PHP 基础编程 1
文章目录
- 前后端交互尝试
- php简介
- php版本
- php 基础语法
- php的变量
- 前后端交互 - 计算器体验
- php数据类型
- php的常量和变量的区别
- php的运算符
- 算数运算符
- 自增自减
- 比较运算符
- 赋值运算符
- 逻辑运算
- php的控制结构
- if
- else
- else if
前后端交互尝试
前端编程语言:JS (JavaScript) html css js
后端编程语言:php java go perl ruby python .net
前端页面代码,与后端交互大部分都需要用到form表单
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><form action="zhuye.php" method="get">用户名:<input type="text" name="username">密码:<input type="password" name="password"><input type="submit"></form></body></html>

后端页面代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><?php$user=$_GET['username'];$pass=$_GET['password'];echo "<h1>欢迎回来$user</h1>";echo "<p>您的密码是:$pass</p>";?></body></html>

添加判断语句
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><?php$user=$_GET['username'];$pass=$_GET['password'];if($user == 'admin' ){echo "<h1>欢迎回来$user</h1>";echo "<p>您的密码是:$pass</p>";}else {echo "<h1>你输入的用户不存在</h1>";}?></body></html>
php简介
PHP: Hypertext Preprocessor (超文本处理器)
PHP的作用是生成html文档
php版本
php 1.0 1995
php 2.0 1995
php 3.0 ~
php 4.0 2000
php 5.0 2004 5.0-5.6
php 7.0 2015 7.0-7.4
php 8.0 2020
php 基础语法
<?php
echo "hello <br>";
echo "Hi";
?>// 注释
// <br> html 换行
php的变量
变量:可变的值
常量:不变的值
//php中的变量用$符号后面跟变量名来表示。变量名区分大小写。
$a = 5;
$b = 6;
echo $a + $b;
变量的命名规则
1.一个有效的变量名由字母或者下划线开头,后面跟上任意数量的字母,数字,或者下划线。
2.变量名不要出现中文
3.变量名不要出现非下划线的其他特殊符号
4.变量名建议使用小写字母
不带符号,单引号,双引号的区别,
单引号:类型为字符串,字符串一定要加单引号,数字类型可以不加
<?php
//header("Content-Type: text/html; charset=utf-8");
$name = 'kobe';
echo '最喜欢的NBA球星是'.$name; //变量不加符号,遇到字符串拼接,需要加.连接
echo "<br>";
echo '最喜欢的NBA球星是$name<br>'; //单引号,不解析变量,原样输出
echo "最喜欢的NBA球星是$name<br>"; //双引号,解析变量
?>
前后端交互 - 计算器体验
前端代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><form action="calc.php" method="get">数字1:<input type="text" name="num1">数字2:<input type="text" name="num2"><input type="submit"></form></body></html>

后端代码
<?phpheader("Content-Type: text/html; charset=utf-8");$a = $_GET['num1'];$b = $_GET['num2'];$c = $a + $b;$d = $a - $b;$e = $a * $b;$f = $a / $b;echo $a.'+'.$b.'='.$c;echo "<br>";echo $a.'-'.$b.'='.$d;echo "<br>";echo $a.'*'.$b.'='.$e;echo "<br>";echo $a.'/'.$b.'='.$f;?>

php数据类型
布尔类型 0 1 | true false (主要用来做判断)
$a=true;
整型 整数 -888 +4562
$a=1;
浮点型 小数 -1.0 3.545646
$a=1.0;
字符串 hi 单引号包裹
$a='aaaaa';
数组(一个变量需要存一组数字,则需要用到数组)
$a-array('1','2','3');
$a-array('a','b','c');//数组可以存储 数字,字符串,子数组
对象 object
$b = new class A;
资源类型 resource (打开文件)
NULL 空
php的常量和变量的区别
php常量最好是全部大写,用define定义,且不能改,不允许重复声明,常量在引用的时候直接引用
变量需要加 $ 符号,变量可以重新赋值
define("CONSTANT","HELLO.");
echo CONSTANT; // outputs "Hello world."
echo Constant; // 输出 "Constant" 并发出一个提示性信息
php的运算符
算数运算符
1、x+y x和y的和
2、x-y x和y的差
3、x*y x和y的积
4、x/y x和y的商
5、x%y x除以y的余数
6、-x x取负数
7、a.b 连接两个字符串- 存在优先级 -乘除 > . > 加减
<?php
$x=10;
$y=6;
echo ($x + $y); // 输出16
echo '<br>'; // 换行
echo ($x - $y); // 输出4
echo '<br>'; // 换行
echo ($x * $y); // 输出60
echo '<br>'; // 换行
echo ($x / $y); // 输出1.6666666666667
echo '<br>'; // 换行
echo ($x % $y); // 输出4
echo '<br>'; // 换行
echo -$x;
?>
BMI 计算案例,简易代码
前端代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><form action="bmi.php" method="get">体重:<input type="text" name="num1">身高:<input type="text" name="num2"><input type="submit"></form></body></html>

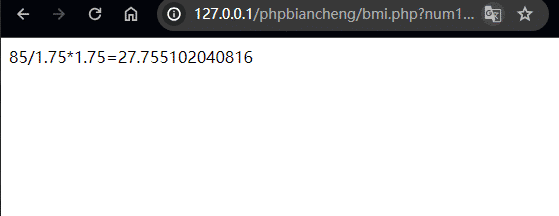
后端代码
<?phpheader("Content-Type: text/html; charset=utf-8");$a = $_GET['num1'];$b = $_GET['num2'];$c = $b / 100;echo $a.'/'.$c.'*'.$c.'='.($a / ($c * $c));echo "<br>";?>

自增自减
1、++ x 预递增 x加1,然后返回x
2、x ++ 后递增 返回x,然后x加1
3、-- x 预递减 x减1,然后返回x
4、x -- 后递减 返回x,然后x减1
比较运算符
1、x == y 等于 如果x等于y,则返回true,不比较数据类型
2、x === y 绝对等于 如果x等于y,且它们类型相同,则返回ture,比较数据类型
3、x != y 不等于 如果x不等于y,则返回true
4、x <> y 不等于 如果x不等于y,则返回true
5、x !== u 绝对不等于 然后x不等于y,或它们类型不相同,则返回true
6、x > y 大于 如果x大于y,则返回true
7、x < y 小于 如果x小于y,则返回true
8、x >= y 大于等于 如果x大于或者等于y,则返回true
9、x <= y 小于等于 如果x小于或者等于y,则返回true
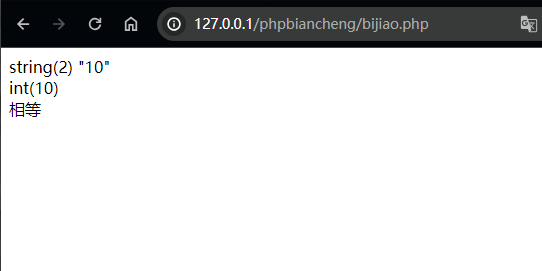
比较代码,更清晰的理解
<?phpheader("Content-Type: text/html; charset=utf-8");$a="10";var_dump($a);echo"<br>";$b= 10;var_dump($b);echo "<br>";if ($a == $b) {echo "相等";} else {echo "不相等";}?>

赋值运算符
1、x = y x = y 左操作数设置为右侧表达式的值
2、x += y x = x+y 加
3、x -= y x = x-y 减
4、x *= y x = x*y 乘
5、x /= y x = x/y 除
6、x %= y x = x%y 模
7、a .= b a = a.b 连接两个字符串
逻辑运算
1、x and y 与 如果x和y都为true,则返回true
2、x or y 或 如果x和y至少有一个为true,则返回true
3、x xor y 异或 如果x和y有且仅有一个为true,则返回true
4、x && y 与
5、x || y 或
6、!x 非,取反 如果x不为true,则返回true
php的控制结构
if
<?phpheader("Content-Type: text/html; charset=utf-8");$a=rand(0,10);$b= $a % 2;if ($b == 1) {echo"这是一个奇数";} echo"<br>";echo "随机值是$a";?>


else
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><form action="zhuye.php" method="get">用户名:<input type="text" name="username">密码:<input type="text" name="password"><input type="submit"></form></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>登录页面</title></head><body><?php$user=$_GET['username'];$pass=$_GET['password'];if($user == 'admin' and $pass == '123456' ){echo "<h1>欢迎回来$user</h1>";echo "<p>您的密码是:$pass</p>";}else {echo "<h1>你输入的密码不正确</h1>";}?></body></html>


else if
<?php/*100 满分80 - 100 优秀70 - 80 良好60 - 70 及格< 60 重修*/header("Content-Type: text/html; charset=utf-8");$a = rand(0,100);echo "你的成绩是:$a <br>";if ($a < 60) {echo"重修";}else if ($a < 70) {echo"及格";}else if ($a < 80) {echo"良好";}else {echo"优秀";}?>

相关文章:

PHP 基础编程 1
文章目录 前后端交互尝试php简介php版本php 基础语法php的变量前后端交互 - 计算器体验php数据类型php的常量和变量的区别php的运算符算数运算符自增自减比较运算符赋值运算符逻辑运算 php的控制结构ifelseelse if 前后端交互尝试 前端编程语言:JS (Java…...

Android studio BottomNavigationView 应用设计
一、新建Bottom Navigation Activity项目: 二、修改bottom_nav_menu.xml: <itemandroid:id="@+id/navigation_beijing"android:icon="@drawable/ic_beijing_24dp"android:title="@string/title_beijing" /><itemandroid:id="@+i…...

51单片机串行口相关知识
51单片机串行口相关知识 串行通信概念 计算机与外部通信方式就两种: 并行通信串行通信 两种通信方式的特点以及适用场景: 名称特点适用场景并行通信速度快,效率高,成本高适合短距离高速通信,如计算机内部各硬件之…...

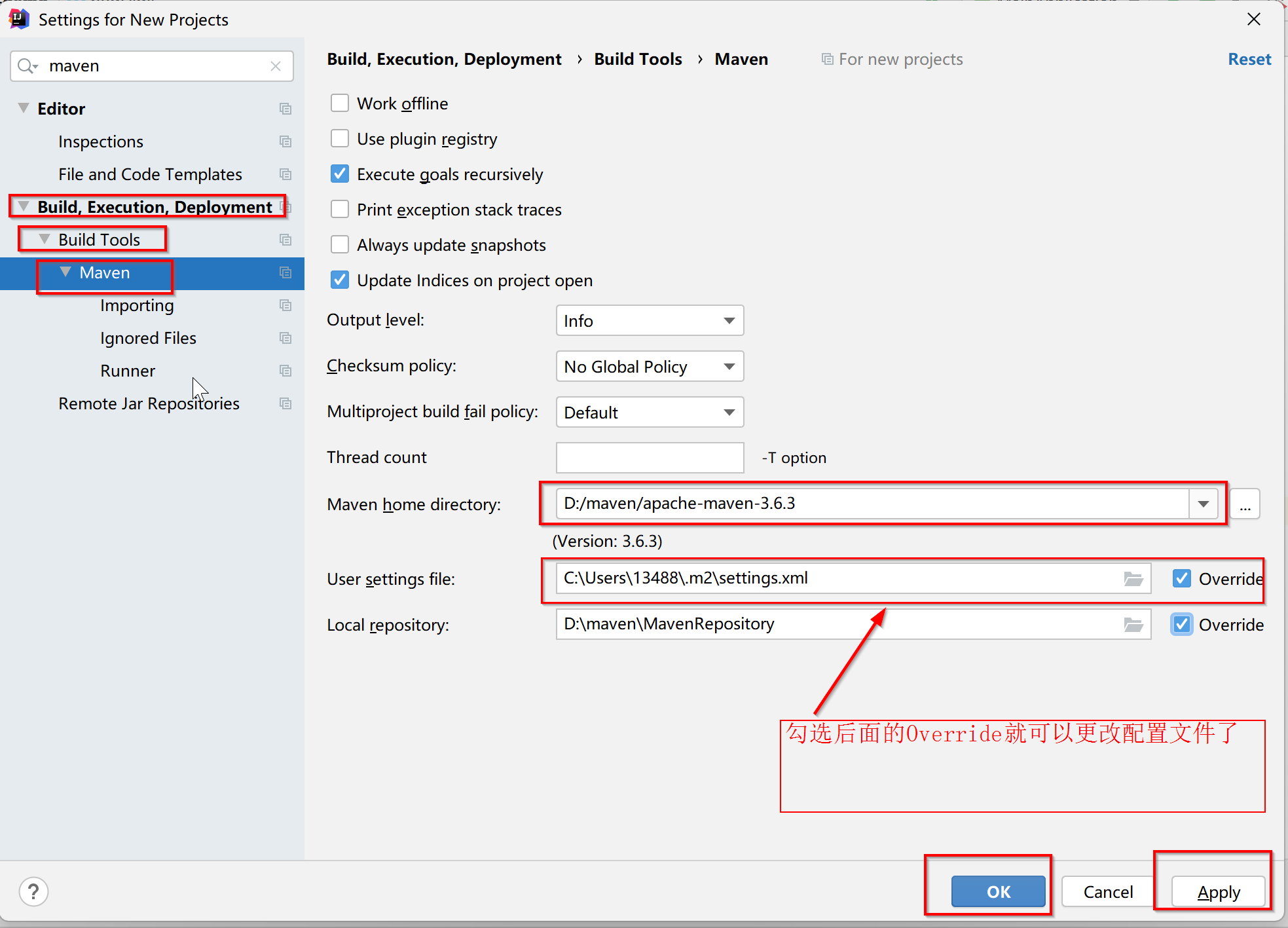
IDEA 每次新建工程都要重新配置 Maven的解决方案
文章目录 IDEA 每次新建工程都要重新配置 Maven 解决方案一、选择 File -> New Projects Setup -> Settingsfor New Projects…二、选择 Build,Execution,Deployment -> Build Tools -> Maven IDEA 每次新建工程都要重新配置 Maven 解决方案 DEA 每次新建工程都要…...

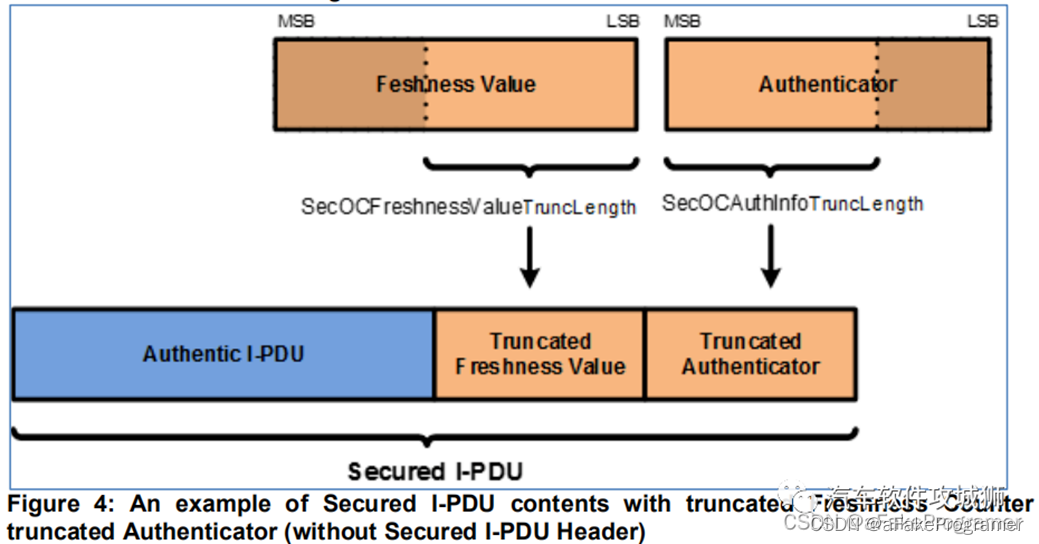
SecOC中新鲜度值和MAC都按照完整的值来生成,但是在发送和认证的时候只会截取一部分。这边截取的部分一般取多长?由什么参数设定?
新鲜度值(Freshness Value, FV)和消息验证码(Message Authentication Code, MAC)是SecOC协议中用于保证数据的真实性和新鲜度的重要信息。它们的长度取决于不同的因素,如加密算法、安全级别、通信带宽等。 一般来说,FV和MAC的长度越长,安全性越高,但也会占用更多的通信…...

信源编码与信道转移矩阵
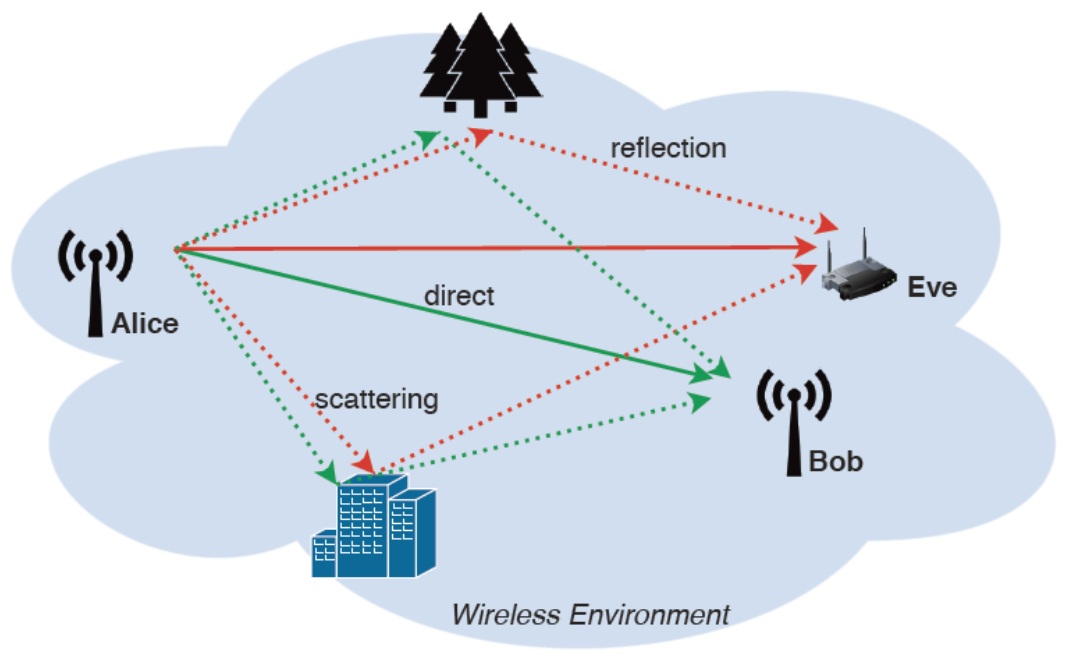
目录 一. 信息论模型 二. 点对点通信模型 三. 信源编码 四. 信道转移矩阵 4.1 二进制对称信道 4.2 二进制擦除信道 五. 小结 (1)信道直射与反射 (2)信道散射 (3) 信道时变性 一. 信息论模型 194…...

React 实现拖放功能
介绍 本篇文章将会使用react实现简单拖放功能。 样例 布局侧边栏拖放 LayoutResize.js import React, {useState} from "react"; import { Button } from "antd"; import "./LayoutResize.css";export const LayoutResize () > {const […...

马克思主义基本原理笔记
马克思主义哲学、政治经济学、科学社会主义理论 哲学 马克思主义中国化的理论成果:毛泽东思想、邓小平理论、三个代表重要思想、科学发展观 物质和意识哪个是本原,是哲学的基本问题 辩证法认为世界上的事物都是相互联系的、运动发展的,形…...
)
Vue+JavaSpingBoot笔记(1)
一、前后端通信参数问题 1.集合【字典】类型 Vue前端传递参数: export default {methods: { test(){// 将 filteredData 中的每一行值放入 newData 对象数组中 const newData filteredData.map(item > ({key1: item.Value1,key2: item.Value2,key3: "测试"}));r…...
)
10-单例模式(Singleton)
意图 保证一个类只有一个实例,并提供一个访问它的全局访问点 实现 1 懒汉式,线程不安全 public class Singleton { private static Singleton instance; private Singleton (){} public static Singleton getInstance() { if (instance null) {…...

C++ 求一个数是否是丑数。
#include<string.h> #include <iostream> using namespace std; int isChou(int num) { if (num < 0) { return 0; } while (num % 2 0) { // 不断除以2,直到不能整除为止 num / 2; } while (num % 3 0) { // 不断除…...

SpringCloud系列篇:核心组件之注册中心组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.注册中心组件是什么 二.注册中心…...

通过IP地址防范钓鱼网站诈骗的有效措施
随着互联网的普及,钓鱼网站诈骗成为一种广泛存在的网络犯罪行为。通过冒充合法网站,攻击者试图窃取用户的敏感信息。本文将探讨如何通过IP地址防范钓鱼网站诈骗,提供一系列有效的措施,以加强网络安全,保护用户免受诈骗…...

服务器GPU温度过高挂掉排查记录
服务器GPU挂掉 跑深度学习的代码的时候发现中断了。通过命令查看: nvidia-smi显示 Unable to determine the device handle for GPU 0000:01:00.0: Unknown Error。感觉很莫名其妙。通过重启大法之后,又能用一段时间。 shutdown -r now但是过了一个小…...

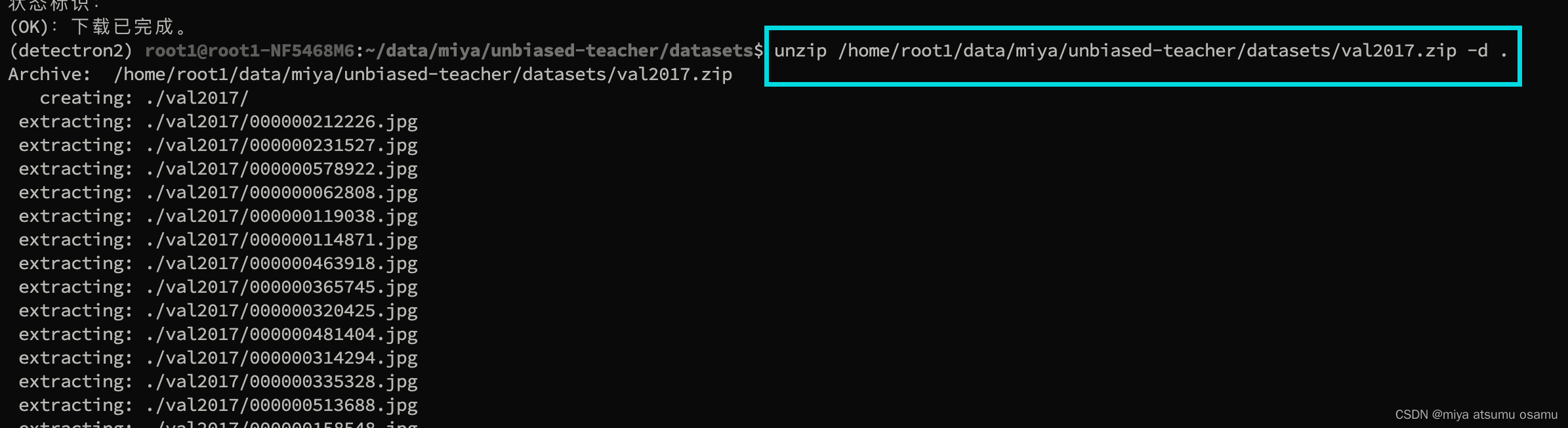
服务器终端快速下载coco数据集
######解压到当前文件夹 sudo apt-get install aria2 aria2c -c <url> #<url>即为官网下载地址# url # download images http://images.cocodataset.org/zips/train2017.zip http://images.cocodataset.org/zips/val2017.zip# download annotations http://i…...

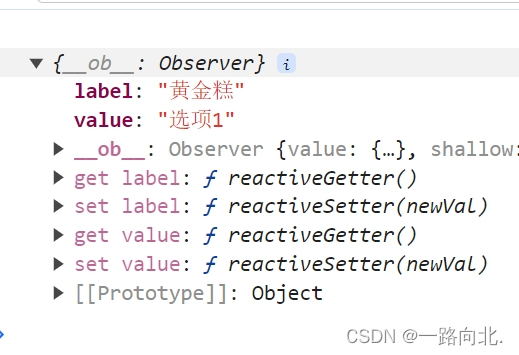
el-select下拉框 change事件返回该项所有数据
主要代码 value-key <template><div><el-selectv-model"value"value-key"label"placeholder"请选择"change"selectChange"><el-optionv-for"item in options":key"item.label":label"…...

MySQL基础篇(一)SQL
视频地址: 黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括 SQL,全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一 标准。 一、SQL通用语…...

多类指针式仪表自动读数系统的LabVIEW开发应用案例
多类指针式仪表自动读数系统的LabVIEW开发应用案例 工业环境中,多类指针式仪表的自动读数一直是一个具有挑战性的问题。本案例旨在展示如何使用LabVIEW开发一个高度智能化的多类指针式仪表自动读数系统,以应对复杂的工业环境。通过结合图像处理技术和深…...

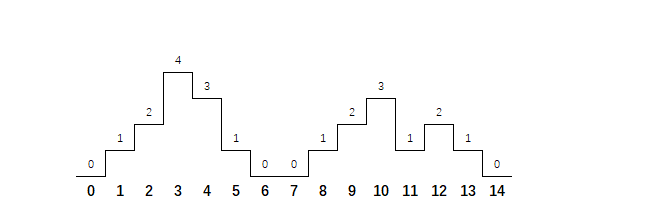
攀登者2 - 华为OD统一考试
OD统一考试 分值: 200分 题解: Java / Python / C++ 题目描述 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。 地图表示为一维数组,数组的索引代表水平位置,数组的元素代表相对海拔高度。其中数组元素0代表地面。 例如:[0,1,2,4,3,1,0,0,1,2,3,1,2,1,0],代表如下…...

归并排序例题——逆序对的数量
做道简单一点的题巩固一下 归并排序实现步骤 将整个区间 [l, r] 划分为 [l, mid] 和 [mid1, r]。 递归排序 [l, mid] 和 [mid1, r]。 将左右两个有序序列合并为一个有序序列。 题目描述 给定一个长度为 n 的整数数列,请计算数列中的逆序对的数量。 逆序对的定义…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
