HTTP和TCP代理原理及实现,主要是理解
Web 代理是一种存在于网络中间的实体,提供各式各样的功能。现代网络系统中,Web 代理无处不在。我之前有关 HTTP 的博文中,多次提到了代理对 HTTP 请求及响应的影响。今天这篇文章,我打算谈谈 HTTP 代理本身的一些原理,以及如何用 Node.js 快速实现代理。
HTTP 代理存在两种形式,分别简单介绍如下:
第一种是 RFC 7230 - HTTP/1.1: Message Syntax and Routing(即修订后的 RFC 2616,HTTP/1.1 协议的第一部分)描述的普通代理。这种代理扮演的是「中间人」角色,对于连接到它的客户端来说,它是服务端;对于要连接的服务端来说,它是客户端。它就负责在两端之间来回传送 HTTP 报文。
第二种是 Tunneling TCP based protocols through Web proxy servers(通过 Web 代理服务器用隧道方式传输基于 TCP 的协议)描述的隧道代理。它通过 HTTP 协议正文部分(Body)完成通讯,以 HTTP 的方式实现任意基于 TCP 的应用层协议代理。这种代理使用 HTTP 的 CONNECT 方法建立连接,但 CONNECT 最开始并不是 RFC 2616 - HTTP/1.1 的一部分,直到 2014 年发布的 HTTP/1.1 修订版中,才增加了对 CONNECT 及隧道代理的描述,详见 RFC 7231 - HTTP/1.1: Semantics and Content。实际上这种代理早就被广泛实现。
本文描述的第一种代理,对应《HTTP 权威指南》一书中第六章「代理」;第二种代理,对应第八章「集成点:网关、隧道及中继」中的 8.5 小节「隧道」。
普通代理
第一种 Web 代理原理特别简单:
HTTP 客户端向代理发送请求报文,代理服务器需要正确地处理请求和连接(例如正确处理 Connection: keep-alive),同时向服务器发送请求,并将收到的响应转发给客户端。
下面这张图片来自于《HTTP 权威指南》,直观地展示了上述行为:

假如我通过代理访问 A 网站,对于 A 来说,它会把代理当做客户端,完全察觉不到真正客户端的存在,这实现了隐藏客户端 IP 的目的。当然代理也可以修改 HTTP 请求头部,通过 X-Forwarded-IP 这样的自定义头部告诉服务端真正的客户端 IP。但服务器无法验证这个自定义头部真的是由代理添加,还是客户端修改了请求头,所以从 HTTP 头部字段获取 IP 时,需要格外小心。这部分内容可以参考我之前的《HTTP 请求头中的 X-Forwarded-For》这篇文章。
给浏览器显式的指定代理,需要手动修改浏览器或操作系统相关设置,或者指定 PAC(Proxy Auto-Configuration,自动配置代理)文件自动设置,还有些浏览器支持 WPAD(Web Proxy Autodiscovery Protocol,Web 代理自动发现协议)。显式指定浏览器代理这种方式一般称之为正向代理,浏览器启用正向代理后,会对 HTTP 请求报文做一些修改,来规避老旧代理服务器的一些问题,这部分内容可以参考我之前的《Http 请求头中的 Proxy-Connection》这篇文章。
还有一种情况是访问 A 网站时,实际上访问的是代理,代理收到请求报文后,再向真正提供服务的服务器发起请求,并将响应转发给浏览器。这种情况一般被称之为反向代理,它可以用来隐藏服务器 IP 及端口。一般使用反向代理后,需要通过修改 DNS 让域名解析到代理服务器 IP,这时浏览器无法察觉到真正服务器的存在,当然也就不需要修改配置了。反向代理是 Web 系统最为常见的一种部署方式,例如本博客就是使用 Nginx 的 proxy_pass 功能将浏览器请求转发到背后的 Node.js 服务。
了解完第一种代理的基本原理后,我们用 Node.js 实现一下它。只包含核心逻辑的代码如下:
JSvar http = require('http');
var net = require('net');
var url = require('url');function request(cReq, cRes) {var u = url.parse(cReq.url);var options = {hostname : u.hostname, port : u.port || 80,path : u.path, method : cReq.method,headers : cReq.headers};var pReq = http.request(options, function(pRes) {cRes.writeHead(pRes.statusCode, pRes.headers);pRes.pipe(cRes);}).on('error', function(e) {cRes.end();});cReq.pipe(pReq);
}http.createServer().on('request', request).listen(8888, '0.0.0.0');
以上代码运行后,会在本地 8888 端口开启 HTTP 代理服务,这个服务从请求报文中解析出请求 URL 和其他必要参数,新建到服务端的请求,并把代理收到的请求转发给新建的请求,最后再把服务端响应返回给浏览器。修改浏览器的 HTTP 代理为 127.0.0.1:8888 后再访问 HTTP 网站,代理可以正常工作。
但是,使用我们这个代理服务后,HTTPS 网站完全无法访问,这是为什么呢?答案很简单,这个代理提供的是 HTTP 服务,根本没办法承载 HTTPS 服务。那么是否把这个代理改为 HTTPS 就可以了呢?显然也不可以,因为这种代理的本质是中间人,而 HTTPS 网站的证书认证机制是中间人劫持的克星。普通的 HTTPS 服务中,服务端不验证客户端的证书,中间人可以作为客户端与服务端成功完成 TLS 握手;但是中间人没有证书私钥,无论如何也无法伪造成服务端跟客户端建立 TLS 连接。当然如果你拥有证书私钥,代理证书对应的 HTTPS 网站当然就没问题了。
HTTP 抓包神器 Fiddler 的工作原理也是在本地开启 HTTP 代理服务,通过让浏览器流量走这个代理,从而实现显示和修改 HTTP 包的功能。如果要让 Fiddler 解密 HTTPS 包的内容,需要先将它自带的根证书导入到系统受信任的根证书列表中。一旦完成这一步,浏览器就会信任 Fiddler 后续的「伪造证书」,从而在浏览器和 Fiddler、Fiddler 和服务端之间都能成功建立 TLS 连接。而对于 Fiddler 这个节点来说,两端的 TLS 流量都是可以解密的。
如果我们不导入根证书,Fiddler 的 HTTP 代理还能代理 HTTPS 流量么?实践证明,不导入根证书,Fiddler 只是无法解密 HTTPS 流量,HTTPS 网站还是可以正常访问。这是如何做到的,这些 HTTPS 流量是否安全呢?这些问题将在下一节揭晓。
隧道代理
第二种 Web 代理的原理也很简单:
HTTP 客户端通过 CONNECT 方法请求隧道代理创建一条到达任意目的服务器和端口的 TCP 连接,并对客户端和服务器之间的后继数据进行盲转发。
下面这张图片同样来自于《HTTP 权威指南》,直观地展示了上述行为:

假如我通过代理访问 A 网站,浏览器首先通过 CONNECT 请求,让代理创建一条到 A 网站的 TCP 连接;一旦 TCP 连接建好,代理无脑转发后续流量即可。所以这种代理,理论上适用于任意基于 TCP 的应用层协议,HTTPS 网站使用的 TLS 协议当然也可以。这也是这种代理为什么被称为隧道的原因。对于 HTTPS 来说,客户端透过代理直接跟服务端进行 TLS 握手协商密钥,所以依然是安全的,下图中的抓包信息显示了这种场景:

可以看到,浏览器与代理进行 TCP 握手之后,发起了 CONNECT 请求,报文起始行如下:
CONNECT imququ.com:443 HTTP/1.1
对于 CONNECT 请求来说,只是用来让代理创建 TCP 连接,所以只需要提供服务器域名及端口即可,并不需要具体的资源路径。代理收到这样的请求后,需要与服务端建立 TCP 连接,并响应给浏览器这样一个 HTTP 报文:
HTTP/1.1 200 Connection Established
浏览器收到了这个响应报文,就可以认为到服务端的 TCP 连接已经打通,后续直接往这个 TCP 连接写协议数据即可。通过 Wireshark 的 Follow TCP Steam 功能,可以清楚地看到浏览器和代理之间的数据传递:

可以看到,浏览器建立到服务端 TCP 连接产生的 HTTP 往返,完全是明文,这也是为什么 CONNECT 请求只需要提供域名和端口:如果发送了完整 URL、Cookie 等信息,会被中间人一览无余,降低了 HTTPS 的安全性。HTTP 代理承载的 HTTPS 流量,应用数据要等到 TLS 握手成功之后通过 Application Data 协议传输,中间节点无法得知用于流量加密的 master-secret,无法解密数据。而 CONNECT 暴露的域名和端口,对于普通的 HTTPS 请求来说,中间人一样可以拿到(IP 和端口很容易拿到,请求的域名可以通过 DNS Query 或者 TLS Client Hello 中的 Server Name Indication 拿到),所以这种方式并没有增加不安全性。
了解完原理后,再用 Node.js 实现一个支持 CONNECT 的代理也很简单。核心代码如下:
JSvar http = require('http');
var net = require('net');
var url = require('url');function connect(cReq, cSock) {var u = url.parse('http://' + cReq.url);var pSock = net.connect(u.port, u.hostname, function() {cSock.write('HTTP/1.1 200 Connection Established\r\n\r\n');pSock.pipe(cSock);}).on('error', function(e) {cSock.end();});cSock.pipe(pSock);
}http.createServer().on('connect', connect).listen(8888, '0.0.0.0');
以上代码运行后,会在本地 8888 端口开启 HTTP 代理服务,这个服务从 CONNECT 请求报文中解析出域名和端口,创建到服务端的 TCP 连接,并和 CONNECT 请求中的 TCP 连接串起来,最后再响应一个 Connection Established 响应。修改浏览器的 HTTP 代理为 127.0.0.1:8888 后再访问 HTTPS 网站,代理可以正常工作。
最后,将两种代理的实现代码合二为一,就可以得到全功能的 Proxy 程序了,全部代码在 50 行以内(当然异常什么的基本没考虑,这是我博客代码的一贯风格):
JSvar http = require('http');
var net = require('net');
var url = require('url');function request(cReq, cRes) {var u = url.parse(cReq.url);var options = {hostname : u.hostname, port : u.port || 80,path : u.path, method : cReq.method,headers : cReq.headers};var pReq = http.request(options, function(pRes) {cRes.writeHead(pRes.statusCode, pRes.headers);pRes.pipe(cRes);}).on('error', function(e) {cRes.end();});cReq.pipe(pReq);
}function connect(cReq, cSock) {var u = url.parse('http://' + cReq.url);var pSock = net.connect(u.port, u.hostname, function() {cSock.write('HTTP/1.1 200 Connection Established\r\n\r\n');pSock.pipe(cSock);}).on('error', function(e) {cSock.end();});cSock.pipe(pSock);
}http.createServer().on('request', request).on('connect', connect).listen(8888, '0.0.0.0');
需要注意的是,大部分浏览器显式配置了代理之后,只会让 HTTPS 网站走隧道代理,这是因为建立隧道需要耗费一次往返,能不用就尽量不用。但这并不代表 HTTP 请求不能走隧道代理,我们用 Node.js 写段程序验证下(先运行前面的代理服务):
JSvar http = require('http');var options = {hostname : '127.0.0.1',port : 8888,path : 'imququ.com:80',method : 'CONNECT'
};var req = http.request(options);req.on('connect', function(res, socket) {socket.write('GET / HTTP/1.1\r\n' +'Host: imququ.com\r\n' +'Connection: Close\r\n' +'\r\n');socket.on('data', function(chunk) {console.log(chunk.toString());});socket.on('end', function() {console.log('socket end.');});
});req.end();
这段代码运行完,结果如下:
HTTP/1.1 301 Moved Permanently
Server: nginx
Date: Thu, 19 Nov 2015 15:57:47 GMT
Content-Type: text/html
Content-Length: 178
Connection: close
Location: https://imququ.com/<html>
<head><title>301 Moved Permanently</title></head>
<body bgcolor="white">
<center><h1>301 Moved Permanently</h1></center>
<hr><center>nginx</center>
</body>
</html>socket end.
可以看到,通过 CONNECT 让代理打开到目标服务器的 TCP 连接,用来承载 HTTP 流量也是完全没问题的。
最后,HTTP 的认证机制可以跟代理配合使用,使得必须输入正确的用户名和密码才能使用代理,这部分内容比较简单,这里略过。在本文第二部分,我打算谈谈如何把今天实现的代理改造为 HTTPS 代理,也就是如何让浏览器与代理之间的流量走 HTTPS 安全机制。注:已经写完了,点这里查看。
原文链接:HTTP 代理原理及实现(一) | JerryQu 的小站
相关文章:

HTTP和TCP代理原理及实现,主要是理解
Web 代理是一种存在于网络中间的实体,提供各式各样的功能。现代网络系统中,Web 代理无处不在。我之前有关 HTTP 的博文中,多次提到了代理对 HTTP 请求及响应的影响。今天这篇文章,我打算谈谈 HTTP 代理本身的一些原理,…...

MySQL中的连接池
数据库的连接池 1 )概述 网站连接数据库,为庞大用户的每次请求创建一个连接是不合适的关闭并重新连接的成本是很大的处理方法:设置最大值, 最小值, 设置最多闲置连接,设置等待阻塞 2 )示例演示 import threading i…...

css计时器 animation实现计时器延时器
css计时器 animation实现计时器延时器 缺点当切页面导航会休眠不执行 最初需求是一个列表每个项目都有各自的失效时间 然后就想到 计时器延时器轮询等方案 这些方案每一个都要有自己的计时器 感觉不是很好 轮询也占资源 然后突发奇想 css能不能实现 开始想到的是transition测…...

【win11 绕过TPM CPU硬件限制安装】
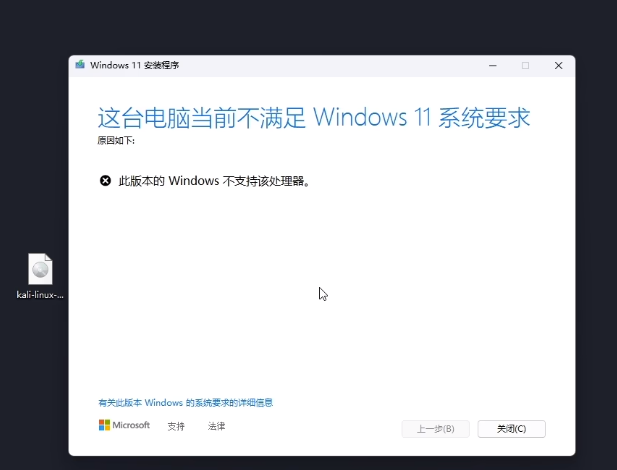
Qt编程指南 VX:hao541022348 ■ 下载iso文件■ 右键文件点击装载出现如下问题■ 绕过TPM CPU硬件限制安装方法■ 虚拟机安装win11 ■ 下载iso文件 选择Windows11 (multi-edition ISO)在选择中文 ■ 右键文件点击装载出现如下问题 ■ 绕过T…...
)
k8s的yaml文件中的kind类型都有哪些?(清单版本)
在操作kubernetes的过程中,我们接触到的yaml文件中的kind类型有很多。他们代表了kubernetes的不同类型的对象,了解了kind的类型,也就相当于了解了k8s都有哪些类型的对象。 类型清单及概要说明 序号类型简述1Pod一个Kubernetes中最基本的资源…...

Jetpack Room使用
Room使用 回顾 数据库有多张表,一张表只能记录一种Class,Class的具体属性是这个表的列;所有对表的操作都要通过Dao来访问 注解说明: Enity 作用于Class上,表示创建一张表记录该Class,Class内部属性使用…...

HarmonyOS应用开发之ArkTS语言学习记录
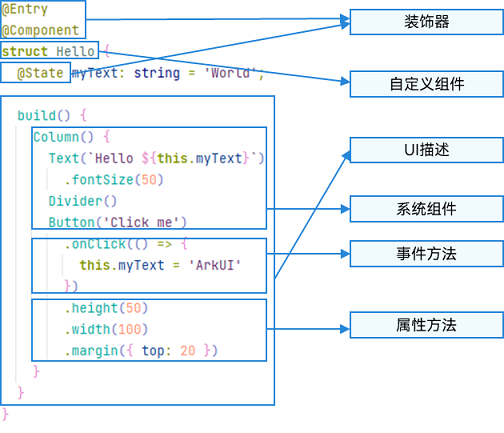
1、ArkTS介绍 ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者…...

windows 下 mongodb6.0 导入导出json文件
1.运行cmd窗口,进入MongoDB安装路径下的bin文件下,输入以下命令导入数据文件 mongoimport --host 127.0.0.1 --port 27017 --db <数据库名称,根据自个情况> -c <集合名称,自定义> --file <导入文件的路径名> …...

如何给 unplugin-vue-components/vite 写一个简单的 resolver
大部分工作 unplugin-vue-components 都已经处理好了, 我们只需要接收组件名来判断是否是自己的组件, 然后处理对应的导入逻辑。 一共 3 个字段 as 重命名类似 import { componentNameReName } from ‘xxxx’name 组件名 import { componentName } from ‘xxxx’from 导入路径…...

MYSQL篇--索引高频面试题
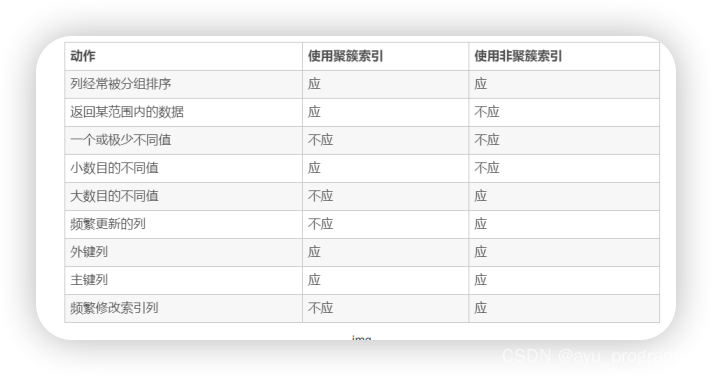
mysql索引 1什么是索引? 索引说白了就是一种数据结构,可以协助快速查询数据,以及更新数据库表中的数据,更通俗的来说索引其实就是目录,通过对数据建立索引形成目录,便于去查询数据,而mysql索引…...

视频号小店怎么上架商品?实操分享,干货满满!
我是电商珠珠 视频号小店从22年7月到现在也不过才发展了一年,它的风口才刚刚开始。 平台为了吸引商家入驻,会将大量红利向商家倾斜,只要把握住风口,就会很快起飞。 视频号小店对于很多人来说,都是新平台,…...

Python 常用数据类型
Python 常用数据类型有以下这些: 数据类型中文解析例子int整数,表示整数值1、2float浮点数,表示带有小数点的数值3.14、2.718complex复数,表示实部和虚部组成的复数12j、3-4jstr字符串,表示文本数据,用引号…...

基于yolov2深度学习网络的车辆行人检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 .......................................................... load yolov2.mat% 加载训练好的…...

【QT】中英文切换
很高兴在雪易的CSDN遇见你 前言 本文分享QT中如何进行中英文切换,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞关注,小易会继续努力分享,一起进步! 你的点赞就是我的动力(^U^…...

vue实现代码编辑器,无坑使用CodeMirror
vue实现代码编辑器,无坑使用CodeMirror vue实现代码编辑器,使用codemirror5 坑:本打算cv一下网上的,结果发现网上的博客教程都是错的,而且博客已经是几年前的了,我重新看了github上的,发现安装的命令都已经不一样了。我…...

MR实战:网址去重
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、创建Maven项目2、添加相关依赖3、创建日志属性文件4、创建网址去重映射器类5、创建网址去重归并…...

linux 内核编译安装
一、配置 默认配置 make ARCHarm CROSS_COMPILEarm-linux-gnueabihf- omap2plus_defconfig原配置 make ARCHarm CROSS_COMPILEarm-linux-gnueabihf- oldconfig 重新配置 make ARCHarm CROSS_COMPILEarm-linux-gnueabihf- menuconfig二 kernel zImage make ARCHarm CRO…...
)
hash基础知识(算法村第五关青铜挑战)
一、Hash的概念和基本特征 哈希(Hash)也称为散列,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,这个输出值就是散列值。 二、碰撞处理方法(2种) 在上面的例子中,我们发现有些在Hsh中很多位置可能要存两个甚…...

Linux第8步_USB设置
学习完设置“虚拟机的电源”后,接着学习通过鼠标点击操作U盘,目的是了解USB设置。 1、在桌面,双击“VMware Workstation Pro”图标,得到下图: 2、点击“编辑虚拟机”,得到下图: 只要点击编辑虚…...

第五节 强制规范commit提交 .husky/commit-msg: no-such file or directory问题解决办法
系列文章目录 目录 系列文章目录 前言 操作方法 总结 前言 在每次Git提交时,强制严格执行制定的规范。 操作方法 npm 安装commitlist 进行校验 npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

关于 ffmpeg设置摄像头报错“Could not set video options” 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/148515355 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...
