【vue技巧】之如何让mixin的data 比本身vue的data优先级要高
GPT4.0国内站点:海鲸AI
在 Vue 中,当组件和 mixin 包含有冲突的选项时,这些选项将以一定的方式合并。对于 data 选项,组件自身的 data 会优先级更高,这意味着如果组件和 mixin 中出现了相同的字段,组件的数据将会覆盖 mixin 的数据。
如果你希望 mixin 中的某些数据拥有更高的优先级,你需要采取一些策略来手动控制这种行为。这通常是通过在组件的 created 钩子或其他生命周期钩子中设置数据来实现的,因为这些钩子在 data 函数执行之后调用。
以下是一个简单的示例,展示了如何在组件的 created 钩子中手动覆盖数据:
// mixin.js
export default {data() {return {sharedProperty: 'mixin value'};}
};// MyComponent.vue
<template><div>{{ sharedProperty }}</div>
</template><script>
import myMixin from './mixin.js';export default {mixins: [myMixin],data() {return {sharedProperty: 'component value'};},created() {// 在这里,你可以根据条件判断是否要覆盖组件的值if (/* some condition */) {this.sharedProperty = this.$options.data().sharedProperty;}}
};
</script>
在上述代码中,尽管组件的 data 函数返回了 sharedProperty 的值为 ‘component value’,但在 created 钩子中我们检查了一个条件,如果该条件满足,我们就用 mixin 的 data 函数中的值覆盖了它。
请注意,这种方法有一定的局限性,因为它依赖于组件的实现细节。此外,过度使用这种方法可能会导致代码难以理解和维护,因为它违背了 Vue 的数据合并策略的常规预期。通常,更好的做法是设计清晰的组件和 mixin 接口,避免数据冲突,或者使用计算属性、方法或组件的 provide/inject 功能来共享数据。
相关文章:

【vue技巧】之如何让mixin的data 比本身vue的data优先级要高
GPT4.0国内站点:海鲸AI 在 Vue 中,当组件和 mixin 包含有冲突的选项时,这些选项将以一定的方式合并。对于 data 选项,组件自身的 data 会优先级更高,这意味着如果组件和 mixin 中出现了相同的字段,组件的数…...

全解析阿里云Alibaba Cloud Linux镜像操作系统
Alibaba Cloud Linux是基于龙蜥社区OpenAnolis龙蜥操作系统Anolis OS的阿里云发行版,针对阿里云服务器ECS做了大量深度优化,Alibaba Cloud Linux由阿里云官方免费提供长期支持和维护LTS,Alibaba Cloud Linux完全兼容CentOS/RHEL生态和操作方式…...

什么是数据结构?
1、一种非常经典的数据结构。 栈数据结构:stack 2、什么是数据结构? 数据结构通常是:存储数据的容器。而该容器可能存在不同的结构。 数据结构和 java 语言实际上是没有关系,数据结构是一门独立的学科。 在大学计算机专业中&#…...

GOOS=darwin 代表macOS环境
GOOSdarwin 是一个环境变量设置,表示目标操作系统为 macOS。 在Go语言中,可以使用环境变量 GOOS 来指定目标操作系统,用于交叉编译或跨平台开发。darwin 是指苹果公司的操作系统系列,主要是 macOS。 通过设置 GOOSdarwin&#x…...

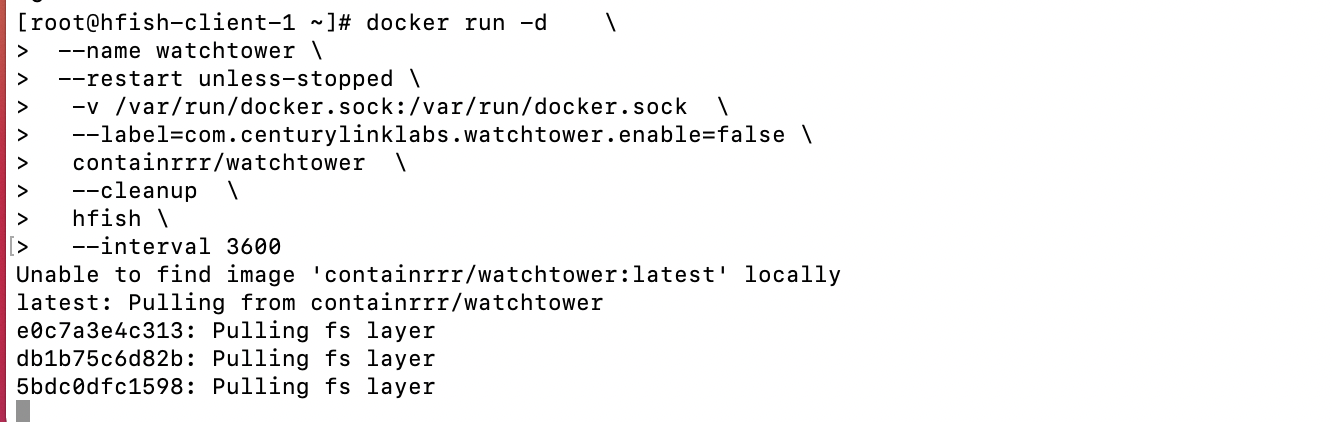
hfish蜜罐docker部署
centos 安装 docker-CSDN博客Docker下载部署 Docker是我们推荐的部署方式之一,当前的版本拥有以下特性: 自动升级:每小时请求最新镜像进行升级,升级不会丢失数据。数据持久化:在宿主机/usr/share/hfish目录下建立dat…...

我的创作纪念日——redis的历史纪录
机缘 最开始只想存留点Redis的操作信息,后来写着写着也就写多了,虽然后面很长时间由于忙就没继续写,但是还是偶尔登录看一下,有好几篇文章的浏览量还是很多的呢。 收获 收获不多,粉丝也才三十多个,浏览量感…...

【Bootstrap5学习 day10】
Flex布局 弹性盒子是CSS3的一种新的布局模式,更适合响应式的设计 创建一个弹性盒子容器 使用d-flex类,创建flexbox容器并将直接子项转换为flex项 <div class"d-flex p-3 bg-info text-white"><div class"p-2 bg-secondary"…...

2024年学习计划
2024-2-29号完成 机器视觉基础知识学习,并可以处理视觉工作中的需求。 2024-3月份学习SCARA机械手应用开发SCARA机器人-埃斯顿自动化 - ESTUN 2024-4月份继续学习python 好了,今年可以完成这三个目标就满足了 好好学习,天天向上。每天进步…...

学习笔记:C++之 switch语句
Switch语句 作用:执行多条件分支语句 语法: switch(表达式){ case 结果1:执行语句;break; case 结果2:执行语句;break; ... default:执行语句&a…...

C++ 具名要求-全库范围的概念
此页面中列出的具名要求,是 C 标准的规范性文本中使用的具名要求,用于定义标准库的期待。 某些具名要求在 C20 中正在以概念语言特性进行形式化。在那之前,确保以满足这些要求的模板实参实例化标准库模板是程序员的重担。若不这么做…...
)
分布式(4)
目录 16.分布式缓存可能会存在哪些问题? 17.分布式限流了解过吗? 18.分布式定时任务怎么实现? 19.什么是分布式系统的副本一致性?有哪些? 20.在分布式系统中有哪些常见的一致性算法? 21.谈谈你对一致性…...

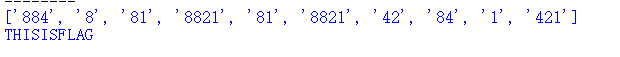
XCTF-Misc1 USB键盘流量分析
m0_01 附件是一个USB流量文件 分析 1.键盘流量 USB协议数据部分在Leftover Capture Data域中,数据长度为八个字节,其中键盘击健信息集中在第三个字节中。 usb keyboard映射表:USB协议中HID设备描述符以及键盘按键值对应编码表 2.USB…...

毛概笔记。
一、 毛泽东思想是马中化的第一果,是关于搞革命,搞改造,搞建设的理论。 二、新民主主义革命 新民主主义革命的三大法宝:1.统一战线 2. 武装斗争 3.党的建设 政治纲领 经济纲领 文化纲领 乱世造英雄 三、社会主义改造理论ÿ…...

postman使用方法指南,最全面的教程
Postman使用教程 一、Postman介绍 Postman是一个英语单词,名词,作名词时意为“邮递员;邮差”。 Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,…...

工业物联网上篇——什么是IIOT?
工业物联网背后的理念是使用工业设施中“哑巴设备”多年来产生的数据。装配线上的智能机器不仅可以更快地捕获和分析数据,且在交流重要信息方面也更快,这有助于更快、更准确地做出业务决策。 信息技术(IT)和运营技术(O…...
)
【JavaEE】Java多线程状态-- 多线程篇(10)
Java 多线程状态 1. 线程一共有几个状态?2. 每种状态表示的含义 & 状态之间的切换条件 1. 线程一共有几个状态? 在 Java 中, 线程的状态主要有新建, 就绪, 运行, 阻塞, 等待和超时等待; 2. 每种状态表示的含义 & 状态之间的切换条件 首先处于新建状态, 当线程调用…...

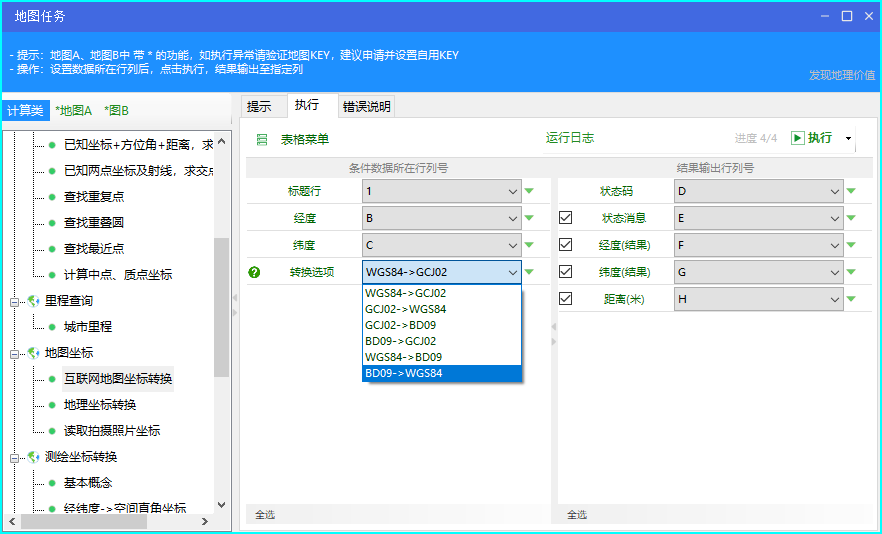
坐标转换 | EXCEL中批量将经纬度坐标(EPSG:4326)转换为墨卡托坐标(EPSG:3857)
1 需求 坐标系概念: 经纬度坐标(EPSG:4326):WGS84坐标系(World Geodetic System 1984)是一种用于地球表面点的经纬度坐标系。它是美国国防部于1984年建立的,用于将全球地图上的点定位࿰…...
探索游戏平衡)
STM32学习笔记二十:WS2812制作像素游戏屏-飞行射击游戏(10)探索游戏平衡
游戏平衡很重要,然而,却往往得不到开发者的重视。或者,没有花时间仔细去做调整。 做过游戏开发的,都听说过一个词叫“数值爆炸”,实际上就是平衡没做好。 怎么样才能算是平衡呢? 玩家投入游戏的有两个&a…...

Windows 搭建ninja 编译c++的环境
1. 系统安装python, 测试版本为(3.7.0) 2. 从官方网站获取get-pip.py https://bootstrap.pypa.io/get-pip.py 3. 安装pip python get-pip.py 4. 安装ninja pip install ninja 5. 准备CMakeLists.txt cmake_minimum_required(VERSION 3.22) proje…...

环形链表【链表】【哈希】
Problem: 141. 环形链表 文章目录 思路 & 解题方法复杂度Code 思路 & 解题方法 哈希 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code # Definition for singly-lin…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
