sort实现自定义排序方法详解
使用 sort 实现自定义排序
目录
- 使用 sort 实现自定义排序
- 1.sort 的基本用法
- 2.sort 实现自定义排序
- 3.结构体重载进行比较
1.sort 的基本用法
sort 库函数需要引入头文件algorithm,是一种排序算法,使用的排序逻辑可以看成是效率很高的快速排序或其的改进版本。平均时间复杂度为 n l o g n nlogn nlogn 。下面介绍 sort 的基本用法。
对一个数组进行排序
#include<iostream>
#include<algorithm> //使用sort库函数需要引入头文件algorithmusing namespace std; const int N = 100010;
int arr[N]; //定义全局变量数组arrint main()
{int n; //n代表数组长度cin >> n; for(int i = 1; i <= n; i ++)cin >> arr[i]; //输入n个数sort(arr + 1, arr + n + 1);//sort(初位置,末位置的下一位) 由于我们读入时是从arr[1]开始储存的,所以初位置是arr + 1//待排序的区间为左闭右开区间,[i, j)for(int i = 1; i <= n; i ++)cout << arr[i] << " ";//打印排序后数组return 0;
}
样例测试

对容器进行排序,迭代器排序
#include<algorithm>
#include<iostream>
#include <vector>using namespace std;vector<int> arr; //使用vector<int>容器int main()
{int n;cin >> n;//arr的长度for(int i = 1; i <= n; i ++){int x;cin >> x;arr.push_back(x);//将x插入arr容器末尾}sort(arr.begin(), arr.end());//使用迭代器进行排序for(auto i : arr)//迭代遍历cout << i << " ";return 0;
}
2.sort 实现自定义排序
sort 默认使用小于号 < 进行排序,一般进行的都是升序排序,通过自定义比较规则,可以传入第三个参数,可以是函数或 lambda 表达式。
使用函数实现自定义排序
#include<iostream>
#include<algorithm>using namespace std;const int N = 100010;
int arr[N];//待排序数组bool cmp(const int &u, const int &v)//自定义排序函数
{return u > v;
}int main()
{int n;cin >> n;//数组长度for(int i = 1; i <= n; i ++)cin >> arr[i];//输入数组中的数sort(arr + 1, arr + n + 1, cmp);//引入了第三个参数,只写函数名for(int i = 1; i <= n; i ++)cout << arr[i] << " ";//打印输出return 0;
}
这里将升序排序通过自定义函数改成了降序排序

使用lambda表达式实现自定义排序
#include<iostream>
#include<algorithm>
#include<vector>using namespace std;int main()
{vector<int> arr = {5, 1, 3, 8, 2}; //直接将数据初始化传入arrsort(arr.begin(), arr.end(), [](const int &u, const int &v){return u > v;}); //使用lambda表达式实现自定义排序for(auto i : arr)cout << i << " ";//迭代打印return 0;
}

3.结构体重载进行比较
结构体可以将小于号重载后进行排序,使用前面的方法也可以
struct Node
{int u, v;bool operator < (const Node & m)const{//以u为第一关键字,v为第二关键字排序return u == m.u ? v < m.v : u < m.u;}
}
重载完成的结构体在使用sort时可以直接使用,会默认按重载的小于号逻辑进行排序。
这就是全部的内容了,喜欢可以点个赞,寒假会持续更新。
相关文章:

sort实现自定义排序方法详解
使用 sort 实现自定义排序 目录 使用 sort 实现自定义排序1.sort 的基本用法2.sort 实现自定义排序3.结构体重载进行比较 1.sort 的基本用法 sort 库函数需要引入头文件algorithm,是一种排序算法,使用的排序逻辑可以看成是效率很高的快速排序或其的改进版本。平均时…...

【攻防世界】Reverse——secret-galaxy-300 writeup
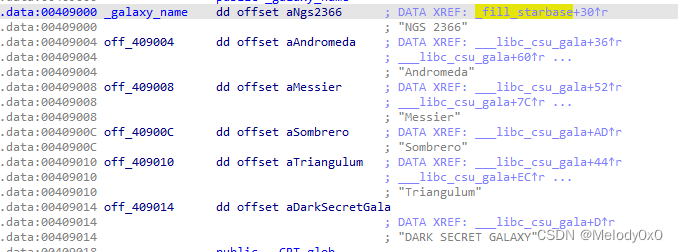
由main函数查看相关代码,但是代码中并没有直接的关于flag的信息: int __cdecl main(int argc, const char **argv, const char **envp) {__main();fill_starbase(&starbase);print_starbase((int)&starbase);return 0; } void __cdecl fill_sta…...

Github Copilot 快速入门
GitHub Copilot 是一个由 GitHub 推出的人工智能编程助手,旨在帮助开发者通过自动代码建议和补全来提高编程效率和质量。作为一个人工智能配对程序员,它能够理解你的代码意图,并提供相关的代码片段,以帮助你更快地编写代码。这种技…...

c# wpf 的触发器,触发器Trigger种类,每个触发器的使用说明
触发器是一种强大的声明性机制,用于根据指定条件更改控件的外观或行为。触发器主要分为以下几种类型: Property Trigger 说明:当绑定到控件某个依赖属性的值发生改变时,Property Trigger会执行预定义的一组设置。例如,…...

计算机毕业设计 SpringBoot的乡村养老服务管理系统 Javaweb项目 Java实战项目 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

AMP 通讯RPMsg
参考 RPMsg:协议简介_rpmsg协议-CSDN博客 【软件架构】【通信】S32G IPCF - 知乎 openamp https://www.cnblogs.com/sky-heaven/p/14085800.html virtualIO 虚拟化技术 — VirtIO 虚拟设备接口标准 - 知乎 Virtio-fs介绍与性能优化_guest docker Docker Docs 扫…...

【ECMAScript】WebSocket模拟HTTP功能的实践:Promise+WebSocket+EventEmitter+Queue
1. 前言 本篇将结合Promise、WebSocket、EventEmitter和Queue,做一次实践:用WebSocket来模拟HTTP的功能。先不用关心它的用处,就当一次对知识点的整合吧。 2. MockHTTP 方法说明request(params, callback?) 功能:发起请求&…...

Linux 软raid - - Barrier
什么是Barriers 在linux软raid中,用来处理正常IO和同步IO的并发问题,可以简单理解为专用于软raid的锁。 软raid在做resync/recovery,或者配置操作时需要raise 屏障,于此同时必须暂停正常IO。 barrier是可以被多次raise的一个计数…...

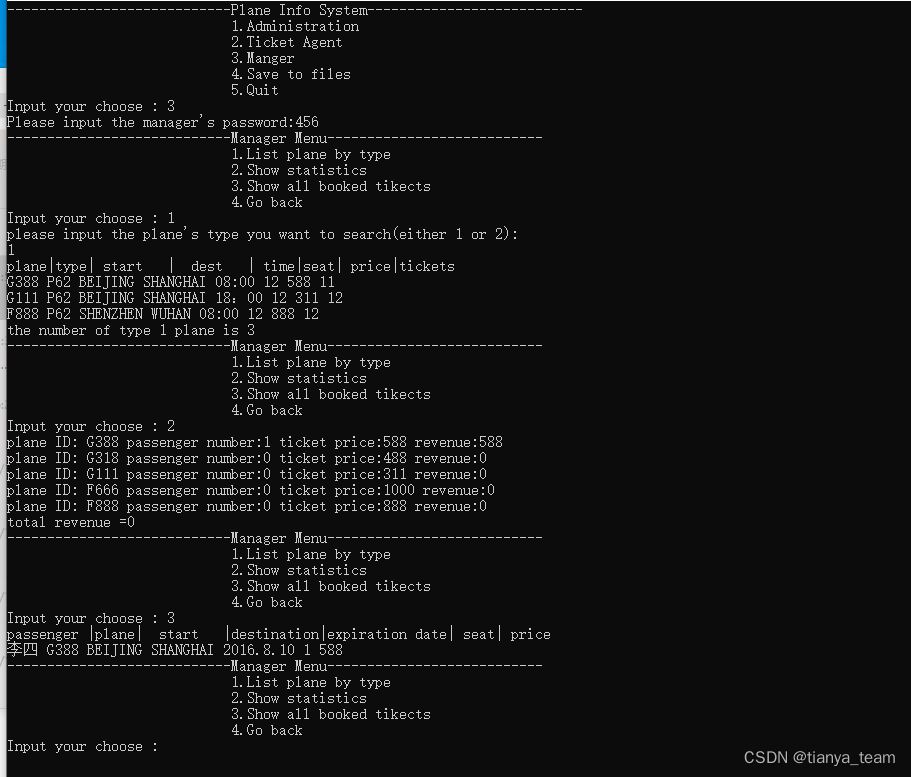
航空公司管理系统(迷你版12306)
要求 今天分享一个之前辅导留学生的作业,作业要求如下: Project E: Airways Management System Overall description: Your team is employed by an Airways company for the implementation of a computer system responsible for a large part of th…...

嵌入式硬件电路原理图之跟随电路
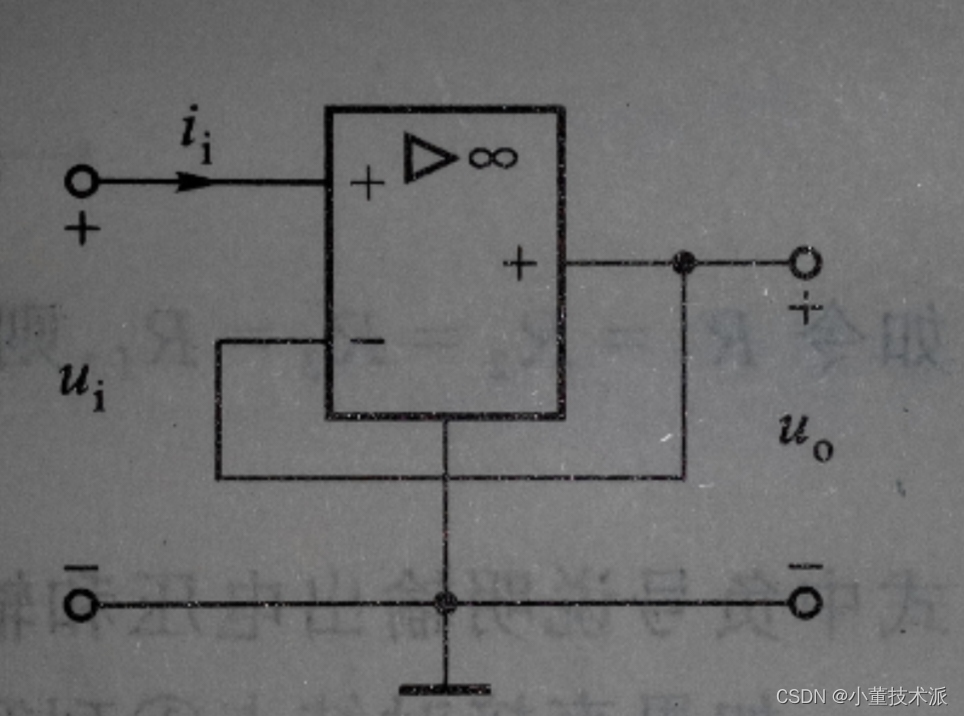
描述 电压跟随电路 电压跟随器是共集电极电路,信号从基极输入,射极输出,故又称射极输出器。基极电压与集电极电压相位相同,即输入电压与输出电压同相。这一电路的主要特点是:高输入电阻、低输出电阻、电压增益近似为…...

学习录
概述 这几年在迷茫中看了不少资料,有觉得写得很棒的,也有写的很糟糕的。所以一直想写这块的总结来进行归纳,同时也希望能给其他处于迷茫中的朋友提供一份高质量的资料列表(也许一个读者也没有),以下清单个人觉得值得反复看以及思…...

MongoDB索引详解
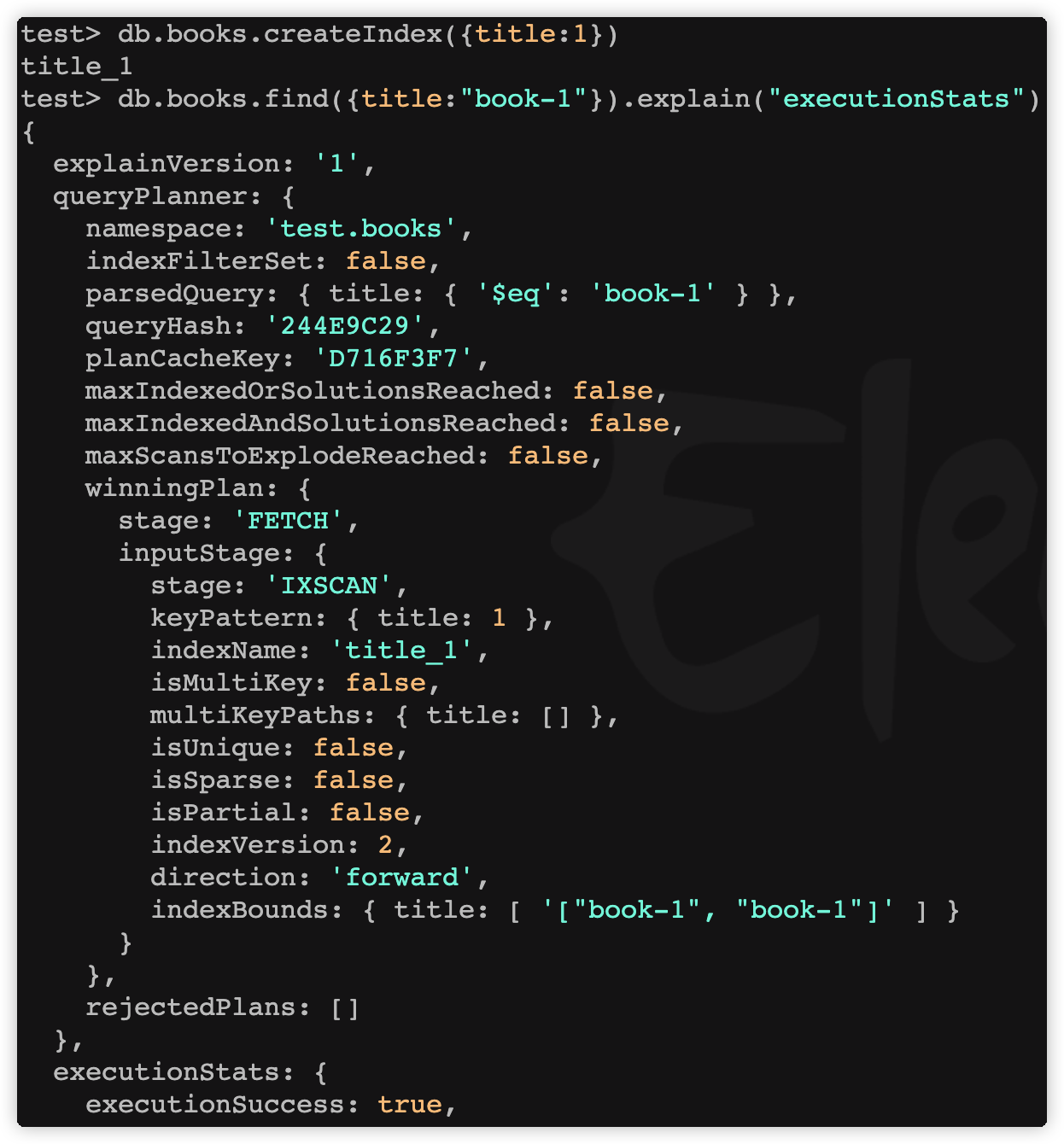
概述 索引是一种用来快速查询数据的数据结构。BTree 就是一种常用的数据库索引数据结构,MongoDB 采用 BTree 做索引,索引创建 colletions 上。MongoDB 不使用索引的查询,先扫描所有的文档,再匹配符合条件的文档。使用索引的查询&…...

一文搞定JVM内存模型
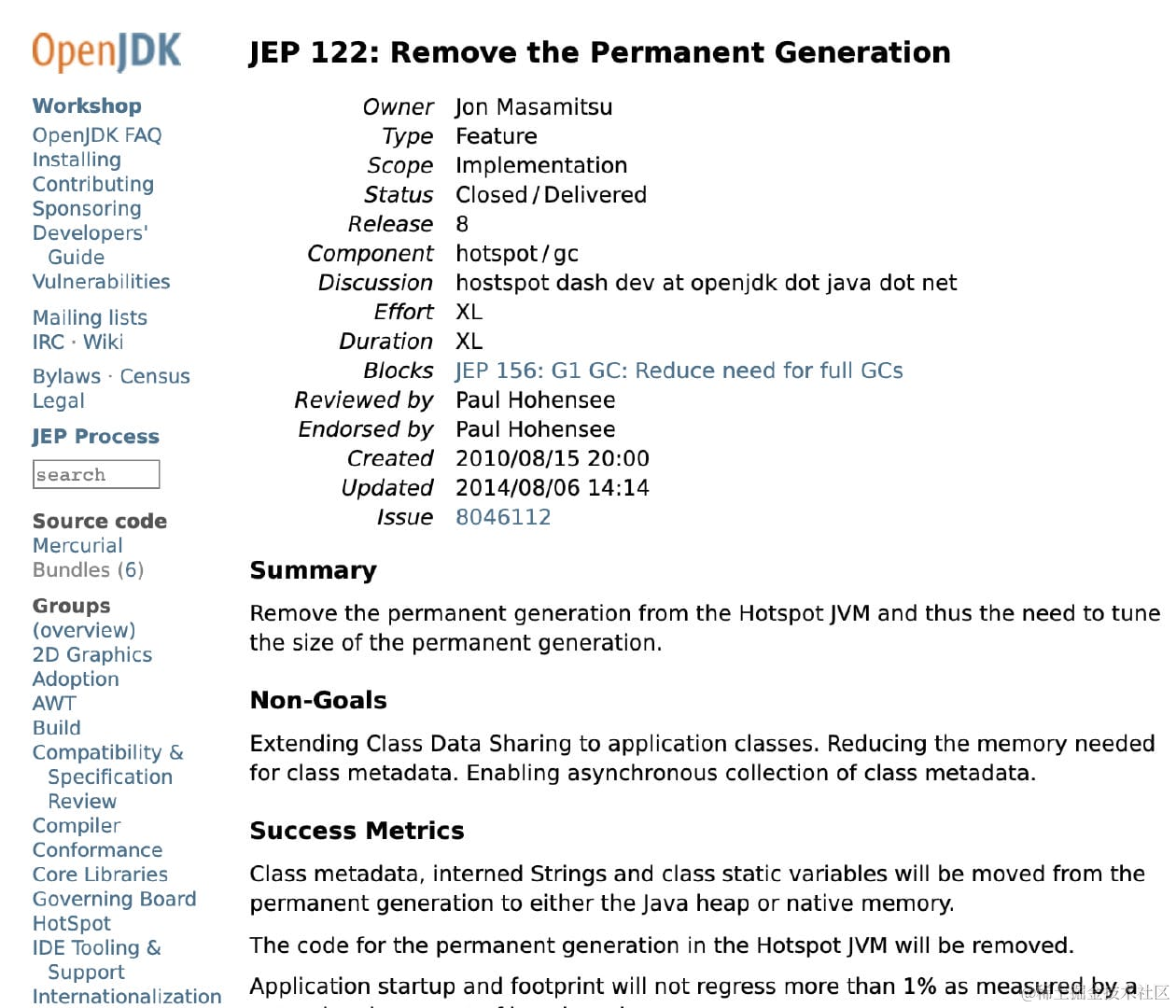
鲁大猿,寻精品资料,帮你构建Java全栈知识体系 www.jiagoujishu.cn 运行时数据区 内存是非常重要的系统资源,是硬盘和 CPU 的中间仓库及桥梁,承载着操作系统和应用程序的实时运行。JVM 内存布局规定了 Java 在运行过程中内存申请、…...

月报总结|Moonbeam 12月份大事一览
一转眼已经到年底啦。本月,Moonbeam基金会发布四个最新战略重点:跨链解决方案、游戏、真实世界资产(RWA)、新兴市场。其中在新兴市场方面,紧锣密鼓地推出与巴西公司Grupo RO的战略合作。 用户教育方面,为了…...

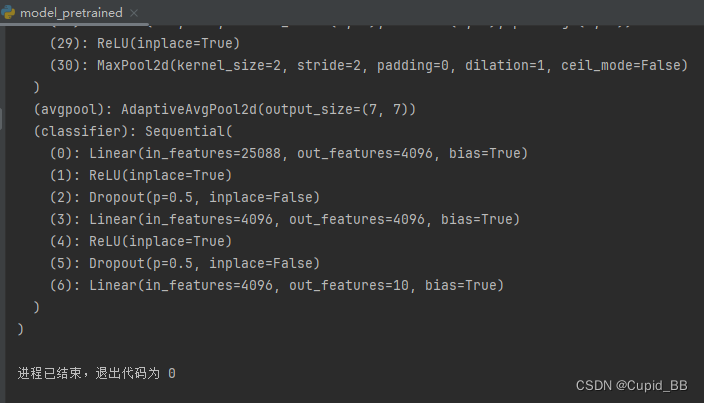
现有网络模型的使用及修改(VGG16为例)
VGG16 修改默认路径 import os os.environ[TORCH_HOME] rD:\Pytorch\pythonProject\vgg16 # 下载位置太大了(140多G)不提供直接下载 train_set torchvision.datasets.ImageNet(root./data_image_net, splittrain, downloadTrue, transformtorchvis…...

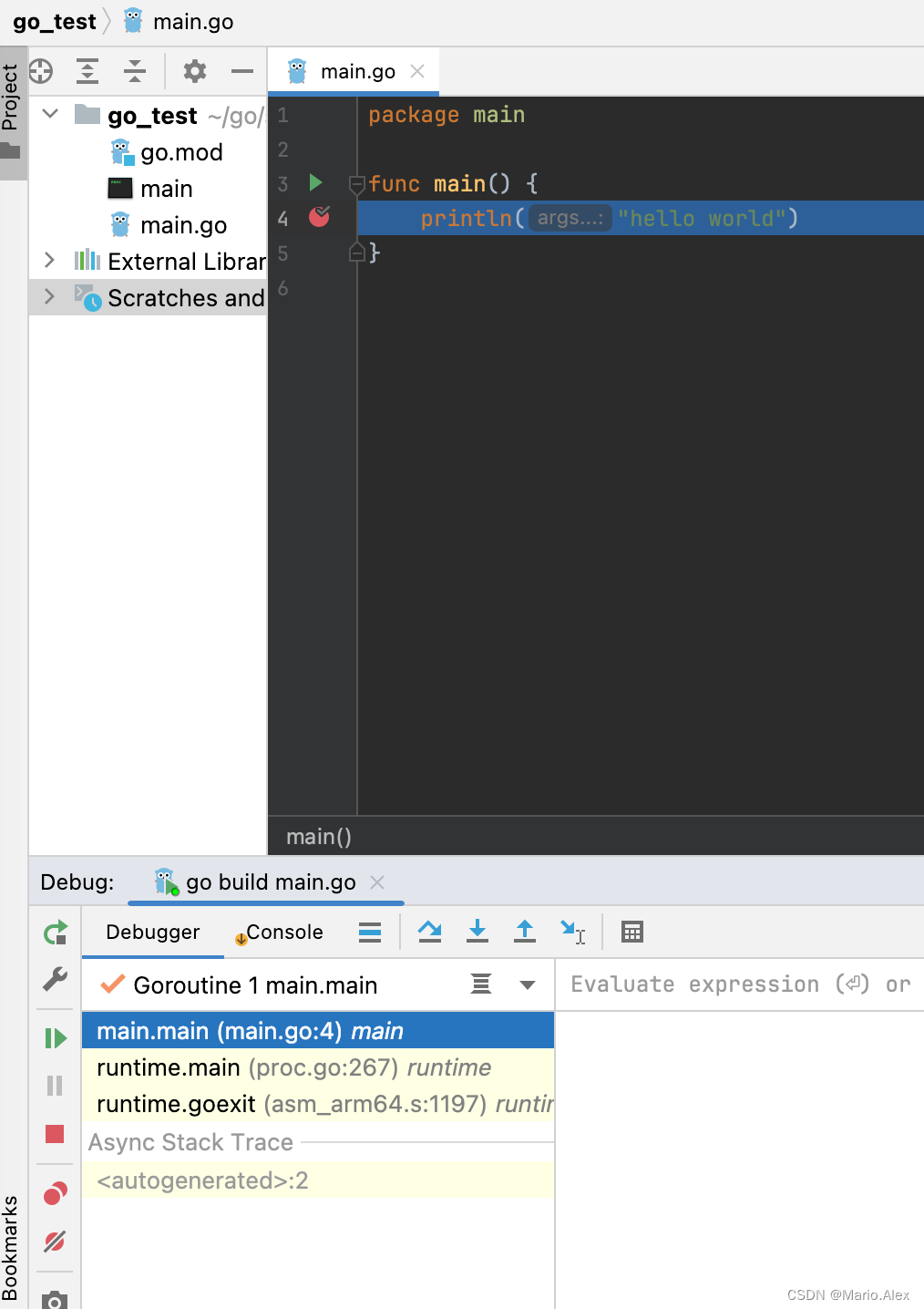
MacOS M1/M2 Go Debug 配置
前言 换电脑,Go 环境带来一些麻烦,耽误很多时间,稍作记录。 原始电脑是 Mac 旧款,CPU x86 构型,新电脑 M2,因为旧电脑里本地文件很多,为了简化搬迁,还是用了 Mac 自带的迁移&#x…...

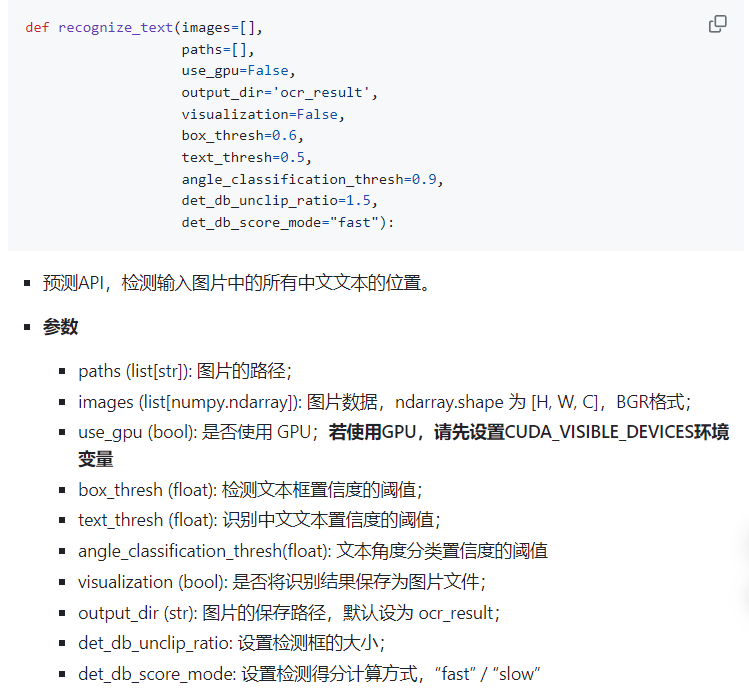
paddlehub 文本检测使用
PaddleHub负责模型的管理、获取和预训练模型的使用。 参考:https://github.com/PaddlePaddle/PaddleHub/tree/develop/modules/image/text_recognition/chinese_text_detection_db_server import paddlehub as hub import cv2 # from utils import cv_show import…...

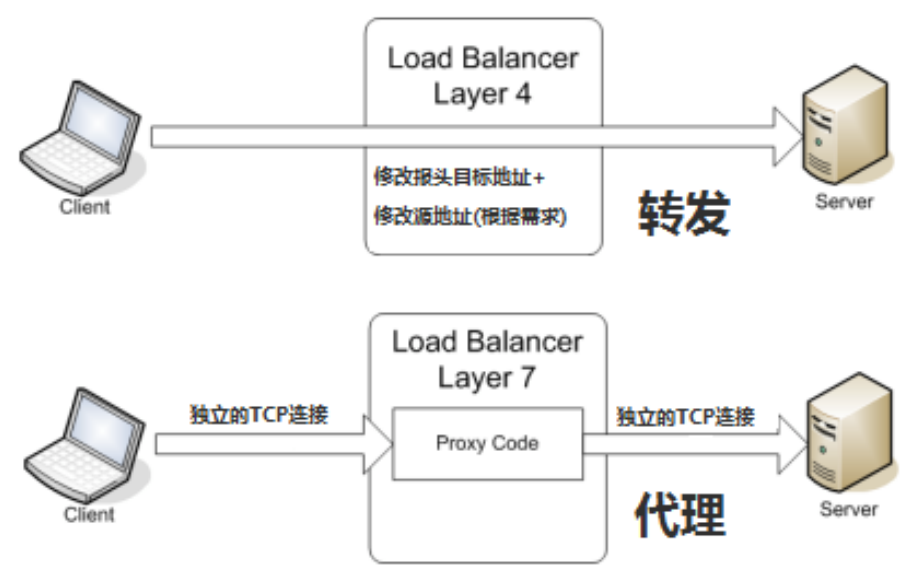
负载均衡概述
负载均衡 负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。 四层负载均衡 vs 七层负载均衡 四层负载均衡(目标地址和端口交换)…...

C# WinForm MessageBox自定义按键文本 COM组件版
c# 更改弹窗MessageBox按钮文字_c# messagebox.show 字体-CSDN博客 需要用到大佬上传到百度云盘的Hook类,在大佬给的例子的基础上改动了点。 应用时自己加GUID和ProgID。 组件实现: using System; using System.Collections.Generic; using System.L…...

基于SpringBoot微信小程序的宠物美容预约系统设计与实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌ 主要内容:SpringBoot、Vue、SSM、HLM…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
