uni-app 前后端调用实例 基于Springboot 数据列表显示实现
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni-app简介、第2讲 uni-app环境搭建、第3讲 uni-app之HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
我们来实现 数据库列表显示
后端:
/*** 分页查询新闻信息* @return*/
@GetMapping("/list")
public R list() throws InterruptedException {List<News> newsList = newsService.list();Map<String,Object> resultMap=new HashMap<>();resultMap.put("newsList",newsList);return R.ok(resultMap);
}前端样式:
.uni-list{background-color: #FFFFFF;position: relative;width: 100%;display: flex;flex-direction: column;.uni-list-cell {position: relative;display: flex;flex-direction: row;justify-content: space-between;align-items: center;.uni-media-list {padding: 22rpx 30rpx;box-sizing: border-box;display: flex;width: 100%;flex-direction: row;.uni-media-list-logo {width: 5.625rem;height: 4.375rem;margin-right: 0.625rem;}.uni-media-list-body {height: auto;display: flex;flex: 1;flex-direction: column;justify-content: space-around;align-items: flex-start;overflow: hidden;.uni-media-list-text-top {height: 2.3125rem;font-size: 0.875rem;overflow: hidden;width: 100%;line-height: 1.125rem;}.uni-media-list-text-bottom {display: flex;flex-direction: row;justify-content: space-between;width: 100%;line-height: 0.9375rem;font-size: 0.8125rem;color: #8f8f94;}}}}.uni-list-cell::after {position: absolute;z-index: 3;right: 0;bottom: 0;left: 0.9375rem;height: 1px;content: '';transform: scaleY(.5);background-color: #c8c7cc;}}静态页面:
<template><view class="uni-list"><view class="uni-list-cell"><view class="uni-media-list"><image class="uni-media-list-logo" src="http://localhost/image/20230115051209000000878.png"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">为什么自动驾驶诉讼不断?</view><view class="uni-media-list-text-bottom"><text>未来汽车日报</text><text>2020-04-11 17:07:48</text></view></view></view></view><view class="uni-list-cell"><view class="uni-media-list"><image class="uni-media-list-logo" src="http://localhost/image/20230115051147000000020.png"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">2020数字中国创新大赛-数字政府赛道21强出炉,四大赛题紧贴政府数字化发展需求</view><view class="uni-media-list-text-bottom"><text>36氪深度服务</text><text>2020/04/11-16:59</text></view></view></view></view></view>
</template>动态页面:
<block v-for="(value,index) in listData" :key="index"><view class="uni-list-cell" @click="goDetail(value)"><view class="uni-media-list"><image class="uni-media-list-logo" :src="'http://localhost/image/'+value.coverImage"></image><view class="uni-media-list-body"><view class="uni-media-list-text-top">{{value.title}}</view><view class="uni-media-list-text-bottom"><text>{{value.author}}</text><text>{{value.releaseDate}}</text></view></view></view></view></block>export default{data(){return{listData:[]}},onLoad(){this.getList();},methods:{getList(){uni.request({url:'http://localhost/news/list',method:'POST',success:data=>{let result=data.data;if(result.code==200){this.listData=result.newsList;}},fail:(data,code)=>{console.log("fail:" + JSON.stringify(data))}})}}
}相关文章:
uni-app 前后端调用实例 基于Springboot 数据列表显示实现
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

python渗透工具编写学习笔记:10、网络爬虫基础/多功能编写
目录 前言 10.1 概念 10.2 调度器/解析器 10.3 存储器/去重器 10.4 日志模块 10.5 反爬模块 10.6 代理模块 前言 在渗透工具中,网络爬虫有着不可忽视的作用,它能够快速而精准的搜寻、提取我们所需要的信息并按照我们所需要的格式排列,…...

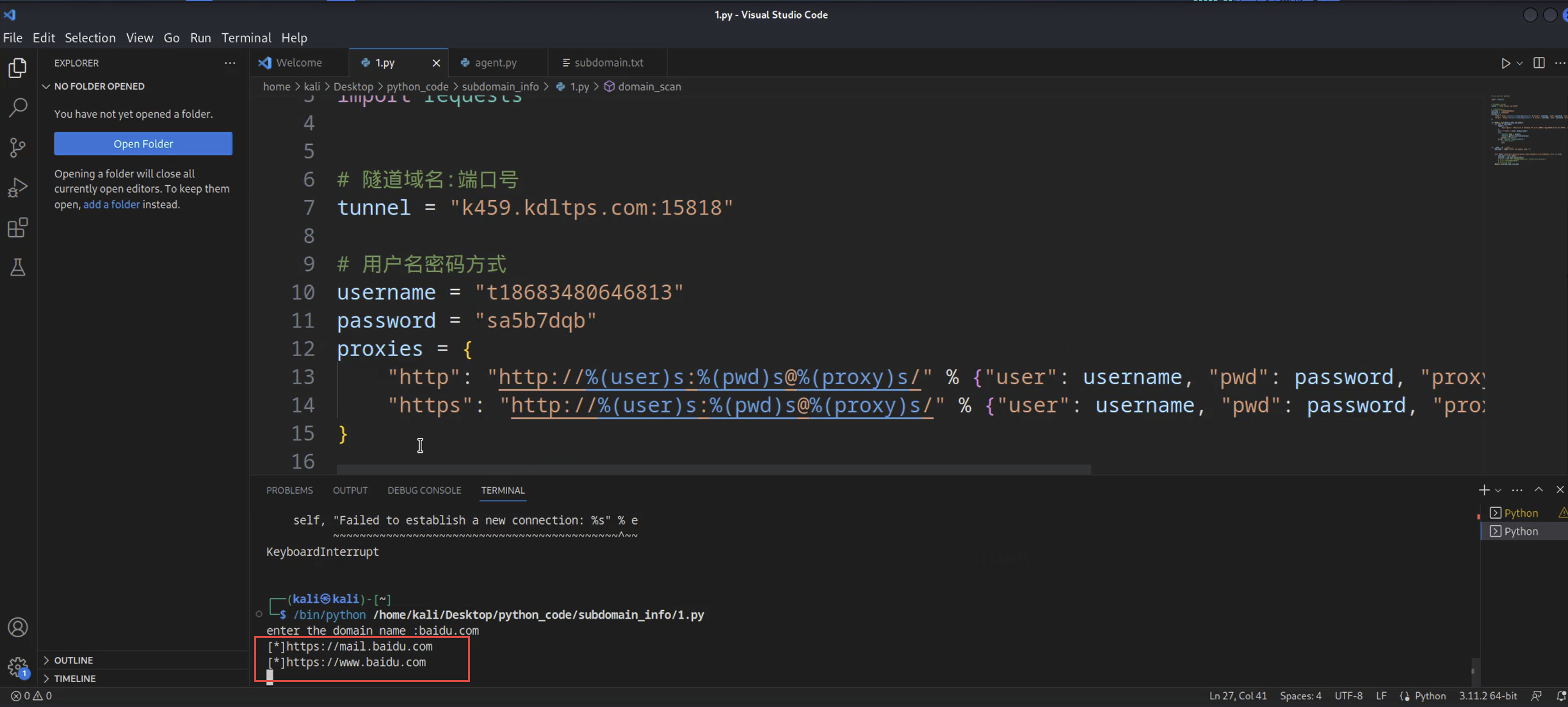
Python武器库开发-武器库篇之子域名扫描器开发(四十一)
Python武器库开发-武器库篇之子域名扫描器开发(四十一) 在我们做红队攻防或者渗透测试的过程中,信息收集往往都是第一步的,有人说:渗透的本质就是信息收集,前期好的信息收集很大程度上决定了渗透的质量和攻击面,本文将…...

通俗易懂的15个Java Lambda表达式案例
文章目录 1. **实现Runnable接口**:2. **事件监听器**(如Swing中的ActionListener):3. **集合遍历**(使用forEach方法):4. **过滤集合**(使用Stream API):5. …...
)
十七:爬虫-JS逆向(上)
1、什么是JS、JS反爬是什么?JS逆向是什么? JS:JS全称JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是一种轻量级的编程语言。JavaScript 是…...

How to implement anti-crawler strategies to protect site data
How to implement anti-crawler strategies to protect site data 信息校验型反爬虫User-Agent反爬虫Cookie反爬虫签名验证反爬虫WebSocket握手验证反爬虫WebSocket消息校验反爬虫WebSocket Ping反爬虫 动态渲染反爬虫文本混淆反爬虫图片伪装反爬虫CSS偏移反爬虫SVG映射反爬虫字…...

王国维的人生三境界,这一生至少当一次傻瓜
一、人生三境界 古今之成大事业、大学问者,必经过三种之境界。“昨夜西风凋碧树,独上高楼,望尽天涯路。”此第一境也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境也。“众里寻他千百度,蓦然回首,那人却…...

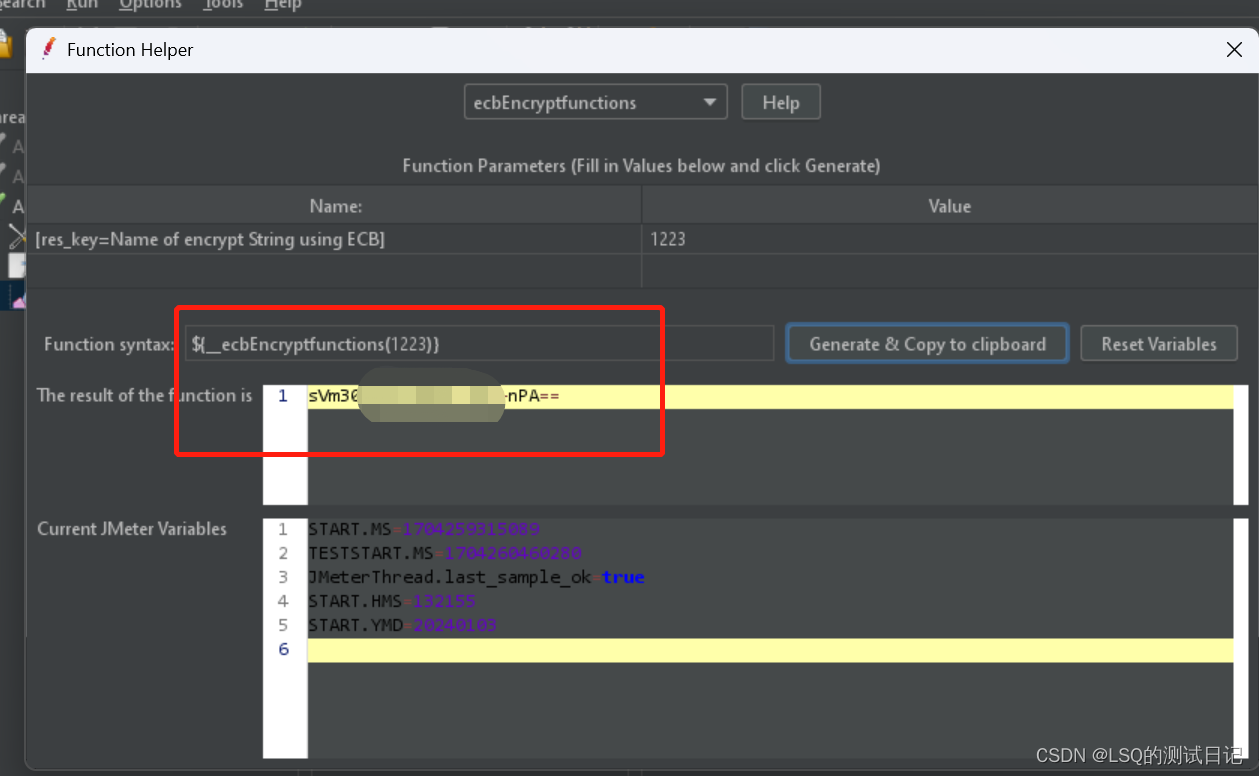
Jmeter二次开发实操问题汇总(JDK问题,jar包问题)
前提 之前写过一篇文章:https://qa-lsq.blog.csdn.net/article/details/119782694 只是简单尝试了一下生成一个随机手机号码。 但是如果在工作中一个实际场景要用的二次开发,可能会遇到一些问题。 比如这样一个场景: Mobile或者前端调用部分…...

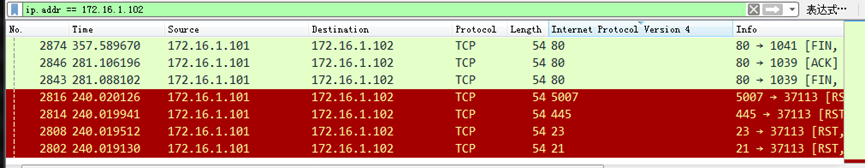
网络安全B模块(笔记详解)- 数字取证
数据分析数字取证-attack 1.使用Wireshark查看并分析Windows 7桌面下的attack.pcapng数据包文件,通过分析数据包attack.pcapng找出恶意用户的IP地址,并将恶意用户的IP地址作为Flag(形式:[IP地址])提交; 解析:http.request.method==POST Flag:[172.16.1.102] 2.继续…...

阿里云服务器8080端口安全组开通图文教程
阿里云服务器8080端口开放在安全组中放行,Tomcat默认使用8080端口,8080端口也用于www代理服务,阿腾云atengyun.com以8080端口为例来详细说下阿里云服务器8080端口开启教程教程: 阿里云服务器8080端口开启教程 阿里云服务器8080端…...

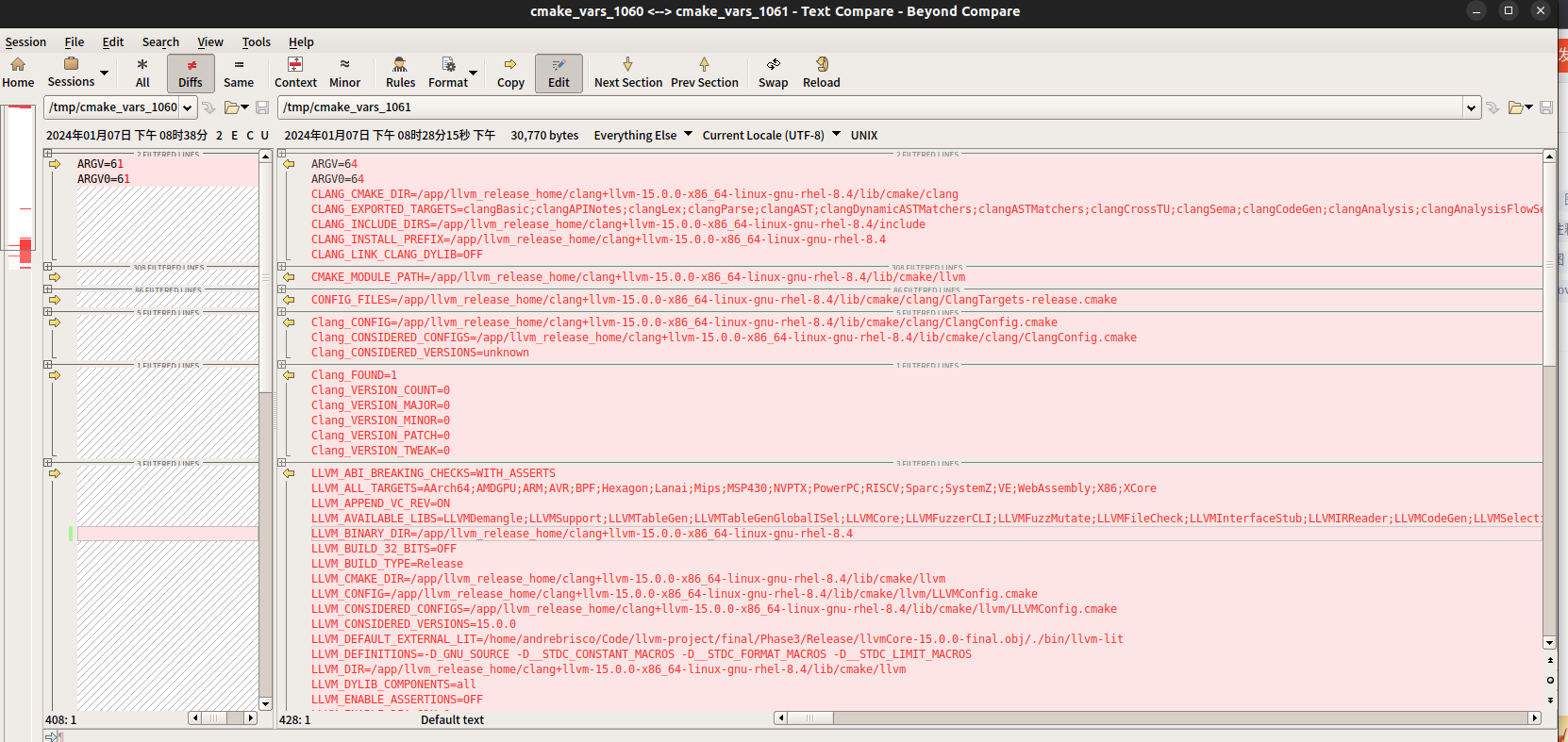
vmlinux, vmlinux.bin, bzImage; cmake的find_package(Clang)新增了哪些变量( 比较两次记录的所有变量差异)
vmlinux, vmlinux.bin, bzImage cd /bal/linux-stable/ file vmlinux #vmlinux: ELF 32-bit LSB executable, Intel 80386, version 1 (SYSV), statically linked, BuildID[sha1]=b99bbd9dda1ec2751da246d4a7ae4e6fcf7d789b, not stripped #文件大小 20MB, 19940148Bfile ar…...

webpack配置入门
webpack是需要一定配置才能使用的,否则无任何效果。在开始webpack学习之前必须理解以下5个核心概念。 5大核心配置 1.entry(入口) webpack从那个文件开始打包,支持单文件入口(vue和react脚手架单入口)和多文件入口 2.output(输…...

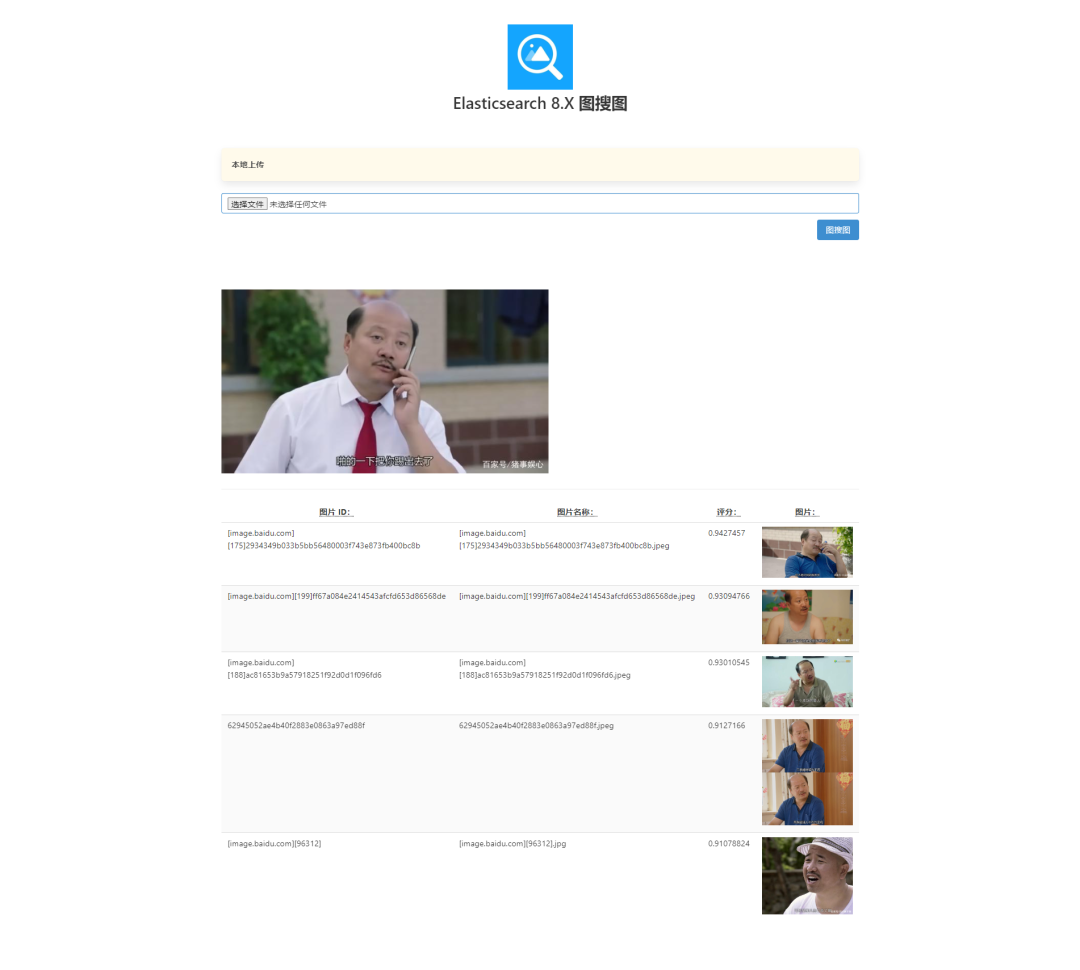
Elasticsearch 8.X进阶搜索之“图搜图”实战
Elasticsearch 8.X “图搜图”实战 1、什么是图搜图? "图搜图"指的是通过图像搜索的一种方法,用户可以通过上传一张图片,搜索引擎会返回类似或者相关的图片结果。这种搜索方式不需要用户输入文字,而是通过比较图片的视…...

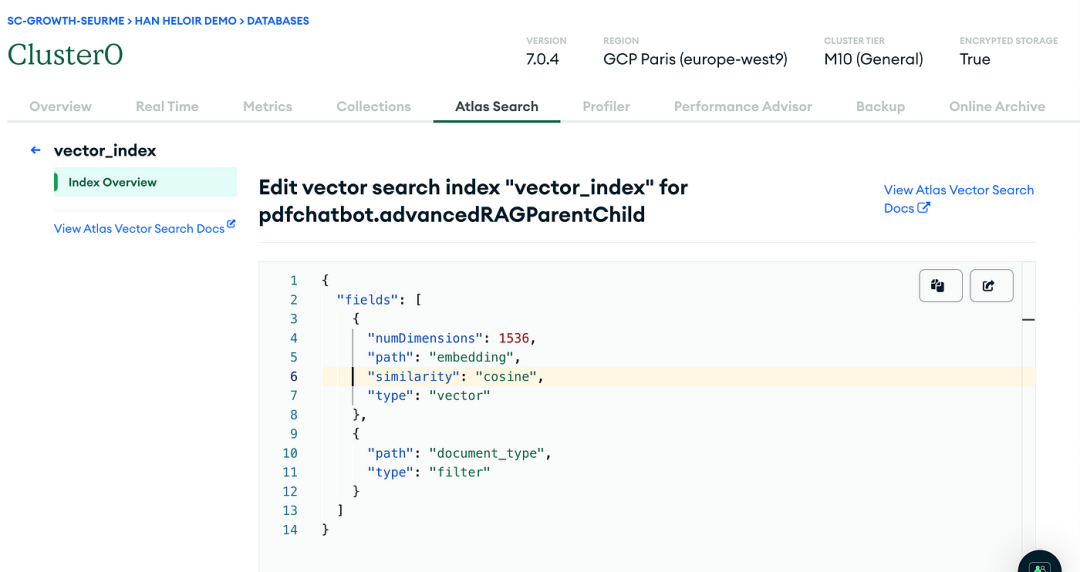
LLM之RAG实战(十三)| 利用MongoDB矢量搜索实现RAG高级检索
想象一下,你是一名侦探,身处庞大的信息世界,试图在堆积如山的数据中找到隐藏的一条重要线索,这就是检索增强生成(RAG)发挥作用的地方,它就像你在人工智能和语言模型世界中的可靠助手。但即使是最…...

UI动效设计师通往高薪之路,AE设计从基础到进阶教学
一、教程描述 UI动效设计,顾名思义即动态效果的设计,用户界面上所有运动的效果,也可以视其为界面设计与动态设计的交集,或者可以简单理解为UI设计中的动画效果,是UI设计中不可或缺的组成部分。现在UI设计的要求越来越…...

APK多渠道加固打包笔记之360加固宝
知识储备 首先需要知道V1,V2,V3签名的区别,可以参考之前的文章:AndroidV1,V2,V3签名原理详解 前言:一般开发者会指定使用自己创建的证书,如果没有指定,则会默认使用系统的证书,该默认的证书存储在C:\Users…...

编程天赋和努力哪个更重要?
编程天赋和努力在编程中都非常重要,但它们的侧重点不同。 编程天赋通常指的是与生俱来的、在逻辑思维、抽象思维、创造力等方面的能力,这些能力可以帮助程序员更快地理解问题、更高效地设计和实现解决方案。天赋的确可以帮助程序员更容易地入门和更快地掌…...

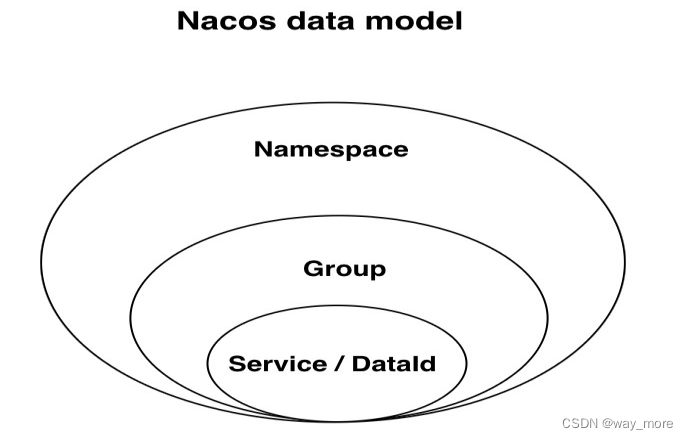
SpringCloud Alibaba之Nacos配置中心配置详解
目录 Nacos配置中心数据模型Nacos配置文件加载Nacos配置 Nacos配置中心数据模型 Nacos 数据模型 Key 由三元组唯一确定,三元组分别是Namespace、Group、DataId,Namespace默认是公共命名空间(public),分组默认是 DEFAUL…...

个人实际开发心得感悟及学习方法
前言 我的学习路线应该和大多数人的学习路线差不多,快速的学习完html和css,很多东西都没有记住的情况下就进入了js的学习,js学的懵懵懂懂就进入了node.js的基础学习和webpack的了解式学习,然后就跨度到了vue和react框架的学习。 节奏很快,学习的基础也极其不扎实。正如同那句…...

光速爱购--靠谱的SpringBoot项目
简介 这是一个靠谱的SpringBoot项目实战,名字叫光速爱购。从零开发项目,视频加文档,十天就能学会开发JavaWeb项目。 教程路线是:搭建环境> 安装软件> 创建项目> 添加依赖和配置> 通过表生成代码> 编写Java代码&g…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
