web前端——clear可以清除浮动产生的影响
clear可以解决高度塌陷的问题,产生的副作用要小
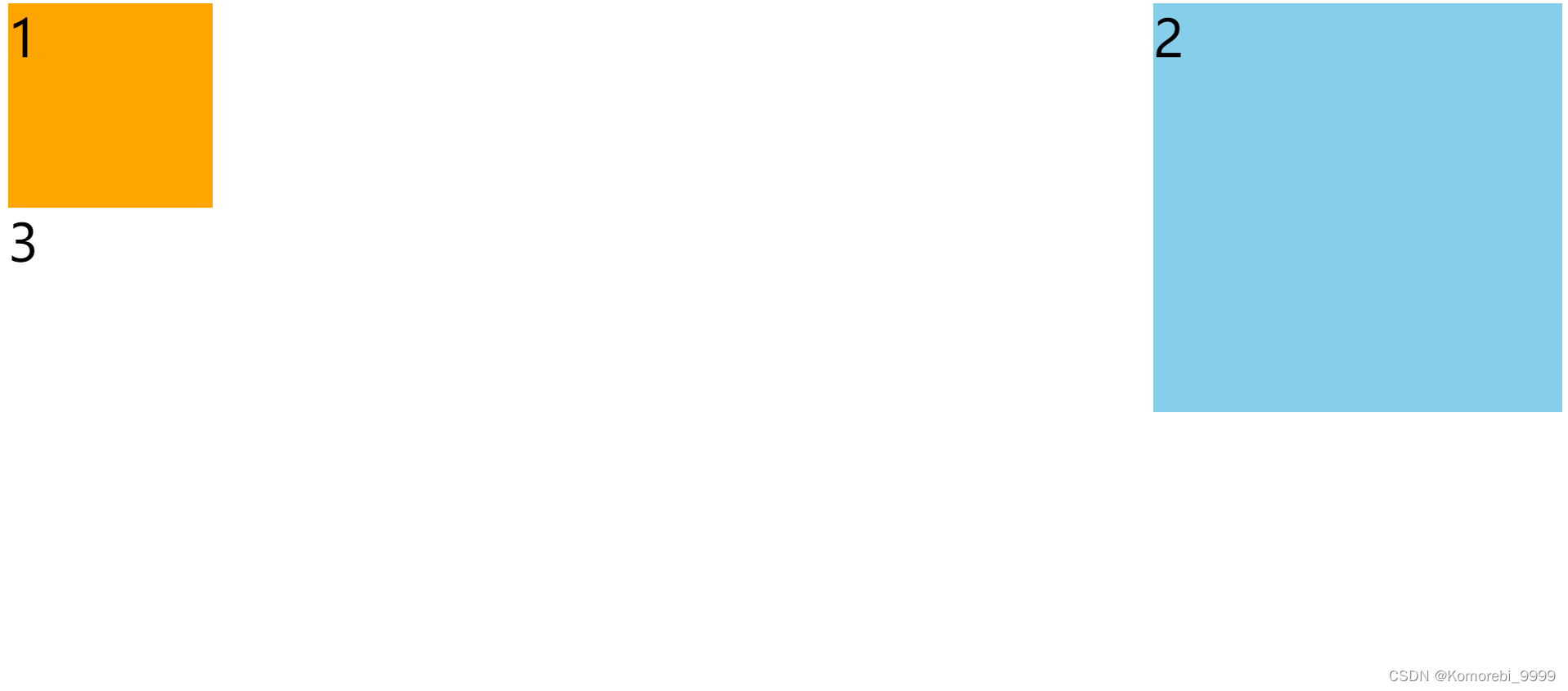
未使用clear之前
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>高度塌陷相关学习</title><style>div{font-size:50px;}.box1{width:200px;height:200px;background-color: orange;float:left;}/**/.box2{width:400px;height:400px;background-color: skyblue;float:right;}.box3{width:200px;height:200px;background-color: greenyellow;/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置可以通过clear属性来清除浮动元素对当前元素产生的影响clear:作用:清除浮动元素对当前元素所产生的影响可选值:-left:清除左侧浮动元素对当前元素的影响-right:清除右侧浮动元素对当前元素的影响原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响both清除最大的影响,以px最大的为依据*/}</style>
</head>
<body><!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果--><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></body>
</html> 使用clear之后
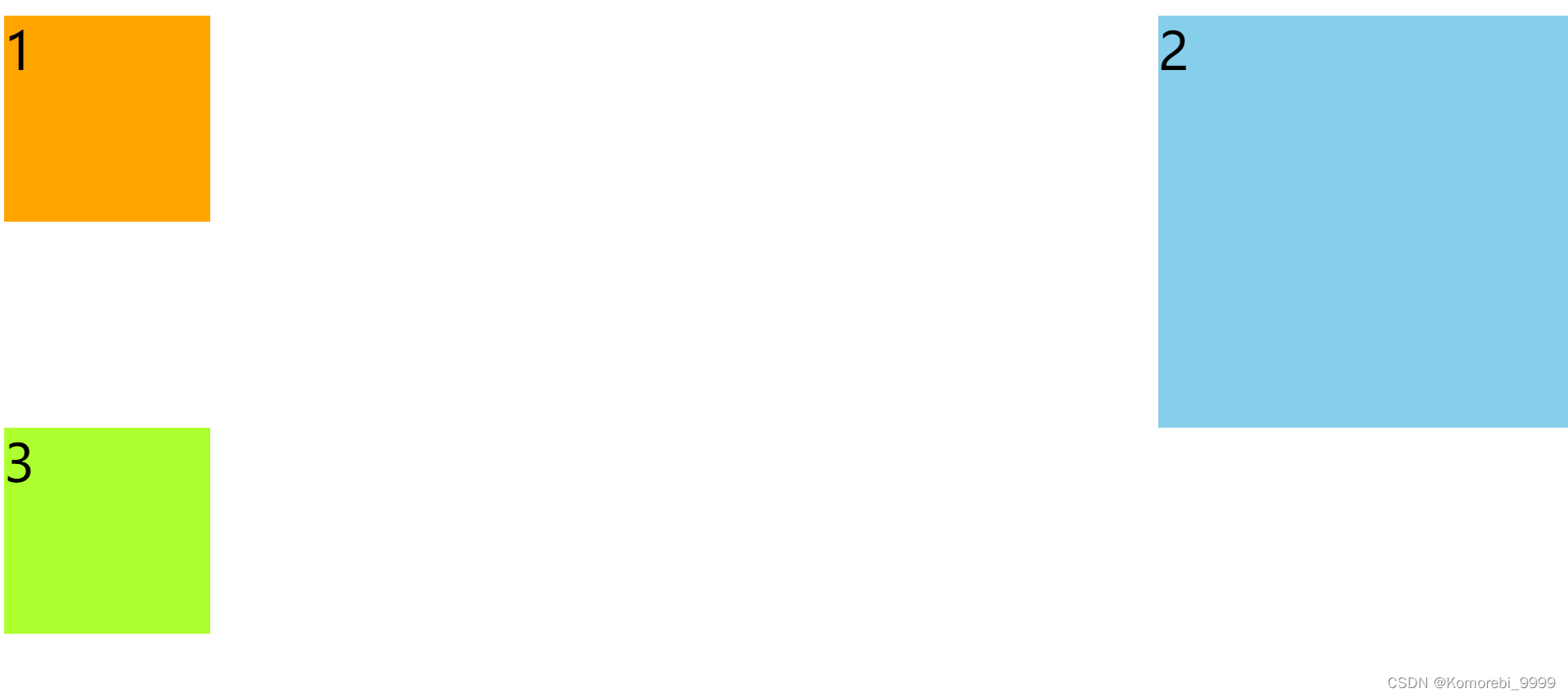
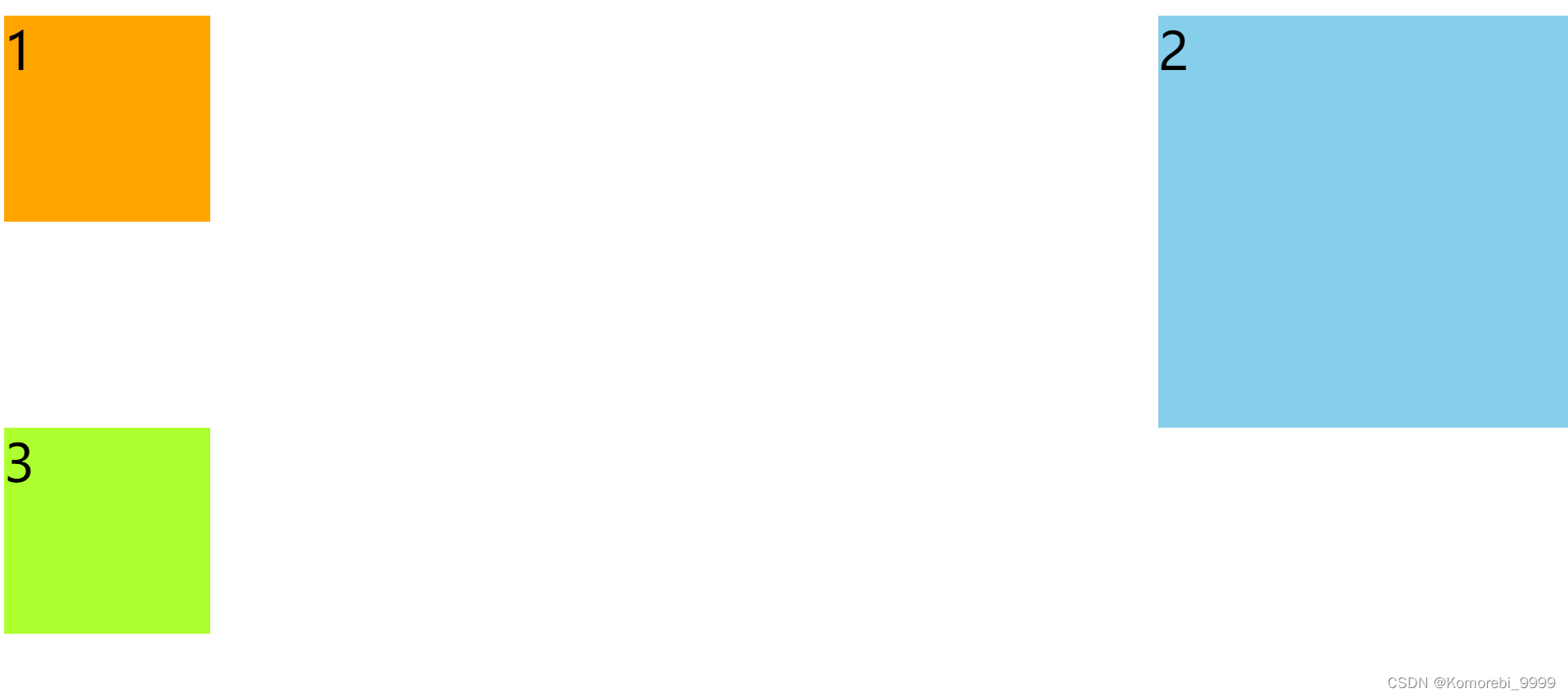
使用clear之后
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>高度塌陷相关学习</title><style>div{font-size:50px;}.box1{width:200px;height:200px;background-color: orange;float:left;}/**/.box2{width:400px;height:400px;background-color: skyblue;float:right;}.box3{width:200px;height:200px;background-color: greenyellow;/*如果我们不希望某个元素因为其他元素浮动的影响而改变位置可以通过clear属性来清除浮动元素对当前元素产生的影响clear:作用:清除浮动元素对当前元素所产生的影响可选值:-left:清除左侧浮动元素对当前元素的影响-right:清除右侧浮动元素对当前元素的影响原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边框,以使其位置不受其他元素位置的影响both清除最大的影响,以px最大的为依据*/clear:left;/*清除左侧元素的影响,清除了box1的影响,如果没有写这一行,box3会跑到box1下面*/clear:right;}</style>
</head>
<body><!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果--><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></body>
</html>
相关文章:

web前端——clear可以清除浮动产生的影响
clear可以解决高度塌陷的问题,产生的副作用要小 未使用clear之前 <!DOCTYPE html> <head><meta charset"UTF-8"><title>高度塌陷相关学习</title><style>div{font-size:50px;}.box1{width:200px;height:200px;backg…...

centos用yum安装mysql详细教程
1 查询安装mysql的yum源,命令如下 ls /etc/yum.repos.d/ -l 界面如下图所示,未显示mysql的安装源 2 安装mysql相关的yum源,例如: 例如:rpm -ivh mysql57-community-release-el7.rpm 要注意 mysql的版本和系统的版本匹配 mysql57-communi…...

冲刺2024年AMC8竞赛的专题突破:匹克定律和不规则形状面积的求法
先温馨提示:2024年AMC8比赛报名今天是最后一天,如果还想参加比赛的孩子今天务必完成报名,错过今天再等一年。需要AMC8自由报名通道可以问我。 到昨天为止,六分成长已经把过去20多年的AMC8竞赛真题都给大家过了一遍,今天为大家做一…...

阿里云迁移AWS视频点播技术攻坚
文章目录 🐷 背景🦥 简述🐥 Aws服务🦜 AWS CloudFormation🐞 问题🐉 落地方案🦉 Aws vs Aliyun🍄 避坑指南 🐷 背景 由于AWS整体成本略低于阿里云,公司决定将…...

Scrum敏捷认证CSM官方认证班Certified ScrumMaster - CSM认证班
课程简介 Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架,旨在最短时间内交付最大价值。根据2021年全球敏捷状态报告,Scrum及Scrum衍生方法的应用占比达到81%。 在企业的敏捷转型历程中,Scru…...

深度解析qt核心机制:信号槽的多线程行为与对象的线程依附性
对象的线程依附性 每一个学过C以及系统编程的程序员,对于变量会与特定线程有关联都会感到不可思议;在qt中所说的对象的线程依附性,只是针对继承自QObject的对象而言的;对象的线程依附性,并不是代表真的某个底层线程才…...

关于时间格式yyyy-M-d或yyyy-MM-d到yyyy-MM-dd的转换
工作时遇到前端传的时间格式是"2023-12-3 17:41:52",和"2023-1-1 17:41:52"但是我想要的是"2023-12-03 17:41:52"和"2023-01-01 17:41:52"。下面给大家分享几个解决方法 方法一: 找前端!让他改&…...

【Windows】之微软输入法配置小鹤双拼
前言 Windows 自带的输入法微软输入法本身就是个最简洁、最方便的输入法,不需要去安装多余的第三方输入法软件。同时,微软中文拼音输入法支持双拼输入法,但微软自带的双拼输入法不包含小鹤双拼方案的。所以,在这里将会讲解如何配置…...

【AI】使用Jan.ai在本地部署大模型开启AI对话(含通过huggingface下载大模型,实现大模型自由)
文章目录 前言一、Jan.ai是什么?二、下载大模型1. 找到大模型文件地址2. 下载大模型3. 修改model.json文件 三、使用Jan调用大模型进行对话总结 前言 2023年是AIGC元年。以后,每个人多少都会接触到GPT带来的变化。别人都在用,我们也不能落下…...

C++摸版(初阶)----函数模版与类模版
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

Embedded-Project项目介绍
Embedded-Project项目介绍 Server后端项目后端启动连接数据库启动时可能遇到的问题架构介绍 web前端项目前端启动启动时可能遇到的问题架构介绍 前后端分离开发流程 项目地址: https://github.com/Catxiaobai/Embedded-Project Server后端项目 系统后端项目&#…...

golang 的那些花样
从 A Tour of Go 可以看到一些 Go 比较特殊的点 文章目录 变量声明时,类型放在后面Array 的引用 Slicereceiver 和 argumentbuilt-int特殊接口Error 变量声明时,类型放在后面 var i, j int 1, 2declaration-syntax Array 的引用 Slice slices-intro …...

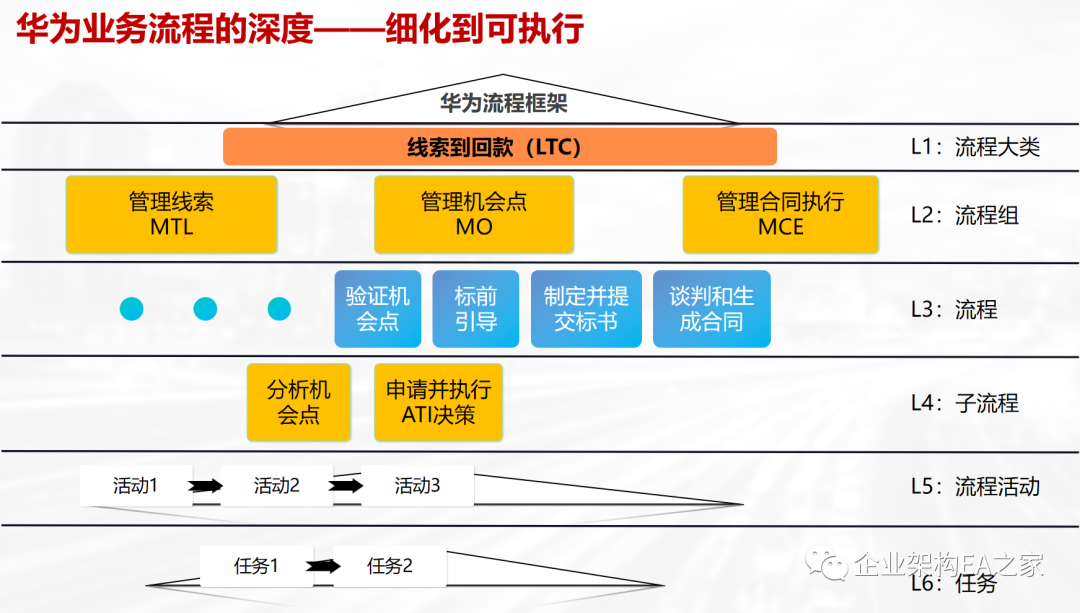
如何设计企业级业务流程?学习华为的流程六级分类经验
业务流程管理(BPM)是一种系统化的方法,用于分析、设计、执行、监控和优化组织的业务流程,以实现预期的目标和价值。业务流程管理中,流程的分级方法有多种,常见的有以下几种: APQC的流程分级方法…...

视频智能分析支持摄像头异常位移检测,监测摄像机异常位移变化,保障监控状态
我们经常在生产场景中会遇到摄像头经过风吹日晒,或者异常的触碰,导致了角度或者位置的变化,这种情况下,如果不及时做出调整,会导致原本的监控条件被破坏,发生事件需要追溯的时候,查不到对应位置…...

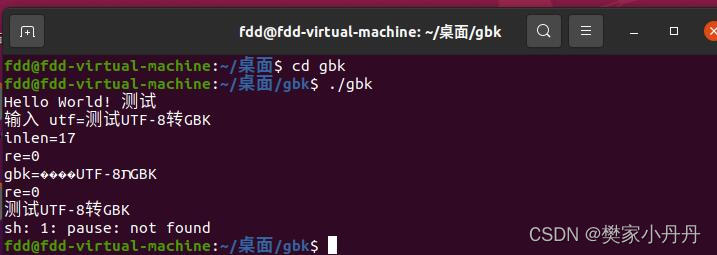
C++ UTF-8与GBK字符的转换 —基于Linux 虚拟机 (iconv_open iconv)
1、UTF-8 和 GBK 的区别 GBK:通常简称 GB (“国标”汉语拼音首字母),GBK 包含全部中文字符。 UTF-8 :是一种国际化的编码方式,包含了世界上大部分的语种文字(简体中文字、繁体中文字、英文、…...

云原生十二问
一、什么是云原生? 云原生是在云计算环境中构建、部署和管理现代应用程序的软件方法。现代企业希望构建高度可扩展、灵活且具有弹性的应用程序,可以快速更新以满足客户需求。为此,他们使用现代工具和技术,这些工具和技术本质上支…...

K8Spod组件
一个pod能包含几个容器 一个pause容器(基础容器/父容器/根容器) 一个或者多个应用容器(业务容器) 通常一个Pod最好只包含一个应用容器,一个应用容器最好也只运行一个业务进程。 同一个Pod里的容器都是运行在同一个node节点上的,并且共享 net、…...

clickhouse-client INSERT CSV/TSV时跳过错误行
clickhouse-client INSERT CSV/TSV时跳过错误行 在使用clickhouse-client向ck中导入csv文件时,当csv中有个别行数据格式错误时,整个文件就插入失败了,经常会导致丢数据。 经过一番搜索,发现ck提供了两个参数可以跳过错误行&#x…...

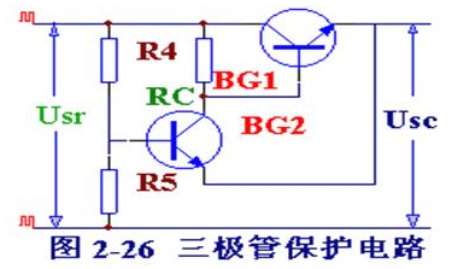
直流稳压电源电路
一、稳压电源的技术指标及对稳压电源的要求 稳压电源的技术指标可以分为两大类:一类是特性指标,如输出电压、输出电滤及电压调节范围;另一类是质量指标,反映一个稳压电源的优劣,包括稳定度、等效内阻(输出电阻&#x…...

记录爬虫编写步骤
本文讲解 Python 爬虫实战案例:抓取百度贴吧(https://tieba.baidu.com/)页面,比如 Python爬虫吧、编程吧,只抓取贴吧的前 5 个页面即可。今天一个毕业学生问到一个问题:不清楚编写爬虫的步骤,不…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
