2024最新前端源码分享(附效果图及在线演示)
分享10款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
粒子文字动画特效
基于canvas实现的粒子文字动画特效 会来回切换设定的文字特效 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

纯CSS绘制招财猫
纯CSS绘制招财猫动画 招招手 招来好运和钱财 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

翻转时间动画特效
基于jquery实现的翻转时间动画特效 该动画像翻书一样一页一页的翻转变更数值 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

电影倒计时动画特效
电影倒计时动画特效 从数字9到1来回切换的炫酷动画特效 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

CSS点和环形加速动画
CSS点和环形加速动画 可适用于加载动画特效 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

html5圣诞过桥小游戏
html5圣诞过桥小游戏 初始时需要长按鼠标铺桥 当铺设的桥正好可以通过时 可以得一分 否则直接game over 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

CSS无尽的走廊动画
CSS无尽的走廊动画 一直反复循环的动画 像一个无底洞一般 一眼望不到尽头 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

html5堆叠小游戏
html5堆叠小游戏 初始时需要点击屏幕方可进行游戏 游戏开始后在重叠部分单击可叠块 同时也会记录所得分数 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

Canvas霓虹花动画特效
基于Canvas实现的霓虹花动画特效 会不断的更改动画颜色及动画效果 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

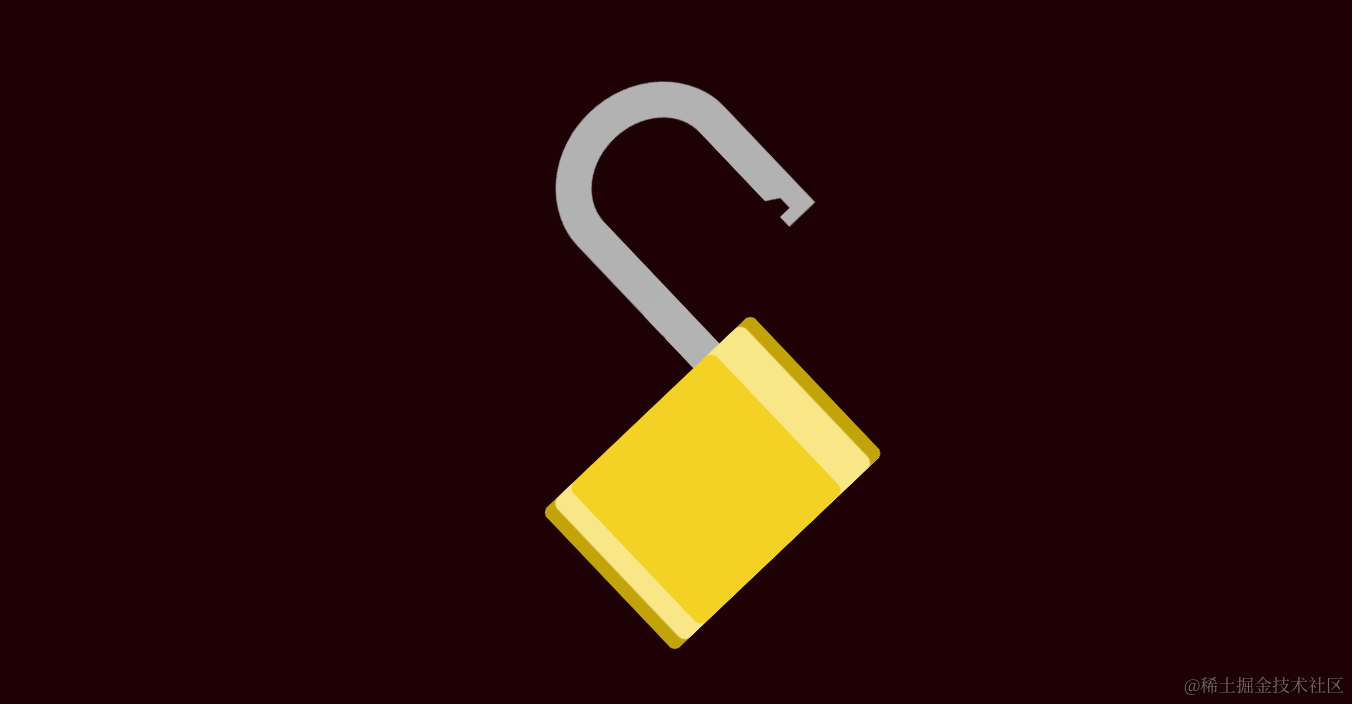
CSS解锁动画特效
CSS解锁动画特效 鼠标移入会呈现晃动的动画 点击即可实现开锁的动画特效 图片只能提供参考价值最终具体特效可点击在线预览进行查看
在线预览

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路
相关文章:

2024最新前端源码分享(附效果图及在线演示)
分享10款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源 粒子文字动画特效 基于canvas实现的粒子文字动画特效 会来回切换设定的文字特效 图…...

Microsoft 365 for Mac激活版(原Office 365)
Microsoft 365 for Mac原office 365,包含Word、Excel、PowerPoint 和 Outlook应用程序,协作办公的最佳首选。 软件下载:Microsoft 365 for Mac激活版下载 Microsoft 365 的一些主要功能包括: office 应用程序:Microsof…...

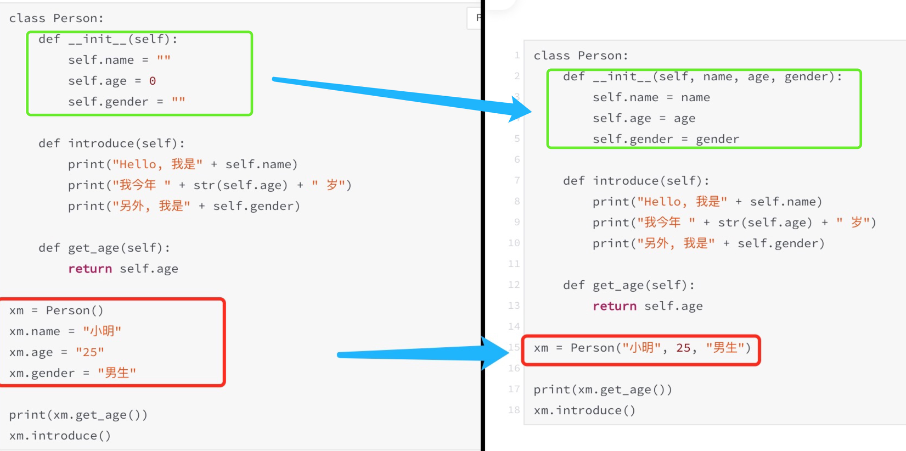
快乐学Python,Python基础之组织代码「类与对象」
在上一篇文章中,我们了解了函数。这一篇文章我们来了解一下Python中另外一个重要的概念:类与对象。 1、类与对象 (1)类与对象有什么关系? 你可能会奇怪,为什么要叫类与对象呢?是两个不同的东…...

H5的3D游戏开源框架
在H5的3D游戏框架中,Three.js、Babylon.js和Turbulenz是比较受欢迎的选择。 Three.js是一个广泛应用并且功能强大的JavaScript 3D库,可以创建简单的3D动画到创建交互的3D游戏。 Babylon.js是David Catuhe对3D游戏引擎热爱的结果,是最好的Ja…...

浅谈一些生命周期
vue2生命周期 beforeCreate :实例创建之初 created:组件已经创建完成 beforeMount:组件挂载之前 mounted:组件挂载之后 beforeUpdate:数据发生变化 更新之前 undated:数据发生之后 beforeDestroy :实…...

JavaScript基础(25)_dom查询练习(二)
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>dom查询练习二</title><link rel"stylesheet" href"../browser_default_style/reset.css"><style>form {margi…...

【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 生命周期 1.1. 认识生命周期 很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期&…...

一文初步了解slam技术
本文初步介绍slam技术,主要是slam技术的概述,涉及技术原理、应用场景、分类、以及各自优缺点,和slam技术的未来展望。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:slam精进之…...

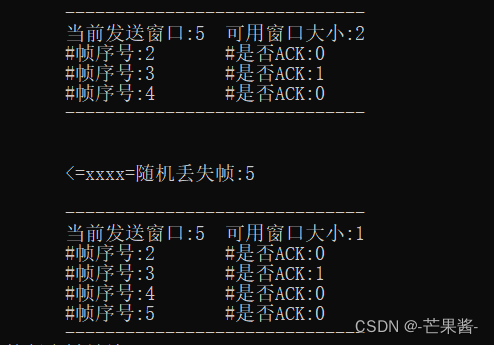
滑动窗口协议仿真(2024)
1.题目描述 滑动窗口协议以基于分组的数据传输协议为特征,该协议适用于在数据链路层以及传输层中对按 顺序传送分组的可靠性要求较高的环境。在长管道传输过程(特别是无线环境)中,相应的滑动窗口 协议可实现高效的重传恢复。附录 …...

uniapp上传文件时用到的api是什么?格式是什么?
在UniApp中,你可以使用uni.uploadFile()方法来上传文件。这是一个异步方法,用于将本地资源上传到服务器。 该方法的基本格式如下: uni.uploadFile({url: 上传接口地址,filePath: 要上传的文件路径,name: 后端接收的文件参数名,formData: {/…...

Java面试——框架篇
1、Spring框架中的单例bean是线程安全的吗? 所谓单例就是所有的请求都用一个对象来处理,而多例则指每个请求用一个新的对象来处理。 结论:线程不安全。 Spring框架中有一个Scope注解,默认的值就是singleton,单例的。一…...

GO语言笔记1-安装与hello world
SDK开发工具包下载 Go语言官网地址:golang.org,无法访问Golang中文社区:首页 - Go语言中文网 - Golang中文社区下载地址:Go下载 - Go语言中文网 - Golang中文社区 尽量去下载稳定版本,根据使用系统下载压缩包格式的安装…...

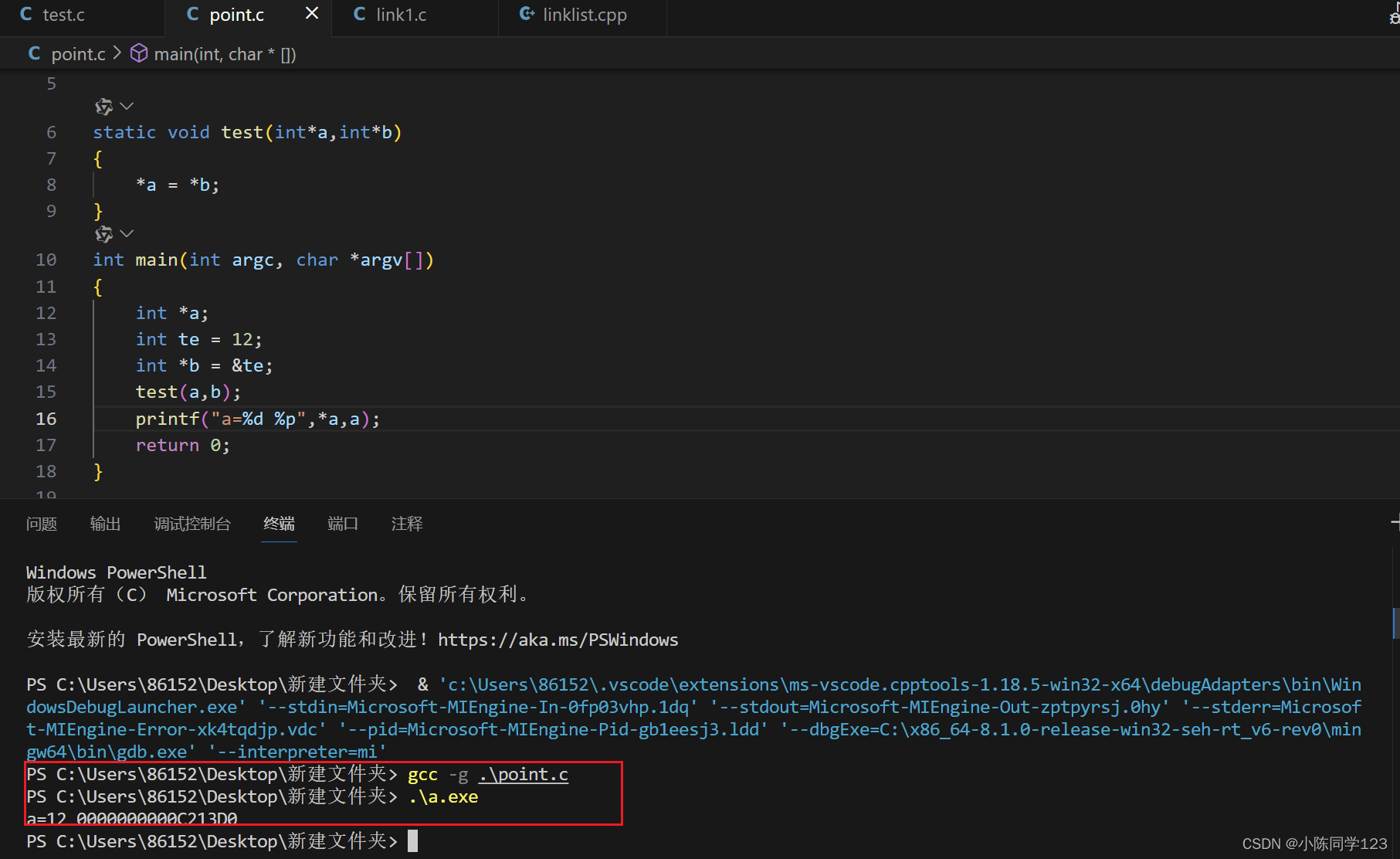
指针传参误区
C语言中指针作为形参传递时,func(*a, *b) 这种形式的话,是无法通过简单的 ab来修改的,在函数体内a的地址确实被修改成b的地址了,但是当函数执行结束时,a的地址会重新回到原本的地址里面…...
力扣-42.接雨水
题目: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组[0,1,0,2…...

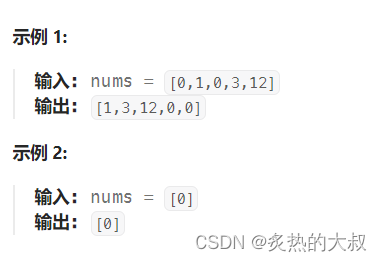
LeetCode-移动零(283)
题目描述: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 思路: 这里的思路跟以前做过的去重复数字的思路有点像&…...

文件系统与日志分析
一,文件系统 (一)inode 和block概述 1,文件数据包括元信息与实际数据 2,文件存储在硬盘上,硬盘最小存储单位是“扇区”,每个扇区存储512字节 3,block (块) 连续的八个扇区组成一…...

labview 与三菱FX 小型PLC通信(OPC)
NI OPC服务器与三菱FX3U PLC通讯方法 一、新建通道名称为:MIT 二、选择三菱FX系列 三、确认端口号相关的参数(COM端:7.波特率:9600,数据位:7,校验:奇校验,停止位…...

掌握Linux网络配置:价格亲民,操作简便!
前言 在Linux系统中,网络配置是实现连接、通信和安全的重要一环。无论你是初学者还是有经验的用户,掌握网络配置命令能帮助你轻松管理网络接口、设置IP地址以及查看连接状态。以下是一些关键命令和示例,让你快速掌握网络操作的精髓ÿ…...

郑州大学算法设计与分析实验2
判断题 1 #include<bits/stdc.h> using namespace std;const int N 50; int f[N], n;int main() { // freopen("1.in", "r", stdin);ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);cin >> n;f[1] 1; f[2] 1;for(int i 3; i &l…...

【CMake】1. VSCode 开发环境安装与运行
CMake 示例工程代码 https://github.com/LABELNET/cmake-simple 插件 使用 VSCode 开发C项目,安装 CMake 插件 CMakeCMake ToolsCMake Language Support (建议,语法提示) 1. 配置 CMake Language Support , Windows 配置 donet 环境 这…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
