业务项目中Echarts图表组件的封装实践方案
背景:如果我们的项目是一个可视化类/营销看板类/大屏展示类业务项目,不可避免的会使用到各种图表展示。那在一个项目中如何封装一个图表组件既能够快速复用、UI统一,又可以灵活扩充Echarts的各种复杂配置项配置就变得极为重要。
封装目标
- 符合当前系统的业务UI(轴线、分隔线、配色、面积色、legend 等等)及场景
- 可基于基础配置项便捷扩充其他特殊配置项
- 可支持Echarts原生配置项,不引入过多额外的配置项!!!
封装误区
- 基于Echarts配置项封装了基础配置项组件,但是组件无法扩充额外的配置项,使用不灵活(即总是需要频繁修改封装组件)
- 在Echarts的的配置项上又封装了一层,改变了很多的配置项内容,使用成本较高(往往需要查看组件源码才知道要传入什么配置项属性)
封装思路

Vue项目实践
线图封装
<template><div v-if="notEmpty" :id="id" class="echarts-line"></div><div v-else class="echarts-empty">暂无数据</div>
</template><script>
import echarts from 'echarts';
import deepmerge from 'deepmerge';// 系统自定义区域
const colors = []; // 系统自定义的主题配色export default {name: 'EchartsLine',props: {echartsData: {type: Object,required: true,},},data() {return {lineChart: null,};},computed: {id() {return `echarts_line_${this.echartsData.id}`;},notEmpty() {return this.echartsData && this.echartsData.category.length > 0 && this.echartsData.series.length > 0;},},watch: {echartsData(value) {if (this.lineChart) {this.lineChart.setOption(this.getMergeOptions(value));this.lineChart.resize();}},},mounted() {this.init();},beforeDestroy() {window.removeEventListener('resize', this._listenerResize);},methods: {// [private] 处理轴的类型配置项,支持x轴为类目轴 | y轴为类目轴 | 双数据轴_dealAxisType(type, category) {const categoryAxis = {type: 'category',boundaryGap: true,data: category,};const valueAxis = {type: 'value',};switch (type) {case 'xCategory':return {xAxis: categoryAxis,yAxis: valueAxis,};case 'yCategory':return {yAxis: categoryAxis,xAxis: valueAxis,};case 'doubleValue':return {xAxis: {max: 'dataMax',boundaryGap: true,splitLine: {show: false,},},yAxis: {},};default:return {xAxis: categoryAxis,yAxis: valueAxis,};}},// [private] 获取线图默认配置项,系统整体统一UI_getDefaultOptions(type, category) {return {title: {subtext: '',left: 'center',textStyle: {color: '#98a6ad',fontSize: 16,fontWeight: 'normal',},},legend: {type: 'scroll',bottom: '0',},grid: {top: '30px',bottom: '50px',},color: colors,tooltip: {trigger: 'axis',axisPointer: {type: 'cross',},},...this._dealAxisType(type, category),};},// [private] 监听resize时间_listenerResize() {if (this.lineChart) {this.lineChart.resize();}},/*** [public] getMergeOptions 获取合并后的图表配置项,自定义配置项与默认配置项融合,若自定义配置项与默认配置项冲突则自定义配置项生效* 配置项合并规则:https://www.npmjs.com/package/deepmerge* @param type {String} * @param category {Array}* @param series {Array}* @param echartsConfig {Object}*/getMergeOptions({type = 'xCategory',category,series,echartsConfig = {},}) {// 01. 用户传进来的配置项和默认配置项进行合并const mergeOptions = deepmerge(this._getDefaultOptions(type, category),echartsConfig,);// 02. Series配置项合并【此处为示例】const mergeSeries = [];if (series && series.length > 0) {series.forEach((item) => {mergeSeries.push(deepmerge(item, {type: 'line',}),);});}// 03. 返回合并后的整体配置项 return {...mergeOptions,series: mergeSeries,};},// [public] 交互点,获取图表实例,用于触发图表APIgetEchartsInstance() {if (this.lineChart) {return this.lineChart;}return null;},// [public] 初始化图表init() {this.$nextTick(() => {this.lineChart = echarts.init(document.getElementById(this.id));this.lineChart.setOption(this.getMergeOptions(this.echartsData),);window.addEventListener('resize', this._listenerResize);});},},};
</script><style lang="less" rel="stylesheet/less" scoped>
.echarts-line{height: 350px;
}.echarts-empty{height: 200px;line-height: 200px;text-align: center;
}
</style>
业务调用
<v-line-chart class="echarts-item" :echarts-data="chartData"></v-line-chart>
this.chartData = {id: 'lineChart',category:['test1','test2','test3','test4'],series: [{name: '测试图表',data:[10,20,30,40],}],echartsConfig: { // 所有Echarts原生配置项放在该属性下legend: {show: false,},},
};
参考
- Echarts官网:https://echarts.apache.org/zh/index.html
- deepMerge gitHub:https://github.com/TehShrike/deepmerge
业务方案简单封装,不作为公共UI库使用,欢迎讨论其他实现方案
相关文章:

业务项目中Echarts图表组件的封装实践方案
背景:如果我们的项目是一个可视化类/营销看板类/大屏展示类业务项目,不可避免的会使用到各种图表展示。那在一个项目中如何封装一个图表组件既能够快速复用、UI统一,又可以灵活扩充Echarts的各种复杂配置项配置就变得极为重要。 封装目标 符…...

鸿蒙开发之拖拽事件
一、拖拽涉及的方法 Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//拖拽开始.onDragStart((event: DragEvent) > {console.log(drag event onDragStartevent.getX())})//拖拽进入组件范围,需要监听onDrop配合.onDragEnter((event: DragEvent) …...

C#使用纯OpenCvSharp部署yolov8-pose姿态识别
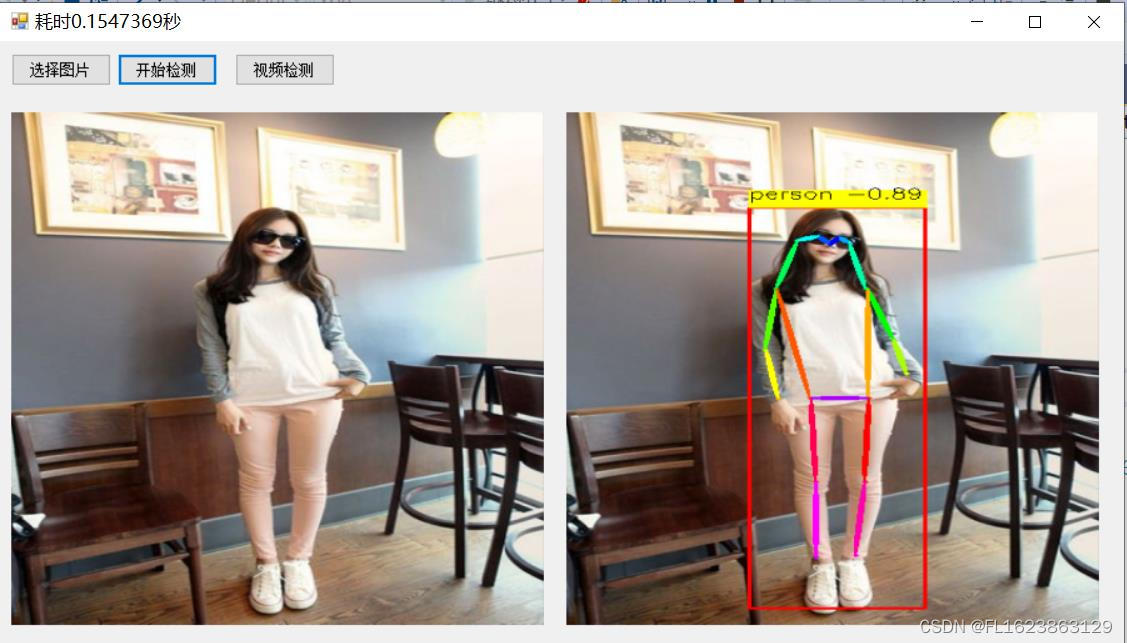
【源码地址】 github地址:https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-Pose算法是一种基于深度神经网络的目标检测算法,用于对人体姿势进行准确检测。该算法在Yolov8的基础上引入了姿势估计模块,通过联合检测和姿势…...

[AutoSar]基础部分 RTE 04 数据类型的定义及使用
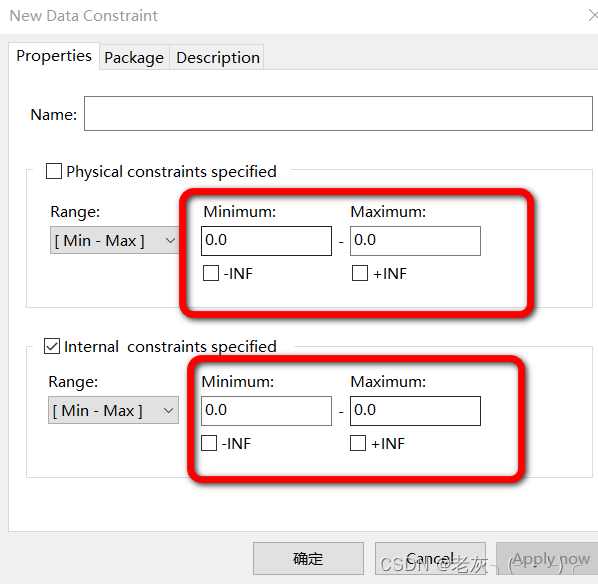
目录 关键词平台说明一、数据类型分类二、Adt三、Idt四、Base 数据类型五、units六、compu methods七、data constraint 关键词 嵌入式、C语言、autosar、Rte 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (GCC) 一、数据…...
c#调试程序一次启动两个工程(多个工程)
概述 c# - Visual Studio : debug multiple projects at the same time? 以在解决方案中设置多个启动项目(右键单击解决方案,转到设置启动项目,选择多个启动项目),并为包含在解决方案(无、开始、不调试就开始)。如果您将多个项目设置为开始…...

轻松搭建企业知识库:10款必备工具推荐
随着企业知识的不断积累和团队规模的扩大,如何高效地管理和利用这些知识成为了一个重要的问题。企业知识库作为一种有效的知识管理工具,可以帮助企业将分散的知识整合在一起,方便团队成员快速查找、学习和共享。接下来就分享10款很不错的企业…...

第三天学习记录
第二天 C++随便提一提重点学习编译原理选学离散数学形式语言与自动机理论数据结构C++ 随便提一提 C++面向对象编程。与强调算法的过程性编程(试图使问题满足语言的过程性方法)不同。面向对象编程强调的是数据,它试图让语言来满足问题的要求。其理念是设计与问题本质特征相对…...

内核线程创建-kthread_create
文章参考Linux内核线程kernel thread详解 - 知乎 大概意思就是早期创建内核线程,是交由内核处理,由内核自己完成(感觉好像也不太对呢),创建一个内核线程比较麻烦,会导致内核阻塞。因此就诞生了工作队列以及…...

uniappVue3版本中组件生命周期和页面生命周期的详细介绍
一、什么是生命周期? 生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数…...

任务驱动式编程
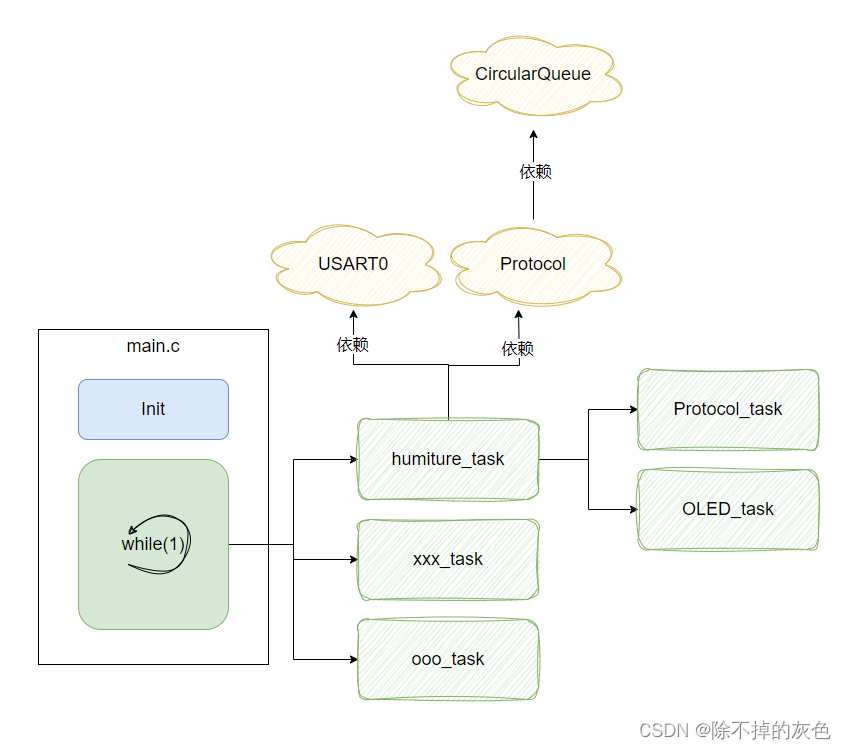
main /** 模板代码*/#include "gd32f4xx.h" #include "systick.h" #include <stdio.h> #include <string.h> #include <stdlib.h> #include <math.h> #include "main.h" #include "USART0.h" #include &quo…...

python数据可视化之折线图案例讲解
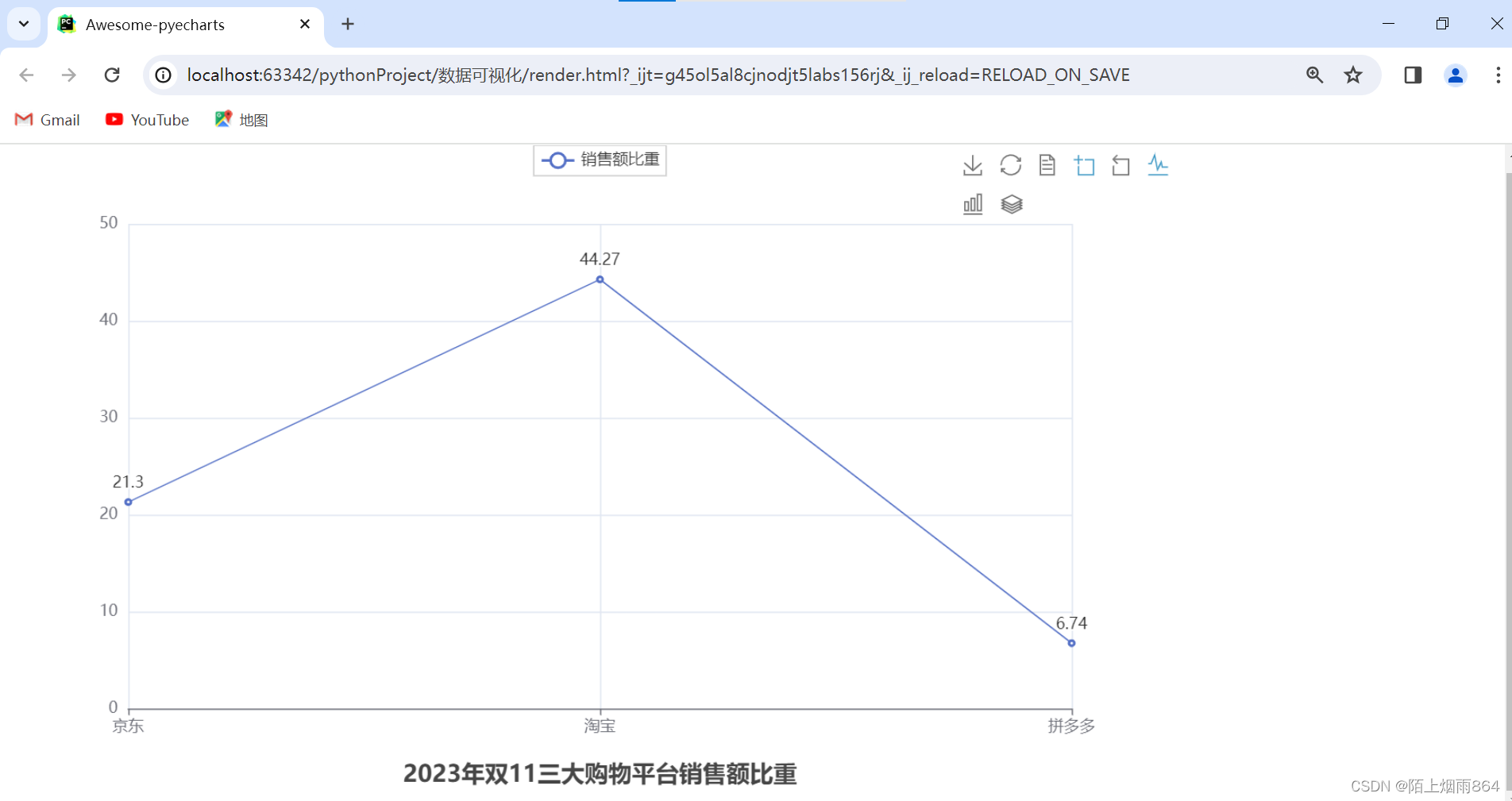
学习完python基础知识点,终于来到了新的模块——数据可视化。 我理解的数据可视化是对大量的数据进行分析以更直观的形式展现出来。 今天我们用python数据可视化来实现一个2023年三大购物平台销售额比重的折线图。 准备工作:我们需要下载用于生成图表的第…...

QT工具栏开始,退出
QT工具栏开始,退出 //初始化场景QMenuBar *bar menuBar();setMenuBar(bar);QMenu *startbar bar->addMenu("开始");QAction * quitAction startbar->addAction("退出");connect(quitAction , &QAction::triggered,[](){this->c…...

@Async正确使用姿势
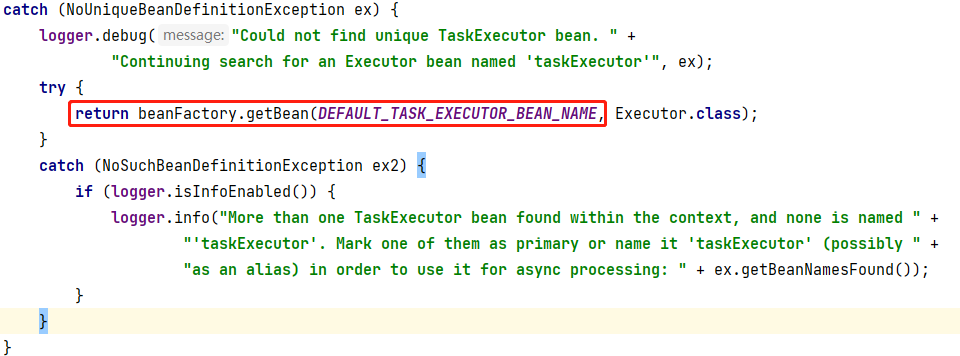
Async注解可以使被修饰的方法成为异步方法,简单且方便,这篇文章将教你如何正确的使用它 先谈谈大多数人对Aysnc的认识: 如果直接使用Async,未指定线程池 并且 容器内也没有beanName为taskExecutor的bean,则会使…...
试除法判定质数算法总结
知识概览 质数的定义 在大于1的整数中,如果只包含1和本身这两个约数,就被称为质数,或者叫素数。 质数的判定——试除法 暴力算法 时间复杂度 改进算法 时间复杂度 暴力算法:时间复杂度O(n) 算法模版 bool is_pr…...

vuetify 回到顶部
参考链接 // 回到id#app-content-container 的dom节点顶部 onScroll() {const ele document.querySelector(#app-content-container)// this.$vuetify.goTo(0, duration)this.$vuetify.goTo(#app-content-container, { container: ele })},...

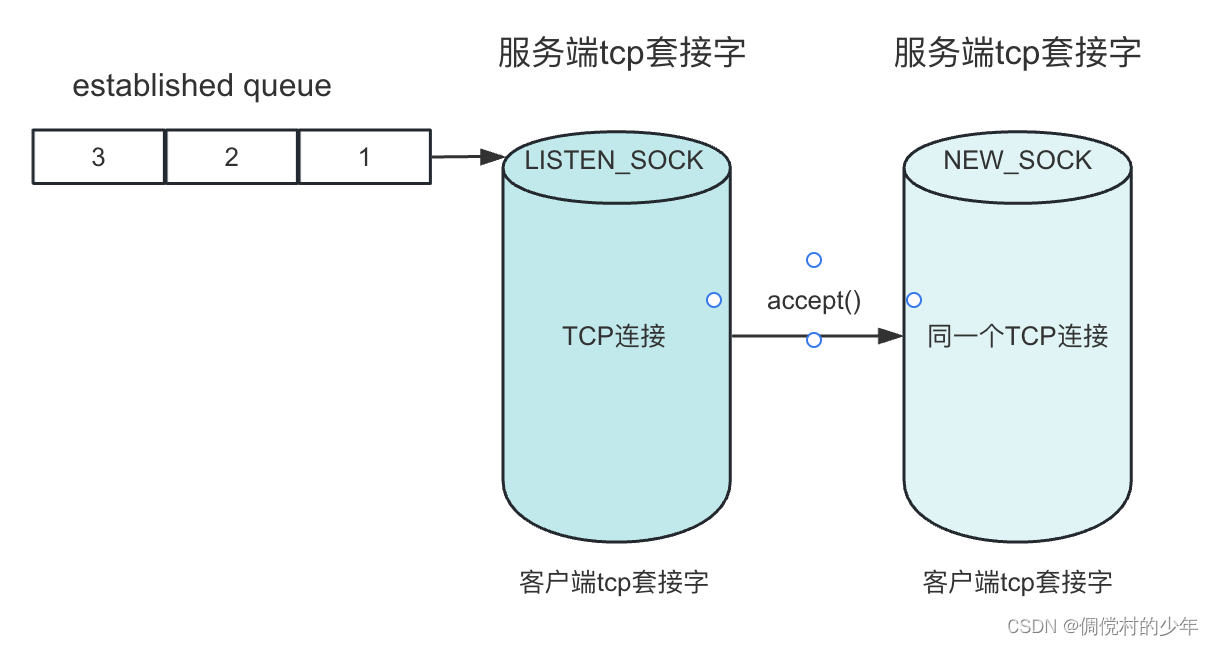
Socket与TCP的关系
前言 相信大家对于TCP已经非常熟悉了,学习过计算机网络的同学对于它的连接和断开流程应该已经烂熟于心了吧。 那么Socket是什么? Socket是应用层与TCP/IP协议簇通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是…...

RKE安装k8s及部署高可用rancher之证书私有证书但是内置的ssl不放到外置的LB中 4层负载均衡
先决条件# Kubernetes 集群 参考RKE安装k8s及部署高可用rancher之证书在外面的LB(nginx中)-CSDN博客CLI 工具Ingress Controller(仅适用于托管 Kubernetes) 创建集群k8s [rootnginx locale]# cat rancher-cluster.yml nodes:- …...

使用爬虫爬取热门电影
文章目录 网站存储视频的原理M3U8文件解读网站分析代码实现 网站存储视频的原理 首先我们来了解一下网站存储视频的原理。 一般情况下,一个网页里想要显示出一个视频资源,必须有一个<video>标签, <video src"xxx.mp4"&…...

【unity小技巧】实现没有动画的FPS武器摇摆和摆动效果
文章目录 前言开始完结 前言 添加程序摇摆和摆动是为任何FPS游戏添加一些细节的非常简单的方法。但是并不是所以的模型动画都会配有武器摆动动画效果,在本文中,将实现如何使用一些简单的代码实现武器摇摆和摆动效果,这比设置动画来尝试实现类…...

C语言基础知识(6):UDP网络编程
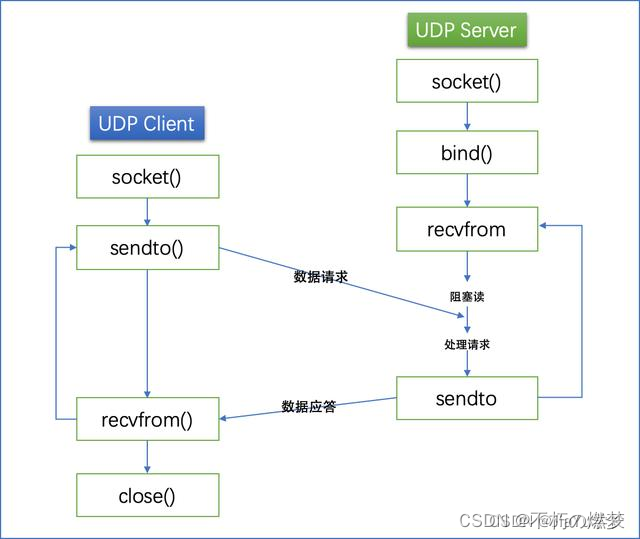
UDP 是不具有可靠性的数据报协议。细微的处理它会交给上层的应用去完成。在 UDP 的情况下,虽然可以确保发送消息的大小,却不能保证消息一定会到达。因此,应用有时会根据自己的需要进行重发处理。 1.UDP协议的主要特点: …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
