Qt - QML框架
文章目录
- 1 . 前言
- 2 . 框架生成
- 3 . 框架解析
- 3.1 qml.pro解析
- 3.2 main.cpp解析
- 3.3 main.qml解析
- 4 . 总结
【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485
1 . 前言
-
什么是QML?
QML是一种用户界面规范和编程语言。它允许开发人员和设计人员创建高性能、流畅的动画和具有视觉吸引力的应用程序。QML提供了高度可读的、声明式的、类似json的语法,支持命令式JavaScript表达式和动态属性绑定。QML语言和引擎基础结构是由Qt QML模块提供。QML是一种声明性语言,它允许根据用户界面的可视组件以及它们之间的交互和关系来描述用户界面。它是一种高度可读的语言,其设计目的是使组件能够以动态方式互连,并且允许在用户界面中轻松地重用和定制组件。使用QtQuick模块,设计人员和开发人员可以轻松地在QML中构建流畅的动画用户界面,并可以将这些用户界面连接到任何后端c++库。 -
什么是Qt Quick
Qt Quick是QML类型和功能的标准库。它包括视觉类型,交互类型,动画,模型和视图,粒子效果和着色效果。QML应用程序开发人员可以通过一条import语句访问所有这些功能。QtQuick QML库由QtQuick模块提供。为了创建或定制图形用户界面,Qt Quick除了Qt QML中的标准QML类型外,还添加了可视类型、动画类型和其他QML类型。QtQuick Designer是集成在Qt Creator中的,并且在Qt Creator 2.7版本以后就支持QtQuick 2了。
2 . 框架生成
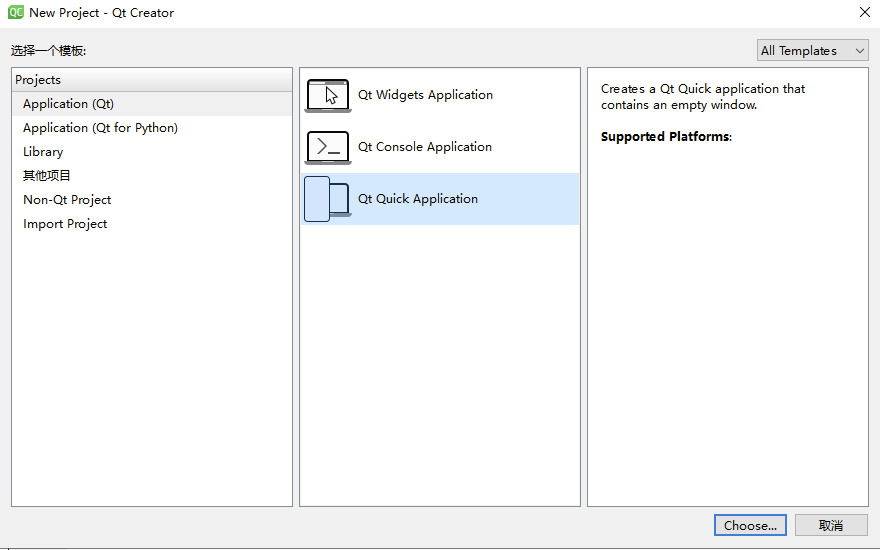
- 第一步创建项目选择Qt Quick Application

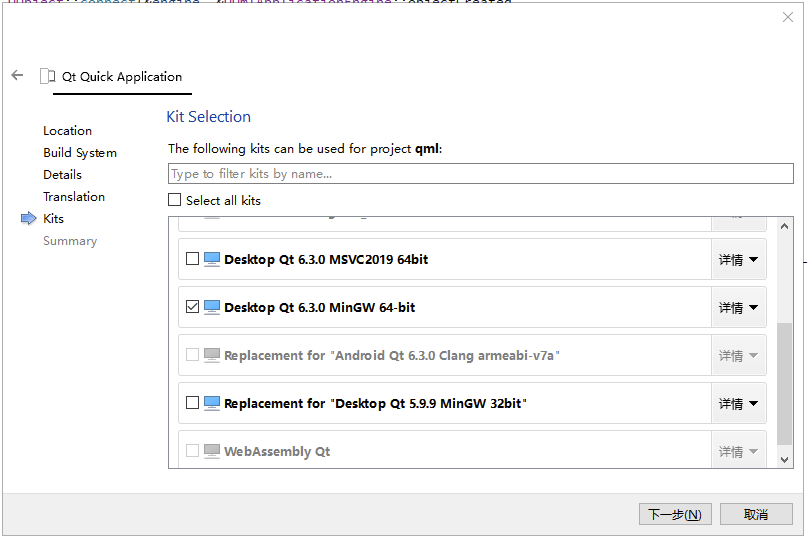
- 第二步选择Qt对应版本编译

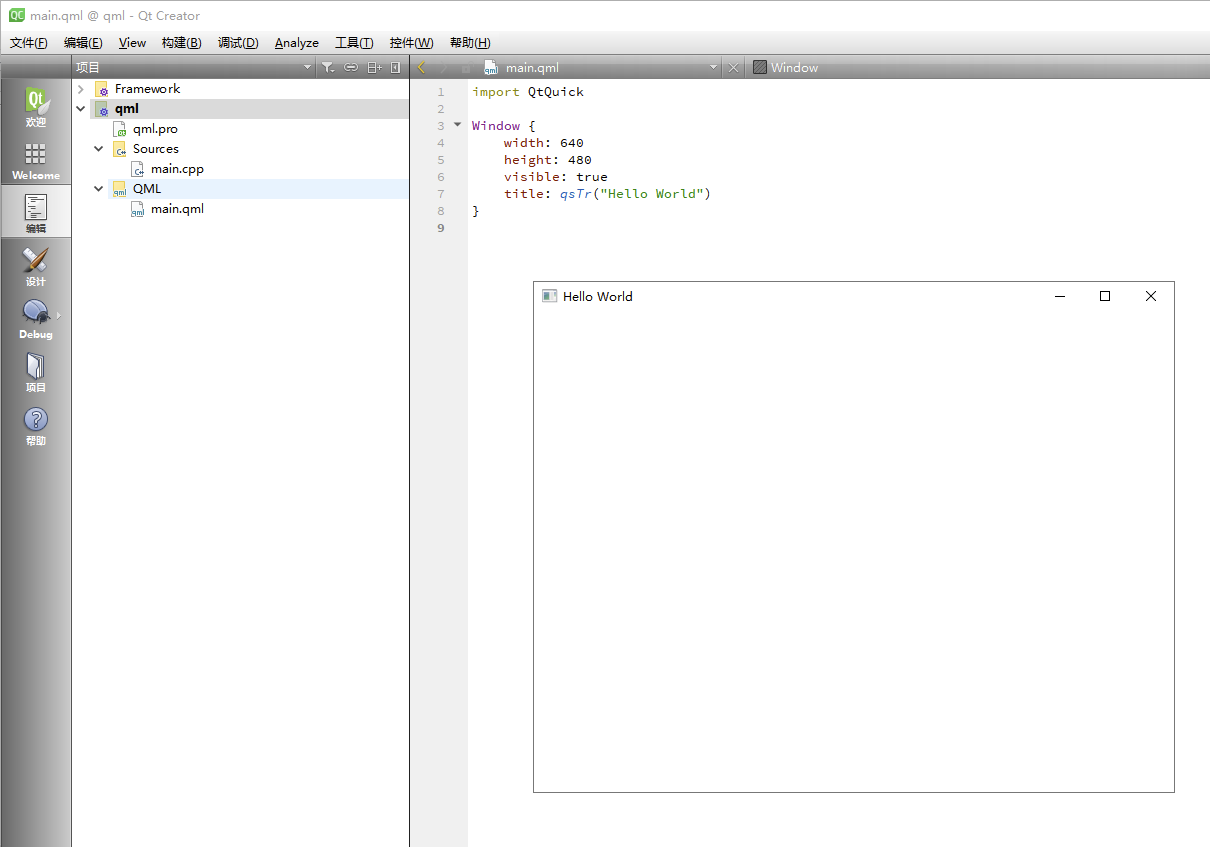
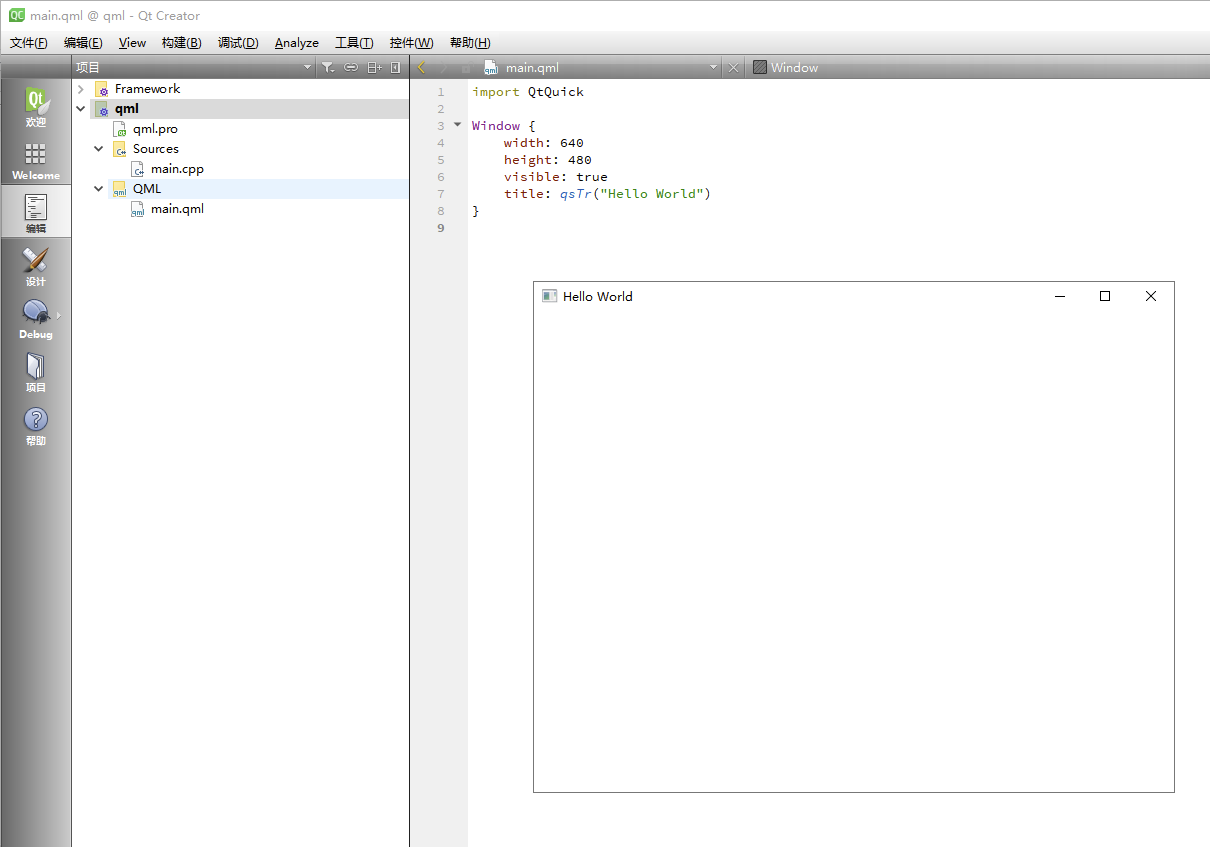
- 第三步生成出来的界面如下,运行后可看到窗口程序

3 . 框架解析
qml框架生成后,除了 main.cpp文件 和 项目配置文件 还附带了 main.qml文件 ,其中三个文件的内容分别如下所示 :
1 . qml.pro
QT += quickSOURCES += \main.cppresources.files = main.qml
resources.prefix = /$${TARGET}
RESOURCES += resources# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
2 . main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(u"qrc:/qml/main.qml"_qs);QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
3 . main.qml
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
3.1 qml.pro解析
-
QT += quick
解析 : Qt框架添加Qml Quick模块 -
SOURCES += main.cpp
解析 : Qt框架编译源文件包含main.cpp文件 -
resources.files = main.qml
resources.prefix = /$${TARGET}
RESOURCES += resources
解析 : Qt框架编译Qml文件及资源包含main.qml -
QML_IMPORT_PATH =
解析 : Qt框架引入Qml模块路径 -
QML_DESIGNER_IMPORT_PATH =
解析 : Qt框架引入Qml设计模块路径 -
qnx: target.path = /tmp/$ ${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
解析 : Qt框架Qml默认环境配置
3.2 main.cpp解析
-
#include <QGuiApplication>
#include <QQmlApplicationEngine>
解析 : 引入Qt应用引擎 -
int main(int argc, char *argv[])
解析 : 程序入口,参数列表为参数个数以及具体参数内容 -
QGuiApplication app(argc, argv);
解析 : 创建Qml对象 -
QQmlApplicationEngine engine;
解析 : 创建Qml引擎 -
const QUrl url(u"qrc:/qml/main.qml"_qs);
解析 : 定义Qml文件url路径 -
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
解析 : 这里是信号槽连接,当Qml引擎创建后,语法为Lambda 表达式,引入qml对象与qml url路径,路径为上述Qml文件url路径 ,当对象指针不为空并且路径正确则继续执行,否则Qml环境启动失败,信号槽第五个参数这里指定Qt::QueuedConnection);是因为这两个线程不一致,基于信号槽可多线程的特性,这里的信号槽设为多线程交互。 -
engine.load(url);
解析 : Qml引擎加载文件路径 -
return app.exec();
解析 : app.exec();此函数为Qt框架正式启动事件循环,当事件循环结束,此程序结束并返回相应执行结果给系统
3.3 main.qml解析
-
import QtQuick
解析 : 引入QtQuick模块 -
Window {
width: 640
height: 480
visible: true
title: qsTr(“Hello World”)
}
解析 : 创建一个Window窗口对象,这个窗口宽640,高480,单位为像素,窗口设为可见,窗口标题为Hello World,
4 . 总结
Qml通过main.qml,main.cpp把应用前后端分离,类似 MVVM 架构,从而使得框架清晰,并且Qt框架在力推Qml,至此,后续应用Qml将会越来越好用,性能越来越强,习惯Qml后就不需要在QWidget中编写前端内容,谢谢观看。
技术交流QQ群 : 745662457
群内专注 - 问题答疑,项目外包,技术研究
相关文章:

Qt - QML框架
文章目录 1 . 前言2 . 框架生成3 . 框架解析3.1 qml.pro解析3.2 main.cpp解析3.3 main.qml解析 4 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言 什么是QML? QML是一种用户界面规范和编程语言。它允许开发人员…...

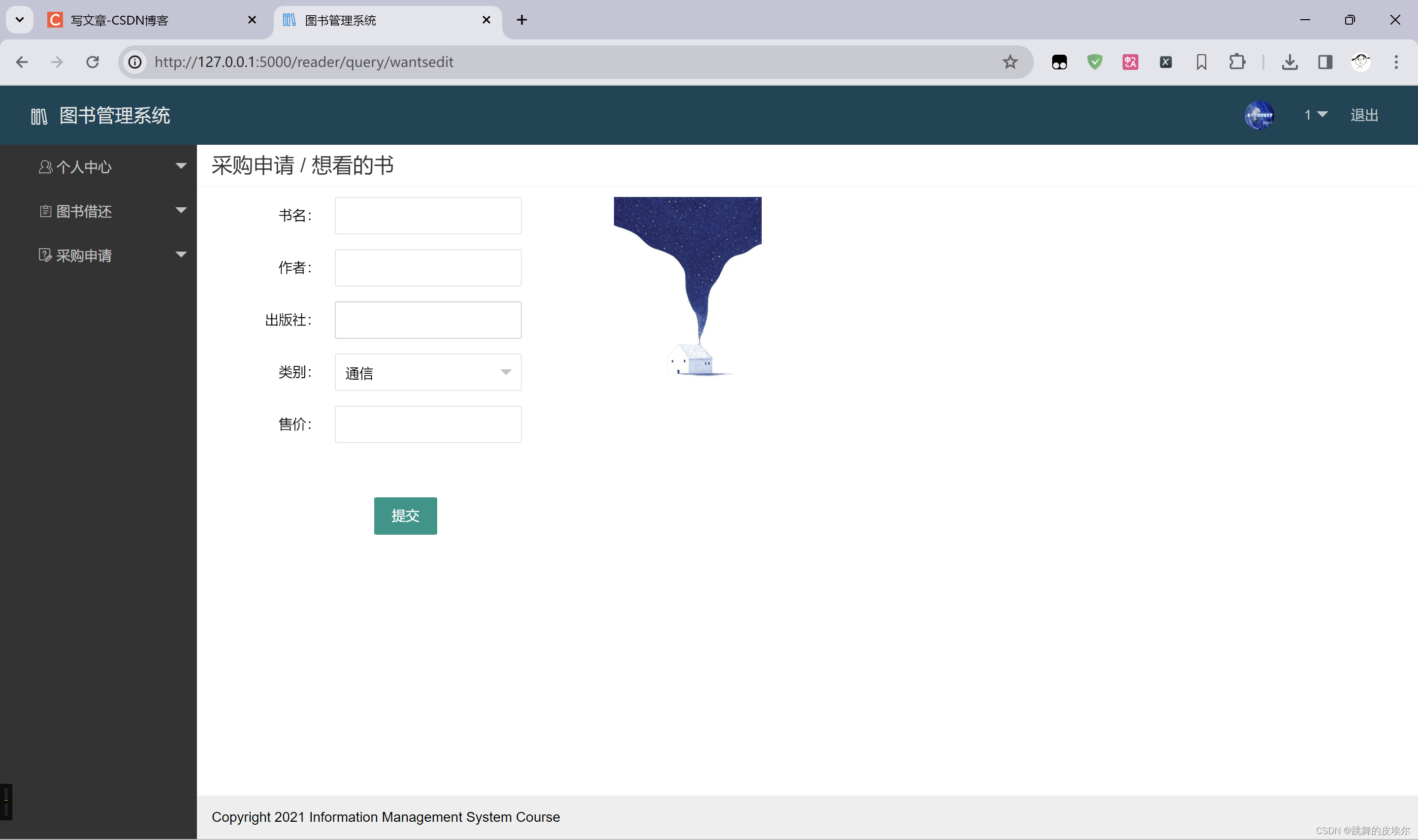
Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…...

Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…...

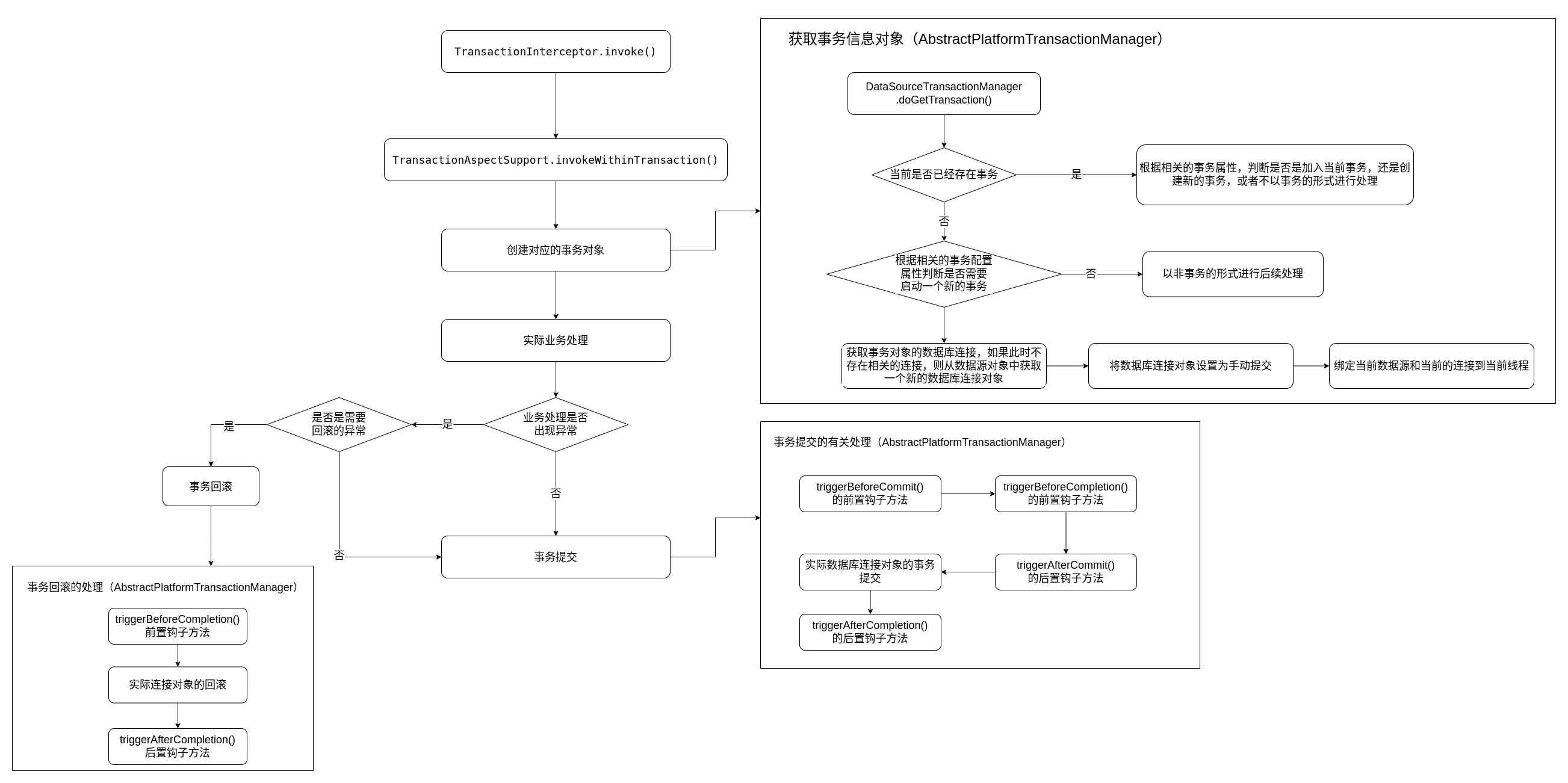
Spring 动态数据源事务处理
在一般的 Spring 应用中,如果底层数据库访问采用的是 MyBatis,那么在大多数情况下,只使用一个单独的数据源,Spring 的事务管理在大多数情况下都是有效的。然而,在一些复杂的业务场景下,如需要在某一时刻访问不同的数据库,由于 Spring 对于事务管理实现的方式,可能不能达…...

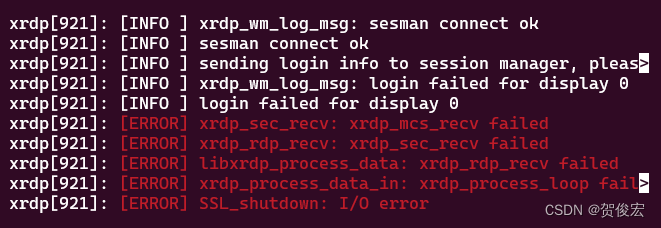
WSL2-Ubuntu22.04子系统图形化界面搭建与远程桌面连接
提示:文中不提供WSL2子系统搭建步骤,假定子系统已建立好: 文章目录 检查WSL子系统状态图形化界面安装远程桌面连接可能遇到的相关问题xrdp状态异常远程桌面黑屏 检查WSL子系统状态 wsl -l -v如下图所示为正常 图形化界面安装 以此执行如下…...

【sklearn练习】model常用属性和功能
介绍 scikit-learn 中的机器学习模型(estimator)通常具有一组常用属性和功能,这些属性和功能可以用于训练、评估和使用模型。以下是一些常见的模型属性和功能: 常见属性: coef_:对于线性模型(…...

IO类day01
File类 File类的每一个实例可以表示硬盘(文件系统)中的一个文件或目录(实际上表示的是一个抽象路径) 使用File可以做到: 1:访问其表示的文件或目录的属性信息,例如:名字,大小,修改时间等等 2:创建和删除文件或目录 3:访问一个目录中的子项 但是File不能访问文件数据. pu…...

软件测试大作业||测试计划+测试用例+性能用例+自动化用例+测试报告
xxx学院 2023—2024 学年度第二学期期末考试 《软件测试》(A)试题(开卷) 题目:以某一 web 系统为测试对象,完成以下文档的编写: (满分 100 分) (1&am…...

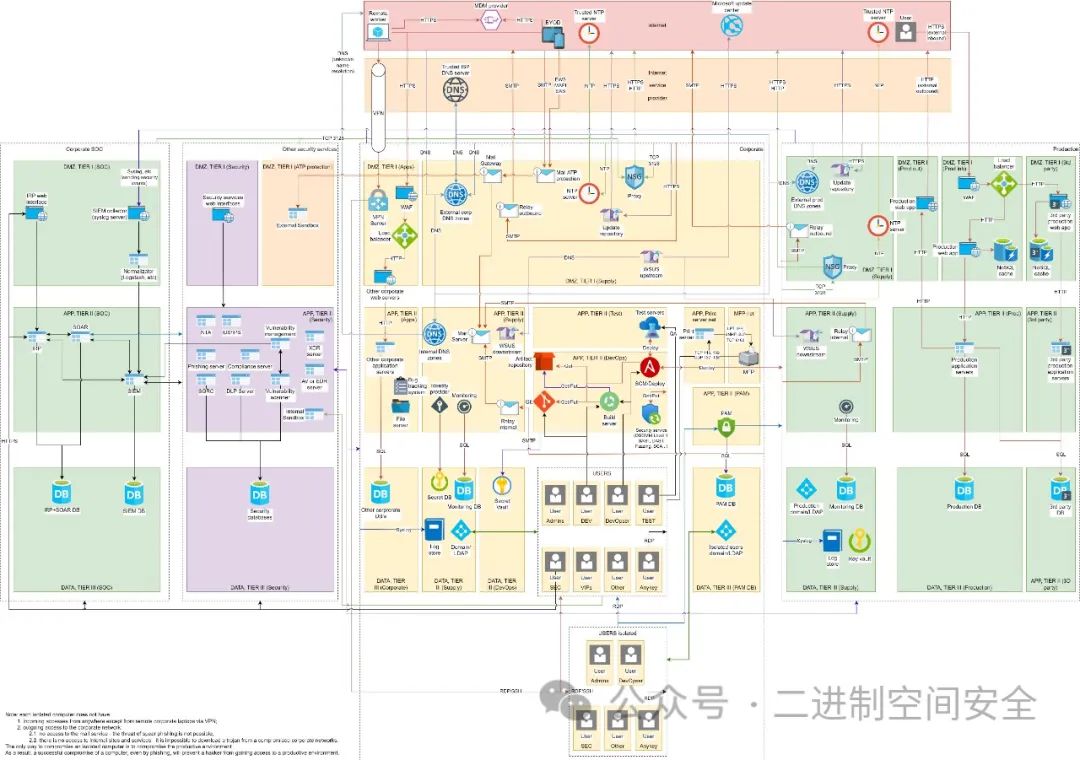
适用于任何公司的网络安全架构
1.第一等级:基础级 优势 可防范基本有针对性的攻击,使攻击者难以在网络上推进。将生产环境与企业环境进行基本隔离。 劣势 默认的企业网络应被视为潜在受损。普通员工的工作站以及管理员的工作站可能受到潜在威胁,因为它们在生产网络中具有基本和管理…...

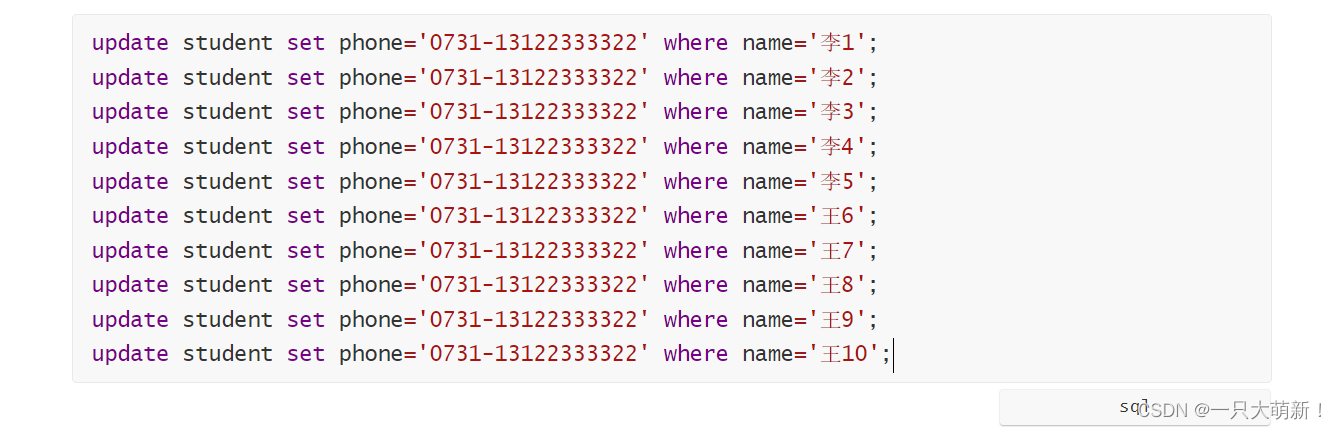
Excel:通过excel将表数据批量转换成SQL语句
这里有一张表《student》,里面有10条测试数据,现在将这10条测试数据自动生成 insert语句,去数据库 批量执行 P.S. 主要用到excel表格中的 CONCATENATE函数,将单元格里面的内容填入到sql里面对应的位置 1. 先写好一条insert语句&a…...

Android linphone-android sdk设置语音编码问题
1.遇到的问题 今天遇到linphone-android sdk需要解决语音编码问题,需要指定编码。查了下配置,里面没有发现类似的配置。 ## Start of factory rc # This file shall not contain path referencing package name, in order to be portable when app is r…...

Hyperledger Fabric Orderer 配置解析
文中使用的 fabric 版本为 2.4.1 排序节点在 Fabric 网络中为 Peer 提供排序服务。与 Peer 节点类似,排序节点支持从命令行参数、环境变量或配置文件中读取配置信息。环境变量中配置需要以 ORDERER_前缀开头,例如,配置文件中的 general.Liste…...

苹果电脑交互式原型设计软件Axure RP 9 mac特色介绍
Axure RP 9 for Mac是一款交互式原型设计软件,使用axure rp9以最佳的方式展示您的作品,优化现代浏览器并为现代工作流程设计。同时确保您的解决方案正确完整地构建。Axure RP 9 for Mac为您整理笔记,将其分配给UI元素,并合并屏幕注…...

Java 判断实体类对象的全部属性是否空
public boolean checkObjAllFieldsIsNull(Object object) {// 如果对象为null直接返回trueif (null object) {return true;}try {// 挨个获取对象属性值for (Field f : object.getClass().getDeclaredFields()) {f.setAccessible(true);// 如果有一个属性值不为null࿰…...

Vue3-44-Pinia- 安装步骤
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤 1、npm 安装 npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息 2、main.ts 中配置 // 引入 vue实例创建方法 import { createApp } from vue// 引入pinia import { createPinia } fro…...
)
L1-005 考试座位号(Java)
题目 每个 PAT 考生在参加考试时都会被分配两个座位号,一个是试机座位,一个是考试座位。正常情况下,考生在入场时先得到试机座位号码,入座进入试机状态后,系统会显示该考生的考试座位号码,考试时考生需要换…...

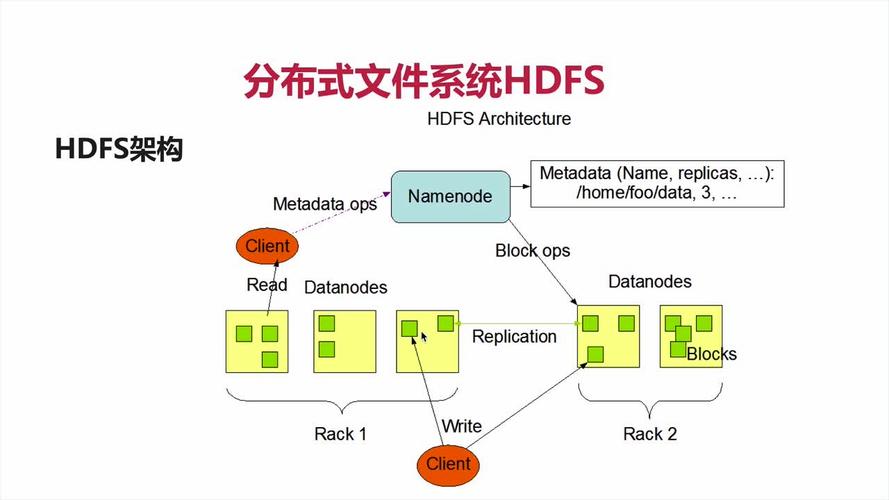
HDFS概述
文章目录 HDFS背景定义HDFS 优缺点HDFS 组成HDFS文件块大小 HDFS背景定义 背景 先给大家介绍一下什么叫HDFS,我们生活在信息爆炸的时代,随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁…...

Hive 的 安装与部署
目录 1 安装 MySql2 安装 Hive3 Hive 元数据配置到 MySql4 启动 Hive Hive 官网 1 安装 MySql 为什么需要安装 MySql? 原因在于Hive 默认使用的元数据库为 derby,开启 Hive 之后就会占用元数据库,且不与其他客户端共享数据,如果想多窗口操作…...

【HBase】——优化
1 RowKey设计 重要:一条数据的唯一标识就是 rowkey,那么这条数据存储于哪个分区,取决于 rowkey 处于 哪个一个预分区的区间内,设计 rowkey的主要目的 ,就是让数据均匀的分布于所有的 region 中,在一定程度…...

什么是跨域以及怎么处理跨域问题
文章目录 什么是跨域?跨域问题常见场景怎么处理跨域1、配置代理2、CORS(跨域资源共享)3、JSONP(仅限 GET 请求)4、使用 WebSocket 注意事项: 什么是跨域? 跨域(Cross-Origin&#x…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
