使用vue3+<script setup>+element-plus中el-table前端切片完成分页效果
<template><div><el-table :data="visibleData" :row-key="row => row.id"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="email" label="邮箱"></el-table-column></el-table><el-pagination@current-change="handleCurrentChange":current-page="currentPage":page-size="pageSize":total="total"></el-pagination></div>
</template><script setup>
import { ref, reactive, onMounted } from 'vue';const tableData = reactive([]);
const visibleData = reactive([]);
const currentPage = ref(1); // 当前页码
const pageSize = 10; // 每页显示的数据数量
const total = ref(0); // 总数据量const loadData = () => {// 模拟异步请求数据setTimeout(() => {// 假设从后端获取到的数据为 responseconst response = {data: [], // 当前页的数据total: 100 // 总数据量};tableData.splice(0, tableData.length, ...response.data);total.value = response.total;updateVisibleData();}, 1000);
};const updateVisibleData = () => {const start = (currentPage.value - 1) * pageSize;const end = currentPage.value * pageSize;visibleData.splice(0, visibleData.length, ...tableData.slice(start, end));
};const handleCurrentChange = (page) => {currentPage.value = page;updateVisibleData();
};onMounted(loadData);
</script>
在上面的示例中,我们使用了 <script setup> 语法来编写组件逻辑。通过 import 引入所需的函数和变量,然后在 <script setup> 中直接使用它们。
在 onMounted 钩子函数中,我们调用 loadData 方法来加载初始数据。
在 handleCurrentChange 方法中,我们更新 currentPage 的值,并调用 updateVisibleData 方法来更新可见数据。
通过这样的实现,你可以在前端完成分页效果,并根据当前页码和每页显示的数据数量来展示对应的数据。
相关文章:

使用vue3+<script setup>+element-plus中el-table前端切片完成分页效果
<template><div><el-table :data"visibleData" :row-key"row > row.id"><el-table-column prop"name" label"姓名"></el-table-column><el-table-column prop"age" label"年龄&qu…...

vue 中 computed 和 watch 的区别
在Vue中,computed和watch都是用于监听数据的变化,并且根据变化做出相应的反应。 computed是一个计算属性,它会根据依赖的数据的变化自动计算得出一个新的值,并且具有缓存的特性。当依赖的数据发生变化时,computed属性…...

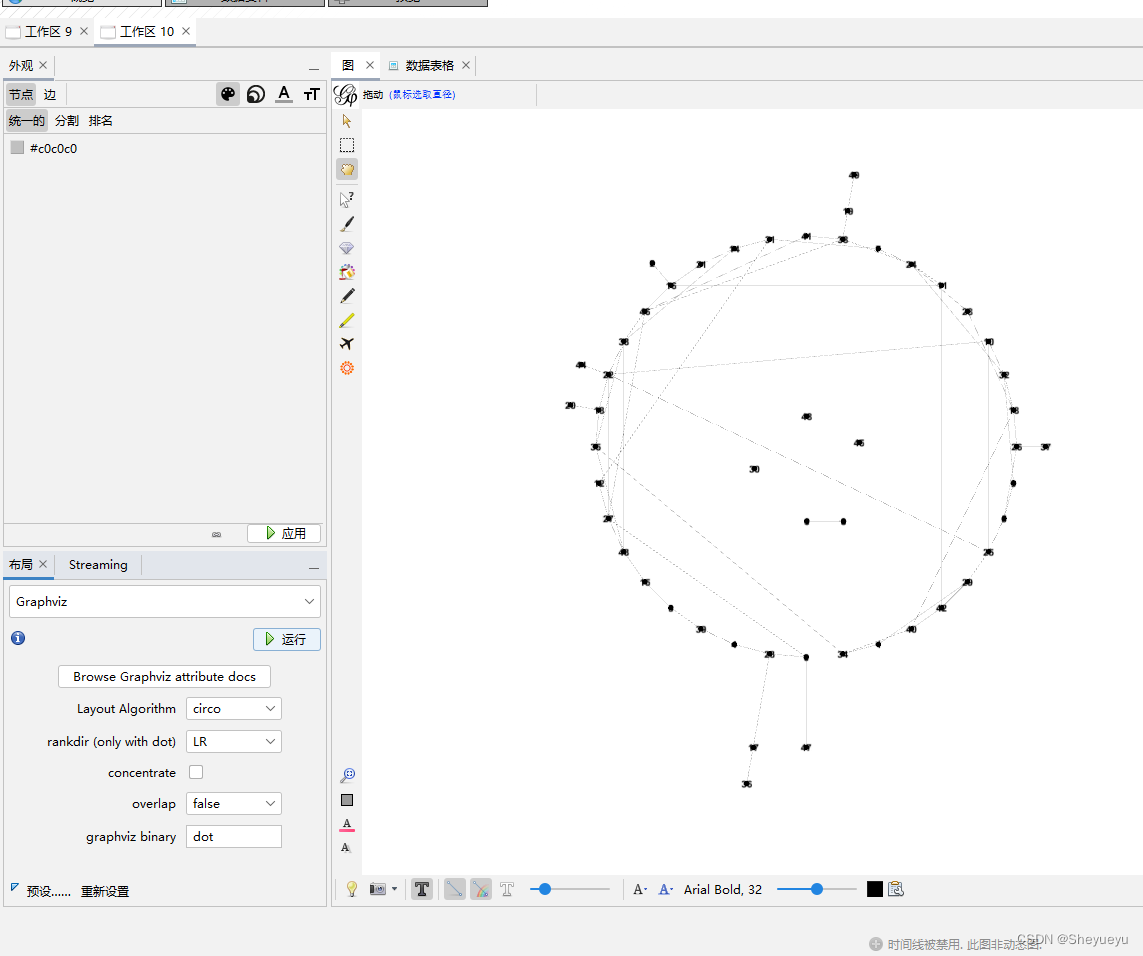
gephi——graphviz插件设置
gephi_graphviz插件设置 以下是我总结出来的一点经验 1. 安装graphviz软件,请见作者其他博客 2. 安装gephi 插件,并激活 3. 运行graphviz布局,会遇到找不到dot问题 问题描述:Graphviz process error X There was an error launc…...

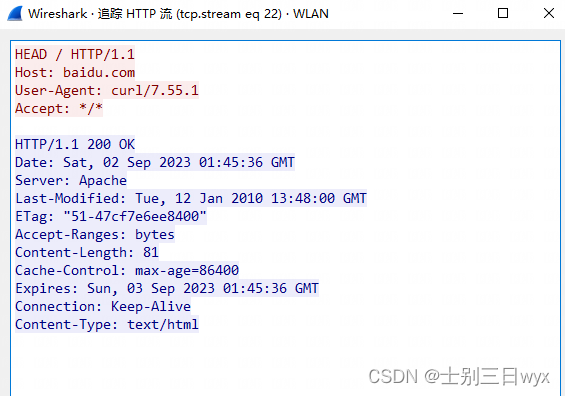
wireshark抓包分析HTTP协议,HTTP协议执行流程,
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 使用WireShark工具抓取「HTTP协议」的数据包&#…...

Linux第13步_安装“vim编辑器”及应用介绍
学习“磁盘重新分区”后,嵌入式Linux系统环境搭建进入安装“vim编辑器”这个环节。vim编辑器可以用来修改文件,在后期使用中,会经常用到。 1、安装“vim编辑器” 输入“sudo apt-get install vim回车”,就可以执行安装“vim编辑…...

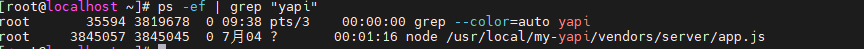
Yapi安装配置(CentOs)
环境要求 nodejs(7.6) mongodb(2.6) git 准备工作 清除yum命令缓存 sudo yum clean all卸载低版本nodejs yum remove nodejs npm -y安装nodejs,获取资源,安装高版本nodejs curl -sL https://rpm.nodesource.com/setup_8.x | bash - #安装 s…...
_08_FTP协议【8道题】)
HCIA-Datacom题库(自己整理分类的)_08_FTP协议【8道题】
一、单选 1.在使用FTP协议升级路由器软件时,传输模式应该选用___ 二进制模式 字节模式 文字模式 流字节模式 解析:二进制模式:在数据连接中传输,不对数据进行任何处理,不需要转换或格式化就可以传输字符。 2.以…...

【开源GPT项目 - 在问】让知识无界,智能触手可及
Chatanywhere: chatAnywhere 在问 | 让知识无界,智能触手可及 项目简介 这是一个免费的在线聊天工具,旨在让用户更方便地享受科技带来的便利。用户可以使用我们的工具来获取答案、寻求建议、进行翻译和计算等等。这是由一位个人开发者创建的ÿ…...

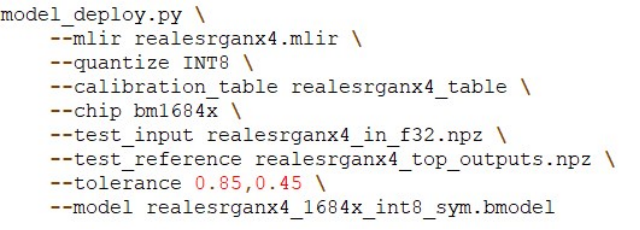
【2023 CCF 大数据与计算智能大赛】基于TPU平台实现超分辨率重建模型部署 基于Real-ESRGAN的TPU超分模型部署
2023 CCF 大数据与计算智能大赛 《基于TPU平台实现超分辨率重建模型部署》 洋洋很棒 李鹏飞 算法工程师 中国-烟台 2155477673qq.com 团队简介 本人从事工业、互联网场景传统图像算法及深度学习算法开发、部署工作。其中端侧算法开发及部署工作5年时间。 摘要 本文是…...

Vue中的组件通信方式及应用场景
在Vue中,组件通信有以下几种方式: Props / $emit:父组件通过给子组件传递props属性,子组件通过$emit事件将数据传递给父组件。适用于父组件向子组件传递数据。 自定义事件:父组件通过$on监听子组件触发的事件…...

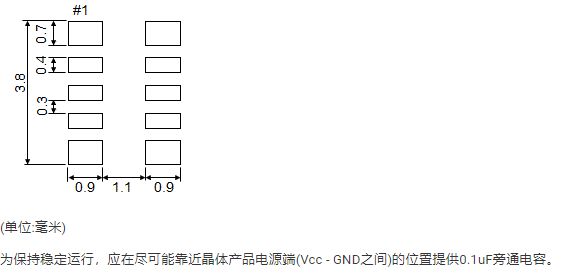
RA8900CE汽车用c总线接口实时时钟模块
汽车用c总线接口实时时钟模块内置调频32.768 kHz晶体单元和DTCXO,高稳定性和电源切换。 接口类型我 2C-Bus接口(400kHz)界面电压范围2.5V ~ 5.5V温度补偿电压范围2.0V至5.5V计时电压范围1.6V ~ 5.5V可选时钟输出(32.768 kHz, 1024 Hz, 1 Hz)各种功能齐全的日历、报…...

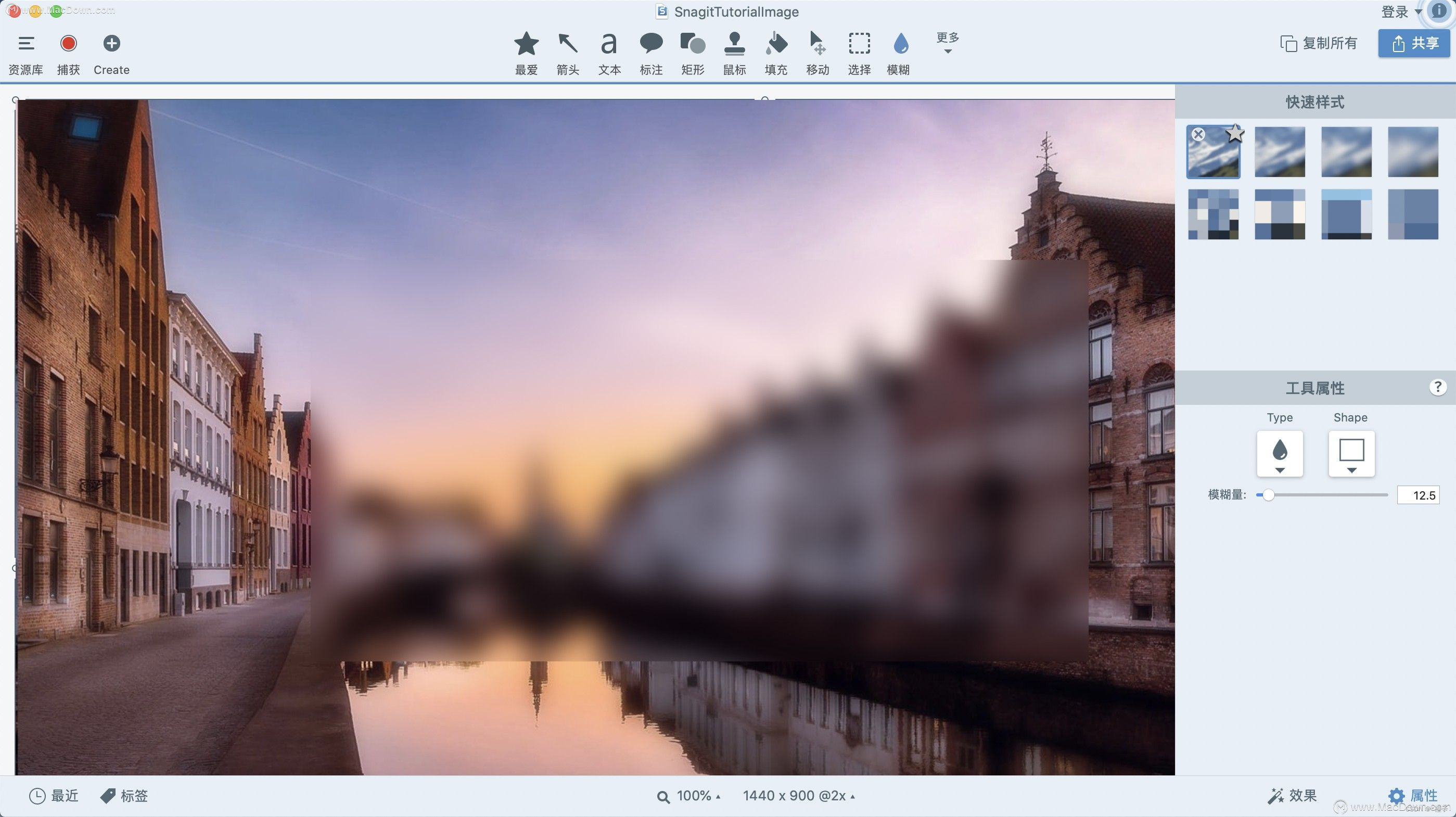
屏幕截图--Snagit
Snagit是一款优秀的屏幕、文本和视频捕获、编辑与转换软件。它不仅可以捕获静止的图像,还能获得动态的图像和声音。软件界面干净清爽,功能板块一目了然,为用户提供专业的屏幕录制方案。可以根据自己的需求调整录制视频的分辨率、帧数、输出格…...

PHP运行环境之宝塔Web站点部署
目录 Web站点部署流程(部署聚合支付后台) 项目文件 将上传的文件解压文件至根目录 修改站点关键信息 设置伪静态,选择:thinkphp,并保存 设置PHP,选择:70+版本即可。 安装网站 1设置运行目录...

使用高版本JDK编译低版本代码
背景 SonarQube运行于Java17,使用Sonar的Maven插件编译时,如果编译使用的JDK版本低于SonarQube使用的Java17,则会提示Java文件不匹配问题。 Error during SonarScanner execution java.lang.UnsupportedClassVersionError: org/sonar/batch/…...
)
Zuul相关问题及到案(2024)
1、什么是Zuul?它在微服务架构中有什么作用? Zuul是Netflix开源的一种提供API网关服务的应用程序,它在微服务架构中扮演着流量的前门角色。主要功能包括以下几点: 路由转发:Zuul网关将外部请求转发到具体的微服务实例…...

【CSS】讲一讲BFC、IFC、GFC、FFC
1. 前言 FC(Formatting Contexts),是CSS2.1的一个概念,是页面中的一块渲染区域,具有一套渲染规则,决定FC中子元素如何定位,以及和其他元素的关系和相互作用。在说FC之前说一下文档流。 1.1. 普…...

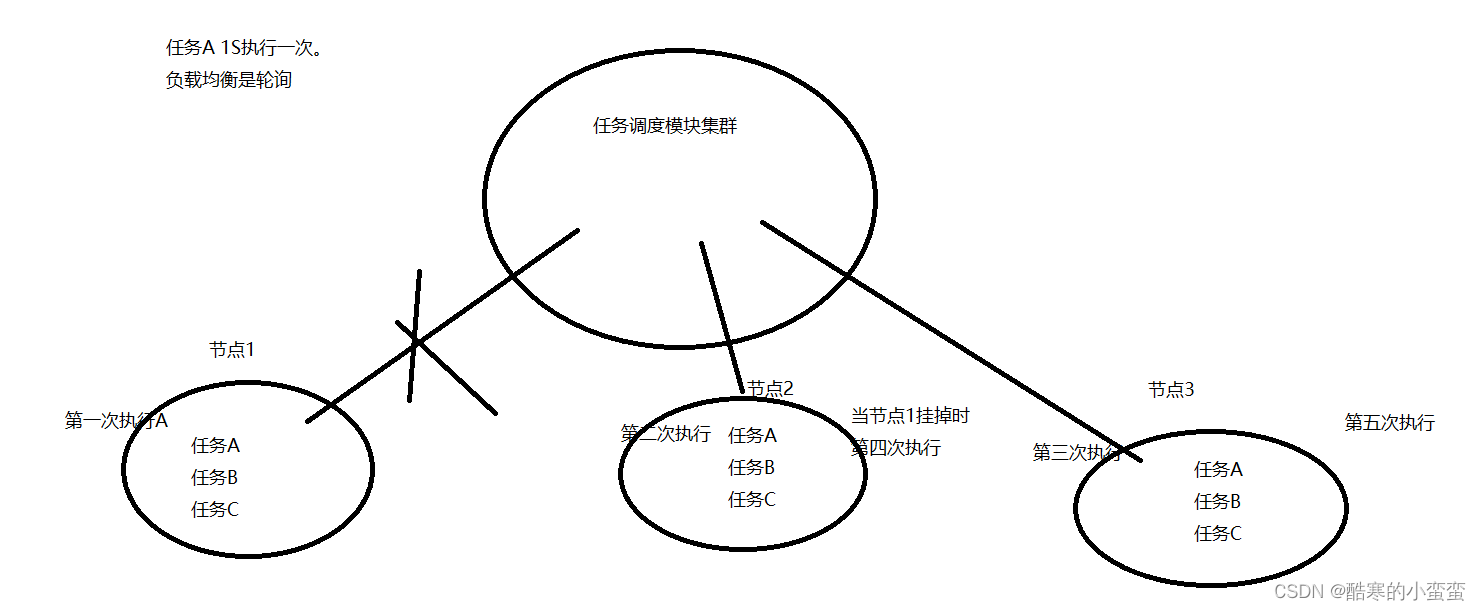
阶段十-分布式-任务调度
第一章 定时任务概述 在项目中开发定时任务应该一种比较常见的需求,在 Java 中开发定时任务主要有三种解决方案:一是使用JDK 自带的 Timer,二是使用 Spring Task,三是使用第三方组件 Quartz Timer 是 JDK 自带的定时任务工具,其…...
Godot4.2——爬虫小游戏简单制作
目录 一、项目 二、项目功能 怪物 人物 快捷键 分数 游戏说明 提示信息 三、学习视频 UI制作 游戏教程 四、总结 一、项目 视频演示:Godot4爬虫小游戏简单制作_哔哩哔哩bilibili 游戏教程:【小猫godot4入门教程 C#版 已完结】官方入门案例 第…...

对象的前世今生与和事佬(static)的故事
目录 1.对象村的秘密(对象在内存的实现) 1.1 内存的好兄弟“堆”与“栈” 1.1.1方法喜欢玩泰山压顶 1.1.2 stack的实现 1.2栈上的对象引用 1.2.1有关对象局部变量 1.2.2 如果局部变量生存在栈上,那么实例变量呢? 1.2.3创建…...

报错curl: (6) Could not resolve host: raw.githubusercontent...的解决办法
我起初想要在macOS系统安装pip包,首先在终端安装homebrew,敲了命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent...)" 之后触发的报错,报错内容:curl: (6) Could not resolve host: raw.…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...
