pinia的独立维护,统一导出及持久化
目录
1.说明及示例
2.注意
1.说明及示例
在src下创建store文件夹,在store文件夹下创建index.js文件,内容如下:
import { createPinia } from "pinia";
// pinia的持久化
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";
// 将所有的store进行导入,进行统一管理
import { useChannelStore } from "./modules/channel/channelStore";
import { useCountStore } from "./modules/count/countStore";
import { useRoleStore } from "./modules/role/roleStore";const pinia = createPinia();pinia.use(piniaPluginPersistedstate);export default pinia;
// 导出所有的store,用于在其他地方进行导入
export {useChannelStore, useCountStore, useRoleStore}
在main.js中导入pinia示例并传递给应用,main.js内容如下:
import { createApp } from 'vue'
import pinia from '@/store'
import App from './App.vue'
// import '@/api/interceptor'const app = createApp(App);app.use(pinia)
app.mount('#app')
在store目录下创建modules目录,在modules下创建各个仓库,如下:
在channel文件夹下创建仓库
import { defineStore } from "pinia";
import { ref } from "vue";
export const useChannelStore = defineStore("channel", () => {// 声明数据const channel = ref({id: "",name: "",num: 0,});// 声明操作数据的方法const setChannel = (info) => {channel.value = info;};const getChannel = () => {return channel.value;};const clearChannel = () => {channel.value = { id: "", name: "", num: 0 };};// 声明getters相关return {channel,setChannel,getChannel,clearChannel,};
},
{persist:true
}
);
在count文件夹下创建仓库
import { defineStore } from 'pinia'
import { ref,computed } from "vue";
export const useCountStore = defineStore("count", () => {const count = ref(0);const add = ()=> {count.value++;}const sub = ()=> {count.value--;}const clear = () =>{count.value = 0}const dubble = computed(() => count.value * 2);return {count,add,sub,dubble,clear};
},
{persist:true
}
);
在role文件夹下创建仓库
import {defineStore} from 'pinia'
import {ref} from 'vue'export const useRoleStore = defineStore('role',() =>{
const roles = ref([]);const getRoles = () =>{return roles;
}
const setRoles = (roleInfo) =>{roles.value.push(roleInfo)
}
const clearRoles = () =>{roles.value.length = 0
}return {roles,getRoles,setRoles,clearRoles
}
},
{persist:true
}
)在store的index文件中对这些store进行统一的导入及导出,进行统一管理。
在各个画面中进行使用,直接从store文件夹中导入各个仓库即可,如下:
<template><div>测试useStore</div><div>数量 --- {{ count }} --- {{ dubble }}</div><button @click="add">加</button><button @click="sub">减</button><button @click="clear">清空</button><div>--------------------------------------</div><div>测试channelStore</div><div>频道信息 --- {{ channel }} --- {{ getChannel() }}</div><button @click="setCh">设置频道</button><button @click="clearChannel">清空频道</button><div>--------------------------------------</div><div>测试roleStore</div><div>角色信息 --- {{ roles }} --- {{ getRoles() }} </div><button @click="setRo">设置角色</button><button @click="clearRoles">清空角色</button>
</template>
<script setup>
import { ref } from 'vue'
import { useCountStore,useChannelStore,useRoleStore} from '@/store'
import { storeToRefs } from 'pinia'// 数量store
const countStore = useCountStore()
// 解构属性,需要通过storeToRefs来保持其响应式
const { count, dubble } = storeToRefs(countStore)
// 解构方法,则不需要,方法不需要响应式
const { add, sub, clear } = countStore// 频道store
const channelStore = useChannelStore()
const { channel } = storeToRefs(channelStore)
const { setChannel, getChannel, clearChannel } = channelStore// 角色store
const roleStore = useRoleStore()
const { roles } = storeToRefs(roleStore)
const { getRoles, setRoles, clearRoles } = roleStore// 设置频道
const setCh = () => {let num = Math.round(Math.random()*10)const channel = {id: num,name: num + '号频道',num: num};setChannel(channel)
}// 设置角色
const setRo = () => {const role = {id: 'admin',name: '管理员',level: 1}setRoles(role)
}</script>2.注意
①store的解构
store中的属性必须通过storeToRefs方法进行解构,来保持其响应性。
store中的方法则不需要,直接解构就可以了。
②在项目中,需要在store文件夹下的index.js文件进行store的独立维护,然后再main.js中直接导入。
③需要在store文件夹下的index.js文件中进行所有仓库的统一管理,即导入所有的仓库,再进行导出,这样在其他画面中使用时直接从store中导入即可。
④pinia信息在画面刷新后会消失,可以通过pinia-plugin-persistedstate实现pinia的持久化
先进行安装,在store中进行配置,在各个仓库中进行配置,详细的参照官网:
快速开始 | pinia-plugin-persistedstate
相关文章:

pinia的独立维护,统一导出及持久化
目录 1.说明及示例 2.注意 1.说明及示例 在src下创建store文件夹,在store文件夹下创建index.js文件,内容如下: import { createPinia } from "pinia"; // pinia的持久化 import piniaPluginPersistedstate from "pinia-pl…...

【AI视野·今日Robot 机器人论文速览 第六十七期】Mon, 1 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Mon, 1 Jan 2024 Totally 16 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers MURP: Multi-Agent Ultra-Wideband Relative Pose Estimation with Constrained Communications in 3D Environments Authors A…...

FBL刷写
刷写 1、刷写需求的理解2、刷写流程2.1、预编程阶段:保证在编程阶段的动作能够正常操作,控制器给响应。整车功能不会出现问题 刷写某一控制器时,避免其他控制器集DTC,85控制DTC; 28 通信控制.保证总线负载率不要过高(下…...

OpenCV-Python(24):模板匹配
原理及介绍 模板匹配是一种常用的图像处理技术,它用于在一幅图像中寻找与给定模板最匹配的区域(在一副大图中搜寻查找模版图像位置的方法)。模板匹配的基本思想是将模板图像在目标图像上滑动,并计算它们的相似度,找到相似度最高的位置即为匹配…...

机器学习--回归算法
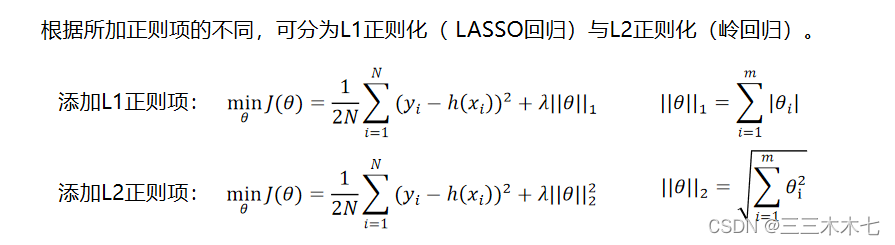
🌳🌳🌳小谈:一直想整理机器学习的相关笔记,但是一直在推脱,今天发现知识快忘却了(虽然学的也不是那么深),但还是浅浅整理一下吧,便于以后重新学习。 …...

计算机网络——多址复用技术
1. 频分多址(FDMA) 1.1 基本原理 频率分配:在FDMA系统中,整个可用的频带被分割成多个较小的频带或通道。每个通道分配给一个用户。 时间利用:用户在分配给他们的频道上持续进行通信,不受时间限制。 1.2 优…...

stm32 HAL库 4096线ABZ编码器
[TOC]目录 ABZ编码器 4096线 买的是这个 AB相代表计数方向,Z代表过零点 cubemx配置 定时器Encoder 也可以选上DMA 中断 Z相GPIO中断 找一个空闲管脚 打开对应中断 代码 不用DMA int main(void) {short Enc_cnt 0;HAL_TIM_Encoder_Start_IT(&ht…...

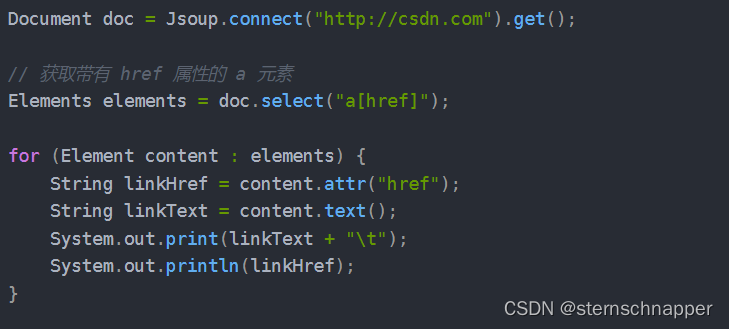
Java爬虫之Jsoup
1.Jsoup相关概念 Jsoup很多概念和js类似,可参照对比理解 Document :文档对象。每份HTML页面都是一个文档对象,Document 是 jsoup 体系中最顶层的结构。 Element:元素对象。一个 Document 中可以着包含着多个 Element 对象&#…...

如何在 C# 12 中使用主构造函数
C# 12 中最引人注目的新功能之一是对主构造函数的支持。主构造函数的概念并不新鲜。包括 Scala、Kotlin 和 OCaml 在内的多种编程语言都支持直接在声明类的位置集成构造函数参数。 在本文中,我们将仔细研究主构造函数以及如何在 C# 12 中使用它们。若要运行本文中提…...

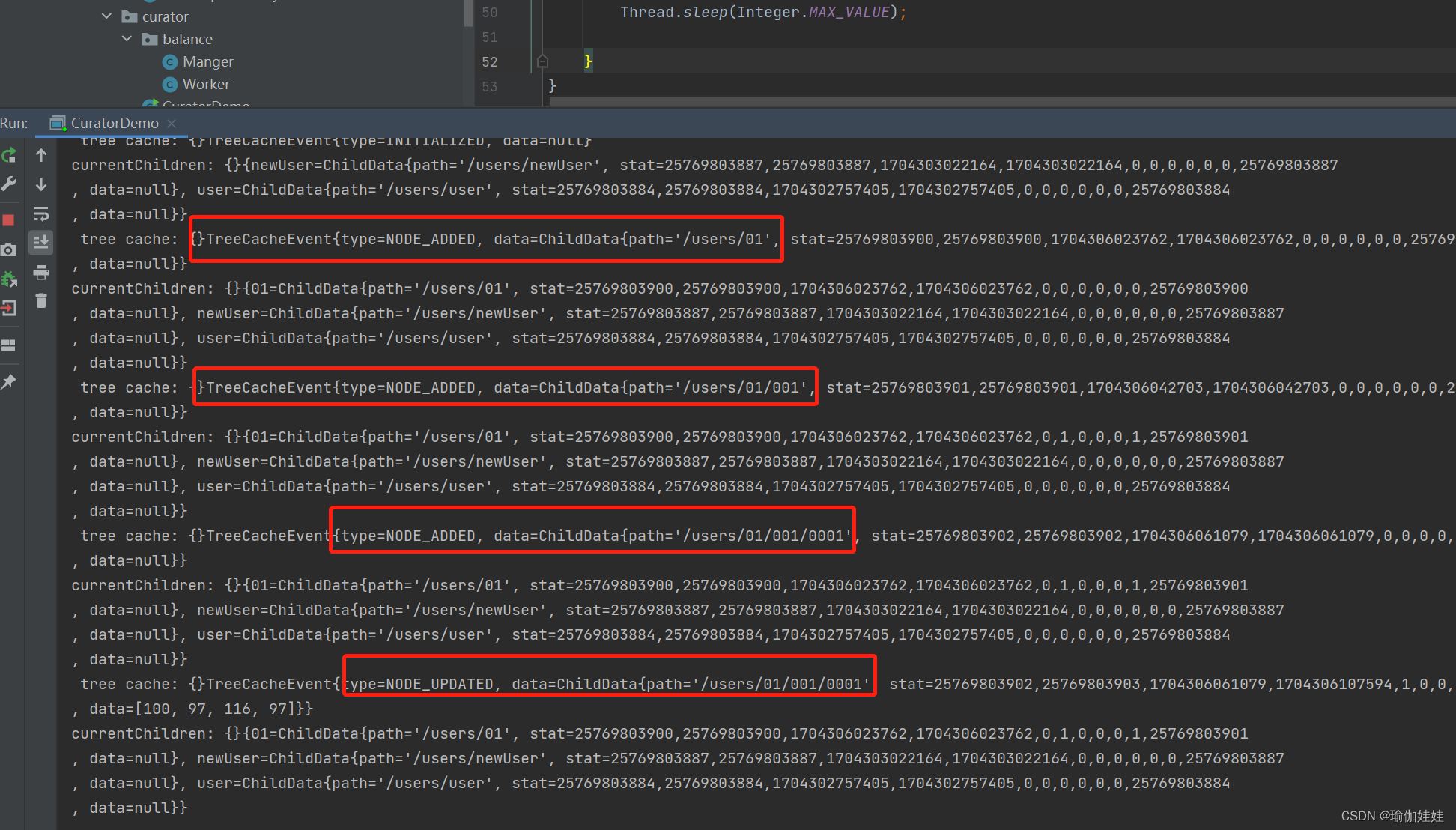
Zookeeper之Java客户端实战
ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。可供选择的Java客户端API有: ZooKeeper官方的Java客户端API。第三方的Java客户端API,比如Curator。 接下来我们将逐一学习一下这两个java客户端是如何操作zookeeper的。 1. ZooKe…...

将文本文件导入Oracle数据库的简便方法:SQL Loader Express
需求 我有一个文本文件dbim.txt,是通过alert log生成的,内容如下: 2020-09-11 2020-09-11 ... 2023-12-03 2023-12-03 2023-12-26我已经在Oracle数据库中建立了目标表: create table dbim(a varchar(16));我想把日志文件导入Or…...

element-ui table-自定义表格某列的表头样式或者功能
自带表格 自定义表格某列的表头样式或者功能 <el-table><el-table-column :prop"date">//自定义表身每行数据<template slot-scope"scope">{{scope.row[scope.column.label] - ? - : scope.row[scope.column.label]}}</template>…...

Android 13.0 SystemUI状态栏居中显示时间和修改时间显示样式
1.概述 在13.0的系统rom定制化开发中,在systemui状态栏系统时间默认显示在左边和通知显示在一起,但是客户想修改显示位置,想显示在中间,所以就要修改SystemUI 的Clock.java 文件这个就是管理显示时间的,居中显示的话就得修改布局文件了 效果图如下: 2.SystemUI状态栏居中显…...

讲解eureca和nacus的区别
Eureca和Nacus都是远程过程调用(RPC)框架,用于实现分布式系统中不同节点之间的通信。它们之间的主要区别如下: 架构设计:Eureca是一个基于JavaScript的RPC框架,它使用了WebSockets作为传输层协议。Eureca C…...

python中parsel模块的css解析
一、爬虫页面分类 1.想要爬取的内容全部在标签中,可以使用xpath去进行解析如下图 2.想要爬取的内容呈现json的数据特征,用.json()转换为字典格式 3.页面不规则,标签中包含大括号,如下面想要获取键值内容怎么做,先用re正…...

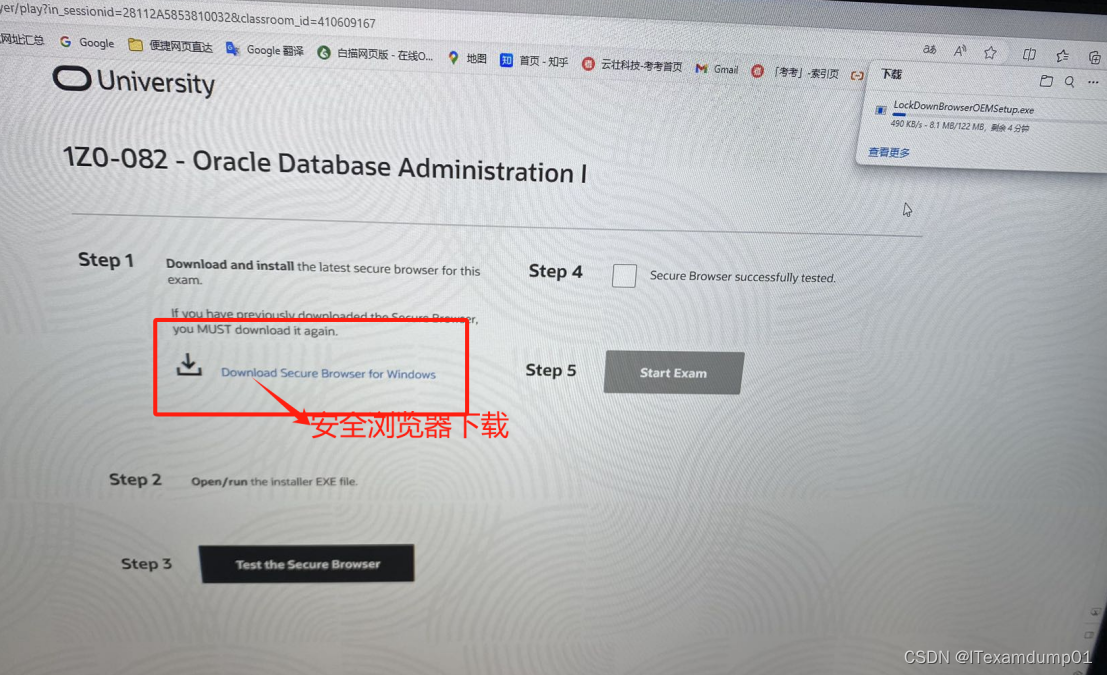
Oracle OCP怎么样线上考试呢
大家好!今天咱们就来聊聊Oracle OCP这个让人又爱又恨的认证。为啥说又爱又恨呢?因为它既是IT界的“金字招牌”,又是一块硬骨头,不是那么容易啃下来的。好了,废话不多说,我们直奔主题,来看看关于…...

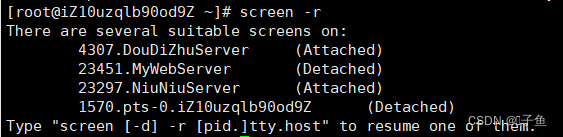
如何让自己的写的程序在阿里云一直运行
购买了阿里云服务器后,每次要用自己写在阿里云的服务器程序都要连接到云端 然后./运行该程序,而且每次一断开终端,该服务器就会自动停止,这样使用相当麻烦。那怎样才能让我们的服务器一直在云端后台运行,即便退出终端…...

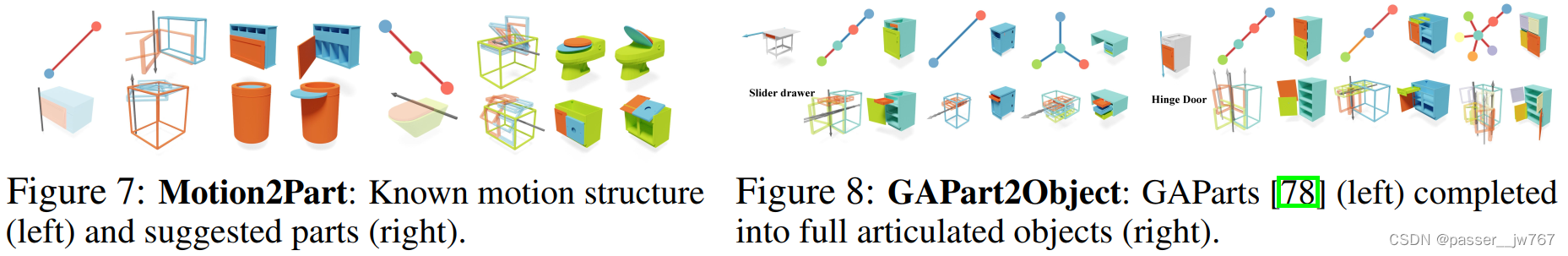
【计算机图形学】NAP: Neural 3D Articulation Prior
文章目录 1. 这篇论文做了什么事,有什么贡献?2. Related Work铰接物体建模3D中的Diffusion model扩散模型 3. Pipeline铰接树参数化基于Diffusion的铰接树生成去噪网络 4. 实验评价铰接物体生成——以往做法与本文提出的新指标NAP捕捉到的铰接物体分布质…...

知识付费平台搭建?找明理信息科技,专业且高效
明理信息科技知识付费saas租户平台 在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和…...

CentOS7部署Kafka
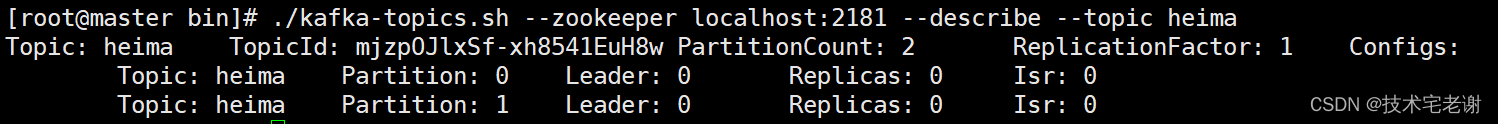
CentOS7部署Kafka 一、部署1、前置条件2、下载与解压3、修改配置4、启动kafka二、使用详解1、创建一个主题2、展示所有主题3、启动消费端接收消息4、生产端发送消息三、代码集成pom.xmlapplication.propertiesKafkaConfiguration.javaKafkaConsumer.javaKafkaProducer.javaVehi…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...
