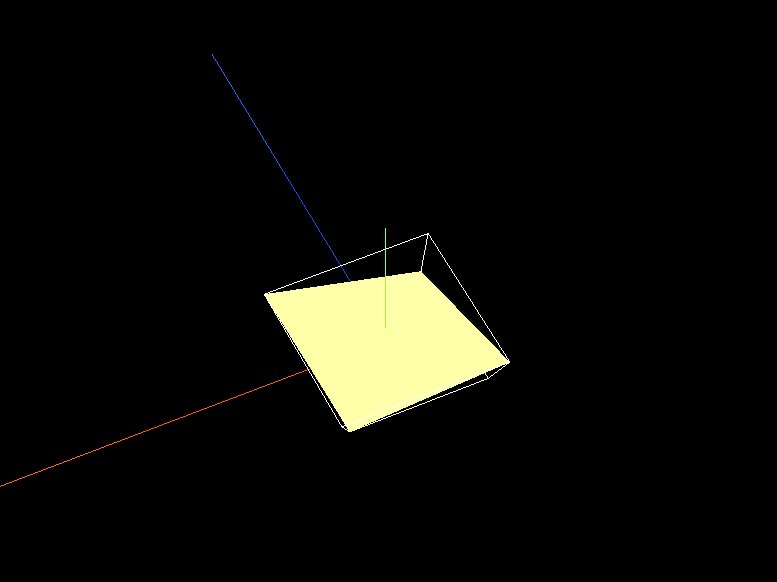
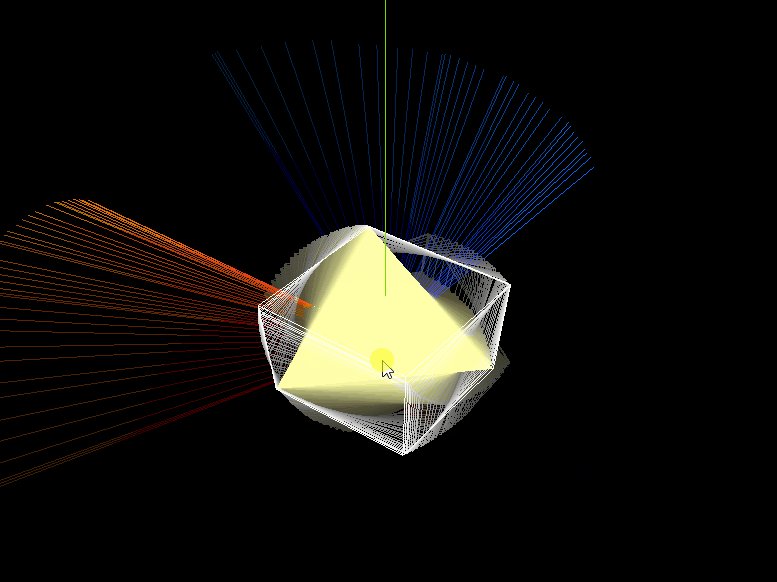
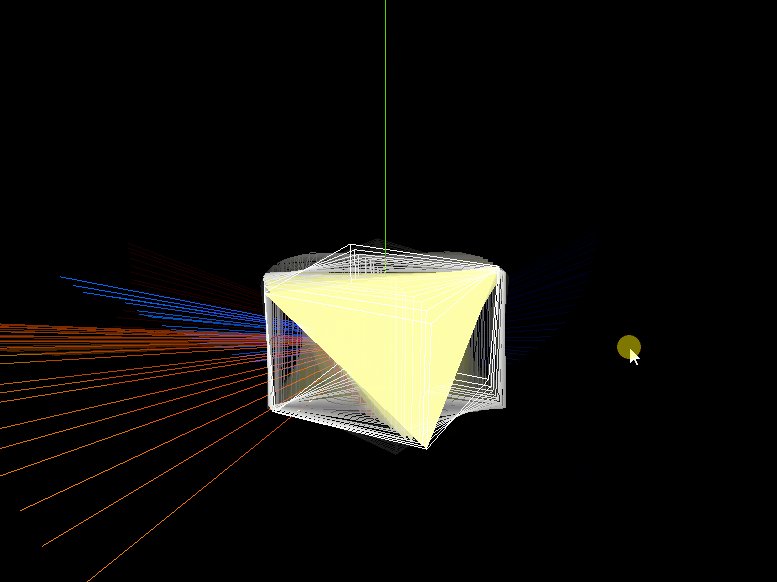
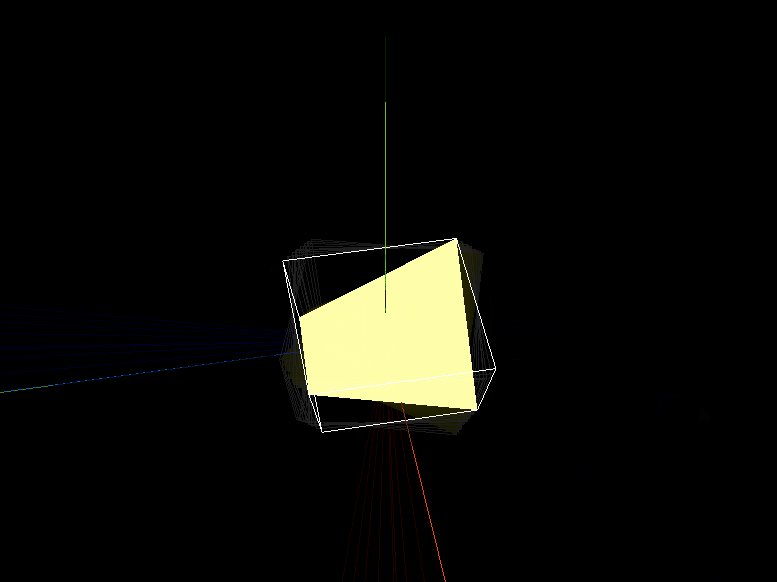
three.js 多通道组合
效果:


代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div style="border: 1px solid skyblue; padding: 10px; margin: 10px"><el-form label-width="0px"><el-form-item><el-switchv-model="wireframe"active-text="线模型"inactive-text="面模型"></el-switch></el-form-item><el-form-item><el-switchv-model="outlinePassFlag"active-text="有发光描边"inactive-text="无发光描边"></el-switch></el-form-item><el-form-item><el-switchv-model="glitchPassFlag"active-text="有闪屏效果"inactive-text="无闪屏效果"></el-switch></el-form-item><el-form-item><el-switchv-model="filmPassFlag"active-text="有模拟电视屏幕效果"inactive-text="无模拟电视屏幕效果"></el-switch></el-form-item><el-form-item><el-switchv-model="afterimagePassFlag"active-text="有重影效果"inactive-text="无重影效果"></el-switch></el-form-item><el-form-item><el-switchv-model="dotScreenPassFlag"active-text="有点网效果"inactive-text="无点网效果"></el-switch></el-form-item><el-form-item><el-switchv-model="HalftonePassFlag"active-text="有半色调效果"inactive-text="无半色调效果"></el-switch></el-form-item><el-form-item><el-switchv-model="shaderPassFlag"active-text="有着色器效果"inactive-text="无着色器效果"></el-switch></el-form-item></el-form><br /><!-- <div class="box-right"> <el-button type="primary" >面与线框切换</el-button></div> --><div style="text-align:left;">相关文章:<div style="color:blue;margin-top:5px;">http://www.taodudu.cc/news/show-4413505.html?action=onClick</div><div style="color:blue;margin-top:5px;">https://blog.csdn.net/webMinStudent/article/details/130786714</div></div></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
// 闪屏效果
import { GlitchPass } from "three/examples/jsm/postprocessing/GlitchPass.js";
// 电视效果
import { FilmPass } from "three/examples/jsm/postprocessing/FilmPass.js";
// AfterimagePass 重影效果
import { AfterimagePass } from "three/examples/jsm/postprocessing/AfterimagePass.js";
// ClearPass 清除背景通道
import { ClearPass } from "three/examples/jsm/postprocessing/ClearPass.js";
// DotScreenPass 点网效果
import { DotScreenPass } from "three/examples/jsm/postprocessing/DotScreenPass.js";
// 半色调效果
import { HalftonePass } from "three/examples/jsm/postprocessing/HalftonePass.js";
// 着色器通道
import { ShaderPass } from "three/examples/jsm/postprocessing/ShaderPass.js";export default {data() {return {name: "",scene: null, // 场景对象camera: null, // 相机对象renderer: null,effectComposer: null,mesh: null,mesh1: null,geometry: null,group: null,material: null,texture: null,effectComposer: null,wireframe: false,outlinePass: null, // 发光描边outlinePassFlag: false, // 发光描边开关标志glitchPass: null, // 闪屏glitchPassFlag: false, // 闪屏开关标志filmPass: null, // 模拟电视filmPassFlag: false, // 模拟电视开关标志afterimagePass: null, // 重影效果afterimagePassFlag: false, // 重影效果关标志dotScreenPass: null, // 点网效果dotScreenPassFlag: false, // 点网效果关标志halftonePass: null, // 半色调效果HalftonePassFlag: false, // 半色调效果关标志shaderPass: null, // 着色器效果shaderPassFlag: false, // 着色器效果关标志};},watch: {wireframe: {handler(v) {this.changeLine();},deep: true,immediate: true,},shaderPassFlag: {handler(v) {if (this.effectComposer && this.shaderPass) {if (v) {// 效果制作器添加 着色器效果this.effectComposer.addPass(this.shaderPass);} else {// 效果制作器删除 着色器效果this.effectComposer.removePass(this.shaderPass);}}},},HalftonePassFlag: {handler(v) {if (this.effectComposer && this.halftonePass) {if (v) {// 效果制作器添加 半色调效果通道this.effectComposer.addPass(this.halftonePass);} else {// 效果制作器删除 半色调效果通道this.effectComposer.removePass(this.halftonePass);}}},},dotScreenPassFlag: {handler(v) {if (this.effectComposer && this.dotScreenPass) {if (v) {// 效果制作器添加 点网效果通道this.effectComposer.addPass(this.dotScreenPass);} else {// 效果制作器删除 点网效果通道this.effectComposer.removePass(this.dotScreenPass);}}},},afterimagePassFlag: {handler(v) {if (this.effectComposer && this.afterimagePass) {if (v) {// 效果制作器添加 发光描边通道this.effectComposer.addPass(this.afterimagePass);} else {// 效果制作器删除 发光描边通道this.effectComposer.removePass(this.afterimagePass);}}},},outlinePassFlag: {handler(v) {if (this.effectComposer && this.outlinePass) {if (v) {// 效果制作器添加 发光描边通道this.effectComposer.addPass(this.outlinePass);} else {// 效果制作器删除 发光描边通道this.effectComposer.removePass(this.outlinePass);}}},},glitchPassFlag: {handler(v) {if (this.effectComposer && this.glitchPass) {if (v) {// 效果制作器添加 闪屏效果通道this.effectComposer.addPass(this.glitchPass);} else {// 效果制作器删除 闪屏效果通道this.effectComposer.removePass(this.glitchPass);}}},},filmPassFlag: {handler(v) {if (this.effectComposer && this.filmPass) {if (v) {// 效果制作器添加 电视屏幕效果通道this.effectComposer.addPass(this.filmPass);} else {// 效果制作器删除 电视屏幕效果通道this.effectComposer.removePass(this.filmPass);}}},},},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},outlinePassFn() {// 创建发光描边通道对象this.outlinePass = new OutlinePass(new this.$three.Vector2(1000, 800),this.scene,this.camera);// 设置描边颜色this.outlinePass.visibleEdgeColor.set(0xf01414);// 设置描边厚度this.outlinePass.edgeThickness = 5;// 设置描边发光强度this.outlinePass.edgeStrength = 6;// 设置模型闪烁频率this.outlinePass.pulsePeriod = 2;// 发光描边对象添加网格模型对象this.outlinePass.selectedObjects = [this.mesh];},glitchPassFn() {// 创建闪屏对象this.glitchPass = new GlitchPass();},// 点网效果dotScreenPassFn() {// 创建闪屏对象this.dotScreenPass = new DotScreenPass();},// 半色调效果HalftonePassFn() {// 创建闪屏对象this.halftonePass = new HalftonePass();},filmPassFn() {/*** FilmPass通道可以通过扫描线和失真模拟电视屏幕* new FilePass(nlntensity, slntensity, sCount, grayscale)* nlntensity 控制屏幕的颗粒程度* slntensity 控制屏幕上扫描线的显著程度* sCount 控制扫描线的数量* grayscale 接收一个布尔值,指定是否将图像转为灰度图* */this.filmPass = new FilmPass(20, 10, 1000, false);},// 重影效果afterimagePassFn() {this.afterimagePass = new AfterimagePass();},// 着色器效果shaderPassFn() {const pixelationShader = {uniforms: {tDiffuse: { value: null },resolution: { value: new this.$three.Vector2(window.innerWidth, window.innerHeight) },pixelSize: { value: 5.0 }, // Adjust this value to control pixelation size},vertexShader: `varying vec2 vUv;void main() {vUv = uv;gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);}`,fragmentShader: `uniform sampler2D tDiffuse;uniform vec2 resolution;uniform float pixelSize;varying vec2 vUv;void main() {vec2 dxy = pixelSize / resolution;vec2 coord = dxy * floor(vUv / dxy);gl_FragColor = texture2D(tDiffuse, coord);}`,};this.shaderPass = new ShaderPass(pixelationShader);},// 后处理操作afterCure() {// 创建效果制作器对象this.effectComposer = new EffectComposer(this.renderer);// 创建渲染器通道对象const renderPass = new RenderPass(this.scene, this.camera);// 效果制作器添加 渲染器通道this.effectComposer.addPass(renderPass);// 发光描边this.outlinePassFn();// // 闪屏this.glitchPassFn();// // 模拟电视屏幕this.filmPassFn();// 重影效果this.afterimagePassFn();// 点网效果this.dotScreenPassFn();// 半色调效果this.HalftonePassFn();// 着色器效果this.shaderPassFn();// this.effectComposer.addPass(pixelationPass);// const clearPass = new ClearPass('white', 1);// this.effectComposer.addPass(clearPass);},init() {// 1,创建场景对象this.scene = new this.$three.Scene();/*** 创建四面缓冲几何体 TetrahedronGeometry(radius, detail)* radius: 四面体的半径;* detail: 默认值是0,将这个值设为一个大于0的数,将会为它添加一些顶点,使其不再是一个四面体* */this.geometry = new this.$three.TetrahedronGeometry(50, 0);// 创建材质对象this.material = new this.$three.MeshBasicMaterial({color: 0xffffaa,wireframe: this.wireframe, // 将几何体渲染位线框,默认是false});// 创建网格对象this.mesh = new this.$three.Mesh(this.geometry, this.material);this.scene.add(this.mesh); // 将网格对象添加到场景中// 包围盒的辅助对象const box = new this.$three.BoxHelper(this.mesh, 0xffffff);this.scene.add(box);// 创建辅助坐标轴对象; 150 坐标轴长度const axesHelper = new this.$three.AxesHelper(150);this.scene.add(axesHelper);// 创建相机对象this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 1000);// 设置相机对象的位置this.camera.position.set(200, 200, 100);this.camera.lookAt(0, 0, 0);// 创建渲染器对象this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000, 800); // 设置渲染尺寸// this.renderer.render(this.scene, this.camera); // 开始渲染window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建相机空间轨道控制器const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);});this.afterCure();this.renderFun();},// 点击切换按钮时触发changeLine() {let wf = JSON.parse(JSON.stringify(this.wireframe));if (this.mesh) {this.mesh.material.wireframe = wf;this.renderer.render(this.scene, this.camera); // 开始渲染}},renderFun() {this.effectComposer.render();window.requestAnimationFrame(this.renderFun);},},
};
</script>
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {text-align: left;padding: 10px;.xyz {width: 100px;margin-left: 20px;}.box-btn {margin-left: 20px;}}
}
.el-form-item {margin: 0;
}
</style>
相关文章:

three.js 多通道组合
效果: 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div style"border: 1px so…...

编程笔记 html5cssjs 022 HTML表单概要
编程笔记 html5&css&js 022 HTML表单概要 一、<form> 元素二、HTML Form 属性三、操作小结 网页光是输出没有输入可不行,因为输出还是比输入容易,所有就先接触输出,后学习输入。html用来输入的东西叫“表单”。 HTML 表单用于搜…...

三子棋(c语言)
前言: 三子棋是一种民间传统游戏,又叫九宫棋、圈圈叉叉棋、一条龙、井字棋等。游戏规则是双方对战,双方依次在9宫格棋盘上摆放棋子,率先将自己的三个棋子走成一条线就视为胜利。但因棋盘太小,三子棋在很多时候会出现和…...

MySQL-DCL
DCL是数据控制语言,用来管理数据库用户,控制数据库的访问权限。 管理用户:管理哪些用户可以访问哪些数据库 1.查询用户 USE mysql; SELECT * FROM user; 注意: MySQL中用户信息和用户的权限信息都是记录在mysql数据库的user表中的…...

QT开源类库集合
QT开源类库集合 一、自定义控件 QSintQicsTableLongscroll-qtAdvanced Docking System 二、图表控件 QwtQCustomPlotJKQTPlotter 三、网络 QHttpEngineHTTP 四、 音视频 vlc-qt 五、多线程 tasks 六、数据库 EasyQtSql 一、自定义控件 1. QSint 源代码地址:QSint&…...
--算法(2))
C++ STL(2)--算法(2)
算法(2)----STL里的排序函数。 1. sort: 对容器或普通数组中指定范围内的元素进行排序,默认进行升序排序。 sort函数是基于快速排序实现的,属于不稳定排序。 只支持3种容器:array、vector、deque。 如果容器中存储的是自定义的对象ÿ…...

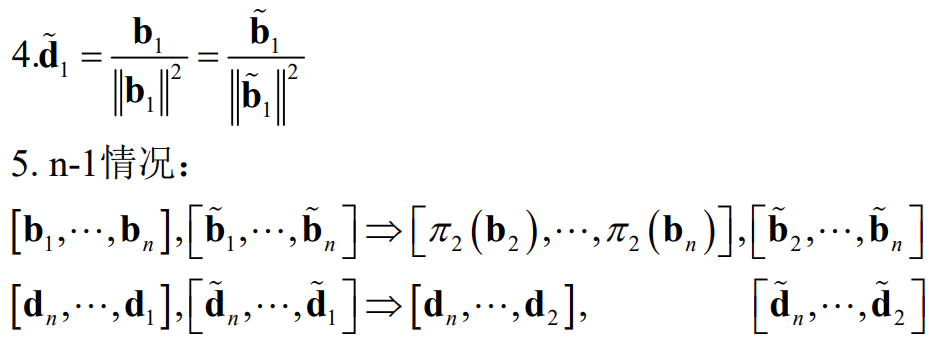
格密码基础:对偶格(超全面)
目录 一. 对偶格的格点 1.1 基本定义 1.2 对偶格的例子 1.3 对偶格的图形理解 二. 对偶格的格基 2.1 基本定义 2.2 对偶格的格基证明 三. 对偶格的行列式 3.1 满秩格 3.2 非满秩格 四. 重复对偶格 五. 对偶格的转移定理(transference theoremÿ…...

ECMAScript简介及特性
ECMAScript是一种由ECMA国际(前身为欧洲计算机制造商协会)制定和发布的脚本语言规范,JavaScript在它基础上进行了自己的封装。ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。 ECMAScript的…...

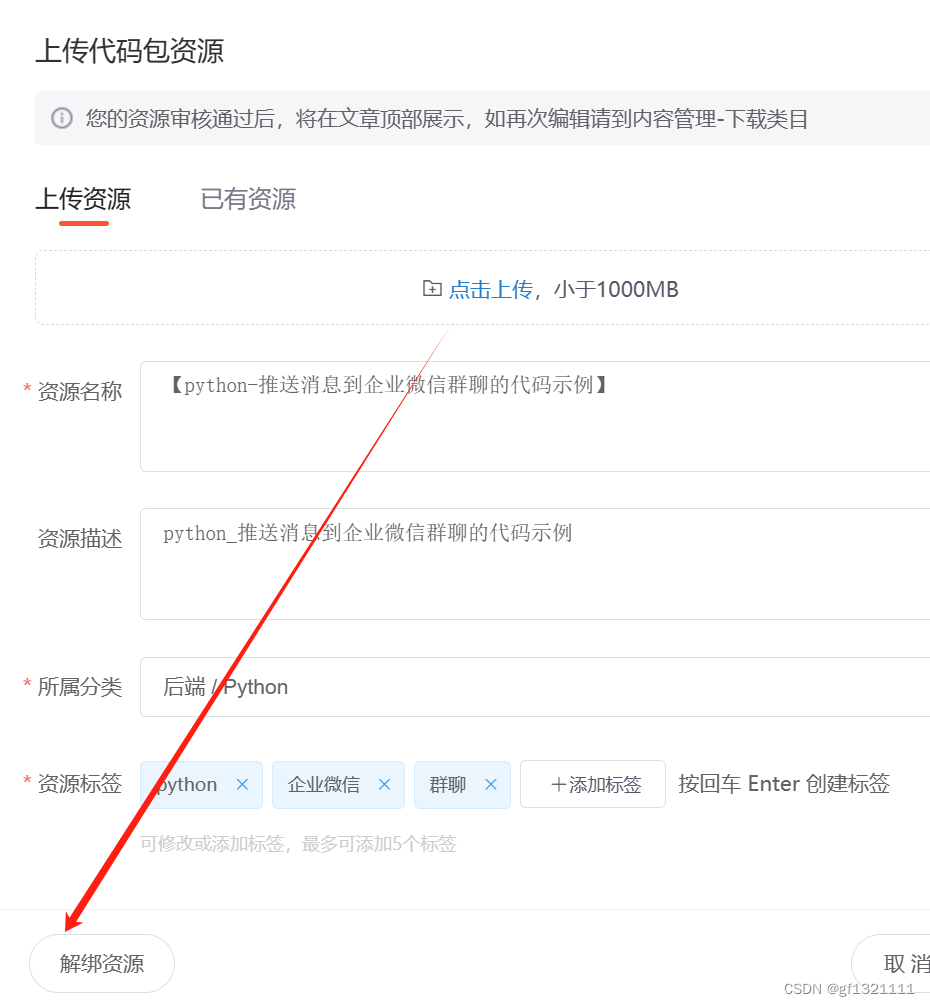
csdn中的资源文件如何删除?
csdn中的资源文件如何删除? 然后写文章的时候 点击资源绑定,解锁资源,就可以再次上传。...

NA原理及配置
在IP地址空间中,a;b;c类地址中各有一部分地址,被称为私有IP地址(私网地址),其余的为公有IP地址(公网地址) A:10.0.0.0 - 10.255.255.255 --- 相当于1条A类网段…...

解决:TypeError: ‘tuple’ object does not support item assignment
解决:TypeError: ‘tuple’ object does not support item assignment 文章目录 解决:TypeError: tuple object does not support item assignment背景报错问题报错翻译报错位置代码报错原因解决方法方法一:方法二:今天的分享就到…...

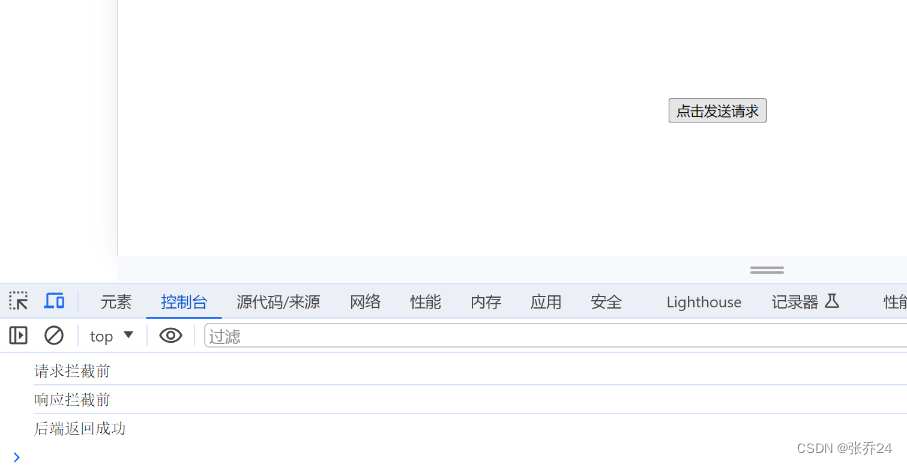
vue3项目中axios的常见用法和封装拦截(详细解释)
1、axios的简单介绍 Axios是一个基于Promise的HTTP客户端库,用于浏览器和Node.js环境中发送HTTP请求。它提供了一种简单、易用且功能丰富的方式来与后端服务器进行通信。能够发送常见的HTTP请求,并获得服务端返回的数据。 此外,Axios还提供…...

基础语法(一)(1)
常量和表达式 在这里,我们可以把Python当成一个计算器,来进行一些算术运算 例如: print(1 2 - 3) print(1 2 * 3) print(1 2 / 3)注意: print是一个python内置的函数,这个稍后我们会进行介绍 可以使用-*/&…...

YOLOv8模型yaml结构图理解(逐层分析)
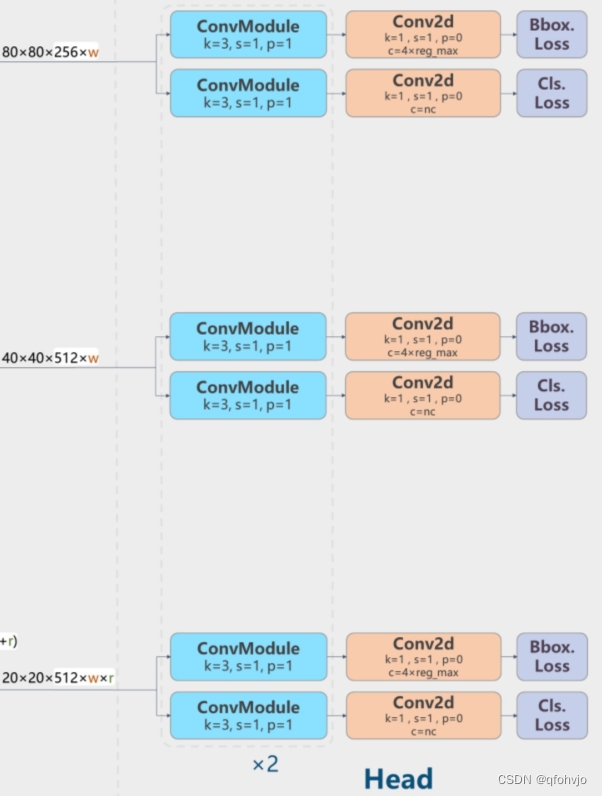
前言 YOLO-V8(官网地址):https://github.com/ultralytics/ultralytics 一、yolov8配置yaml文件 YOLOv8的配置文件定义了模型的关键参数和结构,包括类别数、模型尺寸、骨架(backbone)和头部(hea…...

【大数据】Zookeeper 集群及其选举机制
Zookeeper 集群及其选举机制 1.安装 Zookeeper 集群2.如何选取 Leader 1.安装 Zookeeper 集群 我们之前说了,Zookeeper 集群是由一个领导者(Leader)和多个追随者(Follower)组成,但这个领导者是怎么选出来的…...

Redis 过期策略
我们在set key的时候可以设置key的过期时间,哪redis是怎么处理过期的key的呢? 有三种过期策略 定时过期:每个设置过期时间的key会创建一个定时器,到过期时间就会立即对key进行清除。该策略可以立即清除过期的数据,对…...

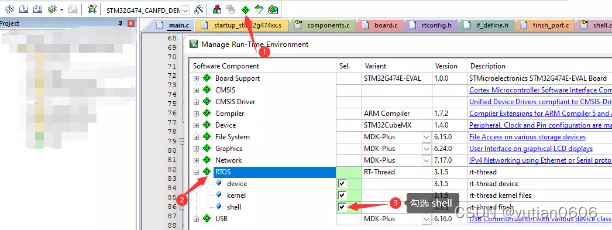
RT_Thread 调试笔记:串口打印、MSH控制台 相关
说明:记录日常使用 RT_Thread 开发时做的笔记。 持续更新中,欢迎收藏。 1.打印相关 1.打印宏定义,可以打印打印所在文件,函数,行数。 #define PRINT_TRACE() printf("-------%s:%s:%d------\r\n", __FIL…...

(适趣AI)Vue笔试题
📑前言 本文主要是【Vue】——(适趣AI)Vue笔试题的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 …...
)
Matytype的安装问题(word及PPT报错问题)
特别针对:mathtype安装了多次,又卸载了多次的用户。 Word报弹错错误:参考 mathtype安装后,打开word出现没找到dll的错误,这个问题较好解决。 如何解决MathType兼容Office 2016-MathType中文网 PPT(PowerPoi…...

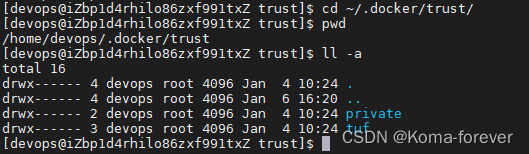
docker拉取镜像提示 remote trust data does not exist for xxxxxx
1、How can I be sure that I am pulling a trusted image from docker 2、docker: you are not authorized to perform this operation: server returned 401. 以上两个问题可以试试以下解决办法 DOCKER_CONTENT_TRUSTfalse 本人是使用jenkins部署自己的项目到docker容器出现…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
