面试 Vue 框架八股文十问十答第二期
面试 Vue 框架八股文十问十答第二期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)常见的事件修饰符及其作用
.stop: 阻止事件冒泡。.prevent: 阻止默认事件。.capture: 事件侦听将以捕获模式触发。.self: 只当事件在该元素本身触发时触发回调。.once: 事件将只会触发一次。.passive: 滚动事件的默认行为会立即触发,而不会等待preventDefault处理程序。
2)v-if和v-show的区别
- v-if: 根据表达式的真假条件,决定是否渲染DOM元素。如果条件为假,元素将被销毁,不占用DOM。
<template><div v-if="condition">Content if condition is true</div>
</template>
- v-show: 无论条件是真还是假,元素都会被渲染到DOM中,通过 CSS 的 display 属性控制元素的显示与隐藏。
<template><div v-show="condition">Content always rendered, but may be hidden</div>
</template>
3)v-html 的原理
v-html用于将数据以 HTML 的形式插入到页面中,其原理是将绑定的数据解析为 HTML,并插入到相应的 DOM 元素中。- 注意:使用
v-html时要确保数据是可信的,以防止 XSS 攻击。
4)v-model 是如何实现的,语法糖实际是什么?
v-model是 Vue 提供的一种实现表单元素双向绑定的指令,其实现原理是通过对input、textarea、select等表单元素的input事件和value属性的绑定来实现数据的双向绑定。- 语法糖实际上是以下两个操作的结合:
- 对于输入框:
<input v-model="message">等价于<input :value="message" @input="message = $event.target.value">。 - 对于组件:
<custom-input v-model="message"></custom-input>等价于<custom-input :value="message" @input="message = $event">。
- 对于输入框:
5)data为什么是一个函数而不是对象
- 在 Vue 组件中,
data选项可以是一个对象,也可以是一个返回对象的函数。 - 使用函数的原因是为了防止多个组件实例共享同一个数据对象,避免组件之间的状态污染。
- 当
data是一个函数时,每个组件实例都会调用该函数,返回一个新的数据对象,确保每个实例都有独立的数据副本。这样就能够保证组件的数据是封闭的,不会相互影响。
6)mixin 和 mixins 区别
mixin: 是 Vue 中用于复用组件选项的一种方式。它是一个对象,可以包含任何组件选项,如data、methods、computed等。使用mixins选项将其混入组件中,以实现代码的复用。当多个组件需要共享相同的选项时,可以使用mixin。
const myMixin = {data() {return {message: 'Hello from mixin!'};}
};export default {mixins: [myMixin]
};
mixins: 是mixin的复数形式,是一个选项,用于在组件中混入一个或多个mixin。可以传入一个mixin对象,也可以是一个包含多个mixin对象的数组。
import myMixin1 from './myMixin1';
import myMixin2 from './myMixin2';export default {mixins: [myMixin1, myMixin2]
};
7)路由的hash和history模式的区别
- Hash 模式: URL 中的
#后面的部分被称为 hash,hash 虽然会在每次 URL 变化时触发页面跳转,但不会重新加载页面,可以通过监听hashchange事件进行路由变化响应。优点是兼容性好,但 URL 看起来不够干净。 - History 模式: 使用 HTML5 History API,不再依赖
#来管理路由。通过pushState和replaceState改变 URL,实现路由跳转,URL 更加美观,但需要服务器支持。可以通过监听popstate事件进行路由变化响应。
8)router和route的区别
router: 一般指的是 Vue Router 实例,它管理着应用中的路由配置、导航等。在 Vue 应用中通过创建 Vue Router 实例来进行路由配置和管理。route: 表示当前路由信息对象,包含了当前 URL 解析得到的信息,如路径、参数、query 等。在 Vue 组件内可以通过this.$route来访问当前路由对象。
9)如何设置动态路由
在 Vue Router 中可以设置动态路由,通过在路由路径中使用占位符来匹配动态片段,并通过参数传递给组件。
const router = new VueRouter({routes: [{path: '/user/:id',component: User,props: true // 将 URL 中的动态片段作为 props 传递给组件}]
});
10)路由守卫
- 全局前置守卫:
router.beforeEach允许你注册一个全局前置守卫,对所有路由跳转前进行拦截处理。
router.beforeEach((to, from, next) => {// ...逻辑处理next(); // 执行跳转
});
- 路由独享守卫: 在路由配置中直接定义
beforeEnter守卫,仅针对特定路由生效。
const router = new VueRouter({routes: [{path: '/user/:id',component: User,beforeEnter: (to, from, next) => {// ...逻辑处理next(); // 执行跳转}}]
});
- 组件内的守卫: 在组件内可以使用
beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave来进行路由变化前的逻辑处理。
export default {beforeRouteEnter(to, from, next) {// ...逻辑处理next(); // 执行跳转},// 其他组件内守卫
};
相关文章:

面试 Vue 框架八股文十问十答第二期
面试 Vue 框架八股文十问十答第二期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)常见的事件修饰符及其作…...

【Python学习】2024PyCharm插件推荐
目录 【Python学习】2024PyCharm插件推荐 1. Key Promoter X2.Rainbow CSV3.Markdown4.Rainbow Brackets5.Indent Rainbow6.Regex Tester7.Regex Tester8.Background Image Plus9.Material Theme UI10. Chinese 汉化插件参考 文章所属专区 Python学习 1. Key Promoter X 方便…...

剑指offer题解合集——Week2day6
文章目录 剑指offerWeek2周六:表示数值的字符串AC代码思路: 周六:调整数组顺序使奇数位于偶数前面AC代码思路: 剑指offerWeek2 周六:表示数值的字符串 题目链接:表示数值的字符串 请实现一个函数用来判…...

算法训练第五十二天|300. 最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组
300. 最长递增子序列: 题目链接 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组…...

HTTP基础知识总结
目录 一、什么是HTTP? 二、与HTTP有关的协议 三、HTTP请求特征 四、HTTP组成格式 五、HTTP标头 1.通用标头 2.实体标头 3.请求标头 4.响应标头 六、HTTP状态码分类 我们在日常测试过程中,也可以通过浏览器F12简单定位是前端问题还是后端问题&a…...

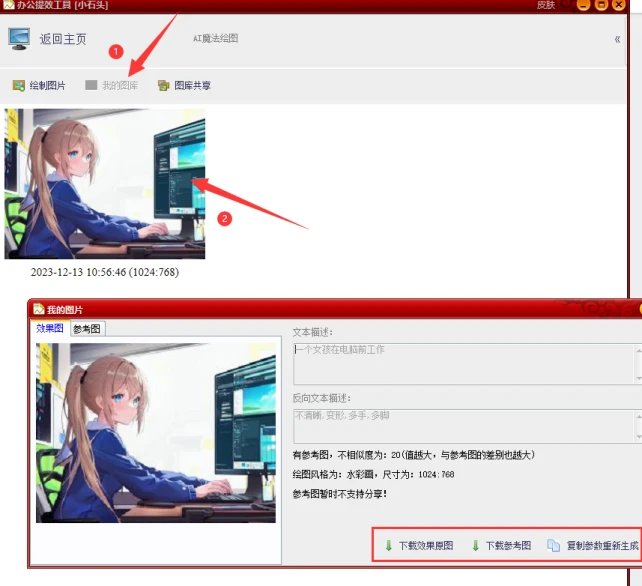
创意与技术的结晶:AI魔法绘图与中文描述的完美结合
在人类文明的长河中,创意与技术一直是推动发展的重要动力。随着科技的日新月异,人工智能(AI)在创意领域的应用逐渐崭露头角,而AI魔法绘图与中文描述的结合,更是将这一趋势推向了新的高度。AI魔法绘图是一种…...
)
Python:int(value, base=10)
int(value, base2) 是 Python 中的一个内置函数,用于将一个字符串或数字以指定的进制转换为整数。 函数的参数含义如下: value:要进行转换的值,可以是一个字符串或数字。base:进制数,默认为 10࿰…...
)
Vue之调用store的action(包含getter调用)
文章目录 Vue之调用store的action(包含getter调用)调用store的action方法一:Promise 链式调用方法二:async/await方法三:Promise.all()同时执行 调用store的getter方法一:this.$store.getters调用方法二:mapGetters调用…...

蟹目标检测数据集VOC格式400张
蟹,一种独特的海洋生物,以其强壮的身体和独特的生活习性而闻名。 蟹的身体宽厚,有一对锐利的大钳子,这使得它们在寻找食物和保护自己时非常有力。蟹的外观颜色多样,有绿色、蓝色、棕色和红色等,这使得它们在…...

PyTorch中常用的工具(4)Visdom
文章目录 前言3.2 Visdom 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多,本文分成了五篇文…...

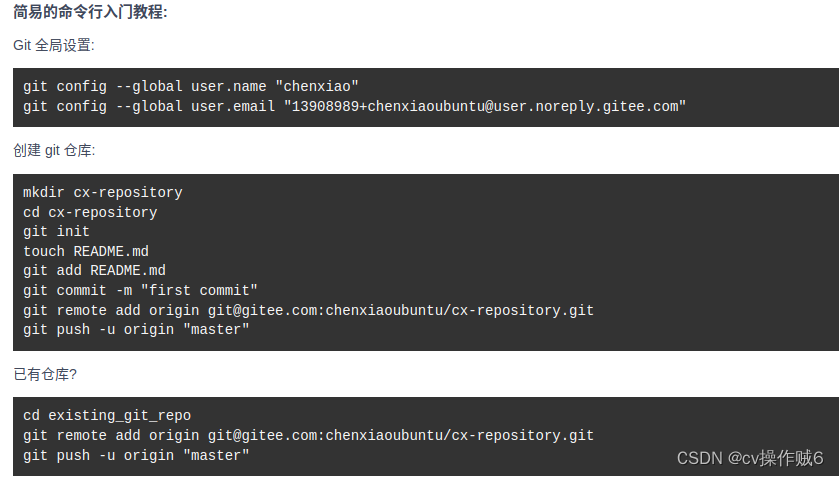
Linux(ubuntu)下git / github/gitee使用
先附上git命令 linuxchenxiao:~$ cd Templates/ 先进入一个目录,也可mkdir新建一个目录:用于接下来初始化为git可以管理的仓库 这个目录就是所说的工作目录,指当前正在进行开发的项目的本地目录。 linuxchenxiao:~/Templates$ git init 已…...

回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标,多图)
回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标,多图) 目录 回归预测 | MATLAB实OOA-LSTM基于鱼鹰优化算法优化长短期记忆网络的多输入单输出数据回归预测模型 (多指标&a…...

2023年工作初体验
23年终于正式入职,参与了正式上线的电商平台、crm平台等项目的研发,公司规模较小,气氛融洽,没有任何勾心斗角、末位淘汰,几乎没什么压力。虽然是我的第一家公司,但实际是个适合养老的公司(笑 总…...

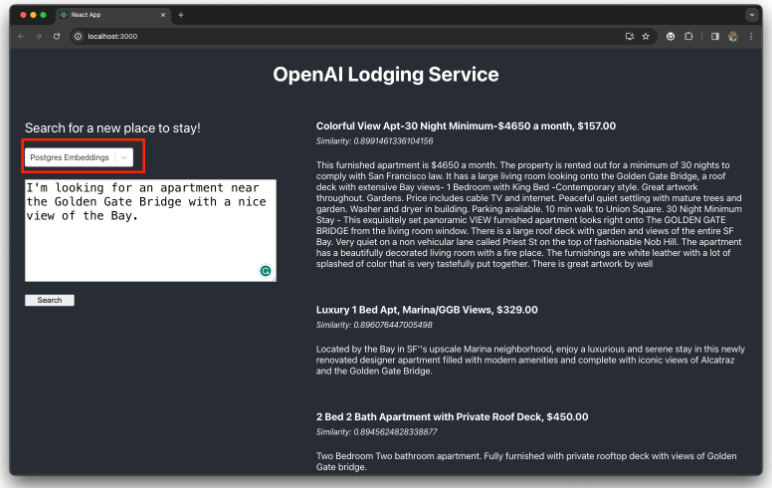
PostgreSQL 作为向量数据库:入门和扩展
PostgreSQL 拥有丰富的扩展和解决方案生态系统,使我们能够将该数据库用于通用人工智能应用程序。本指南将引导您完成使用 PostgreSQL 作为向量数据库构建生成式 AI 应用程序所需的步骤。 我们将从pgvector 扩展开始,它使 Postgres 具有特定于向量数据库…...

亚信安慧AntDB数据库:企业核心业务系统数据库升级改造的可靠之选
在近期召开的“2023年国有企业应用场景发布会”上,亚信安慧公司的核心数据库产品AntDB闪耀登场,技术总监北陌先生针对企业核心业务系统数据库升级改造的关键议题发表了深度分享。他从研发、工程实施和运维管理三个维度细致剖析了当前企业在进行数据库升级…...

CommonJS 和 ES6 Module:一场模块规范的对决(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

python快速实现简易电子音乐盒(电子钢琴)
首先第一步附上完整源码(基于pygame库) import pygame# 初始化pygame pygame.init()# 设置窗口大小 window_size (800, 600) screen pygame.display.set_mode(window_size)# 加载音频文件 C4 pygame.mixer.Sound("test1/C4.wav") D4 pyga…...

详解bookkeeper AutoRecovery机制
引言小故事 张三在一家小型互联网公司上班,由于公司实行的996,因此经常有同事“不辞而别”,为了工作的正常推进,团队内达成了某种默契,这种默契就是通过某个规则来选出一个同事,这个同事除了工作之余还有额…...

使用 Ubuntu 20.04 进行初始服务器设置
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 使用 Ubuntu 20.04 进行初始服务器设置 介绍 首次创建新的 Ubuntu 20.04 服务器时,应该执行一些重…...

【SpringCloud】6、Spring Cloud Gateway路由配置
在 Spring Cloud Gateway 中配置 uri 有三种方式,包括: 1、WebSocket路由 spring:cloud:gateway:routes:- id: bt-apiuri: ws://localhost:9090/predicates:...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
