个人实际开发心得感悟及学习方法
前言
我的学习路线应该和大多数人的学习路线差不多,快速的学习完html和css,很多东西都没有记住的情况下就进入了js的学习,js学的懵懵懂懂就进入了node.js的基础学习和webpack的了解式学习,然后就跨度到了vue和react框架的学习。
节奏很快,学习的基础也极其不扎实。正如同那句经典名言,会写vue就能上班了。
等到工作之后,才开始磕磕绊绊的深入学习一些内容。
现在我认为,基础很重要。特别是js的基础知识,是后续进阶的所有基础。就好比你想当一名赛车手,你说你只会开车,不懂车的构造,那肯定是不行的。
如果你刚上班,每天curd,vue+element-ui式编程,可以理解。但是,这样的情况如果超过半年,工作技能稳定,那就需要好好的去重新学习一遍。
技术方面
html
大多情况下,我们是不需要写原生的html文件了,基本都是用现成的ui组件,但是还是需要去整体的了解一下html,就算不需要你从头到尾的去练习一遍,也得大概的去看一遍html的各种标签和作用。
比如html中iframe和input的所有类型,这些你至少需要去看一下,因为就算是element-ui或者antd等ui库,它们也都是在原始标签上封装的,很多方法都是原生标签上携带的方法。a标签有很多强大的功能,跳转,下载甚至电话拨号,想必好些人也是没了解过的。
总之,所有的标签都看一遍,还是有必要的。
css
玄学的东西。。。
开发业务,多多少少都得写css。但大多数人的重心也都不是放在css上面,基本上也就只用那些常用的属性。然后再面试前看看,圣杯双飞翼,垂直居中,cs3特性等面试题。甚至很多面试都不带问css的。
怎么说呢,我感觉css也是需要花一些时间去看的。至少很多属性,你都需要自己去尝试一下,里面很多属性其实我也记不住,其实也没必要死记硬背,浪费精力。
而且,实际开发时,调整样式很多时候都是打开开发者工具,在浏览器上直接调整属性和值,无疑是很方便的。
css还是需要去看一看和练一练的,至少开发中遇到比较纠结的,可以自己记录一下问题。
javascript
啥也不说了,js是所有的核心。
一定要认真地去学习一遍,如果你只是在b站上看了一些《js从入门到精通》等视频,那些是远远不够的。
js的学习一定要花时间,有耐心的去练一遍。遇到任何问题,都不要不懂装懂。
js基础中还是有很多经典面试题的,闭包,原型链,事件模型,class,promise等等,面试题无数,答案无数。你可以去背,但是更重要的是要自己去理解,一定要理解。
比如就拿闭包来说,很多人都知道函数嵌套函数,内部函数引用外部函数变量。但是很多人在开发过程中感觉自己也没碰到闭包啊,也用不到闭包思想。
不可否认,你要是只写curd,传统业务,确实用不到闭包思想。但是你但凡深入的学习一些东西,比如防抖节流,设计模式等等,你就不可避免的需要用到闭包了。
想学习好闭包,你就得学习好作用域链和函数本身的特性,如果你对作用域链和函数通透了,你对闭包的理解一定会更加通透的,那个时候你就不需要在每次面试前背八股文了,更重要的是,当你去学习设计模式或者学习一些源码的时候,你就不会因为闭包而头疼。
js是最重要的,要去看官方文档mdn,或者买一些书籍,《你所不知道的javascript》或者红宝书之类的。花大量精力去学习js本身,是绝对稳赚不赔的买卖。
nodejs
这个我就不多评价了,很多人也仅仅是用安装环境和使用npm的时候才会接触这个东西。
我个人是用express开发过服务端的,平时写一些demo,也都会自己去启动一些node服务。
学不学,看自己,可以不学的。
canvas
这个技术也是,学不学看自己。
但是如果你要深入可视化的方向,这个是必须要学习的。
webpack
webpack还是很有必要去学习的,就算你没有完整的学习一遍,你也应该在有机会的时候,去专门的学一学webpack基础。
如果你要独立负责一个工程,webpack方面的知识你绝对是需要去掌握的。不要说vite现在是新星,基于webpack构建的项目目前依然是最多的。
而且,最直接的来说,你要是面试高级开发,你要说你webpack只是处于最基本的学习过,那就没啥戏了。
还是要好好去看的,并且自己配置一套工程
vite
和webpack一样,卷吧,未来的主流构建工具
react
个人建议,还是要学一学的,当然,你也可以完全不学,不影响。
react算是手动挡汽车,比vue学习成本高一些,不过工资方面也是比vue会好一些。
要么不学,要么就认真系统的学习一遍。
vue
对于巨大多数前端码农,饭碗级别的东西。
一定要把vue官网以及官方的插件vuex,vue-router等学习一遍,一遍不行就几遍。
看视频,从github上拉优质项目去学习,总之,用尽所有方法,吃透vue,你工作的大部分问题都能解决了。
vue的源码也是需要学习滴,当然了,前提是你对js了解比较深入了,设计模式等知识也懂了,再开始,要么你就是一脸懵逼。
git
对于一些刚工作的人来说,git会是一种噩梦。
复杂的命令你不了解,但是最基本的你必须得会。你要是写不出业务代码,可以请教学习等等。
但是你要是git不会,唉,这就是原罪了。
菜,就是原罪。 -- 致敬git
开发注意
理解业务
拿到项目之后,你要去看看有没有项目的文档,或者让别人给你介绍一下业务。
不要感觉,啥业务对你来说不重要,你只是按照原型画页面,调接口,回显参数。这个项目是做什么的,每个模块是干啥的,使用群体是什么职业。一定要知道和了解,你可以不用过度深入了解里面的每一个名词代表什么。
比如这个项目是银行的项目,价值流,实体等等概念,你不懂,但是你也要大致去了解一下概念。
比如这个项目下一个阶段需要开发什么模块,这个模块需要一个可视化的流程图或者ide工具,你就需要提前了解到,然后去提前准备和调研,不要等需求砸到脑袋上了,你再去研究新技术,那就很被动了。
编码规范
很多项目应该都有一套自己的规范,变量命名,代码风格,注释规范,git提交规范等等,一定要养成好的习惯。
比如我以前开发中,有时候就会在各种地方输出console.log,完了也就提交上去了,虽然生产环境关闭了控制台输出,但是这终归不好。
写好注释,在关键点打印输出,组件拆分合理,变量命名规范,git提交commit说明准确。
都是很好的开发习惯,要坚持
注重优化
如果你工期很紧,优化可以放在其次。
但是每过一个阶段,还是需要把代码进行优化的。(!--大项目的教训)
原来有一个项目,最开始运行还挺快,就是因为多人开发,模块越来越多,小鸡仔养成了老母鸡,最后本地启动项目的时间都由不到20秒变成了2分钟左右。
后来还是花大力气进行优化,才让他压缩到40多秒。特别消耗精力和情绪的事情,还是要注重平时编码的优化。
少一些大文件,拆分公共方法,熟练掌握webpack等等,,,
注重自测
一定要注重自测,注重自测,注重自测。
技能前瞻
程序员最怕什么,答:对自己不会的东西不感兴趣。
一定要关注新技术,比如你一直感觉vue3+ts很麻烦,觉得自己目前没必要学。等你哪一天突然要换工作了,外面的项目都需要v3+ts,而你只会vue2+js,那你就很被动了。
深度是要有的,但是也要多少有一些广度,没办法,就是卷。
友好合作
和同事的友好合作,对于开发效率很重要。
谁都是从菜鸟经历过来的,你要是不会,赶紧就问,完成工作是第一。
也要学会感恩帮助过你的人,再不济,人家帮你解决一个问题,请他喝瓶饮料的钱总是有的吧。
善于总结
我想每个人都会遇到十分恶心,熬人的问题,记住,过了这关,一定要记住这个问题的解决方案\(^o^)
高手,就是从无数坑里爬出来的勇士。
如果遇到什么好用的第三方工具,插件,方法,记得要收纳起来。
积累多了,你就是技术的百事通。
结尾语
都是个人的一些心得,大佬不必看。
总之就一点,卷起来
用你打游戏和睡觉的时间去学习,你才能安心的打游戏和睡觉。
相关文章:

个人实际开发心得感悟及学习方法
前言 我的学习路线应该和大多数人的学习路线差不多,快速的学习完html和css,很多东西都没有记住的情况下就进入了js的学习,js学的懵懵懂懂就进入了node.js的基础学习和webpack的了解式学习,然后就跨度到了vue和react框架的学习。 节奏很快,学习的基础也极其不扎实。正如同那句…...

光速爱购--靠谱的SpringBoot项目
简介 这是一个靠谱的SpringBoot项目实战,名字叫光速爱购。从零开发项目,视频加文档,十天就能学会开发JavaWeb项目。 教程路线是:搭建环境> 安装软件> 创建项目> 添加依赖和配置> 通过表生成代码> 编写Java代码&g…...

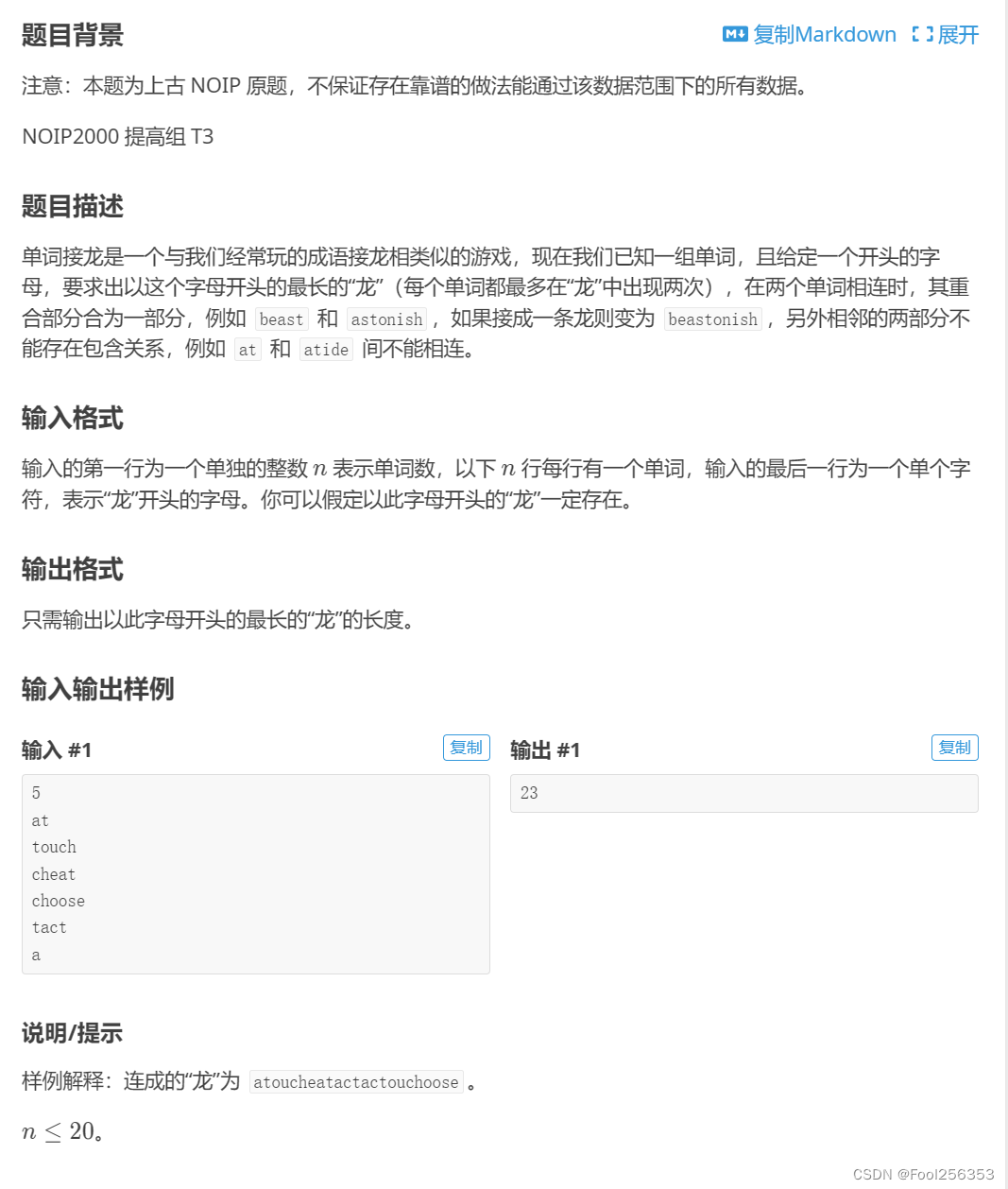
P1019 [NOIP2000 提高组] 单词接龙
网址如下:P1019 [NOIP2000 提高组] 单词接龙 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 很怪,不知道该说什么 我试了题目给的第一个测试点的输入,发现输出和测试点的一样,但是还是WA 不是很懂为什么 有没有大佬帮我看一下…...

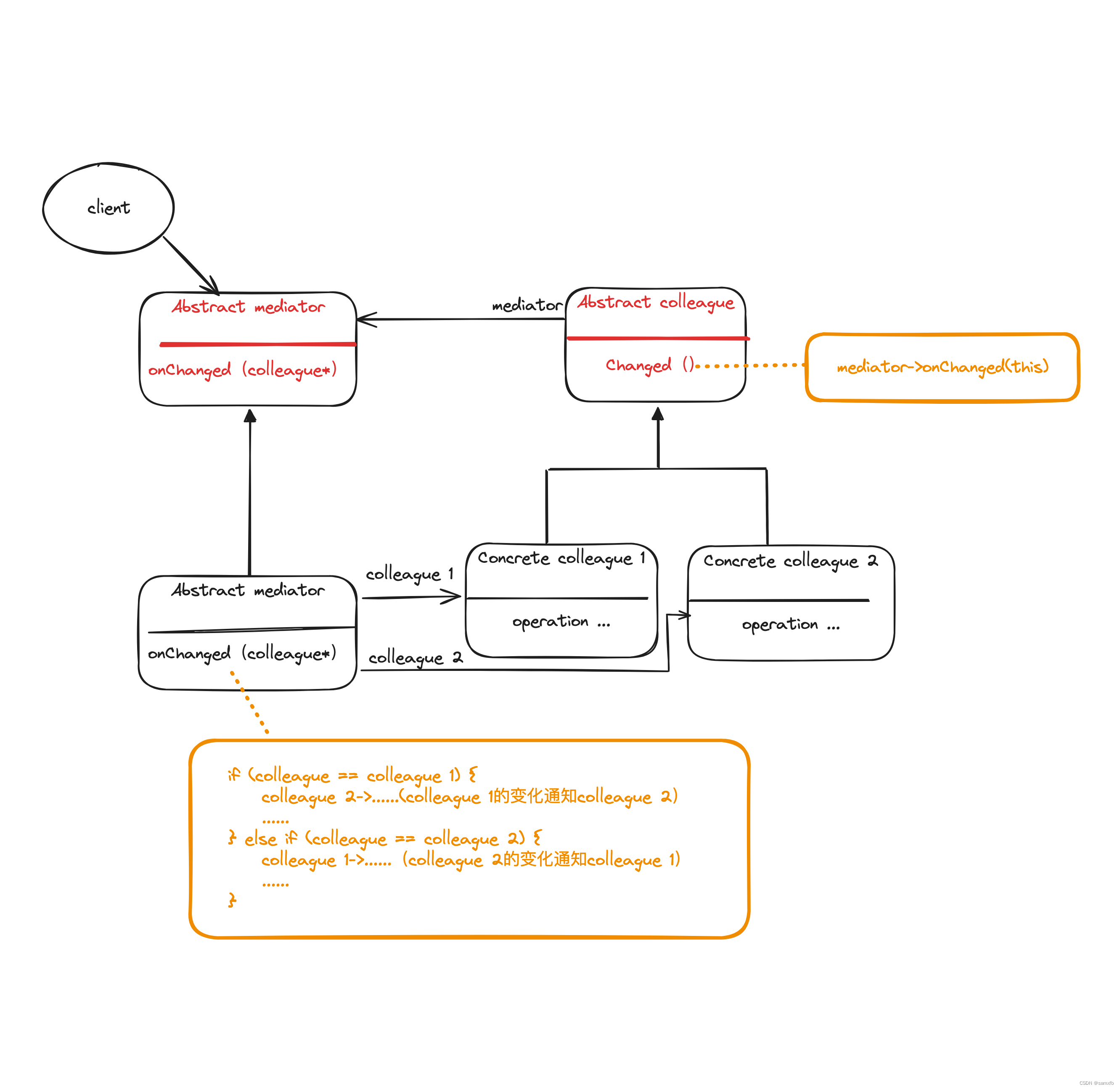
图解设计模式-中介者模式(Mediator)
中介者模式 定义 使用一个中介者对象(mediator)集中封装多个具有依赖/关联关系的对象(colleague,同事对象)之间的交互,使各对象之间不再互相引用,降低对象之间的强耦合程度,对象之…...
)
小程序面试问答(解决方案)
目录 问:uni-app 组件库的解决方案?(xx 分钟) 必答 加分 深入 再深入 参考链接 问:在 uni-app 中,如何进行全局状态管理?请介绍一下你对 Vuex 和 Pinia 的了解。 必答 加…...

qt第三天快速回顾
控件 listWidget 两种添加方式 1QListWidgetItem 2QStringList(链式编程) TreeWidget 核心代码 1设置头的标签 2.Item创建 添加顶层级别的Item 3.创建子Item 挂载到顶层的Item上 QLabelWidget 表格 增加了一个删除和添加 1.设…...

Android 编译过程介绍,Android.mk 和 Android.bp 分析, 在源码中编译 AndroidStudio 构建的 App
Android 编译过程介绍,Android.mk 和 Android.bp 分析, 在源码中编译 AndroidStudio 构建的 App_.mk编译目录所有.bp-CSDN博客...

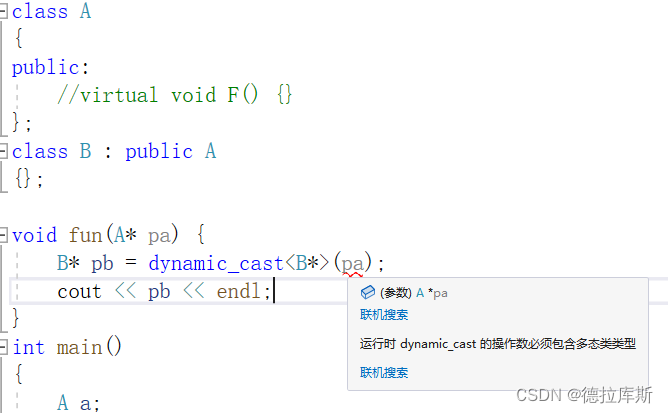
【C++】几种常用的类型转换
类型转换 c语言中的类型转换C的类型转换static_castreinterpret_castconst_castdynamic_cast c语言中的类型转换 在C语言中我们经常会遇到类型转化的问题,主要分为两种:显式类型转换和隐式类型转换。 显式类型转换:就是程序员使用强制类型转…...

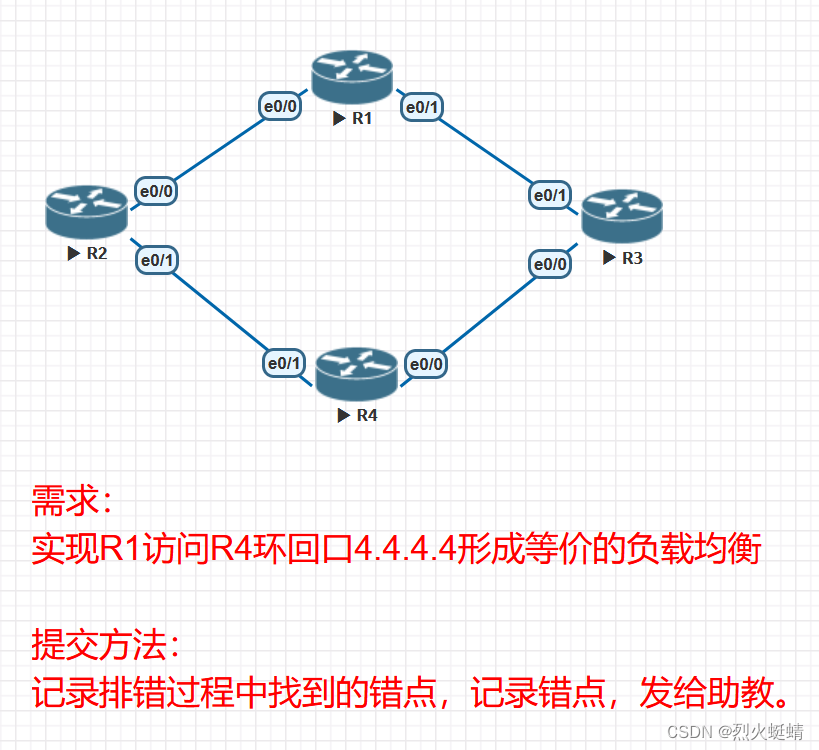
CCNP课程实验-07-OSPF-Trouble-Shooting
目录 实验条件网络拓朴 环境配置开始排错错点1:R1-R2之间认证不匹配错误2:hello包的时间配置不匹配错误3:R2的e0/1接口区域配置不正确错误4:R4的e0/1接口没有配置进OSPF错误5:R2的区域1没有配置成特殊区域错误6&#x…...

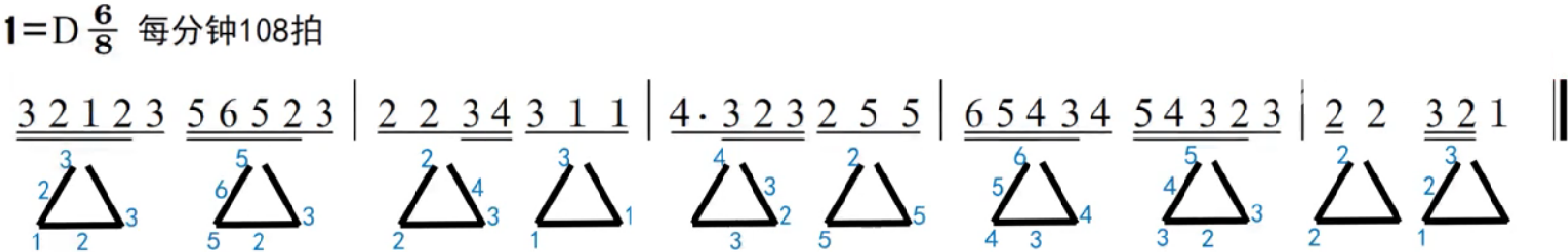
75.乐理基础-打拍子-八三、八六拍的三角形打法
内容来源于:三分钟音乐社 上一个内容:八几拍的V字打法-CSDN博客 在八几拍中几乎只会遇到八三和八六拍,它的V字打法,每个一拍都是一个V字,但是它还有某种程度上更方便的方式去打,按图1 八六拍的三角形&…...

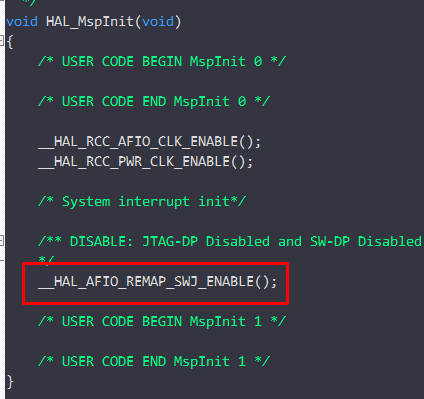
STLink下不了程序的解决办法
目录 1.检查物理接线是否正确 2.检查工程中用的引脚与这两个引脚是否有冲突 3.其次查看HAL_MspInit函数中是否使能SWJ 1.检查物理接线是否正确 2.检查工程中用的引脚与这两个引脚是否有冲突 stm32 swdio和swdclk引脚分别与stm32的PA13,PA14引脚相连 3.其次查看HA…...

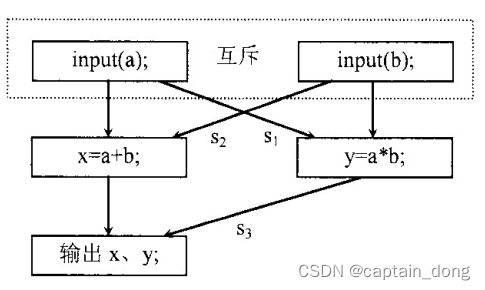
操作系统---期末应用综合题
目录 操作系统---期末应用综合题 操作系统---期末应用综合题 1. 若在一分页存储管理系统中,某作业的页表如表1所示。已知页面大小为1024字节,试将逻辑地址1011,5012(十进制数)转化为相应的物理地址。 表1…...

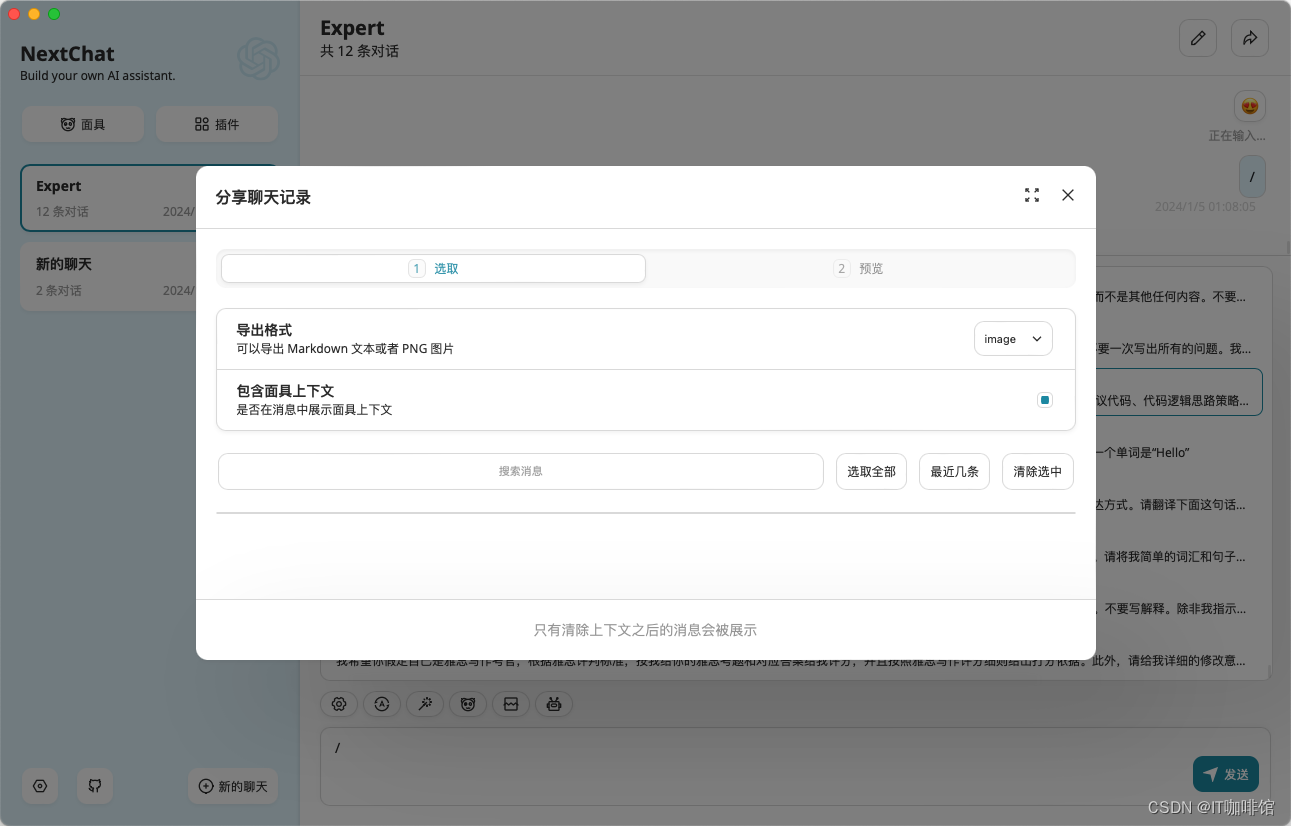
56K star!一键拥有跨平台 ChatGPT 应用:ChatGPT-Next-Web
前言 现在围绕 openai 的客户端层出不穷,各路开发大神可以说是各出绝招,我也试用过几个国内外的不同客户端。 今天我们推荐的开源项目是目前我用过最好的ChatGPT应用,在GitHub超过56K Star的开源项目:ChatGPT-Next-Web。 ChatGP…...

springMvc向request作用域存储数据的4种方式
文章目录 目录1、springmvc使用ServletAPI向request作用域共享数据(原生态)2、springmvc使用ModelAndView向request作用域共享数据3、springmvc使用Model向request作用域共享数据4、springmvc使用map向request作用域共享数据5、springmvc使用ModelMap向r…...

SolidUI Gitee GVP
感谢Gitee,我是一个典型“吃软不吃硬”的人。奖励可以促使我进步,而批评往往不会得到我的重视。 我对开源有自己独特的视角,我只参与那些在我看来高于自身认知水平的项目。 这么多年来,我就像走台阶一样,一步一步参与…...

uthash -- basic
1. 了解什么是 hash 参考链接 2. 开源 uthash 如何使用 uthash源码链接 uthash使用参考链接 2. 开源 uthash 的实现详解 源码参考链接 源码注释版参考链接...

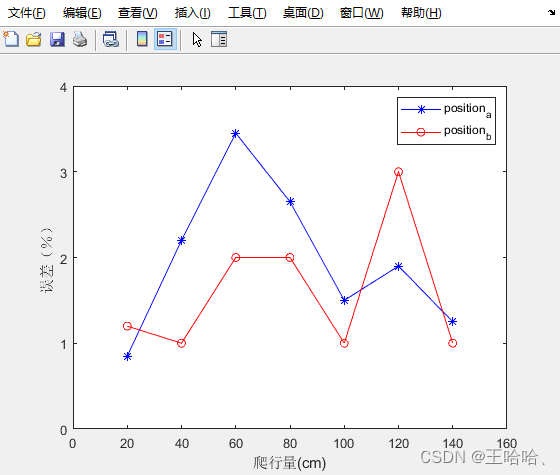
利用MATLAB绘制折线图
介绍 Matlab画图线型、符号及颜色汇总: https://blog.csdn.net/qq_40969467/article/details/90758281 实例: x20:20:140;%x轴上的数据,第一个值代表数据开始,第二个值代表间隔,第三个值代表终止a[0.85, 2.2, 3.45,…...

C# halcon 工业产品尺寸测量
产品检测 这段代码是一个基于HalconDotNet的Windows窗体应用程序,主要用于图像处理和测量。以下是对代码的一些总结: 1. **图像显示与加载:** - 使用HalconDotNet库进行图像处理。 - 通过OpenFileDialog实现图像文件的选择和加载。 …...

Vue中插槽的简单使用
插槽 分类:默认插槽、具名插槽、作用域插槽 默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)>子组件(MyFooter) 默认插槽的App组件 <template>&…...
)
华为OD机试真题-机器人仓库搬砖-2023年OD统一考试(C卷)
题目描述: 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头,要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格,机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...
