vue3 内置组件

文章目录
- 前言
- 一、过渡效果相关的组件
- 1、Transition
- 2、TransitionGroup
- 二、状态缓存组件(KeepAlive)
- 三、传送组件(Teleport )
- 四、异步依赖处理组件(Suspense)
前言
在vue3中 其提供了5个内置组件 Transition 、TransitionGroup 、KeepAlive 、Teleport 、Suspense ,其中 Transition 、TransitionGroup 是用于状态变化的过渡和动画,KeepAlive 是用于多个组件间动态切换时缓存被移除的组件实例,Teleport 是
用于将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去,Suspense 目前还是实验性功能,是用来在组件树中协调对异步依赖的处理。接下来我们详细介绍每一个组件的用法及应用场景
一、过渡效果相关的组件
1、Transition
Transition 是Vue提供的用于在元素进入和离开DOM时添加动画效果的组件,Transition用于单个元素的过渡效果,可以定义进入和离开时的不同状态
Transition组件的属性
- name:过渡效果的名称,用于定义对应的CSS类。 appear:是否在初始渲染时应用过渡效果。
- mode:过渡模式,可以是in-out(默认)、out-in或in-out。
- enter-class、enter-active-class、enter-to-class:进入过渡时应用的CSS类。
- leave-class、leave-active-class、leave-to-class:离开过渡时应用的CSS类。
Transition 触发条件
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素 切换的动态组件
- 改变特殊的 key 属性
以上任意一个条件满足即可触发
Transition组件基于CSS过渡和动画,所以可以使用CSS属性和关键帧来自定义过渡效果。
使用Transition组件的步骤如下:
- 导入Transition组件:
import { Transition } from 'vue'
- 在模板中使用Transition组件:
<Transition name="fade"><p v-if="show">Hello, Vue 3!</p>
</Transition>
在上面的代码中,name属性指定了过渡效果的名称,v-if指令决定了元素是否在DOM中。
- 使用CSS来定义过渡效果:
.fade-enter-active, .fade-leave-active {transition: opacity 0.5s;
}.fade-enter-from, .fade-leave-to {opacity: 0;
}
在上面的代码中,.fade-enter-active和.fade-leave-active类分别在元素进入和离开DOM时添加,定义了过渡动画的持续时间和效果。.fade-enter-from和.fade-leave-to类分别在元素进入和离开DOM时添加,定义了元素的初始和最终状态。
通过上面的步骤,我们就可以使用Transition组件来实现元素的过渡效果了。需要注意的是,在Vue 3中,name属性不再自动作为CSS类添加到组件上,所以我们需要手动定义类名来完成样式的绑定。
Transition的一些缺点
- 对于复杂的动画效果,Transition组件的语法可能会显得有限。它主要适用于一些简单的动画效果,对于复杂的动画效果可能需要使用其他的动画库或自定义实现。
- Transition组件对于自定义的过渡效果的支持有限。虽然Vue
3的Transition组件提供了一些默认的过渡效果,但如果你需要自定义的过渡效果,可能需要编写一些额外的CSS或JavaScript代码来实现。
2、TransitionGroup
TransitionGroup是用来实现在多个元素之间进行过渡动画效果的组件。它可以包裹多个元素,并在这些元素的变化过程中应用过渡效果。TransitionGroup用于多个元素的过渡效果,可以监听元素的插入和删除,并为每个元素应用相应的过渡效果。
TransitionGroup组件的属性
- tag:包裹元素的标签,默认为span。
- appear:是否在初始渲染时应用过渡效果。
- mode:过渡模式,可以是in-out(默认)、out-in或in-out。
<transition-group> 组件在 Vue 中用于在多个元素之间添加过渡效果。
下面是使用 <transition-group> 的基本步骤:
-
首先,确保你已经在你的项目中引入了 Vue 和 Vue 的过渡 CSS 文件(如
vue.css或者vue.min.css)。 -
在你想要添加过渡效果的元素外面包裹一个
<transition-group>组件,并给它一个唯一的name属性。<transition-group name="fade"><!-- 这里放置需要添加过渡效果的元素 --> </transition-group> -
在
<transition-group>中,可以使用v-for循环遍历一个数组或者对象,并为每个元素生成一个需要添加过渡效果的子元素。<transition-group name="fade"><div v-for="item in items" :key="item.id"><!-- 这里是每个子元素的内容 --></div> </transition-group>在这个例子中,
items是一个包含子元素信息的数组,每个子元素都有一个唯一的id。 -
在 CSS 文件(或者在
<style>标签中)中,为过渡效果定义对应的类名,并设置相应的样式。/* 定义淡入效果的类名 */ .fade-enter-active, .fade-leave-active {transition: opacity 0.5s; }.fade-enter, .fade-leave-to {opacity: 0; }在这个例子中,我们通过设置
opacity属性来实现淡入淡出的效果。 -
在 Vue 的实例中,定义
items数组,并可以通过添加或者删除数组中的元素来触发过渡效果。new Vue({el: '#app',data: {items: [{ id: 1, content: 'Item 1' },{ id: 2, content: 'Item 2' },{ id: 3, content: 'Item 3' }]},methods: {addItem() {this.items.push({ id: this.items.length + 1, content: 'NewItem' });},removeItem(index) {this.items.splice(index, 1);}} });在这个例子中,我们可以通过调用
addItem和removeItem方法来添加或者删除数组中的元素,从而触发过渡效果。
二、状态缓存组件(KeepAlive)
KeepAlive 是用来来缓存动态组件的。用于缓存需要多次渲染的组件,以提高性能。它会将包裹的子组件全部缓存起来,当组件切换时,会直接从缓存中获取组件而不是重新创建。
要使用KeepAlive组件,首先需要在组件的父组件中包裹KeepAlive标签,然后将需要缓存的子组件放在KeepAlive标签的内部。例如:
<template><div><button @click="toggleComponent">Toggle Component</button><keep-alive><component1 v-if="showComponent1" /><component2 v-else /></keep-alive></div>
</template><script setup>
import Component1 from './Component1.vue'
import Component2 from './Component2.vue'const showComponent1=ref(true)const toggleComponent=()=>{showComponent1.value=!showComponent1.value
}
</script>
在上面的例子中,使用了一个按钮来切换两个子组件Component1和Component2的显示。当点击按钮时,切换显示不同的子组件。由于包裹了KeepAlive标签,所以每次切换组件时,组件的状态会被缓存,以便在下次显示时保留。
需要注意的是,在使用KeepAlive组件时,动态组件的切换需要使用v-if和v-else来实现,而不是使用v-show。这是因为KeepAlive会根据组件的实例来判断是否需要缓存组件的状态,而v-show只是简单地切换组件的显示和隐藏,并不会销毁和重建组件的实例。
使用KeepAlive还可以通过设置include和exclude属性来控制哪些组件需要缓存,以及哪些组件不需要缓存。例如:
<keep-alive :include="[Component1, 'component2']" :exclude="['component3']"><component1 /><component2 /><component3 />
</keep-alive>
上面的例子中,设置了include属性为[Component1, ‘component2’],意味着只缓存Component1和component2组件的状态;同时设置了exclude属性为[‘component3’],意味着不缓存component3组件的状态。
以上就是在Vue 3中使用KeepAlive组件的简单介绍和使用方式。使用KeepAlive可以提高组件的性能,特别是对于一些需要频繁切换的组件,可以显著减少组件的重渲染次数,提高页面的响应速度。
三、传送组件(Teleport )
Teleport 是一个新的特性,它可以让你将组件的内容渲染到 DOM 结构中的任意位置,而不一定是组件所在的父组件。
使用 Teleport 的步骤如下:
- 在你需要渲染 Teleport 的组件上引入
teleport函数:import { createApp, h, teleport } from 'vue'; - 在组件的
setup方法中调用teleport函数来创建一个 Teleport 组件实例,例如:const teleportTarget = teleport() - 在模板中使用
<teleport>标签包裹需要渲染的内容,并使用to属性来指定渲染到哪个目标位置,例如:<teleport to="my-target">...</teleport> - 在需要渲染 Teleport 的位置上添加一个具有相同 id 的元素,例如:
<div id="my-target"></div> - 在 Teleport 的目标位置上使用
teleportTarget实例来渲染,例如:teleportTarget.mount('#my-target')
完整的示例代码如下:
<template><div><button @click="showModal = true">打开模态框</button><teleport to="my-target"><Modal v-if="showModal" @close="showModal = false"/></teleport></div>
</template><script setup>
import { defineComponent, h, teleport } from 'vue';
import Modal from './Modal.vue';const teleportTarget = teleport();const showModal = ref(false);teleportTarget.mount('#my-target');
</script>
在上面的示例中,点击按钮会打开一个模态框,模态框的内容会被渲染到 id 为 my-target 的元素中。
四、异步依赖处理组件(Suspense)
Suspense组件是用来来处理异步组件的加载和错误处理。
使用<Suspense>组件包裹异步加载的组件,如下所示:
<template><div><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense></div>
</template><script setup>
import { defineAsyncComponent, Suspense } from 'vue';const AsyncComponent = defineAsyncComponent(() =>import('./AsyncComponent.vue')
);</script>
在这个例子中,Suspense组件包裹了异步加载的组件AsyncComponent。<template #fallback>标签中的内容会在异步组件加载期间显示,直到异步组件加载完成。
需要注意的是,在Vue 3中,异步组件的默认导出方式发生了变化,你需要使用defineAsyncComponent()函数来定义异步组件。
当异步组件加载完成后,它将会渲染在<template #default>标签中的内容。
此外,你还可以使用<Suspense>组件的error事件来处理异步组件加载失败的情况,如下所示:
<template><div><Suspense @error="handleError"><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense></div>
</template><script setup>
import { defineAsyncComponent, Suspense } from 'vue';const AsyncComponent = defineAsyncComponent(() =>import('./AsyncComponent.vue')
);const handleError = (error) = > {console.error('Failed to load async component:', error);
}
</script>
在这个例子中,<Suspense>组件的error事件会触发handleError方法,你可以在这个方法中处理异步组件加载失败的情况。在这个例子中,我们简单地将错误打印到控制台。
这样就是使用<Suspense>组件处理异步组件加载和错误处理的方法啦!希望对你有所帮助!
相关文章:

vue3 内置组件
文章目录 前言一、过渡效果相关的组件1、Transition2、TransitionGroup 二、状态缓存组件(KeepAlive)三、传送组件(Teleport )四、异步依赖处理组件(Suspense) 前言 在vue3中 其提供了5个内置组件 Transiti…...

MFC如何动态创建button按钮并添加点击事件
在MFC中,可以使用CButton类来动态创建按钮。下面是一个示例代码,演示了如何动态创建按钮并添加点击事件: 在对话框类的头文件中声明按钮变量: CButton m_btnDynamic;在对话框的OnInitDialog()函数中使用Create()函数创建按钮&am…...

Qt - QML框架
文章目录 1 . 前言2 . 框架生成3 . 框架解析3.1 qml.pro解析3.2 main.cpp解析3.3 main.qml解析 4 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言 什么是QML? QML是一种用户界面规范和编程语言。它允许开发人员…...

Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…...

Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…...

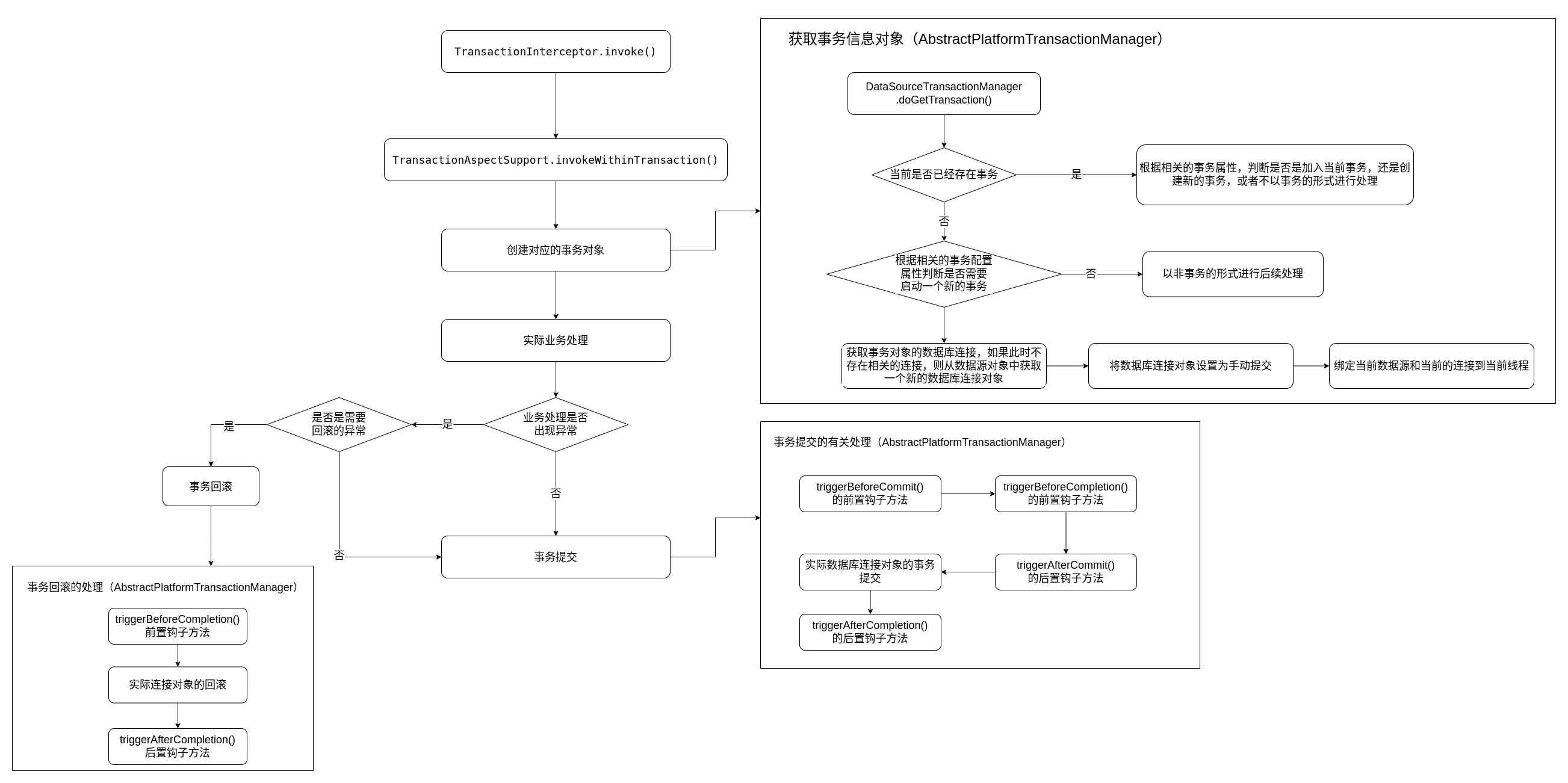
Spring 动态数据源事务处理
在一般的 Spring 应用中,如果底层数据库访问采用的是 MyBatis,那么在大多数情况下,只使用一个单独的数据源,Spring 的事务管理在大多数情况下都是有效的。然而,在一些复杂的业务场景下,如需要在某一时刻访问不同的数据库,由于 Spring 对于事务管理实现的方式,可能不能达…...

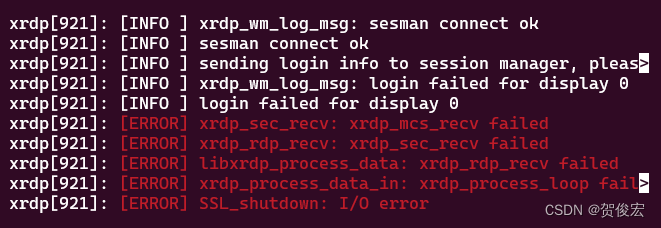
WSL2-Ubuntu22.04子系统图形化界面搭建与远程桌面连接
提示:文中不提供WSL2子系统搭建步骤,假定子系统已建立好: 文章目录 检查WSL子系统状态图形化界面安装远程桌面连接可能遇到的相关问题xrdp状态异常远程桌面黑屏 检查WSL子系统状态 wsl -l -v如下图所示为正常 图形化界面安装 以此执行如下…...

【sklearn练习】model常用属性和功能
介绍 scikit-learn 中的机器学习模型(estimator)通常具有一组常用属性和功能,这些属性和功能可以用于训练、评估和使用模型。以下是一些常见的模型属性和功能: 常见属性: coef_:对于线性模型(…...

IO类day01
File类 File类的每一个实例可以表示硬盘(文件系统)中的一个文件或目录(实际上表示的是一个抽象路径) 使用File可以做到: 1:访问其表示的文件或目录的属性信息,例如:名字,大小,修改时间等等 2:创建和删除文件或目录 3:访问一个目录中的子项 但是File不能访问文件数据. pu…...

软件测试大作业||测试计划+测试用例+性能用例+自动化用例+测试报告
xxx学院 2023—2024 学年度第二学期期末考试 《软件测试》(A)试题(开卷) 题目:以某一 web 系统为测试对象,完成以下文档的编写: (满分 100 分) (1&am…...

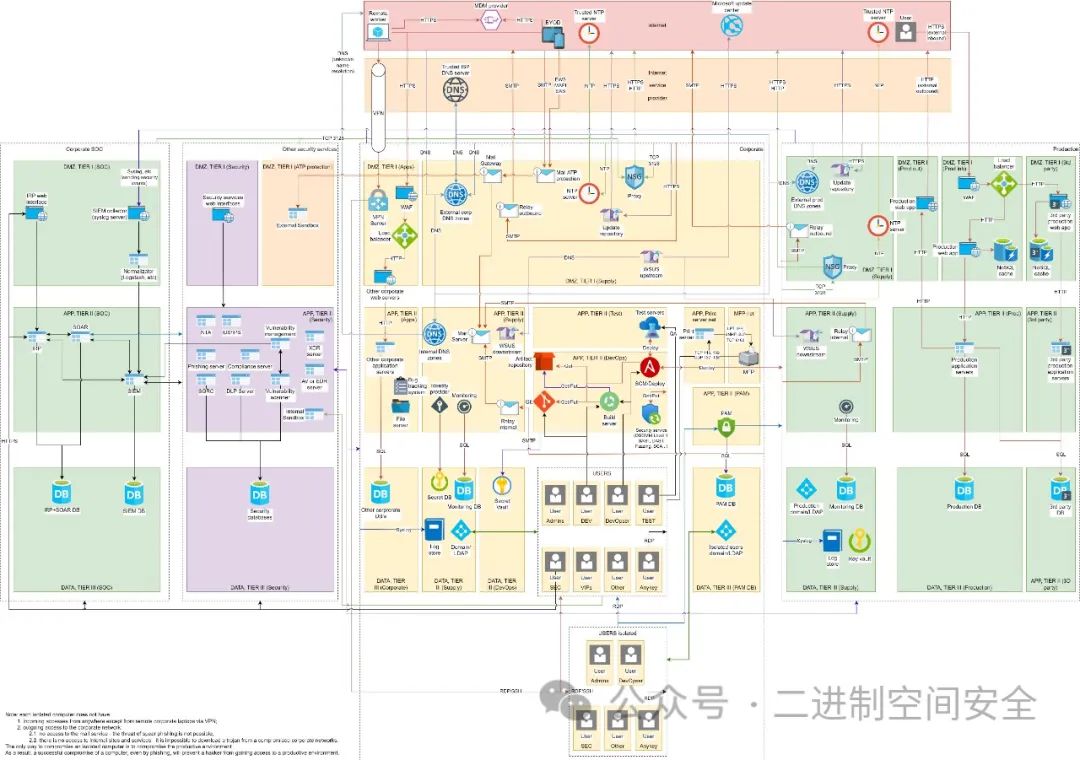
适用于任何公司的网络安全架构
1.第一等级:基础级 优势 可防范基本有针对性的攻击,使攻击者难以在网络上推进。将生产环境与企业环境进行基本隔离。 劣势 默认的企业网络应被视为潜在受损。普通员工的工作站以及管理员的工作站可能受到潜在威胁,因为它们在生产网络中具有基本和管理…...

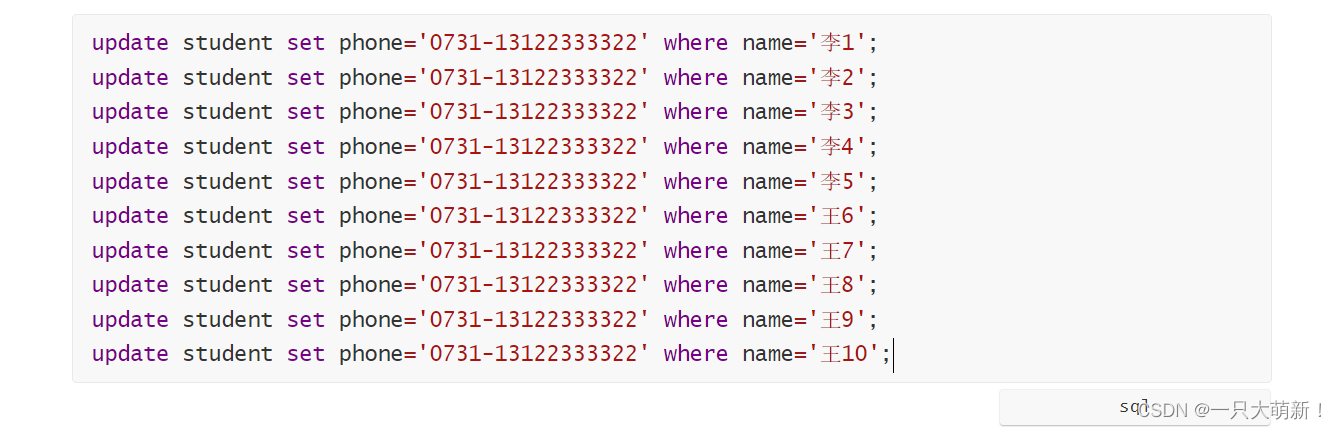
Excel:通过excel将表数据批量转换成SQL语句
这里有一张表《student》,里面有10条测试数据,现在将这10条测试数据自动生成 insert语句,去数据库 批量执行 P.S. 主要用到excel表格中的 CONCATENATE函数,将单元格里面的内容填入到sql里面对应的位置 1. 先写好一条insert语句&a…...

Android linphone-android sdk设置语音编码问题
1.遇到的问题 今天遇到linphone-android sdk需要解决语音编码问题,需要指定编码。查了下配置,里面没有发现类似的配置。 ## Start of factory rc # This file shall not contain path referencing package name, in order to be portable when app is r…...

Hyperledger Fabric Orderer 配置解析
文中使用的 fabric 版本为 2.4.1 排序节点在 Fabric 网络中为 Peer 提供排序服务。与 Peer 节点类似,排序节点支持从命令行参数、环境变量或配置文件中读取配置信息。环境变量中配置需要以 ORDERER_前缀开头,例如,配置文件中的 general.Liste…...

苹果电脑交互式原型设计软件Axure RP 9 mac特色介绍
Axure RP 9 for Mac是一款交互式原型设计软件,使用axure rp9以最佳的方式展示您的作品,优化现代浏览器并为现代工作流程设计。同时确保您的解决方案正确完整地构建。Axure RP 9 for Mac为您整理笔记,将其分配给UI元素,并合并屏幕注…...

Java 判断实体类对象的全部属性是否空
public boolean checkObjAllFieldsIsNull(Object object) {// 如果对象为null直接返回trueif (null object) {return true;}try {// 挨个获取对象属性值for (Field f : object.getClass().getDeclaredFields()) {f.setAccessible(true);// 如果有一个属性值不为null࿰…...

Vue3-44-Pinia- 安装步骤
介绍 本文介绍 在 vue3 中 安装 Pinia 的步骤 安装步骤 1、npm 安装 npm install pinia》 安装完成后可以看到 package.json 中添加了 pinia 的依赖信息 2、main.ts 中配置 // 引入 vue实例创建方法 import { createApp } from vue// 引入pinia import { createPinia } fro…...
)
L1-005 考试座位号(Java)
题目 每个 PAT 考生在参加考试时都会被分配两个座位号,一个是试机座位,一个是考试座位。正常情况下,考生在入场时先得到试机座位号码,入座进入试机状态后,系统会显示该考生的考试座位号码,考试时考生需要换…...

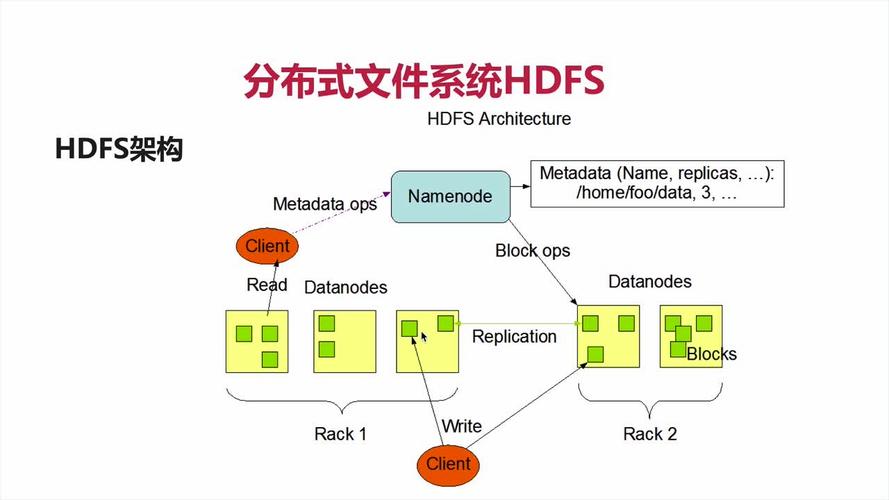
HDFS概述
文章目录 HDFS背景定义HDFS 优缺点HDFS 组成HDFS文件块大小 HDFS背景定义 背景 先给大家介绍一下什么叫HDFS,我们生活在信息爆炸的时代,随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁…...

Hive 的 安装与部署
目录 1 安装 MySql2 安装 Hive3 Hive 元数据配置到 MySql4 启动 Hive Hive 官网 1 安装 MySql 为什么需要安装 MySql? 原因在于Hive 默认使用的元数据库为 derby,开启 Hive 之后就会占用元数据库,且不与其他客户端共享数据,如果想多窗口操作…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
