Vue CLI组件通信
目录
- 一、组件通信简介
- 1.什么是组件通信?
- 2.组件之间如何通信
- 3.组件关系分类
- 4.通信解决方案
- 5.父子通信流程
- 6.父向子通信代码示例
- 7.子向父通信代码示例
- 8.总结
- 二、props
- 1.Props 定义
- 2.Props 作用
- 3.特点
- 4.代码演示
- 三、props校验
- 1.思考
- 2.作用
- 3.语法
- 4.代码演示
- 四、props校验完整写法
- 1.语法
- 2.代码实例
- 3.注意
- 五、props&data、单向数据流
- 1.共同点
- 2.区别
- 3.单向数据流:
- 4.代码演示
- 5.口诀
- 六、非父子通信-event bus 事件总线
- 1.作用
- 2.步骤
- 3.代码示例
- 4.总结
- 七、非父子通信-provide&inject
- 1.作用
- 2.场景
- 3.语法
- 4.注意
- 八、sync修饰符
- 1.作用
- 2.场景
- 3.本质
- 4.语法
- 5.代码示例
- 6.总结
- 九、ref和$refs
- 1.作用
- 2.特点:
- 3.语法
- 4.注意
- 5.代码示例
- 十、异步更新 & $nextTick
- 1.需求
- 2.代码实现
- 3.问题
- 4.解决方案
- 十一、总结
- 1.Props and Events (用于父子组件通信)
- 2.Event Bus (用于跨组件通信)
- 3.Vuex (用于大型应用状态管理)
- 4. Provide / Inject(用于跨多个层级的组件通信)
- 5. Refs (用于访问子组件实例或DOM)
一、组件通信简介
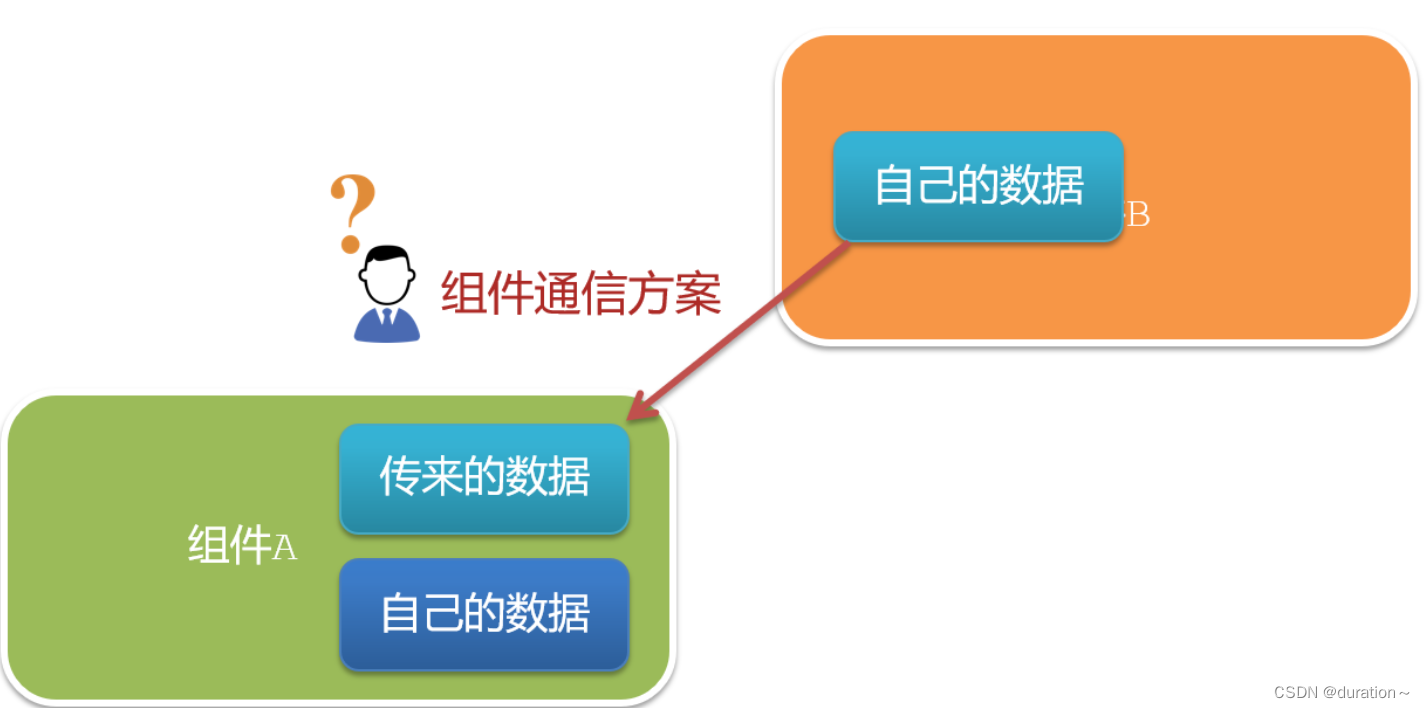
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
2.组件之间如何通信

思考:
- 组件之间有哪些关系?
- 对应的组件通信方案有哪几类?
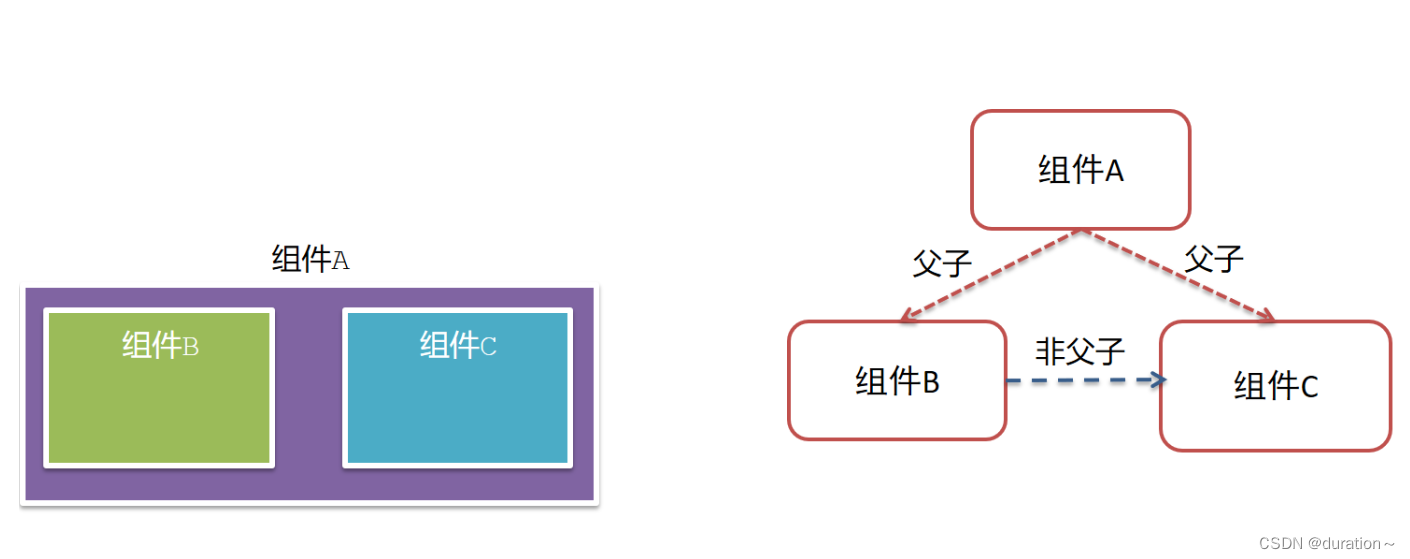
3.组件关系分类
- 父子关系
- 非父子关系

4.通信解决方案

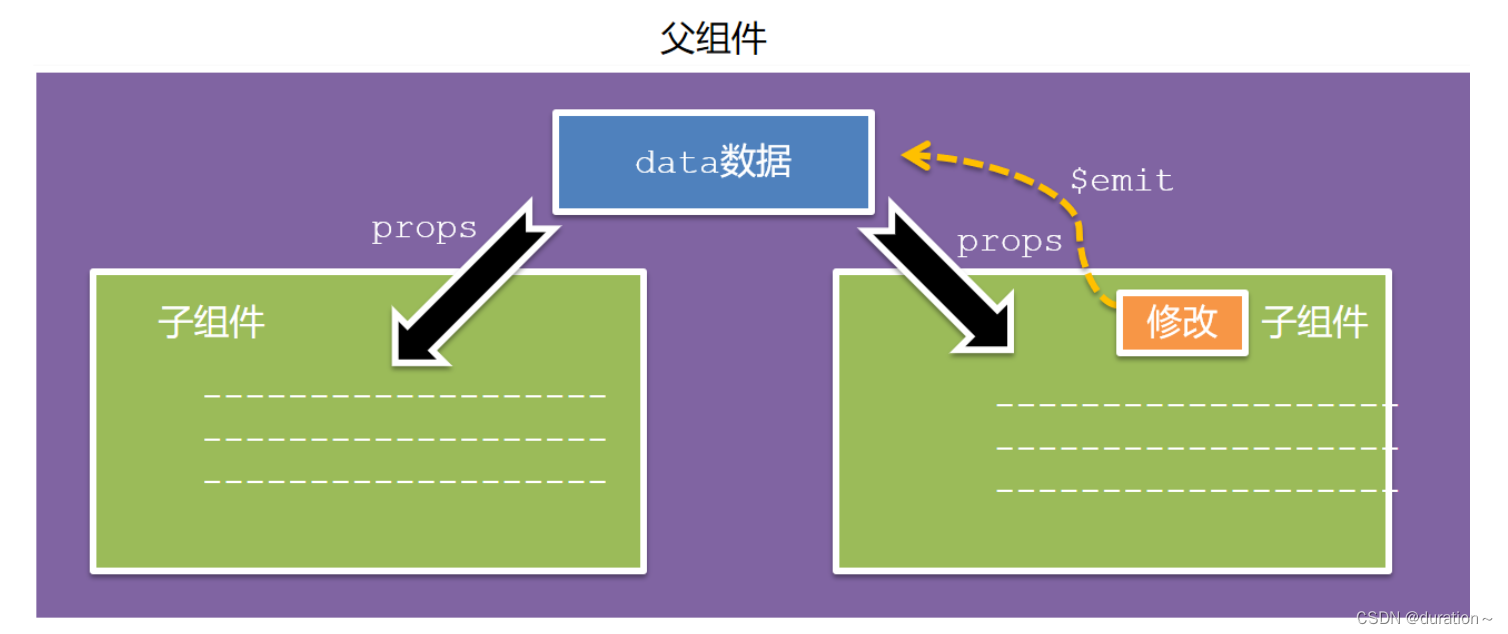
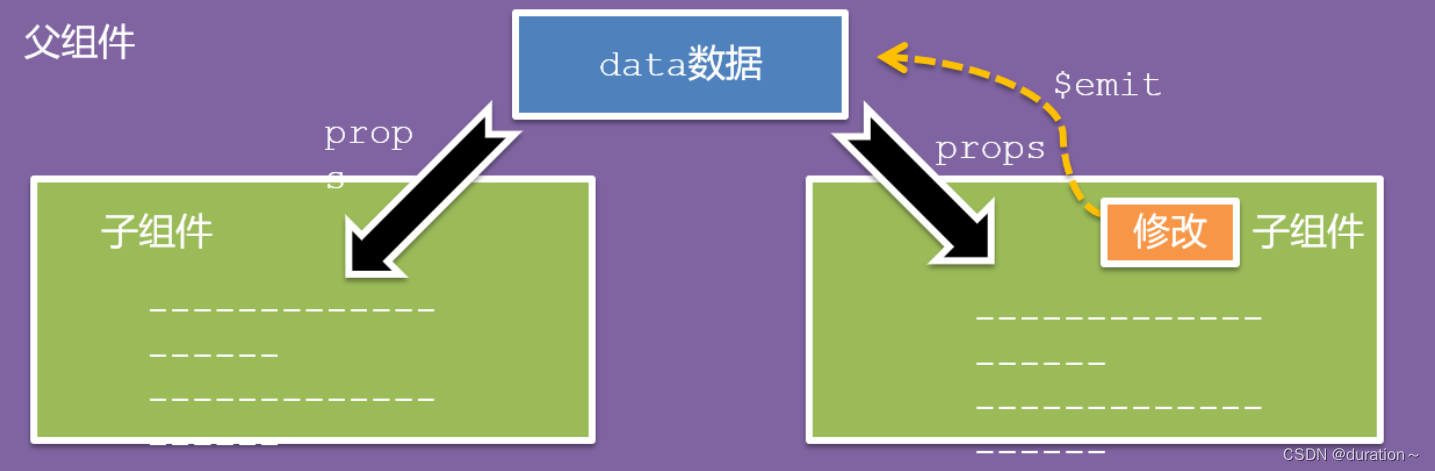
5.父子通信流程
- 父组件通过 props 将数据传递给子组件
- 子组件利用 $emit 通知父组件修改更新

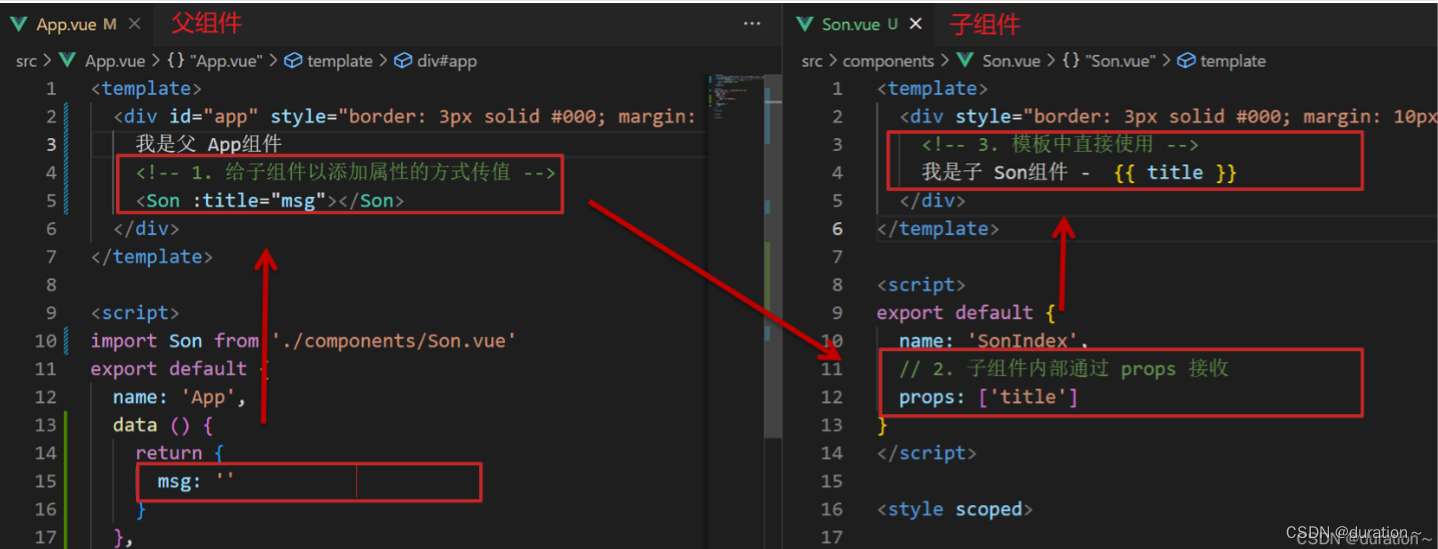
6.父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template><div class="app" style="border: 3px solid #000; margin: 10px">我是APP组件 <Son :title="myTitle"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {name: 'App',data() {return {myTitle: 'gogo',}},components: {Son,},
}
</script><style>
</style>
子组件Son.vue
<template><div class="son" style="border:3px solid #000;margin:10px">我是Son组件-{{title}}</div>
</template><script>
export default {name: 'Son-Child',//子组件通过此方式接收props:['title']
}
</script><style></style>

父向子传值步骤
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用 props接收的值
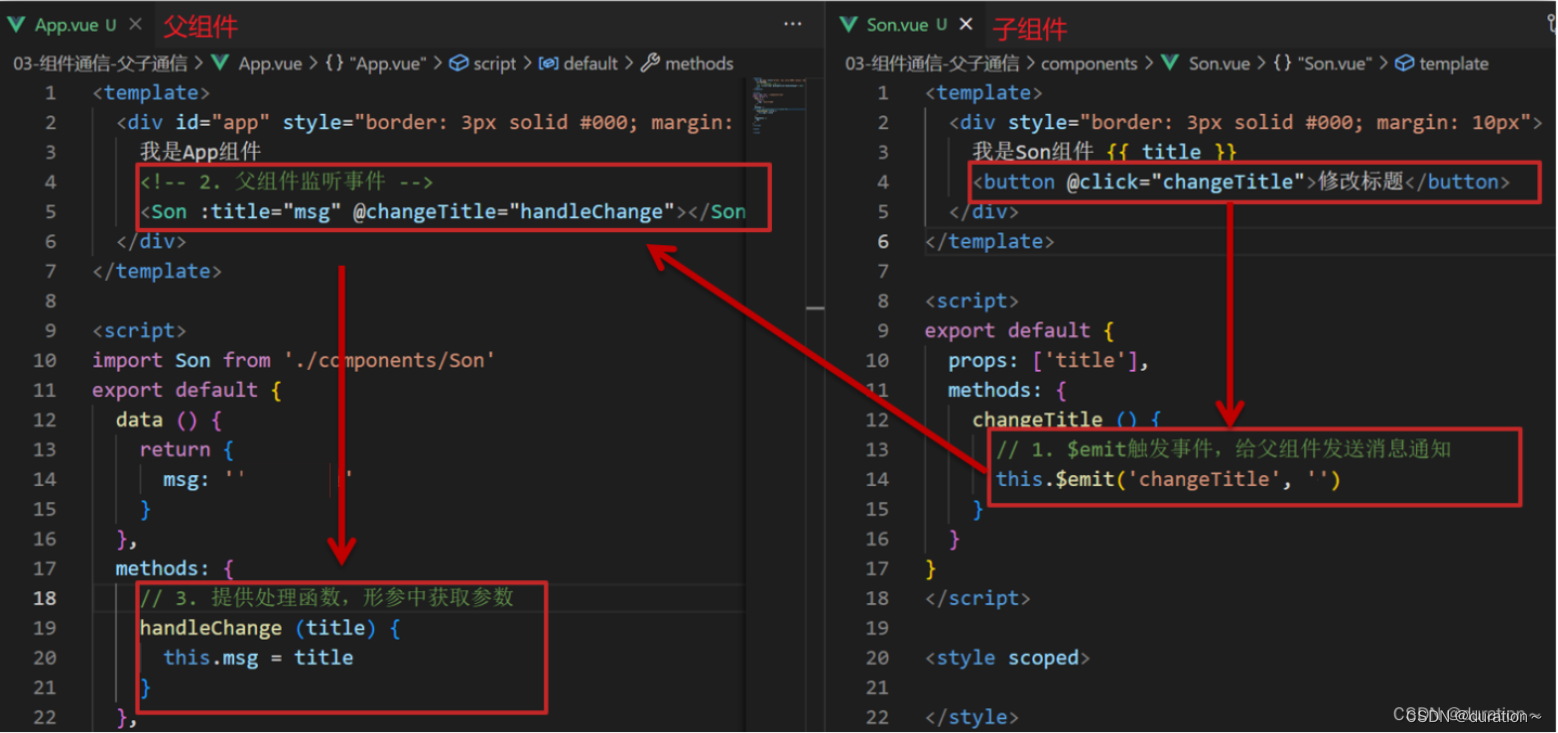
7.子向父通信代码示例
子组件利用 $emit 通知父组件,进行修改更新

父组件App.vue
<template><div class="app" style="border: 3px solid #000; margin: 10px">我是APP组件 <Son :title="myTitle" @changeTitle="handleChange"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {name: 'App',data() {return {myTitle: 'gogo',}},methods:{handleChange(title){this.myTitle = title}},components: {Son,},
}
</script><style>
</style>
子组件Son.vue
<template><div class="son" style="border:3px solid #000;margin:10px">我是Son组件-{{title}}<button @click="changeTitle">修改标题</button></div>
</template><script>
export default {name: 'Son-Child',//子组件通过此方式接收props:['title'],methods:{changeTitle(){this.$emit('changeTitle','')}},
}
</script><style></style>
子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的性参中获取传过来的参数
8.总结
- 组件关系分类有哪两种
- 父子组件通信的流程是什么?
- 父向子
- 子向父
- 组件通信方式
二、props
1.Props 定义
组件上 注册的一些 自定义属性
2.Props 作用
向子组件传递数据
3.特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop

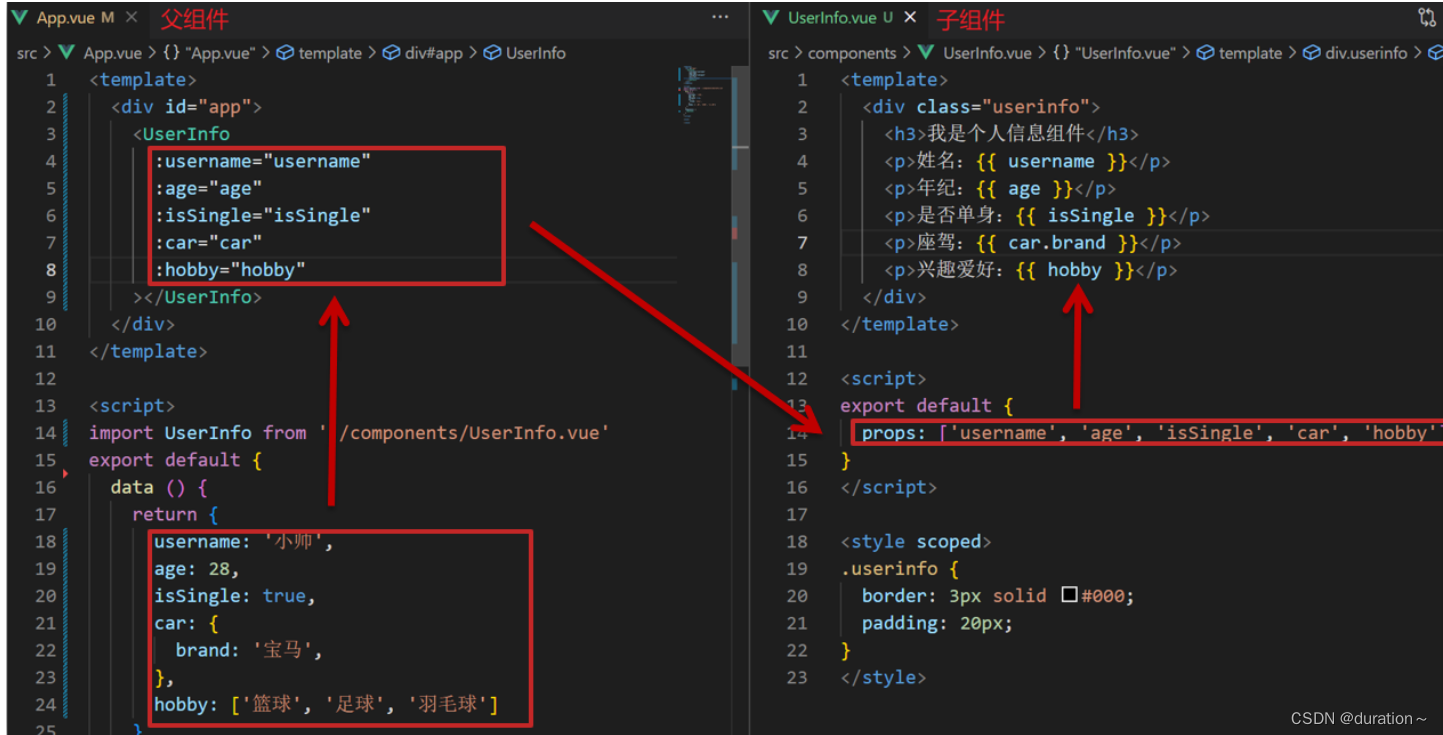
4.代码演示
父组件App.vue
<template><div class="app"><UserInfo:username="username":age="age":isSingle="isSingle":car="car":hobby="hobby"></UserInfo></div>
</template><script>
import UserInfo from './components/UserInfo.vue'
export default {data() {return {username: '小帅',age: 28,isSingle: true,car: {brand: '宝马',},hobby: ['篮球', '足球', '羽毛球'],}},components: {UserInfo,},
}
</script><style>
</style>
子组件UserInfo.vue
<template><div class="userinfo"><h3>我是个人信息组件</h3><div>姓名:</div><div>年龄:</div><div>是否单身:</div><div>座驾:</div><div>兴趣爱好:</div></div>
</template><script>
export default {}
</script><style>
.userinfo {width: 300px;border: 3px solid #000;padding: 20px;
}
.userinfo > div {margin: 20px 10px;
}
</style>
三、props校验
1.思考
组件的props可以乱传吗
2.作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
3.语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验

4.代码演示
App.vue
<template><div class="app"><BaseProgress :w="width"></BaseProgress></div>
</template><script>
import BaseProgress from './components/BaseProgress.vue'
export default {data() {return {width: 30,}},components: {BaseProgress,},
}
</script><style>
</style>
BaseProgress.vue
<template><div class="base-progress"><div class="inner" :style="{ width: w + '%' }"><span>{{ w }}%</span></div></div>
</template><script>
export default {props: ['w'],
}
</script><style scoped>
.base-progress {height: 26px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;
}
.inner {position: relative;background: #379bff;border-radius: 15px;height: 25px;box-sizing: border-box;left: -3px;top: -2px;
}
.inner span {position: absolute;right: 0;top: 26px;
}
</style>
四、props校验完整写法
1.语法
props: {校验的属性名: {type: 类型, // Number String Boolean ...required: true, // 是否必填default: 默认值, // 默认值validator (value) {// 自定义校验逻辑return 是否通过校验}}
},
2.代码实例
<script>
export default {// 完整写法(类型、默认值、非空、自定义校验)props: {w: {type: Number,//required: true,default: 0,validator(val) {// console.log(val)if (val >= 100 || val <= 0) {console.error('传入的范围必须是0-100之间')return false} else {return true}},},},
}
</script>
3.注意
1.default和required一般不同时写(因为当时必填项时,肯定是有值的)
2.default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
五、props&data、单向数据流
1.共同点
都可以给组件提供数据
2.区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
3.单向数据流:
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
4.代码演示
App.vue
<template><div class="app"><BaseCount></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components:{BaseCount},data(){},
}
</script><style></style>
BaseCount.vue
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// 1.自己的数据随便修改 (谁的数据 谁负责)data () {return {count: 100,}},// 2.外部传过来的数据 不能随便修改//props: {// count: {// type: Number,// }, //}
}
</script><style>
.base-count {margin: 20px;
}
</style>

5.口诀
谁的数据谁负责
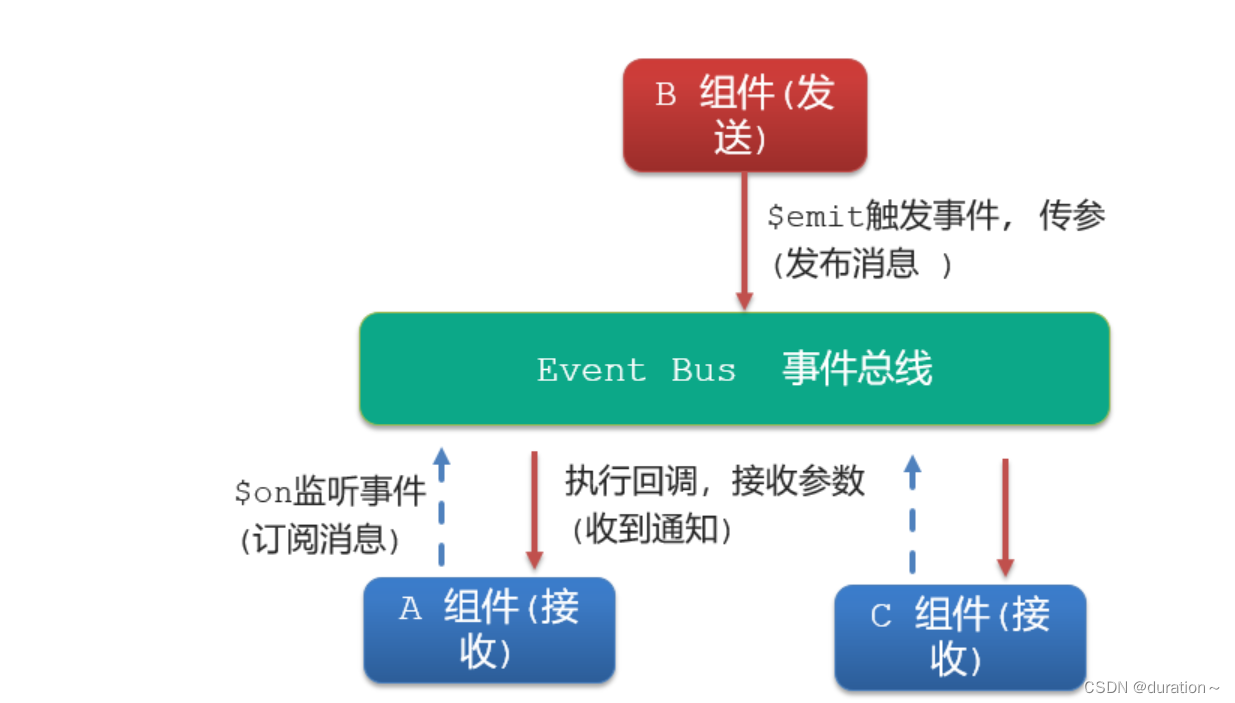
六、非父子通信-event bus 事件总线
1.作用
非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)
2.步骤
1.创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue'
const Bus = new Vue()
export default Bus
2.A组件(接受方),监听Bus的 $on事件
created () {Bus.$on('sendMsg', (msg) => {this.msg = msg})
}
3.B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')

3.代码示例
EventBus.js
import Vue from 'vue'
const Bus = new Vue()
export default Bus
BaseA.vue(接受方)
<template><div class="base-a">我是A组件(接受方)<p>{{msg}}</p> </div>
</template><script>
import Bus from '../utils/EventBus'
export default {data() {return {msg: '',}},created() {Bus.$on('sendMsg', (msg) => {// console.log(msg)this.msg = msg})},
}
</script><style scoped>
.base-a {width: 200px;height: 200px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>
BaseB.vue(发送方)
<template><div class="base-b"><div>我是B组件(发布方)</div><button @click="sendMsgFn">发送消息</button></div>
</template><script>
import Bus from '../utils/EventBus'
export default {methods: {sendMsgFn() {Bus.$emit('sendMsg', '今天天气不错,适合旅游')},},
}
</script><style scoped>
.base-b {width: 200px;height: 200px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>
App.vue
<template><div class="app"><BaseA></BaseA><BaseB></BaseB> </div>
</template><script>
import BaseA from './components/BaseA.vue'
import BaseB from './components/BaseB.vue'
export default {components:{BaseA,BaseB}
}
</script><style></style>
4.总结
1.非父子组件传值借助什么?
2.什么是事件总线
3.发送方应该调用事件总线的哪个方法
4.接收方应该调用事件总线的哪个方法
5.一个组件发送数据,可不可以被多个组件接收
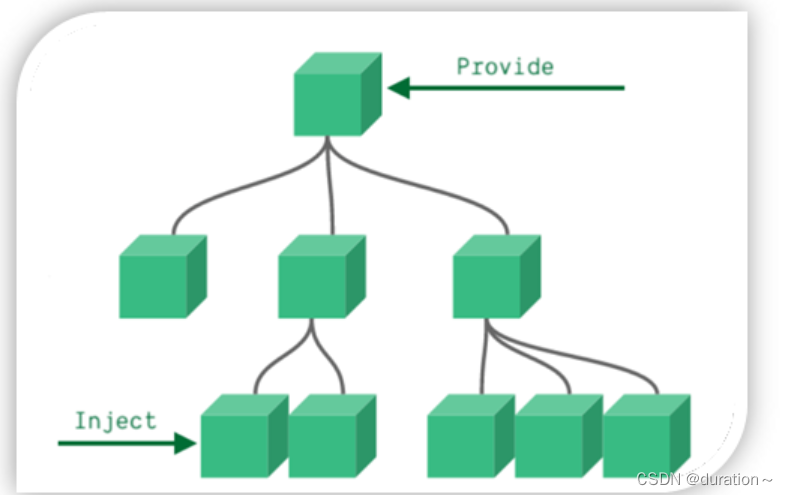
七、非父子通信-provide&inject
1.作用
跨层级共享数据
2.场景

3.语法
- 父组件 provide提供数据
export default {provide () {return {// 普通类型【非响应式】color: this.color, // 复杂类型【响应式】userInfo: this.userInfo, }}
}
2.子/孙组件 inject获取数据
export default {inject: ['color','userInfo'],created () {console.log(this.color, this.userInfo)}
}
4.注意
- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)
- 子/孙组件通过inject获取的数据,不能在自身组件内修改
八、sync修饰符
1.作用
可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
2.场景
封装弹框类的基础组件, visible属性 true显示 false隐藏
3.本质
.sync修饰符 就是 :属性名 和 @update:属性名 合写
4.语法
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog :visible="isShow" @update:visible="isShow = $event"
/>
子组件
props: {visible: Boolean
},this.$emit('update:visible', false)
5.代码示例
App.vue
<template><div class="app"><button @click="openDialog">退出按钮</button><BaseDialog :isShow="isShow"></BaseDialog></div>
</template><script>
import BaseDialog from './components/BaseDialog.vue'
export default {data() {return {isShow: false,}},components: {BaseDialog,},
}
</script><style>
</style>
BaseDialog.vue
<template><div class="base-dialog-wrap" v-show="isShow"><div class="base-dialog"><div class="title"><h3>温馨提示:</h3><button class="close">x</button></div><div class="content"><p>你确认要退出本系统么?</p></div><div class="footer"><button>确认</button><button>取消</button></div></div></div>
</template><script>
export default {props: {isShow: Boolean,}
}
</script><style scoped>
.base-dialog-wrap {width: 300px;height: 200px;box-shadow: 2px 2px 2px 2px #ccc;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 0 10px;
}
.base-dialog .title {display: flex;justify-content: space-between;align-items: center;border-bottom: 2px solid #000;
}
.base-dialog .content {margin-top: 38px;
}
.base-dialog .title .close {width: 20px;height: 20px;cursor: pointer;line-height: 10px;
}
.footer {display: flex;justify-content: flex-end;margin-top: 26px;
}
.footer button {width: 80px;height: 40px;
}
.footer button:nth-child(1) {margin-right: 10px;cursor: pointer;
}
</style>
6.总结
1.父组件如果想让子组件修改传过去的值 必须加什么修饰符?
2.子组件要修改父组件的props值 必须使用什么语法?
九、ref和$refs
1.作用
利用ref 和 $refs 可以用于 获取 dom 元素 或 组件实例
2.特点:
查找范围 → 当前组件内(更精确稳定)
3.语法
1.给要获取的盒子添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>
2.获取时通过 $refs获取 this.$refs.chartRef 获取
mounted () {console.log(this.$refs.chartRef)
}
4.注意
之前只用document.querySelect(‘.box’) 获取的是整个页面中的盒子
5.代码示例
App.vue
<template><div class="app"><BaseChart></BaseChart></div>
</template><script>
import BaseChart from './components/BaseChart.vue'
export default {components:{BaseChart}
}
</script><style>
</style>
BaseChart.vue
<template><div class="base-chart-box" ref="baseChartBox">子组件</div>
</template><script>
// yarn add echarts 或者 npm i echarts
import * as echarts from 'echarts'export default {mounted() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.querySelect('.base-chart-box'))// 绘制图表myChart.setOption({title: {text: 'ECharts 入门示例',},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20],},],})},
}
</script><style scoped>
.base-chart-box {width: 400px;height: 300px;border: 3px solid #000;border-radius: 6px;
}
</style>
十、异步更新 & $nextTick
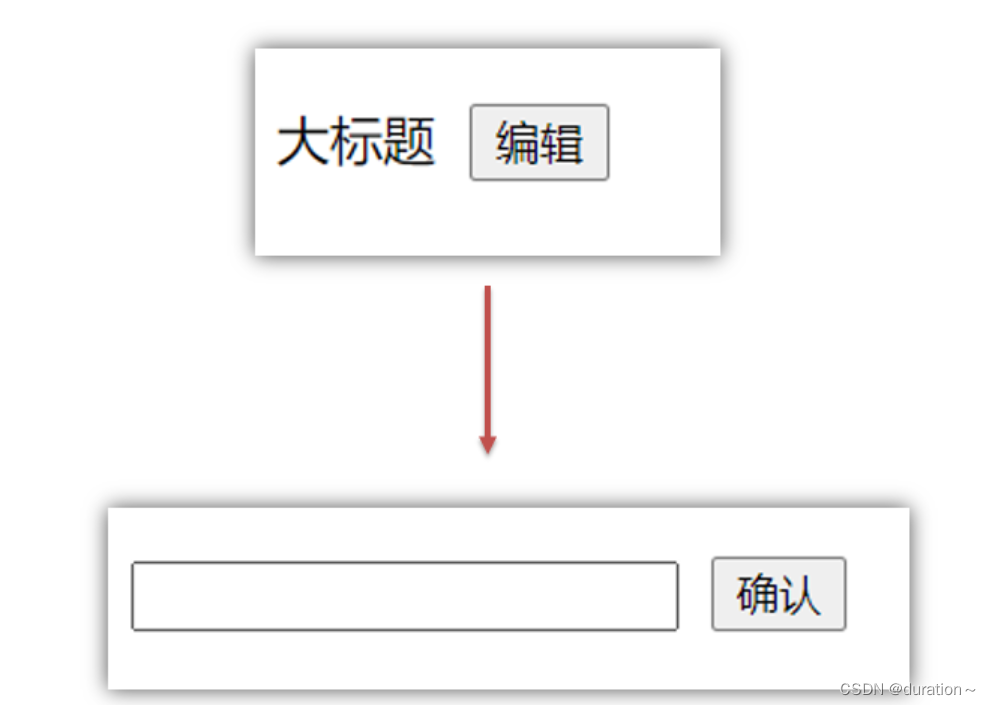
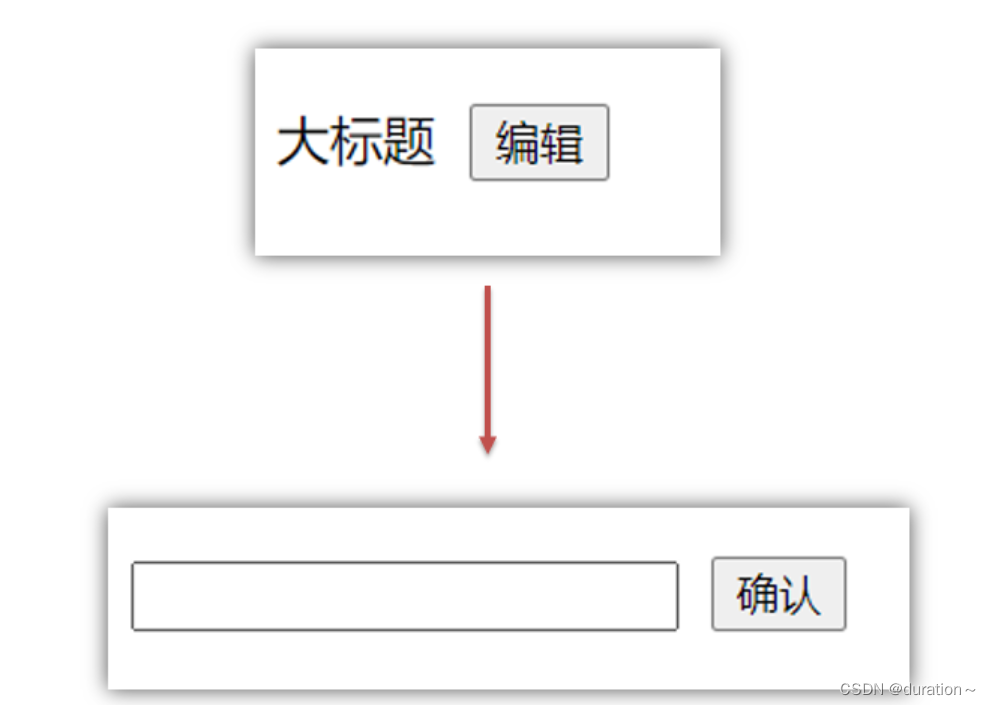
1.需求
编辑标题, 编辑框自动聚焦
- 点击编辑,显示编辑框
- 让编辑框,立刻获取焦点

2.代码实现
<template><div class="app"><div v-if="isShowEdit"><input type="text" v-model="editValue" ref="inp" /><button>确认</button></div><div v-else><span>{{ title }}</span><button @click="editFn">编辑</button></div></div>
</template><script>
export default {data() {return {title: '大标题',isShowEdit: false,editValue: '',}},methods: {editFn() {// 显示输入框this.isShowEdit = true // 获取焦点this.$refs.inp.focus() } },
}
</script>
3.问题
“显示之后”,立刻获取焦点是不能成功的!
原因:Vue 是异步更新DOM (提升性能)
4.解决方案
$nextTick:等 DOM更新后,才会触发执行此方法里的函数体
语法: this.$nextTick(函数体)
this.$nextTick(() => {this.$refs.inp.focus()
})
注意:$nextTick 内的函数体 一定是箭头函数,这样才能让函数内部的this指向Vue实例
十一、总结
在Vue.js中,组件之间的通信是一个重要的概念,因为它允许不同组件共享状态和行为。Vue提供了多种方式来实现组件之间的通信,这取决于组件之间的关系(父子组件、兄弟组件等)以及应用规模。常见的Vue组件通信方式:
1.Props and Events (用于父子组件通信)
- Props:
父组件可以通过props向子组件传递数据。子组件需要声明它接受的props。<!-- 父组件 --> <template><ChildComponent :some-prop="value" /> </template><!-- 子组件 --> <template><!-- 使用some-prop --> </template><script> export default {props: ['someProp'] } </script> - Events:
子组件可以通过事件向父组件发送消息。这通常通过this.$emit方法实现。<!-- 子组件 --> <script> export default {methods: {handleClick() {this.$emit('custom-event', 'some value');}} } </script><!-- 父组件监听这个事件 --> <template><ChildComponent @custom-event="handleCustomEvent" /> </template>
2.Event Bus (用于跨组件通信)
Event Bus是一个空Vue实例,用作中央事件总线,通过它你可以发出事件和监听事件。
// event-bus.js
import Vue from 'vue';
const EventBus = new Vue();
export default EventBus;// 发送事件
EventBus.$emit('my-event', data);// 监听事件
EventBus.$on('my-event', function(data) {// handle event
});
3.Vuex (用于大型应用状态管理)
Vuex是专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文并没有进行介绍。
<template><div>{{ count }}</div><button @click="increment">Increment</button>
</template><script>
import { mapState, mapMutations } from 'vuex';export default {computed: {...mapState(['count'])},methods: {...mapMutations(['increment'])}
}
</script>
4. Provide / Inject(用于跨多个层级的组件通信)
provide和inject是配对使用的,允许一个祖先组件定义可以被其所有子孙组件使用的property,而无需将其作为prop逐层传递。
// 祖先组件
provide() {return {providedValue: 'some value'};
}// 子孙组件中
inject: ['providedValue']
5. Refs (用于访问子组件实例或DOM)
可以使用refs给子组件或DOM元素设置一个引用标识,在JavaScript中通过this.$refs.refName访问。
<template><ChildComponent ref="child" /><button @click="accessChild">Access Child</button>
</template><script>
export default {methods: {accessChild() {this.$refs.child.someMethod();}}
}
</script>
在选择合适的通信方式时,应考虑应用的规模、组件结构及未来的可维护性。对于小至中等规模的应用,通常建议先使用Props和Events,而对于更大、更复杂的应用,考虑使用Vuex或类似的状态管理库。
相关文章:

Vue CLI组件通信
目录 一、组件通信简介1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6.父向子通信代码示例7.子向父通信代码示例8.总结 二、props1.Props 定义2.Props 作用3.特点4.代码演示 三、props校验1.思考2.作用3.语法4.代码演示 四、prop…...

C语言编译器(C语言编程软件)完全攻略(第九部分:VS2019使用教程(使用VS2019编写C语言程序))
介绍常用C语言编译器的安装、配置和使用。 九、VS2019使用教程(使用VS2019编写C语言程序) 继《八、VS2019下载地址和安装教程(图解)》之后,本节给大家讲解如何用 VS2019 编写并运行 C 语言程序。 例如,在…...

走向云原生 破局数字化
近年来,随着云计算概念和技术的普及,云原生一词也越来越热门,云原生成为云计算领域的新变量。行业内,华为、阿里巴巴、字节跳动等各个大厂都在“抢滩”云原生市场。行业外,云原生也逐渐出圈,出现在大众视野…...
springbean类)
spring常用注解(三)springbean类
一、Service用于标注业务层组件、 二、Repository用于标注数据访问组件,即DAO组件。 三、Component泛指组件,当组件不好归类的时候,我们可以使用这个注解进行标注。(pojo) 四、Scope用于指定scope作用域的ÿ…...

qiankun微服务
官网 📦 基于 single-spa 封装,提供了更加开箱即用的 API。 📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架。 💪 HTML Entry 接入方式,让你接…...

文件夹重命名方法:提高效率减少错误,中英文批量翻译文件夹名称
在日常生活和工作中,经常要处理大量的文件夹,无论是整理电脑上的文件,还是为项目分类。如何快速、准确地重命名这些文件夹,对于提高工作效率和减少错误至关重要。现在来看下云炫文件管理器一些实用的文件夹重命名方法,…...

【PHP】where和whereOr一起复杂查询示例
在ThinkPHP 5 中,where 和 whereOr 方法可以一起使用以实现复杂的查询条件。以下是一个示例: // 接收的参数 $param $this->request->param();// 实例化 $query new UserModel();// 关联表 $query->with([collect > function($collect_qu…...

Mysql 动态链接库配置步骤+ 完成封装init和close接口
1、创建新项目 动态链接库dll 2、将附带的文件都删除,创建LXMysql.cpp 3、项目设置 3.1、预编译头,不使用预编译头 3.2、添加头文件 3.3、添加类 3.4、写初始化函数 4、项目配置 4.1、右键解决方案-属性-常规-输出目录 ..\..\bin 4.2、生成lib文件 右…...

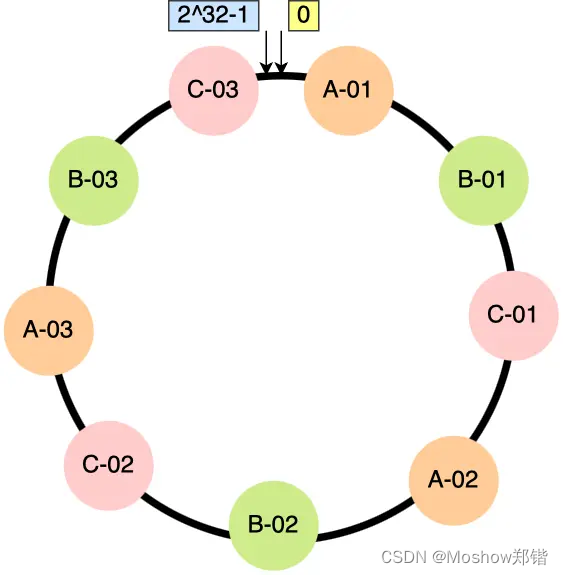
哈希一致性算法
一致性哈希是什么,使用场景,解决了什么问题? #网站分配请求问题? 大多数网站背后肯定不是只有一台服务器提供服务,因为单机的并发量和数据量都是有限的,所以都会用多台服务器构成集群来对外提供服务。 但…...

基于SpringBoot的在线考试系统绿色
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线考试系统绿色,java…...

设计模式:原型模式
原型模式 定义代码实现使用场景 定义 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制现有的对象来创建新对象,而无需从头开始编写代码。在这个模式中,我们可以使用已经存在的对象作为“原型”&…...

Qt5+VS2013兼容XP方法
用Qt5VS2013编译程序默认配置会在XP运行时报"不是有效的Win32程序" 工作需要必须要XP运行 pro文件中加一句: QMAKE_LFLAGS_WINDOWS /SUBSYSTEM:WINDOWS,5.01 ------------------------------------------------------- qtbase\mkspecs\common\msvc-desktop.conf …...

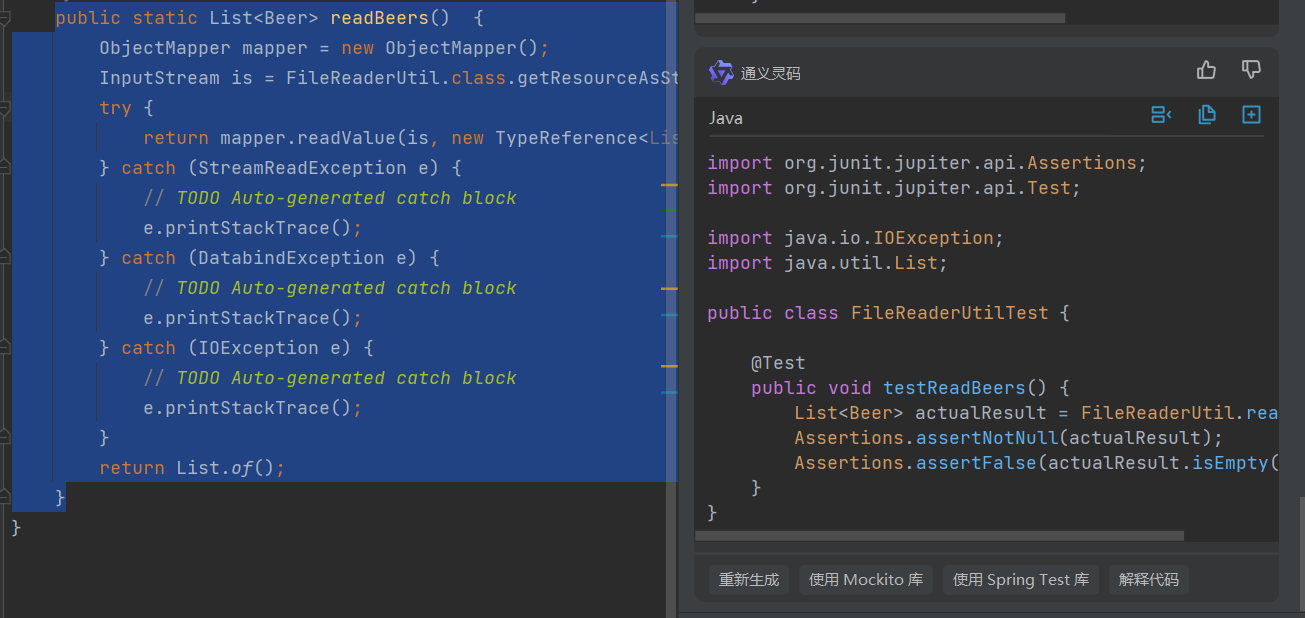
GitHub Copilot 最佳免费平替:阿里通义灵码
之前分享了不少关于 GitHub Copilot 的文章,不少粉丝都评论让我试试阿里的通义灵码,这让我对通义灵码有了不少的兴趣。 今天,阿七就带大家了解一下阿里的通义灵码,我们按照之前 GitHub Copilot 的顺序分享通义灵码在相同场景下的…...

体系化的进阶学习内容
UWA学堂:传播游戏行业的体系化的进阶学习内容。UWA学堂作为面向开发者的在线学习平台,目前已经上线272门课程,涵盖了3D引擎渲染、UI、逻辑代码等多个模块,拥有完整的学习体系,一直致力于为广大的开发者提供更丰富、更优…...

SpringBoot解决前后端分离跨域问题:状态码403拒绝访问
最近在写和同学一起做一个前后端分离的项目,今日开始对接口准备进行 登录注册 的时候发现前端在发起请求后,抓包发现后端返回了一个403的错误,解决了很久发现是【跨域问题】,第一次遇到,便作此记录✍ 异常描述 在后端…...

【linux】更改infiniband卡在Debian系统的网络接口名
在Debian或任何其他基于Linux的系统中,网络接口的名称由udev系统管理。通过创建udev规则,可以修改网络接口名称。以下是更改InfiniBand卡接口名称的一般步骤: 1. 找到网络接口的属性,以编写匹配的udev规则 可以使用udevadm命令查…...

SPRING BOOT发送邮件验证码(Gmail邮箱)
SPRING BOOT邮件发送验证码 一、Gmail邮箱配置 1、进入Gmail(https://mail.google.com) 2、打开谷歌右上角设置 3、启用POP/IMP 4、启用两步验证(https://myaccount.google.com/security) 5、建立应用程式密码 6、复制保存应用程式密码 二、代码 1、引入依赖 <d…...

Liunx安装FTP和SFTP
ftp端口:20/21 sftp端口:22 一、ftp 1、安装ftp yum install vsftpd #安装ftp 服务 (1)查看ftp服务的状态 命令:service vsftpd status PS:提示vsftpd: command not found,修改PATH的环境…...

【Mars3d】new mars3d.layer.GeoJsonLayer({不规则polygon加载label不在正中间的解决方案
问题: 1.new mars3d.layer.GeoJsonLayer({type: "polygon",在styleOptions里配置label的时候,发现这个 不规则polygon加载的时候,会出现label不在中心位置。 graphicLayer new mars3d.layer.GeoJsonLayer({ name: "全国省界…...

怎么快速修复mfc140.dll文件?解决mfc140.dll缺失的方法
面对计算机报告的 mfc140.dll 文件遗失错误,这通常表明系统中缺少一个关键的动态链接库文件,该文件对于运行以 Microsoft Foundation Class (MFC) 库编写的程序十分重要,尤其是那些需要图形界面的应用程序和一些游戏。若没有这个文件&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
