基于Vue开发的一个仿京东电商购物平台系统(附源码下载)
电商购物平台项目
项目完整源码下载
基于Vue开发的一个仿京东电商购物平台系统
Build Setup
# csdn下载该项目源码压缩包
解压重命名为sangpinghui_project# 进入项目目录
cd sangpinghui_project# 安装依赖
npm install# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org# 启动服务
npm run serve
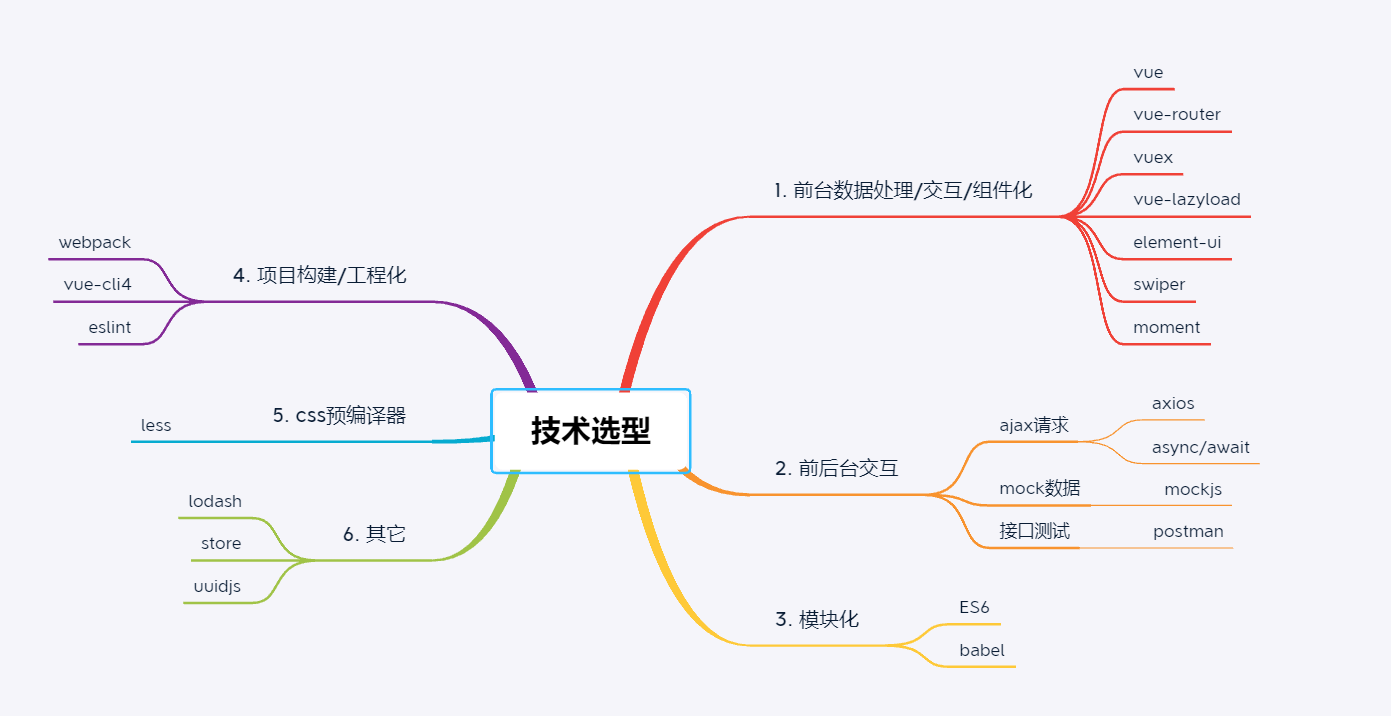
技术选型

前端路由

API 接口

目录介绍

header 组件

使用声明式路由导航与编程式路由导航
解决编程式路由导航的一个错误
编程式路由跳转到当前路由(参数不变), 会抛出 NavigationDuplicated 的警告错误,如何解决?
通过修正 Vue 原型上的 push 和 replace 方法
// 缓存原型上的push函数
const originPush = VueRouter.prototype.push;
const originReplace = VueRouter.prototype.replace;
// 给原型对象上的push指定新函数函数
VueRouter.prototype.push = function (location, onComplete, onAbort) {// 判断如果没有指定回调函数, 通过call调用源函数并使用catch来处理错误if (onComplete === undefined && onAbort === undefined) {return originPush.call(this, location, onComplete, onAbort).catch(() => {});} else {// 如果有指定任意回调函数, 通过call调用源push函数处理originPush.call(this, location, onComplete, onAbort);}
};
VueRouter.prototype.replace = function (location, onComplete, onAbort) {if (onComplete === undefined && onAbort === undefined) {return originReplace.call(this, location, onComplete, onAbort).catch(() => {});} else {originReplace.call(this, location, onComplete, onAbort);}
};
Footer 组件

利用路由元信息 meta 配置和 v-show 控制 footer 组件的显示和隐藏在
{path: '/register',component: Register,meta: { // 需要隐藏footer的路由添加此配置isHideFooter: true}
},{path: '/login',component: Login,meta: {isHideFooter: true}
},
//在组件上面添加<Footer v-show="!$route.meta.isHideFooter"/>
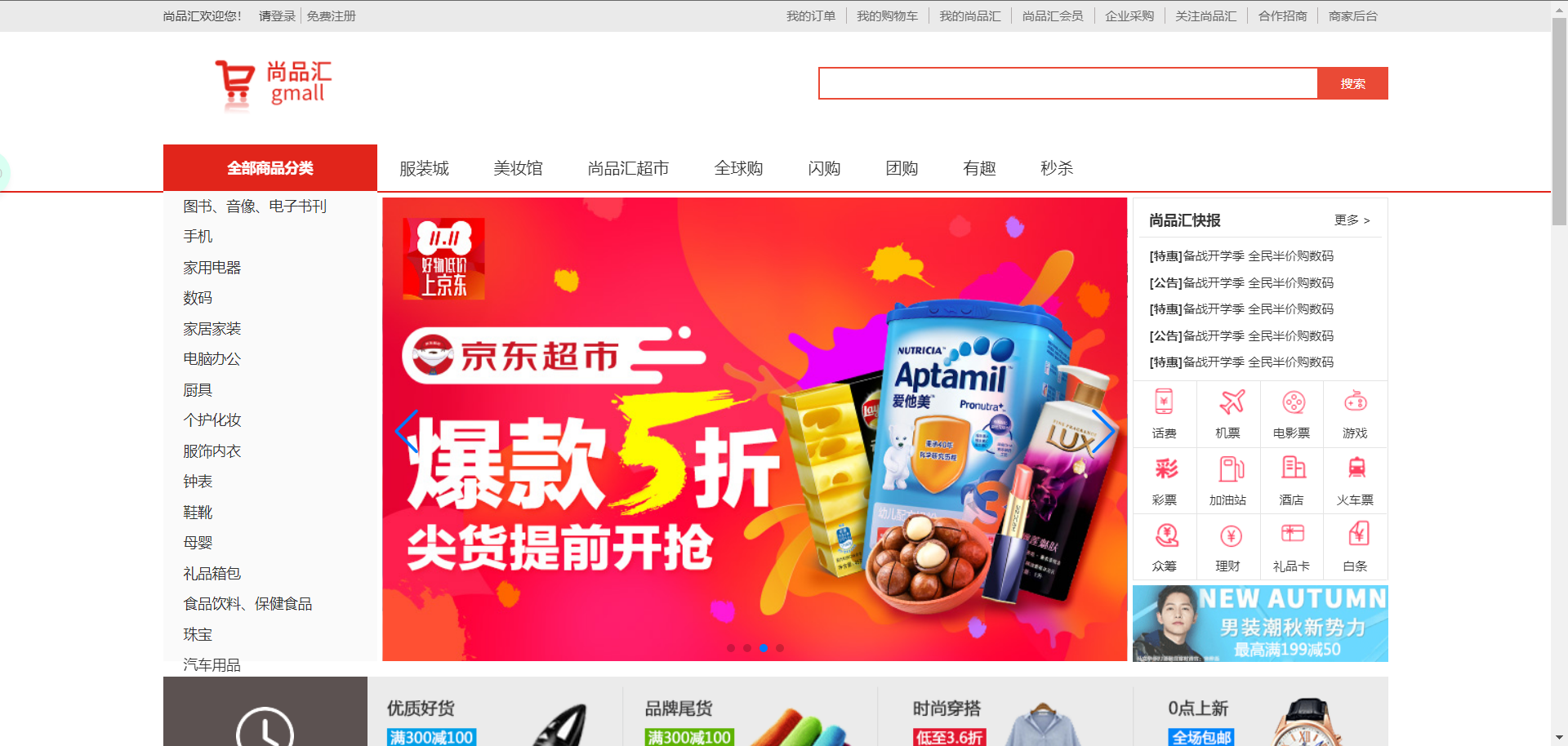
Home 组件

子组件

封装 ajax 请求模块
/*
对axios进行二次包装
1. 配置通用的基础路径和超时
2. 显示请求进度条
3. 成功返回的数据不再是response, 而直接是响应体数据response.data
4. 统一处理请求错误, 具体请求也可以选择处理或不处理
*/
import axios from 'axios';
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';// 配置不显示右上角的旋转进度条, 只显示水平进度条
NProgress.configure({ showSpinner: false });const service = axios.create({baseURL: '/api', // 基础路径timeout: 15000, // 连接请求超时时间
});service.interceptors.request.use((config) => {// 显示请求中的水平进度条NProgress.start();// 必须返回配置对象return config;
});service.interceptors.response.use((response) => {// 隐藏进度条NProgress.done();// 返回响应体数据return response.data;},(error) => {// 隐藏进度条NProgress.done();// 统一处理一下错误alert(`请求出错: ${error.message || '未知错误'}`);// 后面可以选择不处理或处理return Promise.reject(error);}
);export default service;
配置代理服务器
devServer: {proxy: {'/api': { // 只对请求路由以/api开头的请求进行代理转发target: 'http://182.92.128.115', // 转发的目标urlchangeOrigin: true // 支持跨域}}
},
使用 vuex 管理状态
由于项目体积比较大,向服务器发请求的接口过多,服务器返回的数据也会很多,如果还用以前的方式存储数据,导致 vuex 中的 state 数据格式比较复杂。采用 vuex 模块式管理数据。
Vuex 核心概念:state、actions、mutations、getters、modules
Mock/模拟数据接口
Mockjs: 用来拦截 ajax 请求, 生成随机数据返回
mock/mockServer.js
// 先引入mockjs模块import Mock from 'mockjs';
//把JSON数据格式引入进来[JSON数据格式根本没有对外暴露,但是可以引入]
//webpack默认对外暴露的:图片、JSoN数据格式
import banner from './banner.json';
import floor from './floor.json';
//mock数据:第一个参数请求地址第二个参数:请求数据
Mock.mock('/mock/banner', { code: 200, data: banner }); //模拟首页大的轮播图的数据
Mock.mock('/mock/floor', { code: 200, data: floor });
api/ajaxMock.js
/*
专门请求mock接口的axios封装
*/
import axios from 'axios';const mockAjax = axios.create({baseURL: '/mock', // 路径前缀timeout: 10000, // 请求超时时间
});mockAjax.interceptors.request.use((config) => {return config;
});mockAjax.interceptors.response.use((response) => {return response.data;},(error) => {return Promise.reject(error);}
);export default mockAjax;
api/index.js
import mockAjax from './mockAjax';// 获取广告轮播列表
export const reqBanners = () => mockAjax.get('/banners');// 获取首页楼层列表
export const reqFloors = () => mockAjax.get('/floors');
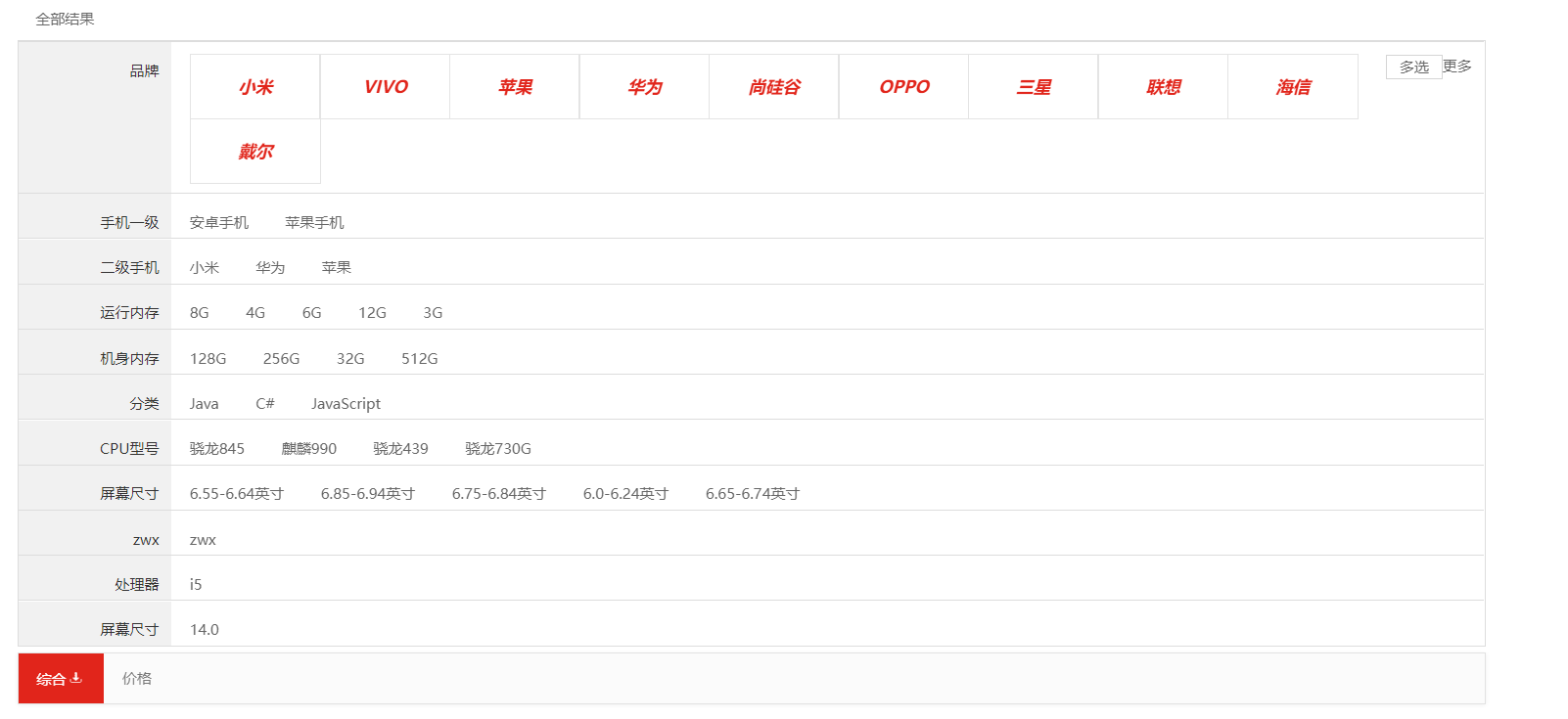
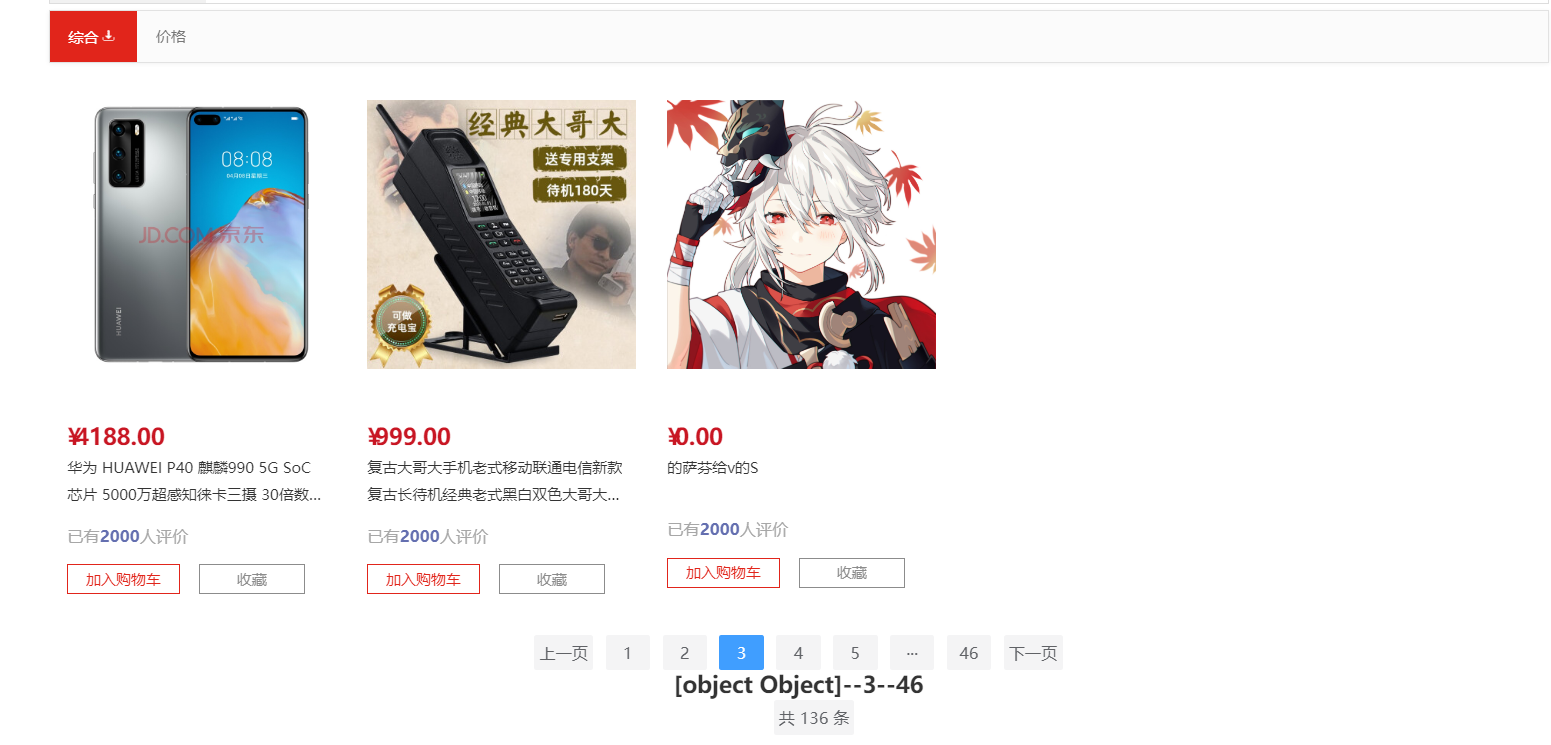
Search 路由
1.搜索查询条件参数理解与准备 2.组件动态数据显示 3.根据分类和关键字进行搜索 4.根据品牌进行搜索 5.根据属性进行搜索 6.排序搜索 7.自定义分页组件


Detail 路由
1)图片放大镜效果 2)小图轮播

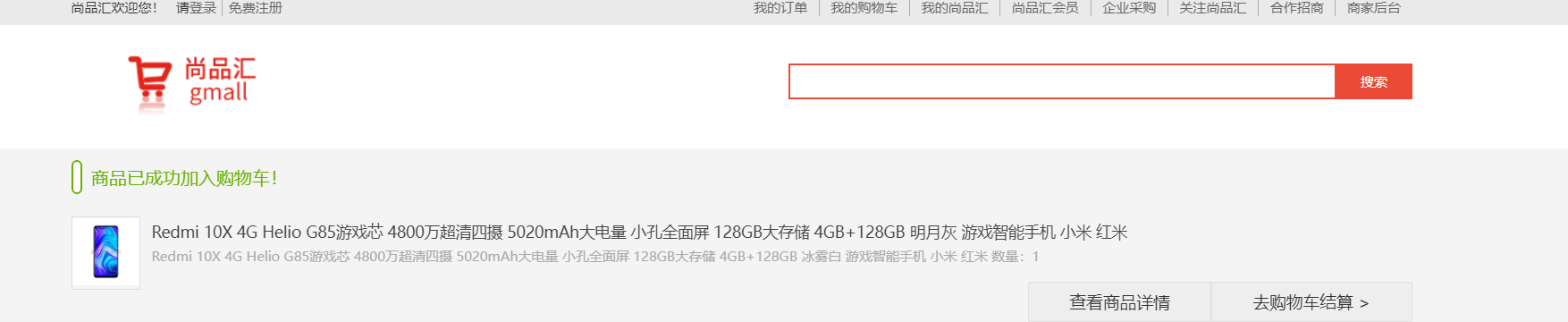
AddCartSuccess 路由
区别使用 sessionStorage 与 localStorage

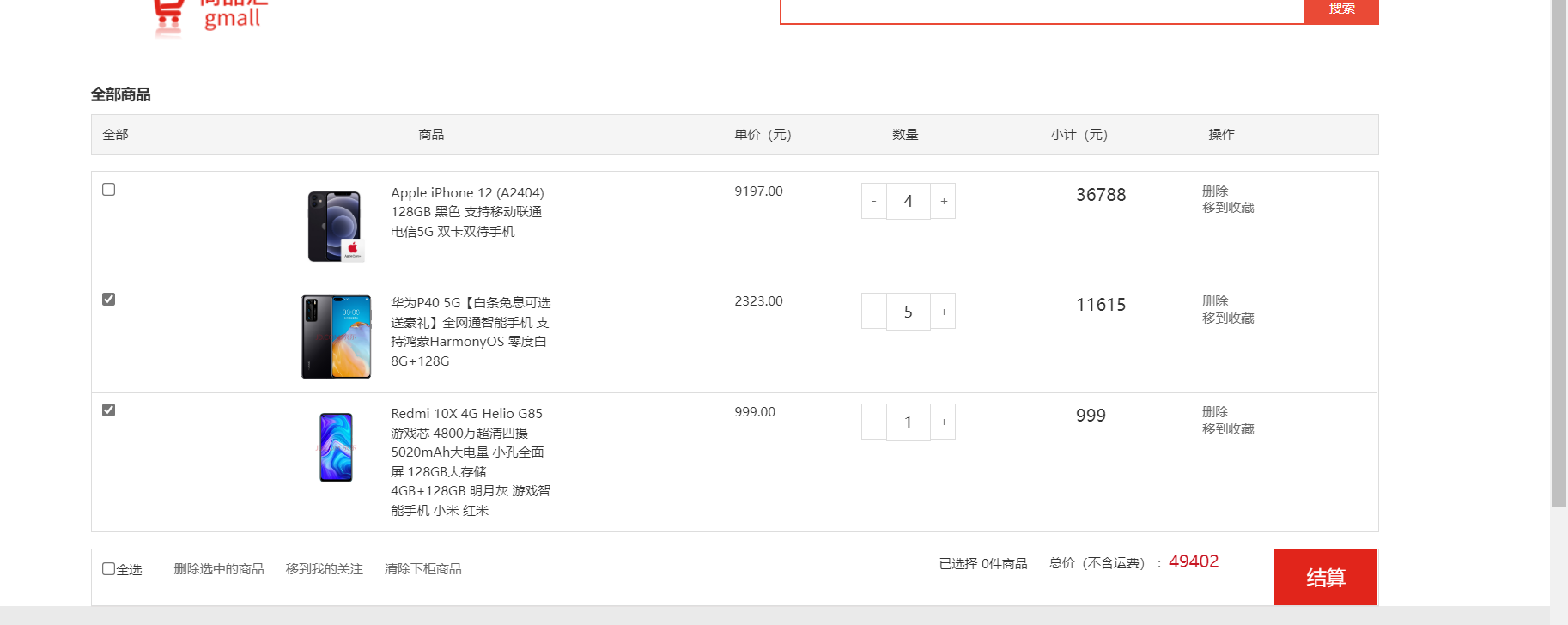
ShopCart 路由
1)用户临时 ID 的处理 2)购物车数据的管理(复杂) 3)不使用 v-model 监控用户输入
4)async / await / Promise.all() 的使用

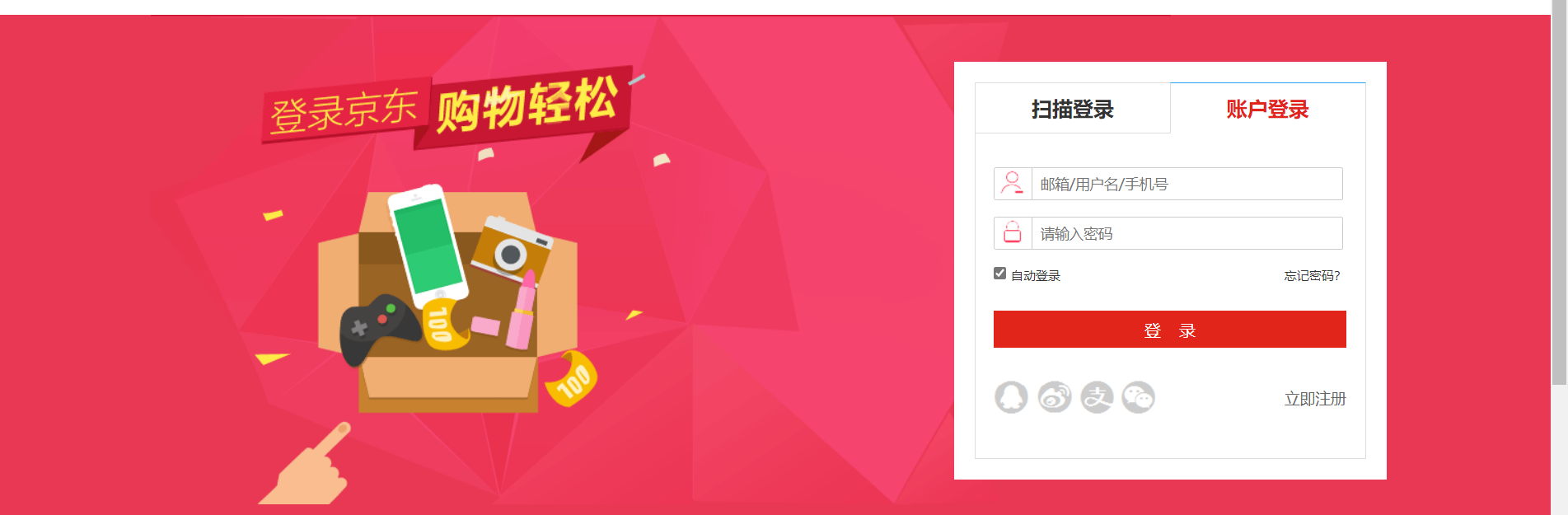
注册与登陆路由
1)注册/登陆请求后组件的响应处理 2)登陆后自动携带 token 数据


测试用的账号和密码:
账号:13700000000
密码:111111
导航和路由守卫
a.只有登陆了, 才能查看交易/支付/个人中心界面
b.只有没有登陆, 才能查看登陆界面
c.只有携带的 skuNum 以及 sessionStorage 中有 skuInfo 数据, 才能查看添加购物车成功的界面
d.只能从购物车界面, 才能跳转到交易界面
e.只能从交易界面, 才能跳转到支付界面
f.只有从支付界面, 才能跳转到支付成功的界面
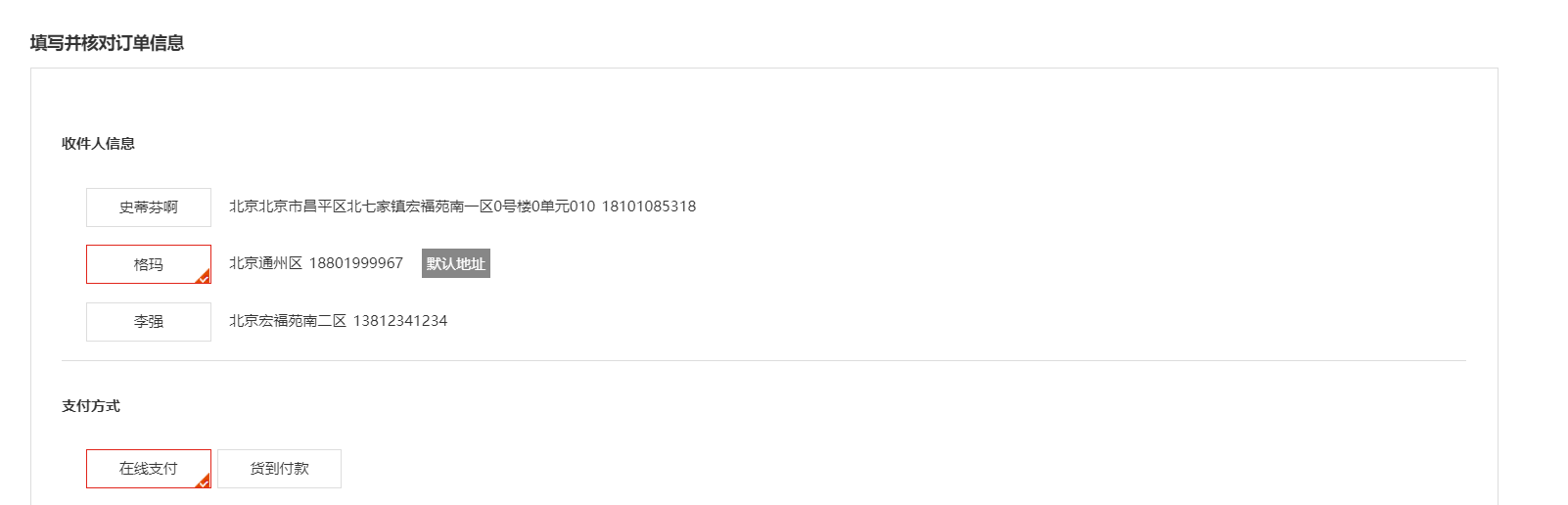
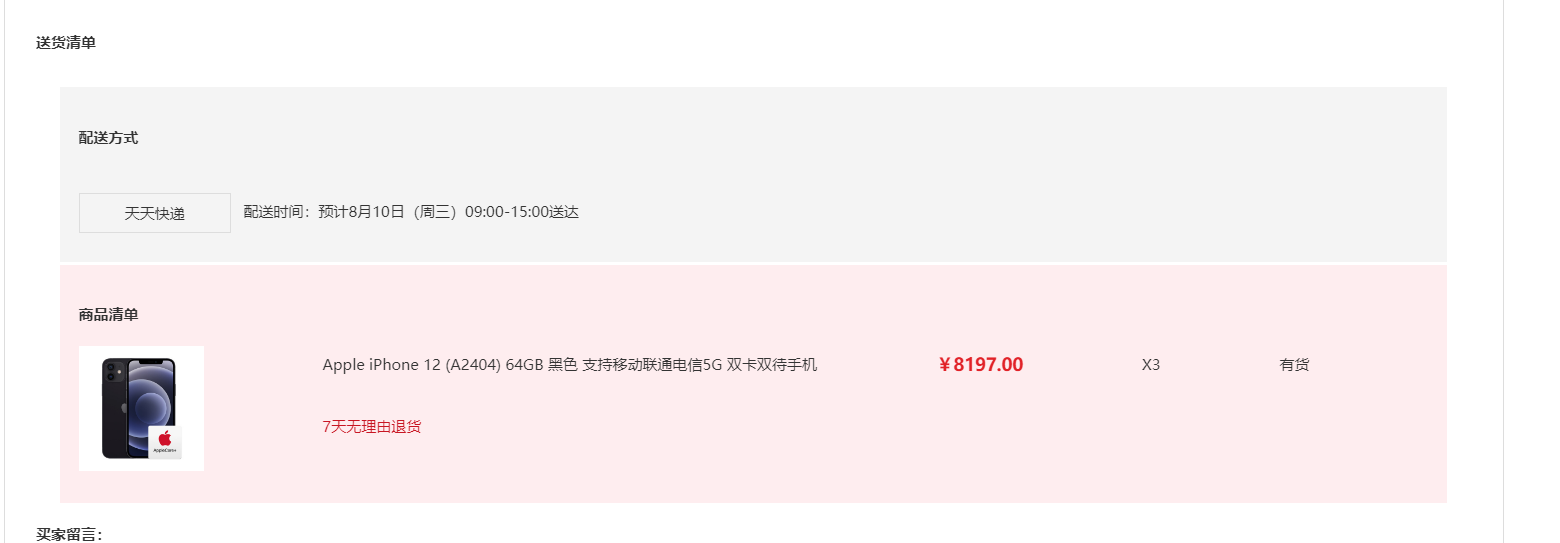
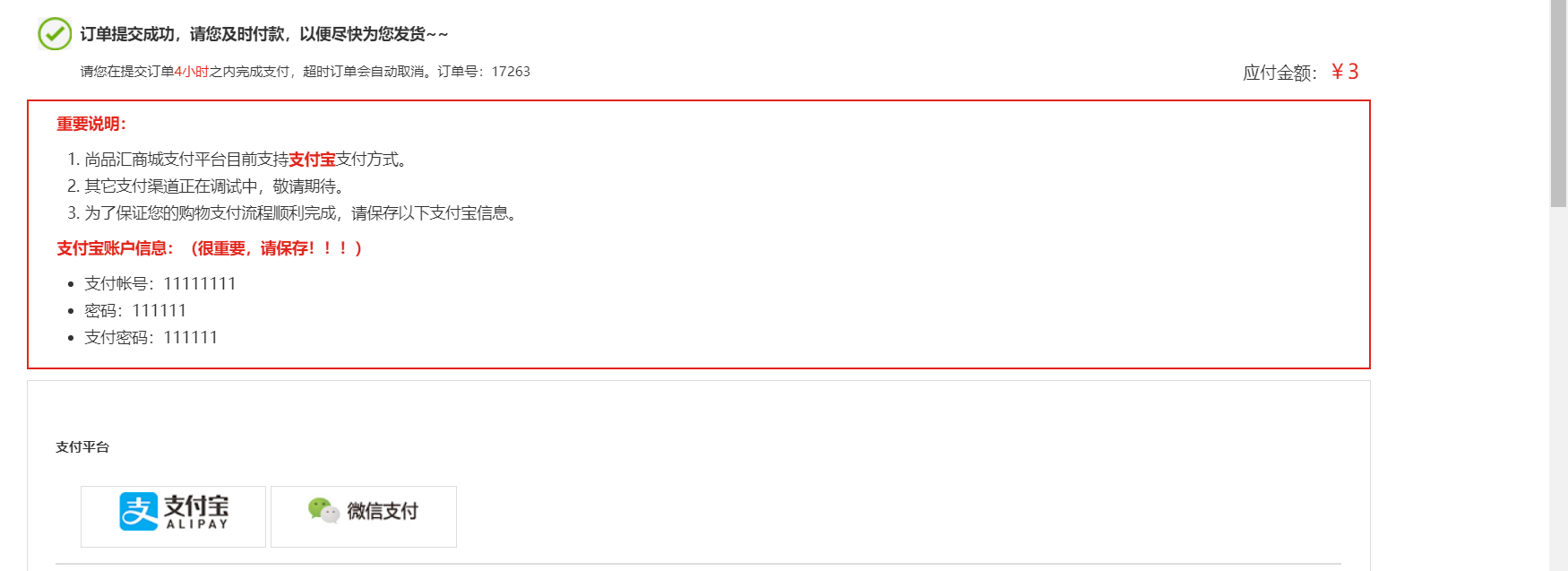
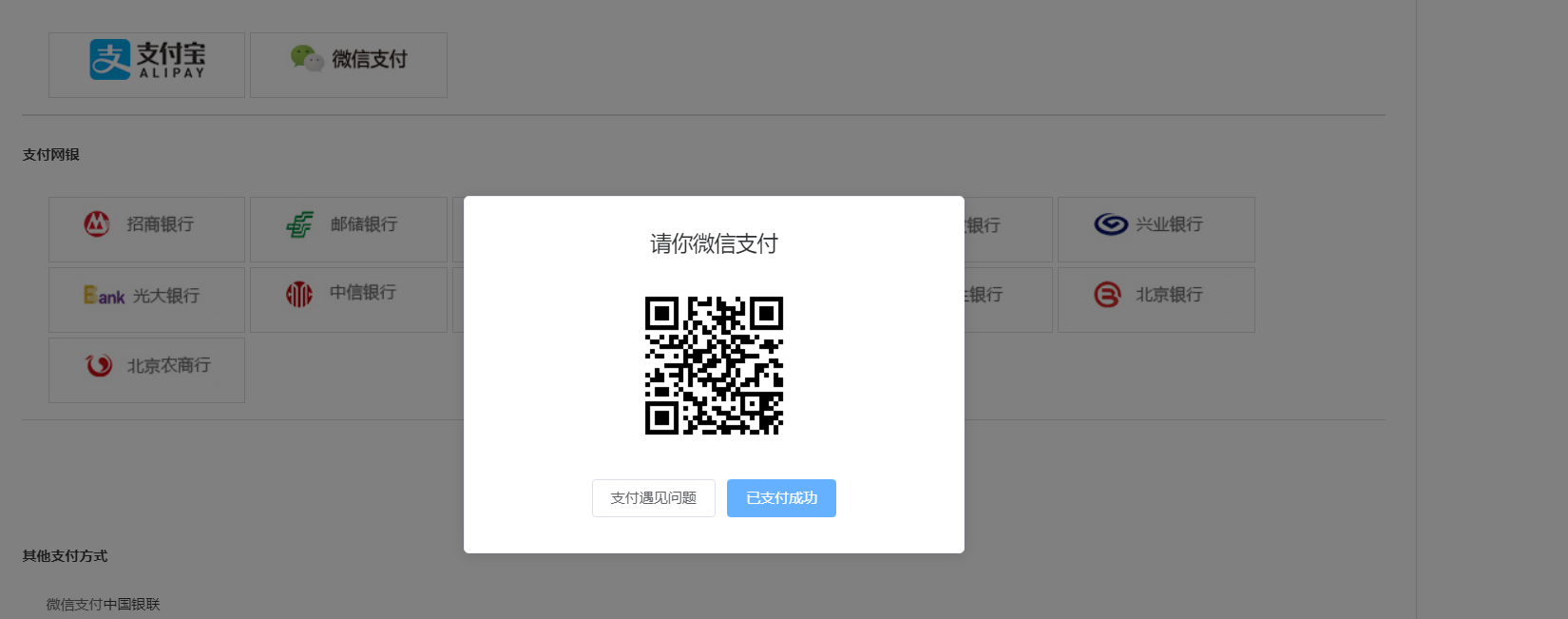
订单与支付
1)提交订单 2)支付二维码 3)获取订单状态



支付组件


支付成功组件

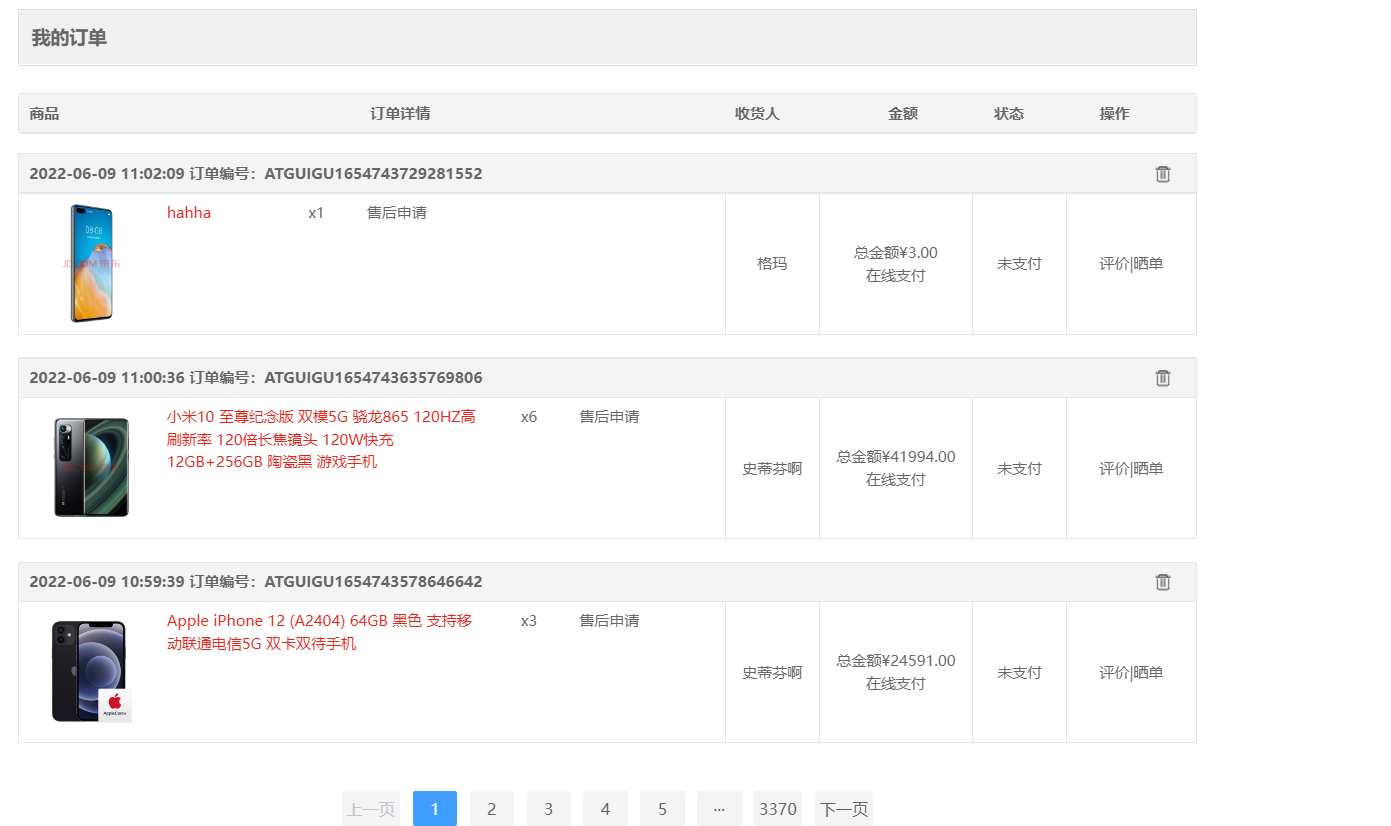
我的订单组件

图片懒加载
还没有加载得到目标图片时, 先显示 loading 图片
在进入可视范围才加载请求目标图片
路由懒加载
(1)当打包构建应用时,JS 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
(2)本质就是 Vue 的异步组件在路由组件上的应用
需要使用动态 import 语法, 也就是 import()函数
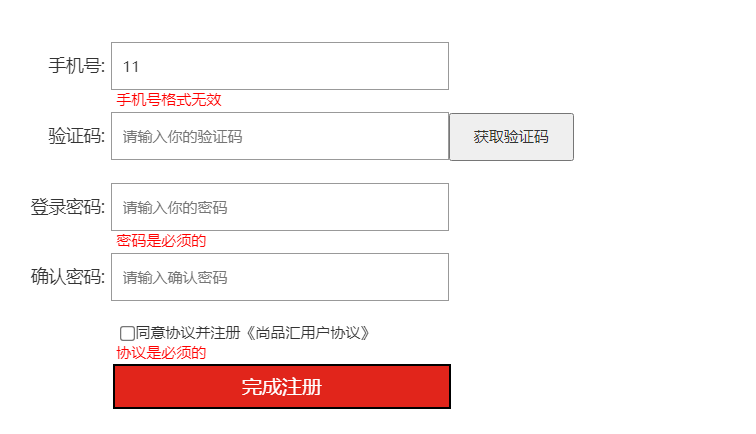
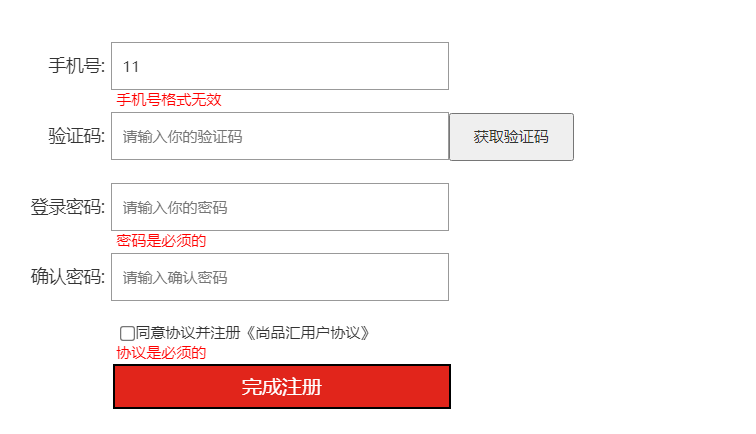
前台表单校验
(1)项目中有一些如注册/登陆表单, 在提交请求前是需要进行表单输入数据校验的
(2)只有前台表单验证成功才会发请求
(3)如果校验失败, 以界面红色文本的形式提示, 而不是用 alert 的形式
(4)校验的时机, 除了点击提交时, 还有输入过程中实时进行校验

相关文章:

基于Vue开发的一个仿京东电商购物平台系统(附源码下载)
电商购物平台项目 项目完整源码下载 基于Vue开发的一个仿京东电商购物平台系统 Build Setup # csdn下载该项目源码压缩包 解压重命名为sangpinghui_project# 进入项目目录 cd sangpinghui_project# 安装依赖 npm install# 建议不要直接使用 cnpm 安装以来,会有各…...

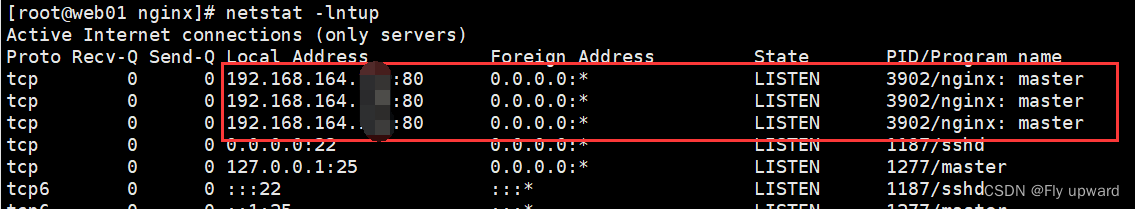
Nginx多ip部署多站点
目录 1.修改网卡配置信息 2.修改主要配置文件nginx.conf 1.修改网卡配置信息 1)来到网卡配置文件存放目录下 cd /etc/sysconfig/network-scripts/ 2)对 ifcfg-ens33 文件进行配置修改前先进行备份 cp ifcfg-ens33 ifcfg-ens33.default 3)先修改成最小配置,使用 d…...

Unity SVN更新提交小工具
Unity SVN更新提交小工具 前言使用说明必要前提源码参数说明 感谢 前言 Unity开发时每次都要到文件夹中操作SVN,做了一个小工具能够在Editor中直接操作。 使用说明 必要前提 前提是要安装好SVN,在文件夹右键能够看到安装的SVN 源码 using System…...

听GPT 讲Rust源代码--compiler(19)
File: rust/compiler/rustc_target/src/spec/mips_unknown_linux_gnu.rs 该文件(rust/compiler/rustc_target/src/spec/mips_unknown_linux_gnu.rs)是Rust编译器针对MIPS架构上的Linux系统的目标描述文件。它的作用是定义了在这个目标上编译时的一些配置…...

redis单机部署
一、下载redis压缩包tar.gz 官网下载,现在一般用6.x以上版本 二、上传指定目录,解压缩 #假如上传到redis用户的家目录 cd /home/redis tar -zxvf redis-6.2.14.tar.gz 三、进入解压缩目录,进行编译 cd redis-6.2.14 make &&a…...

el-upload上传文件
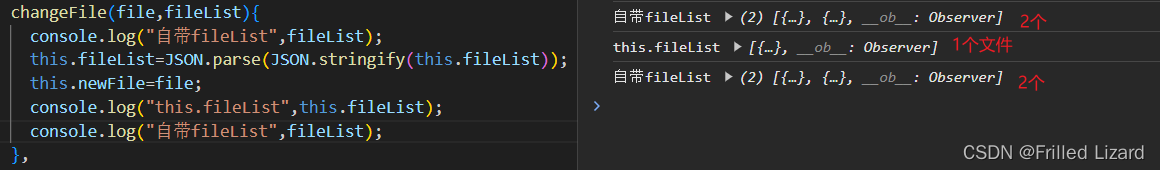
需求:选中或拖拽文件后,使用http-request属性实现自动上传,并根据后端传回来的结果显示错误和控制fileList的显示,如果后端返回成功,则文件显示在文件列表处,如果后端返回失败,则文件列表不显示…...
算法导论复习——CHP16 贪心算法
定义 每一步都做出当前看来最优的操作。 问题引入——活动选择问题 问题描述 活动选择问题就是对给定的包含n个活动的集合S,在已知每个活动开始时间和结束时间的条件下,从中选出最多可兼容活动的子集合,称为最大兼容活动集合。 不失一般性&a…...

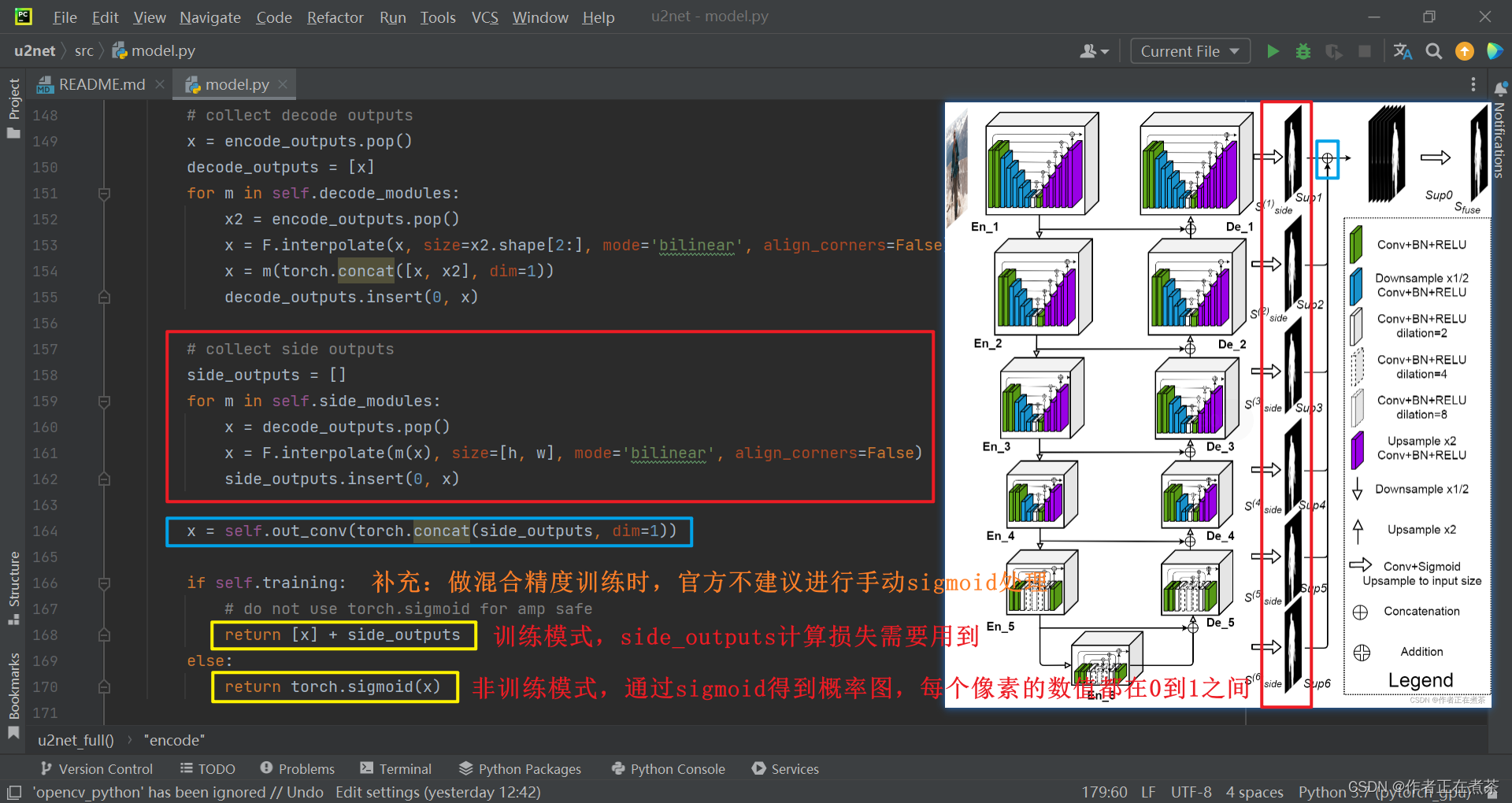
【霹雳吧啦】手把手带你入门语义分割の番外12:U2-Net 源码讲解(PyTorch)—— 网络的搭建
目录 前言 Preparation 一、U2-Net 网络结构图 二、U2-Net 网络源代码 1、model.py (1)ConvBNReLU 类 (2)DownConvBNReLU 类 (3)UpConvBNReLU 类 (4)RSU 类 & RSU4F 类…...

phpstudy面板Table ‘mysql.proc‘ doesn‘t exist解决办法
原因分析:误删了mysql数据库 解决办法如下: 1、停止服务 2、先把mysql文件夹下的data文件夹备份,因为data文件里存有数据库文件。然后再删除data文件。 3、cmd管理员命令进入到mysql中的bin目录下 ,执行mysqld --initialize-…...

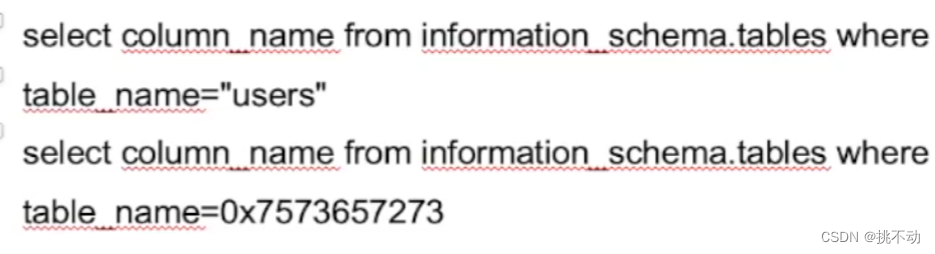
网安入门09-Sql注入(绕过方法梳理)
ByPass SQL注入ByPass是指攻击者通过各种手段绕过应用程序中已经实施的SQL注入防御措施,例如输入恶意数据、修改请求头等方式,绕过过滤、转义、限制等操作,从而成功地执行恶意SQL语句。攻击者使用SQL注入ByPass技术可以让应用程序的防御措施…...

本地计算机 上的 My5OL808 服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止
客户反馈说mysql启动不了,报错信息: 本地计算机 上的 My5OL808 服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止。 查了不少资料,最后分析问题是这样的,手动或者重复安装mysql时,创建了多个…...

2023机器人行业总结,2024机器人崛起元年(具身智能)
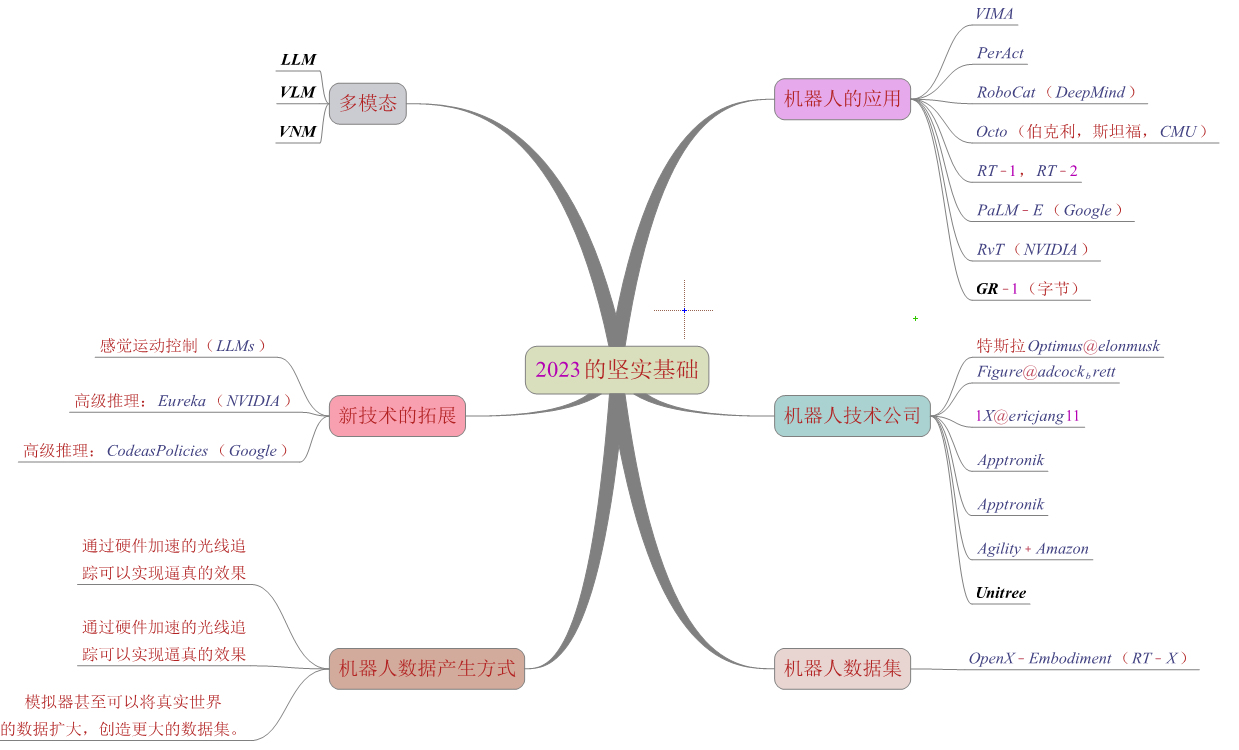
2023总结: 1.Chatgpt引爆了通用人工智能,最大的受益者或是机器人,2023年最热门的创业赛道便是人形机器人,优必选更是成为人形机器人上市第一股, 可以说2023年是机器人开启智能化的元年,而2024则将成为机器…...

go 语言中的类型判断
_. ok : interface{}(a).(B)此语句用于判断对象a是否是B类型 也可以判断对象a是否实现了B接口 package mainimport "fmt"type Pet interface {SetName(name string)Name() stringCategory() string } type Dog struct {name string }func (dog *Dog) SetName(name …...

java基于ssm的房源管理系统+vue论文
目 录 目 录 I 摘 要 III ABSTRACT IV 1 绪论 1 1.1 课题背景 1 1.2 研究现状 1 1.3 研究内容 2 2 系统开发环境 3 2.1 vue技术 3 2.2 JAVA技术 3 2.3 MYSQL数据库 3 2.4 B/S结构 4 2.5 SSM框架技术 4 3 系统分析 5 3.1 可行性分析 5 3.1.1 技术可行性 5 3.1.2 操作可行性 5 3…...

RH850P1X芯片学习笔记-A/D Converter (ADCF)
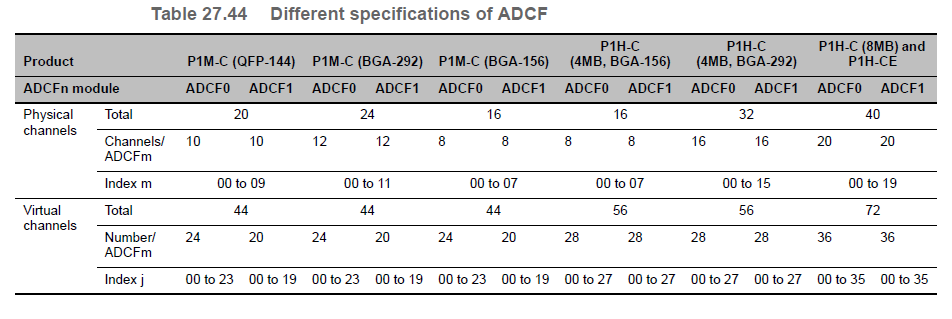
文章目录 Features of RH850/P1x-C ADCFNumber of UnitsRegister Base AddressClock SupplyInterrupts and DMAHardware ResetExternal Input/Output SignalsVirtual Channel OverviewFunctional OverviewBlock DiagramPhysical Channels, Virtual Channels and Scan Groups Re…...

38 调优kafka
操作系统调优 1.禁止atime更新,减少文件系统的写操作。 mount -o noatime 2.选择高性能的文件系统,如ext4或者XFS 3.swap空间设置,将swappniness设置成很小的一个值比如1~10,防止linux OOM Killer 开启随意杀掉进程。…...

java推荐系统:好友推荐思路
1.表的设计 表里面就两个字段,一个字段是用户id,另外一个字段是好友id,假如A跟B互为好友,那在数据库里面就会有两条数据 2.推荐好友思路 上面的图的意思是:h跟a的互为好友,a跟b,c&am…...

java: 写入数据到HBase
一、添加依赖 <dependency><groupId>org.apache.hadoop</groupId><artifactId>hadoop-client</artifactId><version>2.6.0</version></dependency><dependency><groupId>org.apache.hbase</groupId><art…...

机器学习-基于Word2vec搜狐新闻文本分类实验
机器学习-基于Word2vec搜狐新闻文本分类实验 实验介绍 Word2vec是一群用来产生词向量的相关模型,由Google公司在2013年开放。Word2vec可以根据给定的语料库,通过优化后的训练模型快速有效地将一个词语表达成向量形式,为自然语言处理领域的应…...

5.vue学习笔记(数组变化的侦测+计算属性+Class绑定)
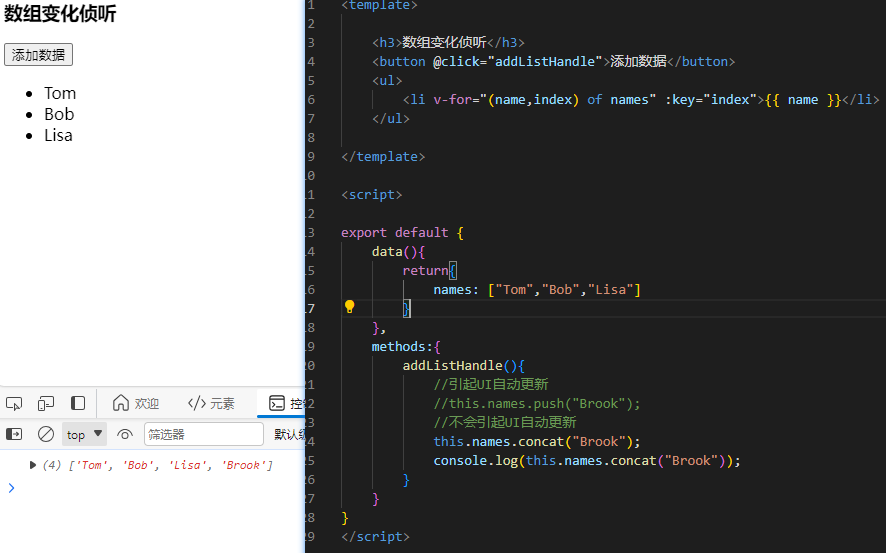
文章目录 1.数组变化的侦测1.1.变更方法1.2.替换一个数组 2.计算属性计算属性缓存vs方法 3.Class绑定3.1.绑定对象3.2.多个对象的绑定形式3.3.绑定数组3.4.数组与对象 1.数组变化的侦测 1.1.变更方法 vue能够侦听响应式数组的变更方法,并在它们被调用时出发相关的…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
