5.vue学习笔记(数组变化的侦测+计算属性+Class绑定)
文章目录
- 1.数组变化的侦测
- 1.1.变更方法
- 1.2.替换一个数组
- 2.计算属性
- 计算属性缓存vs方法
- 3.Class绑定
- 3.1.绑定对象
- 3.2.多个对象的绑定形式
- 3.3.绑定数组
- 3.4.数组与对象
1.数组变化的侦测
1.1.变更方法
vue能够侦听响应式数组的变更方法,并在它们被调用时出发相关的更新。这些变更方法包括:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()

1.2.替换一个数组
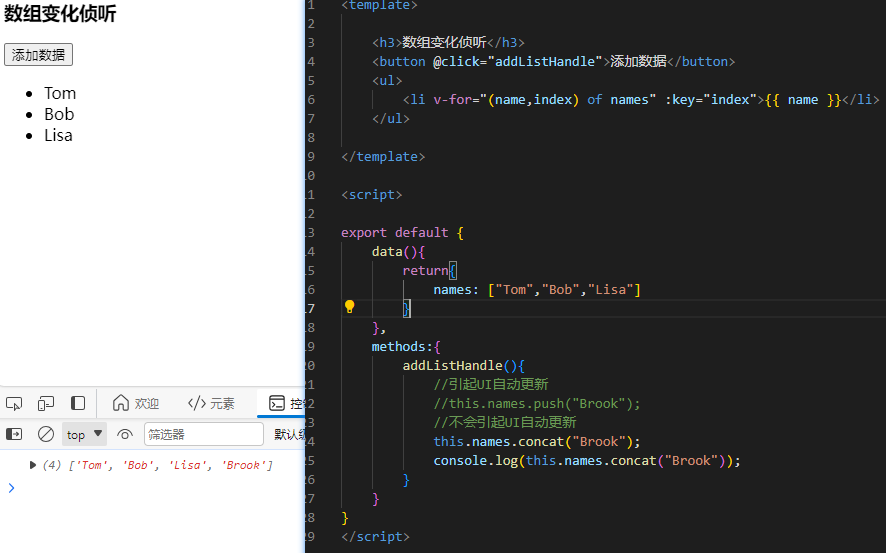
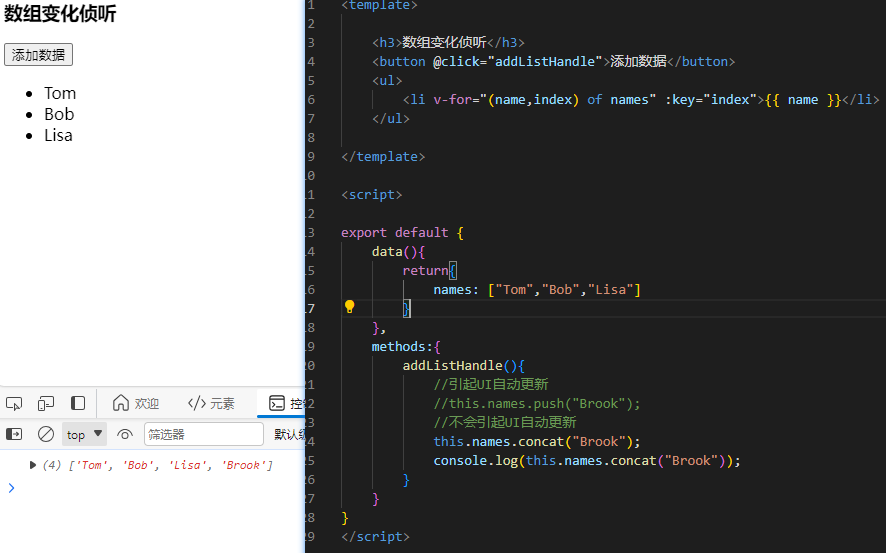
变更方法,就是会对调用它们的原数组进行变更。相对的,也有一些不可变的方法,例如:
filter() concat() slice()
这些不会更改原数组,而总是返回一个新数组,当遇到的是非变更方法时,我们需要将旧的数组替换为新的

//重新赋值后产生变换
this.names = this.names.concat("Brook");
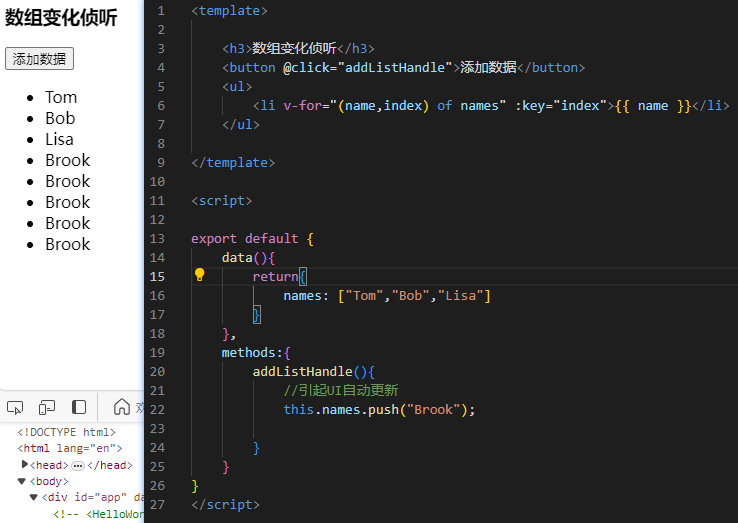
<template><h3>数组变化侦听</h3><button @click="addListHandle">添加数据</button><ul><li v-for="(name,index) of names" :key="index">{{ name }}</li></ul><button @click="concatHandle">合并数组</button><h3>数组1</h3><p v-for="(num,index) of num1" :key="index">{{ num }}</p><h3>数组2</h3><p v-for="(num,index) of num2" :key="index">{{ num }}</p></template><script>export default {data(){return{names: ["Tom","Bob","Lisa"],num1: [1,2,3,4,5],num2: [6,7,8,9,10]}},methods:{addListHandle(){//引起UI自动更新//this.names.push("Brook");//不会引起UI自动更新// this.names.concat("Brook");// console.log(this.names.concat("Brook"));//重新赋值后产生变换this.names = this.names.concat("Brook");},concatHandle(){this.num1 = this.num1.concat(this.num2);}}
}
</script>
2.计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作,如果在模板中写太多的逻辑,会让模板变得臃肿,难以维护。
因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑
<template><h3>{{ person.name }}</h3><p>{{ person.content.length > 0 ? "yes" : "no" }}</p>
</template><script>export default {data(){return {person:{name: "张三",content: ["软件工程","Java","互联网与应用技术"]}}}
}
</script>改造后<template><h3>{{ person.name }}</h3><p>{{ personContent }}</p><p>{{ personContent1() }}</p>
</template><script>export default {data(){return {person:{name: "张三",content: ["软件工程","Java","互联网与应用技术"]}}},//计算属性computed:{personContent(){return this.person.content.length > 0 ? "yes" : "no"}},//放函数或者方法methods:{personContent1(){return this.person.content.length > 0 ? "yes" : "no"} }
}
</script>
计算属性缓存vs方法
以上代码可以看出,计算属性和方法都能实现,那么为什么要使用计算属性:
计算属性:计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才会重新计算
(只要代码不变,只执行一次,多次调用的值也只执行一次)
方法:方法调用总是会在重渲染发生时再次执行函数
(方法调用几次,执行几次)
3.Class绑定
数据绑定的一个常见需求场景是操纵元素的 CSS class列表,因为class是attribute,我们可以和其他attribute一样使用v-bind将它们和动态字符串绑定。
但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且容易出错的。
因此,Vue专门为class的v-bind用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组
<template><h3>Class样式</h3><p :class="myClass">Class样式绑定</p>
</template><script>export default {data(){return{myClass: "Demo"}}
}
</script>
3.1.绑定对象
<template><h3>Class样式</h3><p :class="{ 'active':isActive,'text-danger':hasError }">Class样式绑定</p>
</template><script>export default {data(){return{isActive: true,hasError: true}}
}
</script><style>
.active{font-size: 30px;
}
.text-danger{color:red;
}</style>
3.2.多个对象的绑定形式
<template><h3>Class样式</h3><p :class="ClassObject">Class样式绑定</p>
</template><script>export default {data(){return{ClassObject:{active: true,'text-danger': true}}}
}
</script><style>
.active{font-size: 30px;
}
.text-danger{color:red;
}</style>
3.3.绑定数组
<template><h3>Class样式</h3><p :class="[arrActive,arrTextDanger]">Class样式绑定3</p>
</template><script>export default {data(){return{arrActive: 'active',arrTextDanger: 'text-danger'}}
}
</script><style>
.active{font-size: 30px;
}
.text-danger{color:red;
}</style>
如果想在数组中有条件地渲染某个class,也可以使用三元运算符
<template><h3>Class样式</h3><p :class="[isActive ? 'active' : '']">Class样式绑定4</p>
</template><script>export default {data(){return{isActive: true}}
}
</script><style>
.active{font-size: 30px;
}
.text-danger{color:red;
}</style>
3.4.数组与对象
数组和对象嵌套过程中,只能是数组嵌套对象。[{},{}]
<template><h3>Class样式</h3><p :class="[{'active':isActive},arrTextDanger]">Class样式绑定5</p><p :class="[isActive ? 'active' : '',{'text-danger':hasError}]">Class样式绑定6</p>
</template><script>export default {data(){return{isActive: true,hasError: true,arrActive: 'active',arrTextDanger: 'text-danger'}}
}
</script><style>
.active{font-size: 30px;
}
.text-danger{color:red;
}</style>
相关文章:

5.vue学习笔记(数组变化的侦测+计算属性+Class绑定)
文章目录 1.数组变化的侦测1.1.变更方法1.2.替换一个数组 2.计算属性计算属性缓存vs方法 3.Class绑定3.1.绑定对象3.2.多个对象的绑定形式3.3.绑定数组3.4.数组与对象 1.数组变化的侦测 1.1.变更方法 vue能够侦听响应式数组的变更方法,并在它们被调用时出发相关的…...

Java十种经典排序算法详解与应用
数组的排序 前言 排序概念 排序是将一组数据,依据指定的顺序进行排列的过程。 排序是算法中的一部分,也叫排序算法。算法处理数据,而数据的处理最好是要找到他们的规律,这个规律中有很大一部分就是要进行排序,所以需…...

git常用命令及概念对比
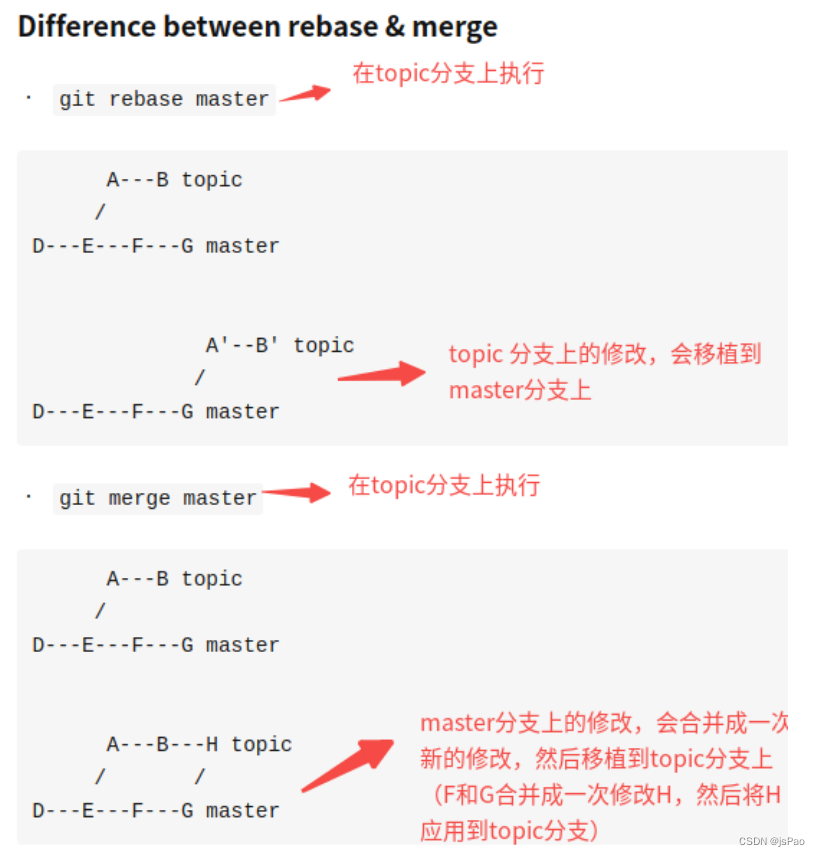
查看日志 git config --list 查看git的配置 git status 查看暂存区和工作区的变化内容(查看工作区和暂存区有哪些修改) git log 查看当前分支的commit 记录 git log -p commitID详细查看commitID的具体内容 git log -L :funcName:fileName 查看file…...

57、python 环境搭建[for 计算机视觉从入门到调优项目]
从本节开始,进入到代码实战部分,在开始之前,先简单进行一下说明。 代码实战部分,我会默认大家有一定的编程基础,不需要对编程很精通,但是至少要会 python 的基础语法、python 环境搭建、pip 的使用;C++ 要熟悉基础知识和基础语法,会根据文章中的步骤完成 C++ 的环境搭…...

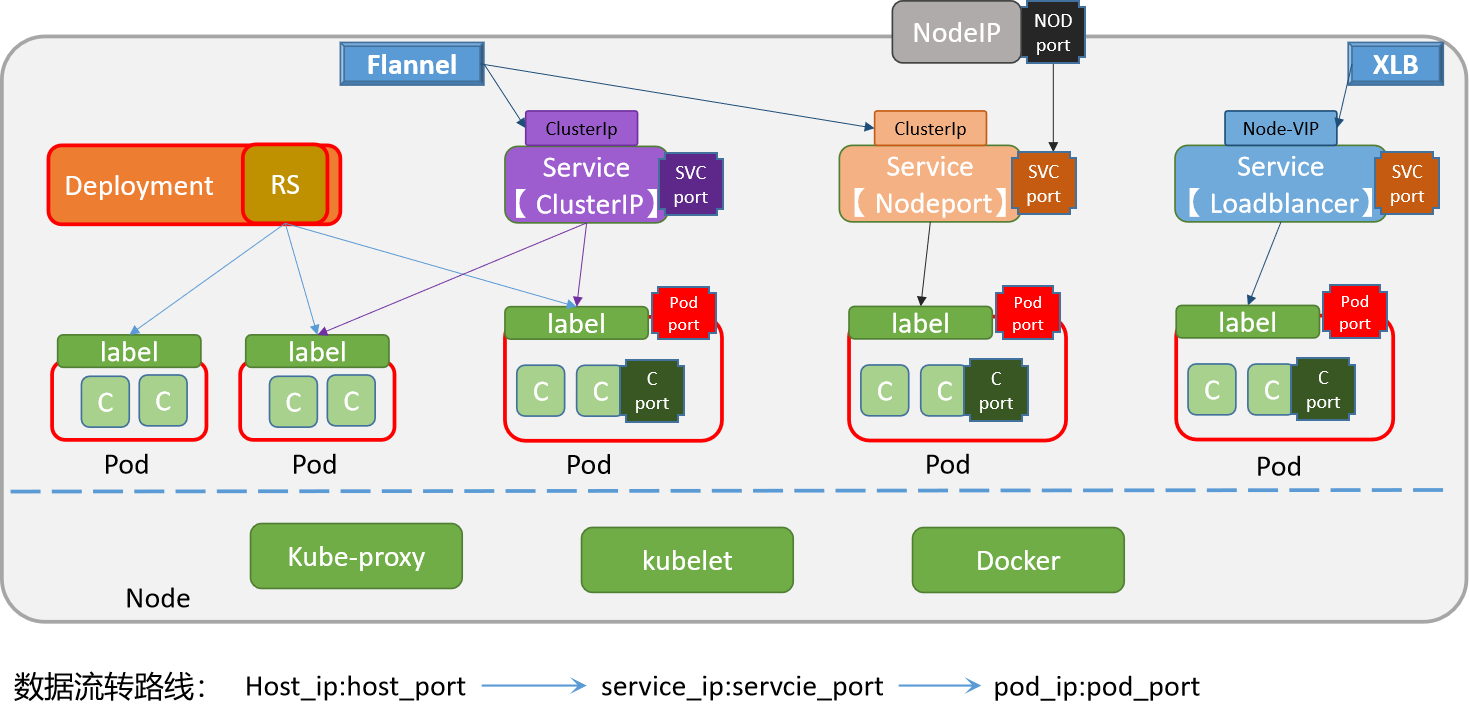
K8S-应用访问
1 service对象定位 2 Service 实践 手工创建Service 根据应用部署资源对象,创建SVC对象 kubectl expose deployment nginx --port80 --typeNodePortyaml方式创建Service nginx-web的service资源清单文件 apiVersion: v1 kind: Service metadata:name: sswang-ngi…...

商智C店H5性能优化实战
前言 商智C店,是依托移动低码能力搭建的一个应用,产品面向B端商家。随着应用体量持续增大,考虑产品定位及用户体验,我们针对性能较差页面做了一次优化,并取得了不错的效果,用户体验值(UEI&…...

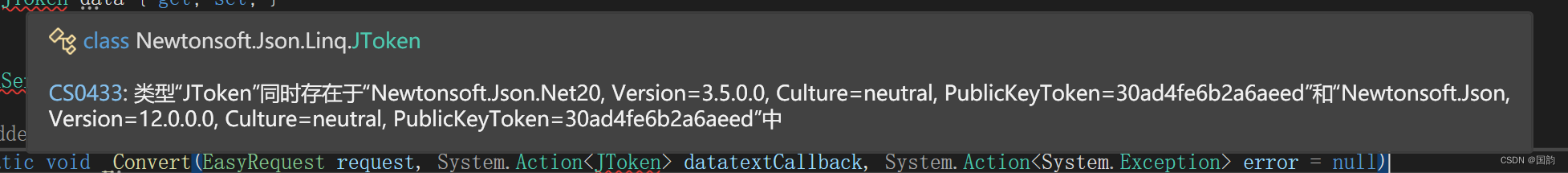
Unity 使用 Plastic 同步后,正常工程出现错误
class Newtonsoft.Json.Linq.JToken e CS0433:类型"JToken"同时存在于"Newtonsoft.Json.Net20,Version3.5.0.0,Cultureneutral,,PublicKeyToken30ad4fe6b2a6aeed"和"Newtonsoft.Json, Version12.0.0.0,Cultureneutral,PublicKeyToken30ad4fe6b2a6aeed…...

详细设计文档该怎么写
详细设计文档是软件开发过程中的一个关键阶段,它为每个软件模块的实现提供了详细说明。这份文档通常在概要设计阶段之后编写,目的是指导开发人员如何具体实现软件的功能。以下是撰写详细设计文档的步骤和一些示例: 步骤和组成部分 引言 目的…...

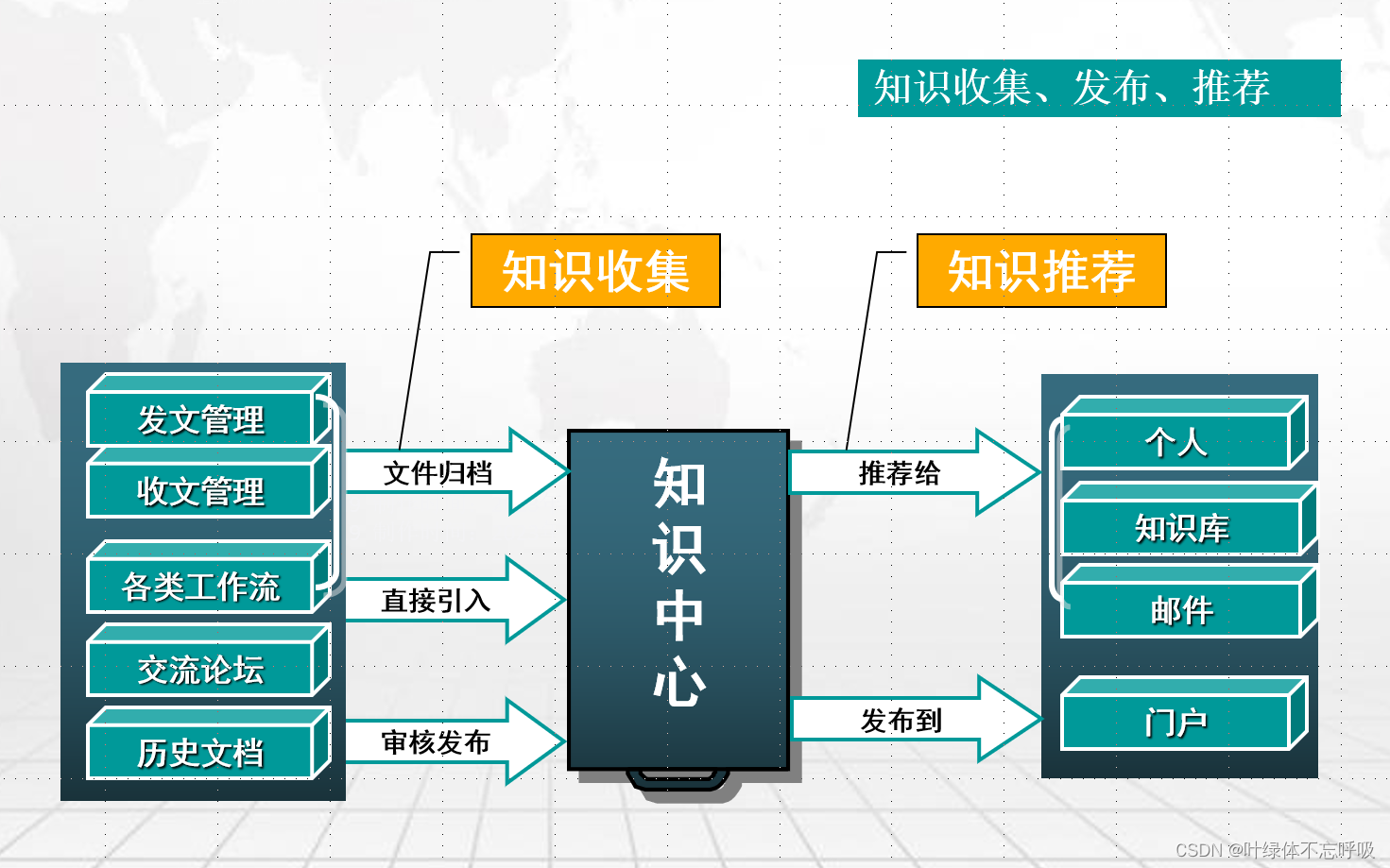
集团企业OA办公协同平台建设方案
一、企业对协同应用的需求分析 实现OA最核心、最基础的应用 业务流转:收/发文、汇报、合同等各种审批事项的业务协作与办理 信息共享:规章制度、业务资料、共享信息资源集中存储、统一管理 沟通管理:电子邮件、手机短信、通讯录、会议协作等…...

Spring Security之认证
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 Spring Security之认证 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是Spring…...

智能语音机器人NXCallbot
受出海公司业务全球化的影响,智能客服逐渐从便捷应用变为市场刚需。新基建七大领域中,人工智能及场景应用的基础建设是最核心的领域,而智能客服作为商业化实际应用的核心场景之一,能提升企业运营效率,为行业客户赋能。…...

Vue 3中toRaw和markRaw的使用
Vue 3的响应性系统 在Vue 3中,响应性系统是构建动态Web应用程序的关键部分。Vue使用响应性系统来跟踪依赖关系,使数据更改能够自动更新视图。这使得Vue应用程序在数据变化时能够高效地更新DOM。Vue 3引入了新的Proxy对象来替代Vue 2中的Object.definePro…...

移动神器RAX3000M路由器不刷固件变身家庭云之三:外网访问家庭云
本系列文章: 移动神器RAX3000M路由器变身家庭云之一:开通SSH,安装新软件包 移动神器RAX3000M路由器变身家庭云之二:安装vsftpd 移动神器RAX3000M路由器变身家庭云之三:外网访问家庭云 移动神器RAX3000M路由器变身家庭云…...

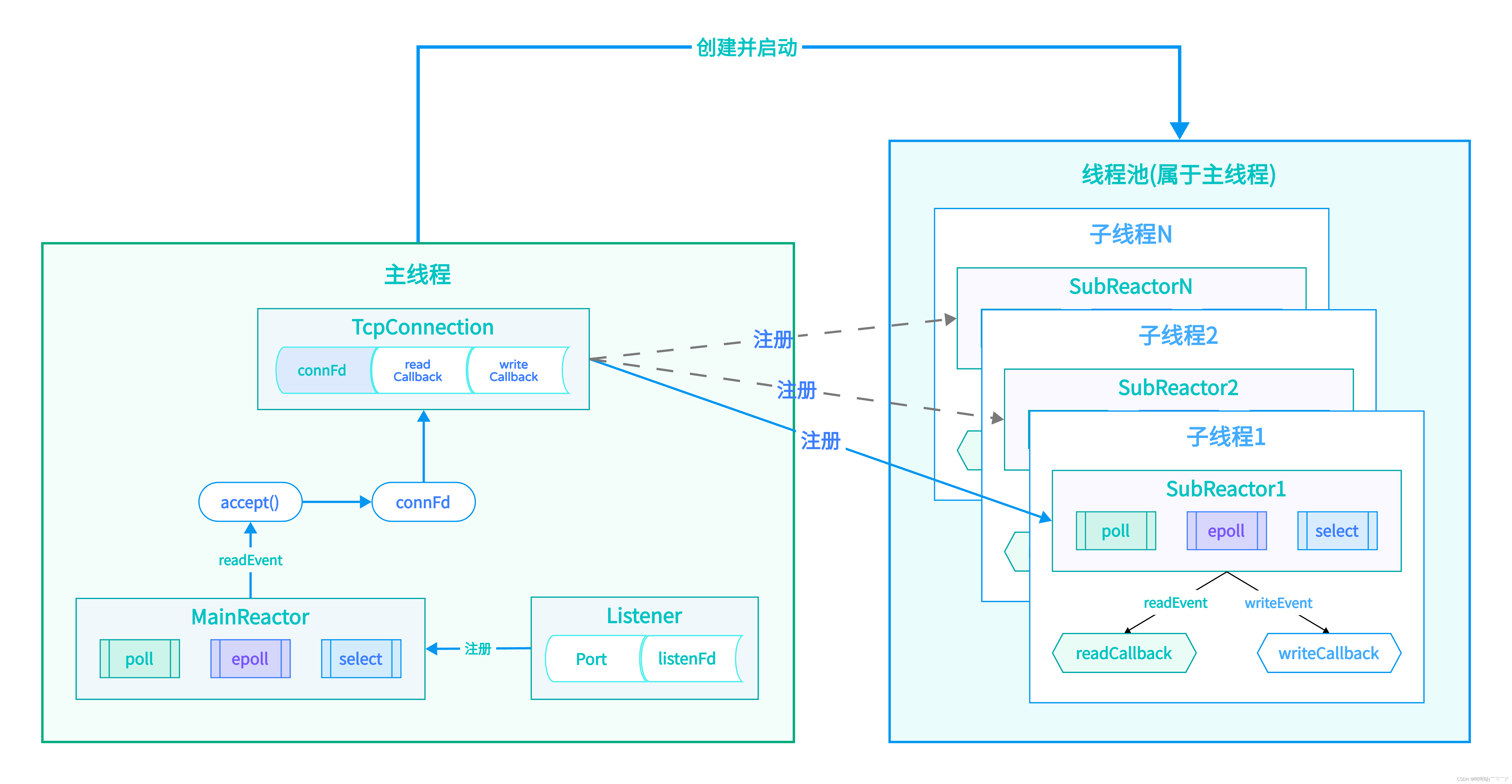
基于多反应堆的高并发服务器【C/C++/Reactor】(中)线程池的启动和从线程池中取出一个反应堆实例
一、线程池的启动 (主线程) // 启动线程池 (主线程) void threadPoolRun(struct ThreadPool* pool) {/*线程池被创建出来之后,接下来就需要让线程池运行起来,其实就是让线程池里的若干个子线程运行起来*//…...

go语言gin框架的基本使用
1.首先在linux环境上安装go环境,这个网上搜搜就行 2.初始化一个go mod,网上搜搜怎么初始化 3.下面go代码的网址和端口绑定自己本机的就行 4.与另一篇CSDN一起食用,效果更好哟---> libcurl的get、post的使用-CSDN博客 package mainimpo…...

TypeScript 从入门到进阶之基础篇(六) 类型(断言 、推论、别名)| 联合类型 | 交叉类型
系列文章目录 TypeScript 从入门到进阶系列 TypeScript 从入门到进阶之基础篇(一) ts基础类型篇TypeScript 从入门到进阶之基础篇(二) ts进阶类型篇TypeScript 从入门到进阶之基础篇(三) 元组类型篇TypeScript 从入门到进阶之基础篇(四) symbol类型篇TypeScript 从入门到进阶…...
:文件管理-文件属性命令)
Linux操作系统基础(14):文件管理-文件属性命令
1. 查看文件属性 stat命令用于显示文件的详细信息,包括文件的权限、所有者、大小、修改时间等。 #1.显示文件信息 stat file.txt#2.显示文件系统状态 stat -f file.txt#3.显示以时间戳的形式文件信息 stat -t file.txt2. 修改文件时间戳 touch命令用于创建新的空…...

metaSPAdes,megahit,IDBA-UB:宏基因组装软件安装与使用
metaSPAdes,megahit,IDBA-UB是目前比较主流的宏基因组组装软件 metaSPAdes安装 GitHub - ablab/spades: SPAdes Genome Assembler #3.15.5的预编译版貌似有问题,使用源码安装试试 wget http://cab.spbu.ru/files/release3.15.5/SPAdes-3.15.5.tar.gz tar -xzf SP…...

Apache、MySQL、PHP编译安装LAMP环境
1. 请简要介绍一下LAMP环境。 LAMP环境是一个在Linux操作系统上搭建的服务器环境组合,由Apache、MySQL、PHP三种软件构成。这种环境是开源的,跨平台的,并且由于各组件经常一起使用,因此具有高度的兼容性。 其中,Apac…...

L1-087:机工士姆斯塔迪奥
题目描述 在 MMORPG《最终幻想14》的副本“乐欲之所瓯博讷修道院”里,BOSS 机工士姆斯塔迪奥将会接受玩家的挑战。 你需要处理这个副本其中的一个机制:NM 大小的地图被拆分为了 NM 个 11 的格子,BOSS 会选择若干行或/及若干列释放技能&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
