文件管理工具.netcore资源文件管理
文件管理工具 怎么快速有效的管理我的文件包括文件夹,需求功能是 模糊搜索显示匹配的文件夹或文件数据 快速打开文件夹位置
在windows直接查看搜索速度太慢,范围宽泛,整理所需资源文件名和文件本机路径保存在数据库,可以在数据库中快速检索
显示文件夹路径然后点击按钮快速打开文件夹位置 存储数据的方式用sqlite文件
为了方便查看或使用,本系统集成在.netcore跨平台使用网页部署的方式展示数据
因为下载链接(reslink外链)有私密性所以本系统会加入登陆验证,只有管理员才能打开查看
数据库表设计: 资源文件名 文件本机路径(绝对路径) 如果有记录下载链接可以存入 资源类型 着重标记(是否发布)排序置顶标识

没有登陆的时候只能查看资源文件名、类型 和显示打开路径按钮,那他人访问肯定是无法打开滴
碰到一个很有趣的问题啊在使用url?key=传值的时候可以正确的显示单个斜杠
<a href="/Resource/oresource?path=@item["ResPath"]" target="_top">打开路径</a>
<a href="#" οnclick="@Html.Raw(string.Format("openExplorer('{0}')", item["ResPath"].ToString().Replace("\\", "\\\\")))">打开路径</a>
<a href="#" οnclick='openExplorer(' @item["ResPath"].ToString()')'>打开路径</a>
οnclick='openExplorer(' @item["ResPath"].ToString()')' 使用js传值死活没有斜杠 最后
在HTML中,反斜杠(\)是一个特殊字符,用于引入转义序列。如果你想在HTML中显示一个实际的反斜杠,你需要使用两个反斜杠(\)来表示一个。
从你给出的代码片段来看,问题在于你试图在
onclick事件处理器中直接插入一个带有反斜杠的字符串。为了解决这个问题,你可以使用@Html.Raw方法来输出未转义的字符串。以下是一个示例代码,演示如何正确获取
path中的斜杠:html复制代码
<a href="#" onclick="@Html.Raw(string.Format("openExplorer('{0}')", item["ResPath"].ToString().Replace("\\", "\\\\")))">打开路径</a>在上述代码中,我们使用
string.Format方法来格式化字符串,并将item["ResPath"]替换为带有正确转义的反斜杠的字符串。然后,我们使用@Html.Raw方法来输出未转义的字符串,这样它将被正确解析并显示在页面上。
项目获取:
项目获取:typora: typora/img (gitee.com)
备用项目获取链接1:yifeiyixiang/kamo: 源码下载 (github.com)
备用项目获取链接2: 卡莫_ / Kamo · GitCode
相关文章:

文件管理工具.netcore资源文件管理
文件管理工具 怎么快速有效的管理我的文件包括文件夹,需求功能是 模糊搜索显示匹配的文件夹或文件数据 快速打开文件夹位置 在windows直接查看搜索速度太慢,范围宽泛,整理所需资源文件名和文件本机路径保存在数据库,可以在数据库中…...

go-carbon v2.3.4 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

vue3 内置组件
文章目录 前言一、过渡效果相关的组件1、Transition2、TransitionGroup 二、状态缓存组件(KeepAlive)三、传送组件(Teleport )四、异步依赖处理组件(Suspense) 前言 在vue3中 其提供了5个内置组件 Transiti…...

MFC如何动态创建button按钮并添加点击事件
在MFC中,可以使用CButton类来动态创建按钮。下面是一个示例代码,演示了如何动态创建按钮并添加点击事件: 在对话框类的头文件中声明按钮变量: CButton m_btnDynamic;在对话框的OnInitDialog()函数中使用Create()函数创建按钮&am…...

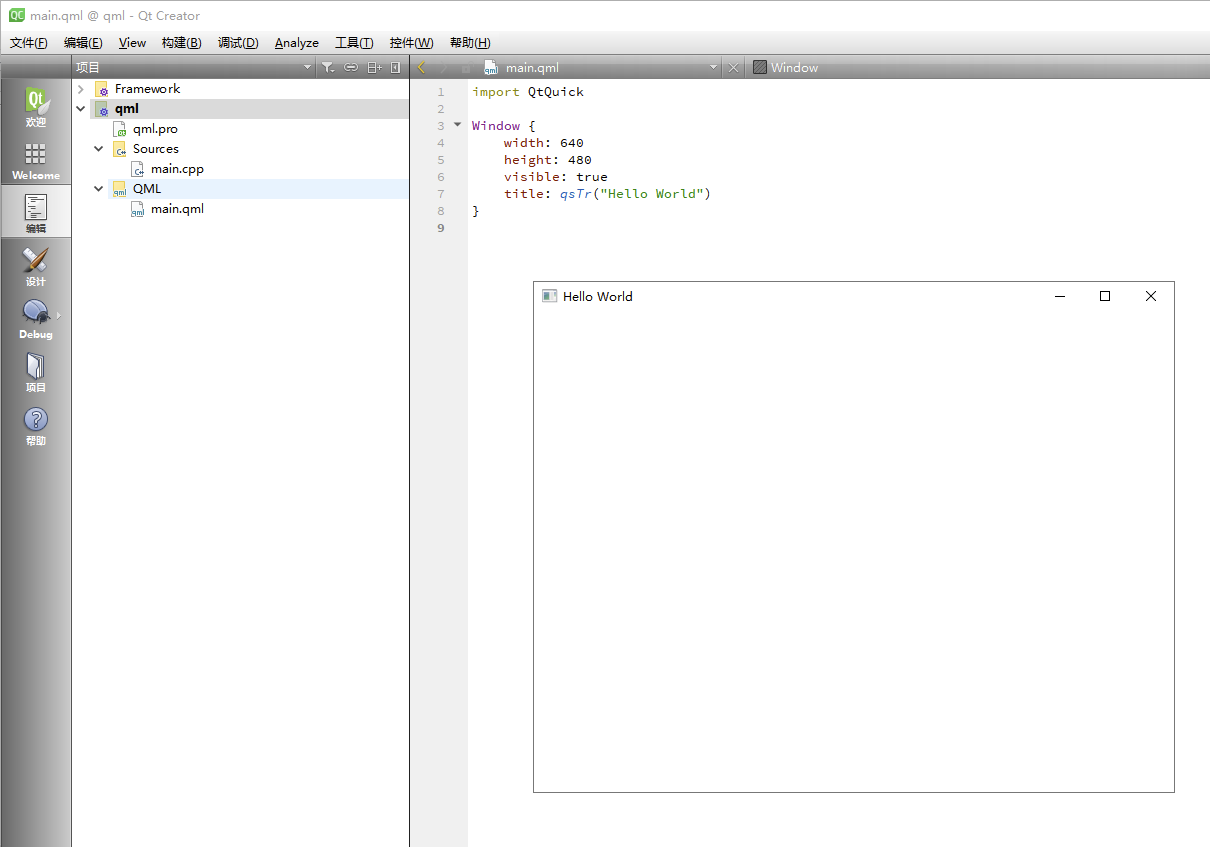
Qt - QML框架
文章目录 1 . 前言2 . 框架生成3 . 框架解析3.1 qml.pro解析3.2 main.cpp解析3.3 main.qml解析 4 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言 什么是QML? QML是一种用户界面规范和编程语言。它允许开发人员…...

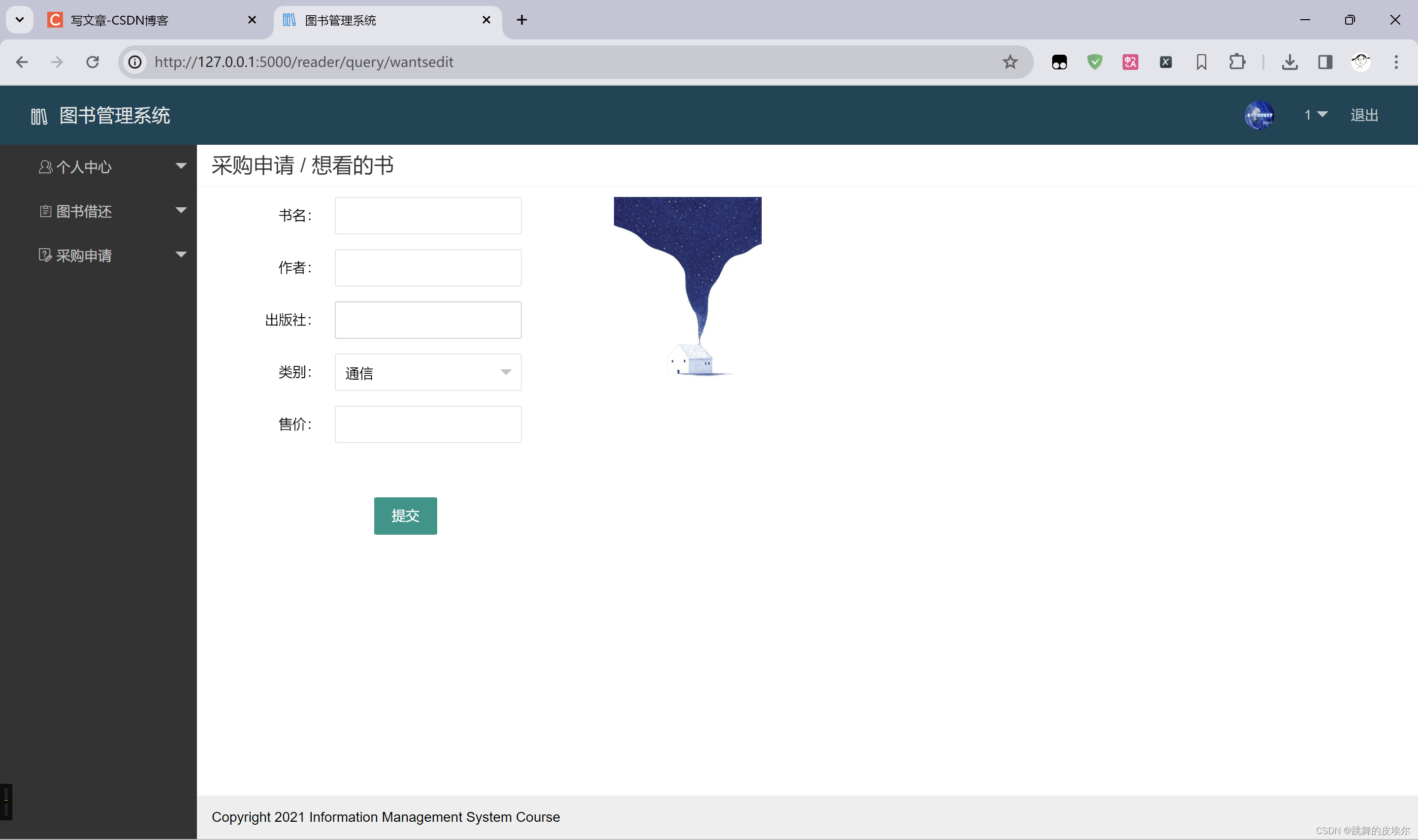
Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…...

Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…...

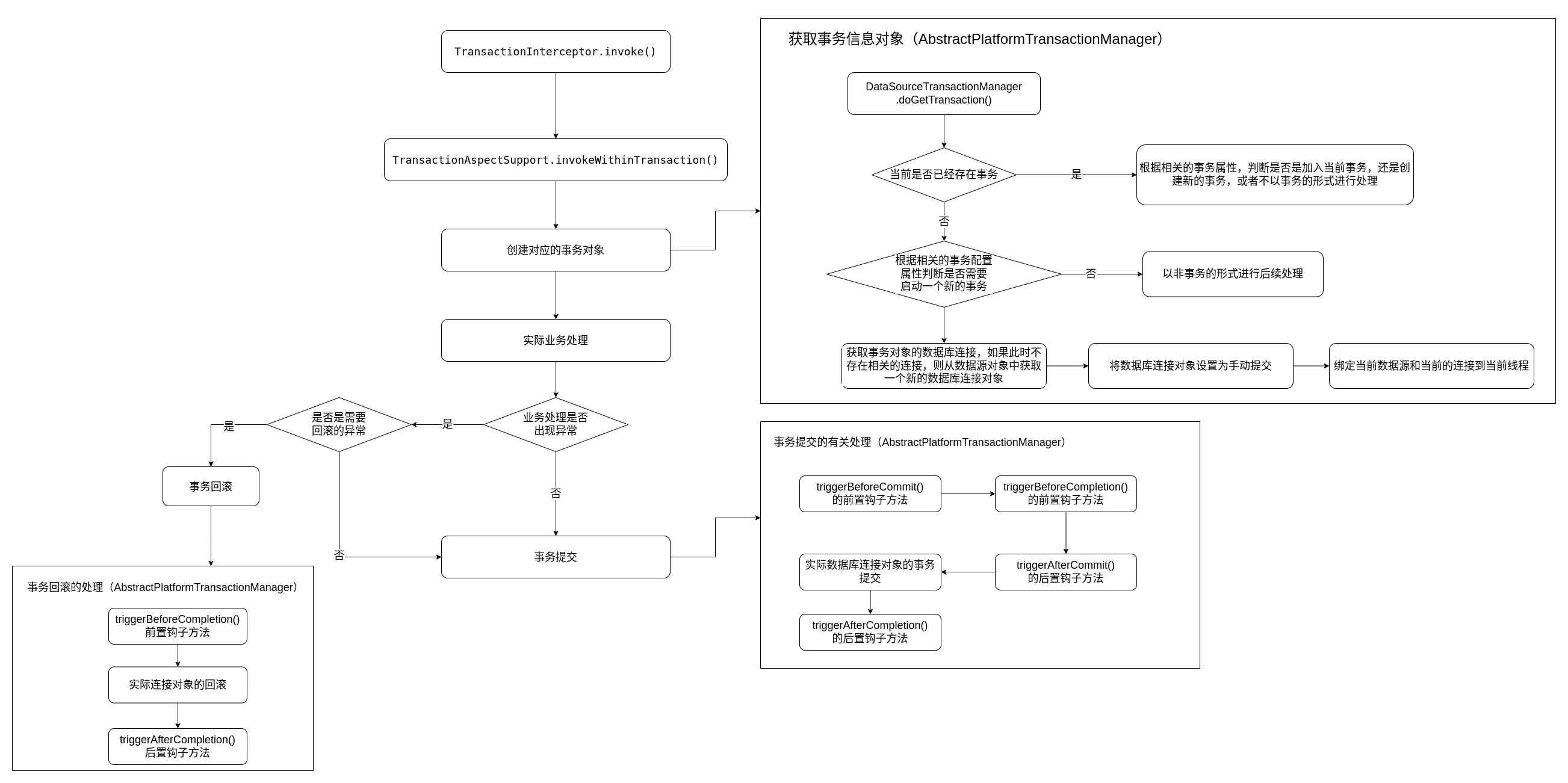
Spring 动态数据源事务处理
在一般的 Spring 应用中,如果底层数据库访问采用的是 MyBatis,那么在大多数情况下,只使用一个单独的数据源,Spring 的事务管理在大多数情况下都是有效的。然而,在一些复杂的业务场景下,如需要在某一时刻访问不同的数据库,由于 Spring 对于事务管理实现的方式,可能不能达…...

WSL2-Ubuntu22.04子系统图形化界面搭建与远程桌面连接
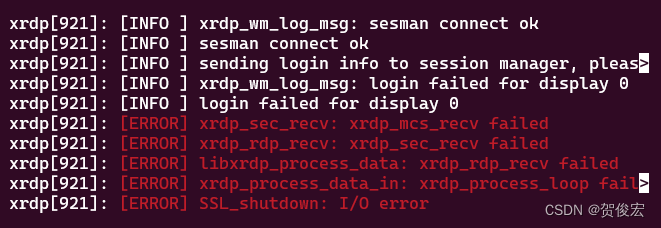
提示:文中不提供WSL2子系统搭建步骤,假定子系统已建立好: 文章目录 检查WSL子系统状态图形化界面安装远程桌面连接可能遇到的相关问题xrdp状态异常远程桌面黑屏 检查WSL子系统状态 wsl -l -v如下图所示为正常 图形化界面安装 以此执行如下…...

【sklearn练习】model常用属性和功能
介绍 scikit-learn 中的机器学习模型(estimator)通常具有一组常用属性和功能,这些属性和功能可以用于训练、评估和使用模型。以下是一些常见的模型属性和功能: 常见属性: coef_:对于线性模型(…...

IO类day01
File类 File类的每一个实例可以表示硬盘(文件系统)中的一个文件或目录(实际上表示的是一个抽象路径) 使用File可以做到: 1:访问其表示的文件或目录的属性信息,例如:名字,大小,修改时间等等 2:创建和删除文件或目录 3:访问一个目录中的子项 但是File不能访问文件数据. pu…...

软件测试大作业||测试计划+测试用例+性能用例+自动化用例+测试报告
xxx学院 2023—2024 学年度第二学期期末考试 《软件测试》(A)试题(开卷) 题目:以某一 web 系统为测试对象,完成以下文档的编写: (满分 100 分) (1&am…...

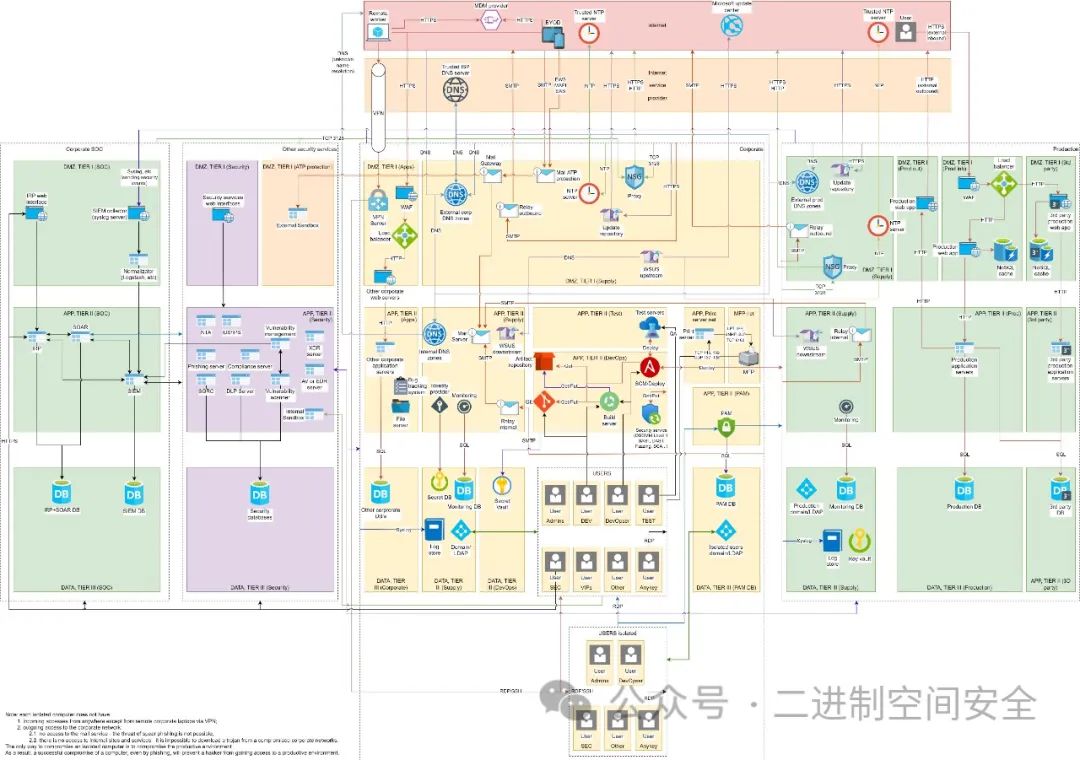
适用于任何公司的网络安全架构
1.第一等级:基础级 优势 可防范基本有针对性的攻击,使攻击者难以在网络上推进。将生产环境与企业环境进行基本隔离。 劣势 默认的企业网络应被视为潜在受损。普通员工的工作站以及管理员的工作站可能受到潜在威胁,因为它们在生产网络中具有基本和管理…...

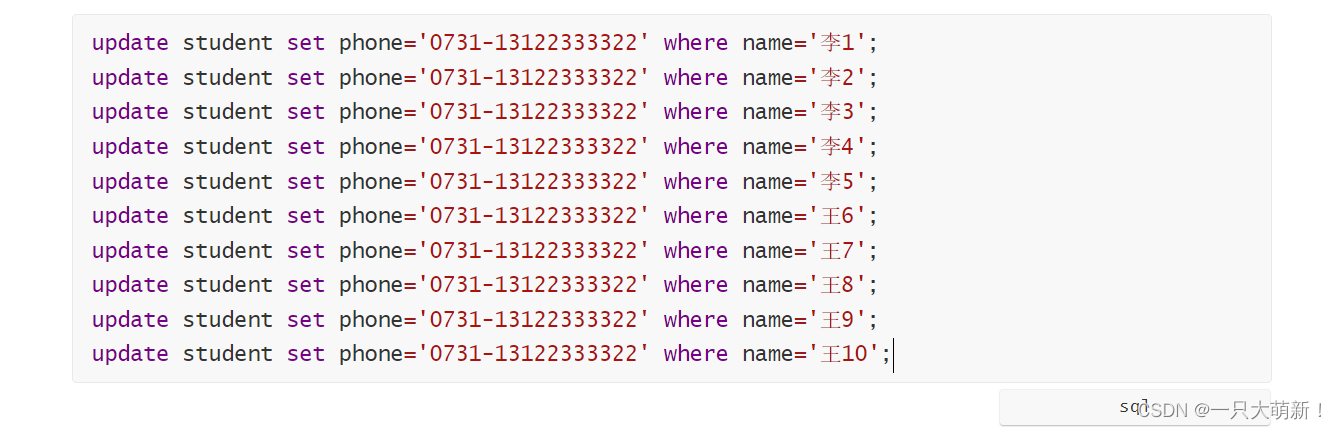
Excel:通过excel将表数据批量转换成SQL语句
这里有一张表《student》,里面有10条测试数据,现在将这10条测试数据自动生成 insert语句,去数据库 批量执行 P.S. 主要用到excel表格中的 CONCATENATE函数,将单元格里面的内容填入到sql里面对应的位置 1. 先写好一条insert语句&a…...

Android linphone-android sdk设置语音编码问题
1.遇到的问题 今天遇到linphone-android sdk需要解决语音编码问题,需要指定编码。查了下配置,里面没有发现类似的配置。 ## Start of factory rc # This file shall not contain path referencing package name, in order to be portable when app is r…...

Hyperledger Fabric Orderer 配置解析
文中使用的 fabric 版本为 2.4.1 排序节点在 Fabric 网络中为 Peer 提供排序服务。与 Peer 节点类似,排序节点支持从命令行参数、环境变量或配置文件中读取配置信息。环境变量中配置需要以 ORDERER_前缀开头,例如,配置文件中的 general.Liste…...

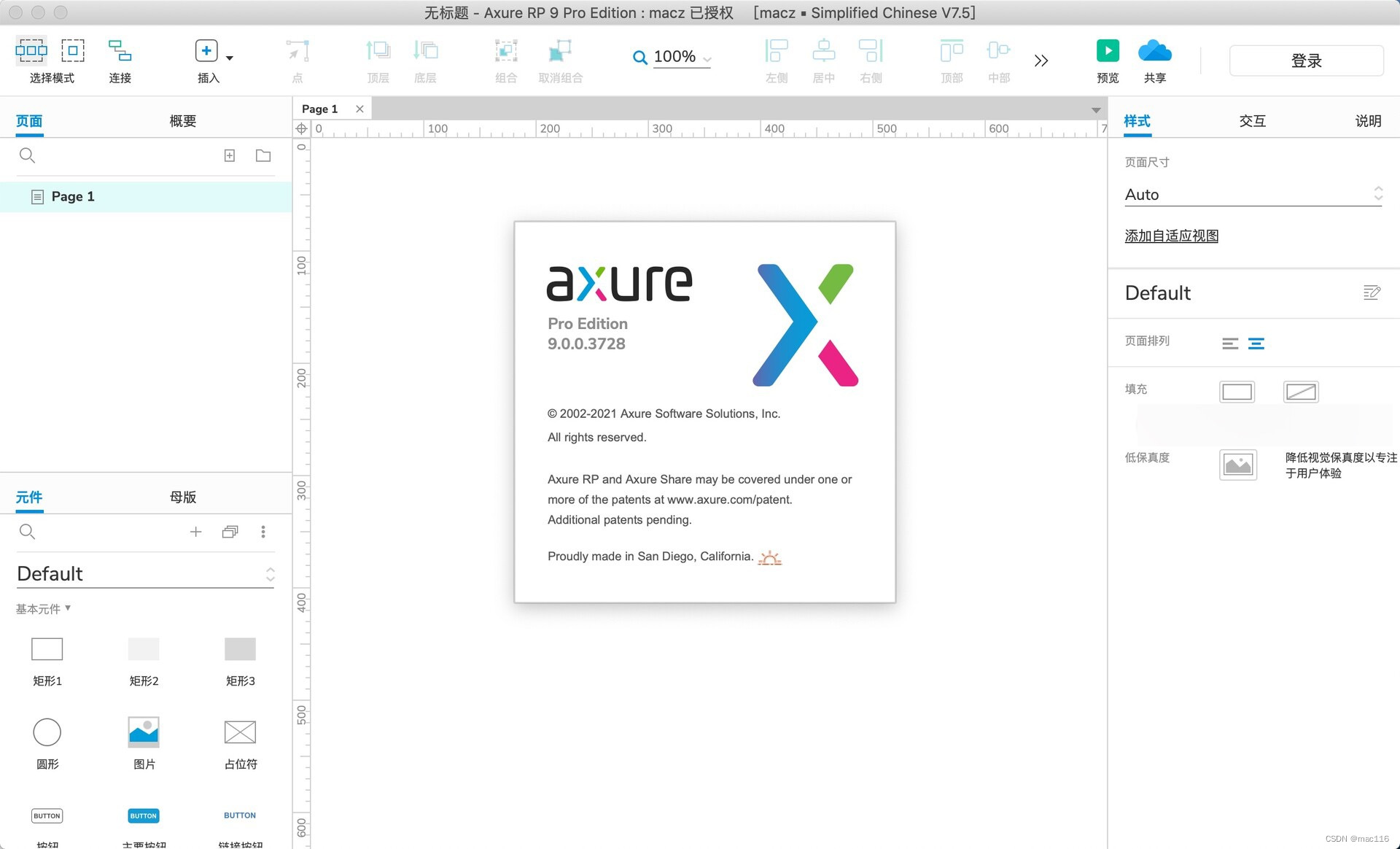
苹果电脑交互式原型设计软件Axure RP 9 mac特色介绍
Axure RP 9 for Mac是一款交互式原型设计软件,使用axure rp9以最佳的方式展示您的作品,优化现代浏览器并为现代工作流程设计。同时确保您的解决方案正确完整地构建。Axure RP 9 for Mac为您整理笔记,将其分配给UI元素,并合并屏幕注…...

Java 判断实体类对象的全部属性是否空
public boolean checkObjAllFieldsIsNull(Object object) {// 如果对象为null直接返回trueif (null object) {return true;}try {// 挨个获取对象属性值for (Field f : object.getClass().getDeclaredFields()) {f.setAccessible(true);// 如果有一个属性值不为null࿰…...

Vue3-44-Pinia- 安装步骤
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤 1、npm 安装 npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息 2、main.ts 中配置 // 引入 vue实例创建方法 import { createApp } from vue// 引入pinia import { createPinia } fro…...
)
L1-005 考试座位号(Java)
题目 每个 PAT 考生在参加考试时都会被分配两个座位号,一个是试机座位,一个是考试座位。正常情况下,考生在入场时先得到试机座位号码,入座进入试机状态后,系统会显示该考生的考试座位号码,考试时考生需要换…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
