HTML5大作业-精致版个人博客空间模板源码
文章目录
- 1.设计来源
- 1.1 博客主页界面
- 1.2 博主信息界面
- 1.3 我的文章界面
- 1.4 我的相册界面
- 1.5 我的工具界面
- 1.6 我的源码界面
- 1.7 我的日记界面
- 1.8 我的留言板界面
- 1.9 联系博主界面
- 2.演示效果和结构及源码
- 2.1 效果演示
- 2.2 目录结构
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135414356
HTML5大作业-精致版个人博客空间模板源码,杨洋个人博客,大作业,大作业源码,个人空间源码,个人主页源码。模板界面主题分为博客主页、博主信息、我的文章、我的相册、我的工具、我的源码、我的日记、我的留言板、联系博主等页面,在此基础上可根据博客模板,扩展更多的功能,统一的风格,代码上手简单,代码独立,可以直接使用。也可直接预览效果。如有代码问题可以私信联系博主,帮忙解决。
1.设计来源
1.1 博客主页界面
博客主页界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.2 博主信息界面
博主信息界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.3 我的文章界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.4 我的相册界面
我的相册界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.5 我的工具界面
我的工具界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.6 我的源码界面
我的源码界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.7 我的日记界面
我的日记界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.8 我的留言板界面
我的留言板界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。

1.9 联系博主界面
联系博主界面,分为上中下三个板块(上边为固定头部导航,保持不变),中间又分为左右两个板块,左边博客博客内容;右边是个人信息内容和相关推广展示。不同板块链接展示。页面底部,相关版权信息。这为模板界面,可以支持变更自己喜欢的风格,主题色调的调整,代码扩展方便,上手容易。
这里分了三种联系方式,第一种可以根据博客、QQ、微信等软件联系;第二种可以通过位置,直接上门访问;第三种,可以直接从当前位置发消息。

2.演示效果和结构及源码
2.1 效果演示
这里是完整的效果演示,源码是个人博客模板,内含博客所需基础框架,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人博客。
HTML5大作业-精致版个人博客空间模板源码
2.2 目录结构

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>杨洋 - 个人博客</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="个人博客">
<meta name="description" content="一个专注源码生产的个人博客。">
<LINK rel="Bookmark" href="favicon.ico" >
<LINK rel="Shortcut Icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="plugin/h-ui/css/H-ui.min.css" />
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<header style="position: fixed;top:0px; z-index: 99;"><nav id="nav"><ul><li><a href="index.html" id="nav_current">博客主页</a></li><li><a href="me.html">博主信息</a></li><li><a href="article.html">我的文章</a></li> <li><a href="photo.html">我的相册</a></li> <li><a href="tool.html">我的工具</a></li> <li><a href="code.html">我的源码</a></li> <li><a href="note.html">我的日记</a></li> <li><a href="board.html">我的留言板</a></li><li><a href="contact.html">联系博主</a></li></ul></nav>
</header>
<div class="mainContent"><aside><div class="avatar" style="margin-left: 55px; margin-top: 20px;"><a href="index.html"><span>杨洋</span></a></div><section class="topspaceinfo"><h1 style="padding: 0;">杨洋 | 全栈工程师</h1><p>我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来。</p></section><div class="userinfo"> <p class="q-fans"> 粉丝:<a href="/" target="_blank">1314</a> | 关注:<a href="/" target="_blank">520</a></p> <p class="btns"><a href="article.html" title="1314篇">文章</a><a href="note.html" title="1314篇">日记</a><a href="tool.html" title="1314个">工具</a><a href="code.html" title="1314个">源码</a></p> </div><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的文章 - TOP5</h2><div class="tab-category-item"><ul class="index_recd clickTop"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">好看的邀请函模板源码</a><p class="hits">💬 5200 </p></li><li>02. <a href="https://blog.csdn.net/weixin_43151418/article/details/127964115" target="_blank">恋爱表白模板源码</a><p class="hits">💬 4255 </p></li><li>03. <a href="https://blog.csdn.net/weixin_43151418/article/details/128288153" target="_blank">清新的个人博客源码</a><p class="hits">💬 3522 </p></li><li>04. <a href="https://blog.csdn.net/weixin_43151418/article/details/135054910" target="_blank">商城网站源码</a><p class="hits">💬 2586 </p></li><li>05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" target="_blank">视频网站源码</a><p class="hits">💬 2286 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的工具 - TOP5</h2><div class="tab-category-item"><ul class="index_recd"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/134458927" target="_blank">二维码生成</a><p class="hits">💬 1314 </p></li><li >02. <a href="https://blog.csdn.net/weixin_43151418/article/details/134437021" target="_blank">图片处理</a><p class="hits">💬 520 </p></li><li >03. <a href="https://blog.csdn.net/weixin_43151418/article/details/134613121" target="_blank">瀑布流源码</a><p class="hits">💬 888 </p></li><li >04. <a href="https://blog.csdn.net/weixin_43151418/article/details/131412565" target="_blank">各种导航菜单合集</a><p class="hits">💬 666 </p></li><li >05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" target="_blank">翻页相册源码</a><p class="hits">💬 2020 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">我的源码 - TOP5</h2><div class="tab-category-item"><ul class="index_recd clickTop"><li>01. <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">好看的邀请函模板源码</a><p class="hits">💬 52000 </p></li><li>02. <a href="https://blog.csdn.net/weixin_43151418/article/details/127964115" target="_blank">恋爱表白模板源码</a><p class="hits">💬 42355 </p></li><li>03. <a href="https://blog.csdn.net/weixin_43151418/article/details/128288153" target="_blank">清新的个人博客源码</a><p class="hits">💬 35622 </p></li><li>04. <a href="https://blog.csdn.net/weixin_43151418/article/details/135054910" target="_blank">商城网站源码</a><p class="hits">💬 25586 </p></li><li>05. <a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" target="_blank">视频网站源码</a><p class="hits">💬 22486 </p></li></ul></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">扫码关注</h2><div class="tab-category-item" style="margin: 20px 0; border: 0;"><img src="images/csdn.png" data-original="images/csdn.png" style="width: 100%;" alt="xcLeigh"></div></section><section class="newpic"><h2 style="padding: 0; padding-left: 30px;">最近访客</h2><div style="display: flex; flex-direction: row; flex-wrap: wrap; margin-left: 10px; margin-top: 20px;"><img class="itemImg" src="images/b1.png" alt=""><img class="itemImg" src="images/b2.png" alt=""><img class="itemImg" src="images/b3.png" alt=""><img class="itemImg" src="images/b4.png" alt=""><img class="itemImg" src="images/b5.png" alt=""><img class="itemImg" src="images/b6.png" alt=""><img class="itemImg" src="images/b7.png" alt=""><img class="itemImg" src="images/b8.png" alt=""><img class="itemImg" src="images/b9.png" alt=""><img class="itemImg" src="images/b10.png" alt=""><img class="itemImg" src="images/b11.png" alt=""><img class="itemImg" src="images/b12.png" alt=""><img class="itemImg" src="images/b13.png" alt=""><img class="itemImg" src="images/b14.png" alt=""></div></section></aside><div class="blogitem"><div style="margin: 10px 10px;"><!-- 轮播图 --><div class="slider_main"><div class="slider"><div class="bd"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" title="爱情纪念册源码" target="_blank"><img src="images/banner3.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" title="实用的个人主页" target="_blank"><img src="images/banner2.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/131495285" title="漂亮的个人简历" target="_blank"><img src="images/banner4.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134899691" title="动漫影视网站源码" target="_blank"><img src="images/banner1.jpg"></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/134617864" title="我的家乡北京网站源码" target="_blank"><img src="images/banner5.jpg"></a></li></ul></div><ol class="hd cl dots"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ol><a class="slider-arrow prev" href="javascript:void(0)"></a><a class="slider-arrow next" href="javascript:void(0)"></a></div><div style="margin-top: 10px; font-size: 16px; border-bottom: 2px solid rgba(164,12,12); display: flex;"><div style="background-color: rgba(164,12,12); cursor: pointer; padding: 6px 18px; color: white;">我的文章</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的日记</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的工具</div><div style="background-color: rgba(164,12,12,0.3); cursor: pointer; padding: 6px 18px; color: white; margin-left: 4px;">我的源码</div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div><div class="index_arc" style="margin: 0px; margin-top: 10px;"><div style="width: calc(25% - 20px); margin: 10px;"><img src="images/about1.png" style="width: 100%;height: 100%;" /></div><div style="width: calc(75% - 20px); margin: 10px;"><div style="margin-bottom: 4px;"><a href="#" class="blog_link1">我的文章标题,记录模板</a></div><div><a href="#">码上有你</a><a href="#" style="margin-left: 10px;">30分钟前</a><a href="#" class="blog_link" style="margin-left: 10px;">源码文章</a><span style="float: right;">🔥1314 💬520</span></div><div style="height: 48px; text-indent: 20px; line-height: 24px;overflow: hidden;margin-top: 8px;color: #444;">不要太在意一些误解,你背后的努力别人可能看不到,就像你不能同时看到所有人背后的努力一样。人不是向外奔走才是旅行,静静坐着思维也是旅行,凡是探索、追寻、触及那些不可知的情境,不论是风土的,或是心灵的,都是一种旅行</div></div></div></div><div style="margin-top: 200px;"></div></div> </div></div>
<footer><div class="footavatar"><img src="images/photo.jpg" class="footphoto"><ul class="footinfo"><p class="fname"><a href="/dancesmile" >杨洋</a> </p><p class="finfo">年龄:30岁 住址:北京市、朝阳区</p></div><section class="visitor"></section><div class="Copyright"><ul><a href="index.html">博客主页</a><a href="me.html">博主信息</a><a href="article.html">我的文章</a><a href="photo.html">我的相册</a><a href="tool.html">我的工具</a><a href="code.html">我的源码</a><a href="note.html">我的日记</a><a href="board.html">我的留言板</a><a href="contact.html">联系博主</a></ul><div style="margin-top: 30px;"></div><p>Copyright © 2023 - 2028<br><a href="#" target="_blank">京ICP备2023号-1</a> | 个人博客 | xcLeigh | <a href="https://blog.csdn.net/weixin_43151418/article/details/134682321" target="_blank">源码模板</a><br></p></div></footer><script type="text/javascript" src="plugin/jquery/1.9.1/jquery.min.js"></script><script type="text/javascript" src="plugin/jquery.SuperSlide/2.1.1/jquery.SuperSlide.min.js"></script><script>$(function(){//幻灯片jQuery(".slider_main .slider").slide({mainCell: ".bd ul", titCell: ".hd li", trigger: "mouseover", effect: "leftLoop", autoPlay: true, delayTime: 700, interTime: 2000, pnLoop: true, titOnClassName: "active"})});</script>
</body>
</html>
源码下载
HTML5大作业-精致版个人博客空间模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135414356(防止抄袭,原文地址不可删除)
相关文章:

HTML5大作业-精致版个人博客空间模板源码
文章目录 1.设计来源1.1 博客主页界面1.2 博主信息界面1.3 我的文章界面1.4 我的相册界面1.5 我的工具界面1.6 我的源码界面1.7 我的日记界面1.8 我的留言板界面1.9 联系博主界面 2.演示效果和结构及源码2.1 效果演示2.2 目录结构2.3 源代码 源码下载 作者:xcLeigh …...

数字IC后端设计实现之Innovus update_names和changeInstName的各种应用场景
今天吾爱IC社区小编给大家分享下数字IC后端设计实现innovus中关于update_names和changeInstName在PR中的具体使用方法。 update_names 1)为了避免和verilog语法保留的一些关键词,比如input,output这些,是不允许存在叫这类名字的…...

1月6日,每日信息差
1、世界最大冰雪主题乐园!哈尔滨冰雪大世界获吉尼斯世界纪录,吉尼斯世界纪录大中华地区首位认证官吴晓红宣布,哈尔滨冰雪大世界面积为816682.5平方米,是世界上最大的冰雪主题乐园,荣获一项新的吉尼斯世界纪录称号 2、…...

部署上传漏洞的靶场环境upload-labs
1、工具介绍 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共20关,每一关都包含着不同上传方式。 upload-labs靶场开源地址::https://…...

Linux的压缩与解压
一、tar命令 语法:tar [-c -v -x -f -z -C] 参数1 参数2 参数3 ....-c:创建压缩文件,用于压缩模式-v:显示压缩、解压过程,用于查看进度-x:解压模式-f:要创建的文件,或者要解压的文件…...

互联网大厂面试题目
阿里篇 1.1.1 如何实现一个高效的单向链表逆序输出? 1.1.2 已知sqrt(2)约等于1.414,要求不用数学库,求sqrt(2)精确到小数点后10位 1.1.3 给定一个二叉搜索树(BST),找到树中第 K 小的节点 1.1.4 LRU缓存机制 1.1.5 关于epoll和…...

单文件上传
随着Web应用的普及,文件上传功能成为许多网站和应用不可或缺的一部分。本文整理了个人学习过程中的笔记,为开发者提供全面的了解和实践经验。 单文件上传 在早期的html应用中,都是使用form标签中嵌套来实现文件上传的,具体代码如…...

美经济学家预测,明年美股或将大跌86%,你怎么看?
年初至今,标准普尔500指数上涨25%,道琼斯指数上涨13%,以科技股为主的纳斯达克指数大涨了44%。 美国经济学家哈里斯登特近日预测,这种牛市是“100%人为印钞的结果”,而这一巨大的泡沫将在2024年破灭,届时美…...

【BIAI】lecture 3 - GD BP CNN Hands-on
GD & BP & CNN & Hands-on 专业术语 gradient descent (GD) 梯度下降 back propagation (BP) 向传播 Convolutional Neural Network (CNN) 卷积神经网络 forward propagation 前向传播 biologically symmetry 生物对称性 synaptic 突触 axon 轴突 课程大纲 The go…...

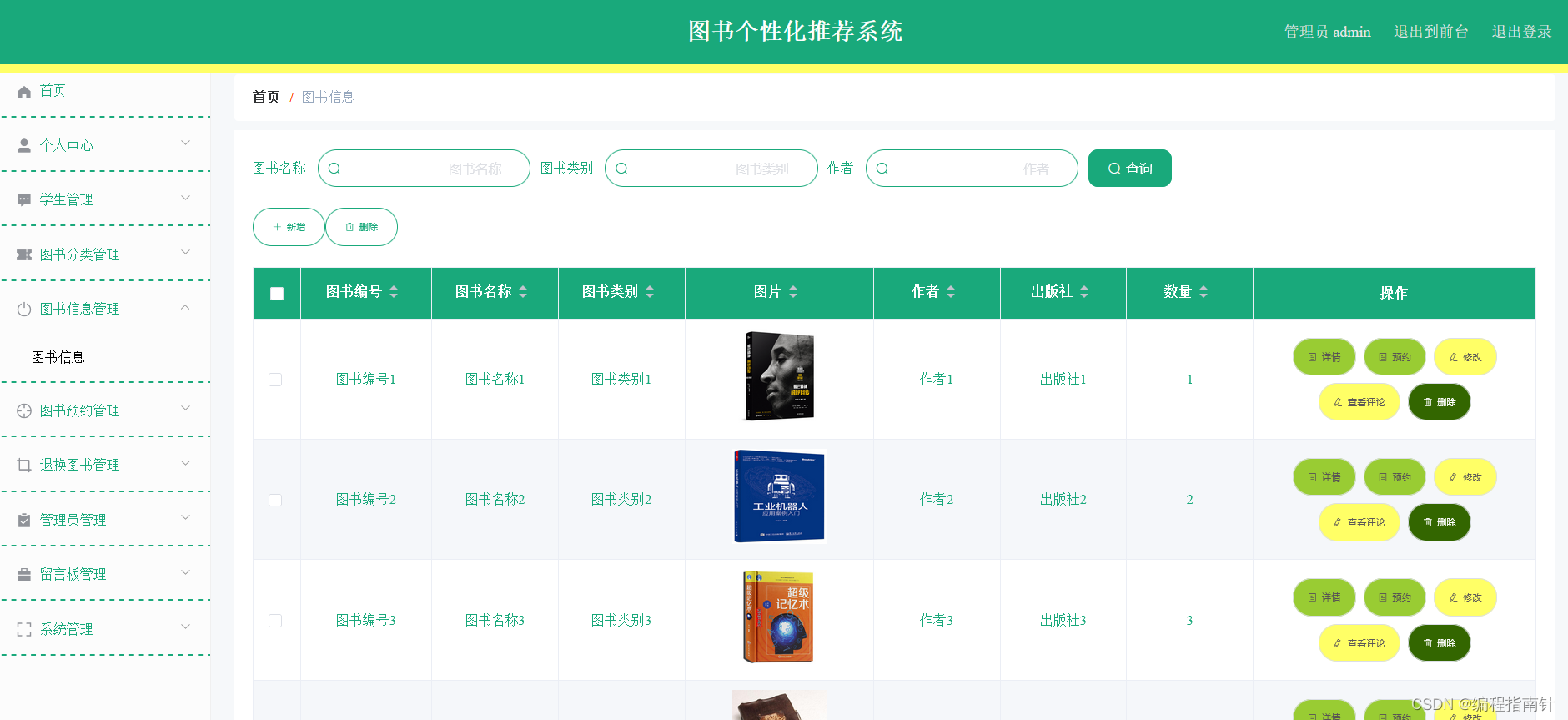
计算机Java项目|基于SpringBoot+Vue的图书个性化推荐系统
项目编号:L-BS-GX-10 一,环境介绍 语言环境:Java: jdk1.8 数据库:Mysql: mysql5.7 应用服务器:Tomcat: tomcat8.5.31 开发工具:IDEA或eclipse 二,项目简介 图片管理系统是一个为学生和…...

lenovo联想小新Pro-13 2020 Intel IML版笔记本电脑(82DN)原装出厂Win10系统镜像
链接:https://pan.baidu.com/s/1bJpfXudYEC7MJ7qfjDYPdg?pwdjipj 提取码:jipj 原装出厂Windows10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、联想电脑管家等预装程序 所需要工具:16G或以上的U盘 文件格式&a…...

54、Softmax 分类器以及它的底层原理
下面开始介绍最后一个算法softmax。在前面介绍全连接算法或其他文章中,或多或少也提到了softmax。 在分类网络里,softmax的作用主要是将模型的原始输出映射到 0~1之间的概率分布。很多时候对于我们初学者而言,只知道softmax可以做概率映射,但并不了解它内部的原理是如何完…...

【React】class组件生命周期函数的梳理和总结(第一篇)
1. 前言 本篇梳理和总结一下React的生命周期函数,方便使用class组件的同学查阅,先上生命周期图谱。 2. 生命周期函数 生命周期函数说明constructor(props) 功能:如果不需要初始化state或不进行方法绑定,class组件可以不用实现构造…...

[每周一更]-(第49期):一名成熟Go开发需储备的知识点(答案篇)- 2
答案篇 1、Go语言基础知识 什么是Go语言?它有哪些特点? Go语言(也称为Golang)是一种由Google开发的开源编程语言。它于2007年首次公开发布,并在2012年正式推出了稳定版本。Go语言旨在提供简单、高效、可靠的编程解决…...

23种设计模式Python版
目录 创建型模式简单工厂模式工厂方法模式抽象工厂模式单例模式原型模式建造者模式 结构型模式适配器模式桥接模式组合模式装饰器模式外观模式享元模式代理模式 行为型模式职责链模式命令模式解释器模式迭代器模式中介者模式备忘录模式观察者模式状态模式策略模式模板方法模式访…...

2024年汉字小达人区级选拔备考——真题做一做:诗词连线
前面,六分成长介绍了汉字小达人区级选拔样题的第一大题看拼音写汉字,以及第二大题补充成语。这两道题都是填空题,通常在学校进行线下选拔的时候使用。这篇文章介绍第三大题:诗词连线。 诗词连线是2022年(第九届&#x…...

Vite scss 如何引入本地 字体
Vite scss 如何引入本地 字体 最近在用 Vite 改造一个旧项目 Diary,遇到了好多从 Vue 转到 Vite 的问题。 这次这个问题是: scss 里本地字体引入的问题。 一、问题描述 可以看到下面的卡片字体,本来应该是 impact 的,但现在无法…...

扩展 apiserver 连接认证 ip, apiserver证书更新
本文来自我的博客地址 文章目录 问题场景:问题分析:问题解决:查看 apiserver 证书支持的 ip 或 host使用 openssl 生成证书:再次查看 apiserver 证书支持的 ip 或 host 再次尝试将 master 加点加入参考 问题场景: k8s 1.28.1 集群后期新增 vip apiserver 证书不支持 vip 引入…...
)
VUE--保留小数(过滤器)
1.cutOutNum.js export const cutOutNum (num, decimals) > {if (isNaN(num) || (!num && num ! 0)) {return "-";}function toNonExponential(_num) {var m Number(_num).toExponential().match(/\d(?:\.(\d*))?e([-]\d)/);return Number(_num).toF…...

书生·浦语大模型实战营第一次课堂笔记
书生浦语大模型全链路开源体系。大模型是发展通用人工智能的重要途径,是人工通用人工智能的一个重要途径。书生浦语大模型覆盖轻量级、重量级、重量级的三种不同大小模型,可用于智能客服、个人助手等领域。还介绍了书生浦语大模型的性能在多个数据集上全面超过了相似量级或相近…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
