Springboot怎么集成Thymeleaf模板引擎?

Thymeleaf介绍
Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。
Springboot集成Thymeleaf
文章示例环境配置信息
jdk版本:1.8
开发工具:Intellij iDEA 2020.1
springboot:2.3.9.RELEASE
依赖引入
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency><groupId>ognl</groupId><artifactId>ognl</artifactId><version>3.1.26</version>
</dependency>配置文件
spring.thymeleaf.cache=false
spring.thymeleaf.suffix=.html
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.encoding=utf-8
spring.messages.basename=i18n/messages集成示例
thymeleaf的用法,其实和jsp、freemarker差不多,下面用一个示例实际看一下thymeleaf是怎么使用的;
1、定义一个ExampleController类,注意,这里使用@Controller注解标记ExampleController,不要使用@RestController;
2、controller层具体处理请求的方法内,增加一个形参org.springframework.ui.Model,用于携带后台的处理数据;
3、返回值的“index”,表示classpath下templates中,模板名称是index,后缀是.html的模板;
4、contoller层处理完后,携带后台处理数据,到达视图层进行数据的渲染。
@Controller
@RequestMapping("/example")
public class ExampleController {@GetMapping("/index")public String index(Model model) {model.addAttribute("userName", "fanfu");model.addAttribute("msg", "thymeleaf模板内容");return "index";}
}这里注意一下,通过xmlns:th="http://www.thymeleaf.org"引入了thymeleaf命名空间,th:text用于处理html标签体的文本内容,但是html5不允许使用th:*这些非标准属性的,因此可以切换到thymeleaf的data-th-*方法,来替换th:*方法;因此可以这么理解th:*和data-th-*的用法是等效的,为了遵循标准的用法,这篇文章的所有示例都采用data-th-*的写法。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>测试</title>
</head>
<body><div>你好!<span data-th-text="${userName}"></span>!</div><div>这是一个<span data-th-text="${msg}"></span> 。</div>
</body>
</html>Thymeleaf语法
表达式
thymeleaf内置了5种标准表达式,如下:
1、${...}:变量表达式,取出上下文环境中变量的值;
<p data-th-text="${username}"></p>2、*{...}:选择变量表达式,取选择的对象的属性值;
<div data-th-object="${formObj}"><p data-th-text="*{title}"></p><p data-th-text="*{creator}"></p>
</div>3、#{...}:消息表达式,使用文字消息的国际化;
<p data-th-text="#{welcome.message}"></p>
<p data-th-text="#{welcome.user.message(${formObj.creator})}"></p>4、@{...}:链接表达式,用于表示各种超链接地址;
<p data-th-text="@{http://localhost:8080/example/index(creator=${formObj.creator},status='1')}"></p>
<a data-th-href="@{url}" target="_blank">超链接</a>5、~{...}:片段表达式,引用一段公共的代码片段;如下:“example”表示另外一个模板名字,里面是一些通用代码片段,可以使用这种方式引入到当前模板中;
<p data-th-text="~{example}"></p>遍历
<p data-th-each="student:${students}" data-th-text="${student.name}"></p>条件判断
条件判断语句有三种,分别是:th:if、th:unless、th:switch
th:if,如果表达式内容为真,则显示内容;
<p data-th-if="${userName!=null}">如果username不是null,我就会显示</p>th:unless,如果表达式内容为假,则显示内容;
<p data-th-unless="${userName==null}">如果username不是null,我就会显示</p>th:switch,为多路选择语句,需要搭配th:case来使用;
<div data-th-switch="${userName}"><p data-th-case="fanfu">凡夫贬夫,你好</p><p data-th-case="test">这是一个test</p>
</div>Thymeleaf应用场景
Thymeleaf可以替代JSP来进行动态网页的开发,但是在前后端分离、前端组件更加丰富多元化的今天,依然采用JSP的模式,用Thymeleaf来替代JSP进行动态网页的开发,未免有些落后了,因此Thymeleaf就没有用武之地吗?当然不。Thymeleaf是模板引擎,不仅可以处理html模板,还可以处理xml、CSS等其他一些格式的模板文件。例如:输出一些有样式的制式文本,如通知公告、申请书、建议书等。
下面是一个具体的示例,student.html是一个学生成绩展示的模板,但是学生会有很多,成绩也不一样,但是如果需要用一个制式的格式来展示这些数据,可以这么做:
1、先拿到学生的成绩数据;
2、然后用编程式的方法,使用thymeleaf模板引擎,根据模板生成静态的带有样式且加载好数据的html网页代码;
3、通常成绩、通知这类信息,一旦形成,基本上是不会改了,因此拿到已经加载数据的html网页内容就可以直接渲染显示了;
@Test
public void test() throws IOException {//测试数据List<Student> students = this.students();String staticDir = ResourceUtils.getFile("classpath:static\\").getPath() + File.separator;String targetFilePath=staticDir+"/student-data.html";//thymeleaf引擎上下文环境Context context=new Context();//在thymeleaf引擎上下文环境中装载模板上要渲染的数据context.setVariable("students",students);File file = new File(targetFilePath);if (!file.exists()) {file.delete();}//定义thymeleaf模板打印输出流PrintWriter printWriter=new PrintWriter(file);//定义thymeleaf模板解析器FileTemplateResolver fileTemplateResolver = new FileTemplateResolver();//thymeleaf模板解析器解析内容的后缀fileTemplateResolver.setSuffix(".html");//thymeleaf模板解析器解析内容的前缀String tempDir = ResourceUtils.getFile("classpath:templates\\").getPath()+File.separator;fileTemplateResolver.setPrefix(tempDir);//定义//thymeleaf模板引擎TemplateEngine templateEngine = new TemplateEngine();//装载thymeleaf模板解析器templateEngine.setTemplateResolver(fileTemplateResolver);//执行thymeleaf模板引擎的模板解析能力,有三个参数,分别是模板名字(不包括后缀和前缀)、上下文环境、打印输出流templateEngine.process("student",context,printWriter);
}
public List<Student> students() {List<Student> students = new ArrayList<>();for (int i = 0; i < 10; i++) {Student student = new Student();student.setName("张三" + i);student.setScore(98);students.add(student);}return students;
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"/><title>学生信息</title>
</head>
<body>
<div><p><span data-th-text="姓名"></span>-----<span data-th-text="成绩"></span></p><p data-th-each="student:${students}"><span data-th-text="${student.name}"></span>-----<span data-th-text="${student.score}"></span></p>
</div>
</body>
</html>相关文章:

Springboot怎么集成Thymeleaf模板引擎?
Thymeleaf介绍Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。S…...

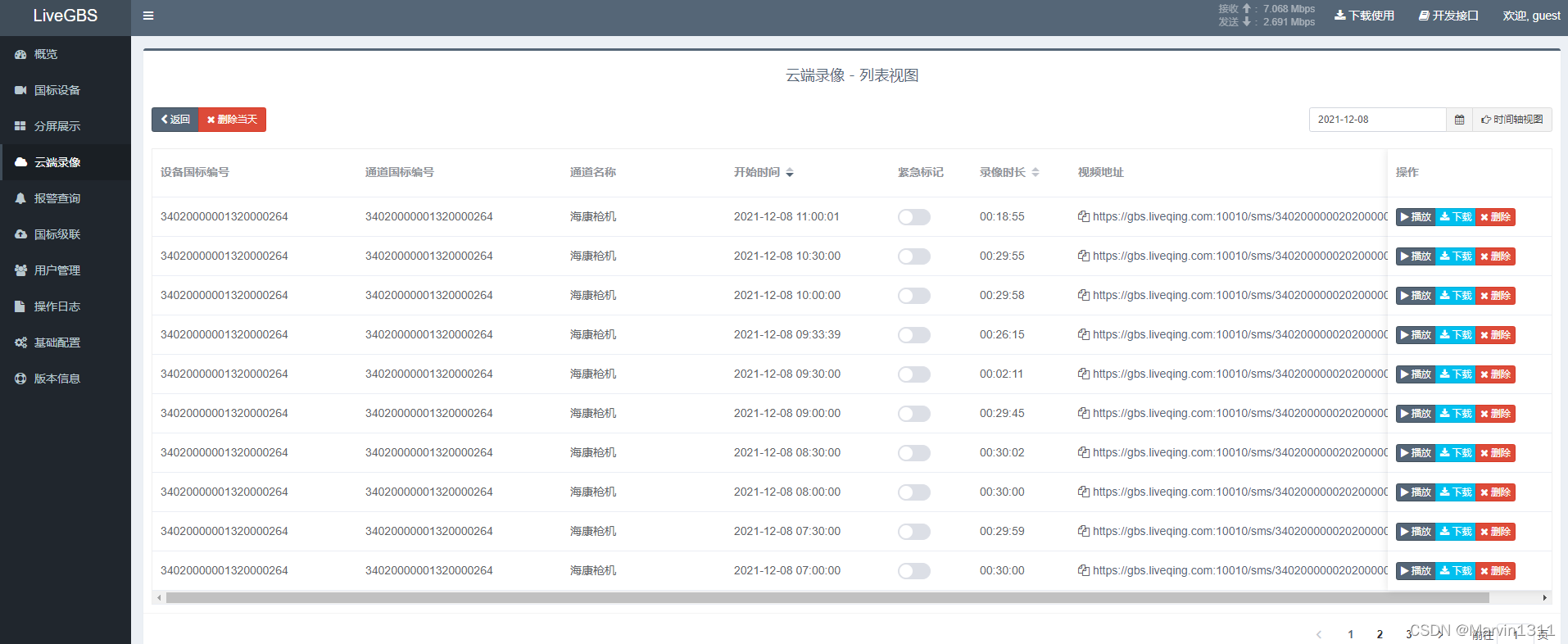
LiveGBS国标GB/T28181视频流媒体平台-功能视频集中录制存储云端录像H264|H265|HEVC视频存储
LiveGBS国标GB/T28181视频流媒体平台-视频集中录制存储云端录像H264|H265|HEVC视频存储1、云端录像存储2、手动配置录像2.1、按需录像2.2、一直录像3、录像计划3.1、录像计划入口3.2、新增录像计划3.3、编辑录像计划3.4、关联通道4、查看云端录像4.1、查看录像4.1.1、时间轴模式…...

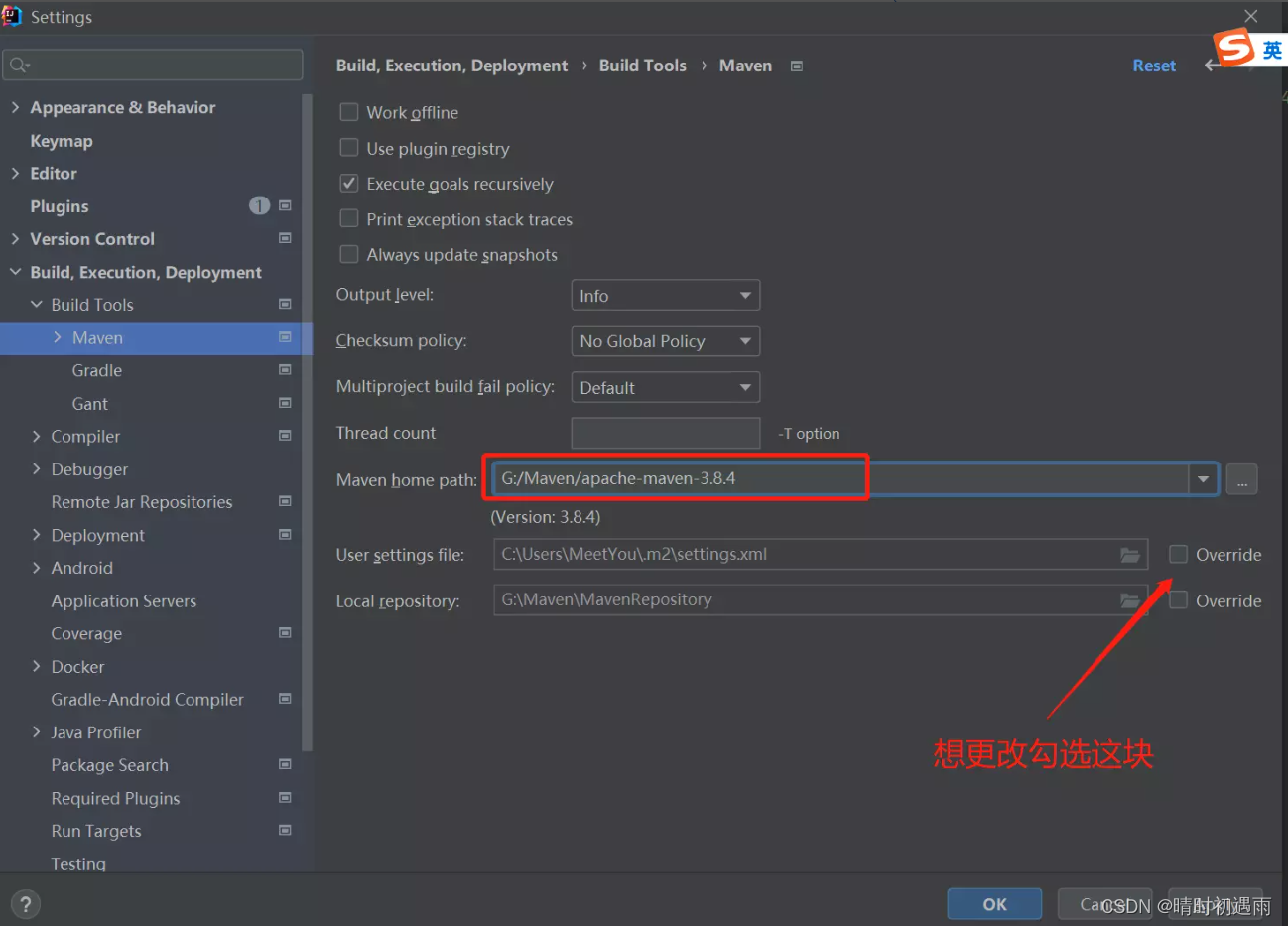
IntelliJ IDEA如何整合Maven图文教程详解
Maven 1.Maven简述 Maven是一个构建工具,服务与构建.使用Maven配置好项目后,输入简单的命令,如:mvn clean install,Maven会帮我们处理那些繁琐的任务. Maven是跨平台的. Maven最大化的消除了构建的重复. Maven可以帮助我们标准化构建过程.所有的项目都是简单一致的,简化了学习…...

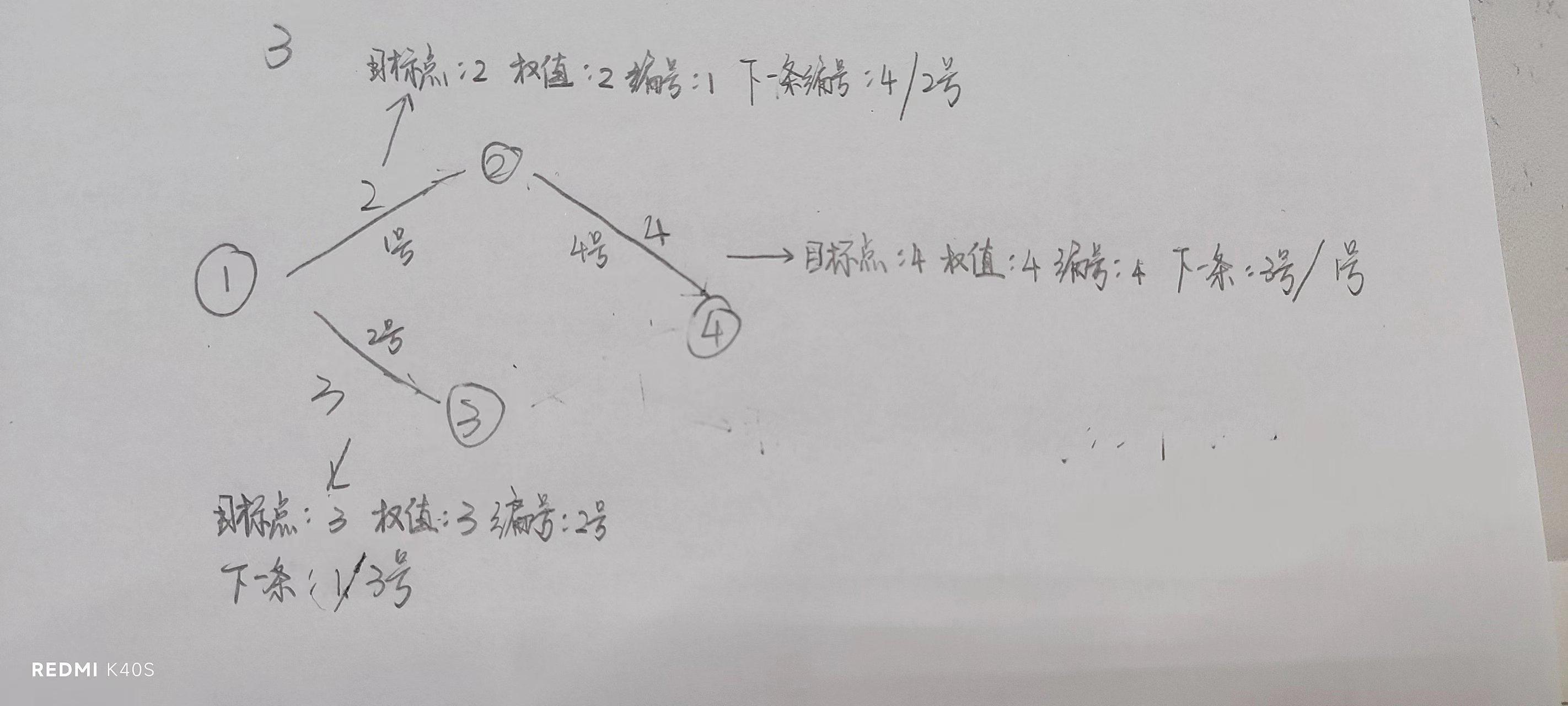
图数据库认证考试 NGCP 错题解析 vol.02:这 10 道题竟无一人全部答对
如果你读过「NebulaGraph 错题解析第一期」,大概知道在错题解析未出来之前,NebulaGraph 专业技能认证 NGCP(全称 NebulaGraph Certified Professional)的通过率仅有 16.7%。但是,经过上一轮 NebulaGraph 认证考试出题人…...

188888
81. 一个敏捷项目正在进行八次迭代中的第五次迭代。在最后一次迭代计划之后,团队得知市场上出现一个新的竞争对手,有必要更快地加快进程来确保不失去市场份额。 项目经理应该怎么做? A 将竞争对手的功能添加到产品积压待办清单中,…...

华为机试题:HJ99 自守数(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

如何提高推广邮件的发送成功率?
随着经济的发展,国际之间的贸易往来越加频繁,很多外贸企业需要发送大量的商业推广邮件,来获得销售订单开拓公司业务市场。 随之而来的问题也是越来越多,给众多的外贸企业带来诸多的困扰。外贸企业在发送推广邮件中究竟会遇到什么问…...

关于提高PX4抗风性
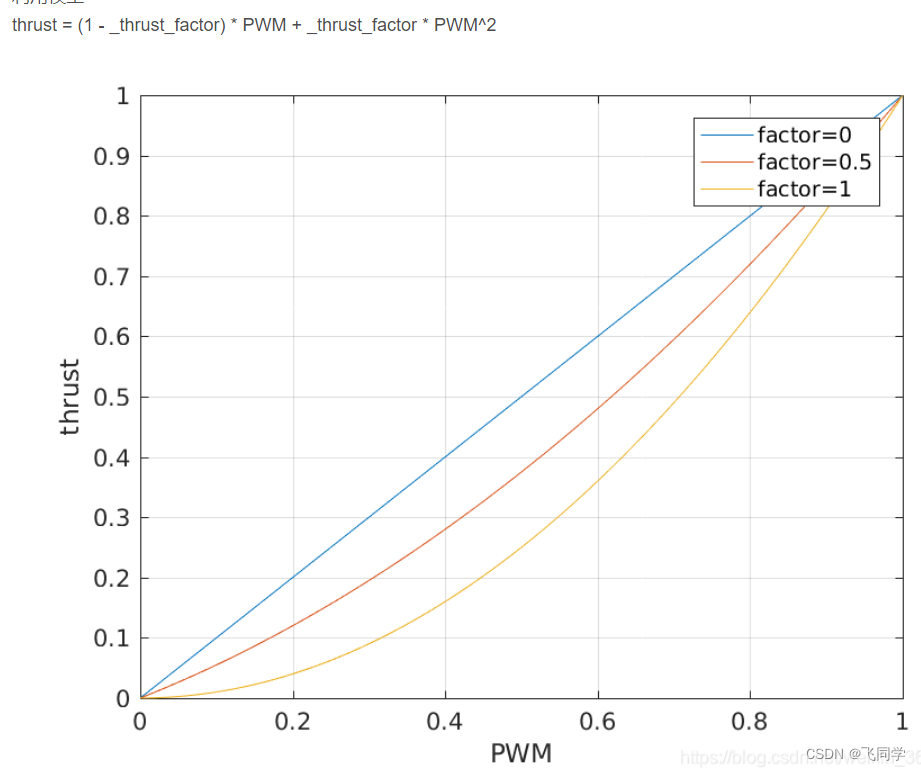
滚转角速率控制器:(MC_ROLLRATE_P, MC_ROLLRATE_I, MC_ROLLRATE_D) 滚转角速率控制器:(MC_PITCHRATE_P, MC_PITCHRATE_I,MC_PITCHRATE_D) 滚转角速率控制器…...

AVL 树实现
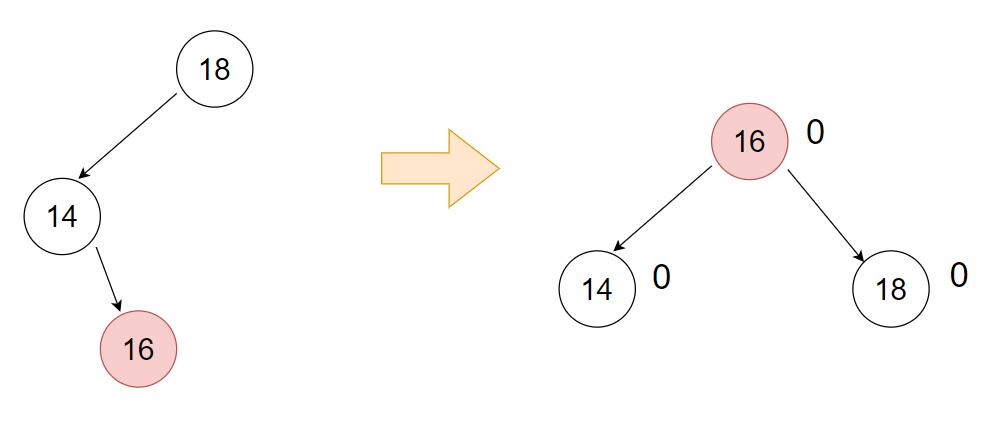
AVL 树的概念 也许因为插入的值不够随机,也许因为经过某些插入或删除操作,二叉搜索树可能会失去平衡,甚至可能退化为单链表,造成搜索效率低。 AVL Tree 是一个「加上了额外平衡条件」的二叉搜索树,其平衡条件的建立是…...

跟我学c++高级篇——模板元编程之八惰性加载
一、Lazy evaluation 惰性加载或者延迟计算,在前面的文章《跟我学c中级篇——迟延计算》中分析过。叫法怎么叫都可以,只要大家明白这个意思即可。Lazy evaluation一般可用于下面的情况: 1、模板中的对象非立刻的模板实例化,也就是…...

【Python入门第二十二天】Python 类和对象
Python 类/对象 Python 是一种面向对象的编程语言。 Python 中的几乎所有东西都是对象,拥有属性和方法。 类(Class)类似对象构造函数,或者是用于创建对象的“蓝图”。 创建类 如需创建类,请使用 class 关键字&…...

qml的进度条
QML是一种用于创建动态用户界面的声明式语言,它支持使用JavaScript表达式来定义属性绑定和信号处理器。在本文中,我们将介绍如何使用JavaScript在QML中绘制一个进度条(ProgressBar),并设置其前景色和背景色。进度条是一…...
Pycharm补丁包使用教程
虽然社区版在大多情况下已经够用,但是有很多功能都是没有的,对照起一些教程之类的就很不方便 现在直接教一种简单中的简单的补丁包使用方法 我这里用的是 pycharm 19.2.6 注意右下角的configure 一般别的方法都是 打开,然后添加路径&#…...

用VAE生成图像
用VAE生成图像自编码器AE,auto-encoderVAE讲讲为什么是log_var为什么要用重参数化技巧用VAE生成图像变分自编码器是自编码器的改进版本,自编码器AE是一种无监督学习,但它无法产生新的内容,变分自编码器对其潜在空间进行拓展&#…...

你只会说MVC模型是什么但是不会实现?今天带你走通Web、Servlet、MVC、SpringMVC。代码演示很清晰
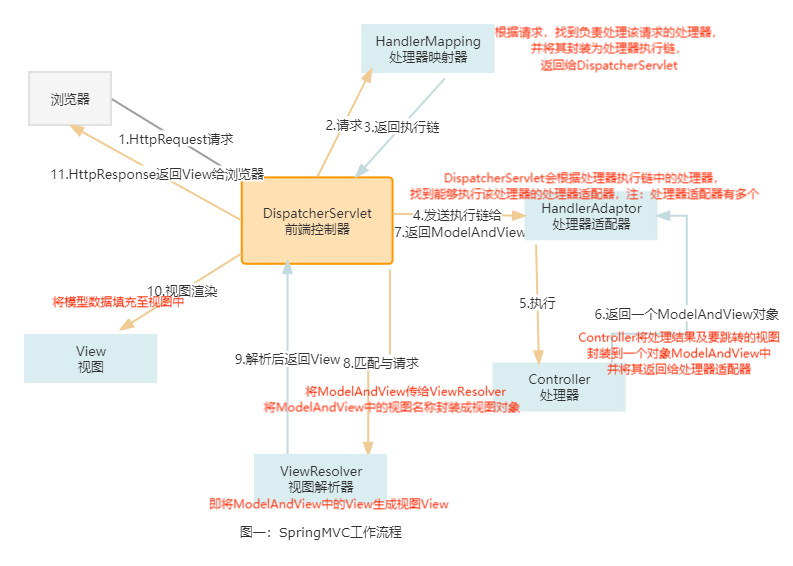
文章目录HTTP请求和HTTP响应从0手写一个Web服务器,看看能有多累人使用Servlet实现一个服务器,看看多简单Serlvet的创建Servlet的运行Servlet的其他问题Servlet这么爽,我们简单地探索一下它的原理JSP跟Servlet合作啦,我们来看一下他…...

C++中邻接矩阵、邻接表、链式前向星具体用法及讲解
图论在提高组中几乎占据半壁江山,而今天要讲的就是如何存储一个图一.邻接矩阵原理要建立一个图,根本的要素就是边和点而想要让计算机存储边和点就需要用到一些数据结构邻接矩阵是最简单的他使用了一个二维数组,来表示一个图假设数组名为map那…...

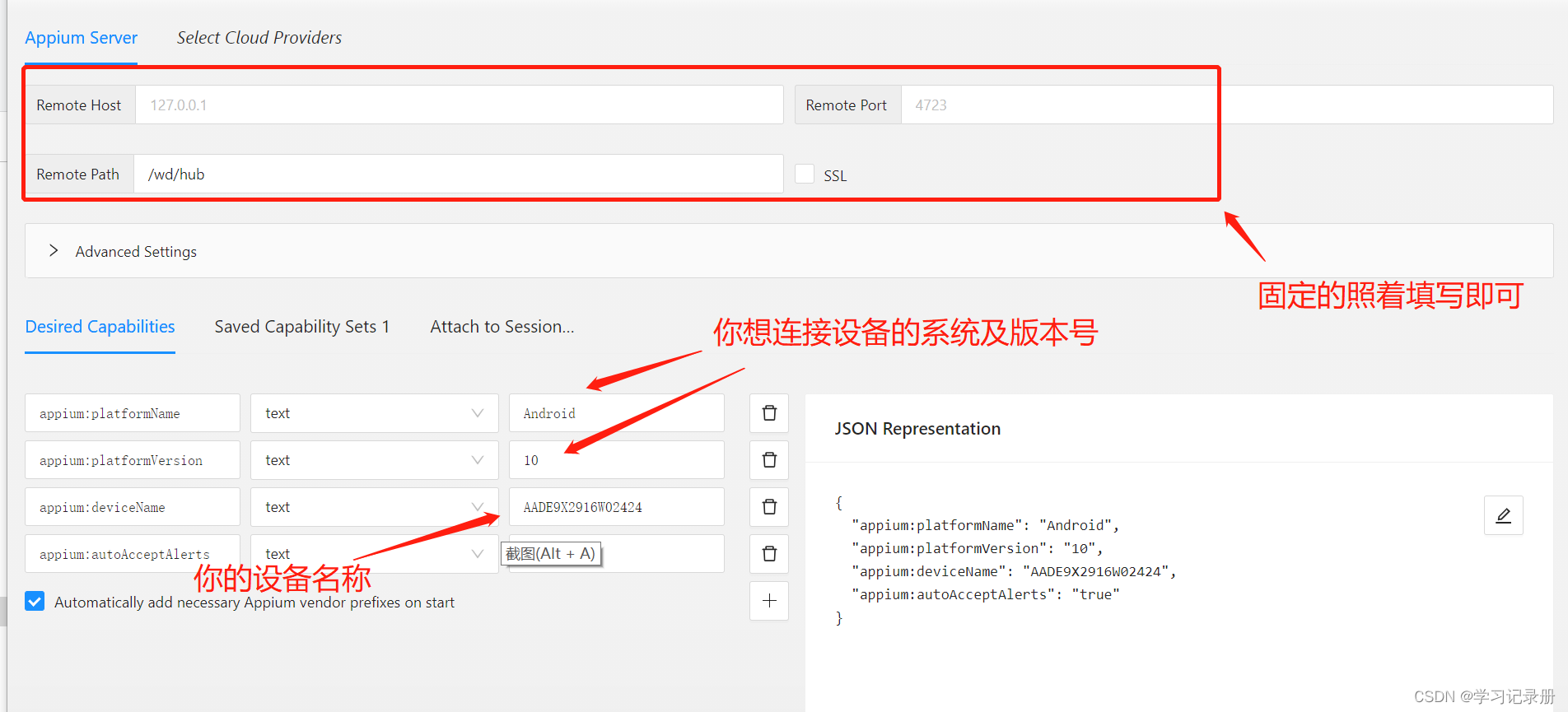
appium的安装详解
安装appium 爬虫手机APP需要实现自动化,所以要使用appnium来实现点击,输入,滑动等操作。由于appnium的安装较为繁琐,所以特意整理一篇文章来展示安装的详细过程过程中。 安装appnium共有3个步骤 安装 Android SDK安装 JDK安装 …...

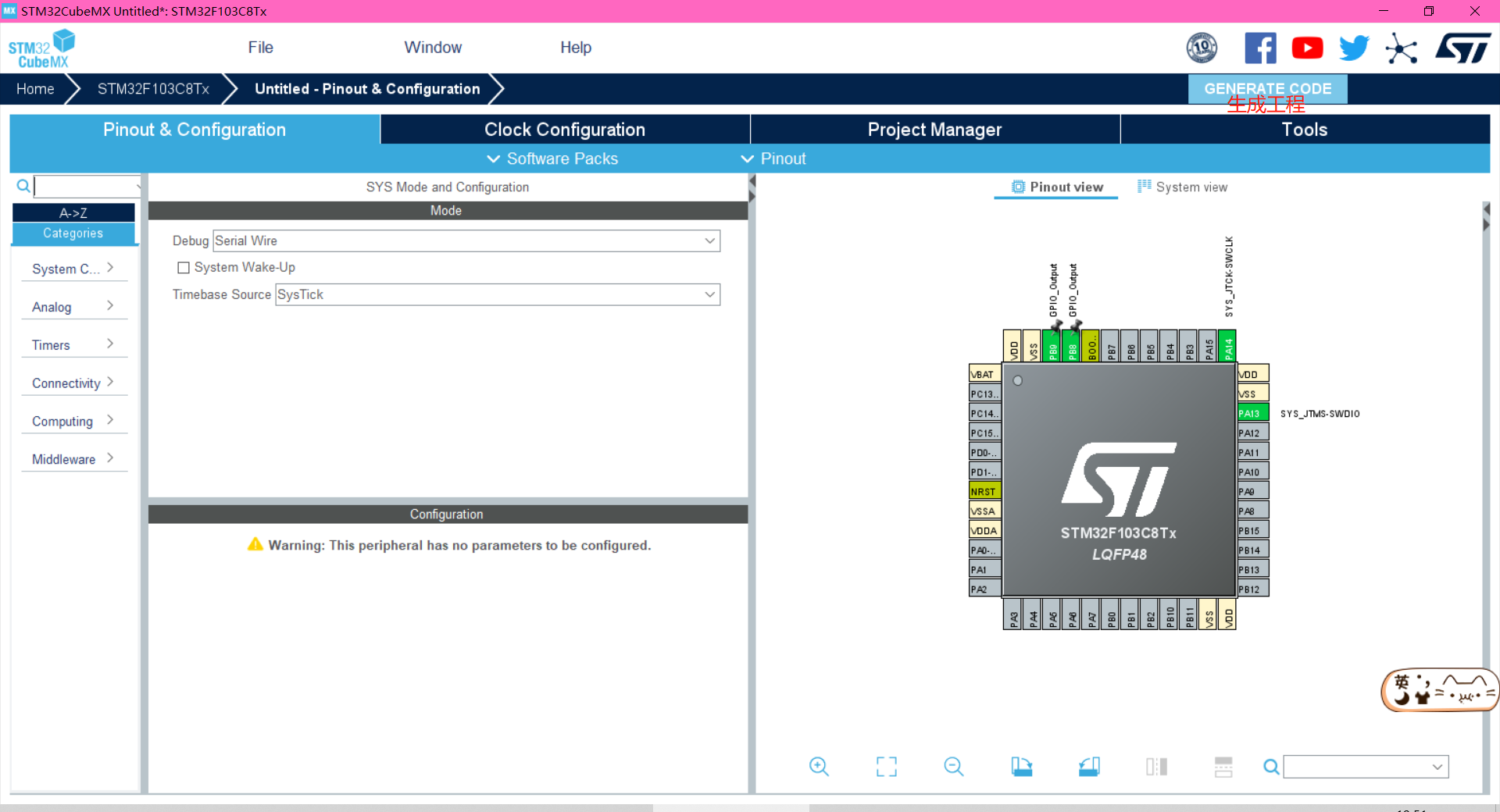
STM32之 串口
串口通信串行接口简称串口,也称串行通信接口或串行通讯接口(通常指COM接口),是采用串行通信方 式的扩展接口。串行接口(Serial Interface)是指数据一位一位地顺序传送。其特点是通信线路简 单,只…...

CSDN 编程竞赛三十三期题解
竞赛总览 CSDN 编程竞赛三十三期题解:比赛详情 (csdn.net) 竞赛题解 题目1、奇偶排序 给定一个存放整数的数组,重新排列数组使得数组左边为奇数,右边为偶数(奇数和偶数的顺序根据输入的数字顺序排列)。 第七期竞赛…...

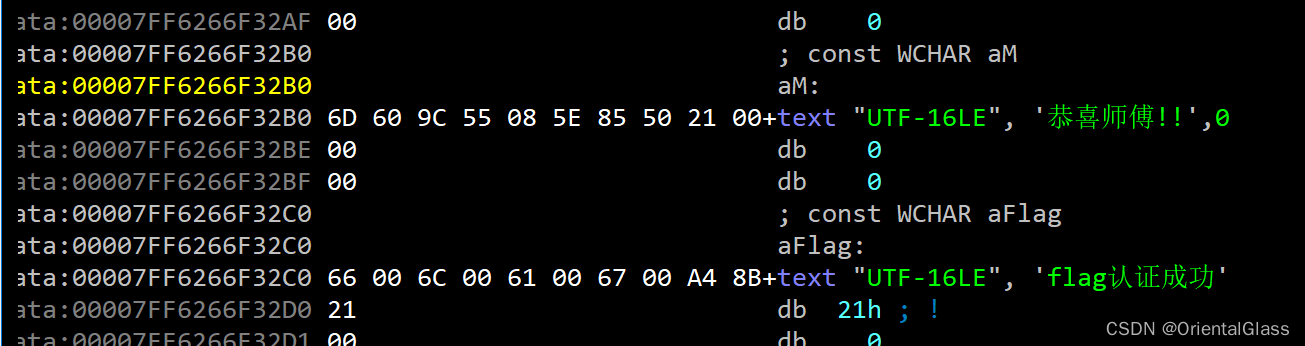
逆向练习之 mingyue.exe wp
目录 一.查壳 二.主函数 三.operate函数 四.storage函数及4618和4620指针功能的解释 五.judge函数 六.求解flag 七.其他--ida字符识别问题 一.查壳 64位无壳 二.主函数 1.这里的pointer_4618和4620是两个相邻的八字节内存单元,其中4620是字符串链表表头head 2.puts和s…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
