Typora基本用法
文章目录
- 一、标题
- 标题
- 快捷键
- 二、段落
- 1.换行
- 2.分割线
- 三、文字显示
- 1.字体
- 2.上下标
- 四、列表
- 1.无序列表
- 2.有序列表
- 3.任务列表
- 五、区块显示
- 六、代码显示
- 1.行内代码
- 2.代码块
- 七、链接
- 八、脚注
- 九、图片插入
- 十、表格
- 十一、流程图
- 十二、表情符号
- 十三、数学公式的输入
- 1.公式的插入
- ①行中公式
- ②独立公式
- 2.数学公式
- 十四、支持度HTML元素
- 1.文本居中
- 2.快捷键显示
- 3.加粗
- 4.倾斜
- 5.上下标
- 十五、结束工作
一、标题
标题
语法: # (一级标题)
快捷键
ctrl + 数字1-6 快速将文本调成对应级别标题
ctrl + 0调成普通文本
ctrl + 加号或减号 对标题级别进行加减
二、段落
1.换行
enter
第一行
第二行
shift + enter
第一行
第二行
2.分割线
语法: — 或***加回车
三、文字显示
1.字体
语法:
-
粗体:一对双星号
-
删除线:一对双飘号
-
下划线:一对u标签
-
斜体:一对单星号
-
高亮:一对双等号
粗体
删除
下划线
斜体
高亮
快捷键:
-
加粗:ctrl + B
-
删除线: shift + Alt + 5 -
下划线:ctrl + U
-
斜体: ctrl + I
2.上下标
x2
H2O
四、列表
1.无序列表
代码: */-/+ + 空格
效果:
1)同一级别:
- 1
- 2
- 3
2) 多层级
-
1
-
1.1
-
1.2
-
-
做
ctrl + [ 降低层级
ctrl + ] 升高层级
快捷键: ctrl + shift + ]
2.有序列表
代码: 数字 + . + 空格
效果:
快捷键: ctrl + shift + [
3.任务列表
代码:
- 吃早餐
- 背单词
五、区块显示
代码: > + 回车
效果:
最外层
内层
最内层
六、代码显示
1.行内代码
代码:`` 两个点包住代码段
int a=0;
快捷键: ctrl + shift + `
2.代码块
代码: ```代码段```
代码块
快捷键: ctrl + shift + k
七、链接
代码
www.baidu.com [百度一下](https:// www.baidu.com) [百度一下](https://www.baidu.com "https://www.baidu.com")
效果:
www.baidu.com
[百度一下](https:// www.baidu.com)
百度一下
快捷键: ctrl + k
标题1
八、脚注
对文本进行解释说明
代码
[^文本] [^文本]:解释说明
效果
这是一个技术1
九、图片插入
代码:

效果:

快捷键: CTRL + Shift + I
设置图片类似于html语言中的img元素
十、表格
代码:
| 1 | 2 | 3 | |:---|:--:|---:| | 4 | 5 | 6 |
1 2 3 4 5 6
快捷键: ctrl + T
也可使用鼠标对表格进行操作
十一、流程图
暂不涉及
十二、表情符号
代码
:happy:, :cry:, :man:
:happy:,😢,👨
十三、数学公式的输入
1.公式的插入
①行中公式
代码
$公式$
效果:
公式 公式 公式
②独立公式
代码:
$$ 公式 $$
效果:
独立公式 独立公式 独立公式
2.数学公式
暂时不涉及
十四、支持度HTML元素
1.文本居中
代码
<center>居中内容<center>
效果:
居中内容
2.快捷键显示
代码:
<kbd>内容</kdb>
效果:
内容
3.加粗
代码:
<b>加粗</b>
效果:
加粗
4.倾斜
代码:
<i>倾斜</i>
效果:
倾斜
5.上下标
代码:
<sup>上标</sup>
<sub>下标</sub>
效果:
上标
下标
十五、结束工作
最前端显示目录在最顶部输入
@[toc]
这是个好用的框架 ↩︎
相关文章:

Typora基本用法
文章目录 一、标题标题快捷键 二、段落1.换行2.分割线 三、文字显示1.字体2.上下标 四、列表1.无序列表2.有序列表3.任务列表 五、区块显示六、代码显示1.行内代码2.代码块 七、链接八、脚注九、图片插入十、表格十一、流程图十二、表情符号十三、数学公式的输入1.公式的插入①…...

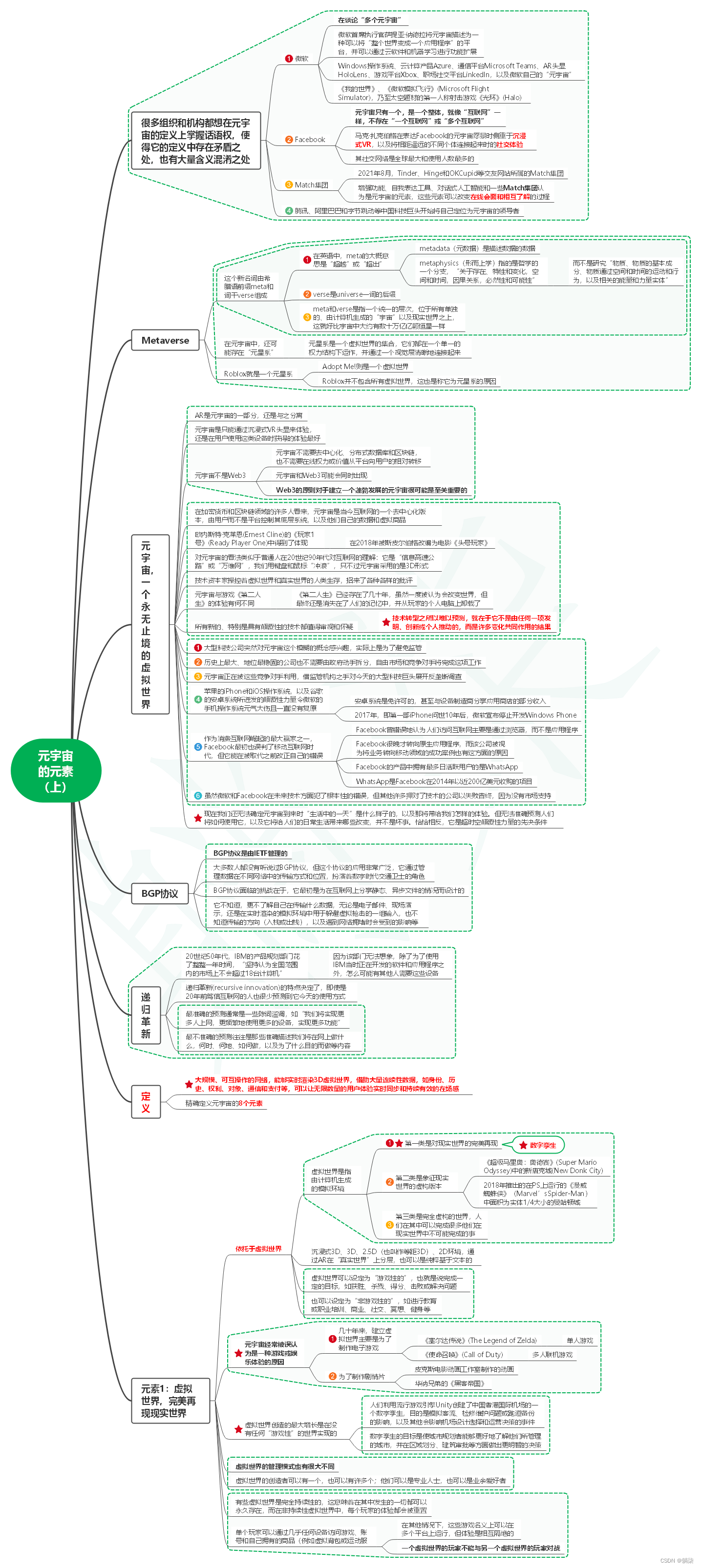
读元宇宙改变一切笔记02_元素(上)
1. 很多组织和机构都想在元宇宙的定义上掌握话语权,使得它的定义中存在矛盾之处,也有大量含义混淆之处 1.1. 微软 1.1.1. 在谈论“多个元宇宙” 1.1.2. 微软首席执行官萨提亚纳德拉将元宇宙描述为一种可以将“整个…...

听GPT 讲Rust源代码--compiler(2)
File: rust/compiler/rustc_codegen_cranelift/build_system/prepare.rs 在Rust源代码中,rust/compiler/rustc_codegen_cranelift/build_system/prepare.rs文件的作用是为Cranelift代码生成器构建系统准备依赖项。 具体来说,该文件的主要目标是处理Crane…...

SpringCloud系列篇:核心组件之负载均衡组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.负载均衡组件是什么 二.负载均衡…...

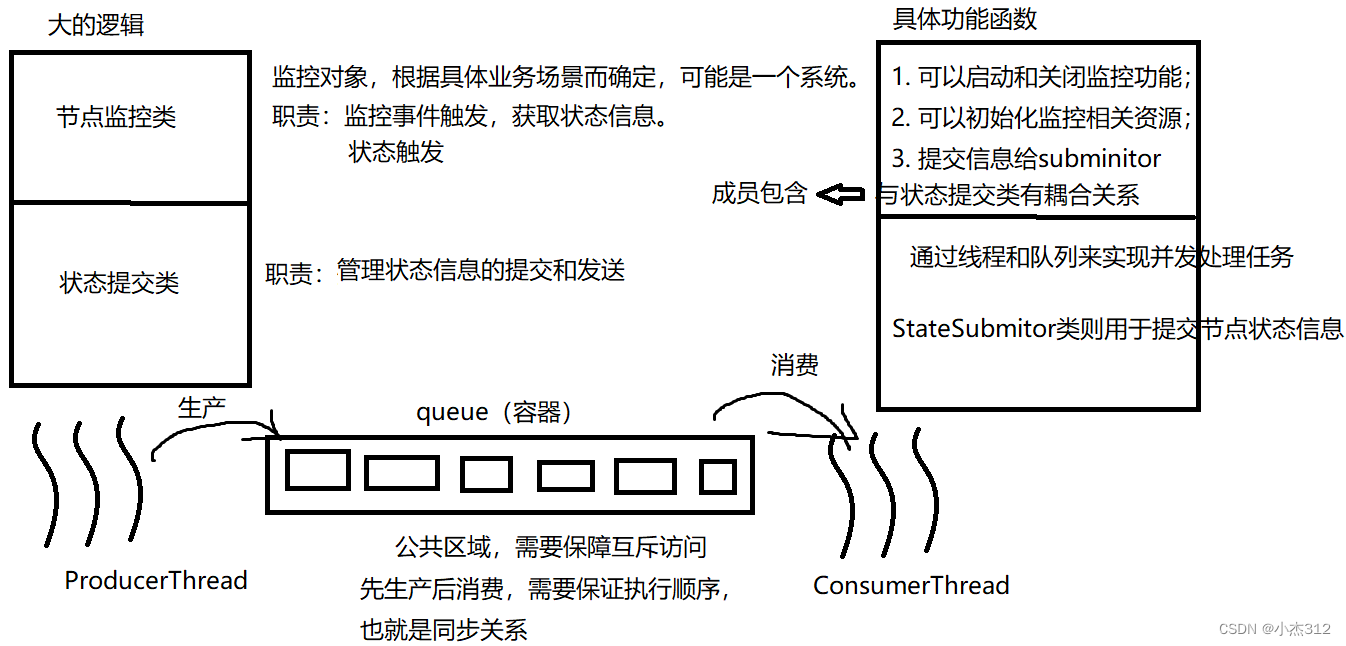
多线程模板应用实现(实践学习笔记)
出处:B站码出名企路 个人笔记:因为是跟着b站的教学视频以及文档初步学习,可能存在诸多的理解有误,对大家仅供借鉴,参考,然后是B站up阳哥的视频,我是跟着他学。大家有兴趣的可以到b站搜索。加油…...
)
Linux系统中MYSQL重置密码(针对root忘记密码)
⼀ .进⼊MySql配置⽂件中 vi /etc/my.cnf 在最后⼀⾏添加免密码登陆: skip-grant-tables :wq 保存退出 ⼆.重启MySql service mysql restart 或 systemctl restart mysqld.service 三. 登陆数据库 mysql -uroot -p 让输⼊密码直接回⻋就可以 四.修改MySql密码 use mysql…...

蓝桥杯基础知识1 字母大小写转换
蓝桥杯基础知识1 字母大小写转换 isalpha()判断一个字符是否为字母。 isalnum()判断一个字符是否为十进制数字字符或者字母,是否属于a~ z或A~ Z或0~9。 isdigit() 判断一个字符是否是十进制数字字符。十进制数字是:0 1 2 3 4 5 6 7 8 9 isalnum()和isdig…...

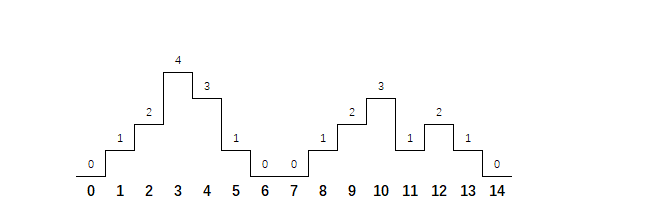
攀登者1 - 华为OD统一考试
OD统一考试 分值: 100分 题解: Java / Python / C++ 题目描述 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。 地图表示为一维数组,数组的索引代表水平位置,数组的元素代表相对海拔高度。其中数组元素0代表地面。 例如:[0,1,2,4,3,1,0,0,1,2,3,1,2,1,0],代表如下…...

通信原理期末复习——基础小题汇总(二)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

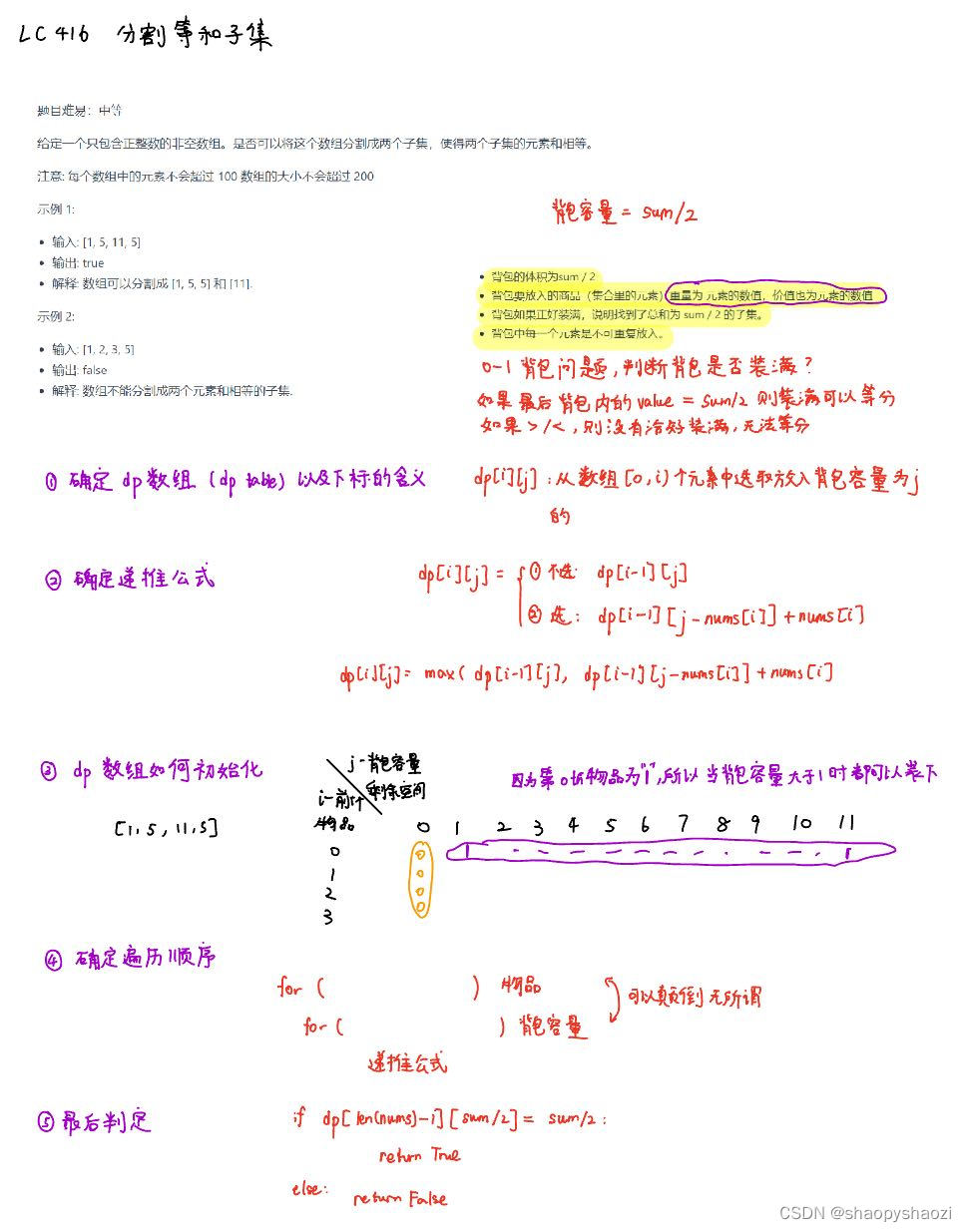
代码随想录刷题第四十二天| 01背包问题,你该了解这些! ● 01背包问题,你该了解这些! 滚动数组 ● 416. 分割等和子集
代码随想录刷题第四十二天 今天是0-1背包问题,掌握了套路就不难了~~~ 0-1背包问题理论基础(二维数组篇)卡码网第46题 题目思路: 代码实现: input_line input() # 读取一行输入 mn input_line.split() m, n int…...

前端开发加速器:十个VSCode插件精选
前端开发是一个不断发展的领域,随着技术的进步,工具也在不断更新。Visual Studio Code(VSCode)是前端开发者广泛使用的编辑器之一,得益于其强大的插件系统,可以帮助开发者提升工作效率。以下是十个对于前端…...

剑指offer面试题3 二维数组中的查找
考察点: 考察数据结构二维数组知识点: 1.java中的数据类型分为基本类型和引用类型,数组属于引用类型,引用类型的变量中存储的是地址,该地址指向内存中的某个对象,参考c中的指针。2.一维数组定义,…...

【2023年中国高校大数据挑战赛 】赛题 B DNA 存储中的序列聚类与比对 Python实现
【2023年中国高校大数据挑战赛 】赛题 B DNA 存储中的序列聚类与比对 Python实现 更新时间:2023-12-29 1 题目 赛题 B DNA 存储中的序列聚类与比对 近年来,随着新互联网设备的大量涌入和对其服务需求的指数级增长,越来越多的数据信息被产…...

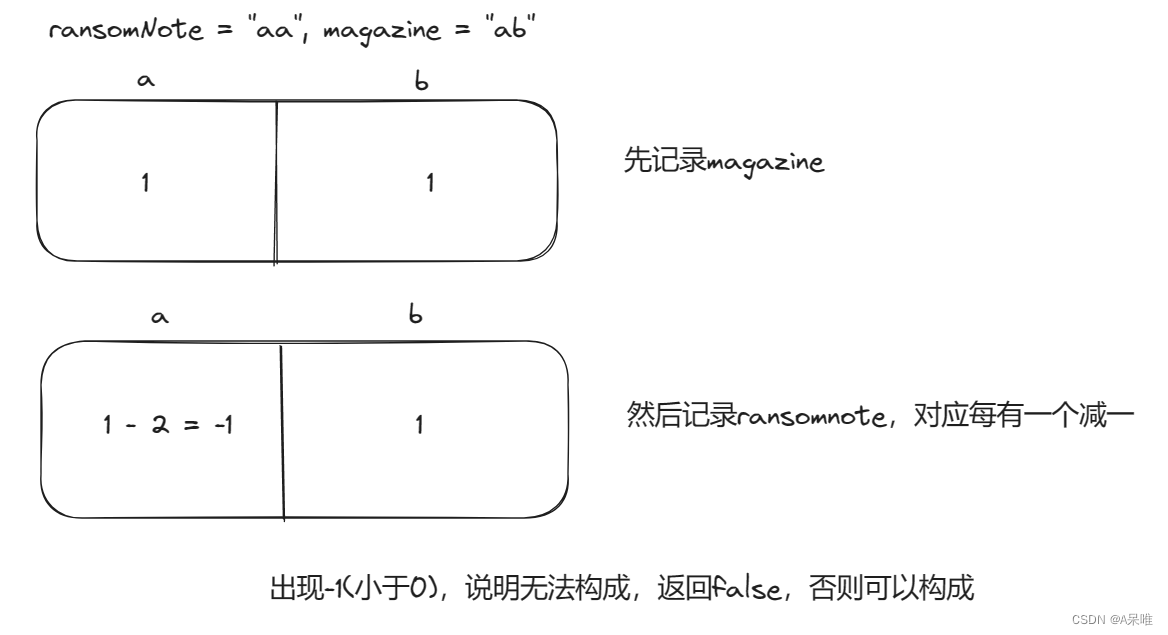
力扣383.赎金信 -- 哈希表
思路:记录magazine每个字符个数,然后记录ransomNote每个字符(每有一个减1),假如出现<0的情况说明ransomnode有字符的个数超过了magazine则无法构成,否则可以构成 代码: class Solution { pu…...

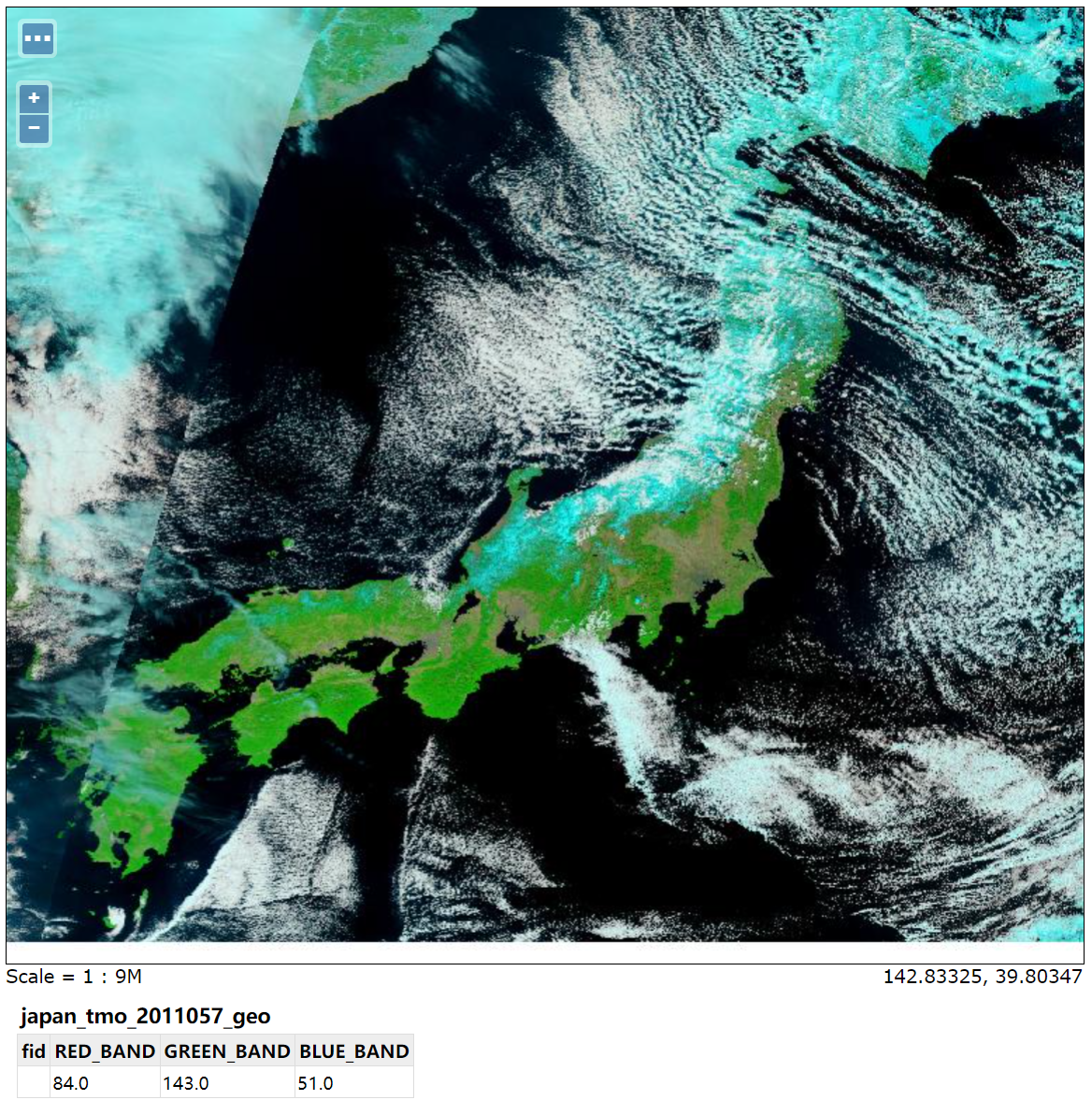
GeoServer发布地图服务(WMS、WFS)
文章目录 1. 概述2. 矢量数据源3. 栅格数据源 1. 概述 我们知道将GIS数据大致分成矢量数据和栅格数据(地形和三维模型都是兼具矢量和栅格数据的特性)。但是如果用来Web环境中,那么使用图片这个栅格形式的数据载体无疑是最为方便的࿰…...

C语言——结构体
一、结构体的创建 1、定义 在 C 语言中,结构体是一种自定义的数据类型,它允许将不同类型的数据项组合成一个单一实体。这在组织复杂数据时非常有用,因为它可以将有逻辑关系的数据组合在一起。结构体是一些值的集合,这些值是结构…...

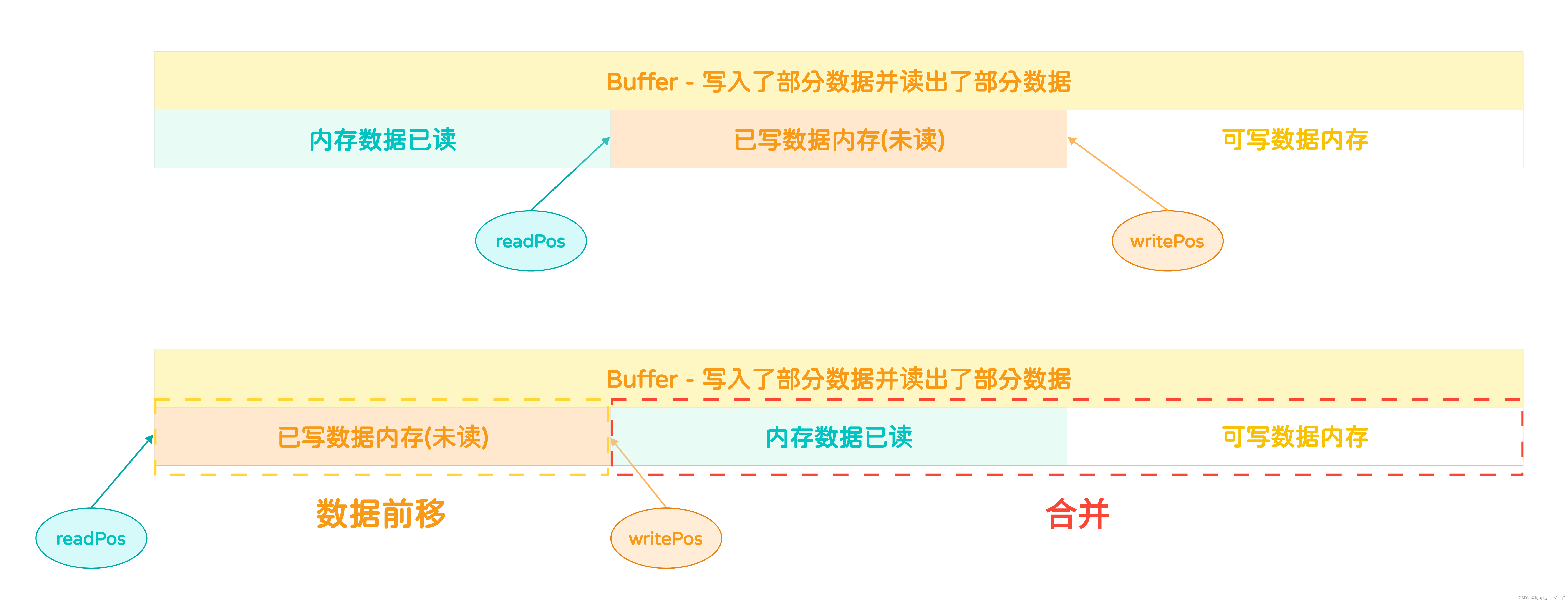
基于多反应堆的高并发服务器【C/C++/Reactor】(中)Buffer的创建和销毁、扩容、写入数据
TcpConnection:封装的就是建立连接之后得到的用于通信的文件描述符,然后基于这个文件描述符,在发送数据的时候,需要把数据先写入到一块内存里边,然后再把这块内存里边的数据发送给客户端,除了发送数据,剩下…...

【Linux】常用的基本命令指令①
前言:从今天开始,我们逐步的学习Linux中的内容,和一些网络的基本概念,各位一起努力呐! 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:数据结构 👈 💯代码…...

活动运营常用的ChatGPT通用提示词模板
活动目标确定:如何明确活动的目标,确保活动策划与执行的方向性? 活动主题选择:如何选择吸引人的活动主题,提高用户的参与度和兴趣? 活动形式策划:如何根据活动目标和主题,选择适合…...

SpringBoot 中实现订单30分钟自动取消的策略
简介 在电商和其他涉及到在线支付的应用中,通常需要实现一个功能:如果用户在生成订单后的一定时间内未完成支付,系统将自动取消该订单。 本文将详细介绍基于Spring Boot框架实现订单30分钟内未支付自动取消的几种方案,并提供实例…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
