(适趣AI)Vue笔试题
📑前言
本文主要是【Vue】——(适趣AI)Vue笔试题的文章,如果有什么需要改进的地方还请大佬指出⛺️
🎬作者简介:大家好,我是听风与他🥇
☁️博客首页:CSDN主页听风与他
🌄每日一句:狠狠沉淀,顶峰相见
目录
- 📑前言
- 1.请简述Vue.js的生命周期函数及其执行顺序
- 2.Vue.js中的v-bind指令和v-model指令有什么区别?
- 3.简述Vue.js的组件通信方式及其优缺点。
- 3.1 props
- 3.2 provide inject
- 3.3 Vuex
- 4.Vue.js如何实现父子组件之间的数据传递
- 5.请简述Vue.js中的响应式原理。
- 6.如何在Vue.js中实现路由跳转?
- 7.Vue.js中的computed和watch有什么区别?
- 8.Vue.js中的v-for指令和v-if指令有什么区别
- 9.请简述Vue.js中的mixins和extends的作用及其区别。
- mixins
- extends
- 区别
- 10.Vue.js中的keep-alive组件有什么作用? 如何使用
- 📑文章末尾
1.请简述Vue.js的生命周期函数及其执行顺序
- Vue生命周期函数有8个。
- Vue生命周期函数有四个阶段:
- 1.实例创建之前/之后
- 2.组件挂载之前/之后
- 3.数据改变视图之前/之后
- 4.实例销毁之前/之后。
顺序:
- beforeCreate,created
- beforeMount,mounted
- beforeUpdate,updated
- beforeDestory,destoryed
扩展:每个钩子可以做什么:
1.实例创建之前/之后:
- beforeCreate(实例创建之前):每个页面都是一个Vue实例,这时实例还没创建,所以data还不知道,也不能用watch监听,这时data和methods的钩子函数都不能使用。
- created(实例创建之后):实例已经创建完,可以得到data,调用watch,但是页面还是空白的,是最早可以使用data和methods的钩子函数。
2.组件挂载之前/之后:
- beforeMount(组件挂载之前):页面挂载前,这时节点还没渲染完成。
- mounted(组件挂载之后): 页面挂载完成,页面的内容已经渲染出了,也可以访问到dom,此时模版渲染完成。
created和mounted的区别:
- created:实例创建完成之后,最早可以使用data和methods的钩子函数
- mounted: 组件挂载之后,此时模版渲染完成,挂载的节点。
- created和mounted都可以请求axios
3.数据改变视图更新之前/之后:
- beforeUpdate(数据改变更新视图之前): 数据改变更新视图之前,就是虚拟DOM打补丁之前,这时访问到的DOM还有原有的DOM。
- updated(数据改变视图更新之后):数据改变视图更新之后。
4.实例销毁之前/之后:
- beforeDestory(实例销毁之前):在destory阶段,对data的改变不会再触发周期函数,说明此时Vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在,是最后一次可以使用data和methods的钩子函数。
- destoryed(实例销毁之后):实例已经被完全销毁。
执行顺序:

2.Vue.js中的v-bind指令和v-model指令有什么区别?
- v-bind是一个单向数据绑定,映射关系:Model->View,我们不需要额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
- v-model是一个双向数据绑定,映射关系:View接受的数据传给model,model的数据再传给view。把model绑定到view的同时也将view绑定到model上,这样就既可以通过更新model来实现view的自动更新,也可以通过view来实现model数据的更新。所以,当我们用javascript代码更新model时,view就会自动更新,反之,如果用户更新了view,model的数据也自动被更新了。
3.简述Vue.js的组件通信方式及其优缺点。
3.1 props
- props通信方式是大家常见的通信类型,也是父子组件通讯的常用方式,用法是直接在子组件标签中绑定属性和方法,用props拿到声明的属性。对于父组件的方法,可以通过this.$emit触发
- 优点: props传递数据的优点显而易见,可以对props数据进行数据计算、数据监听等处理,十分灵活方便,但这里单单只是父子一层。
- 缺点:子组件虽然不能直接对父组件prop进行重新赋值,但父组件是引用类型的时候,子组件可以修改父组件的props下面的属性。
3.2 provide inject
- 此方法是在父组件上通过provide 将方法,属性,或者是自身实例暴露出去,子孙组件、插槽组件,甚至是子孙组件的插槽组件,通过inject把父辈provide引进来。提供给自己使用,很经典的应用的案例就是element-ui中el-form和el-form-item
3.3 Vuex
- vuex算是vue中处理复杂组件通信的最佳方案,毕竟vue和vuex一个娘胎里出来的。而且vuex底层也是用vue实现的。
- 优点:1.根本解决复杂组件的通信问题 2.支持异步组件通信
- 缺点:流程相比较稍微复杂。
4.Vue.js如何实现父子组件之间的数据传递
第一种:父组件->子组件
父组件通过 :area方式,将areaData的数据传递给子组件,子组件通过props接收父组件传递的数据。
第二种: 子组件 ->父组件
子组件通过this.$emit(‘方法名’,‘数据’)将数据传递给父组件,父组件执行@change=‘handleChange’,handleChange方法的参数step,就是子组件传递过来的数据。
5.请简述Vue.js中的响应式原理。
vue3响应式原理
vue3.x为数据响应式,是通过proxy实现的。
- 相关设计模式
- 观察者模式(Observer pattern):指的是在对象间定义一个一对多(被观察者与多个观察者)的关联,当一个对象改变了状态,所有其他相关对象都会被通知并且自动刷新。
- 发布订阅模式(Publish-subscribepattern):可认为是为观察者模式解耦的进阶版本。
- 在发布者和订阅者之间添加消息中心,所有的消息均通过消息中心管理,而发布者与订阅者不会直接联系,实现了两者的解耦。
6.如何在Vue.js中实现路由跳转?
1.router-link (实现跳转最简单的方法)
<router-link to='需要跳转到的页面的路径'>
2.this.$router.push(‘vue路由’)
3.this.router.replace(‘vue路由’)
7.Vue.js中的computed和watch有什么区别?
在vue.js中,computed和watch是两个常用的属性,用于处理数据的监听和响应。
- 1.computed属性: computed属性用于定义一个计算属性,它根据其他属性的值计算出一个新的值。计算属性是基于他们的依赖进行缓存的,只有当依赖发生变化时,计算属性才会重新计算。
new Vue({data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: function() {return this.firstName + ' ' + this.lastName;}}
});-
2.watch属性:watch属性用于监听一个属性的变化,并在变化发生时执行响应的操作。与computed不同,watch属性是一个对象,需要为需要监听的属性提供一个处理函数。
new Vue({data: {firstName: 'John',lastName: 'Doe',fullName: ''},watch: {firstName: function(newVal, oldVal) {this.fullName = newVal + ' ' + this.lastName;},lastName: function(newVal, oldVal) {this.fullName = this.firstName + ' ' + newVal;}} });computed和watch都可以用于监听属性的变化并执行相应的操作
computed和watch的区别
- computed是基于它们的依赖进行缓存的,只有当依赖发生变化时,计算属性才会重新计算;而watch则是在属性变化时立即执行相应的操作。
- computed适用于那些需要根据其他属性计算出一个新值的场景;而watch适用于那些需要在属性变化时执行异步或开销较大的操作的场景。
- computed可以像属性一样直接访问,而不需要调用函数;而watch则需要定义处理函数,并在函数中执行相应的操作。
8.Vue.js中的v-for指令和v-if指令有什么区别
- v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回true值的时候被渲染。
- v-for指令基于一个数组来渲染一个列表。v-for指令需要使用item in items形式的特殊语法,其中items是源数据数组或者对象,而item则是被迭代的数组元素的别名。
- 在v-for的时候,建议设置key值,并且保证每个key值都是独一无二的,这方便diff算法进行优化。
9.请简述Vue.js中的mixins和extends的作用及其区别。
mixins
-
mixins选项接受一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项。这些选项将会被合并到最终的选项中,使用的是和Vue.extend()一样的选项合并逻辑。
mixins的几个规则:
- 一、触发生命周期钩子函数时,先触发mixins组件中的钩子,再调用组件自身的函数。
- 二、当mixins数组中有watch,混入的组件中也存在watch,而且watch中的key相同时,混入组件中的watch会先触发,而后再是组件中的watch触发
- 三、虽然也能在建立mixin时添加data、template属性,但当组件自身也拥有此属性时以本身为准,从这一点也能看出制做者的用心(扩充)。
- 四、data、methods内函数、components和directives等键值对格式的对象均以组件自身或实例为准,组件自身没有定义才会去mixins混入的组件中去找。
- 五、watch,mixins数组中的组件和组件自身的watch会合并在一个数据中,mixins中的组件中的watch会先运行,而后再是组件自己的watch
- 六、mixins选项合并:当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。数据对象在内部会进行递归合并,在有同名的keys时以组件数据优先。
extends
- 允许声明扩展另一个组件(可以是一个简单的选项对象或构造函数),而无需使用Vue.extend,这主要是为了便于扩展单文件组件。
- extends与mixins相似;合并规则和mixins一致,extends容许声明扩展另外一个组件(能够是一个简单的选项对象或构造函数),而无需使用Vue.extend。这主要是为了便于扩展单文件组件。
- mixins和extends是为了扩展组件,均可以理解为继承。
区别
- 1.mixins接收对象数组(可理解为多继承),extends接收的是对象(可理解成单继承)
- 优先级>extends>mixins,继承钩子函数的时候,是不进行覆盖的,extends的钩子函数先触发,而后再是mixins的钩子函数触发,最后就是组件自身的钩子函数触发。
- mixins类似于面向切面的编程(AOP),extends类似于面向对象的编程。
10.Vue.js中的keep-alive组件有什么作用? 如何使用
- keep-alive是vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁他们,和transition相似,keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件链中。
作用
- 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性。
使用
1.Props
- include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
- exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
- max - 数字。最多可以缓存多少组件实例。
2.生命周期函数
1.activated
- 在keep-alive组件激活时调用
- 该钩子函数在服务器端渲染期间不被调用
2.deactivated
- 在keep-alive组件停用时调用
- 该钩子在服务器渲染期间不被调用
3.缓存所有页面
- 1.在App.vue里面
4.根据条件缓存页面
- 1.在App.vue里面
5.结合Router,缓存部分页面
- 1.在router目录下的index.js文件里
- 在App.vue里面
📑文章末尾

相关文章:

(适趣AI)Vue笔试题
📑前言 本文主要是【Vue】——(适趣AI)Vue笔试题的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 …...
)
Matytype的安装问题(word及PPT报错问题)
特别针对:mathtype安装了多次,又卸载了多次的用户。 Word报弹错错误:参考 mathtype安装后,打开word出现没找到dll的错误,这个问题较好解决。 如何解决MathType兼容Office 2016-MathType中文网 PPT(PowerPoi…...

docker拉取镜像提示 remote trust data does not exist for xxxxxx
1、How can I be sure that I am pulling a trusted image from docker 2、docker: you are not authorized to perform this operation: server returned 401. 以上两个问题可以试试以下解决办法 DOCKER_CONTENT_TRUSTfalse 本人是使用jenkins部署自己的项目到docker容器出现…...

ElasticSearch Nested类型全文检索、聚合查询
ElasticSearch Nested类型全文检索、聚合查询 Nested类型全文检索 创建索引 PUT /products1 {"mappings": {"properties": {"fulltext": {"type": "text"},"name": {"type": "text","…...

专业级的渗透测试服务,助力航空业数字化安全启航
某知名航空公司是中国首批民营航空公司之一,运营国内外航线200多条,也是国内民航最高客座率的航空公司之一。在数字化发展中,该航空公司以数据驱动决策,通过精细化管理、数字创新和模式优化等方式,实现了精准营销和个…...

【docker】安装 Redis
查看可用的 redis版本 docker search redis拉取 redis最新镜像 docker pull redis:latest查看本地镜像 docker images创建挂在文件 mkdir -pv /test1/docker_volume/redis/datamkdir -pv /test1/docker_volume/redis/confcd /test1/docker_volume/redis/conf/touch redis.con…...

pinia的独立维护,统一导出及持久化
目录 1.说明及示例 2.注意 1.说明及示例 在src下创建store文件夹,在store文件夹下创建index.js文件,内容如下: import { createPinia } from "pinia"; // pinia的持久化 import piniaPluginPersistedstate from "pinia-pl…...

【AI视野·今日Robot 机器人论文速览 第六十七期】Mon, 1 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Mon, 1 Jan 2024 Totally 16 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers MURP: Multi-Agent Ultra-Wideband Relative Pose Estimation with Constrained Communications in 3D Environments Authors A…...

FBL刷写
刷写 1、刷写需求的理解2、刷写流程2.1、预编程阶段:保证在编程阶段的动作能够正常操作,控制器给响应。整车功能不会出现问题 刷写某一控制器时,避免其他控制器集DTC,85控制DTC; 28 通信控制.保证总线负载率不要过高(下…...

OpenCV-Python(24):模板匹配
原理及介绍 模板匹配是一种常用的图像处理技术,它用于在一幅图像中寻找与给定模板最匹配的区域(在一副大图中搜寻查找模版图像位置的方法)。模板匹配的基本思想是将模板图像在目标图像上滑动,并计算它们的相似度,找到相似度最高的位置即为匹配…...

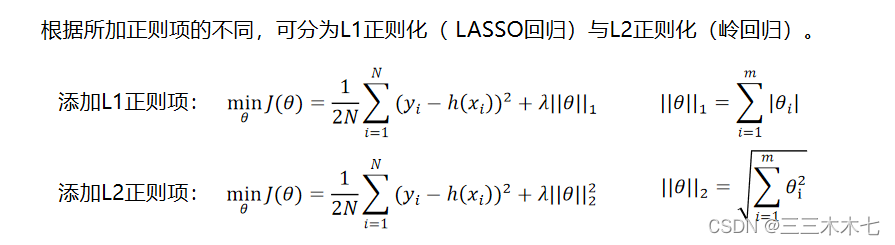
机器学习--回归算法
🌳🌳🌳小谈:一直想整理机器学习的相关笔记,但是一直在推脱,今天发现知识快忘却了(虽然学的也不是那么深),但还是浅浅整理一下吧,便于以后重新学习。 …...

计算机网络——多址复用技术
1. 频分多址(FDMA) 1.1 基本原理 频率分配:在FDMA系统中,整个可用的频带被分割成多个较小的频带或通道。每个通道分配给一个用户。 时间利用:用户在分配给他们的频道上持续进行通信,不受时间限制。 1.2 优…...

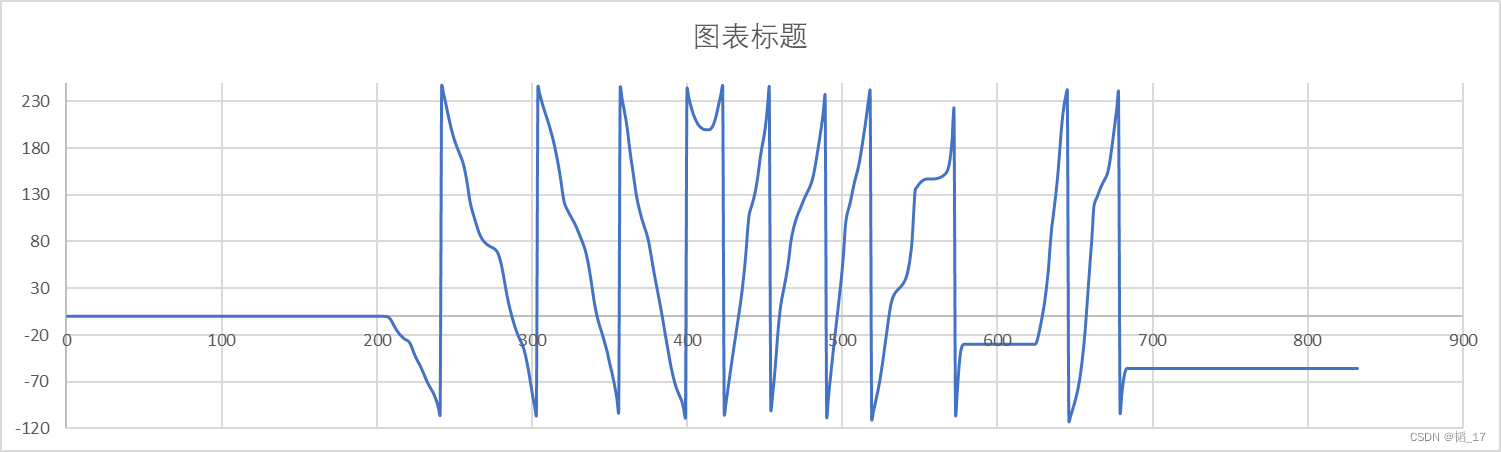
stm32 HAL库 4096线ABZ编码器
[TOC]目录 ABZ编码器 4096线 买的是这个 AB相代表计数方向,Z代表过零点 cubemx配置 定时器Encoder 也可以选上DMA 中断 Z相GPIO中断 找一个空闲管脚 打开对应中断 代码 不用DMA int main(void) {short Enc_cnt 0;HAL_TIM_Encoder_Start_IT(&ht…...

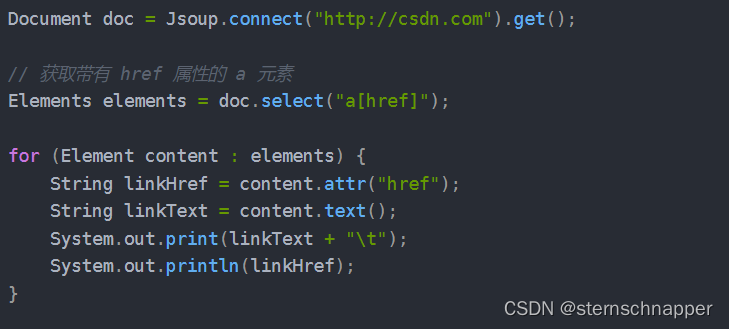
Java爬虫之Jsoup
1.Jsoup相关概念 Jsoup很多概念和js类似,可参照对比理解 Document :文档对象。每份HTML页面都是一个文档对象,Document 是 jsoup 体系中最顶层的结构。 Element:元素对象。一个 Document 中可以着包含着多个 Element 对象&#…...

如何在 C# 12 中使用主构造函数
C# 12 中最引人注目的新功能之一是对主构造函数的支持。主构造函数的概念并不新鲜。包括 Scala、Kotlin 和 OCaml 在内的多种编程语言都支持直接在声明类的位置集成构造函数参数。 在本文中,我们将仔细研究主构造函数以及如何在 C# 12 中使用它们。若要运行本文中提…...

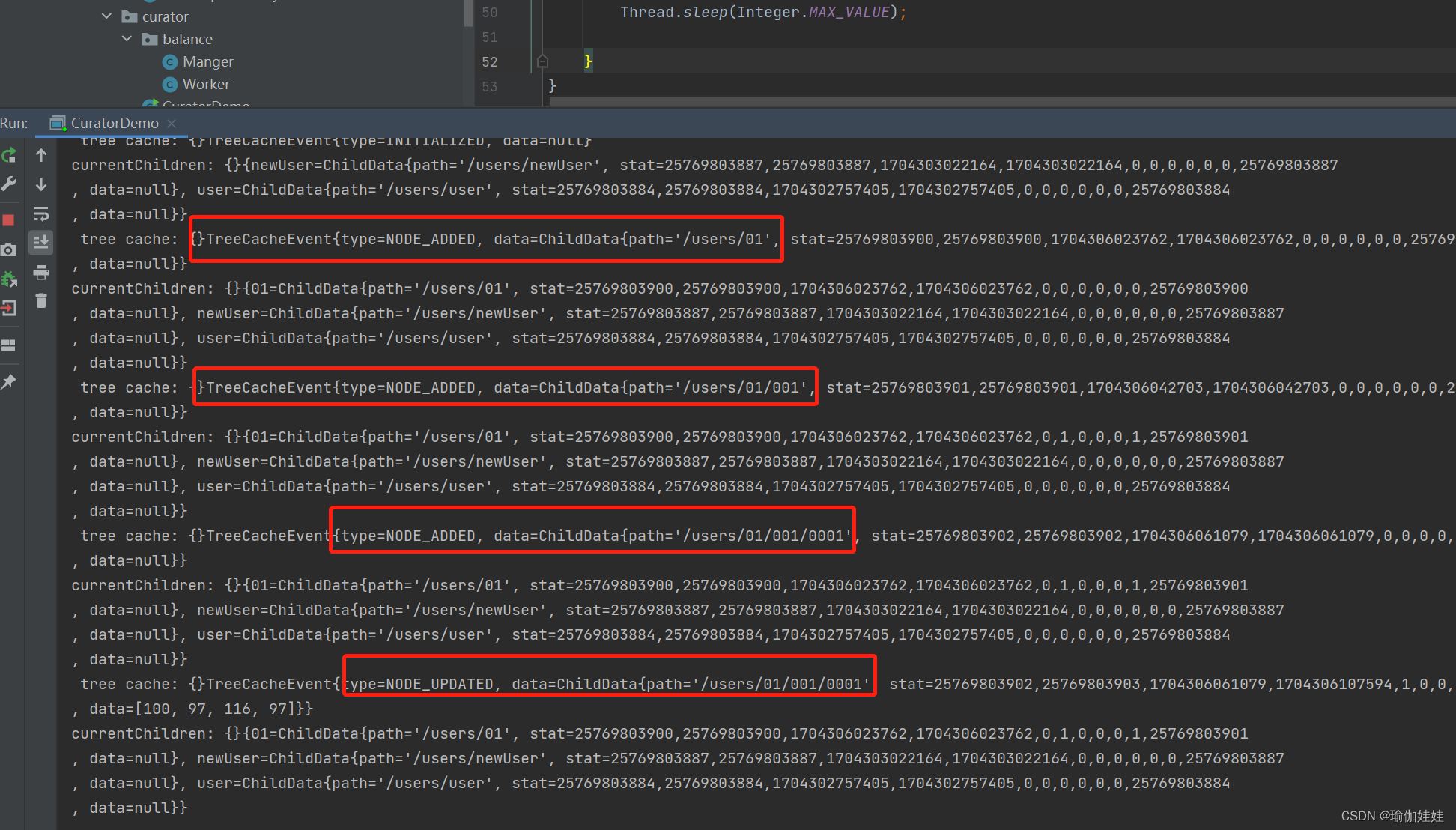
Zookeeper之Java客户端实战
ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。可供选择的Java客户端API有: ZooKeeper官方的Java客户端API。第三方的Java客户端API,比如Curator。 接下来我们将逐一学习一下这两个java客户端是如何操作zookeeper的。 1. ZooKe…...

将文本文件导入Oracle数据库的简便方法:SQL Loader Express
需求 我有一个文本文件dbim.txt,是通过alert log生成的,内容如下: 2020-09-11 2020-09-11 ... 2023-12-03 2023-12-03 2023-12-26我已经在Oracle数据库中建立了目标表: create table dbim(a varchar(16));我想把日志文件导入Or…...

element-ui table-自定义表格某列的表头样式或者功能
自带表格 自定义表格某列的表头样式或者功能 <el-table><el-table-column :prop"date">//自定义表身每行数据<template slot-scope"scope">{{scope.row[scope.column.label] - ? - : scope.row[scope.column.label]}}</template>…...

Android 13.0 SystemUI状态栏居中显示时间和修改时间显示样式
1.概述 在13.0的系统rom定制化开发中,在systemui状态栏系统时间默认显示在左边和通知显示在一起,但是客户想修改显示位置,想显示在中间,所以就要修改SystemUI 的Clock.java 文件这个就是管理显示时间的,居中显示的话就得修改布局文件了 效果图如下: 2.SystemUI状态栏居中显…...

讲解eureca和nacus的区别
Eureca和Nacus都是远程过程调用(RPC)框架,用于实现分布式系统中不同节点之间的通信。它们之间的主要区别如下: 架构设计:Eureca是一个基于JavaScript的RPC框架,它使用了WebSockets作为传输层协议。Eureca C…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
