AntV-G6 -- 将G6图表应用到项目中
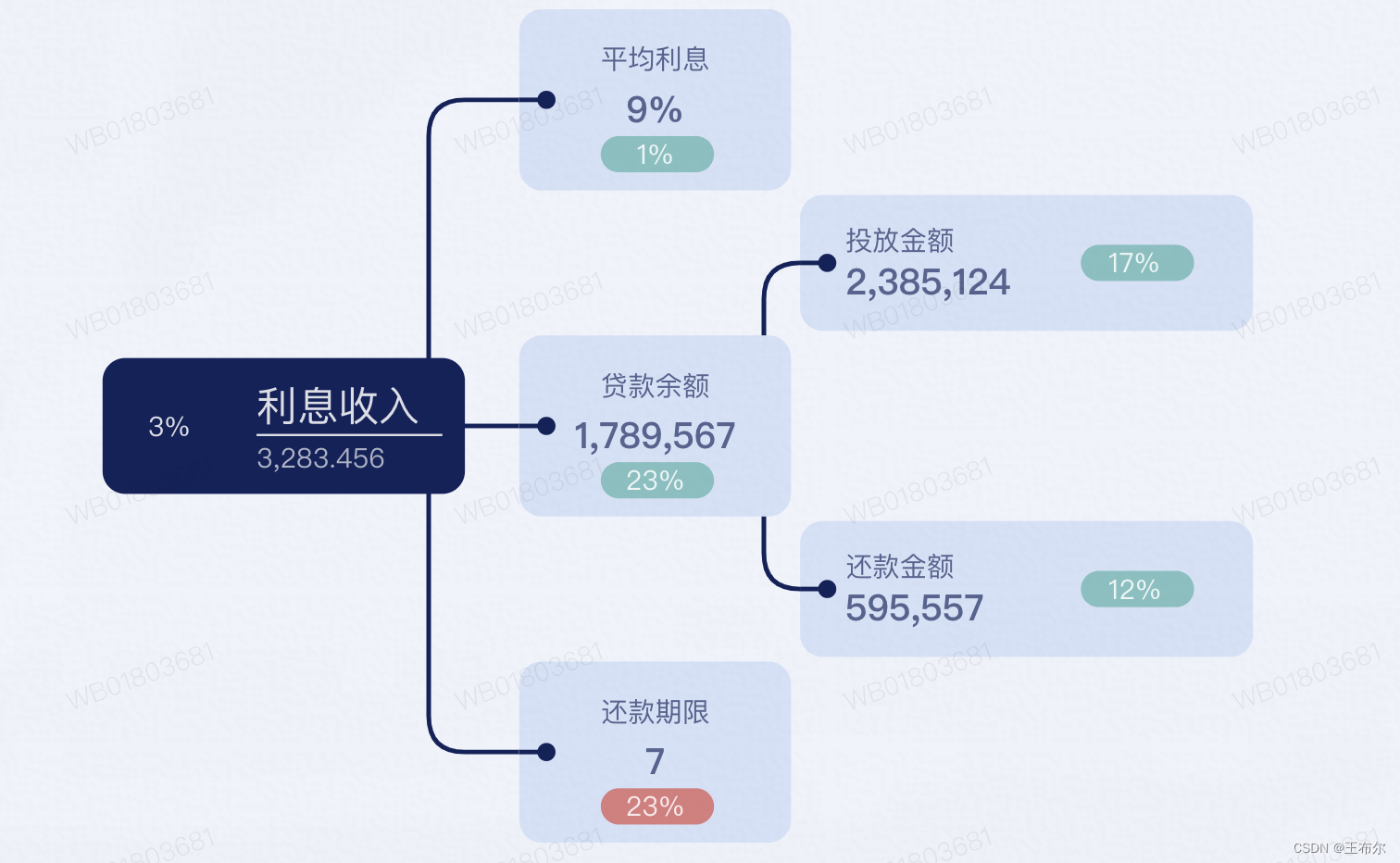
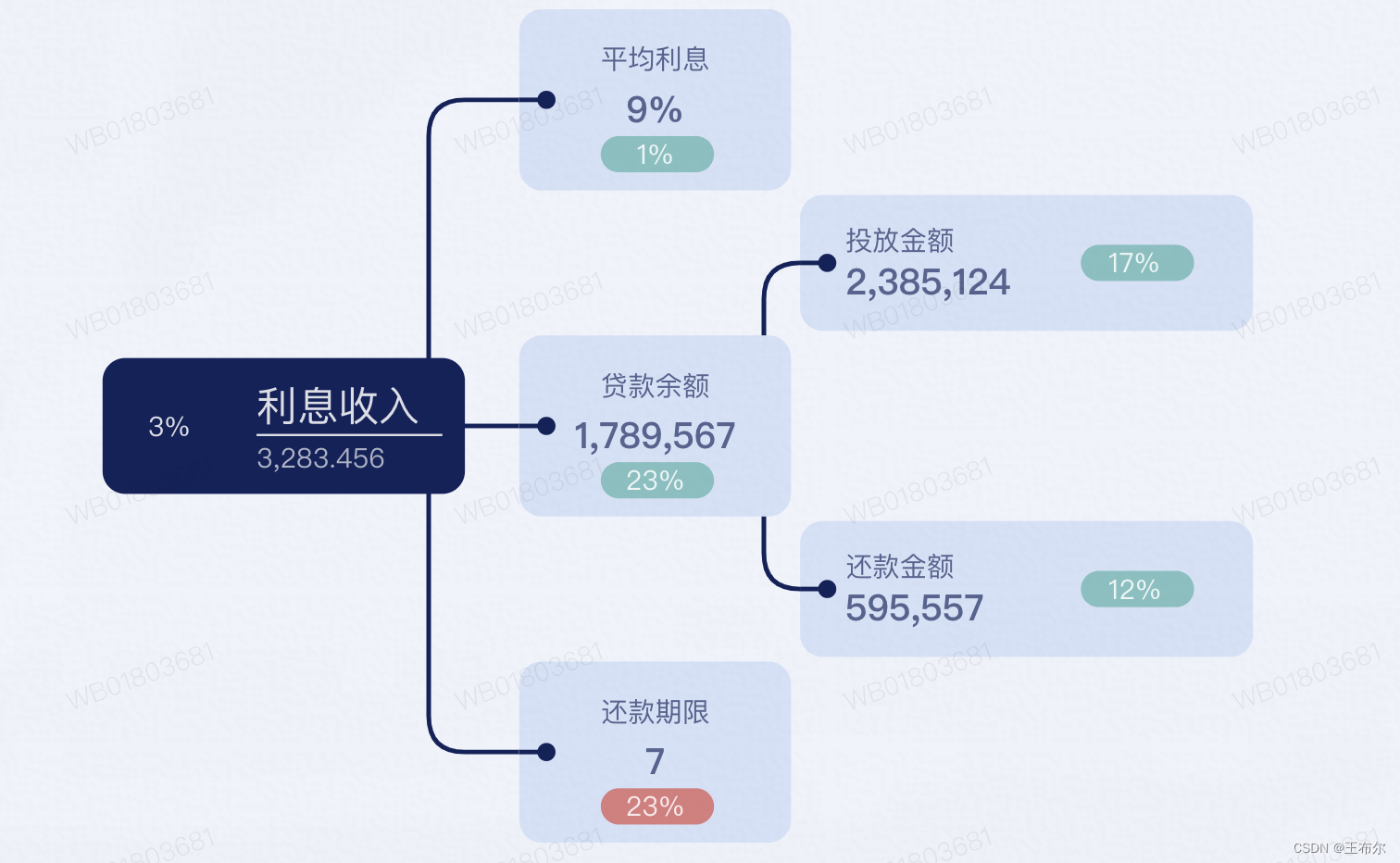
1. 效果图

2. 安装依赖
npm install --save @antv/g6
3. 代码
import { useEffect } from '@alipay/bigfish/react';
import G6 from '@antv/g6';const data = {id: 'root',label: '利息收入',subLabel: '3,283.456',ratio: 3,children: [{id: 'child-a',label: '平均利息',subLabel: '9%',ratio: 1,increase: true,},{id: 'child-b',label: '贷款余额',subLabel: '1,789,567',ratio: 23,increase: true,children: [{id: 'child-b-a',label: '投放金额',subLabel: '2,385,124',ratio: 17,increase: true,},{id: 'child-b-b',label: '还款金额',subLabel: '595,557',ratio: 12,increase: true,},],},{id: 'child-c',label: '还款期限',subLabel: '7',ratio: 23,increase: false,},],
};export default function TreeG6() {// root nodeG6.registerNode('root', {draw: (cfg, group) => {const size = [80, 30];const keyShape = group.addShape('rect', {attrs: {width: size[0],height: size[1],x: -size[0] / 2,y: -size[1] / 2,fill: 'rgb(19, 33, 92)',radius: 5,},draggable: true,name: 'root-keyshape',});group.addShape('text', {attrs: {text: `${cfg.ratio}%`,fill: 'rgba(255, 255, 255, 0.85)',fontSize: 6,x: 10 - size[0] / 2,y: 3,},draggable: true,name: 'ratio-shape',});group.addShape('text', {attrs: {text: `${cfg.label}`,fill: 'rgba(255, 255, 255, 0.85)',fontSize: 9,x: -6,y: 0,},draggable: true,name: 'label-shape',});group.addShape('line', {attrs: {x1: -6,x2: 35,y1: 2,y2: 2,stroke: 'rgba(255, 255, 255, 0.85)',lineWidth: 0.5,},draggable: true,name: 'divider-shape',});group.addShape('text', {attrs: {text: `${cfg.subLabel}`,fill: 'rgba(255, 255, 255, 0.65)',fontSize: 6,x: -6,y: 10,},draggable: true,name: 'sublabel-shape',});return keyShape;},});// level1 nodeG6.registerNode('level1node',{draw: (cfg, group) => {const size = [60, 40];const keyShape = group.addShape('rect', {attrs: {width: size[0],height: size[1],x: -size[0] / 2,y: -size[1] / 2,fill: 'rgb(213, 225, 247)',radius: 5,},draggable: true,name: 'level1node-keyshape',});group.addShape('text', {attrs: {text: `${cfg.label}`,fill: 'rgba(19, 33, 92, 0.65)',fontSize: 6,x: 0,y: -6,textAlign: 'center',},draggable: true,name: 'label-shape',});group.addShape('text', {attrs: {text: `${cfg.subLabel}`,fill: 'rgba(19, 33, 92, 0.65)',fontSize: 8,x: 0,y: 6,fontWeight: 800,textAlign: 'center',},draggable: true,name: 'sublabel-shape',});group.addShape('rect', {attrs: {x: -12,y: 8,width: 25,height: 8,radius: 4,fill: cfg.increase ? 'rgb(127, 193, 193)' : 'rgb(220, 124, 125)',},draggable: true,name: 'ratio-box',});group.addShape('text', {attrs: {text: `${cfg.ratio}%`,fill: 'rgba(255, 255, 255, 0.85)',fontSize: 6,x: 0,y: 9,textAlign: 'center',textBaseline: 'top',},draggable: true,name: 'ratio-shape',});// edge endgroup.addShape('line', {attrs: {x1: -size[0] / 2,x2: -size[0] / 2 + 6,y1: 0,y2: 0,lineWidth: 1,stroke: 'rgb(19, 33, 92)',},});group.addShape('circle', {attrs: {r: 2,x: -size[0] / 2 + 6,y: 0,fill: 'rgb(19, 33, 92)',},});return keyShape;},update: undefined,},'rect',);// other nodeG6.registerNode('othernode',{draw: (cfg, group) => {const size = [100, 30];const keyShape = group.addShape('rect', {attrs: {width: size[0],height: size[1],x: -size[0] / 2,y: -size[1] / 2,fill: 'rgb(213, 225, 247)',radius: 5,},draggable: true,name: 'level1node-keyshape',});group.addShape('text', {attrs: {text: `${cfg.label}`,fill: 'rgba(19, 33, 92, 0.65)',fontSize: 6,x: 10 - size[0] / 2,y: -2,textAlign: 'left',},draggable: true,name: 'label-shape',});group.addShape('text', {attrs: {text: `${cfg.subLabel}`,fill: 'rgba(19, 33, 92, 0.65)',fontSize: 8,fontWeight: 800,x: 10 - size[0] / 2,y: 8,textAlign: 'left',},draggable: true,name: 'sublabel-shape',});group.addShape('rect', {attrs: {x: 12,y: -4,width: 25,height: 8,radius: 4,fill: cfg.increase ? 'rgb(127, 193, 193)' : 'rgb(220, 124, 125)',},draggable: true,name: 'ratio-box',});group.addShape('text', {attrs: {text: `${cfg.ratio}%`,fill: 'rgba(255, 255, 255, 0.85)',fontSize: 6,x: 18,y: -3,textAlign: 'left',textBaseline: 'top',},draggable: true,name: 'ratio-shape',});if (cfg.operator) {group.addShape('rect', {attrs: {x: -8,y: 27,width: 16,height: 16,lineWidth: 1,stroke: '#aaa',lineDash: [2, 1],opacity: 0,},name: 'operator-box',});group.addShape('circle', {attrs: {r: 6,x: 0,y: 35,fill: 'rgba(240, 90, 109, 0.15)',},name: 'operator-circle',});group.addShape('text', {attrs: {text: cfg.operator,x: 0,y: 34,fontSize: 12,fill: 'rgba(240, 90, 109, 0.85)',textAlign: 'center',textBaseline: 'middle',},name: 'operator-symbol',});}// edge endgroup.addShape('line', {attrs: {x1: -size[0] / 2,x2: -size[0] / 2 + 6,y1: 0,y2: 0,lineWidth: 1,stroke: 'rgb(19, 33, 92)',},});group.addShape('circle', {attrs: {r: 2,x: -size[0] / 2 + 6,y: 0,fill: 'rgb(19, 33, 92)',},});return keyShape;},update: undefined,},'rect',);// edgeG6.registerEdge('round-poly',{getControlPoints: (cfg) => {const { startPoint, endPoint } = cfg;return [startPoint,{x: startPoint.x,y: endPoint.y,},endPoint,];},},'polyline',);// 遍历树G6.Util.traverseTree(data, (subtree: any) => {if (subtree.level === undefined) subtree.level = 0;subtree.children?.forEach((child: any) => (child.level = subtree.level + 1));switch (subtree.level) {case 0:subtree.type = 'root';break;case 1:subtree.type = 'level1node';break;default:subtree.type = 'othernode';}});useEffect(() => {const container = document.getElementById('container');const width = container?.scrollWidth;const height = (container?.scrollHeight || 500) - 30;const graph = new G6.TreeGraph({container: 'container',width,height,fitView: true,layout: {type: 'compactBox',direction: 'LR',getHGap: function getVGap() {return 5;},},defaultEdge: {type: 'round-poly',sourceAnchor: 0,targetAnchor: 1,style: {radius: 8,stroke: 'rgb(19, 33, 92)',},},defaultNode: {anchorPoints: [[0.9, 0.5],[0, 0.5],],},nodeStateStyles: {hover: {fill: '#fff',shadowBlur: 30,shadowColor: '#ddd',},operatorhover: {'operator-box': {opacity: 1,},},},modes: {default: ['zoom-canvas', 'drag-canvas', 'collapse-expand'],},});graph.on('node:mouseenter', (e) => {if (e.target.get('name')?.includes('operator')) {graph.setItemState(e.item!, 'operatorhover', true);} else {graph.setItemState(e.item!, 'hover', true);}});graph.on('node:mouseleave', (e) => {graph.setItemState(e.item!, 'operatorhover', false);graph.setItemState(e.item!, 'hover', false);});graph.data(data);graph.render();}, []);return <div id="container"></div>;
}
相关文章:

AntV-G6 -- 将G6图表应用到项目中
1. 效果图 2. 安装依赖 npm install --save antv/g6 3. 代码 import { useEffect } from alipay/bigfish/react; import G6 from antv/g6;const data {id: root,label: 利息收入,subLabel: 3,283.456,ratio: 3,children: [{id: child-a,label: 平均利息,subLabel: 9%,ratio:…...

第二百五十回
文章目录 1. 概念介绍2. 使用方法2.1 简单用法2.2 自定义用法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"三方包open_settings"相关的内容,本章回中将介绍另外一个三方包:bluetooth_enable_fork.闲话休提,让我们一起Talk Flu…...

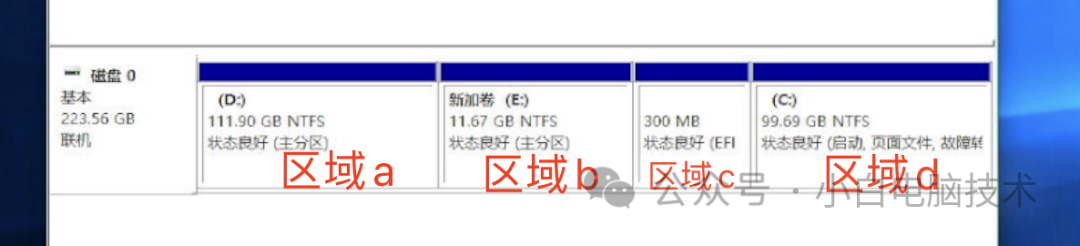
如何把硬盘(分区)一分为二?重装系统的小伙伴不可不看
注意事项:本教程操作不当会导致数据丢失 请谨慎操作 请谨慎操作 请谨慎操作 前言 相信各位小伙伴都会切土豆吧,本教程就是教大家如何切土豆切得好的教程。 啊哈哈哈,开玩笑的。 比如你有一个D盘是200GB,想要把它变成两个100G…...

【AI视野·今日NLP 自然语言处理论文速览 第六十六期】Tue, 31 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 31 Oct 2023 (showing first 100 of 141 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers The Eval4NLP 2023 Shared Task on Prompting Large Language Models a…...

解决Canvas画图清晰度问题
最近在开发Web端远程桌面的时候遇到的一个问题,解决记录一下,分享给各位有需要用到的朋友。 先吹下水:远程桌面的连接我们是通过Websocket连接后,后端不断返回远程端的界面二进制数据流,我接收到之后转为图像…...

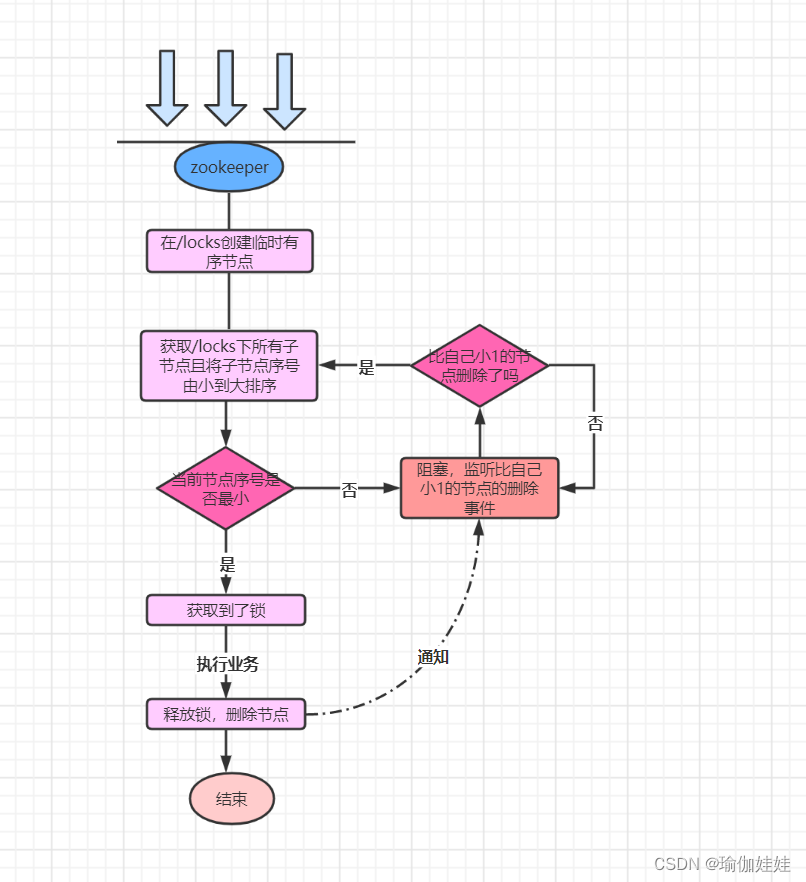
zookeeper经典应用场景之分布式锁
1. 什么是分布式锁 在单体的应用开发场景中涉及并发同步的时候,大家往往采用Synchronized(同步)或者其他同一个JVM内Lock机制来解决多线程间的同步问题。在分布式集群工作的开发场景中,就需要一种更加高级的锁机制来处理跨机器的进…...

红队专题-Web安全/渗透测试-文件上传/下载/包含
文件上传/下载/包含 招募六边形战士队员利用目录穿越反弹SHELL实战测试2.2 提交报文修改检测3.2 文件内容检测绕过完整文件结构 检测 第四章:解析漏洞第一节 常见解析漏洞iis/nginx php fastcgi 取值错误 解析漏洞 (配置错误)nginx 文件名逻…...

安装阿里云CLI之配置阿里云凭证信息
有时候需要再主机上通过 OpenAPI 的调用访问阿里云,并完成控制,此时就需要在服务器上安装阿里云CLI,并完成账号的设置。 1. 登录阿里云创建账号 1.1 点击阿里云头像 ——》 控制访问 ——》创建一个拥有DNS权限的用户 这个用户不用太多权限…...

阿里云和腾讯云2核2G3M服务器上传速度多少?
2核2G3M服务器上传速度多少?上传是按10M带宽算,上传速度是1280KB/秒,即1.25M/秒;下载速度按3M带宽计算,下载速度是384KB/秒。本文阿腾云atengyun.com是以阿里云为例的,阿里云服务器当公网带宽小于10M及10M以…...

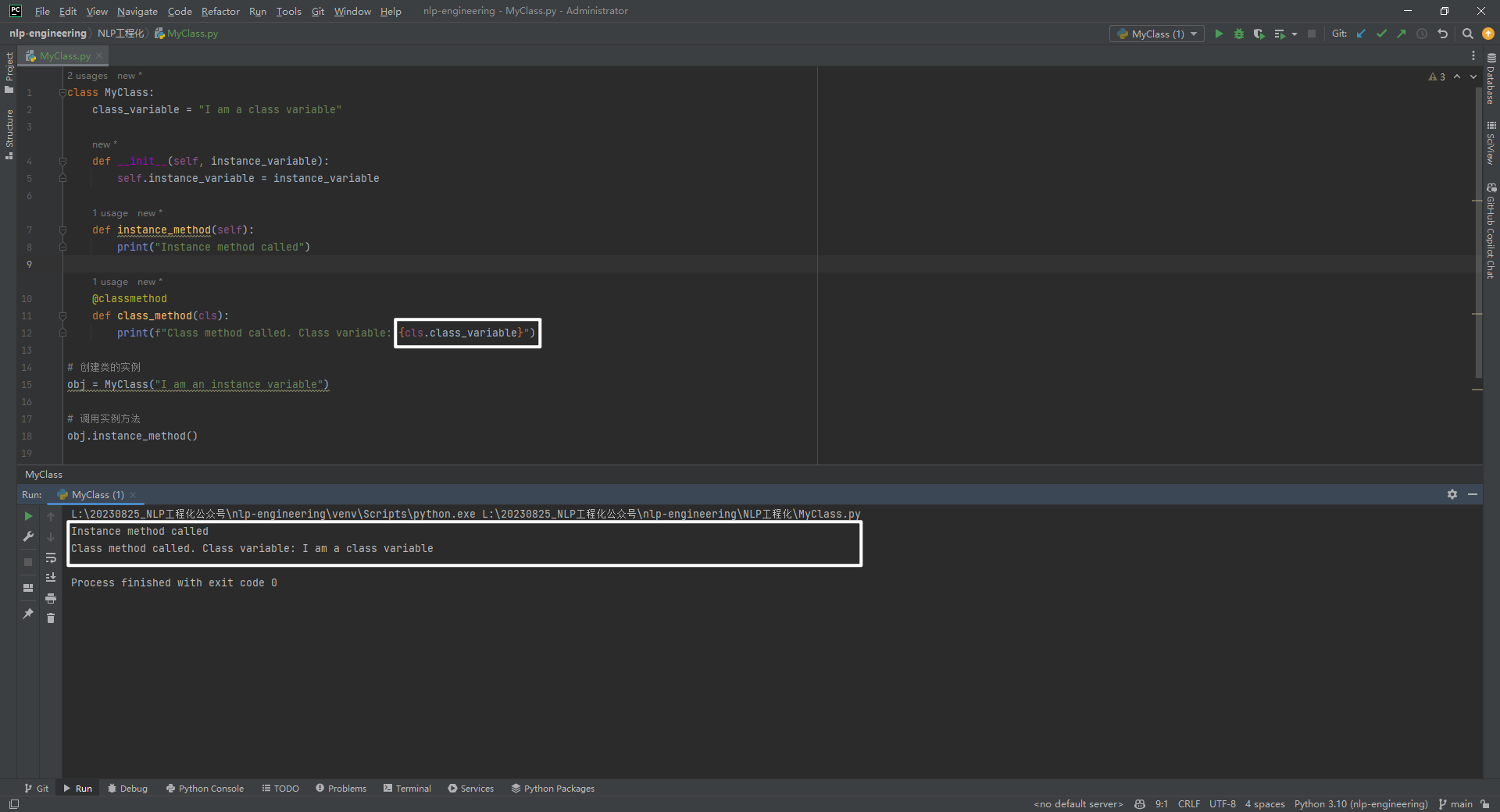
Python中的cls语法
在Python中,cls 是一个用于指代类本身的约定性名称,通常用作类方法(class method)中的第一个参数。cls 类似于 self,它是对类的引用,而不是对实例的引用。cls 通常在类方法中用于访问类级别的属性和方法。举…...

【Java】java -jar 读取jar包之外的yml
需求描述 springboot项目接入nacos配置,代码中使用bootstrap.yml来指定nacos信息,为了防止不同环境的来回切换,服务器中都单独在放一个bootstrap.yml,来指定具体环境的nacos配置,如sit服务器使用sit的nacos配置&#…...

遥感影像-语义分割数据集:山体滑坡数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该遥感滑坡数据集由卫星光学图像、滑坡边界的形状文件和数字高程模型组成。该数据集中的所有图像,即770张滑坡图像(红点)和2003张非滑坡图像,都是从2018年5月至8月拍摄的TripleSat卫星图像中截取…...

ubuntu 22.04 安装r-base时缺少r-recommended
sudo apt-get install r-base时报错: 下列软件包有未满足的依赖关系: r-base : 依赖: r-recommended ( 4.3.2-1.2004.0) 但无法安装它 E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系。 解决方…...

HarmonOS 通用组件(Button)
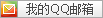
本文 我们来看看基础组件中的 Button 这是 ArkTS ui 原生支持的一个组件 用来创建不同样式的按钮 首先 我们还是创建一个最基本的组件结构 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }我们可以在 Column 组件中 加入一个button…...

代码随想录算法训练DAY22|二叉树8
算法训练DAY22|二叉树8 235. 二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点…...

如何解决跨域问题
跨域是什么 跨域是指在浏览器中运行的前端程序试图通过XMLHttpRequest等方式向不同域的后端服务器发送请求时,会遭遇浏览器同源策略限制的情况默认情况下,浏览器只允许在同一来源(协议、域名、端口)下进行请求,而跨域…...

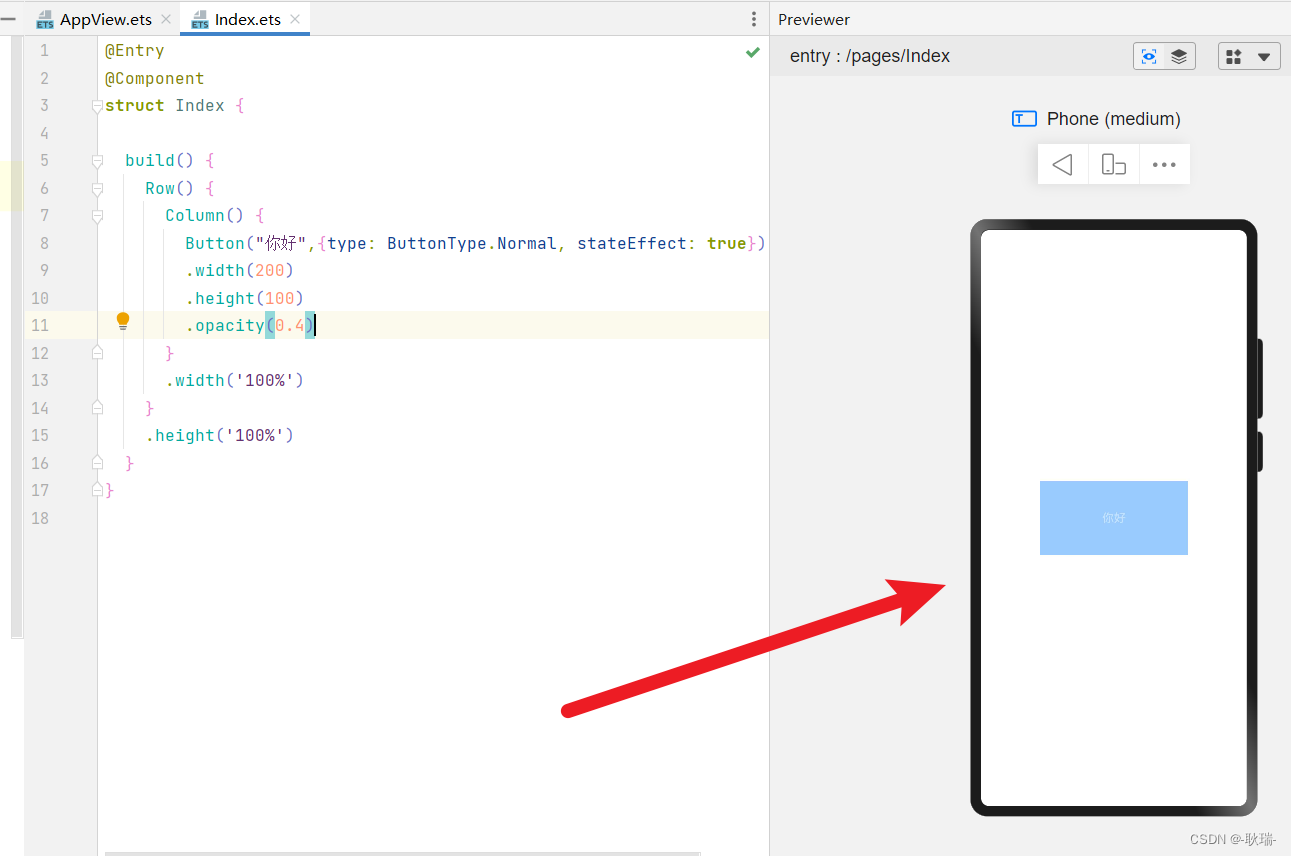
Typora 编辑器 讲解 包括使用方式 快捷键 附带下载地址 (免费破解)
CSDN 成就一亿技术人! 今天来讲一下很好用的编辑器 Typora CSDN 成就一亿技术人! 什么是Typora? 它是一个 Markdown 编辑器和阅读器,这意味着您可以使用简单的格式代码 (Markdown)是一种轻量级标记语言&…...

16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel: 可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势 parallelAxis: 平行坐标系中的坐标轴。 parallel 和 parallelAx…...

SqlServer内存使用情况
-- 查询执行中sql语句 SELECT TOP 500 [session_id], [request_id], [start_time] AS 开始时间, getdate() as 当前时间, [status] AS 状态, [command] AS 命令, dest.[text] AS sql语句, DB_NAME([database_id]) AS 数据库名, [blocking_session_id] AS 正在阻塞其他会话的会话…...

谈谈我的三次考研经历
阿七经历过三次考研。 第一次,大四毕业那年,大三开始有紧迫感,因为大学几年什么也没学会,毕业考试成绩从第二个学期开始就一路下滑,每次都是考前一周突击,最后擦着及格线通过。 大三就开始和几个同学组队…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
