【React】class组件生命周期函数的梳理和总结(第一篇)
1. 前言
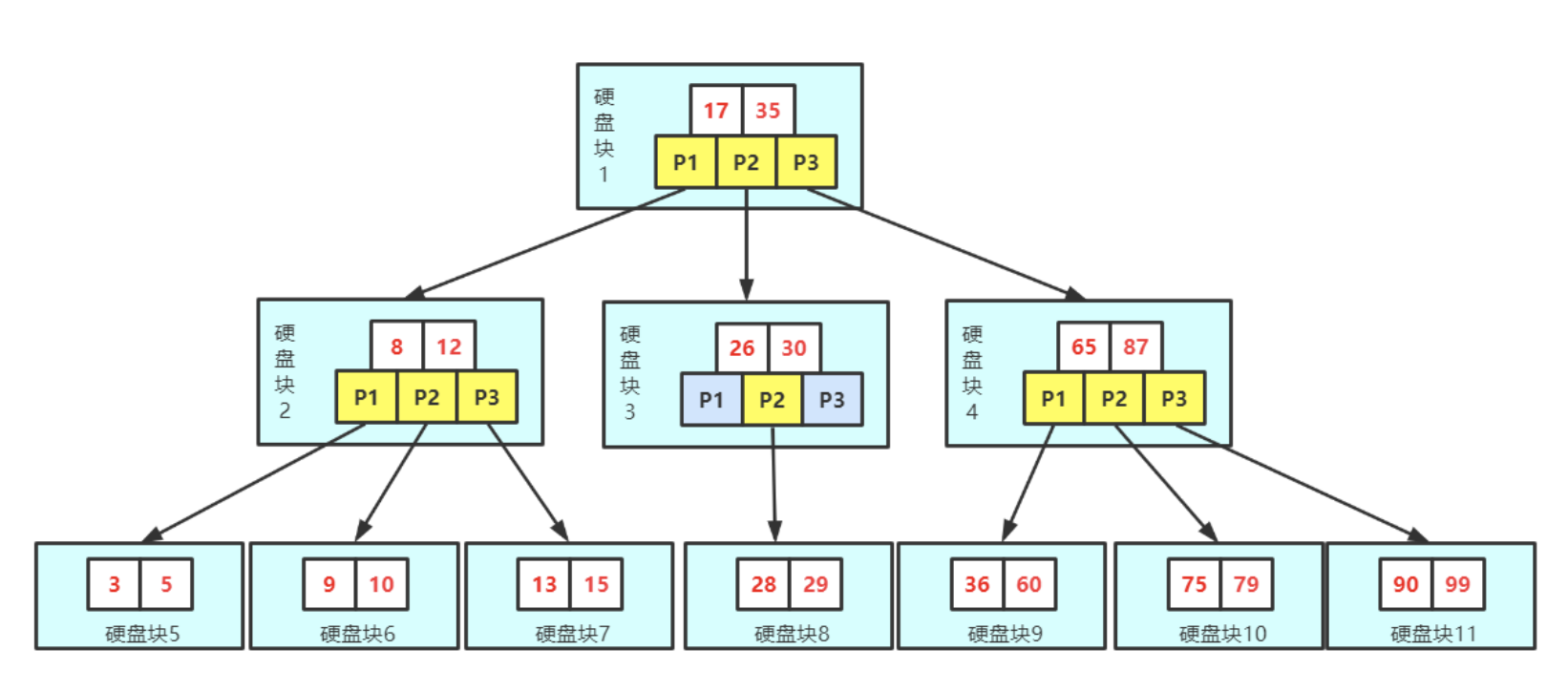
本篇梳理和总结一下React的生命周期函数,方便使用class组件的同学查阅,先上生命周期图谱。

2. 生命周期函数
| 生命周期函数 | 说明 |
| constructor(props) | 功能:如果不需要初始化state或不进行方法绑定,class组件可以不用实现构造函数constructor。 输入:props - 设置组件当前状态props |
| static getDerivedStateFromProps( nextProps, state ) | 功能:静态方法,在调用render方法之前调用,挂载或更新时都会调用,返回一个新对象来更新state。 注:即用新props来更新state 输入: nextProps - 还未更新的接下来props state - 组件当前状态 输出:state -组件新的状态 |
| shouldComponentUpdate( nextProps, nextState ) | 功能:根据该函数返回时,判断React组件输出是否受当前state或props更改的影响,默认行为是state每次发生变化组件都会重新渲染 注:首次渲染或forceUpdate时不用调用该方法 输入: nextProps - 还未更新的接下来props nextState - 还未更新的接下来state 输出:boolean(返回false,则跳过更新) |
| render() | 功能:检查this.props和this.state变化,是纯函数。 注:shouldComponentUpdate返回false,则不调用render 输入:无 输出:ReactElement | 数组或Fragments | Portals | string | number | boolean | null | undefined |
| getSnapshotBeforeUpdate( prevProps, prevState ) | 功能:最近一次渲染输出(提交到DOM节点)之前调用,返回值传递给componentDidUpdate第3个参数,此处适合的操作: 1. 在发生更改前从DOM中捕获一些信息(滚动位置) 输入: prevProps - 在更新之前的props prevState - 在更新之前的state 输出:snapShot |
| componentDidUpdate( prevProps, prevState, snapShot ) | 功能:组件更新后立即调用,首次渲染不执行,适合在此处的操作: 1. 比较前后props发起网络请求 2. DOM操作 注:可以在此处调用setState,但需要包裹在条件语句中,防止死循环 输入: prevProps - 在更新之前的props prevState - 在更新之前的state snapShot -getSnapshotBeforeUpdate返回的快照 |
| componentDidMount() | 功能:组件挂载(插入DOM树)后立即调用,适合在此处的操作: 1. 设置定时器timer 2. 发起网络请求 3. 添加订阅 4. DOM操作 注:可以在此处调用setState,但会导致性能问题 输入:无 |
| componentWillUnmount() | 功能:class组件卸载及销毁之前直接调用,执行必要清理工作: 1. 清除tImer 2. 取消网络请求 3. 清除订阅 注:不能在此处调用setState 输入:无 |
| 异常出错时的生命周期函数 | |
| static getDerivedStateFromError(error) | 功能:当后代组件抛出错误后被调用 注:该函数在渲染阶段调用,不允许出现副作用。 输入:error - 抛出的错误 输出:state -组件新的状态 |
| componentDidCatch(error, info) | 功能:当后代组件抛出错误后被调用 注:该函数在提交阶段调用,允许执行副作用。开发模式错误会冒泡到window,生产模式不会冒泡。 输入: error - 抛出的错误 info - 带有componentStack key的对象,包含组件引发错误的栈信息 |
2.1 挂载
当组件实例被创建并插件DOM时,其生命周期函数调用顺序如下:
- constructor(props)
- static getDerivedStateFromProps()
- render()
- componentDidMount()
2.2 更新
当组件更新时,其生命周期函数调用顺序如下:
- new props、setState和forceUpdate触发更新
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpate()
2.3 卸载
- componentWillUnmount()
3. 总结
学习或复习时,注意各生命周期方法的参数,部分带参数的方法,props在前,state在后,render之前的是nextProps nextState(渲染阶段),render之后的是prevProps, prevState(提交阶段)。
React新的官方文档已再不提生命周期函数,将PureComponent和Component标记为过时的API,笔者猜想React后续不再推荐使用class组件,而是转入函数组件FC,欢迎大家进入Hook的世界。
下一篇:【React】常用Hook函数的梳理和总结(第二篇)-CSDN博客
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:

【React】class组件生命周期函数的梳理和总结(第一篇)
1. 前言 本篇梳理和总结一下React的生命周期函数,方便使用class组件的同学查阅,先上生命周期图谱。 2. 生命周期函数 生命周期函数说明constructor(props) 功能:如果不需要初始化state或不进行方法绑定,class组件可以不用实现构造…...

[每周一更]-(第49期):一名成熟Go开发需储备的知识点(答案篇)- 2
答案篇 1、Go语言基础知识 什么是Go语言?它有哪些特点? Go语言(也称为Golang)是一种由Google开发的开源编程语言。它于2007年首次公开发布,并在2012年正式推出了稳定版本。Go语言旨在提供简单、高效、可靠的编程解决…...

23种设计模式Python版
目录 创建型模式简单工厂模式工厂方法模式抽象工厂模式单例模式原型模式建造者模式 结构型模式适配器模式桥接模式组合模式装饰器模式外观模式享元模式代理模式 行为型模式职责链模式命令模式解释器模式迭代器模式中介者模式备忘录模式观察者模式状态模式策略模式模板方法模式访…...

2024年汉字小达人区级选拔备考——真题做一做:诗词连线
前面,六分成长介绍了汉字小达人区级选拔样题的第一大题看拼音写汉字,以及第二大题补充成语。这两道题都是填空题,通常在学校进行线下选拔的时候使用。这篇文章介绍第三大题:诗词连线。 诗词连线是2022年(第九届&#x…...

Vite scss 如何引入本地 字体
Vite scss 如何引入本地 字体 最近在用 Vite 改造一个旧项目 Diary,遇到了好多从 Vue 转到 Vite 的问题。 这次这个问题是: scss 里本地字体引入的问题。 一、问题描述 可以看到下面的卡片字体,本来应该是 impact 的,但现在无法…...

扩展 apiserver 连接认证 ip, apiserver证书更新
本文来自我的博客地址 文章目录 问题场景:问题分析:问题解决:查看 apiserver 证书支持的 ip 或 host使用 openssl 生成证书:再次查看 apiserver 证书支持的 ip 或 host 再次尝试将 master 加点加入参考 问题场景: k8s 1.28.1 集群后期新增 vip apiserver 证书不支持 vip 引入…...
)
VUE--保留小数(过滤器)
1.cutOutNum.js export const cutOutNum (num, decimals) > {if (isNaN(num) || (!num && num ! 0)) {return "-";}function toNonExponential(_num) {var m Number(_num).toExponential().match(/\d(?:\.(\d*))?e([-]\d)/);return Number(_num).toF…...

书生·浦语大模型实战营第一次课堂笔记
书生浦语大模型全链路开源体系。大模型是发展通用人工智能的重要途径,是人工通用人工智能的一个重要途径。书生浦语大模型覆盖轻量级、重量级、重量级的三种不同大小模型,可用于智能客服、个人助手等领域。还介绍了书生浦语大模型的性能在多个数据集上全面超过了相似量级或相近…...

Mysql为什么只能支持2000w左右的数据量?
首先说明一下: MySQL并没有硬性规定只能支持到2000万左右的数据量。 其实,MySQL能够处理的数据量远远超过这个数字。无论是开源社区版还是商业版, MySQL在适当的硬件和配置下,都能够支持非常大的数据集。 通常所说的“MySQL只能…...

限制选中指定个数CheckBox控件(1/2)
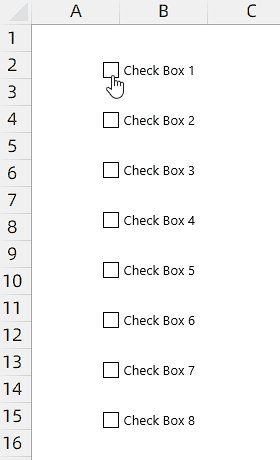
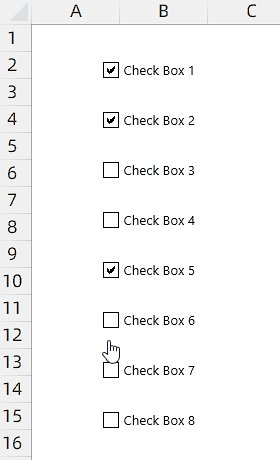
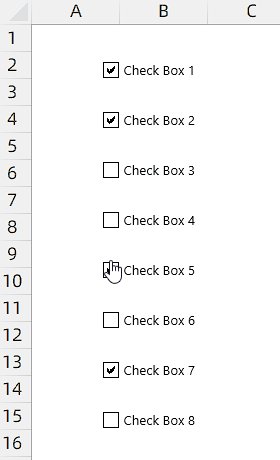
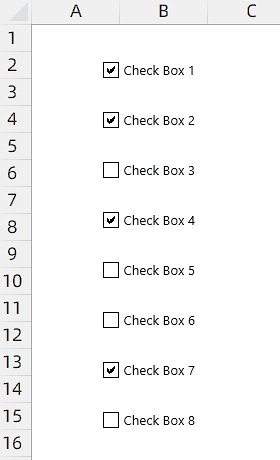
限制选中指定个数CheckBox控件(1/2) 实例需求:工作表中有8个CheckBox控件(下文中简称为控件),现在需要实现限制用户最多只能勾选4个控件。 Dim OnDic As Object Sub CheckboxeEvent()Dim oCB As CheckBox…...

QT中的信号与槽的讲解
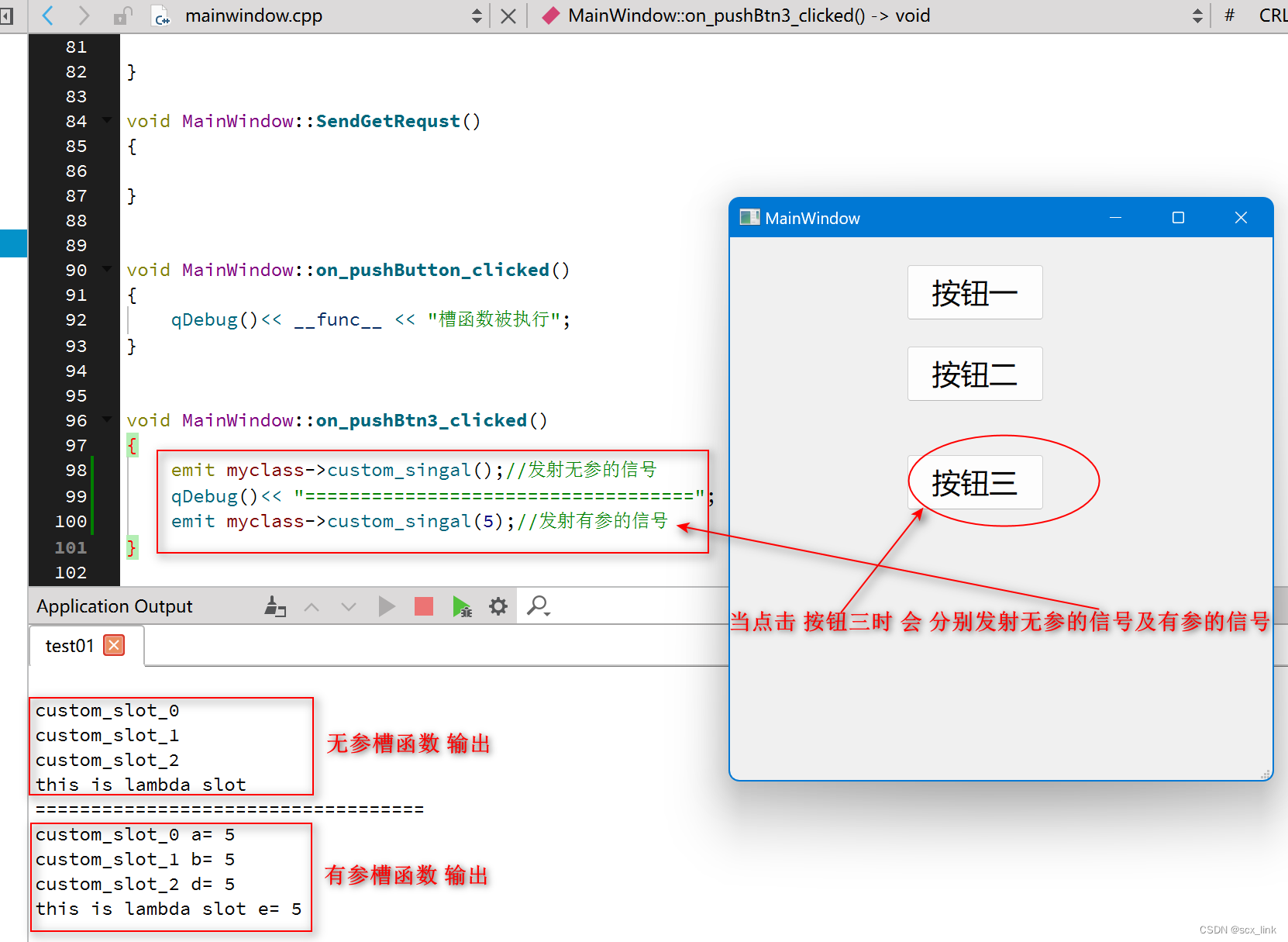
文章目录 信号及其特点槽及其特点代码演示标准信号与标准槽函数方式一方式二 自定义信号和槽connect()函数信号和槽函数存在函数重载的情况下Qt的信号槽机制注意事项 信号及其特点 信号:是一种特殊的函数,又称信号函数,俗称信号,…...

RNN文本分类任务实战
递归神经网络 (RNN): 定义:RNN 是一类专为顺序数据处理而设计的人工神经网络。 顺序处理:RNN 保持一个隐藏状态,该状态捕获有关序列中先前输入的信息,使其适用于涉及顺序依赖关系的任务。词嵌入…...

【算法系列 | 12】深入解析查找算法之—斐波那契查找
序言 心若有阳光,你便会看见这个世界有那么多美好值得期待和向往。 决定开一个算法专栏,希望能帮助大家很好的了解算法。主要深入解析每个算法,从概念到示例。 我们一起努力,成为更好的自己! 今天第12讲,讲…...

全新的C++语言
一、概述 C 的最初目标就是成为 “更好的 C”,因此新的标准首先要对基本的底层编程进行强化,能够反映当前计算机软硬件系统的最新发展和变化(例如多线程)。另一方面,C对多线程范式的支持增加了语言的复杂度࿰…...

three.js 多通道组合
效果: 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div style"border: 1px so…...

编程笔记 html5cssjs 022 HTML表单概要
编程笔记 html5&css&js 022 HTML表单概要 一、<form> 元素二、HTML Form 属性三、操作小结 网页光是输出没有输入可不行,因为输出还是比输入容易,所有就先接触输出,后学习输入。html用来输入的东西叫“表单”。 HTML 表单用于搜…...

三子棋(c语言)
前言: 三子棋是一种民间传统游戏,又叫九宫棋、圈圈叉叉棋、一条龙、井字棋等。游戏规则是双方对战,双方依次在9宫格棋盘上摆放棋子,率先将自己的三个棋子走成一条线就视为胜利。但因棋盘太小,三子棋在很多时候会出现和…...

MySQL-DCL
DCL是数据控制语言,用来管理数据库用户,控制数据库的访问权限。 管理用户:管理哪些用户可以访问哪些数据库 1.查询用户 USE mysql; SELECT * FROM user; 注意: MySQL中用户信息和用户的权限信息都是记录在mysql数据库的user表中的…...

QT开源类库集合
QT开源类库集合 一、自定义控件 QSintQicsTableLongscroll-qtAdvanced Docking System 二、图表控件 QwtQCustomPlotJKQTPlotter 三、网络 QHttpEngineHTTP 四、 音视频 vlc-qt 五、多线程 tasks 六、数据库 EasyQtSql 一、自定义控件 1. QSint 源代码地址:QSint&…...
--算法(2))
C++ STL(2)--算法(2)
算法(2)----STL里的排序函数。 1. sort: 对容器或普通数组中指定范围内的元素进行排序,默认进行升序排序。 sort函数是基于快速排序实现的,属于不稳定排序。 只支持3种容器:array、vector、deque。 如果容器中存储的是自定义的对象ÿ…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
