56K star!一键拥有跨平台 ChatGPT 应用:ChatGPT-Next-Web
前言
现在围绕 openai 的客户端层出不穷,各路开发大神可以说是各出绝招,我也试用过几个国内外的不同客户端。
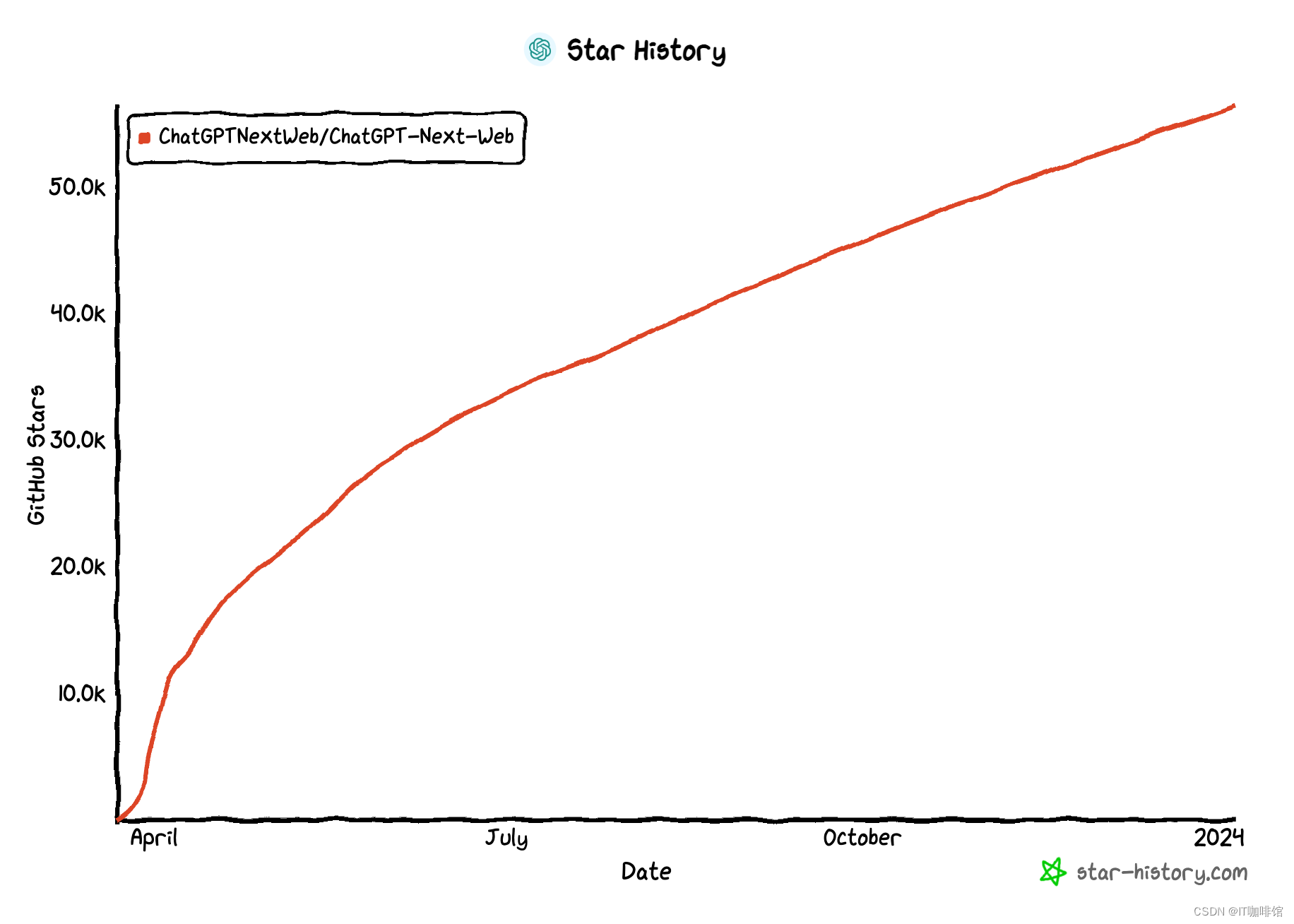
今天我们推荐的开源项目是目前我用过最好的ChatGPT应用,在GitHub超过56K Star的开源项目:ChatGPT-Next-Web。

ChatGPT-Next-Web 是什么?
NextChat (ChatGPT Next Web) 可以一键免费部署你的跨平台私人 ChatGPT 应用, 支持 GPT3, GPT4 & Gemini Pro 模型。其实就是目前非常流行的AI助手或者说私人部署ChatGPT,这个项目是由大神Yidadaa最初在github上发布的一款ChatGPT应用。现在经过一段时间的发展,已经为了同类产品里的翘楚。

- 在 1 分钟内使用 Vercel 免费一键部署
- 提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS)
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持
- 支持绑定域名
如果你使用NextChat,那么就再也不会需要使用ChatGPT的网页版了。

为什么用ChatGPT-Next-Web
同类产品这么多,那么为什么ChatGPT-Next-Web能独得恩宠呢?除了大家都有的功能外,我来说下它几个突出之处:
- 跨平台支持:NextChat 的跨平台支持非常有诚意,他不仅仅提供web访问,还专门做了客户端,使用tauri来做的,虽然说不是完全原生的,但也是目前同类里最好的了。再看看包的体积,确实很不错。

- 响应速度快:没错,就是快,打开速度快,响应速度快。天下武功,唯快不破,反应快了,那使用体验自然就好了很多。
- 支持全面:最新的版本除了常见GPT外,已经支持了Gemini,另外还支持本地运行的大模型,如果有条件,可以完全做到自建。
- 发展快:这里真的要夸夸作者,更新速度那真是飞快。基本来说每月都要更新几次。
安装 ChatGPT-Next-Web
web app
NextChat 有在线的web app,如果不想安装可以直接使用。地址如下:
https://app.nextchat.dev/
应该主要是用来demo使用,不能绑key,只能使用免费的模型。当然考虑的自己的数据隐私,就算能绑key应该也不会有人绑吧。
客户端
如果只需要使用客户端,那么可以直接下载安装,在GitHub的release页面:
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/releases
找到自己的操作系统对应包下载即可。

另外如果你想自己部署一下服务,这里介绍2种主要的方式。
部署到Vercel:
- 准备好你的 OpenAI API Key,NextChat需要调用openai,所以这是开始的基础。
- NextChat提供了部署Vercel的链接:GitHub页面就有,跳转后直接使用 Github 账号登录即可,记得在环境变量页填入 API Key 和页面访问密码
- 部署完毕后,即可开始使用
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
另外还可以配置保持实时更新,具体参考文档吧。
docker 部署:
首先拉去NextChat 镜像:
docker pull yidadaa/chatgpt-next-web
拉完镜像后启动即可:
docker run -d -p 3000:3000 \\-e OPENAI_API_KEY=sk-xxxx \\-e CODE=页面访问密码 \\yidadaa/chatgpt-next-web
启动完成后,在http://localhost:3000端口即可访问.

使用 ChatGPT-Next-Web
首先要配置openai key:
你在部署的时候可以将openai 的key直接传进去,比如刚刚的docker run里,就有OPENAI_API_KEY这个参数。
你也可以不在环境变量里传入,或者你是使用客户端的用户,那么你可以在系统配置里设置。

这里要注,除了openai key外还有一个接口地址,我下载的是客户端,默认填的项目里的一个地址,不能用,要替换成 https://api.openai.com。当然直接使用openai的地址需要你本地环境有梯子,如果没有的话,可以去找一些网上别人的代理地址。
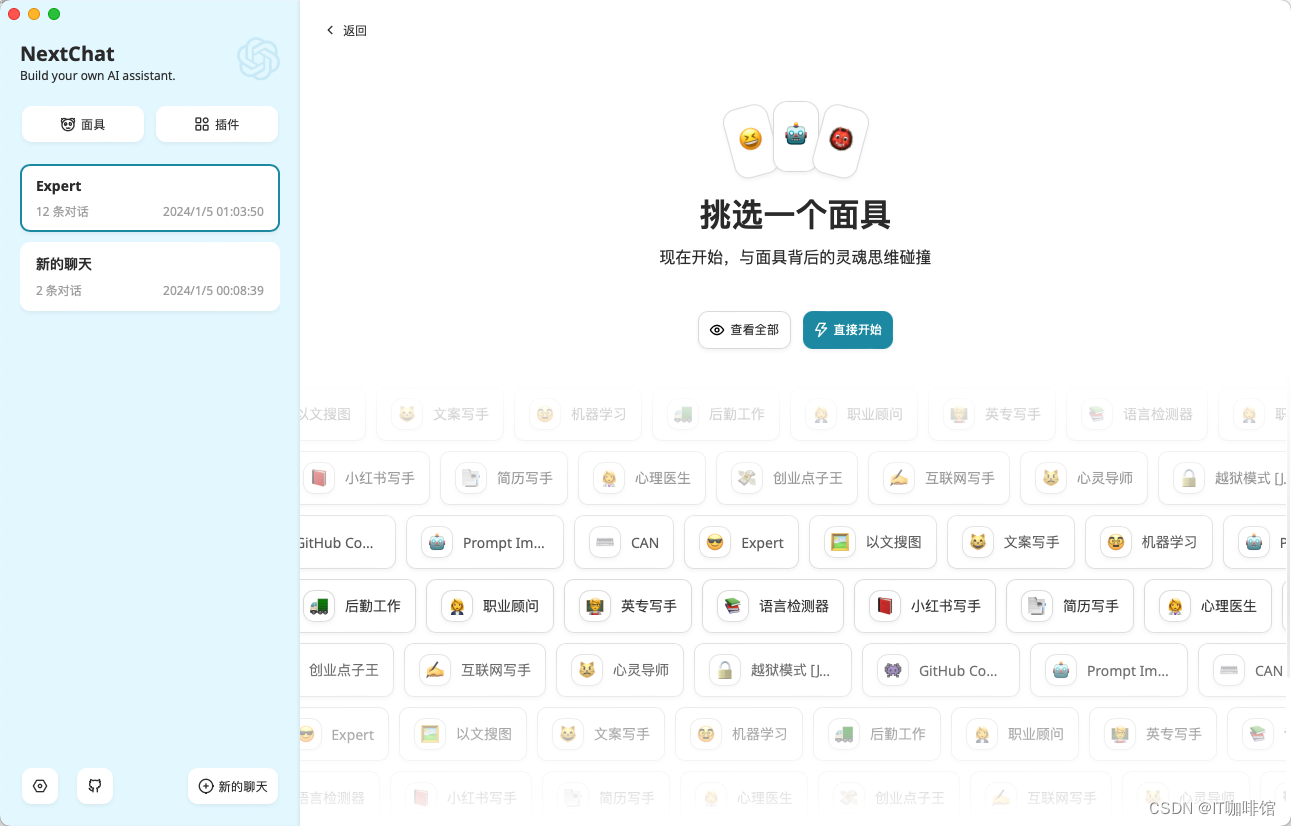
可以选择一个面具,这里面已经预制了prompt,非常方便开始体验AI助手。

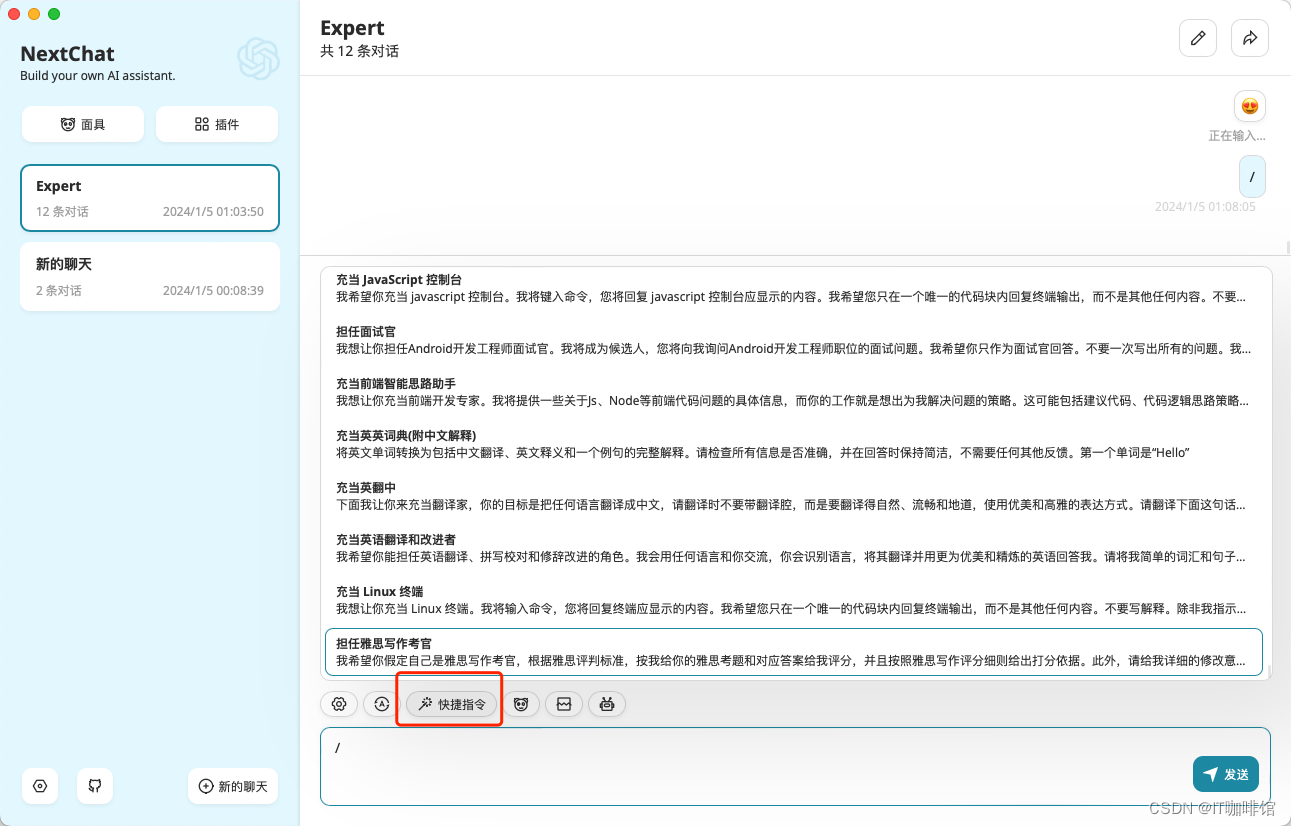
在聊窗口的下方有各种操作的指令,包括设置当前的AI助手,切换prompt,切换模型,发送快捷指令等。



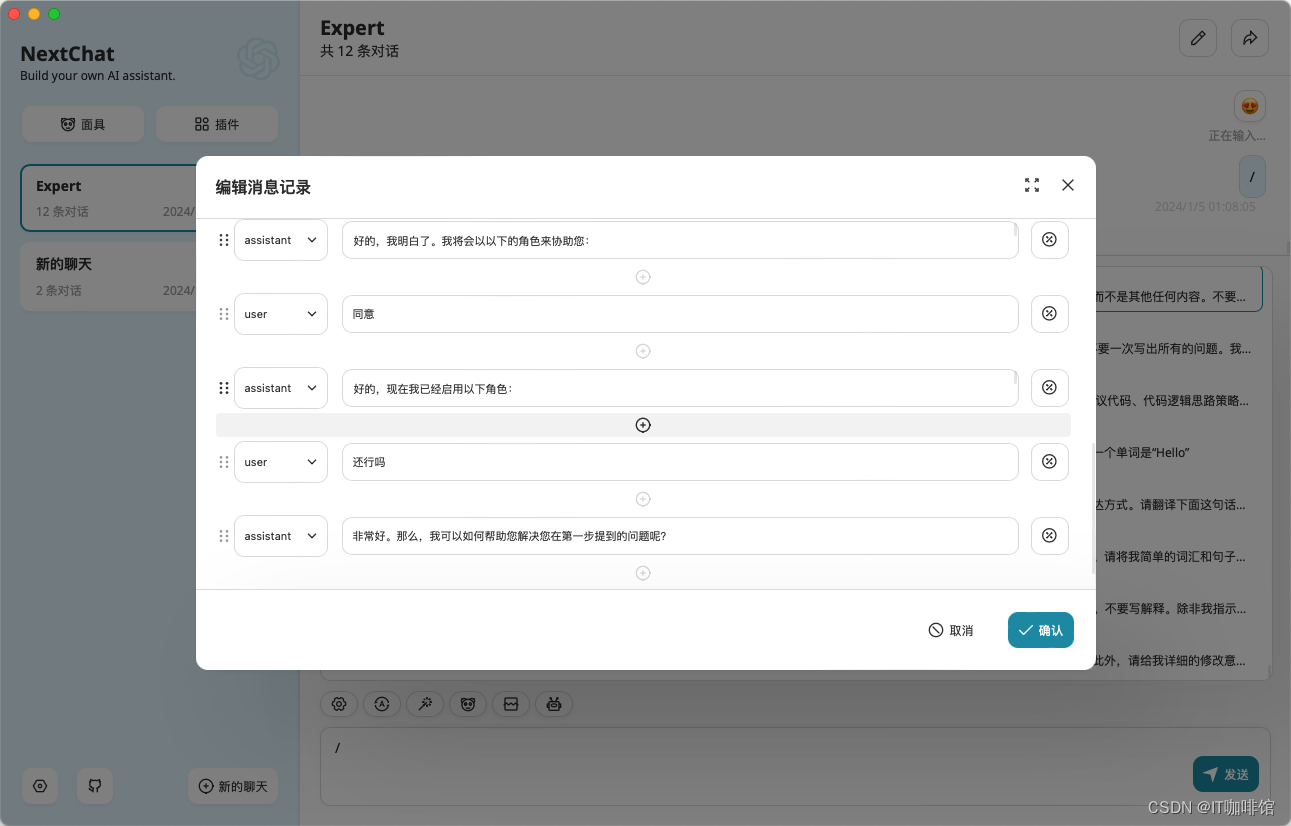
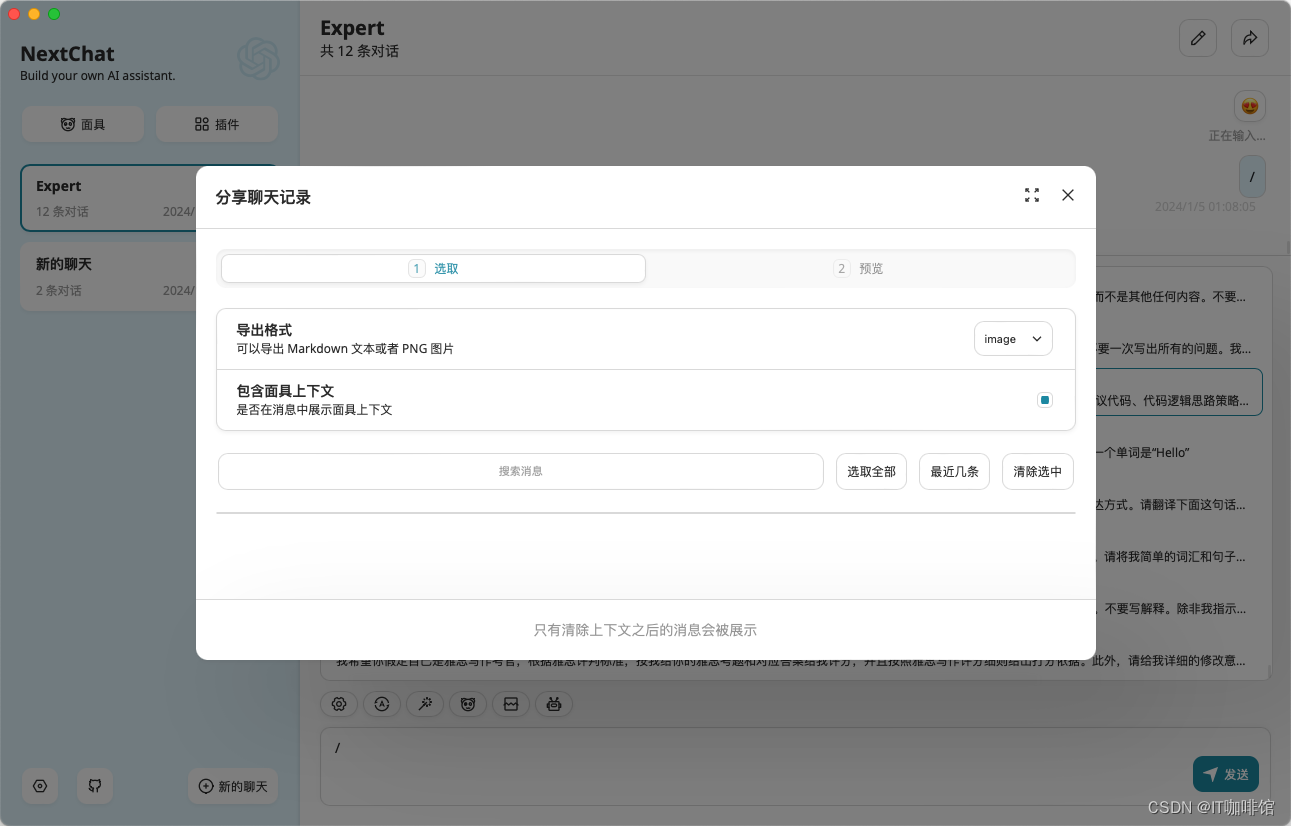
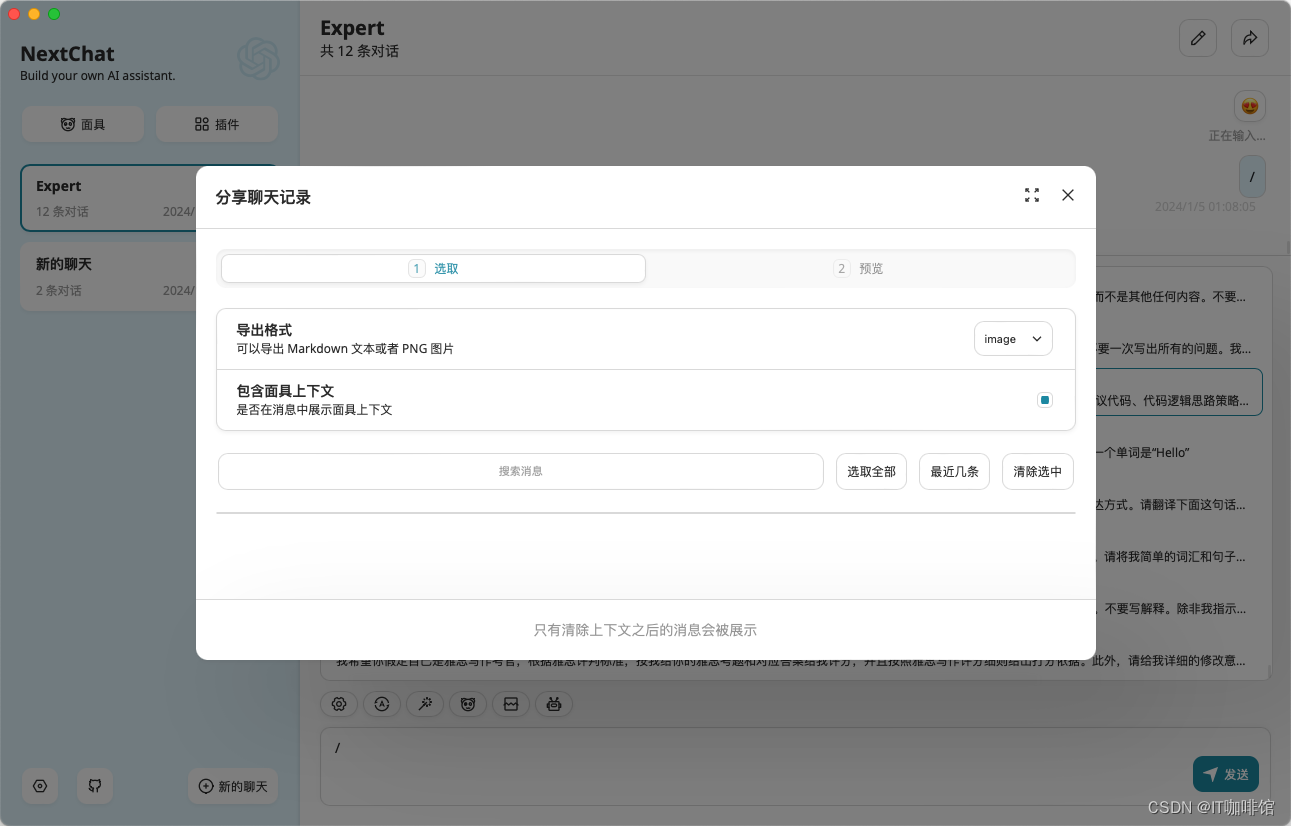
点击右上的编辑按钮,可以对当前聊天上下文进行编辑。以及分享当前的聊天记录。


怎么样,我觉得光看是不行,部署这么简单,你不下一个来试试吗?
项目信息
- 项目名称:NextChat (ChatGPT Next Web)
- 在线体验:https://app.nextchat.dev/
- GitHub 链接:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
- Star 数:56K+
相关文章:

56K star!一键拥有跨平台 ChatGPT 应用:ChatGPT-Next-Web
前言 现在围绕 openai 的客户端层出不穷,各路开发大神可以说是各出绝招,我也试用过几个国内外的不同客户端。 今天我们推荐的开源项目是目前我用过最好的ChatGPT应用,在GitHub超过56K Star的开源项目:ChatGPT-Next-Web。 ChatGP…...

springMvc向request作用域存储数据的4种方式
文章目录 目录1、springmvc使用ServletAPI向request作用域共享数据(原生态)2、springmvc使用ModelAndView向request作用域共享数据3、springmvc使用Model向request作用域共享数据4、springmvc使用map向request作用域共享数据5、springmvc使用ModelMap向r…...

SolidUI Gitee GVP
感谢Gitee,我是一个典型“吃软不吃硬”的人。奖励可以促使我进步,而批评往往不会得到我的重视。 我对开源有自己独特的视角,我只参与那些在我看来高于自身认知水平的项目。 这么多年来,我就像走台阶一样,一步一步参与…...

uthash -- basic
1. 了解什么是 hash 参考链接 2. 开源 uthash 如何使用 uthash源码链接 uthash使用参考链接 2. 开源 uthash 的实现详解 源码参考链接 源码注释版参考链接...

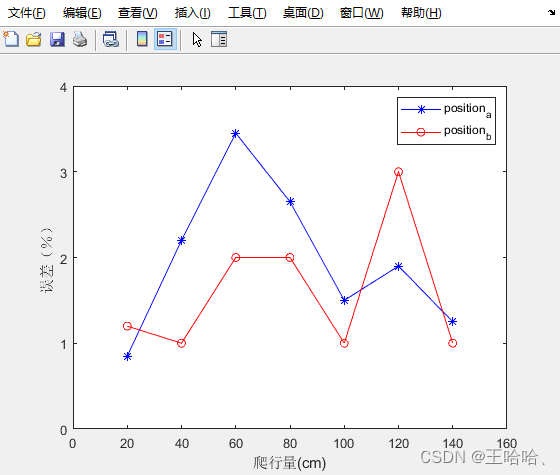
利用MATLAB绘制折线图
介绍 Matlab画图线型、符号及颜色汇总: https://blog.csdn.net/qq_40969467/article/details/90758281 实例: x20:20:140;%x轴上的数据,第一个值代表数据开始,第二个值代表间隔,第三个值代表终止a[0.85, 2.2, 3.45,…...

C# halcon 工业产品尺寸测量
产品检测 这段代码是一个基于HalconDotNet的Windows窗体应用程序,主要用于图像处理和测量。以下是对代码的一些总结: 1. **图像显示与加载:** - 使用HalconDotNet库进行图像处理。 - 通过OpenFileDialog实现图像文件的选择和加载。 …...

Vue中插槽的简单使用
插槽 分类:默认插槽、具名插槽、作用域插槽 默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)>子组件(MyFooter) 默认插槽的App组件 <template>&…...
)
华为OD机试真题-机器人仓库搬砖-2023年OD统一考试(C卷)
题目描述: 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头,要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格,机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

三维模型数据的几何坐标变换的点云重建并行计算技术方法分析
三维模型数据的几何坐标变换的点云重建并行计算技术方法分析 倾斜摄影三维模型数据的几何坐标变换与点云重建并行计算技术的探讨主要涉及以下几个方面: 1、坐标系定义与转换:在进行坐标变换前,需要确定各个参考系的定义并实现坐标系之间的转…...

Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity
前言 遇到问题 Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity has leaked window DecorViewe6d2d3c[XXXActivity] that was originally added here 场景 在android 横竖屏切换时androidManifest 对应Activity可以设置 <activityandroid:name".XX…...

mysql之视图执行计划
一.视图 1.1视图简介 1.2 创建视图 1.3视图的修改 1.4视图的删除 1.5查看视图 二.连接查询案例 三.思维导图 一.视图 1.1视图简介 虚拟表,和普通表一样使用 MySQL中的视图(View)是一个虚拟表,其内容由查询定义。与实际表不…...
)
软件安装文档 | Docker (简洁)
如果之前安装过旧版本的Docker,可以使用下面命令卸载: yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-selinux \docker-engine-selinux \docker-engine …...

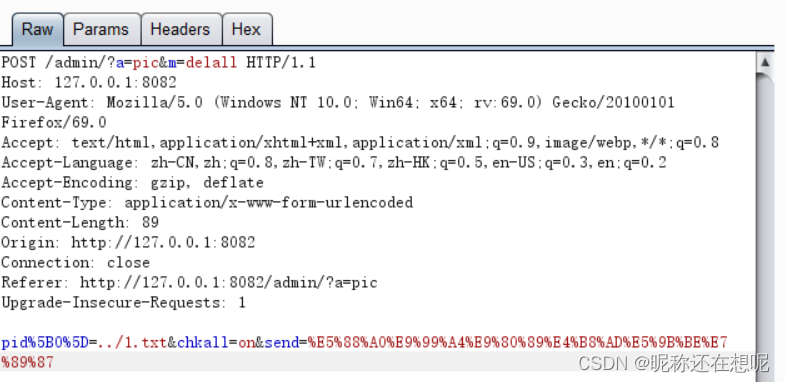
PHP代码审计之实战审代码篇2
4. 仔细观察如下代码,思考代码有什么缺陷,可能由此引发什么样的问题? <?php require_once("/home/rconfig/classes/usersession.class.php"); require_once("/home/rconfig/classes/ADLog.class.php"); require_onc…...

05 Ciso模拟器连接腾讯云物联网开发平台
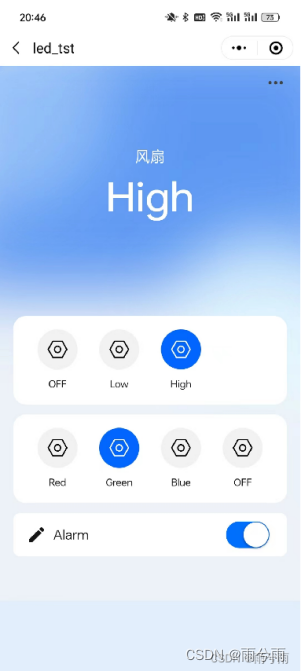
Ciso声明:本篇文章基于使用腾讯云物联网平台连接自定义esp8266物联网设备(腾讯连连控制开关实现) - CSDN App改编 一、总体概览 功能描述: 使用腾讯连连小程序进行控制, Alarm(警铃):开的时候ÿ…...
 获取真实客户端IP)
Nginx(二十) 获取真实客户端IP
客户端在访问互联网应用服务器时,与真实的应用服务器之间会因为有多层反向代理,而导致真实应用服务器获取的仅是最近一层的反向代理服务器 IP。为使 Nginx 后端的上游服务器可以获得真实客户端 IP,Nginx 提供了 ngx_http_realip_module 模块用…...

【攻防世界】Reverse—— IgniteMe writeup
main函数:首先检查前4个字符是否“EIS{”,如果是,则会进入check函数。如果check返回true,则会显示“Congratulations” int __cdecl main(int argc, const char **argv, const char **envp) {int result; // eaxsize_t i; // [es…...

m1芯片电脑上的paragon15如何安装激活 m1芯片电脑上ntfs for mac如何安装
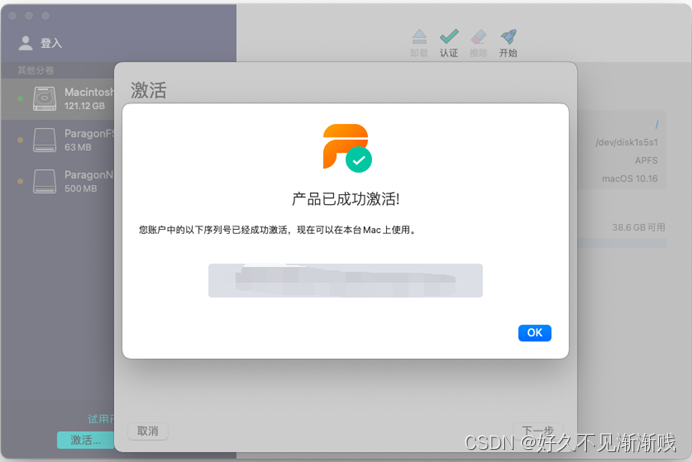
Paragon NTFS软件在M1芯片电脑上安装之后,最后一步会让我们“允许加载第三方内核扩展”,具体如下图所示。 图1:允许加载第三方内核扩展 按照图中提示“单击此处“,然后打开安全与隐私。接下来依次点击小锁标志进行解锁,…...

【DevOps-01]】DevOps介绍
一、简要描述 DevOps:Development & Operations的缩写,也就是开发&运维 DevOps是一个不断提高效率并且持续不断工作的过程。 核心:简化Dev和Ops团队之间的流程,使整体软件开发过程更快速。 DevOps定义: DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和…...

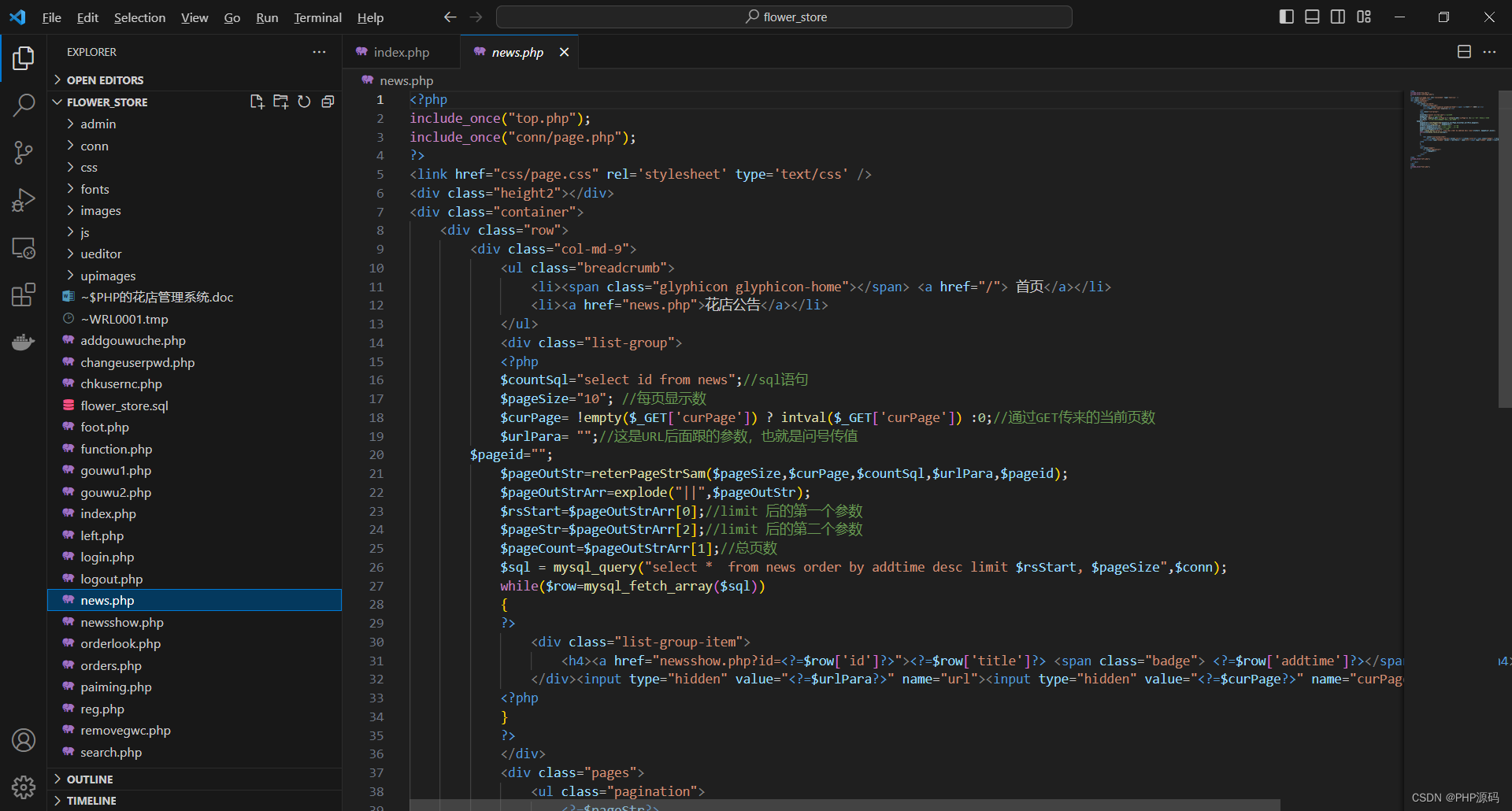
基于PHP的花店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的花店管理系统 一 介绍 此花店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 …...

《PySpark大数据分析实战》-24.数据可视化图表介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
