vue3 的内置组件汇总
官方给出的说明:
Fragment: Vue 3 组件不再要求有一个唯一的根节点,清除了很多无用的占位 div。Teleport: 允许组件渲染在别的元素内,主要开发弹窗组件的时候特别有用。Suspense: 异步组件,更方便开发有异步请求的组件。
一、fragment 片断组件(了解)
- 在 Vue2 中:组件必须有一个根标签。
- 在 Vue3 中:组件可以没有根标签,内部会将多个标签包含在一个 fragment 的虚拟元素中。
这样的好处是:减少标签层级,减小内存占用。
二、teleport 瞬移组件
Teleport 是一种能够将 “我们的组件 html 结构” 移动到指定位置的技术。
使用 teleport 组件时,需要指定 “移动位置”:
<teleport to="移动位置"></teleport>
例如:用 suspense 实现全屏弹窗
父组件A:
<template><div class="tel_a"><h3>父组件A</h3><son /></div>
</template>
<script setup>import { defineAsyncComponent } from 'vue'const Son = defineAsyncComponent(() => import('./components/son.vue'))
</script>
<style lang="less" scoped>.tel_a {width: 30%;background: #aaa;padding: 10px 30px;}
</style>
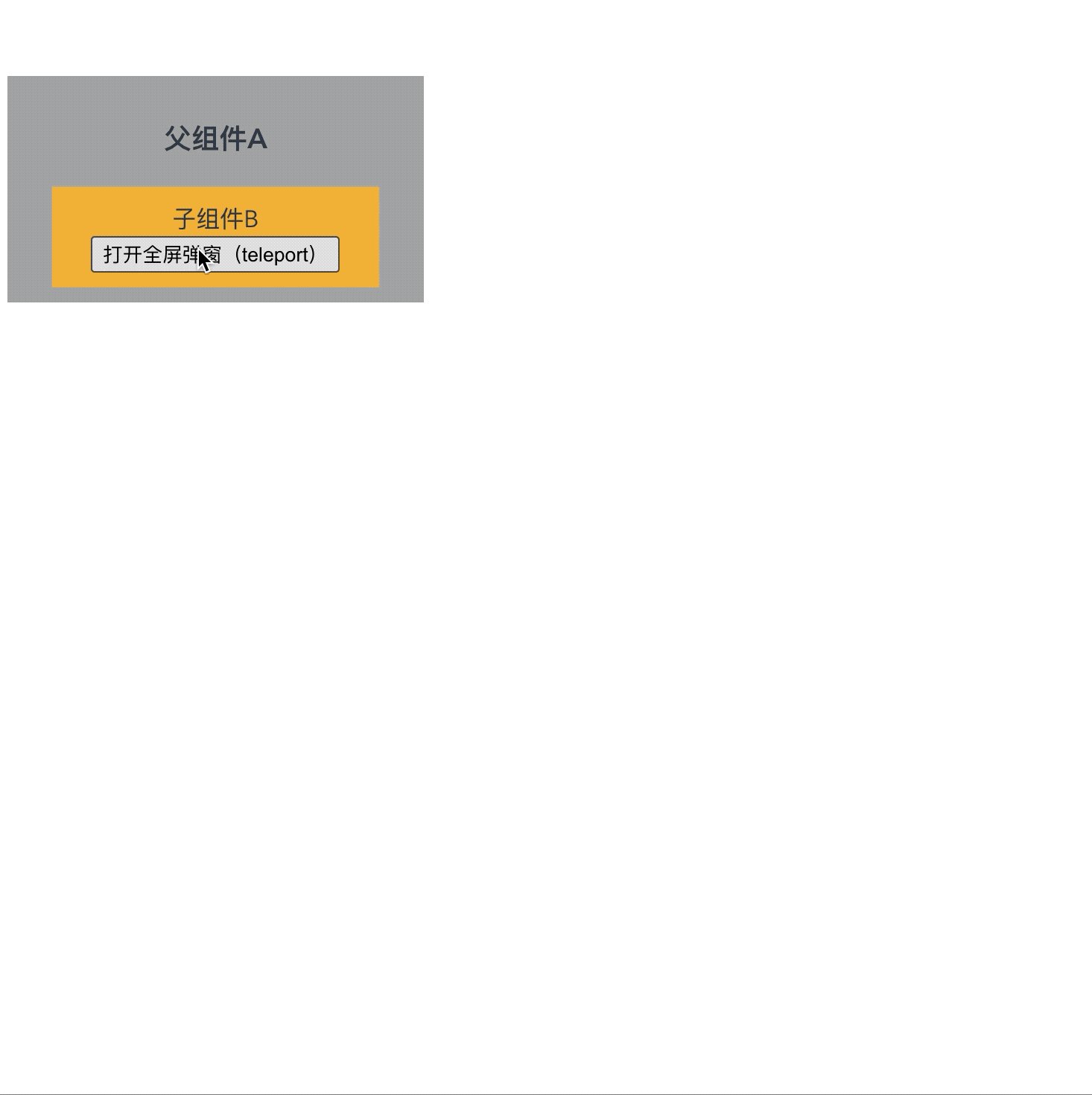
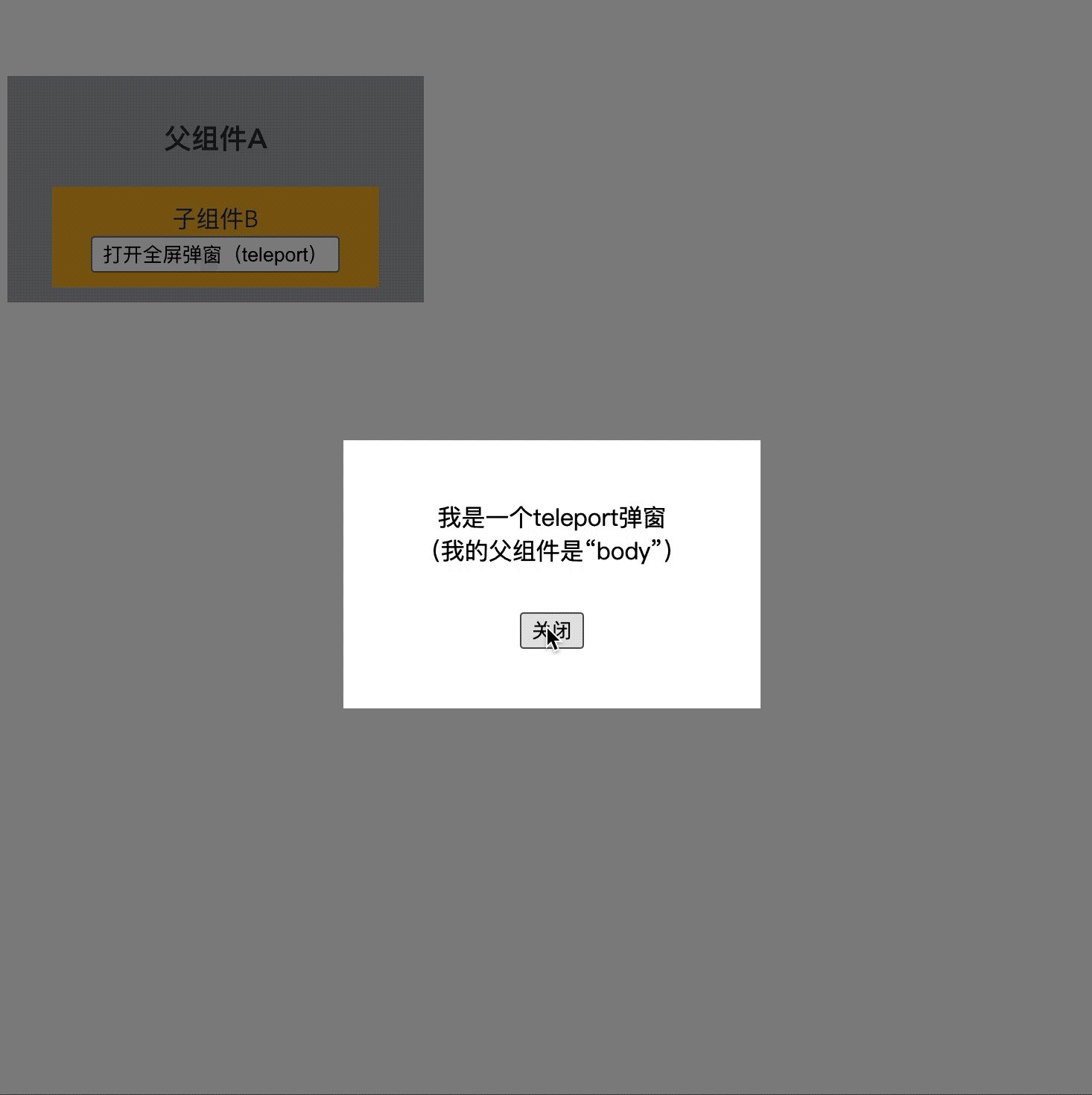
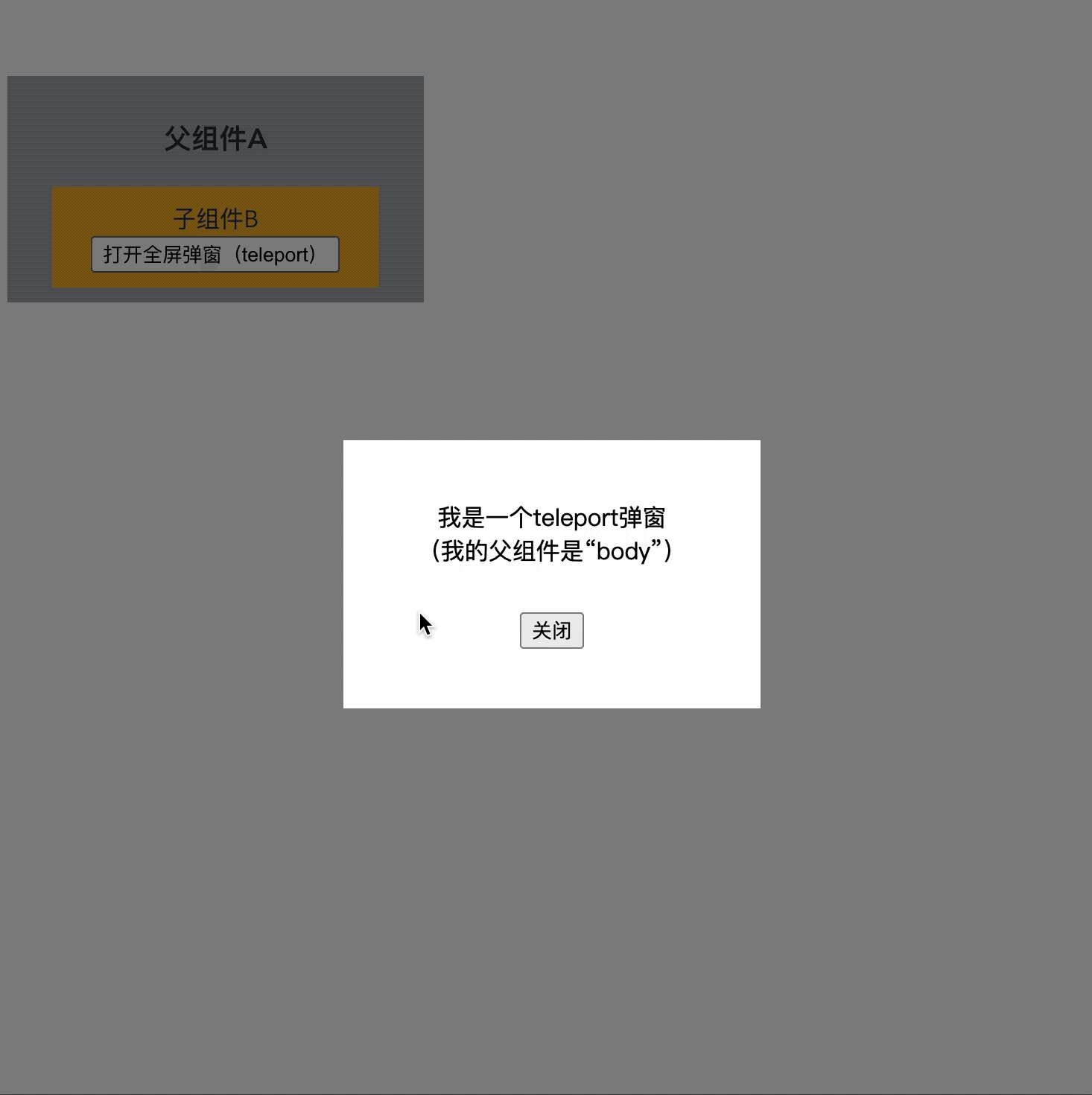
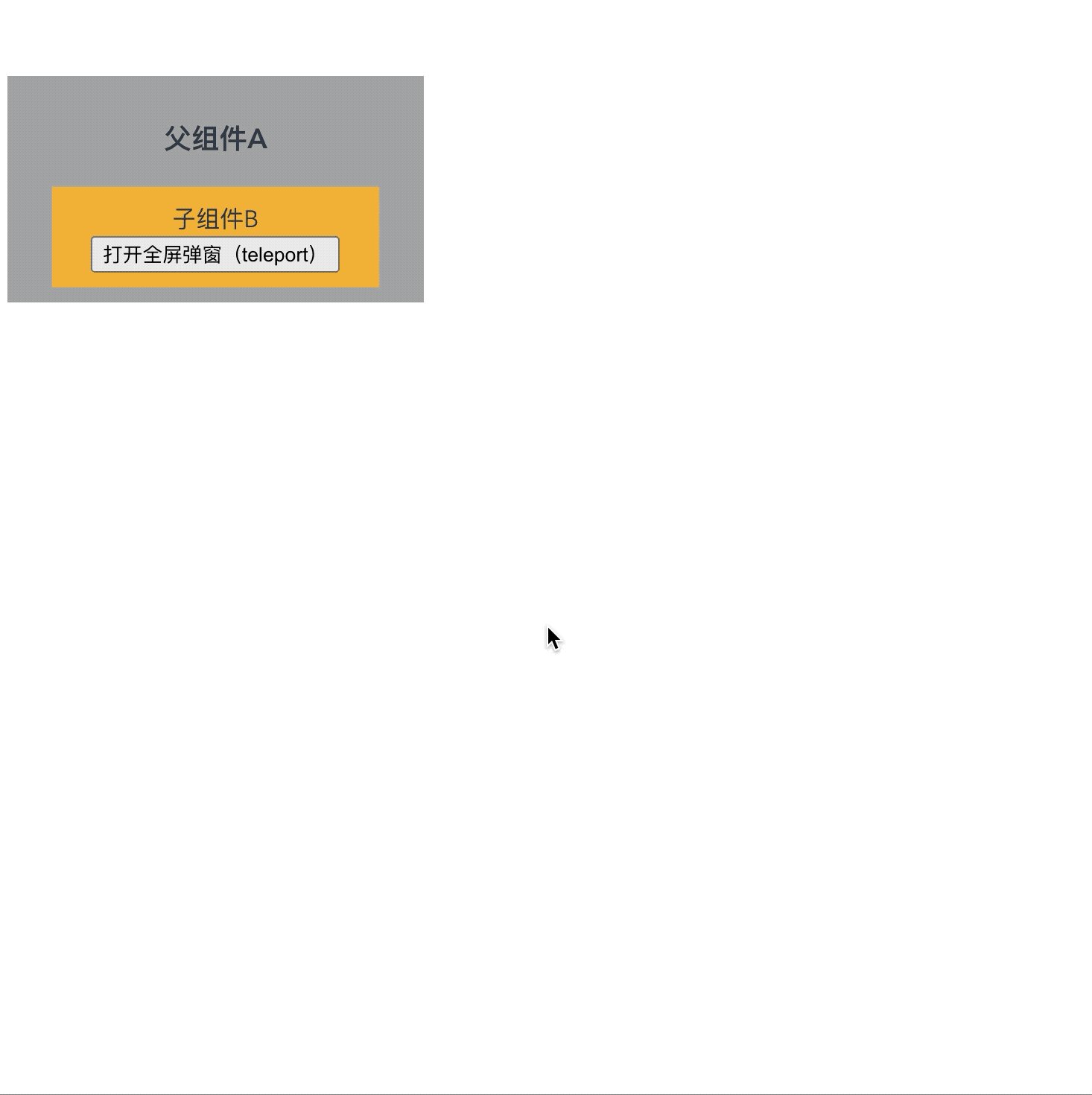
子组件B:
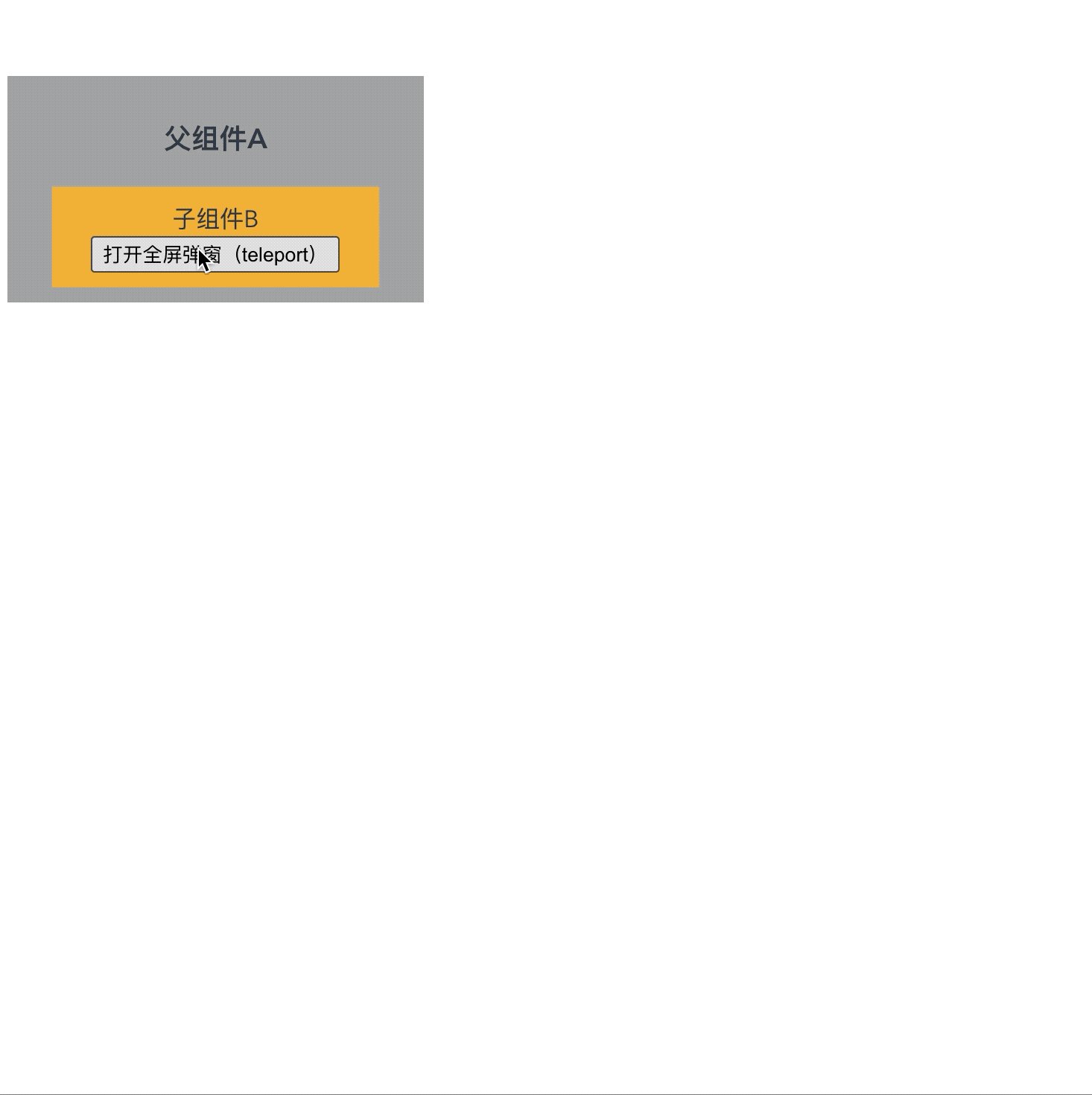
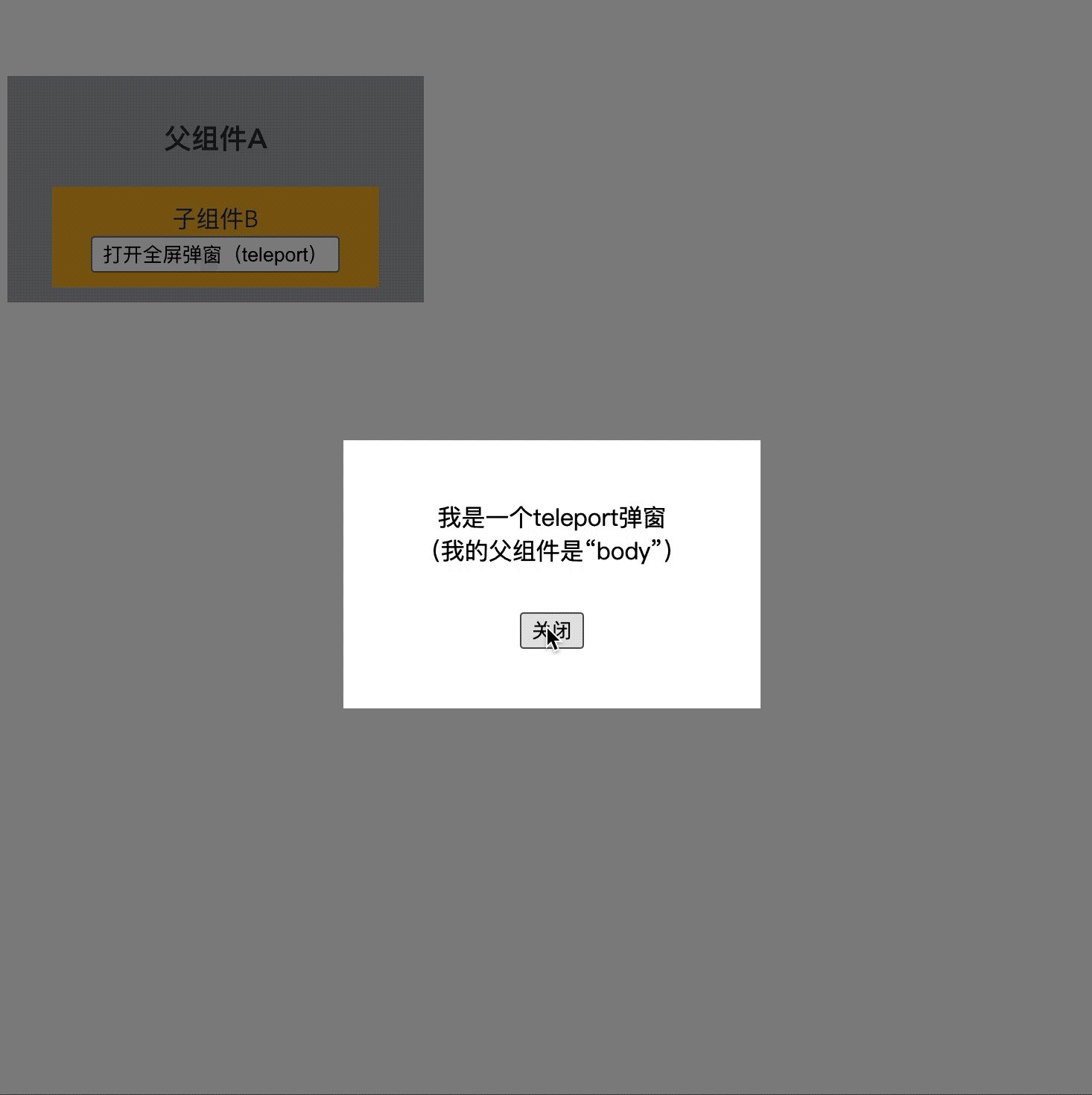
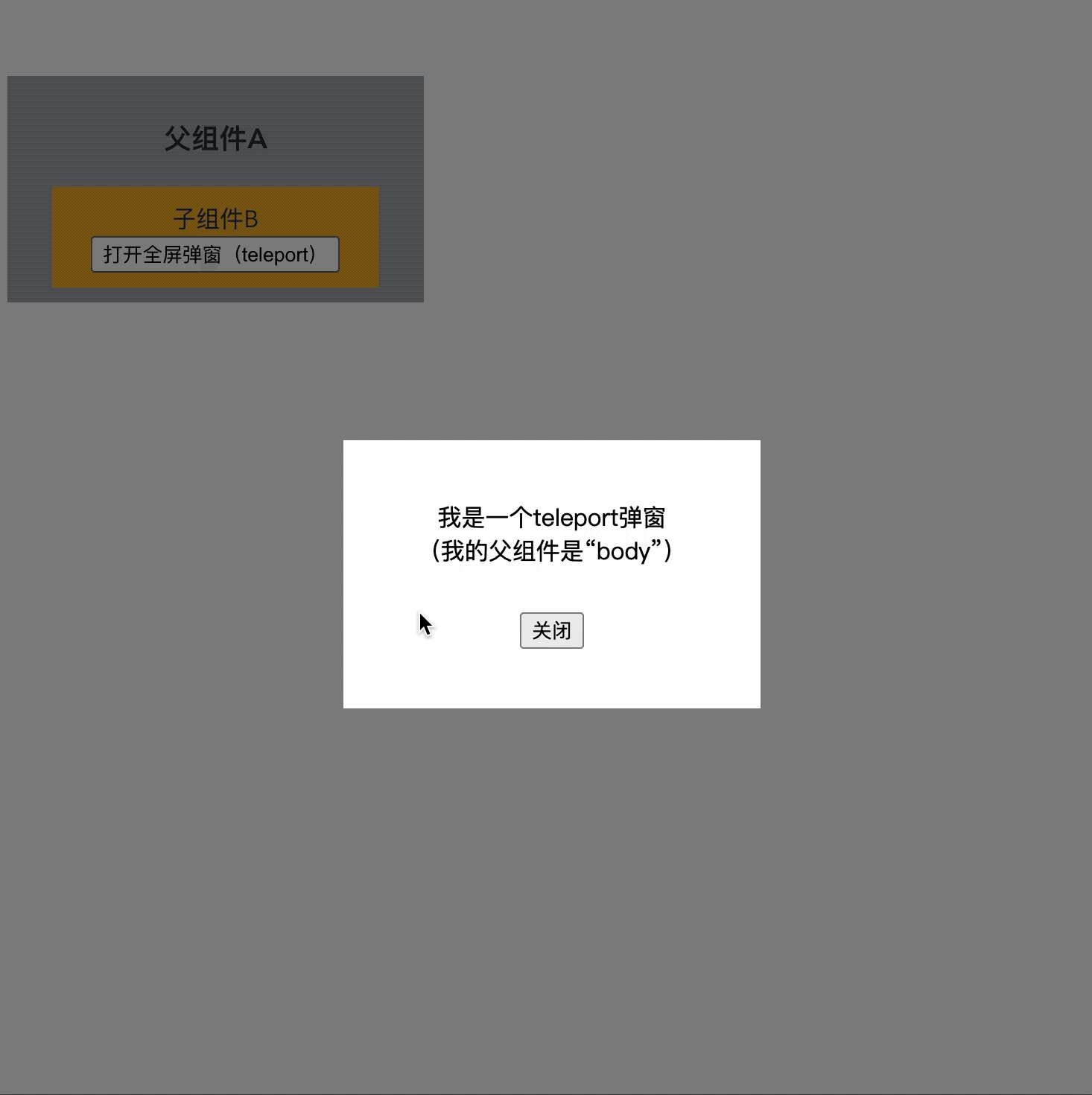
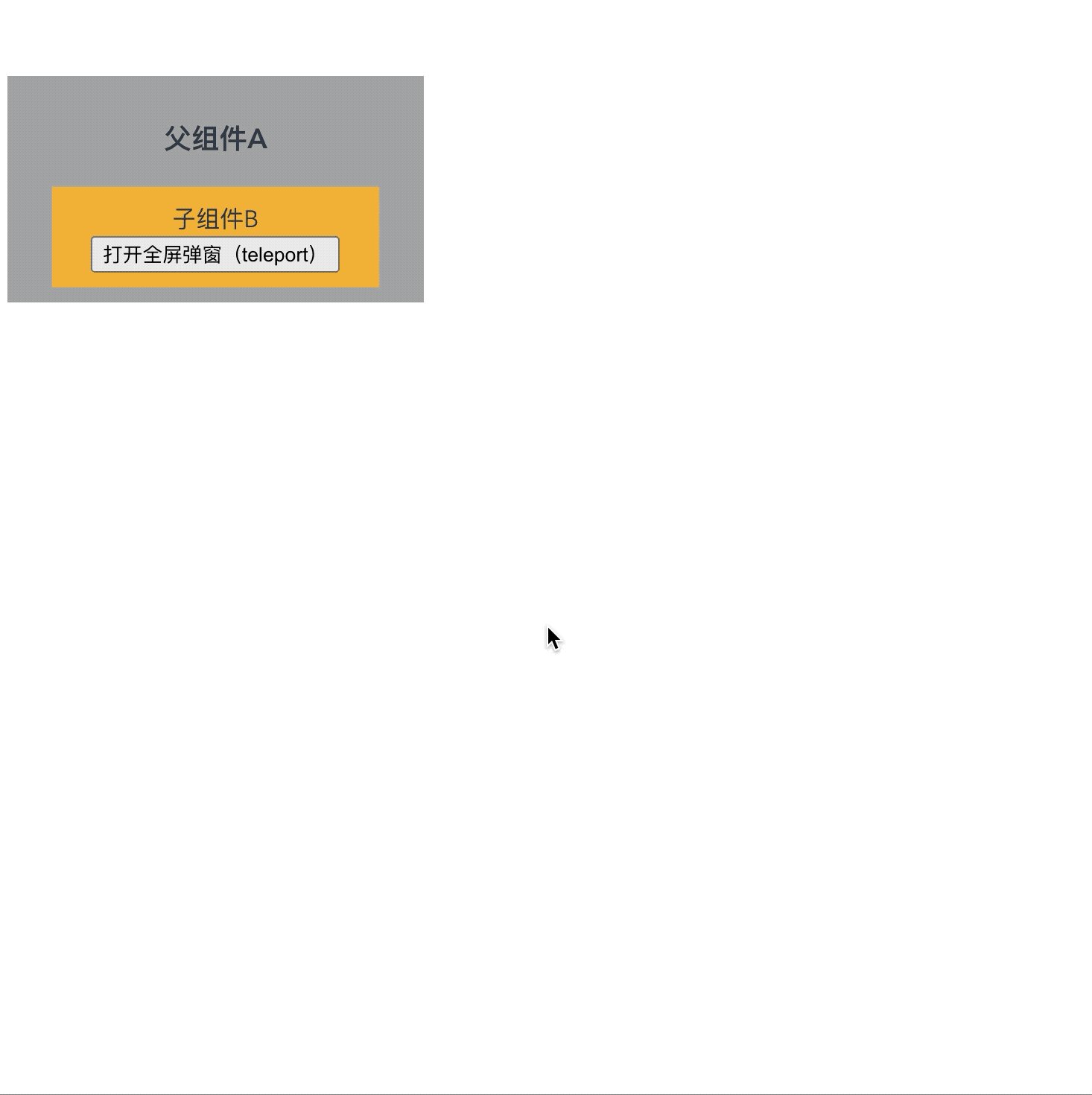
<template><div class="tel_b"><div>子组件B</div><button @click="modalOpen = true"> 打开全屏弹窗(teleport) </button><teleport to="body"><div v-if="modalOpen" class="modal"><div class="content">我是一个teleport弹窗<br />(我的父组件是“body”)<button @click="modalOpen = false"> 关闭 </button></div></div></teleport></div>
</template>
<script setup>import { ref } from 'vue'const modalOpen = ref(false)
</script>
<style lang="less" scoped>.flex-center () {display: flex;align-items: center;justify-content: center;}.tel_b {padding: 10px;background: rgba(242, 177, 57);}.modal {.flex-center;position: absolute;top: 0;right: 0;bottom: 0;left: 0;background-color: rgba(0, 0, 0, 0.5);.content {.flex-center;flex-direction: column;text-align: center;width: 260px;height: 160px;padding: 10px;background-color: #fff;button {display: block;margin-top: 30px;}}}
</style>
效果如下:

三、suspense 组件
suspense 组件支持:在等待异步组件加载时,渲染一些额外内容。不必非得等异步组件加载完毕再渲染,避免了因异步加载带来的白屏和闪屏问题的出现,提高了用户的体验。
suspense 的使用步骤:
- 先异步引入组件——
defineAsyncComponent。 - 然后用 suspense 包裹组件,并配置好
default和fallback。
先异步引入组件:
import { defineAsyncComponent } from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
然后用 Suspense 包裹组件:
<template><div class="app"><h3>我是App组件</h3><Suspense><template #default><Child/></template><template #fallback><h3>加载中.....</h3></template></Suspense></div>
</template>
相关文章:

vue3 的内置组件汇总
官方给出的说明: Fragment: Vue 3 组件不再要求有一个唯一的根节点,清除了很多无用的占位 div。Teleport: 允许组件渲染在别的元素内,主要开发弹窗组件的时候特别有用。Suspense: 异步组件,更方便开发有异步请求的组件。 一、fr…...

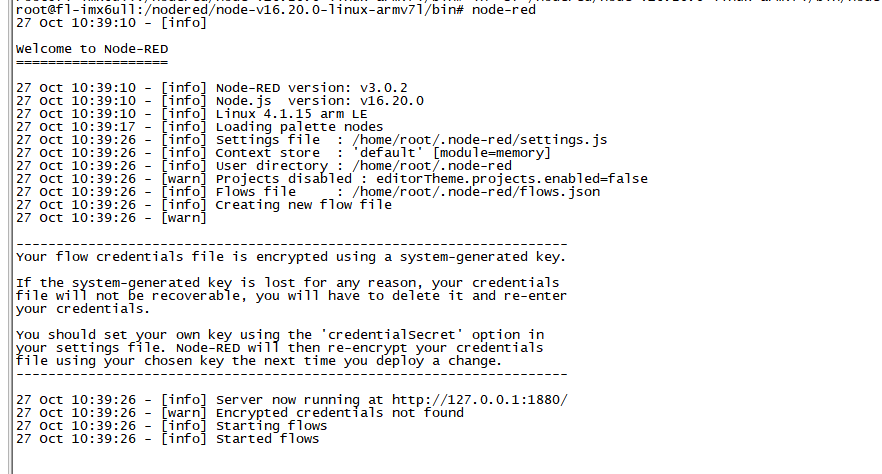
ARM工控机Node-red使用教程
嵌入式ARM工控机Node-red安装教程 从前车马很慢书信很远,而现在人们不停探索“科技改变生活”。 智能终端的出现改变了我们的生活方式,钡铼技术嵌入式工控机协助您灵活布建能源管理、大楼自动化、工业自动化、电动车充电站等各种多元性IoT应用ÿ…...

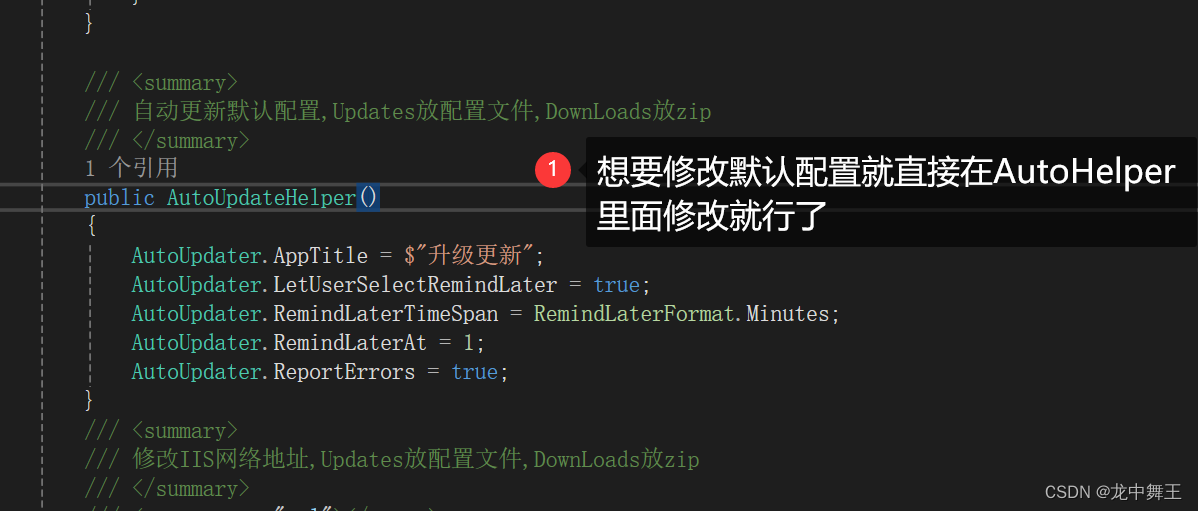
Visual Studio 发布程序自动更新 ClickOnce和AutoUpdater测试
文章目录 前言运行环境ClickOnce(Visual Studio 程序发布)IIS新建文件夹C# 控制台测试安装测试更新测试卸载 AutoUpdaterDotNET实现原理简单使用新建一个WPF项目 代码封装自动更新代码封装简单使用 总结 前言 虽然写的大部分都是不联网项目,…...
Codeforces Round 761 (Div. 2) E. Christmas Chocolates(思维题 树的直径 二进制性质 lca)
题目 n(n<2e5)个值,第i个值ai(0<ai<1e9),所有ai两两不同 初始时,选择两个位置x,y(x≠y),代表需要对这两个位置进行操作,要把其中一个值变成另一个 你可以执行若干次操作,每一次,你可…...

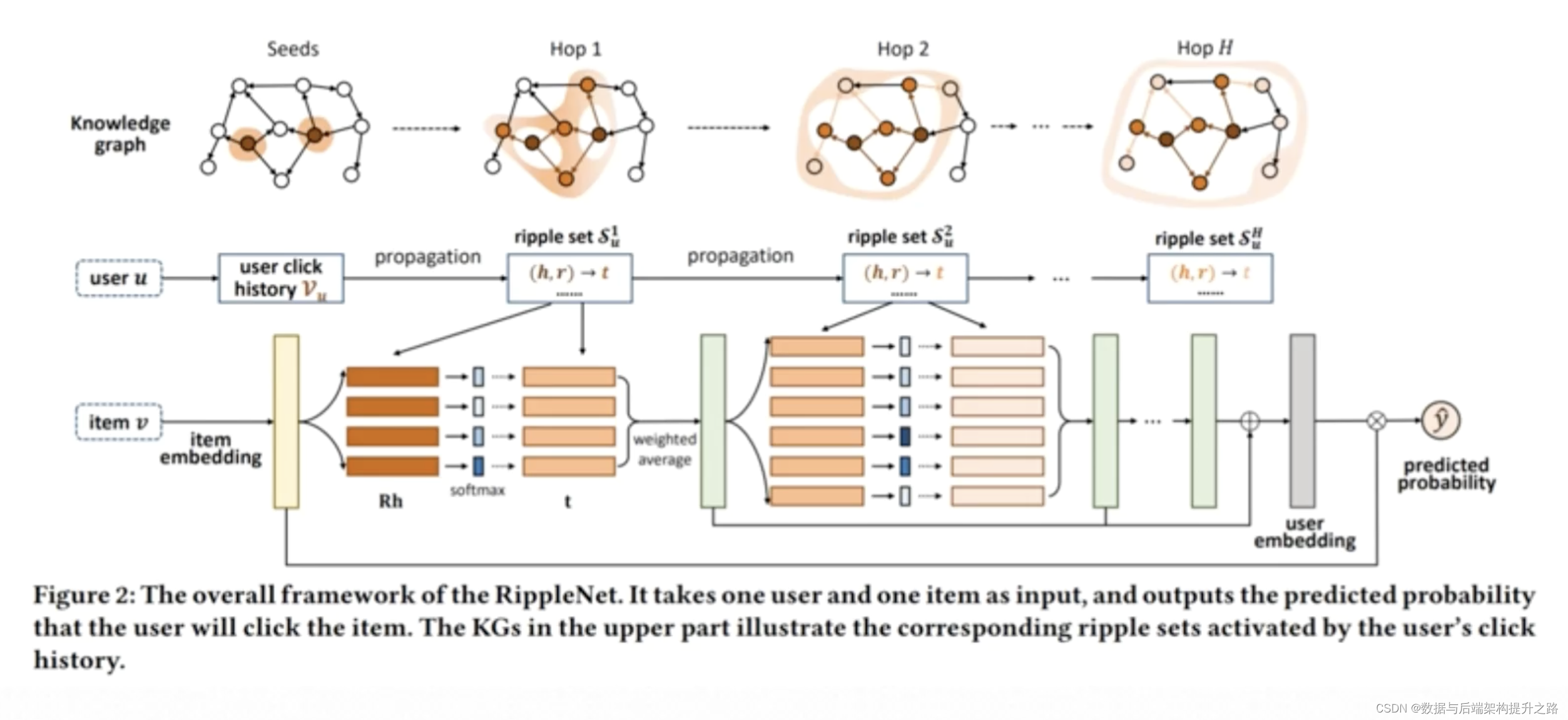
知识图谱之汽车实战案例综述与前瞻分析
知识图谱的前置介绍 什么是知识图谱 知识图谱本质(Knowledge Graph)上是一种叫做语义网络(semantic network ) 的知识库,即具有有向图结构的一个知识库;图的结点代表实体(entity)或者概念(con…...

网关Gateway
什么是网关? 网关实质上是一个网络通向其他网络的 IP 地址,是当前微服务项目的"统一入口"。 网关能做什么? 反向代理 、鉴权、 流量控制、 熔断、 日志监控等 图片原文:http://t.csdnimg.cn/SvUJh 核心概念 Router(…...

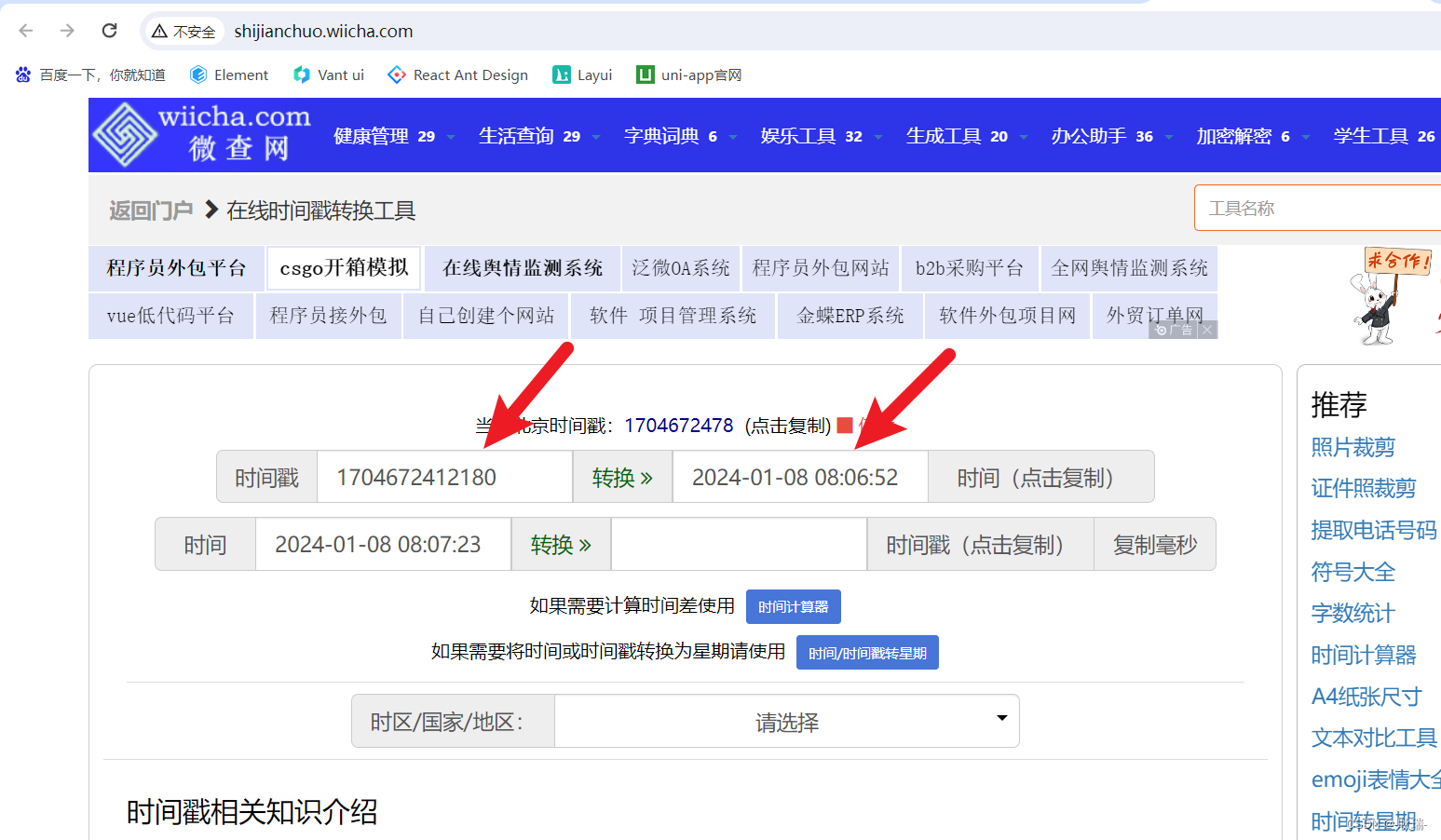
java 生成一个当前时间的时间搓
开发过程中 用时间搓数值格式存储 会更加精准 那么 我们在一些日常增删查改中就可以用时间搓来记录操作时间 就一行代码 long timestamp System.currentTimeMillis();他就能生成当前时间的时间搓 运行结果如下 然后 我们可以在 http://shijianchuo.wiicha.com/ 上进行转换查…...

金融中IC和IR的定义
当谈到金融领域时,IC(Information Coefficient)和IR(Information Ratio)通常是用来评估投资组合管理绩效的指标。它们都涉及到投资者对信息的利用和管理的效果。 信息系数(IC - Information Coefficient&a…...

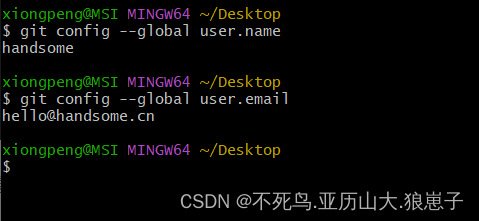
Git(2):Git环境的安装
本教程里的git命令例子都是在Git Bash中演示的,会用到一些基本的linux命令,在此为大家提前列举: ls/ll 查看当前目录cat 查看文件内容touch 创建文件vi vi编辑器(使用vi编辑器是为了方便展示效果,学员可以记事本、edi…...

Pytest单元测试系列[v1.0.0][pytest插件常用技巧]
使用pytest-xdist并发执行测试 pytest-xdist:Run Tests in Parallel [https://pypi.python.org/pypi/pytest-xdist] 在自动化测试中有些资源只能同时被一个测试用例访问,如果不需要同时使用同一个资源,那么测试用例便可以并行执行 执行命令…...
嵌入式培训机构四个月实训课程笔记(完整版)-Linux系统编程第五天-Linux消息共享内存练习题(物联技术666)
更多配套资料CSDN地址:点赞+关注,功德无量。更多配套资料,欢迎私信。 物联技术666_嵌入式C语言开发,嵌入式硬件,嵌入式培训笔记-CSDN博客物联技术666擅长嵌入式C语言开发,嵌入式硬件,嵌入式培训笔记,等方面的知识,物联技术666关注机器学习,arm开发,物联网,嵌入式硬件,单片机…...

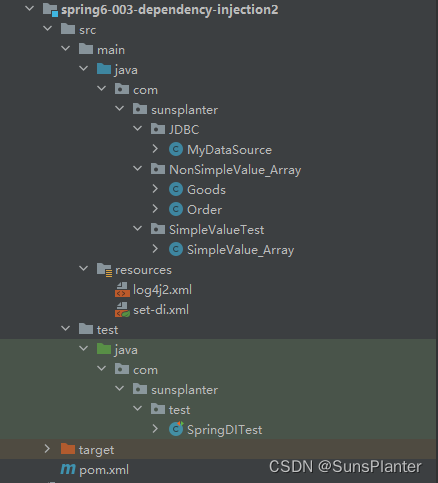
04set注入专题/简单类型/数组/List/Set/Map/空字符串/null/特殊符号
1.1注入外部Bean 在之前使用的案例就是注入外部Bean的方式。 <!-- class属性声明要管理哪个类中的对象 property标签的name是提示set方法名ref标签指明注入的bean的id--><bean id"userServiceBean" class"com.powernode.spring6.service.UserService…...

Linux引导和服务管理
目录 一.Linux引导: 1、Linux开机启动的完整过程: 2、bios的作用: 3、boot: 4.mbr: 5、grub: 6、加载内核文件: 7、启动进程: 8、centos6与centos7的区别: 9、完整的过程 …...

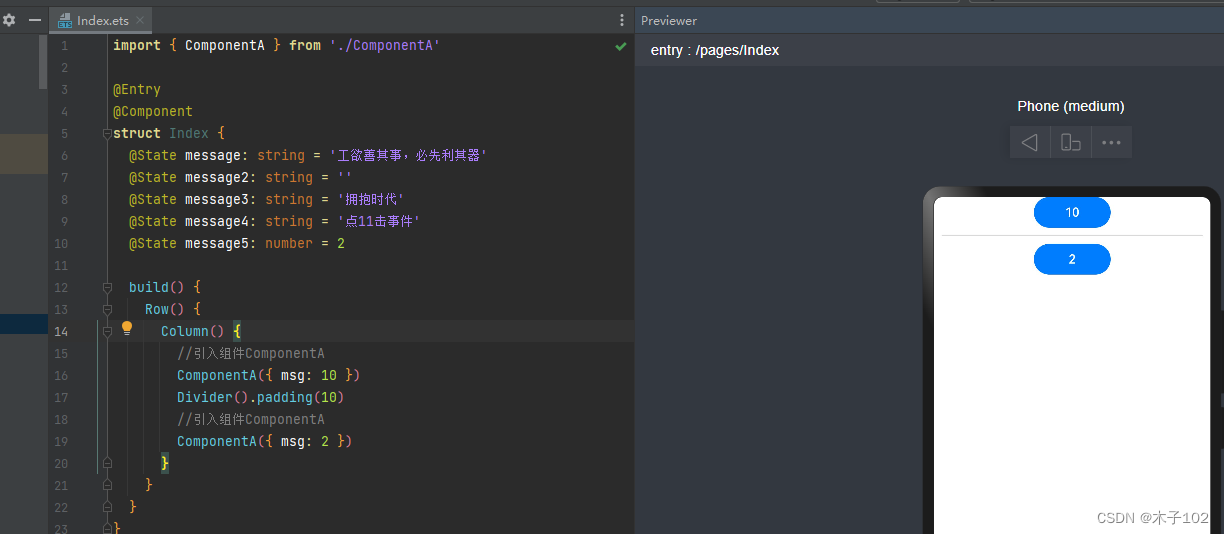
HarmonyOS 应用开发学习笔记 ets自定义组件及其引用 @Component自定义组件
Component注解的作用是用来构建自定义组件 Component组件官方文档 自定义组件具有以下特点: 可组合:允许开发者组合使用系统组件、及其属性和方法。 可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器…...

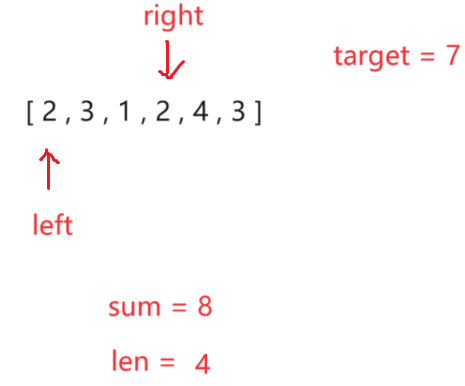
在做题中学习(43):长度最小的子数组
LCR 008. 长度最小的子数组 - 力扣(LeetCode) 解法:同向双指针-------滑动窗口算法 解释:本是暴力枚举做法,因为全部是正整数,就可以利用单调性和双指针解决问题来节省时间 思路: 如上面图&am…...

如何将 element-ui 中的 el-select 默认展开
<el-form-item label"藕粉桂花糖糕" prop"state" required><el-selectref"mySelect"v-model"form.state"style"width: 280px"placeholder"请选择"><el-option label"藕粉" :value"…...

Typora基本用法
文章目录 一、标题标题快捷键 二、段落1.换行2.分割线 三、文字显示1.字体2.上下标 四、列表1.无序列表2.有序列表3.任务列表 五、区块显示六、代码显示1.行内代码2.代码块 七、链接八、脚注九、图片插入十、表格十一、流程图十二、表情符号十三、数学公式的输入1.公式的插入①…...

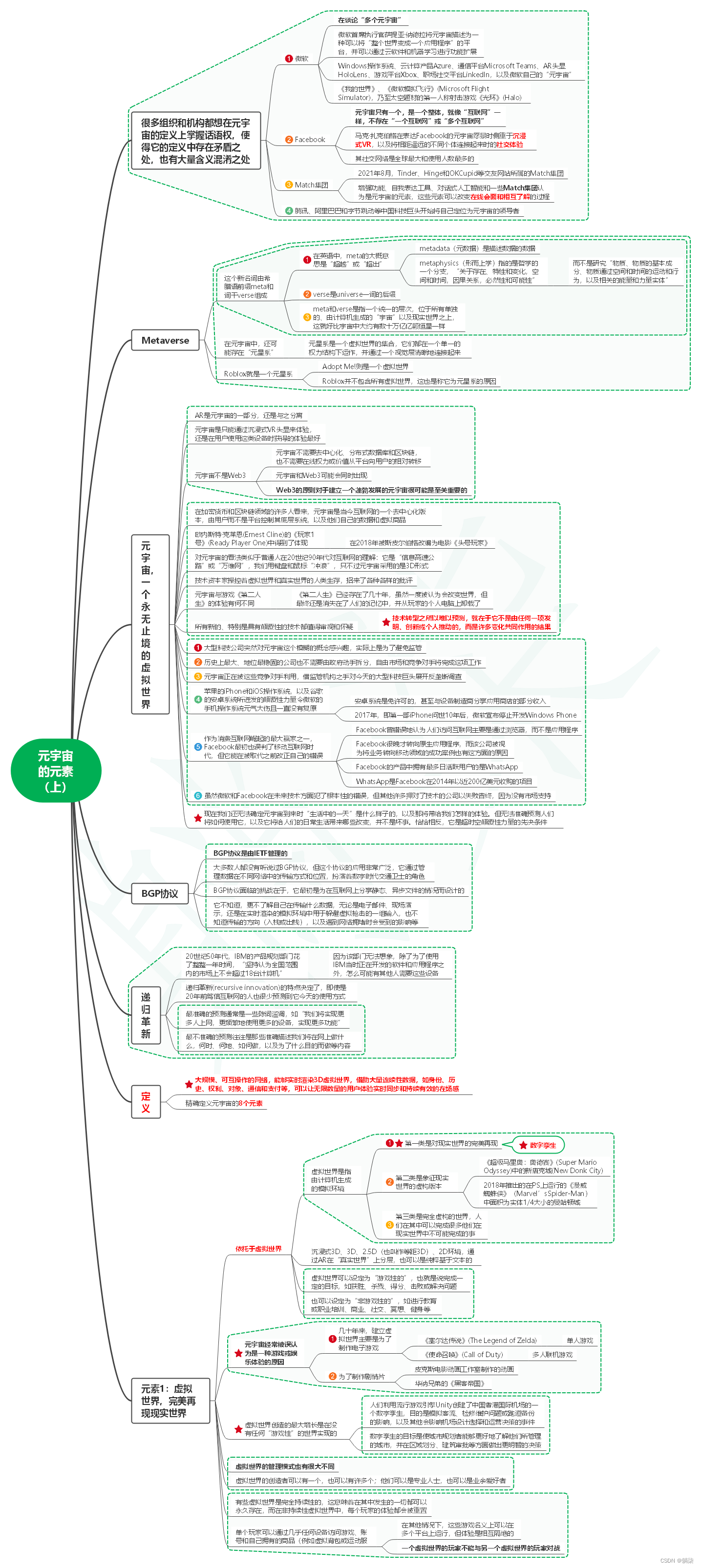
读元宇宙改变一切笔记02_元素(上)
1. 很多组织和机构都想在元宇宙的定义上掌握话语权,使得它的定义中存在矛盾之处,也有大量含义混淆之处 1.1. 微软 1.1.1. 在谈论“多个元宇宙” 1.1.2. 微软首席执行官萨提亚纳德拉将元宇宙描述为一种可以将“整个…...

听GPT 讲Rust源代码--compiler(2)
File: rust/compiler/rustc_codegen_cranelift/build_system/prepare.rs 在Rust源代码中,rust/compiler/rustc_codegen_cranelift/build_system/prepare.rs文件的作用是为Cranelift代码生成器构建系统准备依赖项。 具体来说,该文件的主要目标是处理Crane…...

SpringCloud系列篇:核心组件之负载均衡组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.负载均衡组件是什么 二.负载均衡…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
