 ES6 Module(也称为 ECMAScript 模块)是 JavaScript 中两种不同的模块系统,它们的出现都是为了解决 JavaScript 模块化编程的问题。
CommonJS 是一种早期的模块系统,它在 Node.js 中得到了广泛应用。CommonJS 采用了导出和导入的方式来实现模块之间的依赖关系管理。在 CommonJS 中,每个模块都有一个单独的文件,模块中的内容通过 module.exports 对象导出,其他模块可以通过 require() 函数来导入所需的模块。
CommonJS 的作用是为了解决 JavaScript 中模块化编程的问题,它提供了一种简单而直观的方式来组织和管理代码。通过使用 CommonJS,开发者可以更好地复用代码,提高代码的可维护性和可读性。
ES6 Module 是 JavaScript 的原生模块系统,它是在 ECMAScript 2015 及以后的版本中引入的。ES6 Module 采用了新的语法和语义,它允许在代码中直接声明和导入导出模块。在 ES6 Module 中,每个文件都是一个独立的模块,通过 export 和 import 关键字来声明和导入导出内容。
ES6 Module 的作用是提供了一种更简洁、更现代化的模块化编程方式。它解决了 CommonJS 中一些问题,如循环依赖和命名空间污染。ES6 Module 还支持模块的静态分析和编译时优化,提高了代码的性能和可维护性。
总的来说,CommonJS 和 ES6 Module 都是为了解决 JavaScript 中的模块化编程问题而出现的。CommonJS 是一种早期的解决方案,而 ES6 Module 是 JavaScript 的原生模块系统,提供了更现代化和简洁的方式来管理模块。在实际开发中,可以根据项目的需求和环境选择使用哪种模块系统。
二、CommonJS 的基本概念和工作原理
解释什么是 CommonJS
CommonJS 是一种早期的模块系统,它在 Node.js 中得到了广泛应用。它采用了导出和导入的方式来实现模块之间的依赖关系管理。在 CommonJS 中,每个模块都有一个单独的文件,模块中的内容通过module.exports对象导出,其他模块可以通过require()函数来导入所需的模块。
描述 CommonJS 的模块导出和导入方式
在CommonJS中,模块通过module.exports对象导出,其他模块可以通过require()函数来导入所需的模块。下面是模块导出和导入的示例代码:
模块导出:
let version = 1.0;
const sayHi = name => `您好, ${name}`;module.exports.version = version;
module.exports.sayHi = sayHi;
模块导入:
let a = require("./b.js");console.log(a.version);
console.log(a.sayHi("FELaoL"));
在导入模块时,后缀可以省略。require()函数会返回导出模块的内容,并将其赋值给导入模块中的变量。
探讨 CommonJS 的优缺点
CommonJS 的优点包括:
-
简单直观:CommonJS 的模块导出和导入方式相对简单,容易理解和使用。
-
向后兼容:CommonJS 是一种比较古老的模块规范,它与传统的 JavaScript 代码风格兼容,使得迁移到模块化开发更加容易。
-
适合服务器端:CommonJS 在 Node.js 环境中得到广泛应用,因为它适合服务器端的模块开发。
CommonJS 的缺点包括:
-
模块作用域:CommonJS 采用全局模块作用域,意味着所有模块中的变量和函数都是全局的,可能导致命名冲突。
-
循环依赖问题:CommonJS 不支持循环依赖,即模块 A 依赖模块 B,而模块 B 又依赖模块 A。这在一些情况下可能会导致问题。
-
语法相对繁琐:与 ES6 模块相比,CommonJS 的导出和导入语法相对繁琐,需要使用
module.exports和require()。
总体而言,CommonJS 是一种简单且向后兼容的模块规范,但在一些方面可能不如 ES6 模块那么现代化和灵活。在实际开发中,可以根据项目的需求和环境选择使用哪种模块系统。
三、ES6 Module 的基本概念和工作原理
解释什么是 ES6 Module
ES6 Module(也称为 ECMAScript 模块)是 JavaScript 的一种模块化编程的规范,它是在 ECMAScript 2015 及以后的版本中引入的。ES6 Module 采用了新的语法和语义,允许在代码中直接声明和导入导出模块。
ES6 Module 的主要特点包括:
-
模块声明:使用
export和import关键字来声明和导入导出内容。 -
模块导出:通过
export关键字来导出模块中的变量、函数、类等,以便其他模块可以导入和使用它们。 -
模块导入:使用
import关键字来导入其他模块中导出的内容,可以指定导入的内容以及使用别名。 -
模块的静态分析:ES6 Module 支持模块的静态分析,意味着在编译时可以确定模块之间的依赖关系,避免了动态加载时可能出现的问题。
-
模块的命名空间:每个模块都有自己的独立命名空间,避免了命名冲突。
ES6 Module 是 JavaScript 的原生模块系统,提供了一种更简洁、更现代化的模块化编程方式。它解决了 CommonJS 中一些问题,如循环依赖和命名空间污染。ES6 Module 还支持模块的静态分析和编译时优化,提高了代码的性能和可维护性。
需要注意的是,ES6 Module 需要支持的 JavaScript 环境才能运行。一些旧的浏览器或环境可能需要额外的 polyfill 或转换工具来支持 ES6 Module 的语法。
描述 ES6 Module 的导出和导入方式
ES6 Module 的导出方式有以下几种:
export const name = 'value';命名导出,将模块中的变量、函数或类等以指定名称导出。export default 'value';默认导出,不需要任何名称,将模块中的默认值导出。export { name1, name2 as newName2 }导出列表,将多个变量、函数或类等以指定名称导出,并且可以为其中一个或多个重命名。
ES6 Module 的导入方式有以下几种:
import { name } from 'some-path/file';命名导入,将其他模块中以指定名称导出的变量、函数或类等导入。import anyName from 'some-path/file';默认导入,将其他模块中默认导出的变量、函数或类等导入,不需要指定名称。import * as anyName from 'some-path/file';命名+默认导入,将其他模块中以指定名称导出的变量、函数或类等导入,并将它们放入一个命名空间中。
你可以根据实际需求选择合适的导出和导入方式。在使用时,需要注意模块的相对路径和命名空间的使用,以确保正确导入和使用模块中的内容。
探讨 ES6 Module 的优缺点
ES6 Module(也称为 ECMAScript 模块)是 JavaScript 的一种模块化编程的规范,它具有以下优点:
-
更好的代码组织和可读性:ES6 Module 允许将代码分割成多个独立的文件,每个文件都是一个模块。这样可以更好地组织代码,提高可读性和维护性。
-
避免命名冲突:每个模块都有自己的独立命名空间,避免了全局命名空间中的命名冲突问题。
-
支持模块的静态分析:ES6 Module 支持在编译时进行静态分析,这有助于提前发现潜在的问题,提高代码的可靠性。
-
更好的性能:由于模块是静态的,在编译时可以进行优化,从而提高代码的运行性能。
-
支持模块的按需加载:可以通过
import()动态地加载模块,只加载需要的模块,减少初始加载时间。
然而,ES6 Module 也有一些缺点:
-
兼容性问题:ES6 Module 需要支持的 JavaScript 环境才能运行,一些旧的浏览器或环境可能需要额外的 polyfill 或转换工具来支持 ES6 Module 的语法。
-
学习曲线:ES6 Module 引入了新的语法和语义,对于一些开发者来说可能需要一定的学习成本。
-
调试困难:在调试时,由于模块的导入和导出都是在编译时进行的,所以在调试过程中可能会遇到一些挑战。
总体而言,ES6 Module 是 JavaScript 模块化编程的重要进展,它提供了更好的代码组织和可读性,解决了命名冲突等问题。尽管存在一些兼容性和学习成本的问题,但随着时间的推移,这些问题会逐渐得到解决,ES6 Module 也将成为 JavaScript 开发的标准方式。
相关文章:

CommonJS 和 ES6 Module:一场模块规范的对决(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

python快速实现简易电子音乐盒(电子钢琴)
首先第一步附上完整源码(基于pygame库) import pygame# 初始化pygame pygame.init()# 设置窗口大小 window_size (800, 600) screen pygame.display.set_mode(window_size)# 加载音频文件 C4 pygame.mixer.Sound("test1/C4.wav") D4 pyga…...

详解bookkeeper AutoRecovery机制
引言小故事 张三在一家小型互联网公司上班,由于公司实行的996,因此经常有同事“不辞而别”,为了工作的正常推进,团队内达成了某种默契,这种默契就是通过某个规则来选出一个同事,这个同事除了工作之余还有额…...

使用 Ubuntu 20.04 进行初始服务器设置
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 使用 Ubuntu 20.04 进行初始服务器设置 介绍 首次创建新的 Ubuntu 20.04 服务器时,应该执行一些重…...

【SpringCloud】6、Spring Cloud Gateway路由配置
在 Spring Cloud Gateway 中配置 uri 有三种方式,包括: 1、WebSocket路由 spring:cloud:gateway:routes:- id: bt-apiuri: ws://localhost:9090/predicates:...

pdf转换成word怎么转?一篇文章教你轻松搞定
pdf转换成word怎么转?你是否曾经遇到过需要将PDF文件转换成Word格式的情况?比如,你需要编辑一个文档,或者想将一些电子书或报告复制到Word中以便于编辑或重新排版。在这种情况下,如何将PDF文件转换成Word格式呢&#x…...

【中南林业科技大学】计算机组成原理复习包括题目讲解(超详细)
来都来了点个赞收藏关注一下再走呗🌹🌹🌹🌹 第1章:绪论 1.冯诺依曼机特点,与现代计算机的区别 冯诺依曼计算机的基本思想是:程序和数据以二进制形式表示,存储程序控制。在计算机中&…...

恭喜 Databend 上榜 2023 开源创新榜「优秀开源项目 」
近日,国家科技传播中心见证了一场开源界的重要事件:由中国科协科学技术传播中心、中国计算机学会、中国通信学会和中国科学院软件研究所联合主办,CSDN 承办的 2023 年开源创新榜专家评审会圆满落幕。由王怀民院士担任评委会主任,评…...

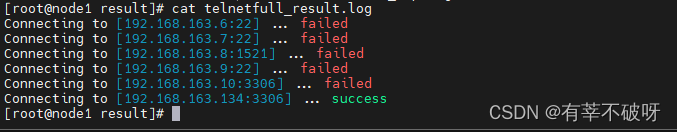
网络连通性批量检测工具
一、背景介绍 企业网络安全防护中,都会要求配置物理网络防火墙以及主机防火墙,加强对网络安全的防护。云改数转之际,多系统上云过程中都会申请开通大量各类网络配置,针对这些复杂且庞大的网络策略开通配置,那么在网络配…...

2023高级人工智能期末总结
1、人工智能概念的一般描述 人工智能是那些与人的思维相关的活动,诸如决策、问题求解和学习等的自动化; 人工智能是一种计算机能够思维,使机器具有智力的激动人心的新尝试; 人工智能是研究如何让计算机做现阶段只有人才能做得好的…...

Oracle数据库迁移所有文件到新挂载磁盘路径
主要步骤: 1、停掉服务, 2、关闭数据库shutdown immediate 3、移动数据文件到新的位置。 4、启动到mount状态,如果也移动了ctl,需要启动到nomount下,生成参数文件。 5、alter database rename 文件名 to 新位置&a…...

基于YOLOv7算法的高精度实时安全背心目标检测识别系统(PyTorch+Pyside6+YOLOv7)
摘要:基于YOLOv7算法的高精度实时安全背心目标检测系统可用于日常生活中检测与定位安全背心,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训…...

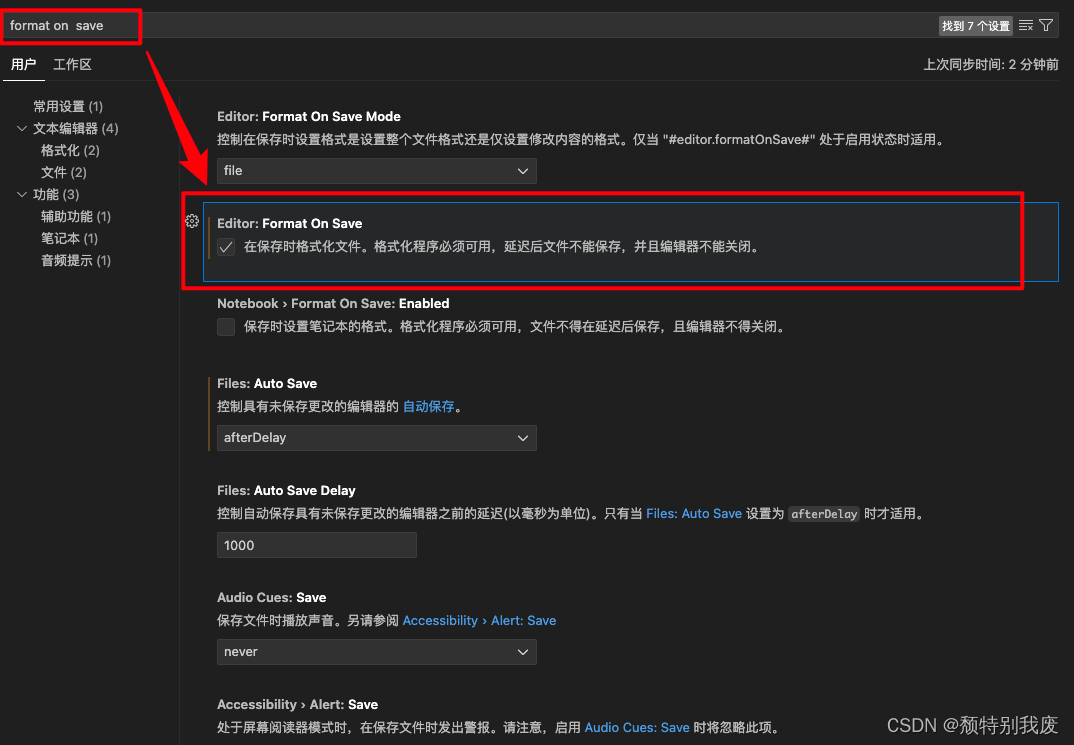
Mac——VsCode使用格式化工具进行整理和格式化
1. 打开VSCode编辑器。 2. 点击左下角⚙️图标,打开设置 3. 进入设置后,你会看到一个搜索框,在搜索框中输入 format on save 来查找相关设置项。 4. 在设置列表中找到 Editor: Format On Save 选项,勾选它以启用在保存文件时自动格…...

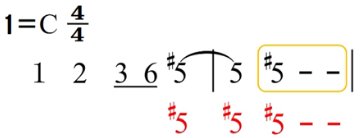
73.乐理基础-打拍子-还原号、临时变音记号在简谱中的规则
上一个内容:72.乐理基础-打拍子-加延音线的节奏型-CSDN博客 下图中1-13,就是四几拍中所有可能出现的节奏型,以及它们的组合方式,需要练习,可以买一本视唱书去练习,搜乐谱练习,自己写节奏型根据…...

一款超酷的一体化网站测试工具:Web-Check
Web-Check 是一款功能强大的一体化工具,用于发现网站/主机的相关信息。用于检查网页的工具,用于确保网页的正确性和可访问性。它可以帮助开发人员和网站管理员检测网页中的错误和问题,并提供修复建议。 它只需要输入一个网站就可以查看一个网…...

MockServer简单使用记录
下载源码 下载git源码:git clone https://github.com/mock-server/mockserver.git 通过执行文件编译成jar包 ./mvnw clean package 可能会报错。 启动命令 java -jar ./mockserver-netty-jar-with-dependencies.jar -serverPort 1080 -proxyRemotePort 80 -pro…...

AI+金融:大模型引爆金融科技革命
仅供机构投资者使用 证券研究报告|行业深度研究报告 AI金融:大模型引爆金融科技革命 “AI应用”系列(二) 华西计算机团队 2023年7月28日 分析师:刘泽晶 联系人:刘波 SAC NO:S1120520020002 邮箱:…...

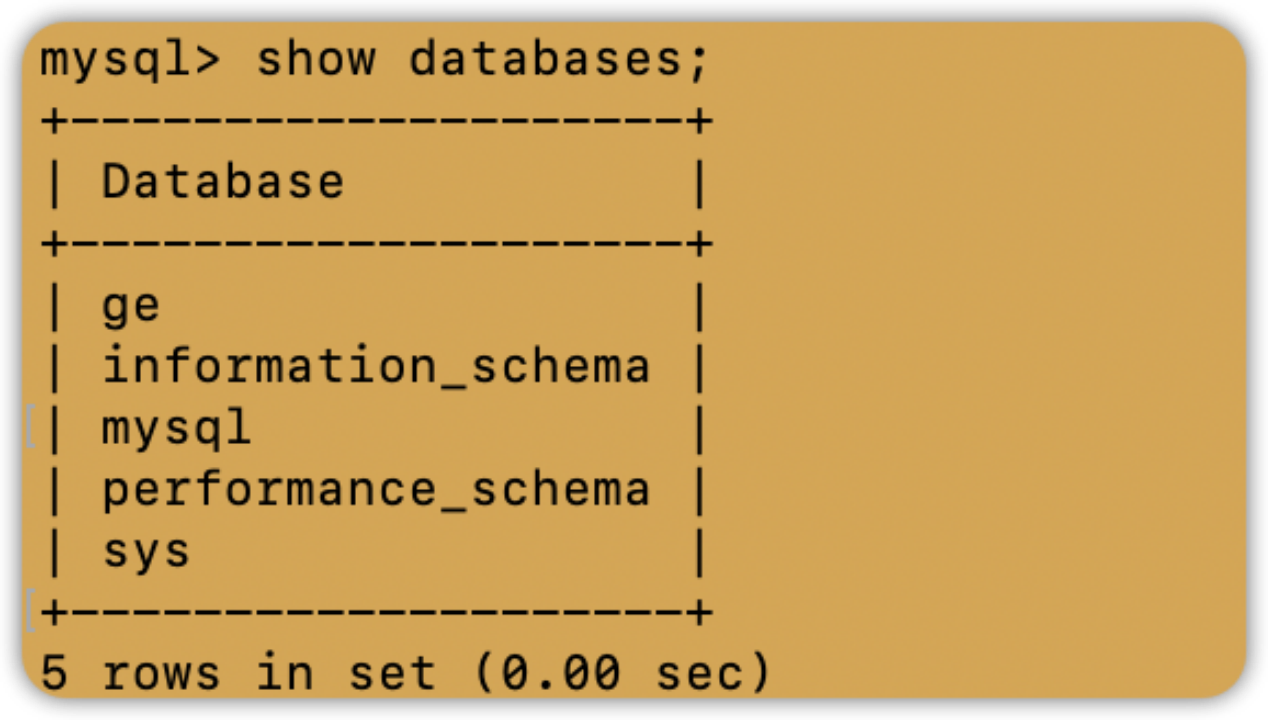
数据库(二)实验一:MySQL数据库的C/S模式部署
实验要求 在云服务器上启动两个实例Server和Client,并实现两个实例之间的免密ssh登录。在Server和Client上分别安装MySQL,在Server上创建数据库和用户,在Client上远程连接Server的数据库。 实验内容 创建两个云服务器实例 在腾讯云购买两个…...
)
RLHF几大常用框架实践对比(trlx、deepspeedchat、colossalaichat)
原文:RLHF几大常用框架实践对比(trlx、deepspeedchat、colossalaichat) - 知乎 目录 收起 一、RLHF的作用 二、实践效果 三、怎么做 1、框架 2、算法 3、数据 4、调参 一、RLHF的作用 从InstructGPT的论文中看,RLHF目的…...

Oracle/Myql批量操作
前言:在oracle中使用insert into values (),(),()多种方式都不能成功,记录正确的批量方法 注意:oracle有自己实现批量的方法,mysql适用的,oracle不一定适用 <insert id"insertTaskImportOpen" parameterType"l…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
