JavaScript基础(25)_dom查询练习(二)
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>dom查询练习二</title><link rel="stylesheet" href="../browser_default_style/reset.css"><style>form {margin: 10px 0px 0px 10px;}p {display: inline-block;}input{color: green;}span {font-family: 'Courier New', Courier, monospace;}.li {margin: 5px 0px 10px 0px;}</style><script>window.onload = function () {// 获取多选框var SelectALL_OrNot = document.getElementsByName("AllSelect_NoneSelect")[0];var item = document.getElementsByName("item");// 为 "第一个按钮:全选" 绑定事件var AllSelect = document.getElementById("AllSelect");AllSelect.onclick = function () {for (var i = 0; i < item.length; i++) {item[i].checked = true;}SelectALL_OrNot.checked = true;}// 为 "第二个按钮:全不选" 绑定事件var NoneSelect = document.getElementById("NoneSelect");NoneSelect.onclick = function () {for (var i = 0; i < item.length; i++) {item[i].checked = false;}SelectALL_OrNot.checked = false;}// 为 "第三个按钮:反选" 绑定事件var AgainestSelect = document.getElementById("AgainestSelect");AgainestSelect.onclick = function () {for (var i = 0; i < item.length; i++) {// 相当于:if(item[i].checked == true){item[i].checked = false;} else item[i].checked = true; item[i].checked = !item[i].checked;}}// 为 "第四个按钮:提交" 绑定事件var Submit = document.getElementById("Submit");Submit.onclick = function () {for (var i = 0; i < item.length; i++) {if (item[i].checked == true) {alert(item[i].value);}}}// 为 "多选框:全选/全不选" 绑定事件// 条件:四个多选框一旦有一个没选,则 "全选/全不选"多选框 设置为不选中(false)状态SelectALL_OrNot.onclick = function () {for (var i = 0; i < item.length; i++) {// "全选/全不选"多选框 一旦设置选中,则 "所有列表项" 都选中;反之也如此。item[i].checked = SelectALL_OrNot.checked;}}// 为 "多选框:列表项" 绑定事件// 条件:1、四个多选框都选中,则 "全选/全不选"多选框 默认设置为选中(true)状态;// 条件:2、一旦有一个没选中则设置为不选中(false)状态。for (var i = 0; i < item.length; i++) {item[i].onclick = function () {SelectALL_OrNot.checked = true;for (j = 0; j < item.length; j++) {if (item[j].checked == false) {SelectALL_OrNot.checked = false;break;}}}}}</script>
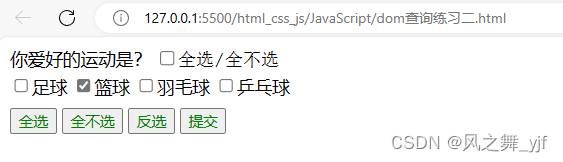
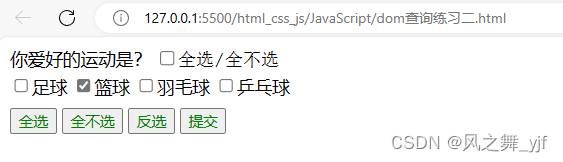
</head><body><form action=""><p>你爱好的运动是?</p><input type="checkbox" name="AllSelect_NoneSelect" class="All"><span>全选/全不选</span><br><p class="li"><input type="checkbox" name="item" value="足球">足球<input type="checkbox" name="item" value="篮球" checked>篮球<input type="checkbox" name="item" value="羽毛球">羽毛球<input type="checkbox" name="item" value="乒乓球">乒乓球</p><br><input type="button" id="AllSelect" value="全选"><input type="button" id="NoneSelect" value="全不选"><input type="button" id="AgainestSelect" value="反选"><input type="button" id="Submit" value="提交"></form>
</body></html>
相关文章:

JavaScript基础(25)_dom查询练习(二)
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>dom查询练习二</title><link rel"stylesheet" href"../browser_default_style/reset.css"><style>form {margi…...

【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 生命周期 1.1. 认识生命周期 很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期&…...

一文初步了解slam技术
本文初步介绍slam技术,主要是slam技术的概述,涉及技术原理、应用场景、分类、以及各自优缺点,和slam技术的未来展望。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:slam精进之…...

滑动窗口协议仿真(2024)
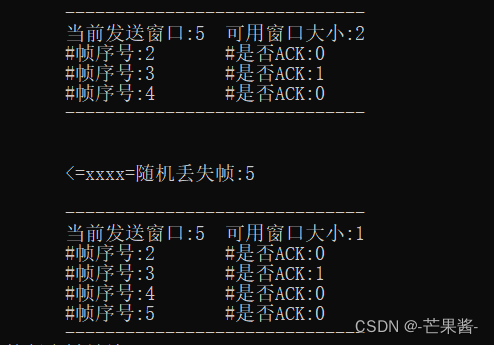
1.题目描述 滑动窗口协议以基于分组的数据传输协议为特征,该协议适用于在数据链路层以及传输层中对按 顺序传送分组的可靠性要求较高的环境。在长管道传输过程(特别是无线环境)中,相应的滑动窗口 协议可实现高效的重传恢复。附录 …...

uniapp上传文件时用到的api是什么?格式是什么?
在UniApp中,你可以使用uni.uploadFile()方法来上传文件。这是一个异步方法,用于将本地资源上传到服务器。 该方法的基本格式如下: uni.uploadFile({url: 上传接口地址,filePath: 要上传的文件路径,name: 后端接收的文件参数名,formData: {/…...

Java面试——框架篇
1、Spring框架中的单例bean是线程安全的吗? 所谓单例就是所有的请求都用一个对象来处理,而多例则指每个请求用一个新的对象来处理。 结论:线程不安全。 Spring框架中有一个Scope注解,默认的值就是singleton,单例的。一…...

GO语言笔记1-安装与hello world
SDK开发工具包下载 Go语言官网地址:golang.org,无法访问Golang中文社区:首页 - Go语言中文网 - Golang中文社区下载地址:Go下载 - Go语言中文网 - Golang中文社区 尽量去下载稳定版本,根据使用系统下载压缩包格式的安装…...

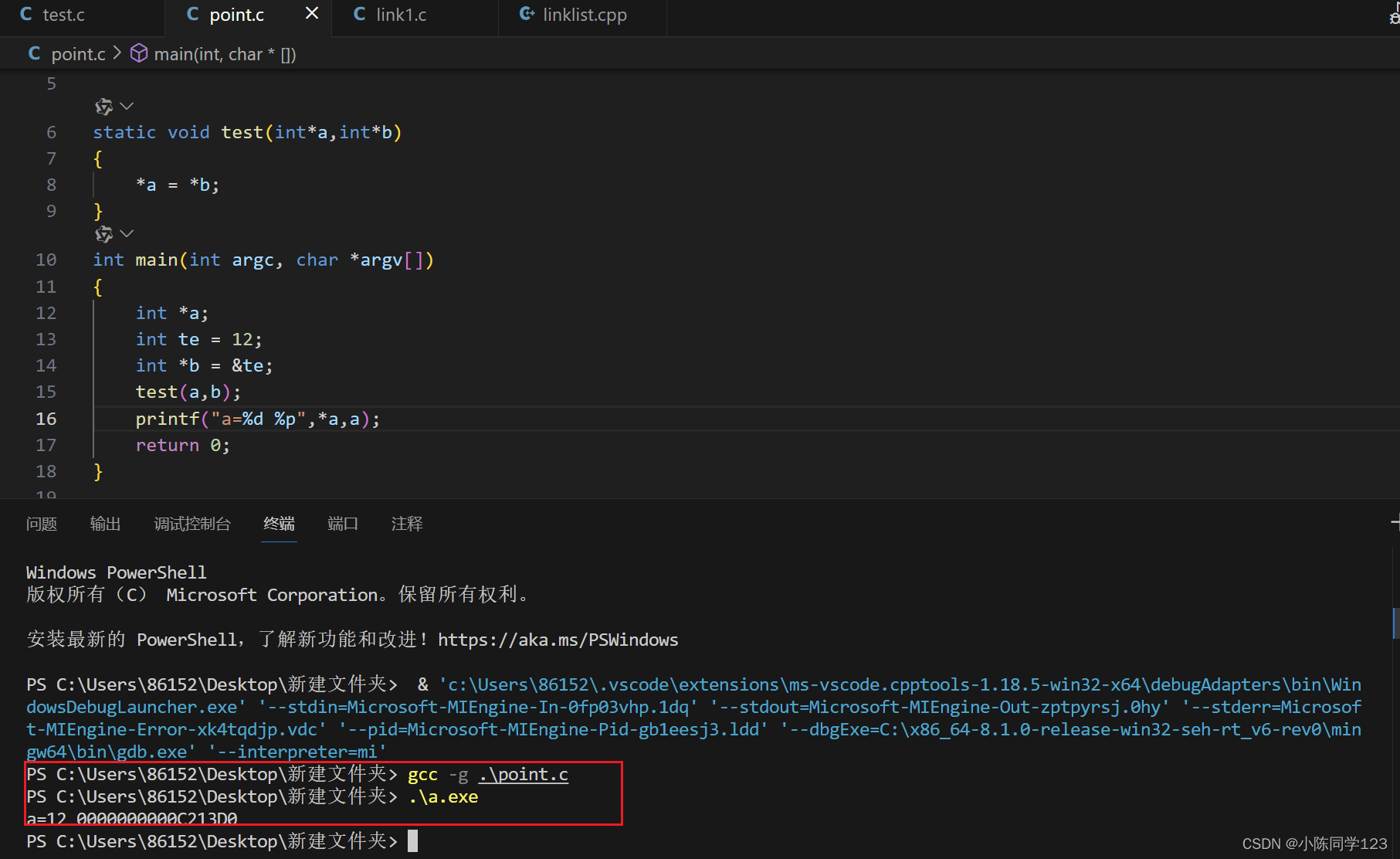
指针传参误区
C语言中指针作为形参传递时,func(*a, *b) 这种形式的话,是无法通过简单的 ab来修改的,在函数体内a的地址确实被修改成b的地址了,但是当函数执行结束时,a的地址会重新回到原本的地址里面…...
力扣-42.接雨水
题目: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组[0,1,0,2…...

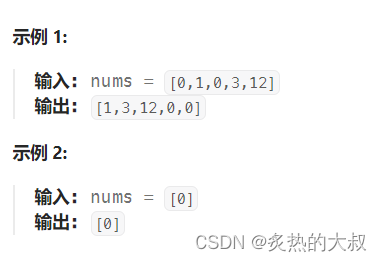
LeetCode-移动零(283)
题目描述: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 思路: 这里的思路跟以前做过的去重复数字的思路有点像&…...

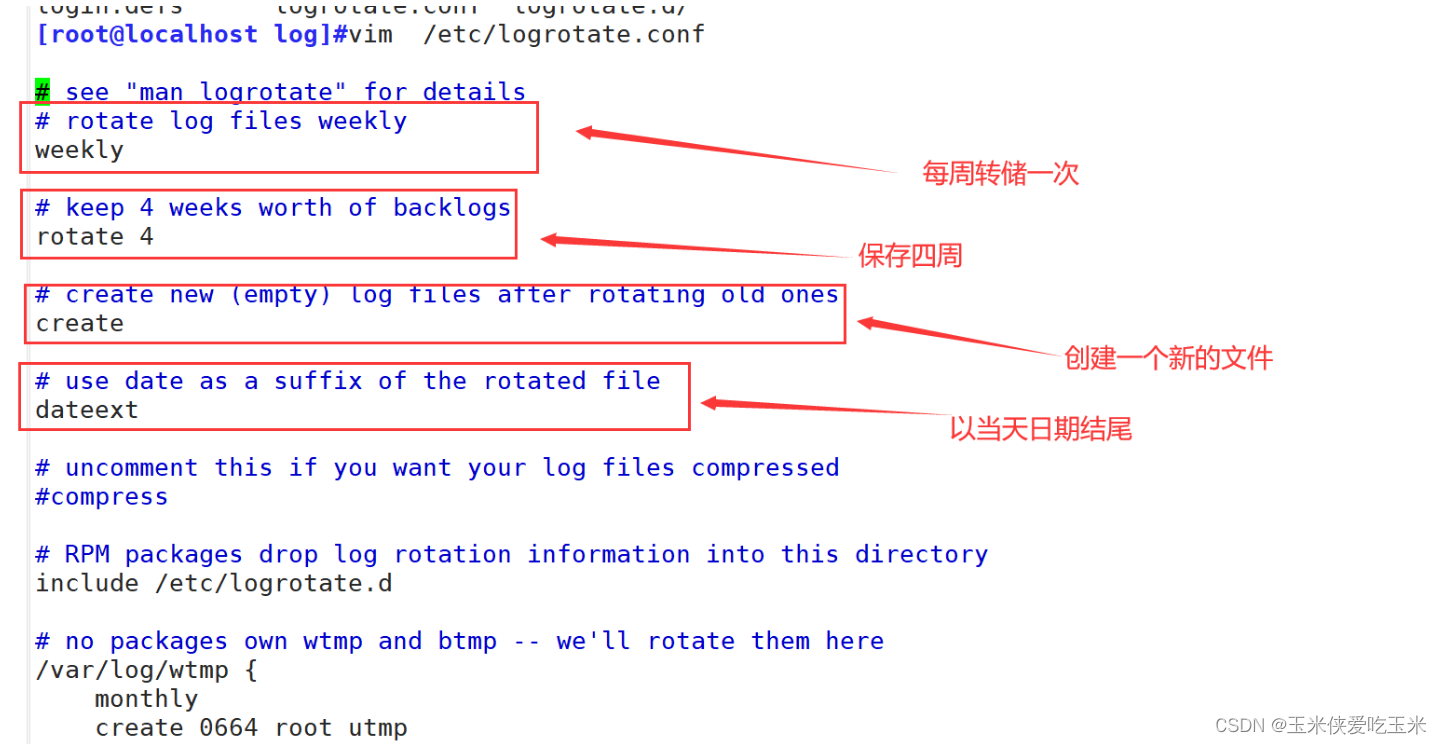
文件系统与日志分析
一,文件系统 (一)inode 和block概述 1,文件数据包括元信息与实际数据 2,文件存储在硬盘上,硬盘最小存储单位是“扇区”,每个扇区存储512字节 3,block (块) 连续的八个扇区组成一…...

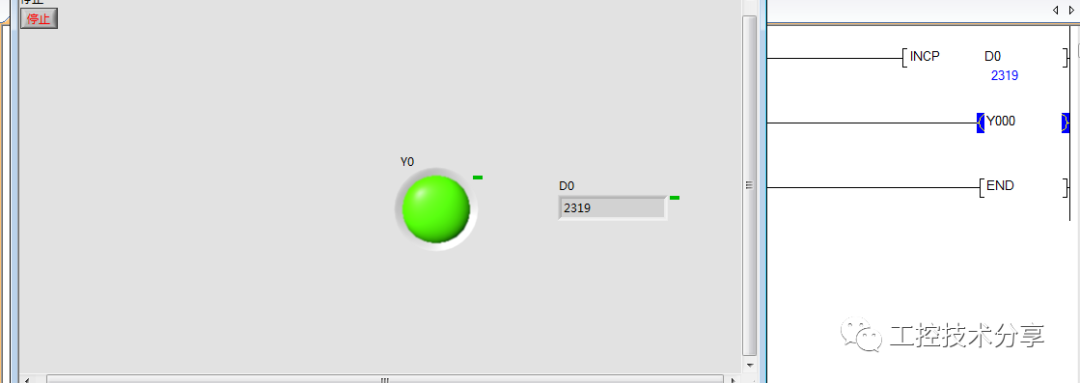
labview 与三菱FX 小型PLC通信(OPC)
NI OPC服务器与三菱FX3U PLC通讯方法 一、新建通道名称为:MIT 二、选择三菱FX系列 三、确认端口号相关的参数(COM端:7.波特率:9600,数据位:7,校验:奇校验,停止位…...

掌握Linux网络配置:价格亲民,操作简便!
前言 在Linux系统中,网络配置是实现连接、通信和安全的重要一环。无论你是初学者还是有经验的用户,掌握网络配置命令能帮助你轻松管理网络接口、设置IP地址以及查看连接状态。以下是一些关键命令和示例,让你快速掌握网络操作的精髓ÿ…...

郑州大学算法设计与分析实验2
判断题 1 #include<bits/stdc.h> using namespace std;const int N 50; int f[N], n;int main() { // freopen("1.in", "r", stdin);ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);cin >> n;f[1] 1; f[2] 1;for(int i 3; i &l…...

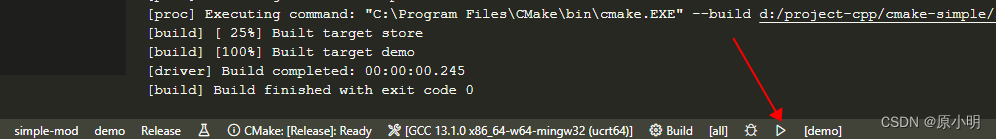
【CMake】1. VSCode 开发环境安装与运行
CMake 示例工程代码 https://github.com/LABELNET/cmake-simple 插件 使用 VSCode 开发C项目,安装 CMake 插件 CMakeCMake ToolsCMake Language Support (建议,语法提示) 1. 配置 CMake Language Support , Windows 配置 donet 环境 这…...

使用vue3+<script setup>+element-plus中el-table前端切片完成分页效果
<template><div><el-table :data"visibleData" :row-key"row > row.id"><el-table-column prop"name" label"姓名"></el-table-column><el-table-column prop"age" label"年龄&qu…...

vue 中 computed 和 watch 的区别
在Vue中,computed和watch都是用于监听数据的变化,并且根据变化做出相应的反应。 computed是一个计算属性,它会根据依赖的数据的变化自动计算得出一个新的值,并且具有缓存的特性。当依赖的数据发生变化时,computed属性…...

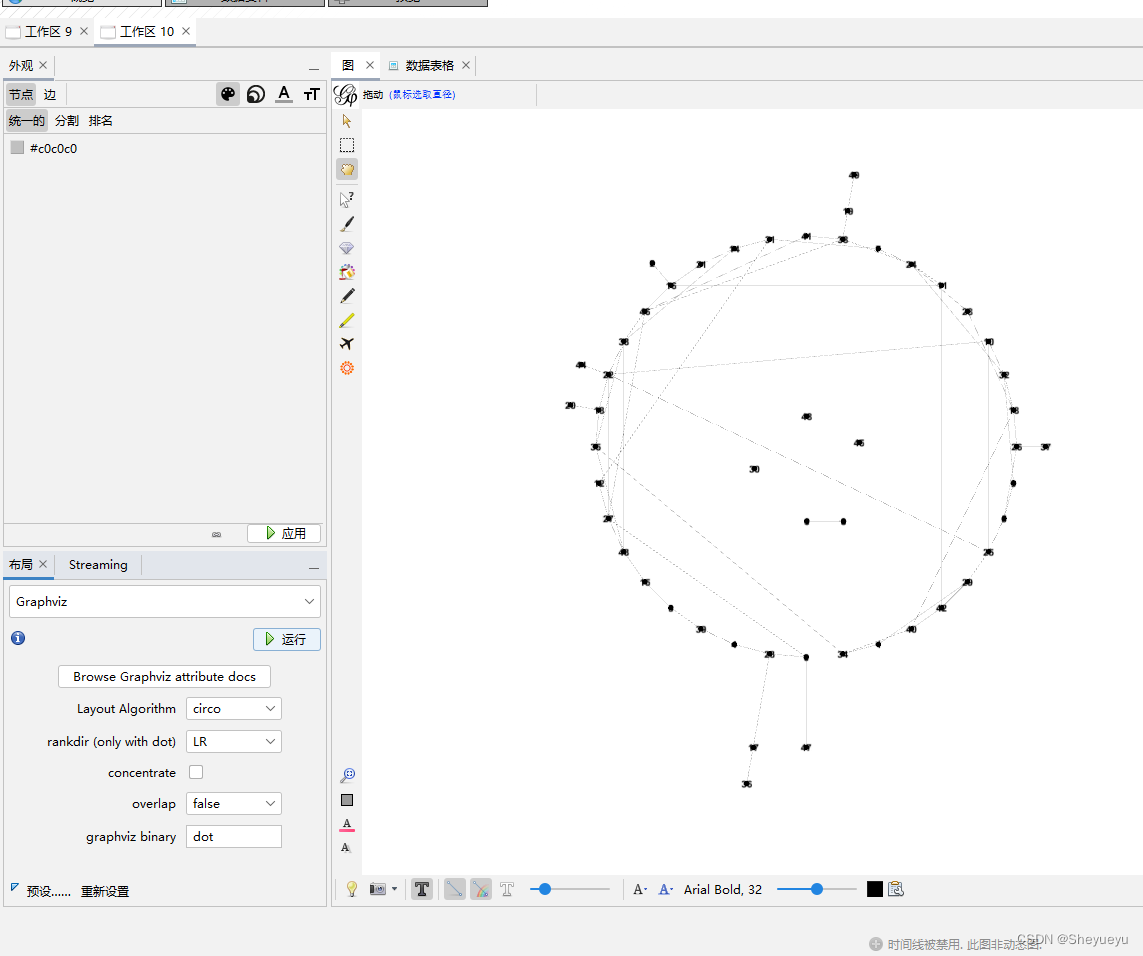
gephi——graphviz插件设置
gephi_graphviz插件设置 以下是我总结出来的一点经验 1. 安装graphviz软件,请见作者其他博客 2. 安装gephi 插件,并激活 3. 运行graphviz布局,会遇到找不到dot问题 问题描述:Graphviz process error X There was an error launc…...

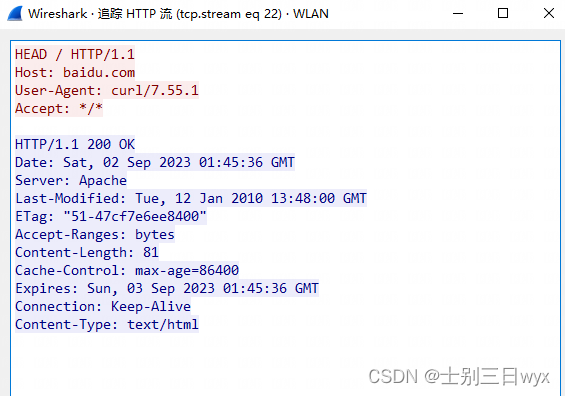
wireshark抓包分析HTTP协议,HTTP协议执行流程,
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 使用WireShark工具抓取「HTTP协议」的数据包&#…...

Linux第13步_安装“vim编辑器”及应用介绍
学习“磁盘重新分区”后,嵌入式Linux系统环境搭建进入安装“vim编辑器”这个环节。vim编辑器可以用来修改文件,在后期使用中,会经常用到。 1、安装“vim编辑器” 输入“sudo apt-get install vim回车”,就可以执行安装“vim编辑…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
