Golang 结构体
前言
在 Go 语言中,结构体(struct)是一种自定义的数据类型,将多个不同类型的字段(fields)组合在一起
结构体通常用于模拟真实世界对象的属性和行为
定义结构体
可以使用 type 关键字和 struct 关键字来定义一个结构体:
type Person struct {Name stringAge int
}
在这个示例中,我们定义了一个名为 Person 的结构体,它有两个字段:Name 是 string 类型,Age 是 int 类型
常见的还有匿名结构体,看例子就明白了:
stu := struct{ name string }{"Allen"}
fmt.Println(stu.name) // Allen
实例化
创建结构体的实例(或对象)的过程称为实例化,可以通过结构体类型声明新的变量:
func main() {// 实例化结构体p := Person{Name: "Alice", Age: 30}// 访问结构体字段fmt.Println(p.Name) // 输出 "Alice"fmt.Println(p.Age) // 输出 30
}
在这个示例中,p 是 Person 类型的变量,我们使用结构体字面量来初始化它的字段
结构体指针
可以使用 & 符号创建指向结构体的指针。通过指针,可以访问或修改结构体的字段:
func main() {// 创建指向 Person 结构体的指针p := &Person{Name: "Bob", Age: 25}// 通过指针访问结构体的字段fmt.Println(p.Name) // 输出 "Bob"fmt.Println(p.Age) // 输出 25// 通过指针修改结构体的字段p.Age = 26fmt.Println(p.Age) // 输出 26
}
p 是一个指向 Person 结构体的指针。即使我们使用了指针,我们仍然可以使用点操作符(.)来访问或修改字段,这是因为 Go 语言提供了指针的隐式解引用
结构体指针,它们用于直接访问或修改结构体实例的字段和方法,而不是通过副本。这在以下情况中很有用:
- 当你需要在方法或函数中修改结构体的字段时
- 当结构体很大,传递指针比复制整个结构体更高效时
- 当你希望确保结构体的所有实例共享相同的数据时,例如,当多个变量需要指向同一个结构体实例以便可以同步状态变化
结构体方法
可以为结构体定义方法。方法是一种附加到特定类型(如结构体)的函数。方法的定义与普通函数类似,但它在函数名称之前有一个额外的参数,称为接收器(receiver),它指定了方法所附加的类型
func (p Person) SayHello() {fmt.Printf("Hi, my name is %s and I am %d years old.\n", p.Name, p.Age)
}func main() {p := Person{Name: "Eve", Age: 22}p.SayHello() // 输出 "Hi, my name is Eve and I am 22 years old."
}
我们为 Person 结构体定义了一个 SayHello 方法,该方法可以通过 Person 类型的任何实例来调用
结构体字段标签
结构体字段可以通过字段标签(field tags)提供元数据。这些标签可以被用于多种用途,例如序列化和反序列化 JSON 数据、配置数据库字段映射以及进行验证等
字段标签是在结构体字段声明后以字符串形式提供的,并且总是放在反引号 (`) 之间。一个字段可以有多个标签,每个标签通常由一个特定的库或框架解析
下面是一个 JSON 序列化的例子,我们定义了一个结构体并使用了 JSON 标签:
type Person struct {Name string `json:"name"`Age int `json:"age"`City string `json:"city,omitempty"`
}
在这个例子中,Person 结构体有三个字段:Name、Age 和 City。每个字段后面都跟有一个 JSON 标签。这些标签指示 encoding/json 标准库如何序列化和反序列化结构体到 JSON 格式
- json:“name” 表明 JSON 对象中对应的键是 name
- json:“age” 表明 JSON 对象中对应的键是 age
- json:“city,omitempty” 表明 JSON 对象中对应的键是 city,并且如果 City 字段的值为零值(在这里是空字符串),则在序列化的 JSON 对象中省略该键
使用标准库的 encoding/json 包来序列化结构体时,这些标签就会发挥作用:
func main() {p := Person{Name: "Alice", Age: 30, City: "Wonderland"}jsonData, _ := json.Marshal(p)fmt.Println(string(jsonData)) // 输出: {"name":"Alice","age":30,"city":"Wonderland"}p = Person{Name: "Bob", Age: 25}jsonData, _ = json.Marshal(p)fmt.Println(string(jsonData)) // 输出: {"name":"Bob","age":25} 注意没有 city 字段
}
在这个序列化的例子中,omitempty 选项导致 City 字段在 Bob 的情况下被省略,因为它是空字符串
继承
是通过组合(composition)来实现的,而不是像在其他一些面向对象编程语言中那样直接使用继承关键字。Go 的设计哲学鼓励组合而不是继承,这意味着一个结构体可以包含(嵌入)另一个结构体的字段,从而能够使用嵌入结构体的方法和字段,实现类似继承的行为
这是一个使用结构体组合来实现继承行为的例子:
type Animal struct {Name string
}func (a *Animal) Speak() {fmt.Println(a.Name + " makes a noise.")
}type Dog struct {Animal // 嵌入 Animal 结构体
}func (d *Dog) Speak() {fmt.Println(d.Name + " barks.")
}func main() {dog := Dog{}dog.Name = "Fido"dog.Speak() // 输出: Fido barks.
}
在这里,Animal 是一个基本的结构体,有一个 Speak 方法。Dog 结构体通过嵌入 Animal 继承了它的字段和方法。然而,Dog 也定义了它自己的 Speak 方法,这展示了 Go 中的方法覆盖(类似于其他语言中的重写)
自定义类型
可以通过类型声明(type declaration)来定义一个新的自定义类型。自定义类型基于现有的类型,但它有自己的独立名称和方法,这可以使代码更加清晰和类型安全
以下是创建自定义类型的基本语法:
type MyCustomType ExistingType
MyCustomType 是新定义的类型名称,而 ExistingType 是已有的类型,可以是内置类型,如 int、string 等,也可以是复杂类型,如结构体、接口等
下面是几个自定义类型的例子:
- 基于内置类型的自定义类型:
// 定义一个基于 int 的自定义类型
type MyInt intfunc main() {var x MyInt = 5fmt.Println(x) // 输出: 5
}
- 基于结构体的自定义类型:
// 定义一个结构体
type Person struct {Name stringAge int
}// 基于结构体的自定义类型
type Employee Personfunc main() {e := Employee{Name: "John", Age: 30}fmt.Println(e) // 输出: {John 30}
}
- 为自定义类型添加方法:
// 基于 float64 的自定义类型
type Distance float64// 为 Distance 类型定义一个方法
func (d Distance) String() string {return fmt.Sprintf("%f meters", d)
}func main() {var d Distance = 5.5fmt.Println(d.String()) // 输出: 5.500000 meters
}
定义自定义类型允许你在类型上附加方法,使其表现得更像面向对象编程中的类。此外,自定义类型通过类型名称来提供更多上下文,这有助于代码的可读性和维护性
关于类型别名(从 Go 1.9 版本开始支持类型别名)
类型别名在 Go 语言中是通过使用 = 符号在类型定义中引入的。它们在语义上与原始类型相同,而不是创建一个新的类型。类型别名主要用于代码重构,允许开发者逐步更改类型的名称而不破坏现有的代码
这是一个类型别名的示例:
package mainimport "fmt"// 定义一个新的类型
type MyOriginalInt int// 创建 MyOriginalInt 的别名
type MyIntAlias = MyOriginalIntfunc main() {var a MyOriginalInt = 6var b MyIntAlias = a // 因为是别名,所以这是合法的,其实就是 var b = afmt.Println(a, b) // 输出: 6 6
}
MyIntAlias 是 MyOriginalInt 的别名,所以它们可以互换使用。这意味着 MyIntAlias 的变量可以被视为 MyOriginalInt 类型的变量,反之亦然
类型别名的一个重要用途是在进行大规模重构时,特别是在为类型进行重命名时,它可以帮助保持代码库的向后兼容性。例如,如果一个库的公共类型名称需要更改,可以使用类型别名保持与旧代码的兼容性,同时推进新名称的使用
相关文章:

Golang 结构体
前言 在 Go 语言中,结构体(struct)是一种自定义的数据类型,将多个不同类型的字段(fields)组合在一起 结构体通常用于模拟真实世界对象的属性和行为 定义结构体 可以使用 type 关键字和 struct 关键字来定…...

服务器运行状况监控工具
服务器运行状况监视提供了每个服务器状态和性能的广泛概述,通过监控服务器指标,如 CPU 使用率、内存消耗、I/O、磁盘使用率、进程等,服务器运行状况监控可以避免服务器停机。 服务器性能监控指标 服务器是网络中最重要的组件之一࿰…...
)
2022年全国职业院校技能大赛软件测试赛题卷②—自动化测试解析报告(含术语)
2022年全国职业院校技能大赛软件测试任务四 自动化测试 目录 第一题:按照以下步骤在PyCharm中进行自动化测试脚本编写,并执行脚本。...

497 蓝桥杯 成绩分析 简单
497 蓝桥杯 成绩分析 简单 //C风格解法1,*max_element()与*min_element()求最值 //时间复杂度O(n),通过率100% #include <bits/stdc.h> using namespace std;using ll long long; const int N 1e4 …...

一、HTML5简介
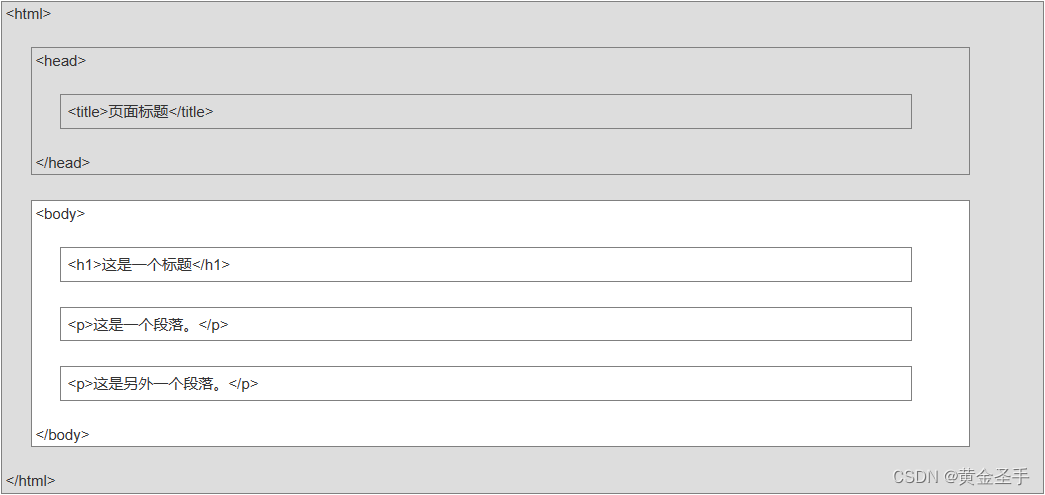
一、简介 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。 <!…...

视频云存储/视频智能分析平台EasyCVR在麒麟系统中无法启动该如何解决?
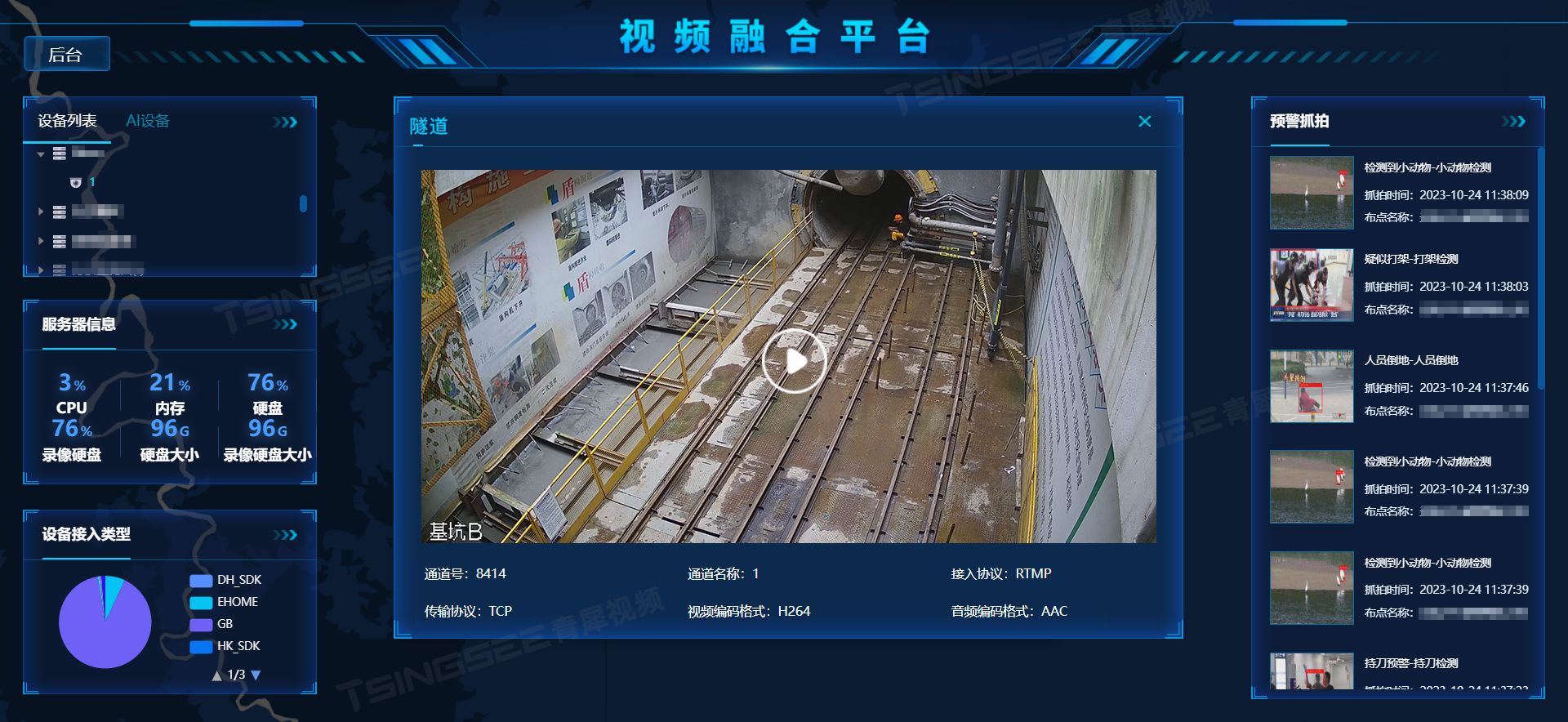
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

前端性能优化之图像优化
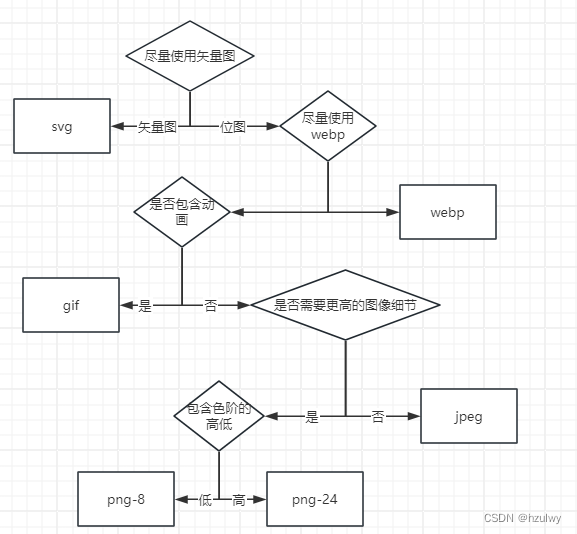
图像优化问题主要可以分为两方面:图像的选取和使用,图像的加载和显示。 图像基础 HTTP Archive上的数据显示,网站传输的数据中,60%的资源都是由各种图像文件组成的,当然这些是将各类型网站平均的结果,单独…...

微信小程序封装vant 下拉框select 单选组件
先上效果图: 主要是用vant 小程序组件封装的:vant 小程序ui网址:vant-weapp 主要代码如下: 先封装子组件: select-popup 放在 components 文件夹里面 select-popup.wxml: <!--pages/select-popup/select-popup.wxml--> &…...

c语言试卷
江西财经大学IT帮 2020-2021第一学期期末C语言模拟考试试卷 课程名称:C语言程序设计(软件)(主干课程) 适用对象:21级本科 试卷命题人 钟芳盛 游天悦 李俊贤 万军豪 张位 试卷审核人 钟芳盛 一、单项…...

文献阅读:Sparse Low-rank Adaptation of Pre-trained Language Models
文献阅读:Sparse Low-rank Adaptation of Pre-trained Language Models 1. 文章简介2. 具体方法介绍 1. SoRA具体结构2. 阈值选取考察 3. 实验 & 结论 1. 基础实验 1. 实验设置2. 结果分析 2. 细节讨论 1. 稀疏度分析2. rank分析3. 参数位置分析4. 效率考察 4.…...

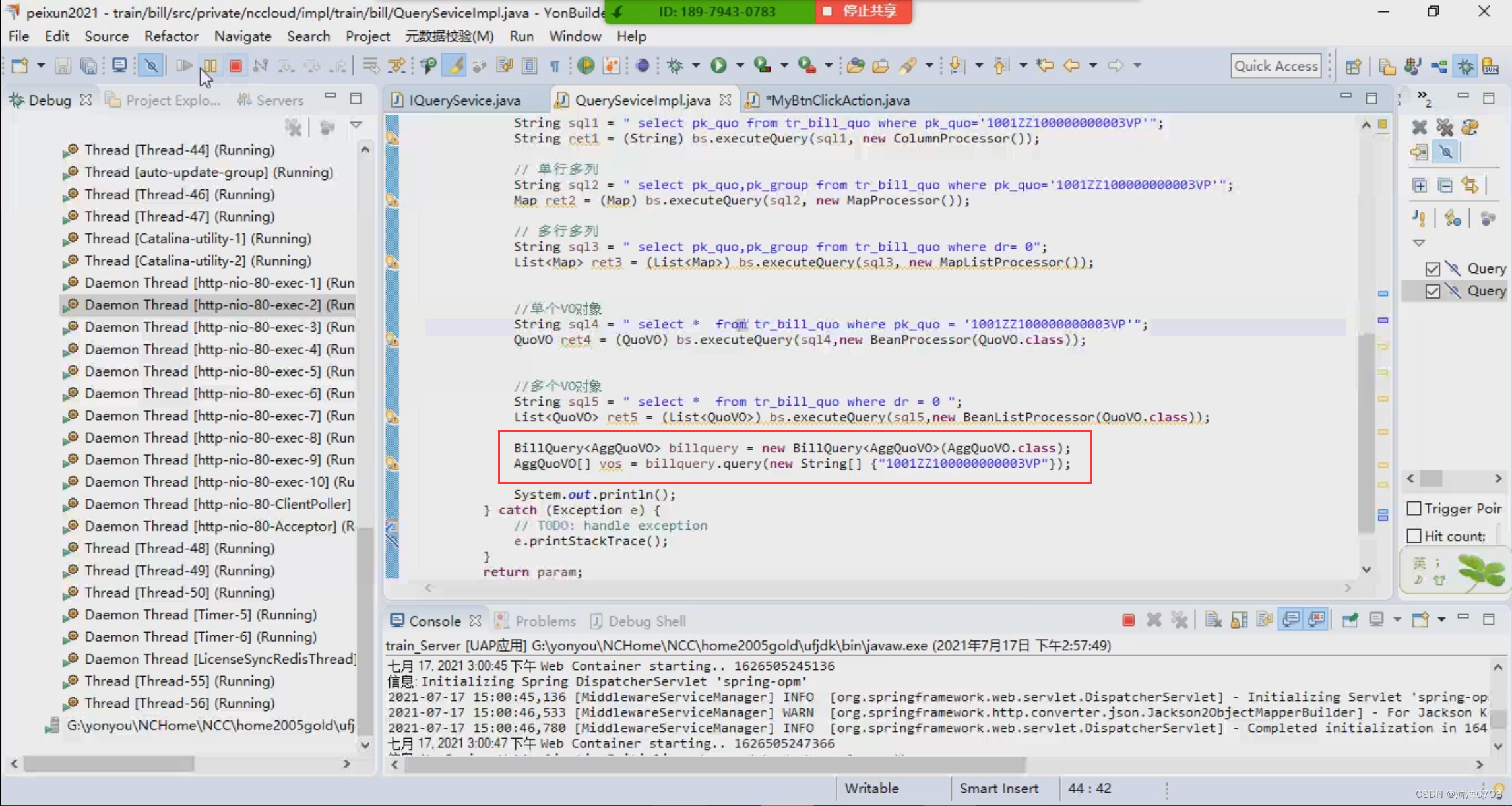
NCC基础开发技能培训
YonBuilder for NCC 是一个带插件的eclipse工具,跟eclipse没什么区别 NC Cloud2021.11版本开发环境搭建改动 https://nccdev.yonyou.com/article/detail/495 不管是NC Cloud 新手还是老NC开发,在开发NC Cloud时开发环境搭建必看!ÿ…...

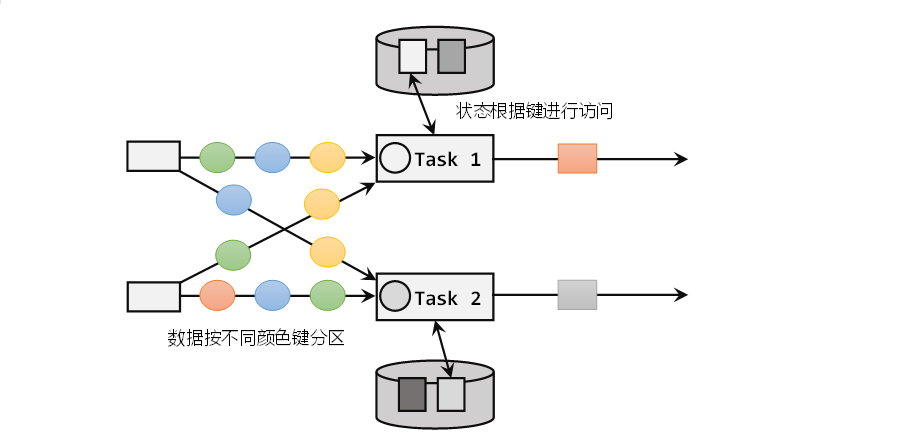
Flink中的状态管理
一.Flink中的状态 1.1 概述 在Flink中,算子任务可以分为有状态和无状态两种状态。 无状态的算子任务只需要观察每个独立事件,根据当前输入的数据直接转换输出结果。例如Map、Filter、FlatMap都是属于无状态算子。 而有状态的算子任务,就…...

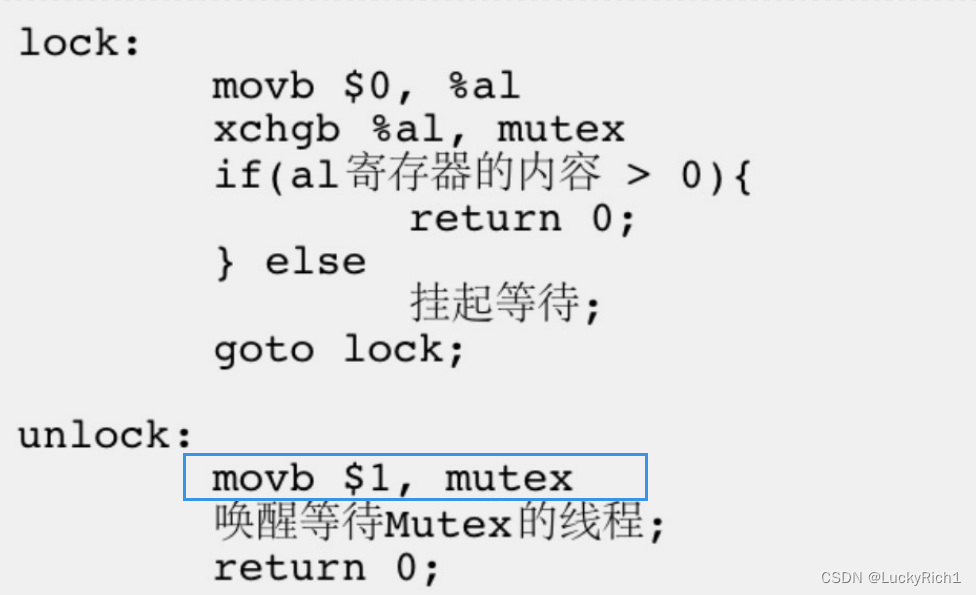
【linux】线程互斥
线程互斥 1.线程互斥2.可重入VS线程安全3.常见锁的概念 喜欢的点赞,收藏,关注一下把! 1.线程互斥 到目前为止我们学了线程概念,线程控制接下来我们进行下一个话题,线程互斥。 有没有考虑过这样的一个问题,…...

机器学习原理到Python代码实现之LinearRegression
Linear Regression 线性回归模型 该文章作为机器学习的第一篇文章,主要介绍线性回归模型的原理和实现方法。 更多相关工作请参考:Github 算法介绍 线性回归模型是一种常见的机器学习模型,用于预测一个连续的目标变量(也称为响应变…...

Hive SQL / SQL
1. 建表 & 拉取表2. 插入数据 insert select3. 查询3.1 查询语句语法/顺序3.2 关系操作符3.3 聚合函数3.4 where3.5 分组聚合3.6 having 筛选分组后结果3.7 显式类型转换 & select产生指定值的列 4. join 横向拼接4.1 等值连接 & 不等值连接4.2 两表连接4.2.1 内连…...

程序媛的mac修炼手册--MacOS系统更新升级史
啊,我这个口罩三年从未感染过新冠的天选免疫王,却被支原体击倒😷大意了,前几天去医院体检,刚检查完出医院就摘口罩了🤦大伙儿还是要注意戴口罩,保重身体啊!身体欠恙,就闲…...

【数据库原理】(9)SQL简介
一.SQL 的发展历史 起源:SQL 起源于 1970 年代,由 IBM 的研究员 Edgar F. Codd 提出的关系模型概念演化而来。初期:Boyce 和 Chamberlin 在 IBM 开发了 SQUARE 语言的原型,后发展成为 SQL。这是为了更好地利用和管理关系数据库。…...

第二百五十二回
文章目录 概念介绍实现方法示例代码 我们在上一章回中介绍了如何在页面中添加图片相关的内容,本章回中将介绍如何给组件添加阴影.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在本章回中介绍的阴影类似影子,只是它不像影子那么明显&a…...
)
Leetcode 3701 · Find Nearest Right Node in Binary Tree (遍历和BFS好题)
3701 Find Nearest Right Node in Binary TreePRE Algorithms This topic is a pre-release topic. If you encounter any problems, please contact us via “Problem Correction”, and we will upgrade your account to VIP as a thank you. Description Given a binary t…...

网站被攻击了,接入CDN对比直接使用高防服务器有哪些优势
网站是互联网行业中经常被攻击的目标之一。攻击是许多站长最害怕遇到的情况。当用户访问一个网站,页面半天打不开,响应缓慢,或者直接打不开,多半是会直接走开,而不是等待继续等待相应。针对网站攻击的防护,…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...
