【MySQL】关于日期转换的方法
力扣题
1、题目地址
1853. 转换日期格式
2、模拟表
表: Days
| Column Name | Type |
|---|---|
| day | date |
- day 是这个表的主键。
3、要求
给定一个Days表,请你编写SQL查询语句,将Days表中的每一个日期转化为"day_name, month_name day, year"格式的字符串。
返回的结果表 不计顺序 。
查询结果格式如下例所示。
示例 1:
输入:
Days 表:
| day |
|---|
| 2022-04-12 |
| 2021-08-09 |
| 2020-06-26 |
输出:
| day |
|---|
| Tuesday, April 12, 2022 |
| Monday, August 9, 2021 |
| Friday, June 26, 2020 |
解释:
请注意,输出对大小写敏感。
4、代码编写
我的写法
SELECT CONCAT(DAYNAME(day), ', ', MONTHNAME(day), ' ', DAYOFMONTH(day), ', ', YEAR(day)) AS day
FROM Days
| day |
| ----------------------- |
| Tuesday, April 12, 2022 |
| Monday, August 9, 2021 |
| Friday, June 26, 2020 |
网友写法
SELECT DATE_FORMAT(day, '%W, %M %e, %Y') AS day
FROM Days
| day |
| ----------------------- |
| Tuesday, April 12, 2022 |
| Monday, August 9, 2021 |
| Friday, June 26, 2020 |
5、知识点
我的写法
1、DAYOFWEEK(date) - 星期索引(ODBC标准)
作用:返回日期date的星期索引(1=星期天,2=星期一, ……7=星期六)。这些索引值对应于ODBC标准。
mysql> select DAYOFWEEK('1998-02-03');
-> 3
2、WEEKDAY(date) - 星期索引
作用:返回date的星期索引(0=星期一,1=星期二, ……6= 星期天)。
mysql> select WEEKDAY('1997-10-04 22:23:00');
-> 5
mysql> select WEEKDAY('1997-11-05');
-> 2
3、DAYOFMONTH(date) - 日(1~31) ⭐️
作用:返回date的月份中日期,在1到31范围内。
mysql> select DAYOFMONTH('1998-02-03');
-> 3
4、DAYOFYEAR(date) - 日(1~366)
作用:返回date在一年中的日数, 在1到366范围内。
mysql> select DAYOFYEAR('1998-02-03');
-> 34
5、MONTH(date) - 月(数字)
作用:返回date的月份,范围1到12。
mysql> select MONTH('1998-02-03');
-> 2
6、DAYNAME(date) - 星期(英文) ⭐️
作用:返回date的星期名字。
mysql> select DAYNAME("1998-02-05");
-> 'Thursday'
7、MONTHNAME(date) - 月(英文) ⭐️
作用:返回date的月份名字。
mysql> select MONTHNAME("1998-02-05");
-> 'February'
8、QUARTER(date) - 季度(数字)
作用:
返回date一年中的季度,范围1到4。
1-3 月返回 1
4 月至 6 月返回 2
7-9 月返回 3
10 月至 12 月返回 4
mysql> select QUARTER('98-04-01');
-> 2
9、WEEK(date) 和 WEEK(date,first) - 第几周
作用:
对于星期天是一周的第一天的地方,有一个单个参数,返回date的周数,范围在0到52。
2个参数形式WEEK()允许你指定星期是否开始于星期天或星期一。
如果第二个参数是0,星期从星期天开始,如果第二个参数是1,从星期一开始。
mysql> select WEEK('1998-02-20');
-> 7
mysql> select WEEK('1998-02-20',0);
-> 7
mysql> select WEEK('1998-02-20',1);
-> 8
注意:里面需要注意第二个参数的设定,比如第二个参数设置为 0,就是从星期天开始,1998 年的第一个星期天是 1 月 4 日,前面只有三天,日数不满足大于 3 的条件,不算一周,所以计算到 1998 年 2 月 20 日 是 第 7 周,当第二个参数设置为 1,就是从星期一开始,1998 年 的第一个星期一是 1 月 5 日,前面有四天,日数满足大于 3 的条件,算一周,所以计算到 1998 年 2 月 20 日 是 第 8 周。
参考:MySQL WEEK() 函数
10、YEAR(date) - 年(数字) ⭐️
作用:返回date的年份,范围在1000到9999。
mysql> select YEAR('98-02-03');
-> 1998
11、HOUR(time) - 小时(0~23)
作用:返回time的小时,范围是0到23。
mysql> select HOUR('10:05:03');
-> 10
12、MINUTE(time) - 分钟(0~59)
作用:返回time的分钟,范围是0到59。
mysql> select MINUTE('98-02-03 10:05:03');
-> 5
13、SECOND(time) - 秒数(0~59)
作用:返回time的秒数,范围是0到59。
mysql> select SECOND('10:05:03');
-> 3
网友写法
DATE_FORMAT() 函数
-
语法:DATE_FORMAT(date,format);
-
作用:将日期值格式化为特定格式
-
参数:
date:是要格式化的有效日期值
format:是由预定义的说明符组成的格式字符串,每个说明符前面都有一个百分比字符(%)。 -
DATE_FORMAT函数返回字符集和校对规则取决于客户端连接的设置的字符串。
下表说明了可用于构建日期格式字符串的说明符及其含义:
| 限定符 | 含义 |
|---|---|
%a | 三个字符缩写的工作日名称,例如:Mon, Tue, Wed 等 |
%b | 三个字符缩写的月份名称,例如:Jan,Feb,Mar 等 |
%c | 以数字表示的月份值,例如:1, 2, 3…12 |
%D | 英文后缀如:0th, 1st, 2nd 等的一个月之中的第几天 |
%d | 如果是 1 个数字(小于 10),那么一个月之中的第几天表示为加前导加 0, 如:00, 01, 02, …31 |
%e⭐️ | 没有前导零的月份的日子,例如:1, 2,… 31 |
%f | 微秒,范围在 000000..999999 |
%H | 24 小时格式的小时,前导加 0,例如:00, 01 … 23 |
%h | 小时,12 小时格式,带前导零,例如:01, 02 … 12 |
%I(i 的大写) | 与 %h 相同 |
%i | 分数为零,例如:00, 01,… 59 |
%j | 一年中的的第几天,前导为 0,例如,001, 002,… 366 |
%k | 24 小时格式的小时,无前导零,例如:0, 1, 2 … 23 |
%l(L 的小写) | 12 小时格式的小时,无前导零,例如:0, 1, 2 … 12 |
%M⭐️ | 月份全名称,例如:January, February,…December |
%m | 具有前导零的月份名称,例如:00, 01, 02,… 12 |
%p | AM 或 PM,取决于其他时间说明符 |
%r | 表示时间,12 小时格式 hh:mm:ss AM 或 PM |
%S | 表示秒,前导零,如:00, 01,… 59 |
%s | 与 %S 相同 |
%T | 表示时间,24 小时格式 hh:mm:ss |
%U | 周的第一天是星期日,例如:00, 01, 02 … 53 时,前导零的周数 |
%u | 周的第一天是星期一,例如:00, 01, 02 … 53 时,前导零的周数 |
%V | 与 %U 相同,它与 %X 一起使用 |
%v | 与 %u 相同,它与 %x 一起使用 |
%W⭐️ | 工作日的全称,例如:Sunday, Monday,…, Saturday |
%w | 工作日,以数字来表示(0 = 星期日,1 = 星期一等) |
%X | 周的四位数表示年份,第一天是星期日; 经常与 %V 一起使用 |
%x | 周的四位数表示年份,第一天是星期日; 经常与 %v 一起使用 |
%Y⭐️ | 表示年份,四位数,例如 2000,2001,… 等。 |
%y | 表示年份,两位数,例如 00,01,… 等。 |
%% | 将百分比(%)字符添加到输出 |
6、参考
Mysql 日期转换星期
MySQL date_format() 函数
相关文章:

【MySQL】关于日期转换的方法
力扣题 1、题目地址 1853. 转换日期格式 2、模拟表 表: Days Column NameTypedaydate day 是这个表的主键。 3、要求 给定一个Days表,请你编写SQL查询语句,将Days表中的每一个日期转化为"day_name, month_name day, year"格式的字符串…...

Ubuntu 虚拟机挂接 Windows 目录
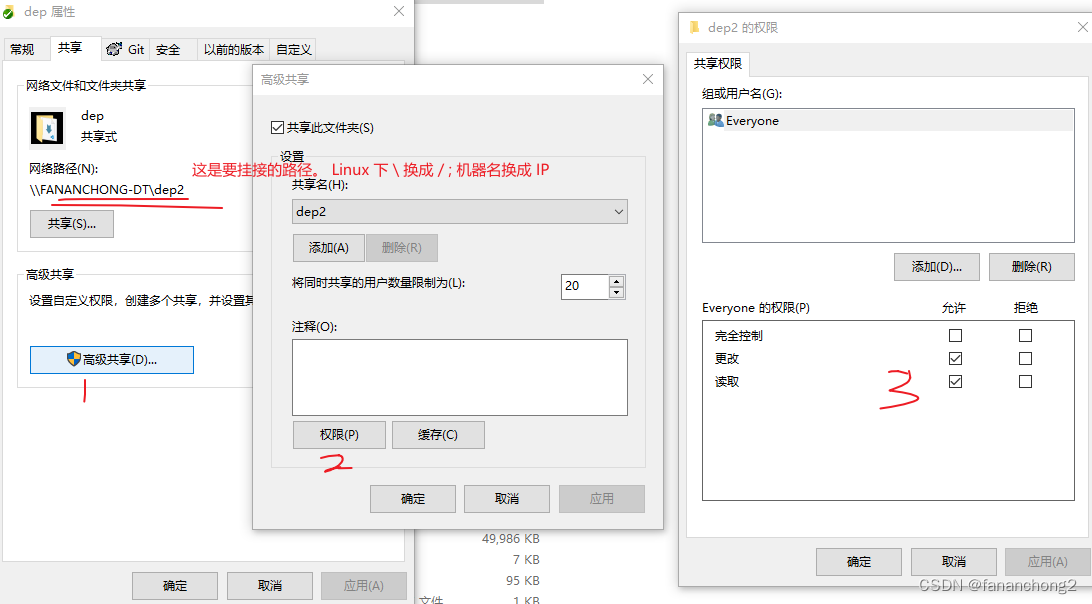
Windows 共享目录 首先 Windows 下共享目录 我这里偷懒直接直接 Everyone ,也可以指定用户啥的 Ubuntu 挂接 挂接命令,类似如下: sudo mount -o usernamefananchong,passwordxxxx,uid1000,gid1000,file_mode0644,dir_mode0755,dynperm //…...

机器学习模型可解释性的结果分析
模型的可解释性是机器学习领域的一个重要分支,随着 AI 应用范围的不断扩大,人们越来越不满足于模型的黑盒特性,与此同时,金融、自动驾驶等领域的法律法规也对模型的可解释性提出了更高的要求,在可解释 AI 一文中我们已…...

静态网页设计——环保网(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1BC4y1v7ZY/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

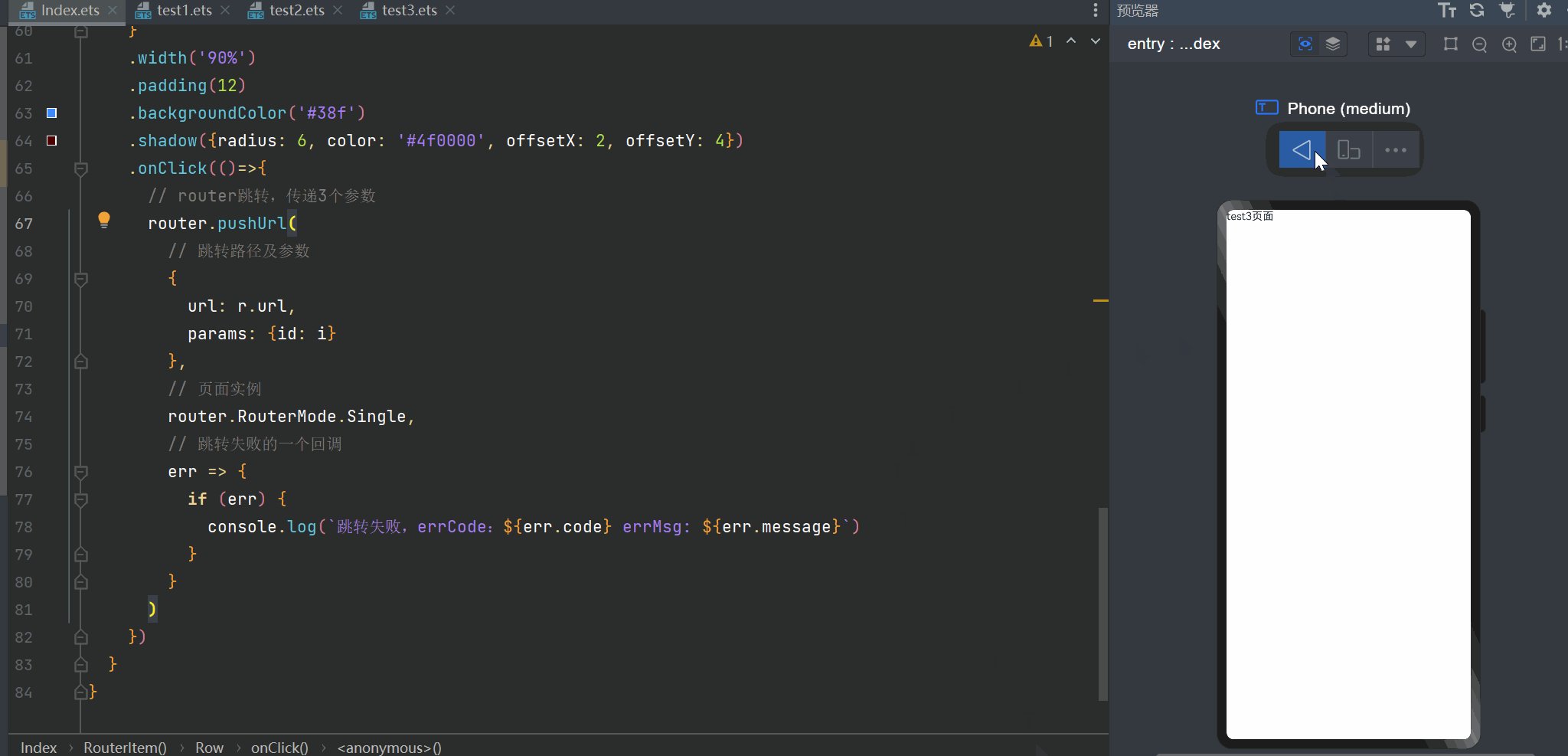
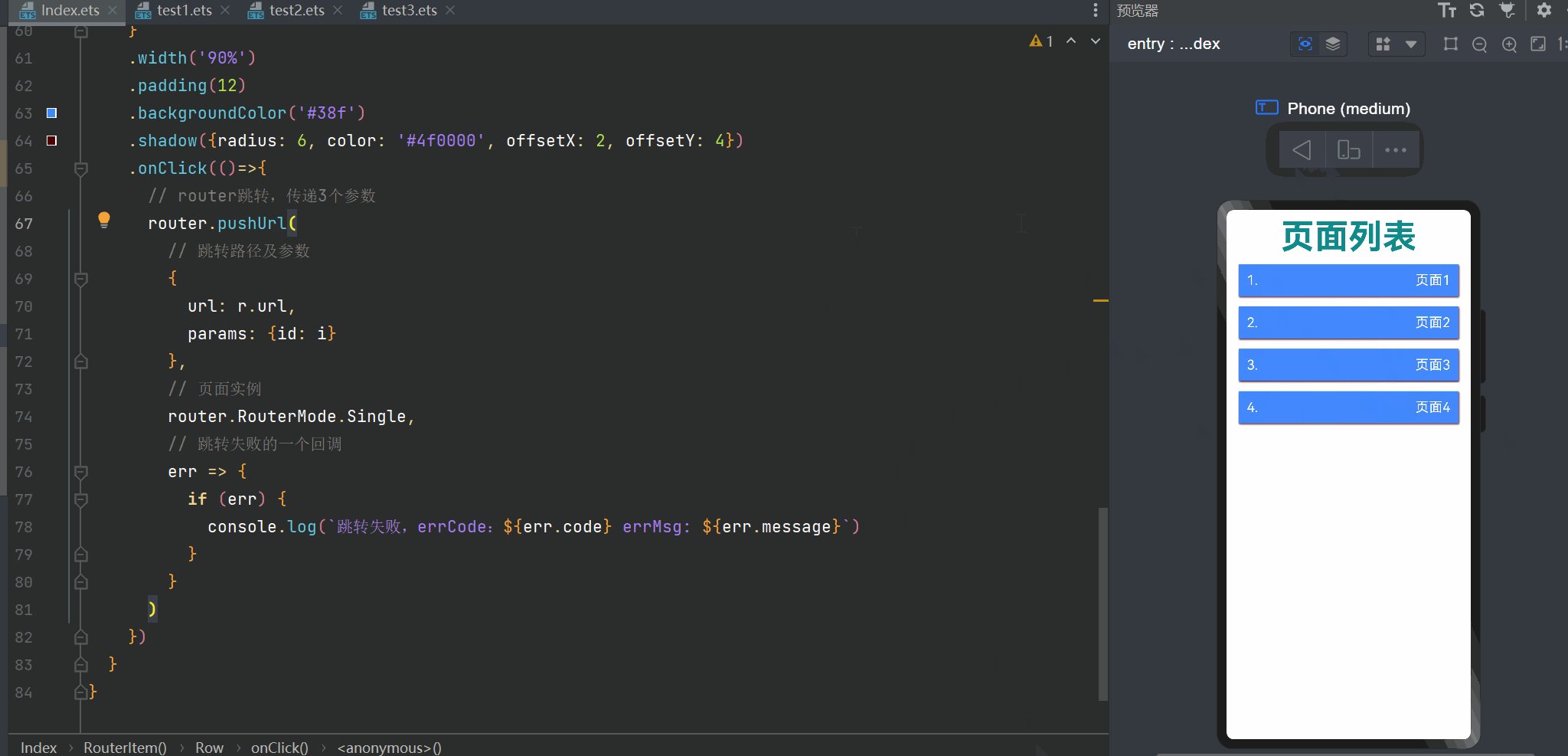
【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
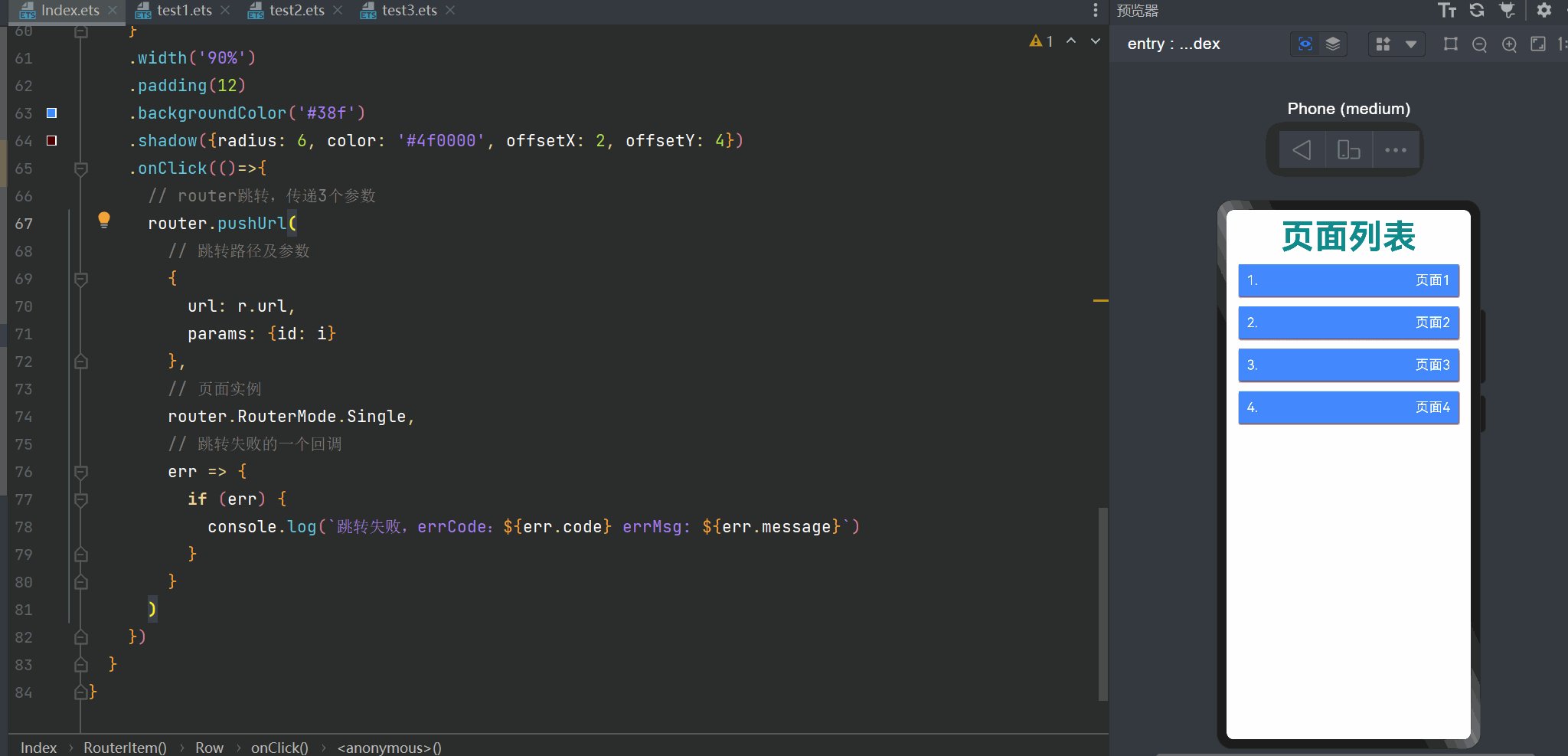
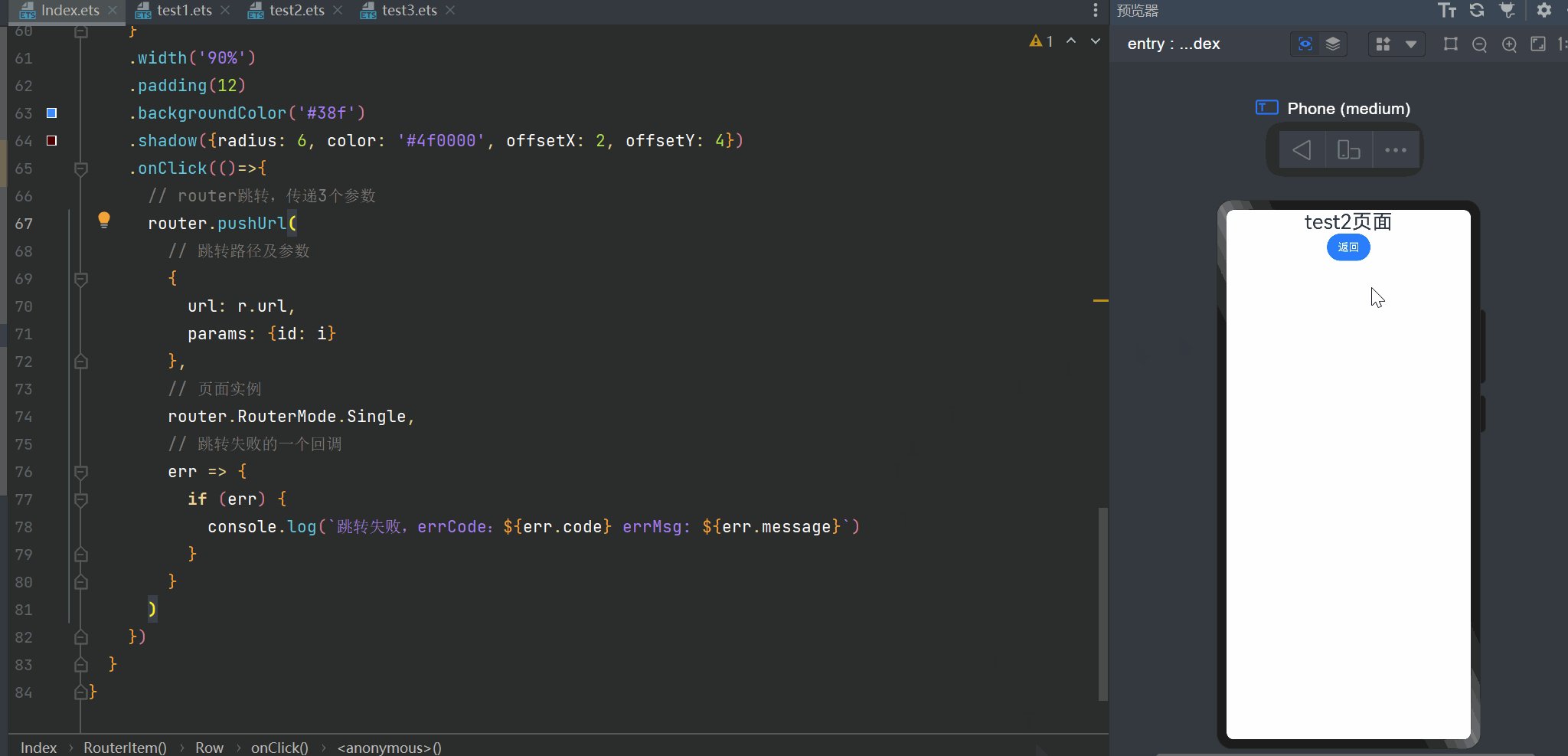
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

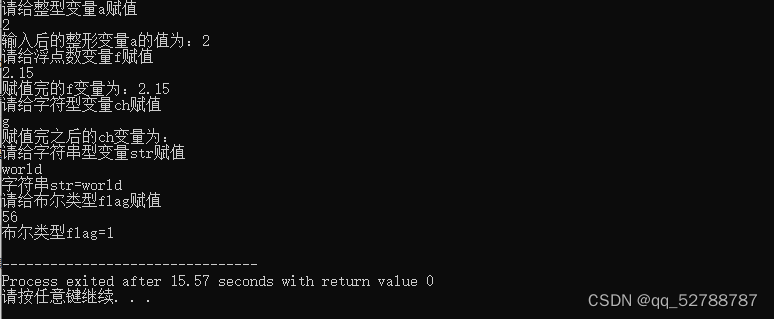
学习笔记——C++中数据的输入 cin
作用:用于从键盘中获取数据 关键字:cin 语法:cin>>变量 类型:C中数据的输入主要包含:整形(int)浮点型(float,double float),字符型&…...

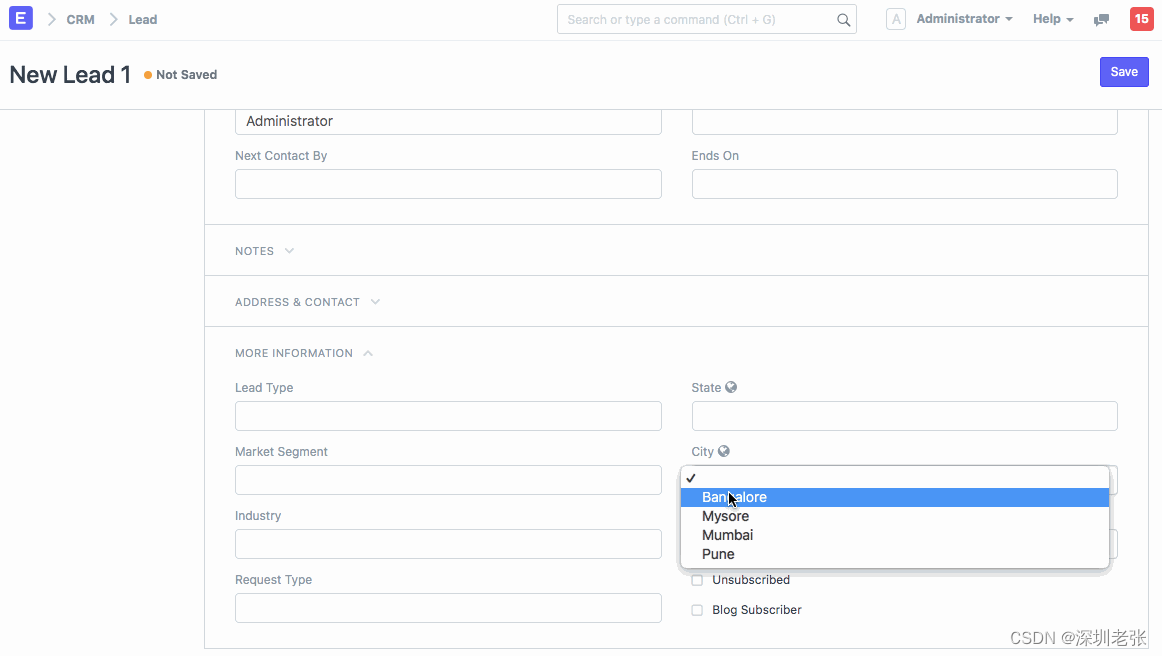
Filter Options in Select Field
Filter Options in Select Field 假设有两个下拉字段State和City。邦有两个值卡纳塔克邦和马哈拉施特拉邦,城市有四个值,班加罗尔,迈索尔,孟买和浦那。如果希望根据State中选择的值过滤City中的选项,可以编写如下所示的…...

【React系列】Hook(二)高级使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. Hook高级使用 1.1. useReducer 很多人看到useReducer的第一反应应该是redux的某个替代品,其实并不是…...

编程笔记 html5cssjs 018 HTML颜色
编程笔记 html5&css&js 018 HTML颜色 一、HTML 颜色二、HTML中设置颜色值三、颜色名称和颜色值 颜色是视觉中重要因素,尤其是处理人机界面中,更是要处理颜色设置和搭配。在网页中,提供了设置颜色的一些方案,需要我们认真学…...

C++_继承
介绍 继承的基本概念 1.共性和个性 (PS:有相同的属性 但是 又有自己的特点) 基类和子类 1. 基类(父类) 共性 2. 子类(派生类) 个性(特点) 继承语法 1.class 子类名:继承方式1 基类1,继承方式2 基类2{ 行为 };继承方式(PS:默认继承方式为:私有继承) 1.公有继承: public 2.保护…...

Java-IO流-15
文件操作 文件创建 package com.edu.file;import org.junit.jupiter.api.Test;import java.io.File; import java.io.IOException;public class Demo01 {public static void main(String[] args) {}Test//方式1public void create01(){String filePath "D:\\new1.txt&q…...

java中使用redis
1、redis数据类型 1.1、5种数据类型 redis存储的是key-value结构的数据,其中key是字符串类型,value有5种常用的数据类型:字符串 string、哈希 hash、列表 list、集合 set、有序集合 sorted set / zset。 字符串(string):普通字符…...

Mongodb的可重试读操作
目录 重试读操作 需要条件 启用重读 支持可重试读的操作 不支持可重试读的操作 行为 重试读操作 连接mongodb进行读操作时,遇到网络或数据库集群的主节点切换导致的数据读问题。mongodb驱动自动尝试重新执行读操作。 需要条件 数据库连接驱动支持mongodb4.2…...
)
2024年1月2日-1月7日(ue5底层渲染+ue arpg+项目需求)
按照月计划,按照每小时分四段进行,arpg一例ue5底层渲染0.1小时arpg一例项目需求的相关视频教程一段 周二: 18:30- 19:30(1小时)ue arpg (88-89) ue5底层渲染03A14(6:08)…...

MySQL中的视图和触发器
SQL 视图 1 ) 概述 在mysql中,视图是一个非真实存在的虚拟表其本质是,根据sql语句获取动态的数据集,并为其命名用户使用时只需使用名称,即可获取结果集,并可以将其当做表来使用 2 )用法示例 2.1 比较麻烦…...

uView-UI v2.x常见问题整理
为了更好的给大家提供 uView UI 的技术支持,uView UI 团队整理常见问题文档,大家可以阅读查找常见的问题解决办法。 uView 2.x 文档 https://www.uviewui.com uView 1.x 文档 https://v1.uviewui.com uView UI uni-app 主页 DCloud 插件市场 uVie…...
MBTI职业性格测试 28题(免费版)
MBTI职业性格测试概述 MBTI是现在国际上最为流行的测试工具,利用MBTI职业性格测试,可以清楚地找到自己的性格特点以及兴趣爱好,方便于对职业进行规划、以及改善人际关系。其主要应用心理学常识对个性做出判断,提炼出动力、信息收…...

Springcloud 微服务实战笔记 Ribbon
使用 Configurationpublic class CustomConfiguration {BeanLoadBalanced // 开启负载均衡能力public RestTemplate restTemplate() {return new RestTemplate();}}可看到使用Ribbon,非常简单,只需将LoadBalanced注解加在RestTemplate的Bean上࿰…...

CSS基础笔记-04cascade-specificity-inheritance
CSS基础笔记系列 《CSS基础笔记-01CSS概述》《CSS基础笔记-02动画》CSS基础笔记-03选择器 前言 Cascading Style Sheets,关键就在于这个cascading,对于这个术语理解,感觉对于我这种CSS新手有点儿不太friendly。本文记录下我对这个术语的理…...

Spring应用的部署与管理
一、前言 部署是将开发好的应用发布到服务器上,使其能够被用户访问的关键步骤。Spring框架提供了灵活的部署选项,本文将介绍Spring应用的常见部署方式和一些建议,帮助开发者顺利将应用投放到生产环境。 二、传统部署方式:WAR包 传…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
