什么是跨域以及怎么处理跨域问题
文章目录
- 什么是跨域?
- 跨域问题常见场景
- 怎么处理跨域
- 1、配置代理
- 2、CORS(跨域资源共享)
- 3、JSONP(仅限 GET 请求)
- 4、使用 WebSocket
- 注意事项:
什么是跨域?
跨域(Cross-Origin)指的是在浏览器的同源策略下,不同源(Origin)之间进行资源请求时出现的安全限制。同源策略要求网页中的资源请求(比如 AJAX 请求、图片、脚本等)必须来自相同的协议、域名和端口,否则浏览器会阻止跨域的请求。同源策略的目的是为了保护用户的隐私和安全。
在 Vue 3 项目中处理跨域通常需要配置代理和使用 CORS(跨域资源共享)等技术。通过配置开发服务器代理,将前端的请求代理到后端,从而避免跨域问题。
跨域问题常见场景
- 不同域名之间的请求: 比如前端代码部署在 http://example.com,而请求后端接口在 http://api.example.com。
- 不同子域之间的请求: 比如前端代码部署在 http://www.example.com,而请求后端接口在 http://api.example.com。
- 不同协议之间的请求: 比如前端代码部署在 https://example.com,而请求后端接口在 http://api.example.com。
- 不同端口之间的请求: 比如前端代码部署在 http://example.com,而请求后端接口在 http://example.com:8080。
怎么处理跨域
1、配置代理
在 Vue 3 项目中处理跨域经常通过配置开发服务器代理,将前端的请求代理到后端,从而避免跨域问题。
创建 vue.config.js 文件(如果项目中没有),并添加以下内容:
// vue.config.js
module.exports = {devServer: {proxy: {'/api': {target: 'http://api.example.com', // 后端服务地址changeOrigin: true, // 开启跨域pathRewrite: {'^/api': '', // 将请求路径中的 '/api' 移除},},},},
};
上述示例中,我们配置了一个代理,将以 /api 开头的请求代理到 http://api.example.com 主机。这样,当你在前端代码中发起请求时,只需使用 /api 开头的路径,而不用担心跨域问题。
2、CORS(跨域资源共享)
确保后端服务正确配置了 CORS。在后端的响应中添加跨域响应头:
// Express.js 例子
const express = require('express');
const app = express();// 允许所有来源访问
app.use((req, res, next) => {res.header('Access-Control-Allow-Origin', '*');res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');res.header('Access-Control-Allow-Headers', 'Content-Type');next();
});
// 其他路由和中间件处理
3、JSONP(仅限 GET 请求)
对于只支持 GET 请求的情况,你可以考虑使用 JSONP。Vue 3 本身不直接支持 JSONP,但可以使用第三方库或手动实现 JSONP 请求。
// 使用 JSONP 请求
const script = document.createElement('script');
script.src = 'http://api.example.com/data?callback=handleData';// 在全局定义回调函数
window.handleData = function(data) {// 处理返回的数据
};
// 将脚本添加到文档中
document.body.appendChild(script);
请注意,JSONP 有一些安全性和限制,应慎重使用。
4、使用 WebSocket
- 在某些情况下,可以考虑使用 WebSocket 进行通信。WebSocket 不受同源策略限制。
注意事项:
- 在生产环境中,代理配置仅在开发服务器中有效,因为在生产环境中,前端代码通常会被打包并与后端服务一起部署。
- 根据实际后端服务配置修改 target 的值和其他代理配置项。
相关文章:

什么是跨域以及怎么处理跨域问题
文章目录 什么是跨域?跨域问题常见场景怎么处理跨域1、配置代理2、CORS(跨域资源共享)3、JSONP(仅限 GET 请求)4、使用 WebSocket 注意事项: 什么是跨域? 跨域(Cross-Origin&#x…...

【Linux Shell】11. 输入/输出 重定向
文章目录 【 1. 重定向简介 】【 2. 输出重定向 】【 3. 输入重定向 】【 4. Here Document 】【 5. /dev/null 文件 】 【 1. 重定向简介 】 大多数 UNIX 系统命令从终端接受输入并将所产生的输出发送回到原来输入的终端。一个命令通常从标准输入的地方读取输入ÿ…...

数据库-简单表的操作And查看表的结构
查看表的结构 desc 表名;mysql> use study; Database changed mysql> create table Class(class_id int ,class_name varchar(128),class_teachar varchar(64)) ; Query OK, 0 rows affected (0.06 sec) mysql> show tables; ----------------- | Tables_in_study…...

<设计模式修炼>模板方法模式的使用场景和注意事项学习
介绍 模板方法模式(Template Method Pattern),又叫模板模式(Template Pattern),在一个抽象类公开定义了执行它的方法的模板。它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。 2) 简单说ÿ…...

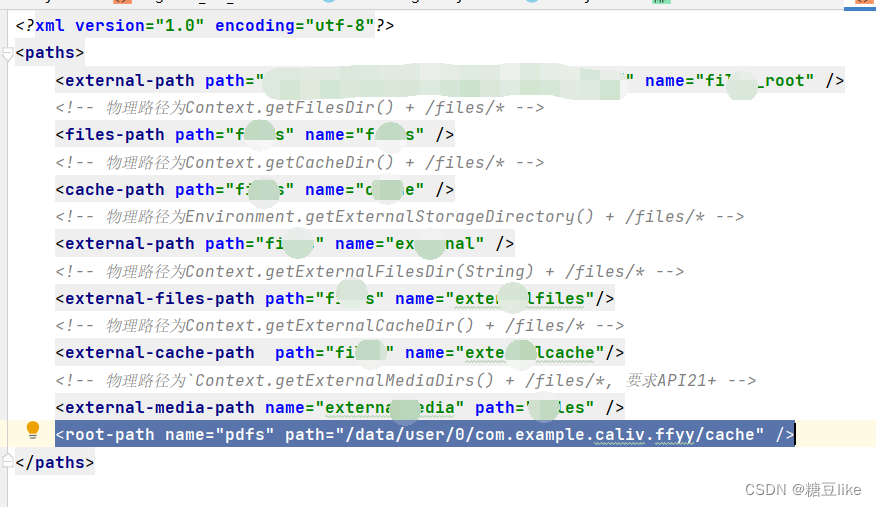
android 分享文件
1.在AndroidManifest.xml 中配置 FileProvider <providerandroid:name"android.support.v4.content.FileProvider"android:authorities"com.example.caliv.ffyy.fileProvider"android:exported"false"android:grantUriPermissions"true…...

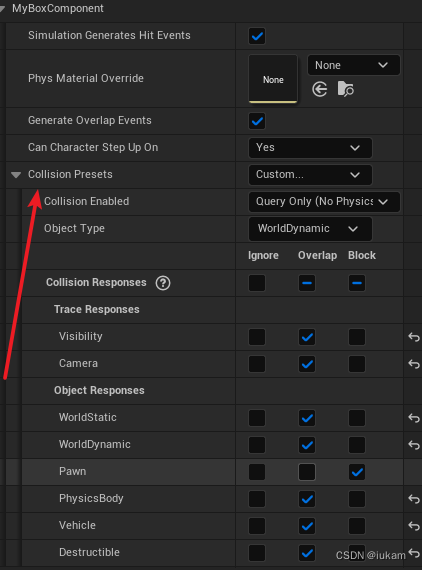
UE5 C++(十一)— 碰撞检测
文章目录 代理绑定BeginOverlap和EndOverlapHit事件的代理绑定碰撞设置 代理绑定BeginOverlap和EndOverlap 首先,创建自定义ActorC类 MyCustomActor 添加碰撞组件 #include "Components/BoxComponent.h"public:UPROPERTY(VisibleAnywhere, BlueprintRea…...

时序数据库InfluxDB、TimeScaleDB简介
一、时序数据库作用、优点 1、作用: 时序数据库通常被用在监控场景,比如运维和 IOT(物联网)领域。这类数据库旨在存储时序数据并实时处理它们。 比如。我们可以写一个程序将服务器上 CPU 的使用情况每隔 10 秒钟向 InfluxDB 中…...

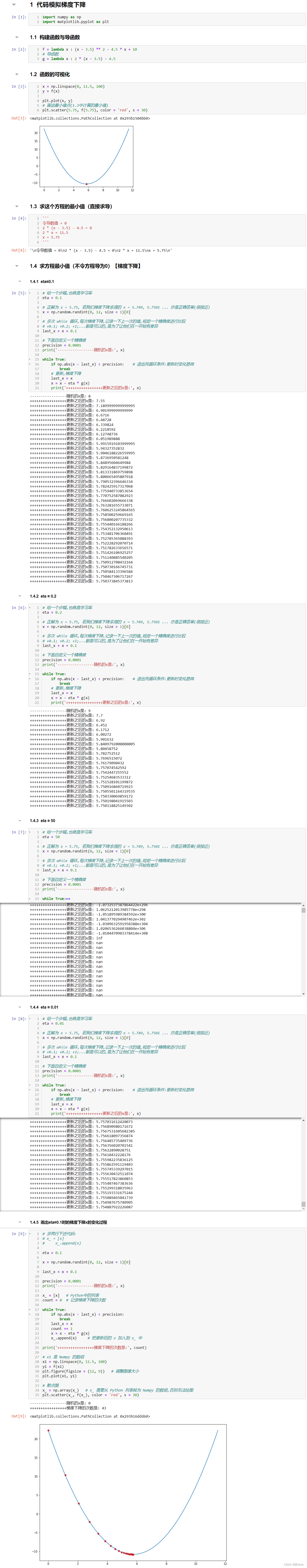
复试 || 就业day05(2024.01.08)项目一
文章目录 前言代码模拟梯度下降构建函数与导函数函数的可视化求这个方程的最小值(直接求导)求方程最小值(不令方程导为0)【梯度下降】eta0.1eta 0.2eta 50eta 0.01画出eta0.1时的梯度下降x的变化过程 总结 前言 💫你…...

基于商品列表的拖拽排序后端实现
目录 一:实现思路 二:实现步骤 二:实现代码 三:注意点 一:实现思路 后台实现拖拽排序通常需要与前端进行配合,对商品的列表拖拽排序,前端需要告诉后端拖拽的元素和拖动的位置。 这里我们假…...

小游戏实战丨基于PyGame的贪吃蛇小游戏
文章目录 写在前面PyGame贪吃蛇注意事项系列文章写在后面 写在前面 本期内容:基于pygame的贪吃蛇小游戏 下载地址:https://download.csdn.net/download/m0_68111267/88700188 实验环境 python3.11及以上pycharmpygame 安装pygame的命令:…...

AOP(面向切面编程)基于XML方式配置
概念解释:(理解基本概念方可快速入手) 连接点(joinpoint) 被拦截到的点,因为Spring只支持方法类型的连接点,所以在Spring中连接点指的就是被拦截到的方法。 切入点(pointcut&#x…...

多线程的概念
多线程 同时执行多个任务,例如一个人一边听歌,一边跳舞 继承Thread类实现多线程的方式 定义一个MyThread类继承Thread类,重写里面的run方法 package com.itxs.demo01;/*** Classname : MyThread* Description : TODO 自定义线程继承Thread类*…...

DeepPurpose 生物化学深度学习库;蛋白靶点小分子药物对接亲和力预测虚拟筛选
参考: https://blog.csdn.net/c9Yv2cf9I06K2A9E/article/details/107649770 https://github.com/kexinhuang12345/DeepPurpose ##安装 pip install DeepPurpose rdkitDeepPurpose包括: 数据: 关联TDC库下载,是同一作者开发的 https://blog.csdn.net/weixin_42357472/artic…...

Java实现责任链模式
责任链模式是一种设计模式,用于处理请求的解耦。在责任链模式中,多个对象都有机会处理请求,从而避免了请求发送者和接收者之间的直接依赖关系。每个处理者都可以决定是否处理请求以及将请求传递给下一个处理者。 简介 责任链模式由一条链组…...

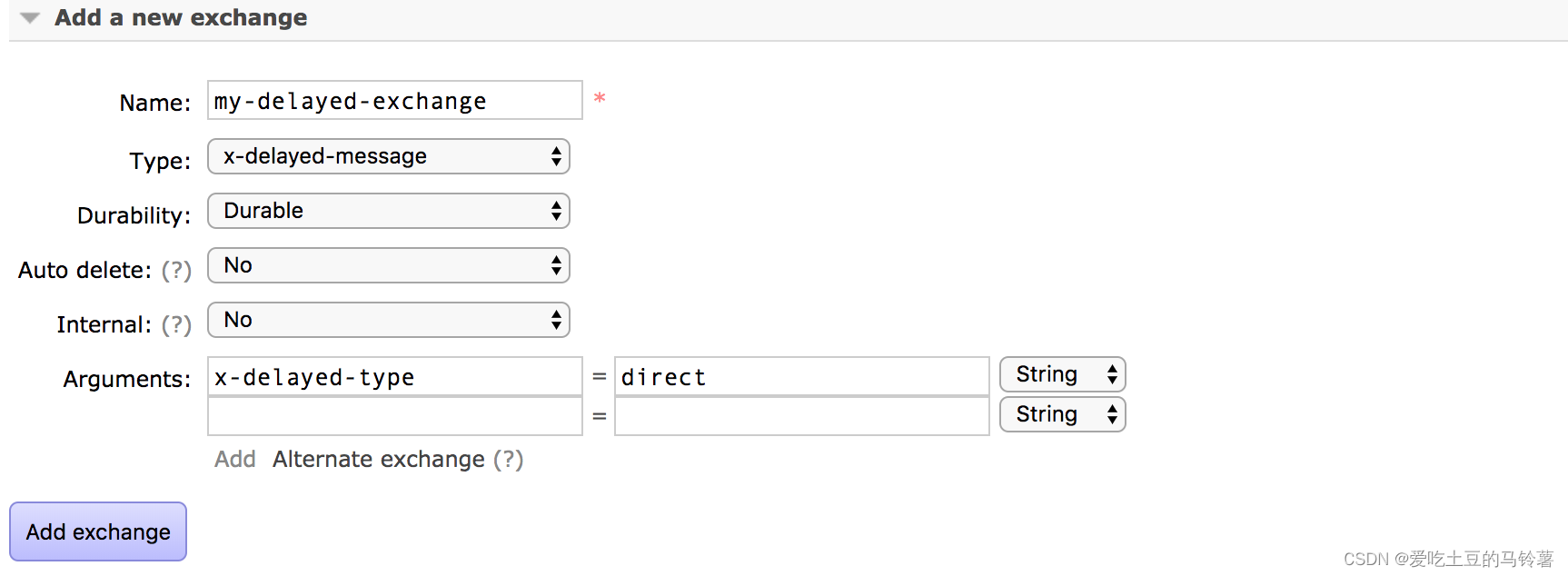
rabbitmq延时队列相关配置
确保 RabbitMQ 的延时消息插件已经安装和启用。你可以通过执行以下命令来安装该插件: rabbitmq-plugins enable rabbitmq_delayed_message_exchange 如果提示未安装,以下是安装流程: 查看mq版本: 查看自己使用的 MQ(…...

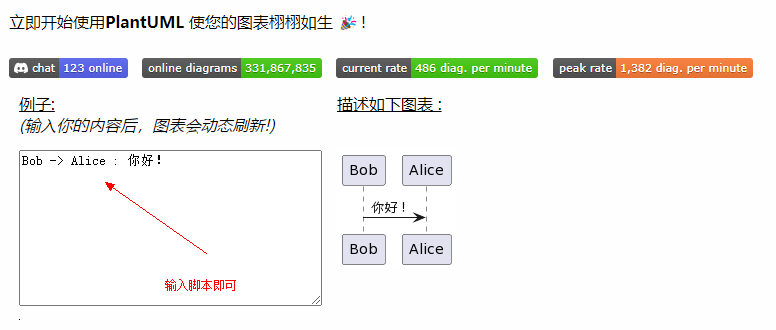
【工具】推荐一个好用的代码画图工具
PlantUML 官网地址:https://plantuml.com/zh/ 跳转 支持各种结构化数据画图支持代码调用jar包生成图片 提供在线画图能力 https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000 有兴趣可以尝试下 over~~...
)
Leetcode14-判断句子是否为全字母句(1832)
1、题目 全字母句 指包含英语字母表中每个字母至少一次的句子。 给你一个仅由小写英文字母组成的字符串 sentence ,请你判断 sentence 是否为 全字母句 。 如果是,返回 true ;否则,返回 false 。 示例 1: 输入&am…...

HTTP和TCP代理原理及实现,主要是理解
Web 代理是一种存在于网络中间的实体,提供各式各样的功能。现代网络系统中,Web 代理无处不在。我之前有关 HTTP 的博文中,多次提到了代理对 HTTP 请求及响应的影响。今天这篇文章,我打算谈谈 HTTP 代理本身的一些原理,…...

MySQL中的连接池
数据库的连接池 1 )概述 网站连接数据库,为庞大用户的每次请求创建一个连接是不合适的关闭并重新连接的成本是很大的处理方法:设置最大值, 最小值, 设置最多闲置连接,设置等待阻塞 2 )示例演示 import threading i…...

css计时器 animation实现计时器延时器
css计时器 animation实现计时器延时器 缺点当切页面导航会休眠不执行 最初需求是一个列表每个项目都有各自的失效时间 然后就想到 计时器延时器轮询等方案 这些方案每一个都要有自己的计时器 感觉不是很好 轮询也占资源 然后突发奇想 css能不能实现 开始想到的是transition测…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
