16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel:
可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势
parallelAxis:
平行坐标系中的坐标轴。
parallel 和 parallelAxis 和直角坐标系和直角坐标X、Y轴关系一致,一样的使用。
文章最后提供完整实例代码,标注注释
注意事项:
axisLabel, 坐标轴刻度标签样式配置 show:false,隐藏的时候,只隐藏没有和下一个轴连接线的数据标签。
inside 坐标轴标签朝向配置视乎无效
线条样式: 如果你想控制各轴之间的连接线条的样式,请在 series 中的 lineStyle 属性中配置
一、配置代码
平行坐标系的配置 parallel
// 平行坐标系的配置
option={parallel:{id:'2', // 组件IDz:'2', // 图层优先级zlevel:'1', // 图形绘制优先级left:'20%', // 距离容器左侧偏移right:'10%', // 距离容器右侧偏移top:'10%', // 距离容器顶部偏移bottom:'10%', // 距离容器底部的偏移width:'100%', // 组件的宽度height:'100%', // 组件的高度layout:'horizontal', // 坐标轴布局方式axisExpandable:true, // 是否允许点击折叠axisExpandCenter:50, // 以哪个轴为中心展开axisExpandCount:5, // 初始化哪些轴处于展开状态axisExpandWidth:50, // 展开状态轴间距axisExpandTriggerOn:'click', // 如何出发展开状态,是点击还是悬浮的时候//坐标轴样式配置parallelAxisDefault:{type:'value', // 轴类型name:'name', // 坐标轴名称nameLocation:'end', // 坐标轴名称显示位置nameGap:20, // 坐标轴名称和轴线之间距离nameRotate:90, // 坐标轴名称旋转角度inverse:true, // 是否反向坐标轴boundaryGap:['20%','20%'], // 坐标轴两边留白min:0, // 坐标轴刻度最小值max:100, // 坐标轴刻度最大值scale:true, // 坐标轴是否脱离0刻度splitNumber:5, // 坐标轴分割段数minInterval:5, // 自动计算坐标轴最小间隔大小maxInterval:5, // 自动计算坐标轴最大间隔大小interval:5, // 强制设置坐标轴分割间隔logBase:10, // 对数轴的底数silent:true, // 坐标轴是否静态无法交互triggerEvent:true, // 坐标轴标签是否响应和触发鼠标事件animation:true, // 是否开启动画animationThreshold:200, // 开启动画阈值animationDuration:100, // 初始动画的时长animationEasing:'cubicOut', // 初始动画的缓动效果animationDelay:100, // 初始动画延迟animationDurationUpdate:100, // 数据更新动画时长animationEasingUpdate:100, // 数据更新动画缓动效果animationDelayUpdata:100, // 数据更新动画的延迟// 坐标轴名称样式nameTextStyle:{ color:'red', // 字体颜色fontStyle:'normal', // 文字字体风格fontWeight:'bold', // 文字字体粗细fontFamily:'serif', // 字体系列fontSize:12, // 字体大小align:'left', // 字体水平对齐方式verticalAlign:'top', // 文字垂直对齐方式lineHeight:56, // 行高backgroundColor:'red', // 文字块背景颜色borderColor:'red', // 文字块边框颜色borderWidth:20, // 文字边框宽度borderType:'solid', // 文字块边框描边类型borderDashOffset:10, // 虚线的偏移量borderRadius:40, // 文字块的圆角padding:[2,2,2,2], // 文字块内边距shadowColor:'red', // 文字块的背景阴影颜色shadowBlur:10, // 文字块的背景阴影长度shadowOffsetX:10, // 阴影水平偏移量shadowOffsetY:10, // 阴影垂直偏移量width:120, // 文本显示宽度height:120, // 文本显示高度textBorderColor:'red', // 文字本身的描边颜色textBorderWidth:20, // 文字本身的描边宽度textBorderType:'solid', // 文字的描边类型textBorderDashOffset:20, // 虚线的偏移量textShadowColor:'red', // 文字阴影颜色textShadowBlur:10, // 文字阴影长度textShadowOffsetX:10, // 文字阴影水平偏移量textShadowOffsetY:10, // 文字阴影垂直偏移量overflow:'none', // 文字超出宽度时,是截断还是换行ellipsis:'···', // 文字截断时,末尾显示内容 // 富文本rich:{a:{color:'red',lineHeight:10, } } },// 坐标轴线的样式axisLine:{show:true, // 是否显示坐标轴轴线symbol:'none', // 轴线两边箭头symbolSize:[10,15], // 轴线两边箭头大小symbolOffset:[0,0], // 轴线两边的箭头偏移// 轴线样式lineStyle:{color:'red', // 轴线颜色width:5, // 轴线宽度 type:'solid', // 轴线类型dashOffset:10, // 轴线为虚线时的偏移量cap:'butt', // 轴线末端形状join:'bevel', // 线段相连部分的图形miterLimit:10, // join 为 miter 时,斜截面比例shadowBlur:10, // 轴线阴影模糊大小shadowColor:'red', // 轴线阴影颜色shadowOffsetX:10, // 轴线阴影水平偏移量shadowOffsetY:10, // 轴线阴影垂直偏移量opacity:0.5, // 轴线透明度 } },// 坐标轴刻度的样式axisTick:{show:true, // 是否显示坐标轴刻度alignWithLabel:true, // boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐 interval:1, // 坐标轴刻度显示间隔inside:true, // 坐标轴刻度是否朝内length:10, // 坐标轴刻度的长度// 刻度线的样式lineStyle:{// ··· 与上方的 axisLine 中 lineStyle 内容一张 }},// 坐标轴次刻度线的样式minorTick:{show:false, // 是否显示次刻度线splitNumber:5, // 次刻度分割数,默认为 5段length:3, // 次刻度的长度// 次刻度线的样式lineStyle:{// ··· 与上方的 axisLine 中 lineStyle 内容一张 }, },// 坐标轴刻度标签样式axisLabel:{show:true, // 是否显示刻度标签interval:'auto', // 坐标轴刻度标签显示间隔inside:true, // 刻度标签是否朝内rotate:-90, // 刻度标签旋转角度margin:10, // 刻度标签与轴线之间的距离formatter:'{value}', // 刻度标签内容格式器showMinLabel:true, // 是否显示最小的 labelshowMaxLabel:true, // 是否显示最大的 labelhideOverlap:true, // 是否隐藏重叠的标签color:'red', // 字体颜色fontStyle:'normal', // 文字字体风格fontWeight:'bold', // 文字字体粗细fontFamily:'serif', // 字体系列fontSize:12, // 字体大小align:'left', // 字体水平对齐方式verticalAlign:'top', // 文字垂直对齐方式lineHeight:56, // 行高backgroundColor:'red', // 文字块背景颜色borderColor:'red', // 文字块边框颜色borderWidth:20, // 文字边框宽度borderType:'solid', // 文字块边框描边类型borderDashOffset:10, // 虚线的偏移量borderRadius:40, // 文字块的圆角padding:[2,2,2,2], // 文字块内边距shadowColor:'red', // 文字块的背景阴影颜色shadowBlur:10, // 文字块的背景阴影长度shadowOffsetX:10, // 阴影水平偏移量shadowOffsetY:10, // 阴影垂直偏移量width:120, // 文本显示宽度height:120, // 文本显示高度textBorderColor:'red', // 文字本身的描边颜色textBorderWidth:20, // 文字本身的描边宽度textBorderType:'solid', // 文字的描边类型textBorderDashOffset:20, // 虚线的偏移量textShadowColor:'red', // 文字阴影颜色textShadowBlur:10, // 文字阴影长度textShadowOffsetX:10, // 文字阴影水平偏移量textShadowOffsetY:10, // 文字阴影垂直偏移量overflow:'none', // 文字超出宽度时,是截断还是换行ellipsis:'···', // 文字截断时,末尾显示内容 // 富文本rich:{a:{color:'red',lineHeight:10, }, }, },// 类目数据data:[{value:'name', // 数据类目名称textStyle:{// ··· 与坐标轴名称样式 nameTextStyle 的内容配置一致} } ] }, }}平行坐标系坐标轴配置 parallelAxis
// parallelAxis 配置
option={parallelAxis:{id:'5', // 组件的IDdim:10, // 坐标轴的维度序号parallelIndex:0, // 坐标轴对应的坐标系realtime:true, // 是否开启坐标轴刷选type:'value', // 轴类型name:'name', // 坐标轴名称nameLocation:'end', // 坐标轴名称显示位置nameGap:20, // 坐标轴名称和轴线之间距离nameRotate:90, // 坐标轴名称旋转角度inverse:true, // 是否反向坐标轴boundaryGap:['20%','20%'], // 坐标轴两边留白min:0, // 坐标轴刻度最小值max:100, // 坐标轴刻度最大值scale:true, // 坐标轴是否脱离0刻度splitNumber:5, // 坐标轴分割段数minInterval:5, // 自动计算坐标轴最小间隔大小maxInterval:5, // 自动计算坐标轴最大间隔大小interval:5, // 强制设置坐标轴分割间隔logBase:10, // 对数轴的底数silent:true, // 坐标轴是否静态无法交互triggerEvent:true, // 坐标轴标签是否响应和触发鼠标事件animation:true, // 是否开启动画animationThreshold:200, // 开启动画阈值animationDuration:100, // 初始动画的时长animationEasing:'cubicOut', // 初始动画的缓动效果animationDelay:100, // 初始动画延迟animationDurationUpdate:100, // 数据更新动画时长animationEasingUpdate:100, // 数据更新动画缓动效果animationDelayUpdata:100, // 数据更新动画的延迟// 坐标轴上的刷选样式areaSelectStyle:{width:20, // 选框宽度borderColor:'red', // 选框的边框颜色borderWidth:10, // 选框的边框宽度color:'red', // 选框的填充颜色opacity:0.8, // 选框的透明度 }// 坐标轴名称样式nameTextStyle:{ color:'red', // 字体颜色fontStyle:'normal', // 文字字体风格fontWeight:'bold', // 文字字体粗细fontFamily:'serif', // 字体系列fontSize:12, // 字体大小align:'left', // 字体水平对齐方式verticalAlign:'top', // 文字垂直对齐方式lineHeight:56, // 行高backgroundColor:'red', // 文字块背景颜色borderColor:'red', // 文字块边框颜色borderWidth:20, // 文字边框宽度borderType:'solid', // 文字块边框描边类型borderDashOffset:10, // 虚线的偏移量borderRadius:40, // 文字块的圆角padding:[2,2,2,2], // 文字块内边距shadowColor:'red', // 文字块的背景阴影颜色shadowBlur:10, // 文字块的背景阴影长度shadowOffsetX:10, // 阴影水平偏移量shadowOffsetY:10, // 阴影垂直偏移量width:120, // 文本显示宽度height:120, // 文本显示高度textBorderColor:'red', // 文字本身的描边颜色textBorderWidth:20, // 文字本身的描边宽度textBorderType:'solid', // 文字的描边类型textBorderDashOffset:20, // 虚线的偏移量textShadowColor:'red', // 文字阴影颜色textShadowBlur:10, // 文字阴影长度textShadowOffsetX:10, // 文字阴影水平偏移量textShadowOffsetY:10, // 文字阴影垂直偏移量overflow:'none', // 文字超出宽度时,是截断还是换行ellipsis:'···', // 文字截断时,末尾显示内容 // 富文本rich:{a:{color:'red',lineHeight:10, } } },// 坐标轴线的样式axisLine:{show:true, // 是否显示坐标轴轴线symbol:'none', // 轴线两边箭头symbolSize:[10,15], // 轴线两边箭头大小symbolOffset:[0,0], // 轴线两边的箭头偏移// 轴线样式lineStyle:{color:'red', // 轴线颜色width:5, // 轴线宽度 type:'solid', // 轴线类型dashOffset:10, // 轴线为虚线时的偏移量cap:'butt', // 轴线末端形状join:'bevel', // 线段相连部分的图形miterLimit:10, // join 为 miter 时,斜截面比例shadowBlur:10, // 轴线阴影模糊大小shadowColor:'red', // 轴线阴影颜色shadowOffsetX:10, // 轴线阴影水平偏移量shadowOffsetY:10, // 轴线阴影垂直偏移量opacity:0.5, // 轴线透明度 } },// 坐标轴刻度的样式axisTick:{show:true, // 是否显示坐标轴刻度alignWithLabel:true, // boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐 interval:1, // 坐标轴刻度显示间隔inside:true, // 坐标轴刻度是否朝内length:10, // 坐标轴刻度的长度// 刻度线的样式lineStyle:{// ··· 与上方的 axisLine 中 lineStyle 内容一张 }},// 坐标轴次刻度线的样式minorTick:{show:false, // 是否显示次刻度线splitNumber:5, // 次刻度分割数,默认为 5段length:3, // 次刻度的长度// 次刻度线的样式lineStyle:{// ··· 与上方的 axisLine 中 lineStyle 内容一张 }, },// 坐标轴刻度标签样式axisLabel:{show:true, // 是否显示刻度标签interval:'auto', // 坐标轴刻度标签显示间隔inside:true, // 刻度标签是否朝内rotate:-90, // 刻度标签旋转角度margin:10, // 刻度标签与轴线之间的距离formatter:'{value}', // 刻度标签内容格式器showMinLabel:true, // 是否显示最小的 labelshowMaxLabel:true, // 是否显示最大的 labelhideOverlap:true, // 是否隐藏重叠的标签color:'red', // 字体颜色fontStyle:'normal', // 文字字体风格fontWeight:'bold', // 文字字体粗细fontFamily:'serif', // 字体系列fontSize:12, // 字体大小align:'left', // 字体水平对齐方式verticalAlign:'top', // 文字垂直对齐方式lineHeight:56, // 行高backgroundColor:'red', // 文字块背景颜色borderColor:'red', // 文字块边框颜色borderWidth:20, // 文字边框宽度borderType:'solid', // 文字块边框描边类型borderDashOffset:10, // 虚线的偏移量borderRadius:40, // 文字块的圆角padding:[2,2,2,2], // 文字块内边距shadowColor:'red', // 文字块的背景阴影颜色shadowBlur:10, // 文字块的背景阴影长度shadowOffsetX:10, // 阴影水平偏移量shadowOffsetY:10, // 阴影垂直偏移量width:120, // 文本显示宽度height:120, // 文本显示高度textBorderColor:'red', // 文字本身的描边颜色textBorderWidth:20, // 文字本身的描边宽度textBorderType:'solid', // 文字的描边类型textBorderDashOffset:20, // 虚线的偏移量textShadowColor:'red', // 文字阴影颜色textShadowBlur:10, // 文字阴影长度textShadowOffsetX:10, // 文字阴影水平偏移量textShadowOffsetY:10, // 文字阴影垂直偏移量overflow:'none', // 文字超出宽度时,是截断还是换行ellipsis:'···', // 文字截断时,末尾显示内容 // 富文本rich:{a:{color:'red',lineHeight:10, }, }, },// 类目数据data:[{value:'name', // 数据类目名称textStyle:{// ··· 与坐标轴名称样式 nameTextStyle 的内容配置一致} } ] }
}二、解剖图

三、 实例配置代码
使用:

option 配置代码
var dataBJ = [[1, 55, 9, 56, 0.46, 18, 6, '良'],[2, 25, 11, 21, 0.65, 34, 9, '优'],[3, 56, 7, 63, 0.3, 14, 5, '良'],[4, 33, 7, 29, 0.33, 16, 6, '优'],[5, 42, 24, 44, 0.76, 40, 16, '优'],[6, 82, 58, 90, 1.77, 68, 33, '良'],[7, 74, 49, 77, 1.46, 48, 27, '良'],[8, 78, 55, 80, 1.29, 59, 29, '良'],[9, 267, 216, 280, 4.8, 108, 64, '重度污染'],[20, 22, 8, 17, 0.48, 23, 10, '优'],[21, 39, 15, 36, 0.61, 29, 13, '优'],[22, 94, 69, 114, 2.08, 73, 39, '良'],[23, 99, 73, 110, 2.43, 76, 48, '良'],[24, 31, 12, 30, 0.5, 32, 16, '优'],[25, 42, 27, 43, 1, 53, 22, '优'],[26, 154, 117, 157, 3.05, 92, 58, '中度污染'],[27, 234, 185, 230, 4.09, 123, 69, '重度污染'],[28, 160, 120, 186, 2.77, 91, 50, '中度污染'],[29, 134, 96, 165, 2.76, 83, 41, '轻度污染'],[30, 52, 24, 60, 1.03, 50, 21, '良'],[31, 46, 5, 49, 0.28, 10, 6, '优']
];
var dataGZ = [[1, 26, 37, 27, 1.163, 27, 13, '优'],[2, 85, 62, 71, 1.195, 60, 8, '良'],[3, 78, 38, 74, 1.363, 37, 7, '良'],[4, 21, 21, 36, 0.634, 40, 9, '优'],[5, 41, 42, 46, 0.915, 81, 13, '优'],[6, 56, 52, 69, 1.067, 92, 16, '良'],[7, 64, 30, 28, 0.924, 51, 2, '良'],[8, 55, 48, 74, 1.236, 75, 26, '良'],[9, 76, 85, 113, 1.237, 114, 27, '良'],[10, 91, 81, 104, 1.041, 56, 40, '良'],[22, 84, 94, 140, 2.238, 68, 18, '良'],[23, 93, 77, 104, 1.165, 53, 7, '良'],[24, 99, 130, 227, 3.97, 55, 15, '良'],[25, 146, 84, 139, 1.094, 40, 17, '轻度污染'],[26, 113, 108, 137, 1.481, 48, 15, '轻度污染'],[27, 81, 48, 62, 1.619, 26, 3, '良'],[28, 56, 48, 68, 1.336, 37, 9, '良'],[29, 82, 92, 174, 3.29, 0, 13, '良'],[30, 106, 116, 188, 3.628, 101, 16, '轻度污染'],[31, 118, 50, 0, 1.383, 76, 11, '轻度污染']
];
var dataSH = [[1, 91, 45, 125, 0.82, 34, 23, '良'],[2, 65, 27, 78, 0.86, 45, 29, '良'],[3, 83, 60, 84, 1.09, 73, 27, '良'],[4, 109, 81, 121, 1.28, 68, 51, '轻度污染'],[5, 106, 77, 114, 1.07, 55, 51, '轻度污染'],[6, 109, 81, 121, 1.28, 68, 51, '轻度污染'],[7, 106, 77, 114, 1.07, 55, 51, '轻度污染'],[8, 89, 65, 78, 0.86, 51, 26, '良'],[9, 53, 33, 47, 0.64, 50, 17, '良'],[10, 80, 55, 80, 1.01, 75, 24, '良'],[11, 117, 81, 124, 1.03, 45, 24, '轻度污染'],[12, 99, 71, 142, 1.1, 62, 42, '良'],[13, 95, 69, 130, 1.28, 74, 50, '良'],[14, 116, 87, 131, 1.47, 84, 40, '轻度污染'],[15, 108, 80, 121, 1.3, 85, 37, '轻度污染'],[16, 134, 83, 167, 1.16, 57, 43, '轻度污染'],[17, 79, 43, 107, 1.05, 59, 37, '良'],[18, 71, 46, 89, 0.86, 64, 25, '良'],[26, 39, 24, 38, 0.61, 47, 17, '优'],[27, 39, 24, 39, 0.59, 50, 19, '优'],[28, 93, 68, 96, 1.05, 79, 29, '良'],[29, 188, 143, 197, 1.66, 99, 51, '中度污染'],[30, 174, 131, 174, 1.55, 108, 50, '中度污染'],[31, 187, 143, 201, 1.39, 89, 53, '中度污染']
];var schema = [{ name: 'date', index: 0, text: '日期' },{ name: 'AQIindex', index: 1, text: 'AQI' },{ name: 'PM25', index: 2, text: 'PM2.5' },{ name: 'PM10', index: 3, text: 'PM10' },{ name: 'CO', index: 4, text: ' CO' },{ name: 'NO2', index: 5, text: 'NO2' },{ name: 'SO2', index: 6, text: 'SO2' },{ name: '等级', index: 7, text: '等级' }
];
// 线条样式
var lineStyle = {normal: {width: 1.5,opacity: 0.5}
};
option = {// 调色板color: ['#c23531', '#91c7ae', '#dd8668'],legend: {data: ['北京', '上海', '广州'],itemGap: 20},// 平行坐标系配置parallel: [{left: '2%',right: '13%',width:'40%',height:'40%',top: '12%',// 该坐标系中坐标轴的样式parallelAxisDefault: {type: 'value',name: 'AQI指数',nameLocation: 'end',nameGap: 20,nameTextStyle: {fontSize: 12},// 坐标轴的标签配置axisLabel:{show:true,color:'red',fontSize:14},}},{left: '52%',width:'40%',height:'40%',top: '12%',parallelAxisDefault: {type: 'value',name: 'AQI指数',nameLocation: 'end',nameGap: 20,axisLabel:{show:true,fontSize:12,color:'green',},nameTextStyle: {fontSize: 12}}},{left: 'center',width:'60%',height:'35%',bottom: '2%',parallelAxisDefault: {type: 'value',name: 'AQI指数',nameLocation: 'end',nameGap: 20,nameTextStyle: {fontSize: 12},// 显示次刻度线minorTick:{show:true,},axisLabel:{show:true,fontSize:14},}},],// 平行坐标系 坐标轴配置parallelAxis: [// 第一个平行坐标系的轴配置,北京{dim: 0,name: schema[0].text,inverse: true,max: 31,nameLocation: 'start'},{ dim: 1, name: schema[1].text },{ dim: 2, name: schema[2].text },{ dim: 3, name: schema[3].text },{ dim: 4, name: schema[4].text },{ dim: 5, name: schema[5].text },{ dim: 6, name: schema[6].text },{dim: 7,name: schema[7].text,type: 'category',data: ['优', '良', '轻度污染', '中度污染', '重度污染', '严重污染']},// 第二个平行坐标系的轴配置,上海{dim: 0,name: schema[0].text,parallelIndex:1,inverse: true,max: 31,nameLocation: 'start'},{ dim: 1, parallelIndex:1, name: schema[1].text },{ dim: 2, parallelIndex:1, name: schema[2].text },{ dim: 3, parallelIndex:1, name: schema[3].text },{ dim: 4, parallelIndex:1, name: schema[4].text },{ dim: 5, parallelIndex:1, name: schema[5].text },{ dim: 6, parallelIndex:1, name: schema[6].text },{dim: 7,name: schema[7].text,parallelIndex:1,type: 'category',data: ['优', '良', '轻度污染', '中度污染', '重度污染', '严重污染']},// 第三个平行坐标系的轴配置,广州{dim: 0,name: schema[0].text,parallelIndex:2,inverse: true,max: 31,nameLocation: 'start'},{ dim: 1, parallelIndex:2, name: schema[1].text },{ dim: 2, parallelIndex:2, name: schema[2].text },{ dim: 3, parallelIndex:2, name: schema[3].text },{ dim: 4, parallelIndex:2, name: schema[4].text },{ dim: 5, parallelIndex:2, name: schema[5].text },{ dim: 6, parallelIndex:2, name: schema[6].text },{dim: 7,name: schema[7].text,parallelIndex:2,type: 'category',data: ['优', '良', '轻度污染', '中度污染', '重度污染', '严重污染']}],series: [{// 默认绑定至第一个平行坐标系中name: '北京',type: 'parallel',lineStyle: lineStyle,data: dataBJ},{name: '上海',type: 'parallel',lineStyle: lineStyle,// 绑定至第二个平行坐标系中parallelIndex:1,data: dataSH},{name: '广州',type: 'parallel',// 绑定至第三个平行坐标系中parallelIndex:2,lineStyle: lineStyle,data: dataGZ}]
};相关文章:

16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel: 可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势 parallelAxis: 平行坐标系中的坐标轴。 parallel 和 parallelAx…...

SqlServer内存使用情况
-- 查询执行中sql语句 SELECT TOP 500 [session_id], [request_id], [start_time] AS 开始时间, getdate() as 当前时间, [status] AS 状态, [command] AS 命令, dest.[text] AS sql语句, DB_NAME([database_id]) AS 数据库名, [blocking_session_id] AS 正在阻塞其他会话的会话…...

谈谈我的三次考研经历
阿七经历过三次考研。 第一次,大四毕业那年,大三开始有紧迫感,因为大学几年什么也没学会,毕业考试成绩从第二个学期开始就一路下滑,每次都是考前一周突击,最后擦着及格线通过。 大三就开始和几个同学组队…...

红队打靶练习:SAR: 1
目录 信息收集 1、arp 2、netdiscover 3、nmap 4、nikto 5、whatweb 小结 目录探测 1、gobuster 2、dirsearch WEB CMS 1、cms漏洞探索 2、RCE漏洞利用 提权 get user.txt 本地提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface:…...

WSL 与真实 linux 环境区别有多大?
随着 Windows 系统的不断发展和完善,WSL(Windows Subsystem for Linux)作为 Windows 10 的一个功能,为 Windows 用户提供了一个可以在 Windows 环境下运行 Linux 二进制可执行文件的环境。然而,尽管 WSL 为用户提供了一…...

Springboot和Spring有什么区别
SpringBoot和Spring的关系 不是:从马车到汽车那种交通出行的颠覆,从燃油车到纯电动车那种能源利用的变革,从人工驾驶到AI智能那种驾驶方式的升级。总之,不是产品的升级换代,不是谁要替换谁。而是:汽车从手…...

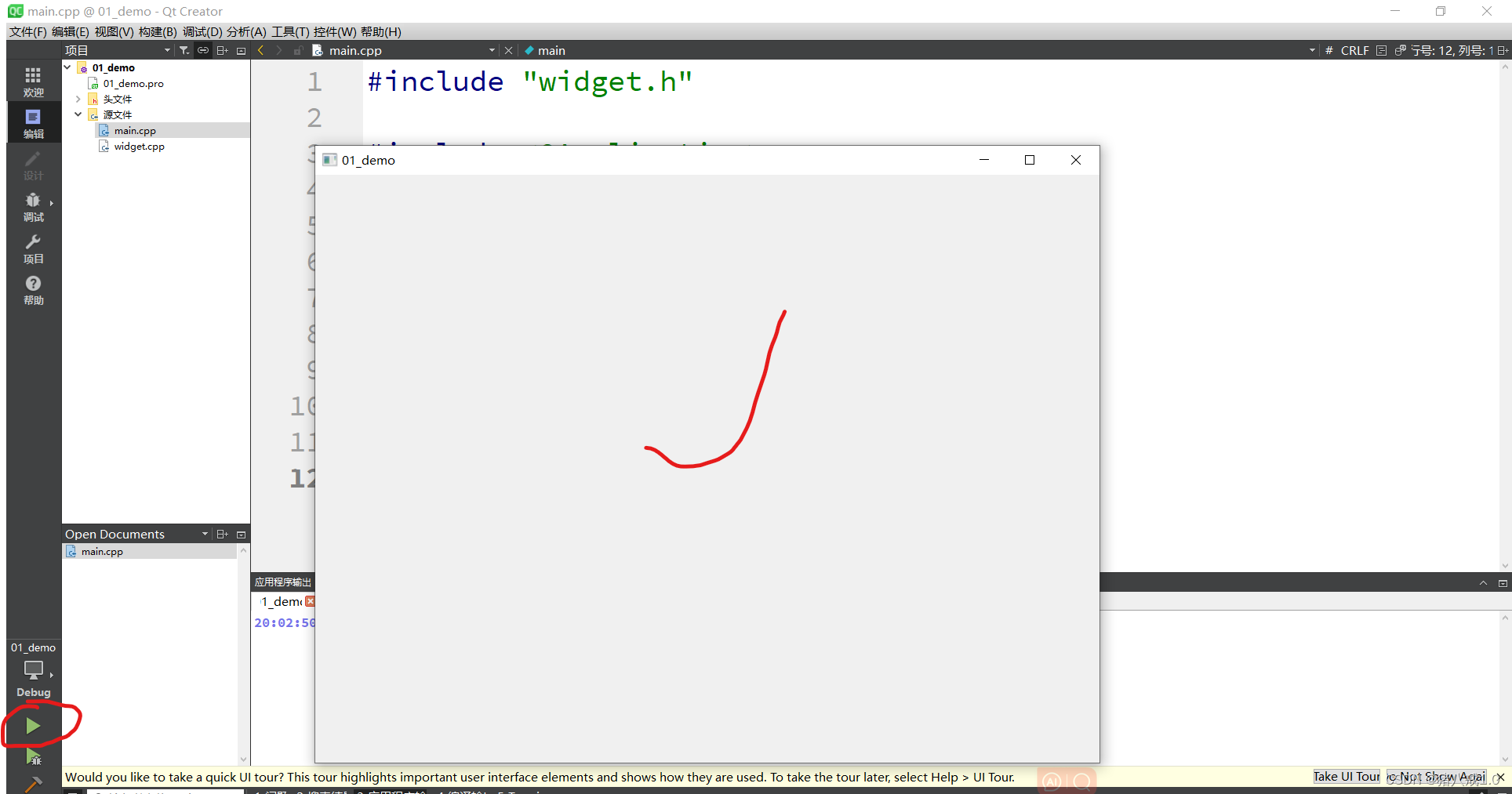
创建Qt项目
项目工程名称一般不要有特殊符号,不要有中文 项目工程保存路径可修改的,但路径不要带中文 构建系统,有3种,这里使用qmake qmake和cmake区别 构建过程不同,项目管理不同。 1、构建过程,qmake是Qt框架自带的…...
总目录)
钢铁企业电力设计手册(上下册)总目录
《钢铁企业电力设计手册》总目录 上册 第1章 高压供配电系统 第2章 负荷计算 第3章 供电系统中的有功和无功冲击负荷 第4章 短路电流计算 第5章 电压偏差和电压波动 第6章 电技术节能 第7章 自备电厂及柴油机组发电 第8章 电弧炉供电 第9章 能源管理系统(电力部分&a…...

Activemq存储KahaDb详解
引言 ActiveMQ在不提供持久化的情况下,数据保存在内存中,一旦应用崩溃或者重启之后,数据都将会丢失,这显然在大部分情况下是我们所不希望的。对此ActiveMQ提供了两种持久化方式以供选择。 kahaDB kahaDB是一个基于文件…...
)
嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)
嵌入式C语言–ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) 嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)一. ROM(Re…...

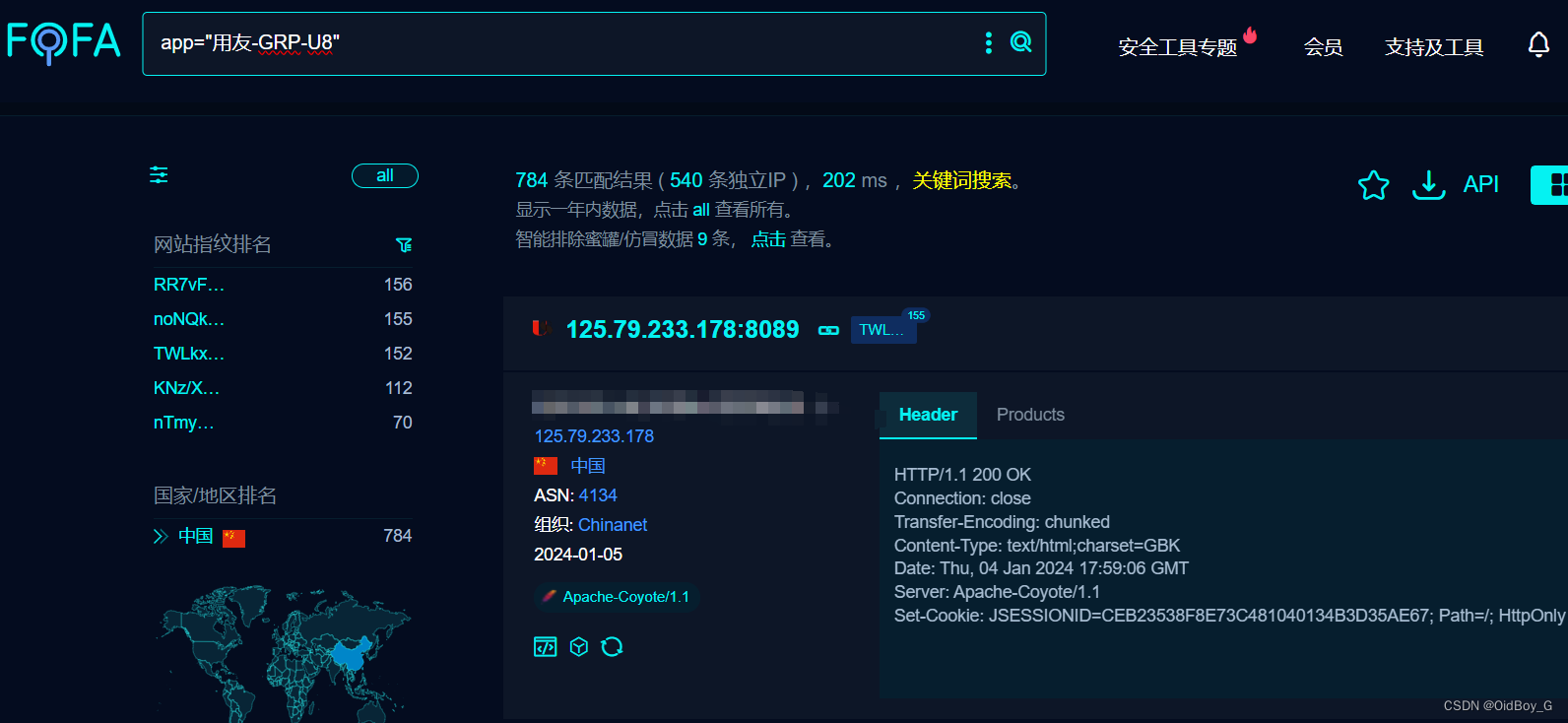
用友GRP-U8 ufgovbank.class XXE漏洞复现
0x01 产品简介 用友GRP-U8R10行政事业财务管理软件是用友公司专注于国家电子政务事业,基于云计算技术所推出的新一代产品,是我国行政事业财务领域最专业的政府财务管理软件。 0x02 漏洞概述 用友GRP-U8R10 ufgovbank.class 存在XML实体注入漏洞,攻击者可利用xxe漏洞获取服…...

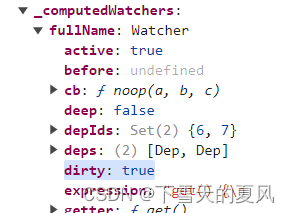
Vue2 - computed 和 method 的原理区别
目录 1,简单对比2,原理的不同1,method 的处理2,computed 的处理实现缓存触发更新 3,触发更新时的问题 1,简单对比 computed 当做属性使用,method 当做方法使用。computed 可以提供 getter 和 s…...

Python开发环境搭建
Python程序设计语言是解释型语言,其广泛应用于运维开发领域、数据分析领域、人工智能领域,本文主要描述Python开发环境的搭建。 www.python.org 如上所示,从官方网站下载Python最新的稳定版本3.12.1 如上所示,在本地的开发环境安…...

使用Go语言的HTTP客户端进行并发请求
Go语言是一种高性能、简洁的编程语言,它非常适合用于构建并发密集型的网络应用。在Go中,标准库提供了强大的HTTP客户端和服务器功能,使得并发HTTP请求变得简单而高效。 首先,让我们了解为什么需要并发HTTP请求。在许多应用场景中…...

吴恩达深度学习l2week2编程作业—Optimization Methods(最新中文跑通版)
到目前为止,您一直使用渐变下降来更新参数并将成本降至最低。在本笔记本中,您将获得一些更先进的优化方法的技能,这些方法可以加快学习速度,甚至可能使您获得更好的成本函数最终值。拥有一个好的优化算法可能是等待几天与只需几个…...

每日一题——LeetCode1089.复写0
方法一 splice: 通过数组的slice方法,碰到 0就在后面加一个0,最后截取原数组的长度,舍弃后面部分。 但这样做是违反了题目的要求,不要在超过该数组长度的位置写入元素。 var duplicateZeros function(arr) {var le…...

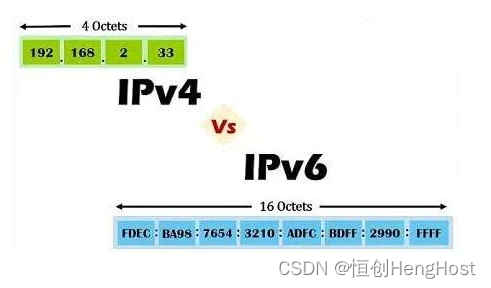
IPv6和IPv4在技术层面的区别
随着互联网的不断发展,IPv4地址资源已经逐渐枯竭,而IPv6地址的使用逐渐成为趋势。IPv6和IPv4作为互联网协议的两个版本,在技术层面存在许多区别。本文将从地址空间、地址表示方法、路由协议、安全性、移动性以及网络性能等方面对IPv6和IPv4进…...

如何充值GPT会员账号?
详情点击链接:如何充值GPT会员账号? 一OpenAI 1.最新大模型GPT-4 Turbo 2.最新发布的高级数据分析,AI画图,图像识别,文档API 3.GPT Store 4.从0到1创建自己的GPT应用 5. 模型Gemini以及大模型Claude2二定制自己的…...

设计模式:单例模式
文章目录 1、概念2、实现方式1、懒汉式2、饿汉式3、双检锁/双重校验锁4、登记式/静态内部类5、枚举6、容器实现单例 1、概念 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创…...

启动 Mac 时显示闪烁的问号
启动 Mac 时显示闪烁的问号 如果启动时在 Mac 屏幕上看到闪烁的问号,这意味着你的 Mac 无法找到自身的系统软件。 如果 Mac 启动时出现闪烁的问号且无法继续启动,请尝试以下步骤。 1.通过按住其电源按钮几秒钟来关闭 Mac。 2.按一下电源按钮…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
