十一、工具盒类(MyQQ)(Qt5 GUI系列)
目录
编辑
一、设计需求
二、实现代码
三、代码解析
四、总结
一、设计需求
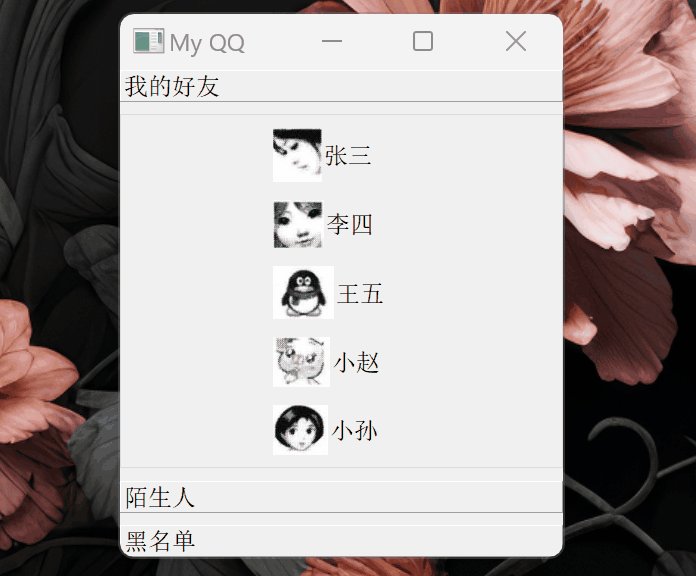
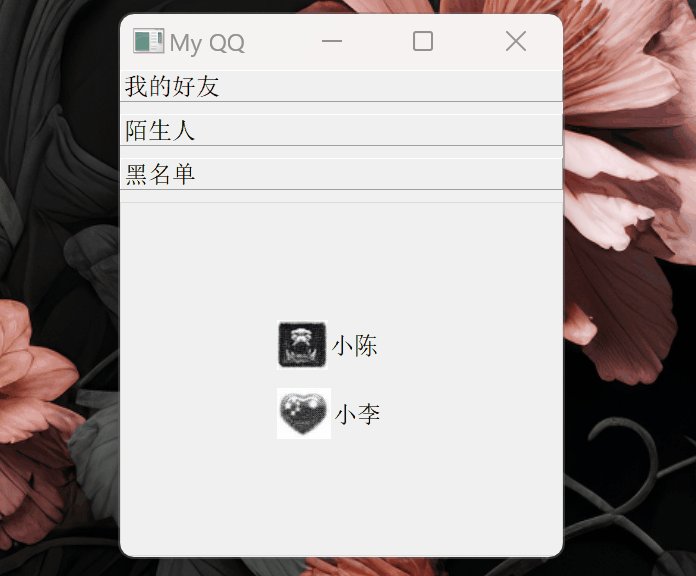
抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在有限大小的界面上扩展出更多的功能。本例要求实现类似 QQ 抽屉效果。
二、实现代码
#include "dialog.h"
#include <QApplication>
#include "drawer.h"
int main(int argc, char *argv[])
{QApplication a(argc, argv);Drawer drawer;drawer.show();return a.exec();
}
#include <QToolBox>
#include <QToolButton>
class Drawer : public QToolBox
{Q_OBJECT
public:Drawer(QWidget *parent=0,Qt::WindowFlags f=0);
private:QToolButton *toolBtn1_1;QToolButton *toolBtn1_2;QToolButton *toolBtn1_3;QToolButton *toolBtn1_4;QToolButton *toolBtn1_5;QToolButton *toolBtn2_1;QToolButton *toolBtn2_2;QToolButton *toolBtn3_1;QToolButton *toolBtn3_2;
};#include "drawer.h"
#include <QGroupBox>
#include <QVBoxLayout>Drawer::Drawer(QWidget *parent, Qt::WindowFlags f):QToolBox(parent,f)
{setWindowTitle(tr("My QQ")); //设置主窗体的标题//创建一个 QToolButton 类实例,分别对应于抽屉中的每一个按钮toolBtn1_1 =new QToolButton;//设置按钮的文字toolBtn1_1->setText(tr("张三"));//设置按钮的图标toolBtn1_1->setIcon(QPixmap("11.png"));//设置按钮的大小,本例将其设置为与图标的大小相同toolBtn1_1->setIconSize(QPixmap("11.png").size());//当鼠标离开时,按钮自动恢复为弹起状态toolBtn1_1->setAutoRaise(true);//设置按钮的ToolButtonStyle 属性//ToolButtonStyle 属性主要用来描述按钮的文字和图标的显示方式//Qt定义了五种ToolButtonStyle 类型,可以根据需要选择显示的方式,分别介绍如下//Qt::ToolButtonIconOnly:只显示图标//Qt::ToolButtonTextOnly:只显示文字//Qt::ToolButtonTextBesideIcon:文字显示在图标旁边//Qt::ToolButtonTextUnderIcon:文字显示在图标下面//Qt::ToolButtonFollowStyle:遵循 Style 标准toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_2 =new QToolButton;toolBtn1_2->setText(tr("李四"));toolBtn1_2->setIcon(QPixmap("22.png"));toolBtn1_2->setIconSize(QPixmap("22.png").size());toolBtn1_2->setAutoRaise(true);toolBtn1_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_3 =new QToolButton;toolBtn1_3->setText(tr("王五"));toolBtn1_3->setIcon(QPixmap("33.png"));toolBtn1_3->setIconSize(QPixmap("33.png").size());toolBtn1_3->setAutoRaise(true);toolBtn1_3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_4 =new QToolButton;toolBtn1_4->setText(tr("小赵"));toolBtn1_4->setIcon(QPixmap("44.png"));toolBtn1_4->setIconSize(QPixmap("44.png").size());toolBtn1_4->setAutoRaise(true);toolBtn1_4->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn1_5 =new QToolButton;toolBtn1_5->setText(tr("小孙"));toolBtn1_5->setIcon(QPixmap("55.png"));toolBtn1_5->setIconSize(QPixmap("55.png").size());toolBtn1_5->setAutoRaise(true);toolBtn1_5->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);//创建一个 QGroupBox 类实例,在本例中对应每一个抽屉QGroupBox *groupBox1=new QGroupBox;QVBoxLayout *layout1=new QVBoxLayout(groupBox1); //(groupBox1);layout1->setMargin(10); //布局中各窗体的显示间距layout1->setAlignment(Qt::AlignHCenter); //布局中各窗体的显示位置layout1->addWidget(toolBtn1_1);layout1->addWidget(toolBtn1_2);layout1->addWidget(toolBtn1_3);layout1->addWidget(toolBtn1_4);layout1->addWidget(toolBtn1_5);//在按钮之后插入一个占位符,使得所有按钮能够靠上对齐,并且在整个抽屉大小发生改变时保证按钮的大小不发生变化layout1->addStretch();toolBtn2_1 =new QToolButton;toolBtn2_1->setText(tr("小王"));toolBtn2_1->setIcon(QPixmap("66.png"));toolBtn2_1->setIconSize(QPixmap("66.png").size());toolBtn2_1->setAutoRaise(true);toolBtn2_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn2_2 =new QToolButton;toolBtn2_2->setText(tr("小张"));toolBtn2_2->setIcon(QPixmap("77.png"));toolBtn2_2->setIconSize(QPixmap("77.png").size());toolBtn2_2->setAutoRaise(true);toolBtn2_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);QGroupBox *groupBox2=new QGroupBox;QVBoxLayout *layout2=new QVBoxLayout(groupBox2);layout2->setMargin(10);layout2->setAlignment(Qt::AlignHCenter);layout2->addWidget(toolBtn2_1);layout2->addWidget(toolBtn2_2);toolBtn3_1 =new QToolButton;toolBtn3_1->setText(tr("小陈"));toolBtn3_1->setIcon(QPixmap("88.png"));toolBtn3_1->setIconSize(QPixmap("88.png").size());toolBtn3_1->setAutoRaise(true);toolBtn3_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);toolBtn3_2 =new QToolButton;toolBtn3_2->setText(tr("小李"));toolBtn3_2->setIcon(QPixmap("99.png"));toolBtn3_2->setIconSize(QPixmap("99.png").size());toolBtn3_2->setAutoRaise(true);toolBtn3_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);QGroupBox *groupBox3=new QGroupBox;QVBoxLayout *layout3=new QVBoxLayout(groupBox3);layout3->setMargin(10);layout3->setAlignment(Qt::AlignHCenter);layout3->addWidget(toolBtn3_1);layout3->addWidget(toolBtn3_2);//将准备好的抽屉插入ToolBox中this->addItem((QWidget*)groupBox1,tr("我的好友"));this->addItem((QWidget*)groupBox2,tr("陌生人"));this->addItem((QWidget*)groupBox3,tr("黑名单"));
}
效果展示:

三、代码解析
本例代码较为清晰,参考注释即可。下面列出QPushButton和QToolButton的区别与联系。
| QPushButton | QToolButton | |
| 样式 | 传统按钮样式 | 带有图标和文本的复合按钮 |
| 功能 | 用于触发单个操作 | 通常用于实现一个工具栏或下拉菜单中的一组相关操作 |
| 继承关系 | 继承自 QAbstractButton 类 | 继承自 QAbstractButton 类 |
| 文本和图标 | 可设置文本和图标 | 可设置文本和图标 |
| 快捷键 | 支持设置快捷键 | 支持设置快捷键 |
| 提示文本 | 支持设置提示文本 | 支持设置提示文本 |
| 信号 | 提供 clicked() 信号 | 提供 clicked() 信号 |
| 功能扩展 | 可以通过继承自QPushButton类来扩展自定义功能 | 可以通过继承自 QToolButton 类来扩展自定义功能 |
| 使用场景 | 适用于一般按钮点击操作 | 适用于工具栏、下拉菜单等需要展示图标和文本的场景 |
四、总结
本例程序提供了一个实现QQ类似界面的思路,当然距离QQ界面还有一定的差距。
相关文章:

十一、工具盒类(MyQQ)(Qt5 GUI系列)
目录 编辑 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在有限大小的界面上扩展出更多的功能。本例要求实现类似 QQ 抽屉效果。 二、实现代码 #include "dialog.…...

postgresql 查询字段 信息
SELECT base.“column_name”, col_description ( t1.oid, t2.attnum ), base.udt_name, COALESCE(character_maximum_length, numeric_precision, datetime_precision), (CASE WHEN ( SELECT t2.attnum ANY ( conkey ) FROM pg_constraint WHERE conrelid t1.oid AND contyp…...

antv/x6_2.0学习使用(四、边)
一、添加边 节点和边都有共同的基类 Cell,除了从 Cell 继承属性外,还支持以下选项。 属性名类型默认值描述sourceTerminalData-源节点或起始点targetTerminalData-目标节点或目标点verticesPoint.PointLike[]-路径点routerRouterData-路由connectorCon…...

C++ stack用法总结
std::stack 是 C 标准模板库(STL)中的容器适配器,它提供了栈(stack)的功能,基于其他序列容器实现。以下是 std::stack 的用法总结: 包含头文件: #include <stack>创建 std::…...

【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax概述
【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax概述 【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax快速入门 【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax类图 【大数据进阶第三阶段之Datax学习笔记】使用…...

PHP 基础编程 2
文章目录 时间函数dategetdatetime 使用数组实现登录注册和修改密码简单数组增加元素方法修改元素方法删除元素方法 具体实现方法数组序列化数组写入文件判断元素是否在关联数组中(登录功能实现)实现注册功能实现修改admin用户密码功能 时间函数 时区&am…...

git merge origin master 和 git merge origin/master 的区别
git merge origin master和git merge origin/master的区别 1. git checkout dev 2. git fetch origin master 3. git merge origin release 把 origin/master,heads/release merge到 heads/dev1. git checkout dev 2. git fetch origin master 3. git me…...

数据挖掘 模糊聚类
格式化之前的代码: import matplotlib.pyplot as plt#绘图 import pandas as pd#读取数据集 from sklearn.preprocessing import scale from sklearn.cluster import DBSCAN#聚类 from sklearn import preprocessing#数据预处理的功能,包括缩放、标准化…...

Vue2和Vue3各自的优缺点以及区别对比
Vue2和Vue3各自的优缺点以及区别对比 Vue2的优点: 成熟稳定:Vue2是一个经过长时间发展和测试的成熟版本,广泛应用于各种项目中。 生态系统丰富:由于Vue2的流行程度,它的生态系统相对较为完善,有大量的插件…...

手写一个加盐加密算法(java实现)
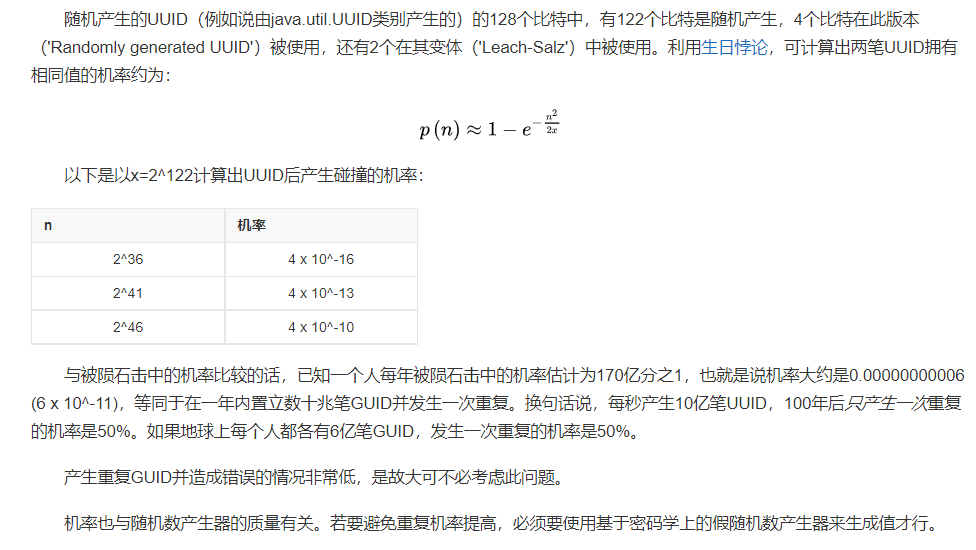
目录 前言 什么是MD5?? 加盐算法 那别的人会不会跟你得到相同的UUID? 如何使用盐加密? 代码实现 前言 对于我们常见的登录的时候需要用到的组件,加密是一个必不可少的东西,如果我们往数据库存放用户…...

基于Springboot的在线考试系统
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/88499371 mysql5、mysql8都可使用 内含配置教程文档,一步一步配置 Springboot所写 管理员页面 学生页面...

【React系列】JSX核心语法和原理
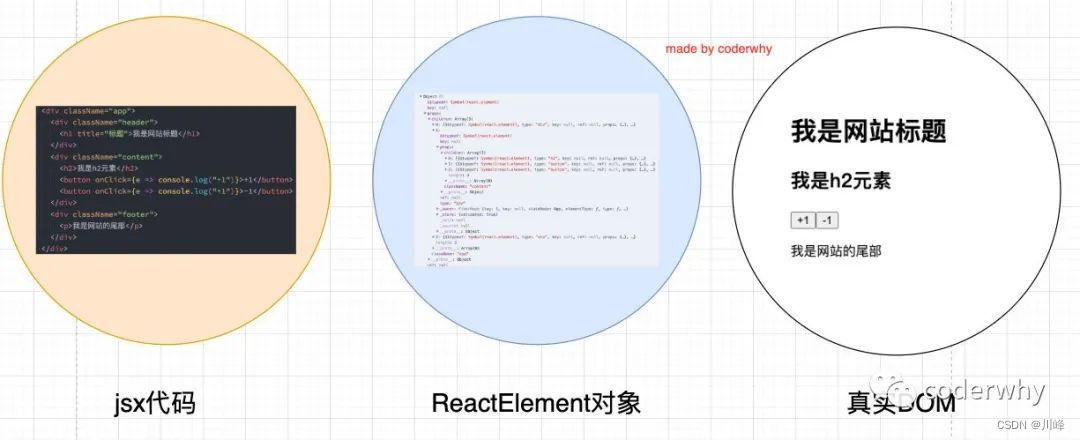
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. ES6 的 class 虽然目前React开发模式中更加流行hooks,但是依然有很多的项目依然是使用类组件&#x…...

【C++初阶(九)】C++模版(初阶)----函数模版与类模版
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

Permission denied
Permission denied:权限被拒绝,没有访问文件的权限。 查询对文件的权限: ls -l 文件名称 r为可读权限,w为可写权限,x为可执行权限。 授权文件rwx,可读可写可执行权限: chmod 777 文件名称 如…...

轻松学会电脑如何录制音频
随手录音,保留证据以便后续出现问题进行判定,或者保存会议音频记录方便后续根据录音内容整理自己会议记录不足之处等等;越来越多的地方需要用到录音,那么在电脑上该如何进行音频录制呢?特别是使用比较广泛的Windows电脑…...

react antd,echarts全景视图
1.公告滚动,40s更新一次 2.echarts图标 左右轮播 60s更新一次 3.table 表格 import { useState, useEffect } from react;import Slider from react-slick; import slick-carousel/slick/slick-theme.css; import slick-carousel/slick/slick.css;import Layout fro…...

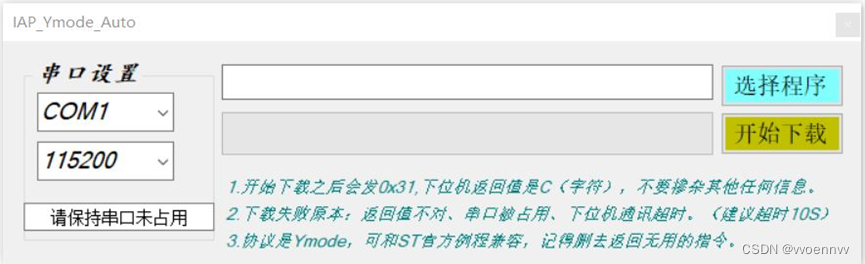
GD32 支持IAP的bootloader开发,使用串口通过Ymodem协议传输固件(附代码)
资料下载: https://download.csdn.net/download/wouderw/88714985 一、概述 关于IAP的原理和Ymodem协议,本文不做任何论述,本文只论述bootloader如何使用串口通过Ymodem协议接收升级程序并进行IAP升级,以及bootloader和主程序两个工程的配置…...

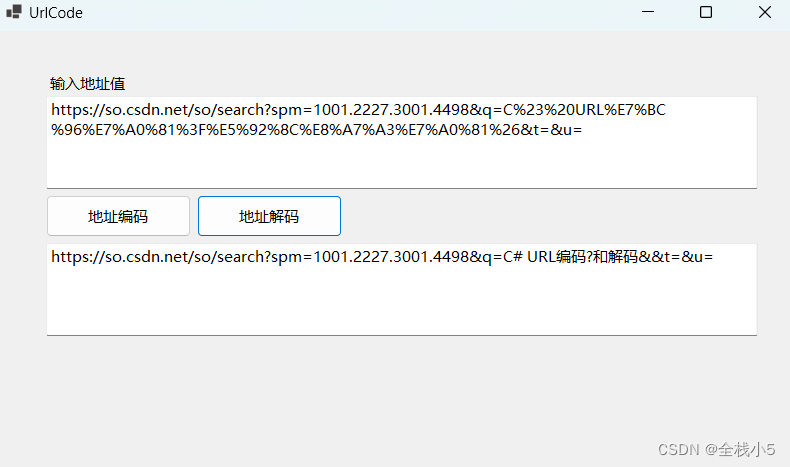
【C#】知识点实践序列之UrlEncode在线URL网址编码、解码
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是2024年第8篇文章,此篇文章是C#知识点实践序列文章, 博主能力有限,理解水平有限,若有不对之处望指正! 地址编码大家应该比较经常遇到和使用到&…...

泽攸科技完全自主研制的电子束光刻机取得阶段性成果
国产电子束光刻机实现自主可控,是实现我国集成电路产业链自主可控的重要一环。近日,泽攸科技联合松山湖材料实验室开展的全自主电子束光刻机整机的开发与产业化项目取得重大进展,成功研制出电子束光刻系统,实现了电子束光刻机整机…...

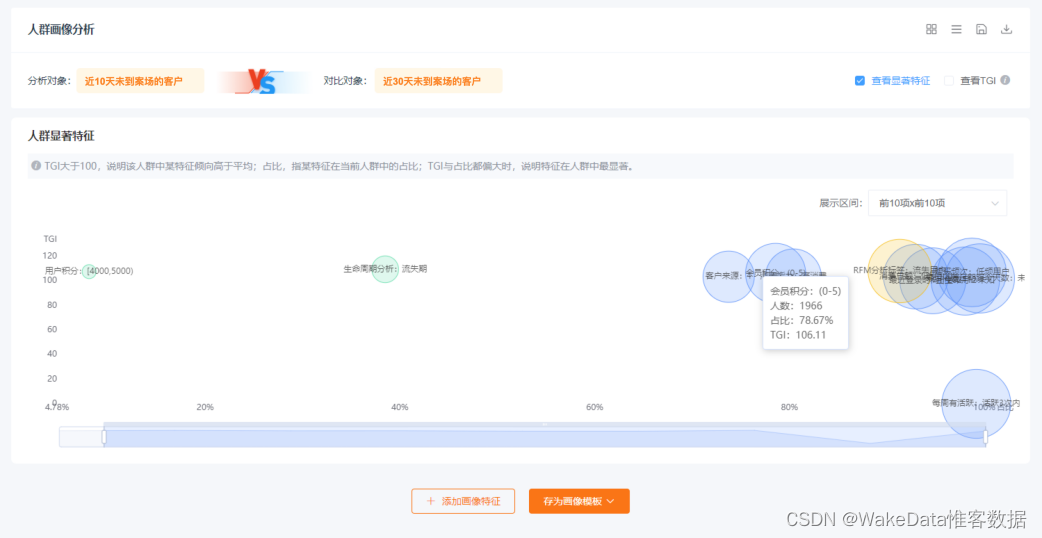
上篇 | CDP应用篇之兴趣标签的3种破圈玩法
谈到客户洞察,在这个以客户为中心、以数据为驱动的客户经营时代,贯通数据,联动CDP客户数据平台、SCRM、会员、营销一站式的客户洞察解决方案,成为了头部房企们的万千宠爱。其中关于人群兴趣标签的破圈玩法,我们结合过往…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...