Wpf 使用 Prism 实战开发Day09
设置模块设计
1.效果图

一.系统设置模块,主要有个性化(用于更改主题颜色),系统设置,关于更多,3个功能点。
个性化的颜色内容样式,主要是从 Material Design Themes UI简称md、提供的demo里复制代码过来使用的。
1.设置模块里面左侧导航栏(个性化、系统设置、关于更多)实现,该功能点主要用到Prism 框架的导航模块来实现。
- 整体设置界面布局,主要分上下2行,第1行是设置字体以及一条横线。第2行放置整个左侧导航栏以及展现对应的动态内容。
- 横线使用 Border 来实现 ,设置颜色属性 BorderBrush,设置粗细属性 BorderThickness
- 第2行,根据内容布局,重新在Grid 里面创建 2列。例如,1列用于放置导航栏左侧菜单,2列用于放置,当点击导航栏菜单时动态展现的内容区域。
SettingsView.xaml
<UserControl x:Class="MyToDo.Views.SettingsView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views"mc:Ignorable="d" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:prism="http://prismlibrary.com/"xmlns:ext="clr-namespace:MyToDo.Extensions"d:DesignHeight="450" d:DesignWidth="800"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><TextBlock Text="设置" FontSize="26" Margin="20,10"/><Border BorderBrush="#DDDDDD" BorderThickness="0,0,0,0.3"/><Grid Grid.Row="1" Margin="50"><Grid.ColumnDefinitions><ColumnDefinition Width="220"/><ColumnDefinition /></Grid.ColumnDefinitions><!--左侧菜单栏--><ListBox x:Name="menuBar" ItemContainerStyle="{StaticResource MyListBoxItemStyle}" ItemsSource="{Binding MenuBars}"><i:Interaction.Triggers><i:EventTrigger EventName="SelectionChanged"><i:InvokeCommandAction Command="{Binding NavigateCommand}" CommandParameter="{Binding ElementName=menuBar,Path=SelectedItem}" /></i:EventTrigger></i:Interaction.Triggers><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal" Background="Transparent"><materialDesign:PackIcon Kind="{Binding Icon}" Margin="15,0" /><TextBlock Text="{Binding Title}" Margin="10,0"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox><!--右侧菜单栏内容区域,动态区域。根据导航栏切换不同的页面--><ScrollViewer Grid.Column="1"><ContentControl Margin="10,0" prism:RegionManager.RegionName="{x:Static ext:PrismManager.SettingsViewRegionName}"/></ScrollViewer></Grid></Grid>
</UserControl>
- MyListBoxItemStyle 是App.xaml 里定义的一个静态资源文件。
- App.xaml 文件源码在第3章节
PrismManager 导航区域名称管理扩展类,添加设置页区域动态展示内容区域一个名称。
public static class PrismManager{/// <summary>/// 首页区域/// </summary>public static readonly string MainViewRegionName = "MainViewReion";/// <summary>/// 设置页区域/// </summary>public static readonly string SettingsViewRegionName = "SettingsViewRegionName";}左侧导航菜单栏对应后端逻辑代码 实现
SettingsViewModel.cs
public class SettingsViewModel: BindableBase
{public SettingsViewModel(IRegionManager regionManager){MenuBars=new ObservableCollection<MenuBar>();NavigateCommand = new DelegateCommand<MenuBar>(Navigate);this.regionManager = regionManager;CreateMenuBar();}/// <summary>/// 导航命令/// </summary>public DelegateCommand<MenuBar> NavigateCommand { get; private set; }private ObservableCollection<MenuBar> menuBars;private readonly IRegionManager regionManager;/// <summary>/// 导航日志/// </summary>private IRegionNavigationJournal journal;public ObservableCollection<MenuBar> MenuBars{get { return menuBars; }set { menuBars = value; RaisePropertyChanged(); }}void CreateMenuBar(){MenuBars.Add(new MenuBar() { Icon = "Bowling", Title = "个性化", NameSpace = "SkinView" });MenuBars.Add(new MenuBar() { Icon = "CogOutline", Title = "系统设置", NameSpace = "" });MenuBars.Add(new MenuBar() { Icon = "InformationOutline", Title = "关于更多", NameSpace = "AboutView" });}/// <summary>/// 导航方法/// </summary>/// <param name="bar">菜单</param>private void Navigate(MenuBar bar){//命名空间为空,不进行导航if (bar == null || string.IsNullOrEmpty(bar.NameSpace)) return;regionManager.Regions[PrismManager.SettingsViewRegionName].RequestNavigate(bar.NameSpace);}
}完成以上步骤后,就能显示左侧菜单导航栏了。
2.左侧菜单点击时,右侧区域需动态展示对应的内容
- 当点击对应的导航菜单,例如个性化或系统设置或关于更多时,右侧需要根据不同的导航菜单,动态展现不同的内容。
- 需要创建右侧内容区域对应的视图(V)-业务逻辑(VM)-实体类(M),俗称MVVM 模式。
以个性化 (SkinView)为例:只需要创建SkinView.xaml 和 SkinViewModel。

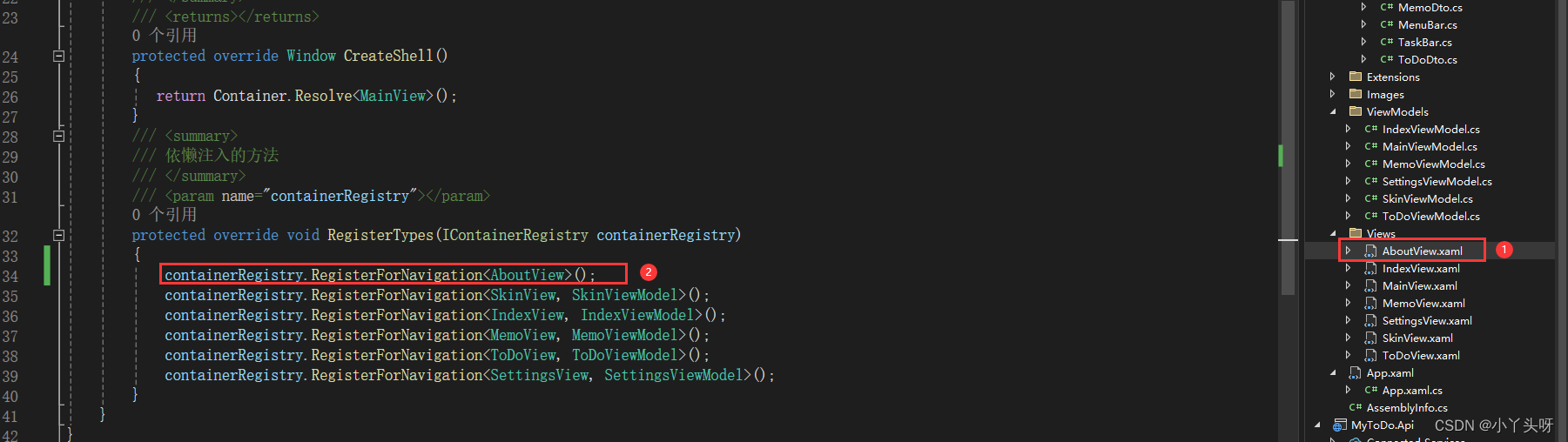
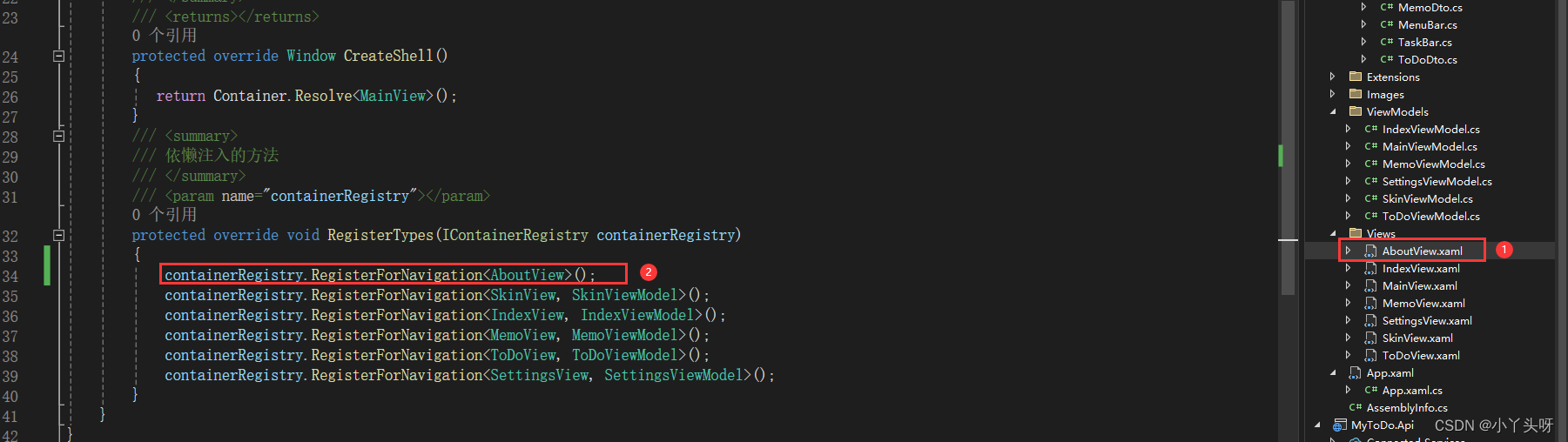
创建完毕后,需要在 App.xaml.cs 中,进行模块注入。
containerRegistry.RegisterForNavigation<SkinView, SkinViewModel>();
二.个性化(SkinView)页面功能实现

- 个性化内容页面分上下2行,只需要创建一个2行即可。
- 添加命名空间 xmlns:materialDesignColors="clr-namespace:MaterialDesignColors;assembly=MaterialDesignColors"
- UserControl.Resources 表示当前用户控件的资源文件(当前窗口的资源文件)
- RelativeSource={RelativeSource AncestorType=local:SkinView} 表示的是查找绑定,需要绑定到当前的SkinView
- 添加颜色转换器
- 转换器命名空间 xmlns:converters="clr-namespace:MyToDo.Common.Converters"
SkinView.xaml
<UserControl x:Class="MyToDo.Views.SkinView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views"xmlns:materialDesignColors="clr-namespace:MaterialDesignColors;assembly=MaterialDesignColors"xmlns:converters="clr-namespace:MyToDo.Common.Converters"mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"><!--当前窗口的资源文件--><UserControl.Resources><converters:ColorToBrushConverter x:Key="ColorToBrushConverter" /><DataTemplate x:Key="SwatchColorTemplate" DataType="{x:Type Color}"><Button Width="40"Height="40" BorderThickness="0" Margin="1"Background="{Binding Converter={StaticResource ColorToBrushConverter}}"Command="{Binding DataContext.ChangeHueCommand, RelativeSource={RelativeSource AncestorType=local:SkinView}}"CommandParameter="{Binding}"></Button></DataTemplate></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><StackPanel Orientation="Horizontal" Margin="0,10"><TextBlock Text="浅色"/><ToggleButton Margin="8 0 16 0" IsChecked="{Binding IsDarkTheme}"/><TextBlock Text="深色"/></StackPanel><ItemsControl Grid.Row="1" ItemsSource="{Binding Swatches}"><ItemsControl.ItemTemplate><DataTemplate DataType="{x:Type materialDesignColors:ISwatch}"><StackPanel Orientation="Horizontal"><TextBlock Width="80"VerticalAlignment="Center"Text="{Binding Name, Mode=OneTime}" /><ItemsControl ItemTemplate="{StaticResource SwatchColorTemplate}" ItemsSource="{Binding Hues, Mode=OneTime}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><VirtualizingStackPanel Orientation="Horizontal" /></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl></StackPanel></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid>
</UserControl>
SkinViewModel.cs
public class SkinViewModel: BindableBase
{public SkinViewModel(){ChangeHueCommand = new DelegateCommand<object>(ChangeHue);}private bool _isDarkTheme=true;public bool IsDarkTheme {get => _isDarkTheme;set{if(SetProperty(ref _isDarkTheme, value)){ModifyTheme(theme => theme.SetBaseTheme(value ? Theme.Dark : Theme.Light));}}}public IEnumerable<ISwatch> Swatches { get; } = SwatchHelper.Swatches;public DelegateCommand<object> ChangeHueCommand { get; private set; }private readonly PaletteHelper paletteHelper = new PaletteHelper();private void ChangeHue(object? obj){var hue = (Color)obj!;Theme theme = (Theme)paletteHelper.GetTheme();theme.PrimaryLight = new ColorPair(hue.Lighten());theme.PrimaryMid = new ColorPair(hue);theme.PrimaryDark = new ColorPair(hue.Darken());paletteHelper.SetTheme(theme);}private static void ModifyTheme(Action<Theme> modificationAction){PaletteHelper paletteHelper = new PaletteHelper();Theme theme = (Theme)paletteHelper.GetTheme();modificationAction?.Invoke(theme);paletteHelper.SetTheme(theme);}
}ColorToBrushConverter.cs 颜色转换器
[ValueConversion(typeof(Color), typeof(Brush))]public class ColorToBrushConverter : IValueConverter{public object? Convert(object? value, Type targetType, object? parameter, CultureInfo culture){if (value is Color color){SolidColorBrush rv = new(color);rv.Freeze();return rv;}return Binding.DoNothing;}public object? ConvertBack(object? value, Type targetType, object? parameter, CultureInfo culture){if (value is SolidColorBrush brush){return brush.Color;}return default(Color);}}三.系统设置页以及关于更多页
- 系统设置页是空,可根据需求开发
- 关于更多页,也就是一些简介
例如,关于更多页设计。第一步,添加一个 用户控件,并且名称为AboutView.xaml。第二步,对用户控件进行注入。然后写功能。。。

注:个性化页面代码,均从Md框架中搬运过来的!!!
相关文章:

Wpf 使用 Prism 实战开发Day09
设置模块设计 1.效果图 一.系统设置模块,主要有个性化(用于更改主题颜色),系统设置,关于更多,3个功能点。 个性化的颜色内容样式,主要是从 Material Design Themes UI简称md、提供的demo里复制代码过来使用的。 1.设置…...

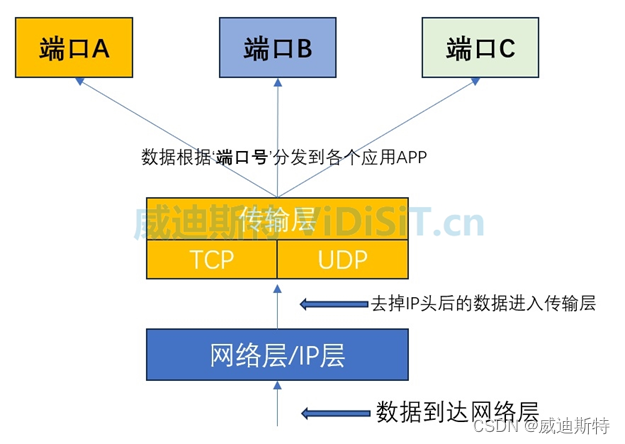
网络端口(包括TCP端口和UDP端口)的作用、定义、分类,以及在视频监控和流媒体通信中的定义
目 录 一、什么地方会用到网络端口? 二、端口的定义和作用 (一)TCP协议和UDP协议 (二)端口的定义 (三)在TCP/IP体系中,端口(TCP和UDP)的作用 (…...

flink如何写入es
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、写入到Elasticsearch5二、写入到Elasticsearch7总结 前言 Flink sink 流数据写入到es5和es7的简单示例。 一、写入到Elasticsearch5 pom maven依赖 <d…...

Java、Python、C++和C#的界面开发框架和工具的重新介绍
好的,以下是Java、Python、C和C#的界面开发框架和工具的重新介绍: Java界面开发: Swing: 是Java提供的一个基于组件的GUI工具包,可以创建跨平台的图形用户界面。它提供了丰富的组件和布局管理器,使得界面开发相对简单。…...

Java二叉树的遍历以及最大深度问题
Java学习面试指南:https://javaxiaobear.cn 1、树的相关概念 1、树的基本定义 树是我们计算机中非常重要的一种数据结构,同时使用树这种数据结构,可以描述现实生活中的很多事物,例如家谱、单位的组织架构、等等。 树是由n&#…...

Apollo 9.0搭建问题记录
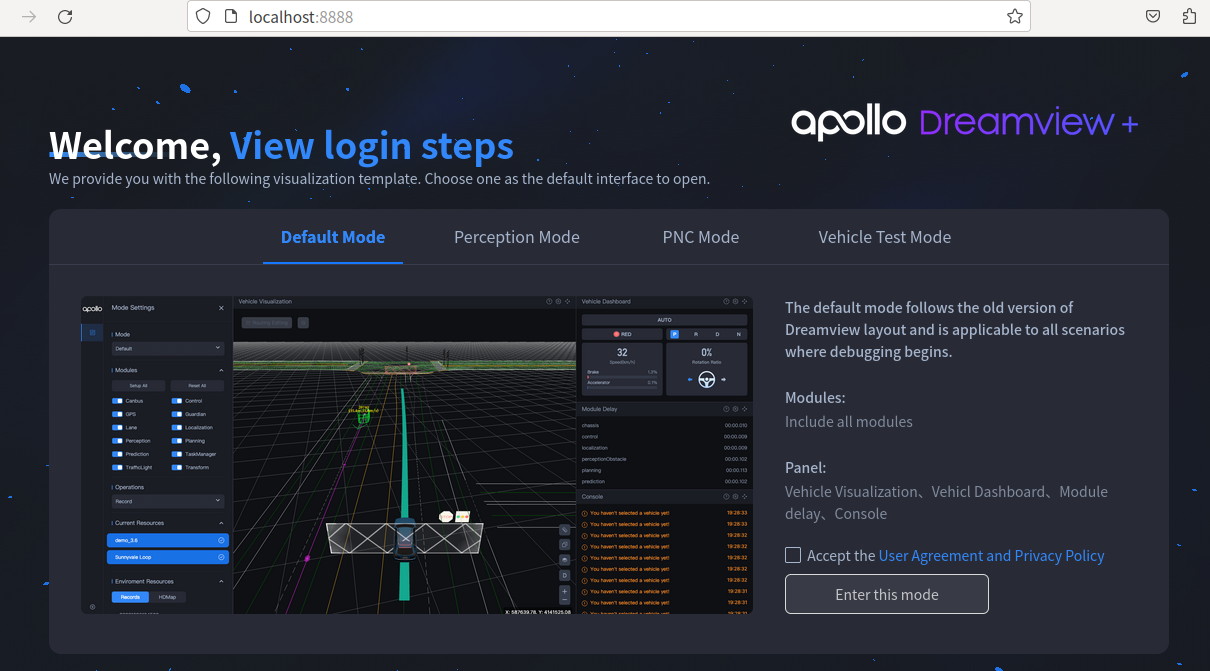
虚拟机安装 可以看这个:https://blog.csdn.net/qq_45138078/article/details/129815408 写的很详细 内存 为了学习 Apollo ,所以只是使用了虚拟机,内存得大一点(128G),第一次,就是因为分配内…...

【心得】PHP文件包含高级利用攻击面个人笔记
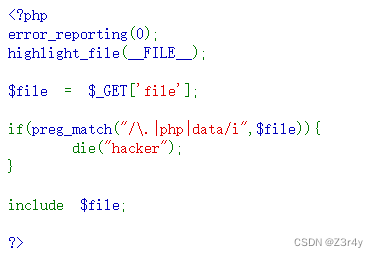
目录 一、nginx日志文件包含 二、临时文件包含 三、php的session文件包含 四、pear文件包含 五 、远程文件包含 文件包含 include "/var/www/html/flag.php"; 一 文件名可控 $file$_GET[file]; include $file.".php"; //用php伪协议 ࿰…...

[scala] 列表常见用法
文章目录 不可变列表 List可变列表 ListBuffer 不可变列表 List 在 Scala 中,列表是一种不可变的数据结构,用于存储一系列元素。列表使用 List 类来表示,它提供了许多方法来操作和处理列表。 下面是一些常见的使用列表的示例: 创…...

python 使用urllib3发起post请求,携带json参数
当通过python脚本,发起http post请求,网络上大多是通过fields传递数据,然而这样,服务器收到的请求,但无法解析json数据。类似这些链接: Python urllib3库使用指南 软件测试|Python urllib3库使用指南 p…...

深入理解堆(Heap):一个强大的数据结构
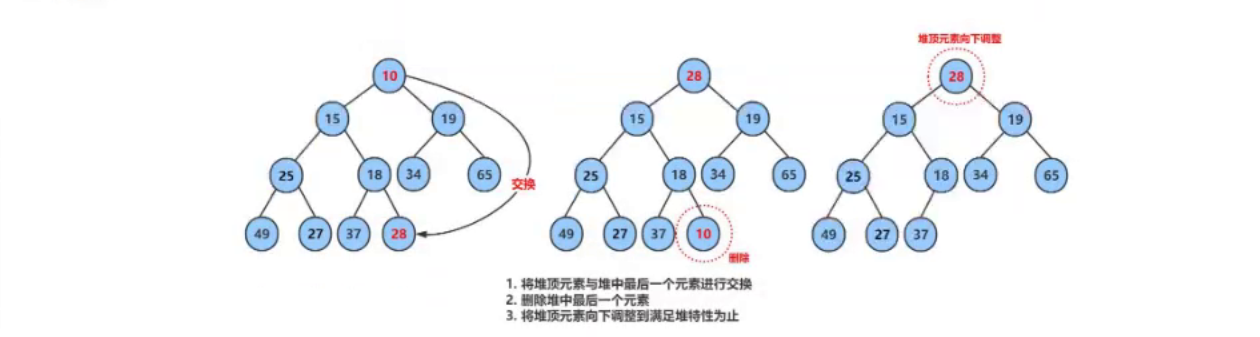
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 前言堆的实现基本操作结构体定义初始化堆(HeapInit)销毁堆(HeapDestroy) 重要函数交换函数(…...

抖音在线查权重系统源码,附带查询接口
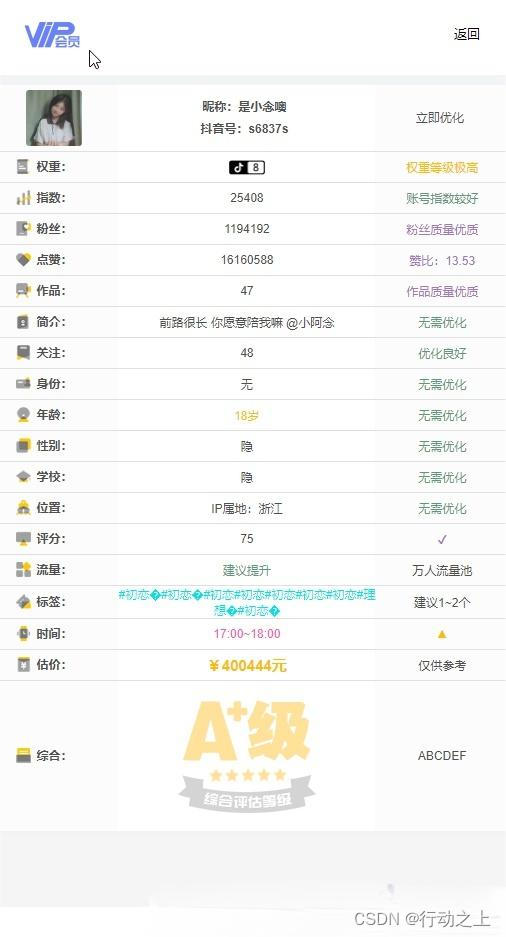
抖音权重在线查询只需输入抖音主页链接,即可查询作品情况。 搭建教程 上传源码并解压 修改数据库“bygoukai.sql” 修改“config.php” 如需修改水印请修改第40行 如需修改限制次数,请修改第156行 访问域名user.php即可查看访问用户,停…...

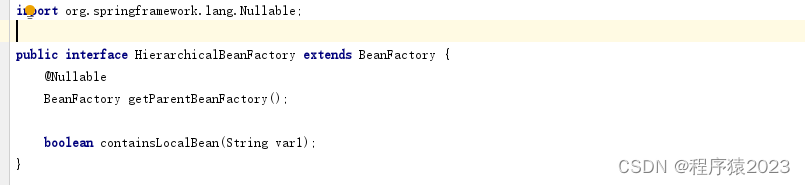
Spring Framework和SpringBoot的区别
目录 一、前言 二、什么是Spring 三、什么是Spring Framework 四、什么是SpringBoot 五、使用Spring Framework构建工程 六、使用SpringBoot构建工程 七、总结 一、前言 作为Java程序员,我们都听说过Spring,也都使用过Spring的相关产品࿰…...

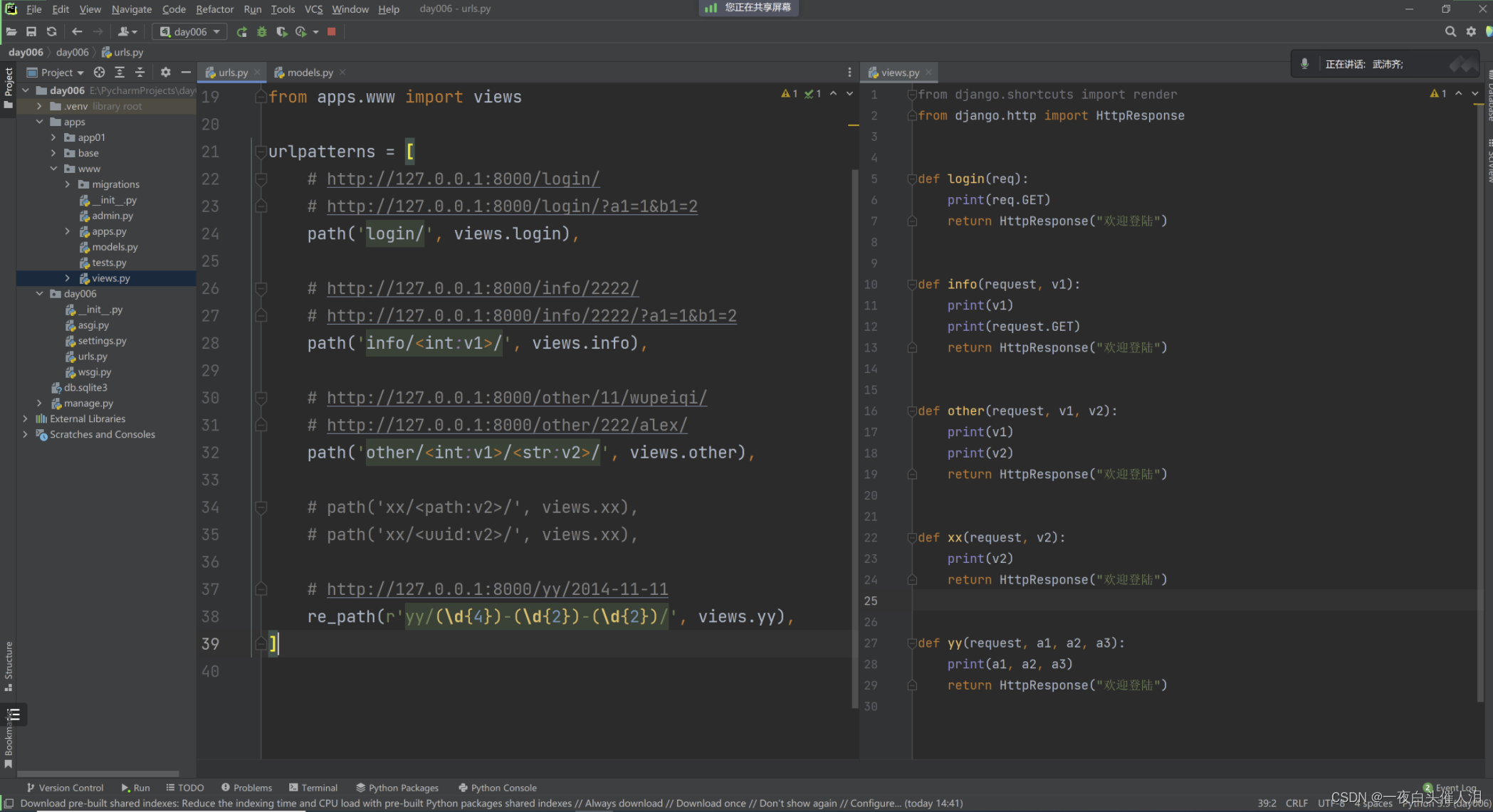
2024--Django平台开发-Django知识点(三)
day03 django知识点 项目相关路由相关 urls.py视图相关 views.py模版相关 templates资源相关 static/media 1.项目相关 新项目 开发时,可能遇到使用其他的版本。虚拟环境 老项目 打开项目虚拟环境 1.1 关于新项目 1.系统解释器命令行【学习】 C:/python38- p…...

Github 2024-01-08开源项目周报 Top14
根据Github Trendings的统计,本周(2024-01-08统计)共有14个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目5TypeScript项目3C项目2Dart项目1QML项目1Go项目1Shell项目1Rust项目1JavaScript项目1C#项目1 免费…...

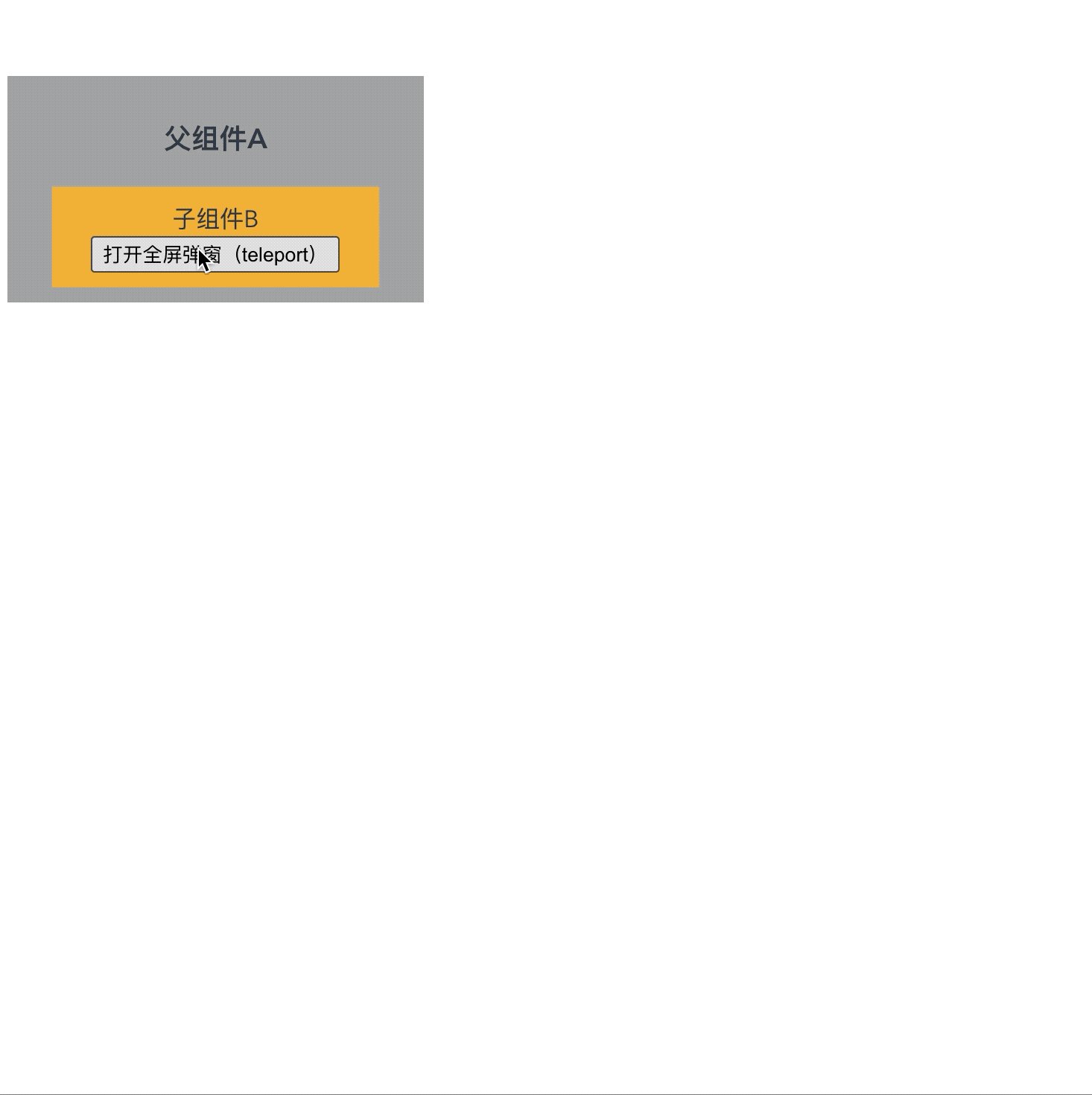
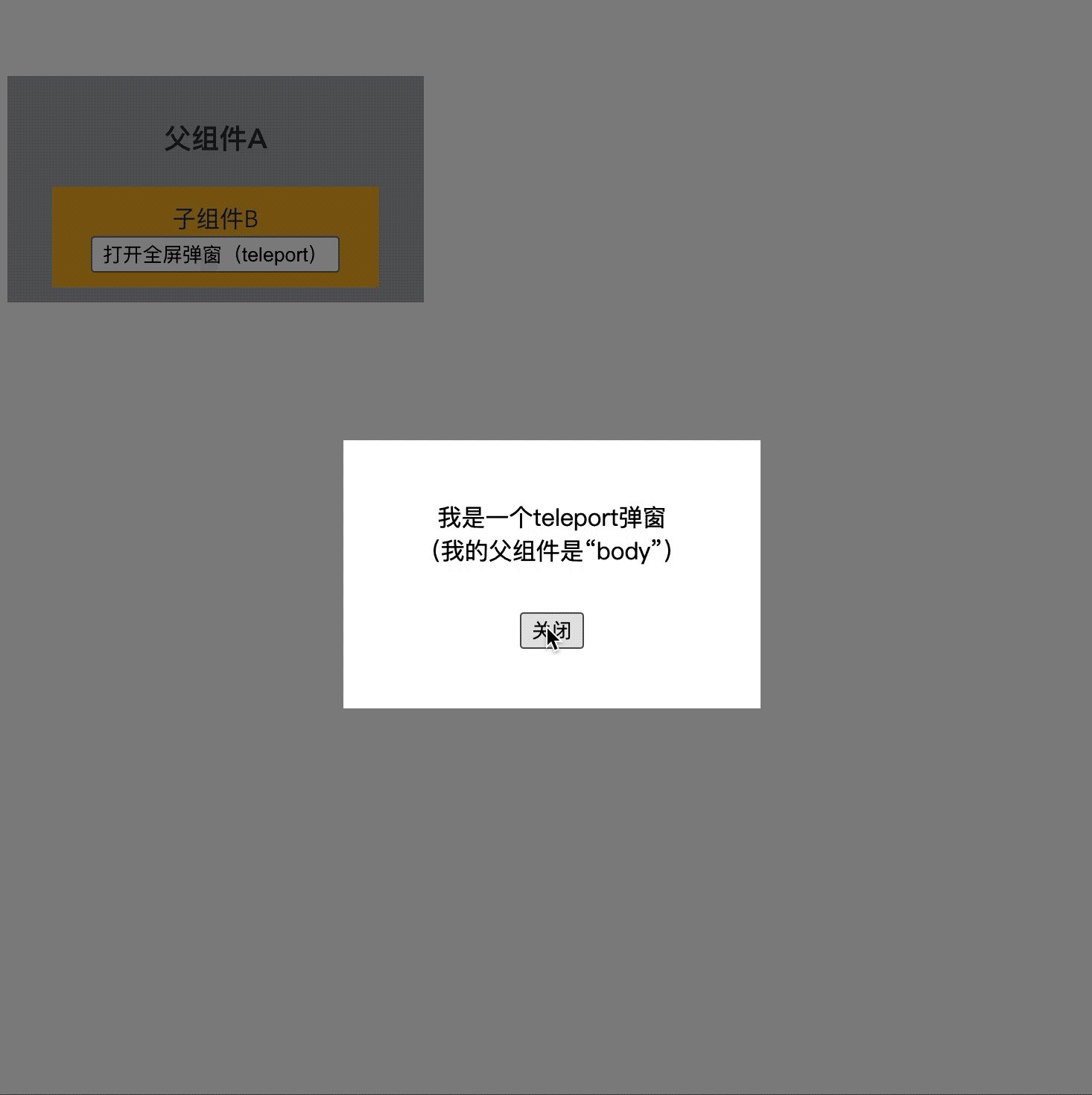
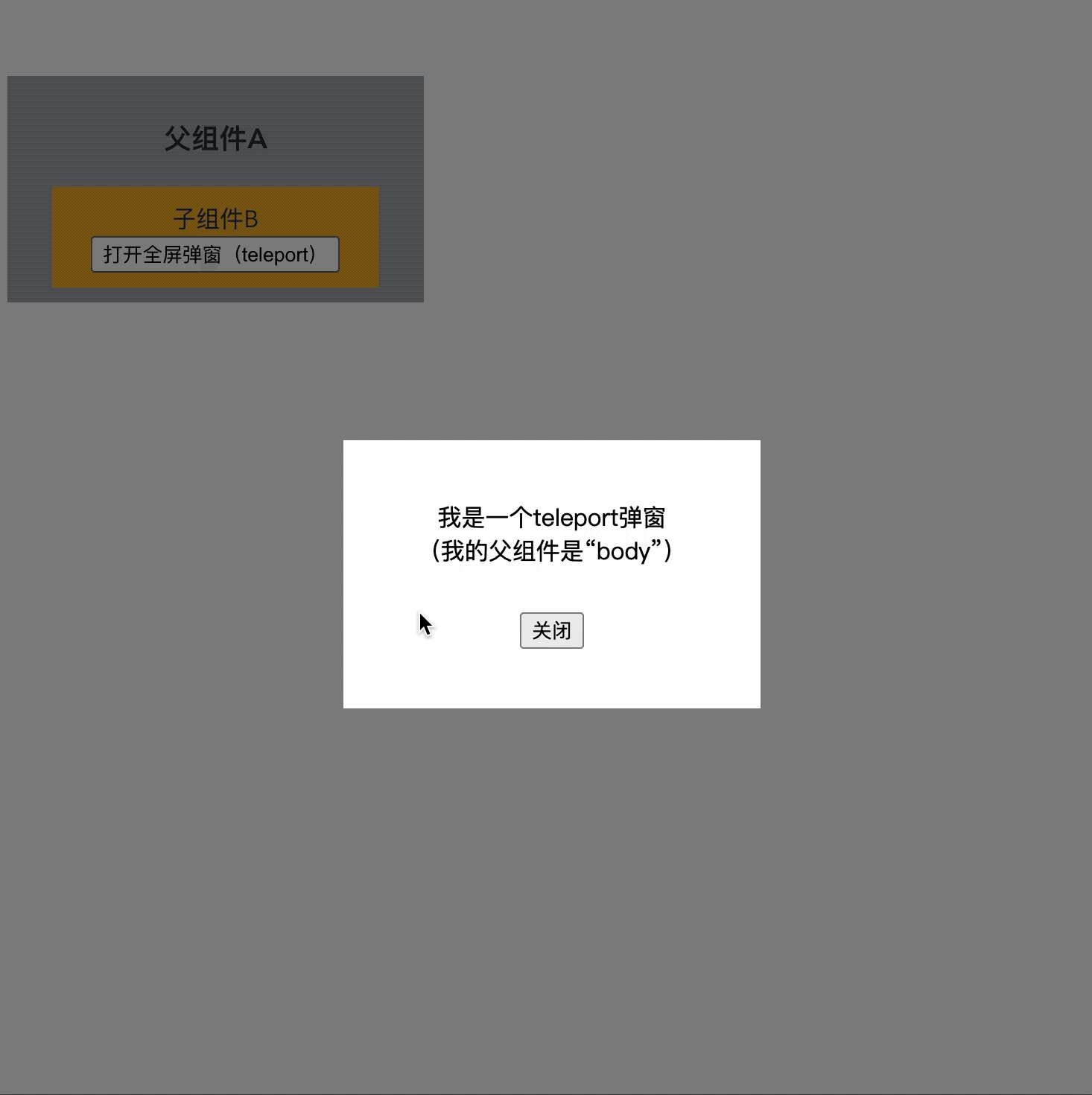
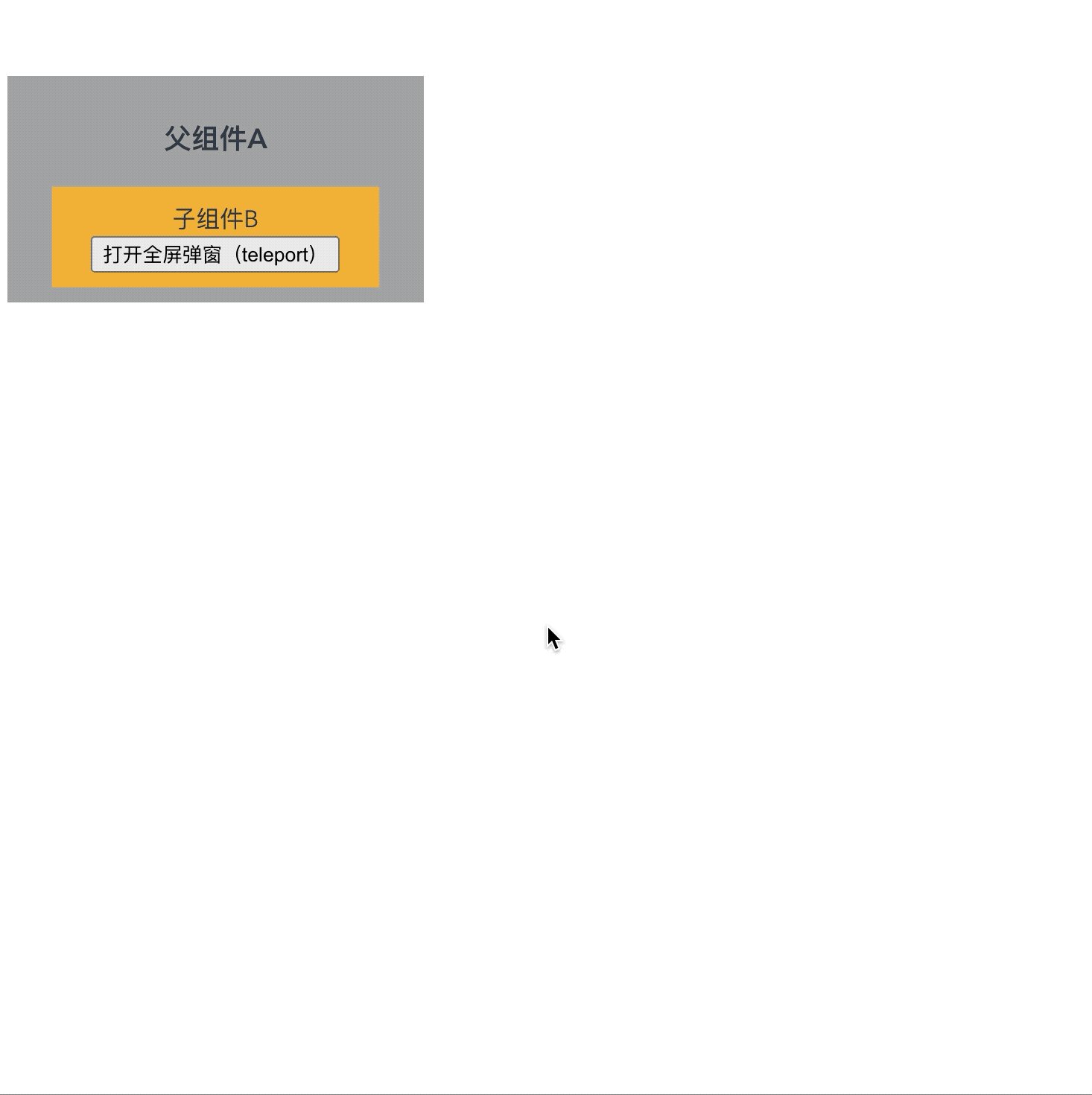
vue3 的内置组件汇总
官方给出的说明: Fragment: Vue 3 组件不再要求有一个唯一的根节点,清除了很多无用的占位 div。Teleport: 允许组件渲染在别的元素内,主要开发弹窗组件的时候特别有用。Suspense: 异步组件,更方便开发有异步请求的组件。 一、fr…...

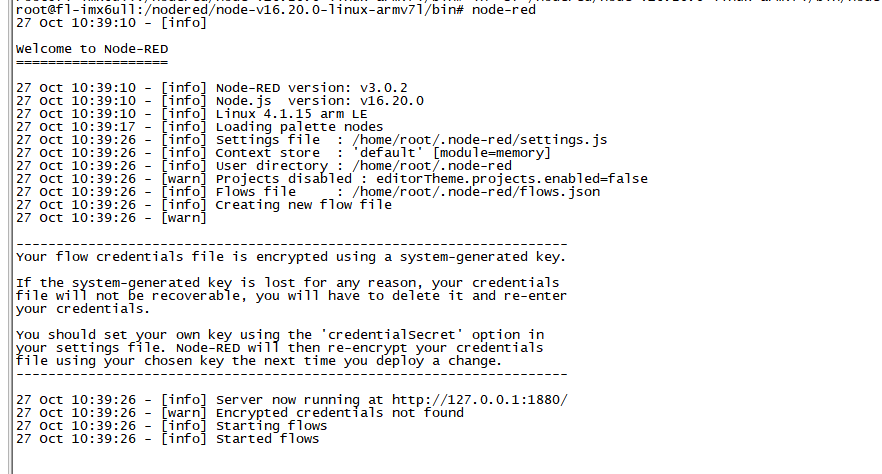
ARM工控机Node-red使用教程
嵌入式ARM工控机Node-red安装教程 从前车马很慢书信很远,而现在人们不停探索“科技改变生活”。 智能终端的出现改变了我们的生活方式,钡铼技术嵌入式工控机协助您灵活布建能源管理、大楼自动化、工业自动化、电动车充电站等各种多元性IoT应用ÿ…...

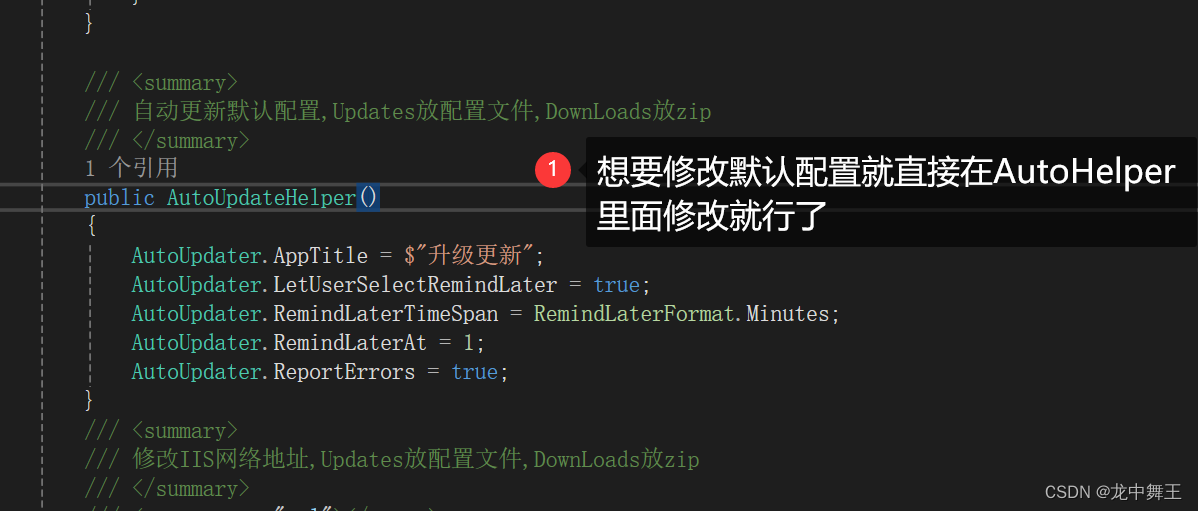
Visual Studio 发布程序自动更新 ClickOnce和AutoUpdater测试
文章目录 前言运行环境ClickOnce(Visual Studio 程序发布)IIS新建文件夹C# 控制台测试安装测试更新测试卸载 AutoUpdaterDotNET实现原理简单使用新建一个WPF项目 代码封装自动更新代码封装简单使用 总结 前言 虽然写的大部分都是不联网项目,…...
Codeforces Round 761 (Div. 2) E. Christmas Chocolates(思维题 树的直径 二进制性质 lca)
题目 n(n<2e5)个值,第i个值ai(0<ai<1e9),所有ai两两不同 初始时,选择两个位置x,y(x≠y),代表需要对这两个位置进行操作,要把其中一个值变成另一个 你可以执行若干次操作,每一次,你可…...

知识图谱之汽车实战案例综述与前瞻分析
知识图谱的前置介绍 什么是知识图谱 知识图谱本质(Knowledge Graph)上是一种叫做语义网络(semantic network ) 的知识库,即具有有向图结构的一个知识库;图的结点代表实体(entity)或者概念(con…...

网关Gateway
什么是网关? 网关实质上是一个网络通向其他网络的 IP 地址,是当前微服务项目的"统一入口"。 网关能做什么? 反向代理 、鉴权、 流量控制、 熔断、 日志监控等 图片原文:http://t.csdnimg.cn/SvUJh 核心概念 Router(…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
