Vue3学习笔记
一、Ref
ref, isRef, shallowRef, triggerRef, customRef
- ref返回的是es6的一个class类,取值和修改都要加上.value
- ref 和 shallowRef不能一起写,会引起shallowRef的视图更新
- ref = shallowRef + triggerRef
<template><div class="home">Ref: {{student1.name}}<br>ShallowRef: {{student2.name}}<br>CustomRef: {{student3}}<br><div ref="myDiv">我是一个div</div><button @click="updateStudentName">修改</button></div>
</template><script setup lang="ts">
import { ref, isRef, shallowRef, triggerRef, customRef } from 'vue'const student1 = ref({ name: '小花1' })
const student2 = shallowRef({ name: '小花2' })function myRef<T> (value:T) {return customRef((track, trigger) => {let timer:anyreturn {get () {track() // 收集依赖return value},set (newValue:T) {clearInterval(timer)timer = setTimeout(() => {timer = nullconsole.log('触发一次调用一次')value = newValue // 触发依赖trigger()}, 500)}}})
}
const student3 = myRef<string>('小花3')const myDiv = ref<HTMLDivElement>() // 变量名需要与dom一致
// console.log(myDiv.value?.innerText) dom未渲染,打印无数据const updateStudentName = () => {// student.value.name = '小明1'student2.value.name = '小明2' // 这里如果响应函数里有ref,则shallowRef也会同时刷新 (student,注释掉就不会更新)// student2.value = { name: '小明2' } // 如果想要更新视图需要在value层修改triggerRef(student2) // 强制更新shallowRefstudent3.value = '小明3'console.log(myDiv.value?.innerText)// console.log(student1)// console.log('判断是否是ref', isRef(student1))// console.log(student2)
}
</script>二、reactive
reactive, readonly, shallowReactive
- ref支持所有类型 reactive只支持引用类型 Array Object Map Set
- reactive 取值赋值不需要 .value
- reactive 是proxy代理,不能直接赋值,否则会破坏响应式对象
- readonly只读,不可修改readonly赋值的变量值,原始变量可以修改,修改只会readonly赋值的变量值会跟着改变
- shallowReactive 浅层,多级对象只会作用到第一级
<template><div class="about"><form>姓名:<input v-model="student1.name"></form><ul><li :key="index" v-for="(item,index) in student2">{{item}}</li></ul>shallowReactive:{{student5}}<button @click="submitStudent">修改</button></div>
</template>
<script setup lang="ts">
import { ref, reactive, readonly, shallowReactive } from 'vue'
const student1 = reactive({ name: '小花' })
const student2 = reactive<string[]>([])
const student3 = reactive<{arr:string[]}>({ arr: [] })
const student4 = reactive({ name: '小红' })
const readonlyS4 = readonly(student3)
// readonlyS4.name = ''
const student5 = shallowReactive({obj1: {obj2: {name: '小花'}}
})const submitStudent = () => {// student1.name = '小明'// setTimeout(() => {// const res = ['1', '2', '3']// // student2 = res //不是响应式对象,视图不会更新// student2.push(...res) // 响应式对象,视图更新// student3.arr = res // 响应式对象,视图更新// }, 2000)student5.obj1.obj2.name = '小明' // 视图不会改变(不能和reactive一起使用)student5.obj1 = { obj2: { name: '小明' } } // 视图改变console.log(student5)
}
</script>三、to系列
toRaw, toRef, toRefs
- toRef 只能修改响应式对象的值,非响应式视图不会变化
- toRefs 解构
- toRaw 响应式改成非响应式
<template><div class="about"><h1>{{student1}}</h1><h1>{{name}}--{{age}}--{{sex}}</h1><button @click="updateStudent">修改</button></div>
</template>
<script setup lang="ts">
import { reactive, toRaw, toRef, toRefs } from 'vue'
// toRef 只能修改响应式对象的值,非响应式视图不会变化
// toRefs 解构
// toRaw 响应式改成非响应式
const student1 = reactive({ name: '小花', age: 12, sex: '女' })
const age = toRef(student1, 'age')
const { name, sex } = toRefs(student1)
const student2 = reactive({ name: '小花', age: 12, sex: '女' })
const updateStudent = () => {age.value = 13name.value = '小明'sex.value = '男'console.log(student1, toRaw(student2))
}
</script>四、computed,watch,watchEffect
computed
<input v-model="name1"><br>
<input v-model="name2"><br>
<input v-model="name3.obj1.obj2.name"><br>
<input v-model="name4.obj1.obj2.name"><br>const one = ref('')
const tow = ref('')
const split1 = computed(() => {return `${one.value}--${tow.value}`
})
const split2 = computed({get () {return `${one.value}--${tow.value}`},set () {//}
})
watch
- watch只能监听响应式对象
- watch监听引用类型监听的新值和旧值是一样的
- watch监听reactive包裹的深层对象,可以不加deep
const name1 = ref('小花1')
const name2 = ref('小花2')
const name3 = ref({obj1: {obj2: {name: '小花3'}}
})
const name4 = reactive({obj1: {obj2: {name: '小花4'}}
})// 监听单个
watch(name1, (n, o) => {console.log('watch', n, o)
})
// 监听多个 newValue oldValue 也是数组对应监听数组
watch([name1, name2], (n, o) => {console.log('watch', n, o)
})
// 深度监听 立即执行
watch(name3, (n, o) => {console.log('watch', n, o)
},
{deep: true, // 深度监听immediate: true // 立即执行
})
// 监听对象单一属性(回调函数)
watch(() => name4.obj1.obj2.name, (n, o) => {console.log('watch', n, o)
})
// 监听对象单一属性 (toRef)
const toName = toRef(name4.obj1.obj2, 'name')
watch(toName, (n, o) => {console.log('watch', n, o)
})
watchEffect
- watchEffect回调函数内部写了什么就监听什么
- watchEffect会返回一个停止监听的函数
<input id="message1" v-model="message1"><br>
<input v-model="message2"><br>
<button @click="stopWatchEffect">停止监听</button>const message1 = ref('watchEffect1')
const message2 = ref('watchEffect2')
const stopWatchEffect = watchEffect((oninvalidate) => {oninvalidate(() => {console.log('我最先执行,一开始不执行,监听值变化才执行')})const message1Dom:HTMLInputElement = document.getElementById('message1') as HTMLInputElementconsole.log('message1Dom', message1Dom)console.log('message1', message1.value)console.log('message2', message2.value)
}, {flush: 'post', // pre 组件更新前执行 sync强制效果始终同步触发 post组件更新后执行onTrigger (e) {console.log('进入调试模式', e)}
})
相关文章:

Vue3学习笔记
一、Ref ref, isRef, shallowRef, triggerRef, customRef ref返回的是es6的一个class类,取值和修改都要加上.valueref 和 shallowRef不能一起写,会引起shallowRef的视图更新ref shallowRef triggerRef <template><div class"home&quo…...

【React】pro-mobile
1.项目介绍 实现react移动端项目 2.目标: 能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目 3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…...

Substrate 基础教程(Tutorials) -- 授权特定节点
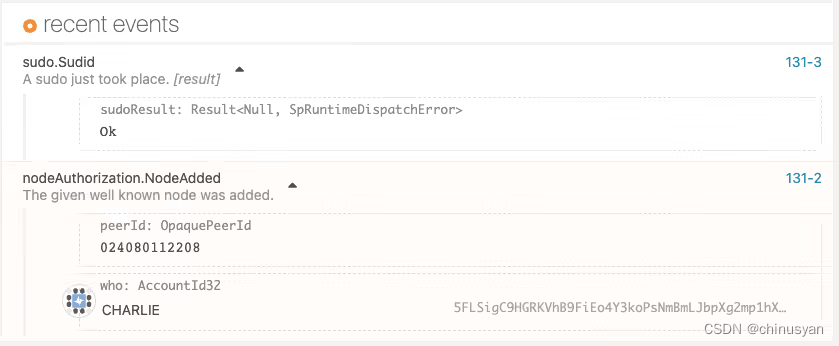
五、授权特定节点 在添加可信节点中,您看到了如何使用一组已知的验证器节点构建一个简单的网络。该教程演示了一个简化版的许可网络(permissioned network)。在一个被许可的网络中,只有被授权的节点(authorized nodes…...

使用qemu-img转换镜像格式
qemu功能强大,详细了解其功能请到官网查看 https://www.qemu.org/docs/master/system/images.html qemu-img能将RAW、qcow2、VMDK、VDI、VHD(vpc)、VHDX、qcow1或QED格式的镜像转换成VHD格式,也可以实现RAW和VHD格式的互相转换。 …...

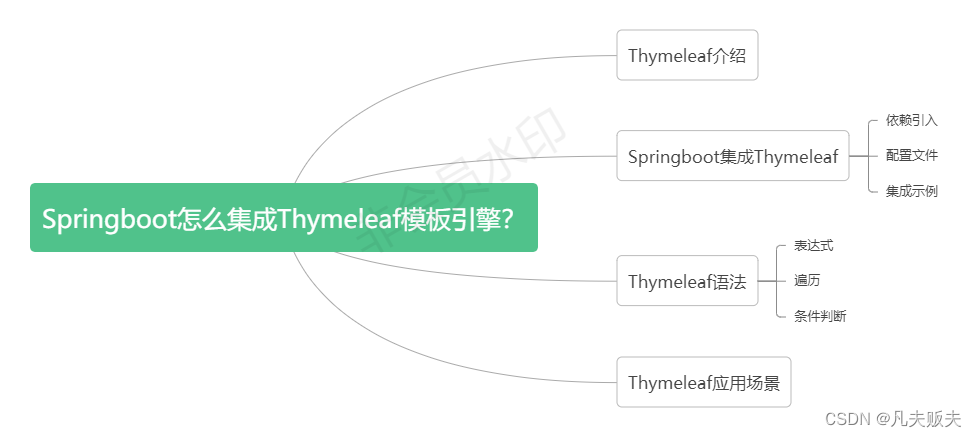
Springboot怎么集成Thymeleaf模板引擎?
Thymeleaf介绍Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。S…...

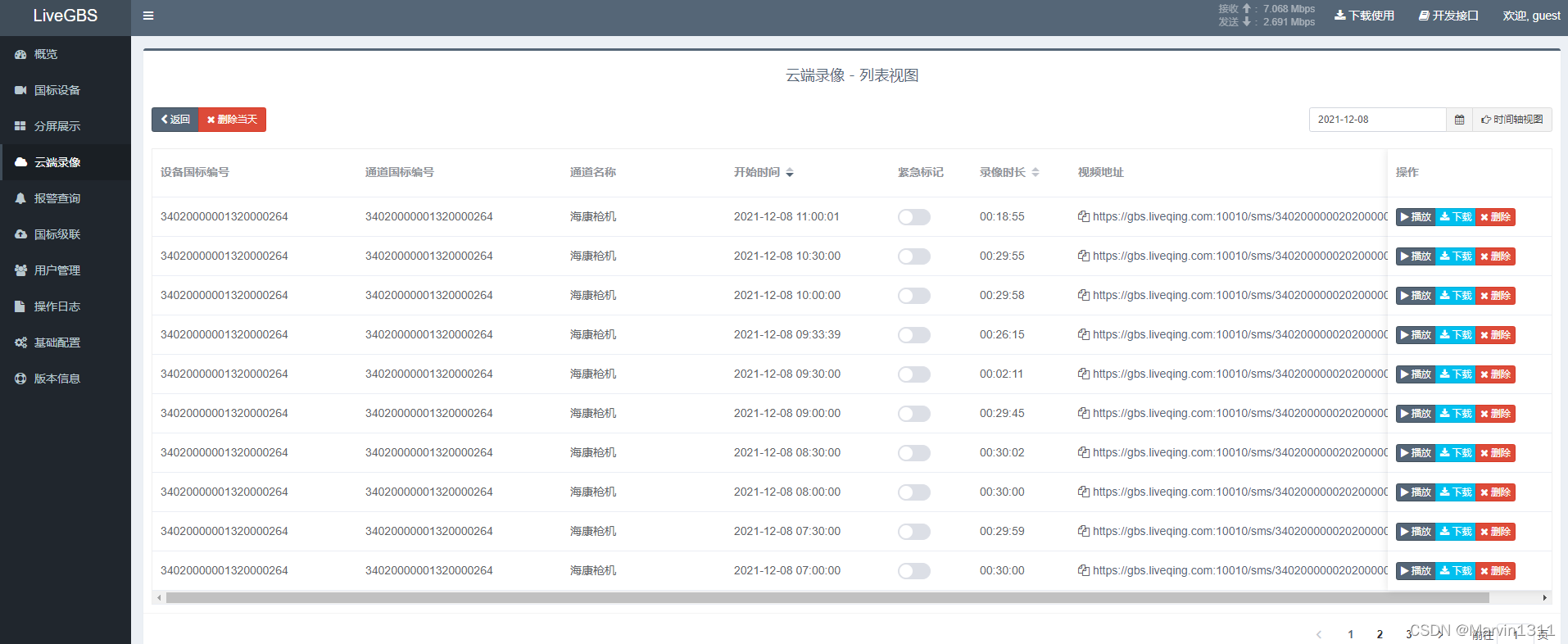
LiveGBS国标GB/T28181视频流媒体平台-功能视频集中录制存储云端录像H264|H265|HEVC视频存储
LiveGBS国标GB/T28181视频流媒体平台-视频集中录制存储云端录像H264|H265|HEVC视频存储1、云端录像存储2、手动配置录像2.1、按需录像2.2、一直录像3、录像计划3.1、录像计划入口3.2、新增录像计划3.3、编辑录像计划3.4、关联通道4、查看云端录像4.1、查看录像4.1.1、时间轴模式…...

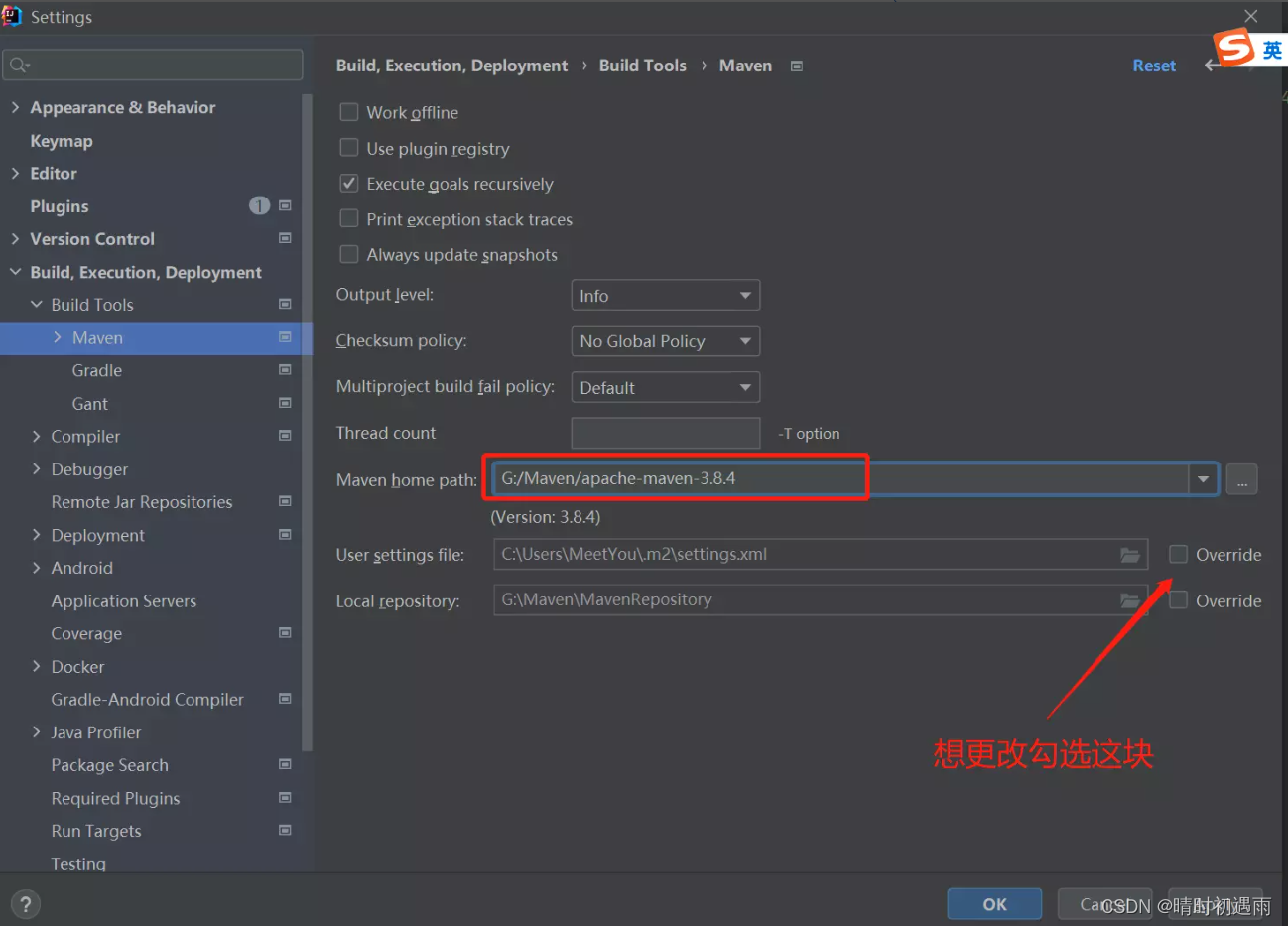
IntelliJ IDEA如何整合Maven图文教程详解
Maven 1.Maven简述 Maven是一个构建工具,服务与构建.使用Maven配置好项目后,输入简单的命令,如:mvn clean install,Maven会帮我们处理那些繁琐的任务. Maven是跨平台的. Maven最大化的消除了构建的重复. Maven可以帮助我们标准化构建过程.所有的项目都是简单一致的,简化了学习…...

图数据库认证考试 NGCP 错题解析 vol.02:这 10 道题竟无一人全部答对
如果你读过「NebulaGraph 错题解析第一期」,大概知道在错题解析未出来之前,NebulaGraph 专业技能认证 NGCP(全称 NebulaGraph Certified Professional)的通过率仅有 16.7%。但是,经过上一轮 NebulaGraph 认证考试出题人…...

188888
81. 一个敏捷项目正在进行八次迭代中的第五次迭代。在最后一次迭代计划之后,团队得知市场上出现一个新的竞争对手,有必要更快地加快进程来确保不失去市场份额。 项目经理应该怎么做? A 将竞争对手的功能添加到产品积压待办清单中,…...

华为机试题:HJ99 自守数(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

如何提高推广邮件的发送成功率?
随着经济的发展,国际之间的贸易往来越加频繁,很多外贸企业需要发送大量的商业推广邮件,来获得销售订单开拓公司业务市场。 随之而来的问题也是越来越多,给众多的外贸企业带来诸多的困扰。外贸企业在发送推广邮件中究竟会遇到什么问…...

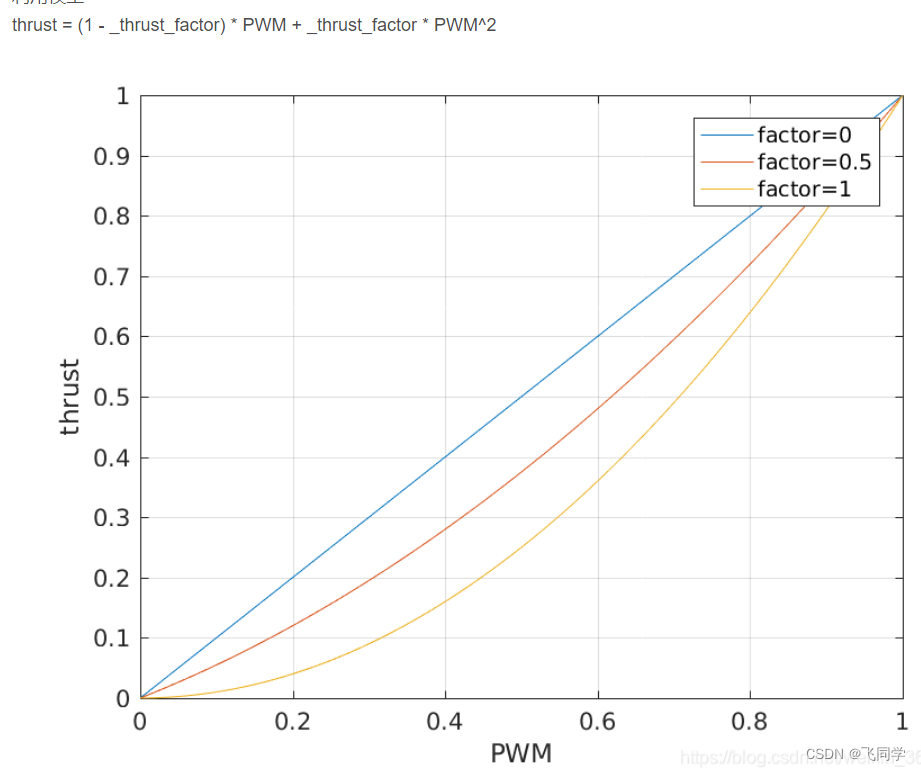
关于提高PX4抗风性
滚转角速率控制器:(MC_ROLLRATE_P, MC_ROLLRATE_I, MC_ROLLRATE_D) 滚转角速率控制器:(MC_PITCHRATE_P, MC_PITCHRATE_I,MC_PITCHRATE_D) 滚转角速率控制器…...

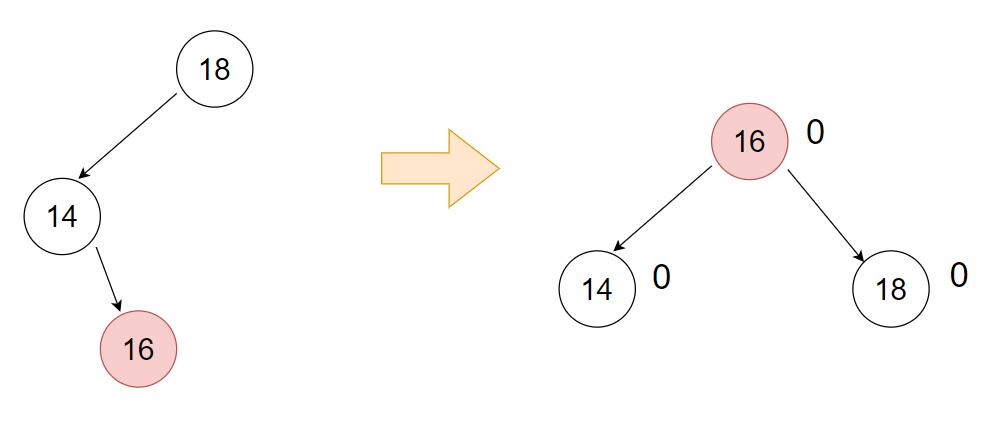
AVL 树实现
AVL 树的概念 也许因为插入的值不够随机,也许因为经过某些插入或删除操作,二叉搜索树可能会失去平衡,甚至可能退化为单链表,造成搜索效率低。 AVL Tree 是一个「加上了额外平衡条件」的二叉搜索树,其平衡条件的建立是…...

跟我学c++高级篇——模板元编程之八惰性加载
一、Lazy evaluation 惰性加载或者延迟计算,在前面的文章《跟我学c中级篇——迟延计算》中分析过。叫法怎么叫都可以,只要大家明白这个意思即可。Lazy evaluation一般可用于下面的情况: 1、模板中的对象非立刻的模板实例化,也就是…...

【Python入门第二十二天】Python 类和对象
Python 类/对象 Python 是一种面向对象的编程语言。 Python 中的几乎所有东西都是对象,拥有属性和方法。 类(Class)类似对象构造函数,或者是用于创建对象的“蓝图”。 创建类 如需创建类,请使用 class 关键字&…...

qml的进度条
QML是一种用于创建动态用户界面的声明式语言,它支持使用JavaScript表达式来定义属性绑定和信号处理器。在本文中,我们将介绍如何使用JavaScript在QML中绘制一个进度条(ProgressBar),并设置其前景色和背景色。进度条是一…...
Pycharm补丁包使用教程
虽然社区版在大多情况下已经够用,但是有很多功能都是没有的,对照起一些教程之类的就很不方便 现在直接教一种简单中的简单的补丁包使用方法 我这里用的是 pycharm 19.2.6 注意右下角的configure 一般别的方法都是 打开,然后添加路径&#…...

用VAE生成图像
用VAE生成图像自编码器AE,auto-encoderVAE讲讲为什么是log_var为什么要用重参数化技巧用VAE生成图像变分自编码器是自编码器的改进版本,自编码器AE是一种无监督学习,但它无法产生新的内容,变分自编码器对其潜在空间进行拓展&#…...

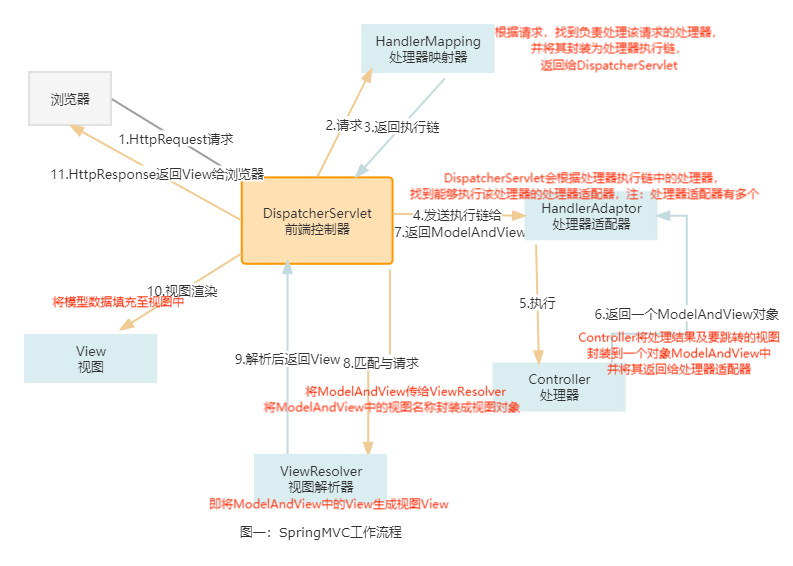
你只会说MVC模型是什么但是不会实现?今天带你走通Web、Servlet、MVC、SpringMVC。代码演示很清晰
文章目录HTTP请求和HTTP响应从0手写一个Web服务器,看看能有多累人使用Servlet实现一个服务器,看看多简单Serlvet的创建Servlet的运行Servlet的其他问题Servlet这么爽,我们简单地探索一下它的原理JSP跟Servlet合作啦,我们来看一下他…...

C++中邻接矩阵、邻接表、链式前向星具体用法及讲解
图论在提高组中几乎占据半壁江山,而今天要讲的就是如何存储一个图一.邻接矩阵原理要建立一个图,根本的要素就是边和点而想要让计算机存储边和点就需要用到一些数据结构邻接矩阵是最简单的他使用了一个二维数组,来表示一个图假设数组名为map那…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
