el-table 展开行表格,展开的内容高度可以变化时,导致的固定列错位的问题
问题描述
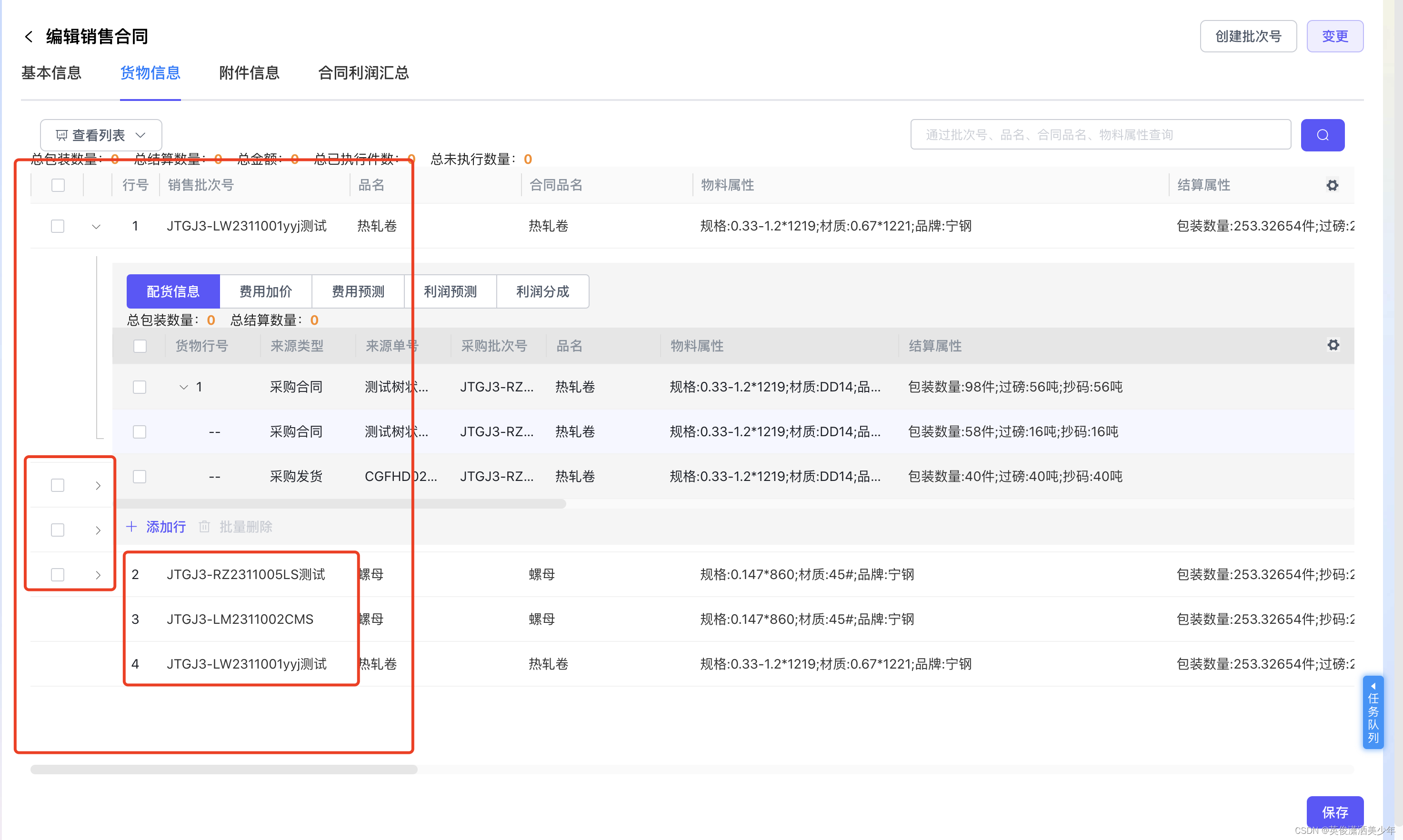
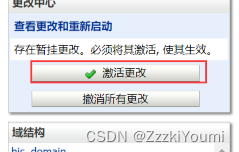
一个可展开的表格(列设置了type=“expand”),并且展开后的内容高度可以变化,会导致后面所有行的固定列错位,图如下,展示行中是一个树形表格,默认不展示子级,点击树形表格的展开展示子级后,外层表格展开后的内容高度发生变化,固定列发生错位

问题分析
网上提供了三种解决方案,
1、使用table.doLayout() —— 不生效
2、结合使用列的width —— 还是没有生效
操作一列中,fixed=“right”,需要指定宽度 width
与操作列相邻的一列不加width,其他的列指定宽度
3、使用:key=“timeStap”,更新表格 —— 没有效果
4、使用this.$forceUpdate(),强制刷新 —— 没有效果
5、table加上class=“table-fixed”,使用样式进行覆盖 —— 没有效果
当展开内容中的树形表格,默认展开子级后,固定列没有错位,但是当收起子级后,固定列还是错位;
根本问题
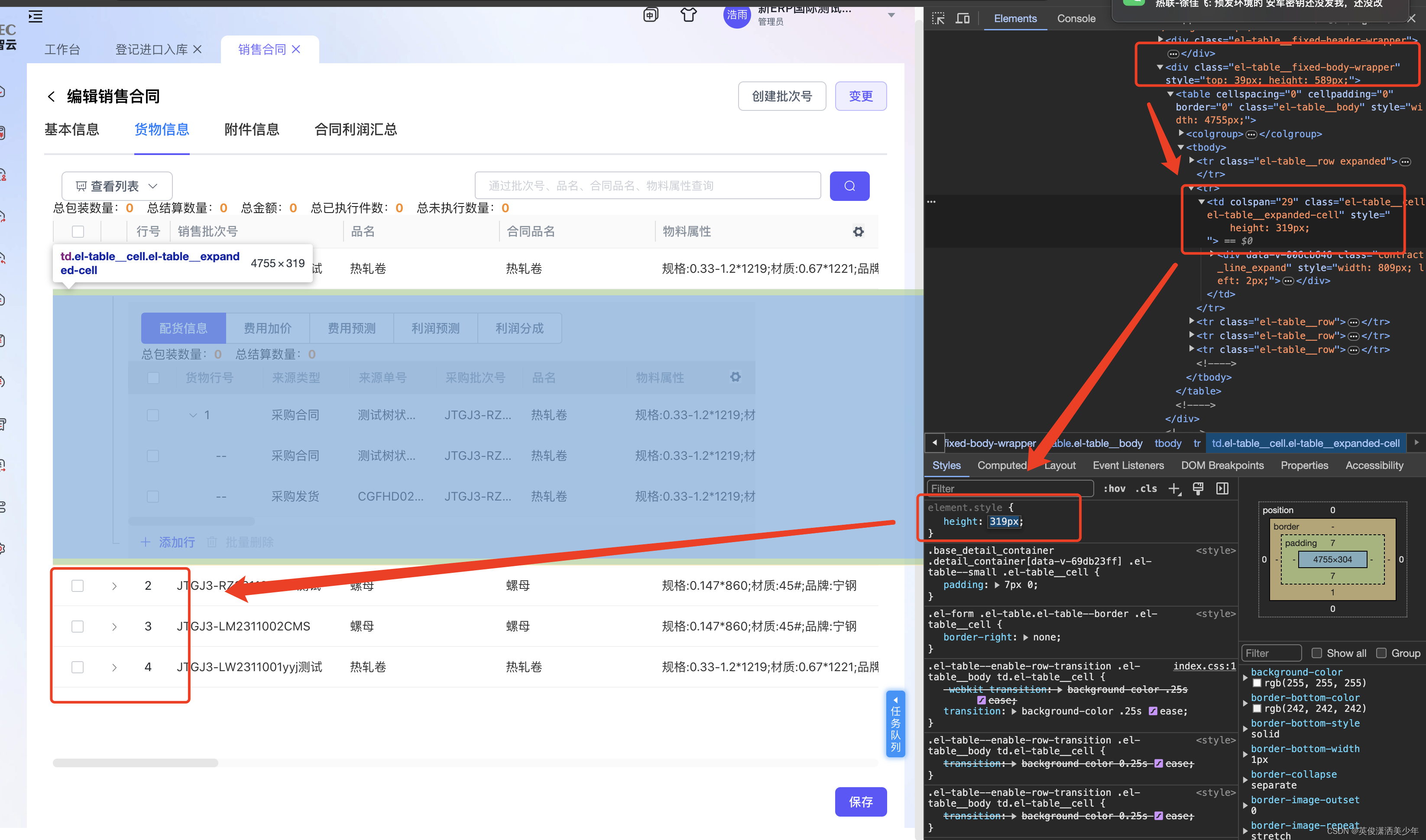
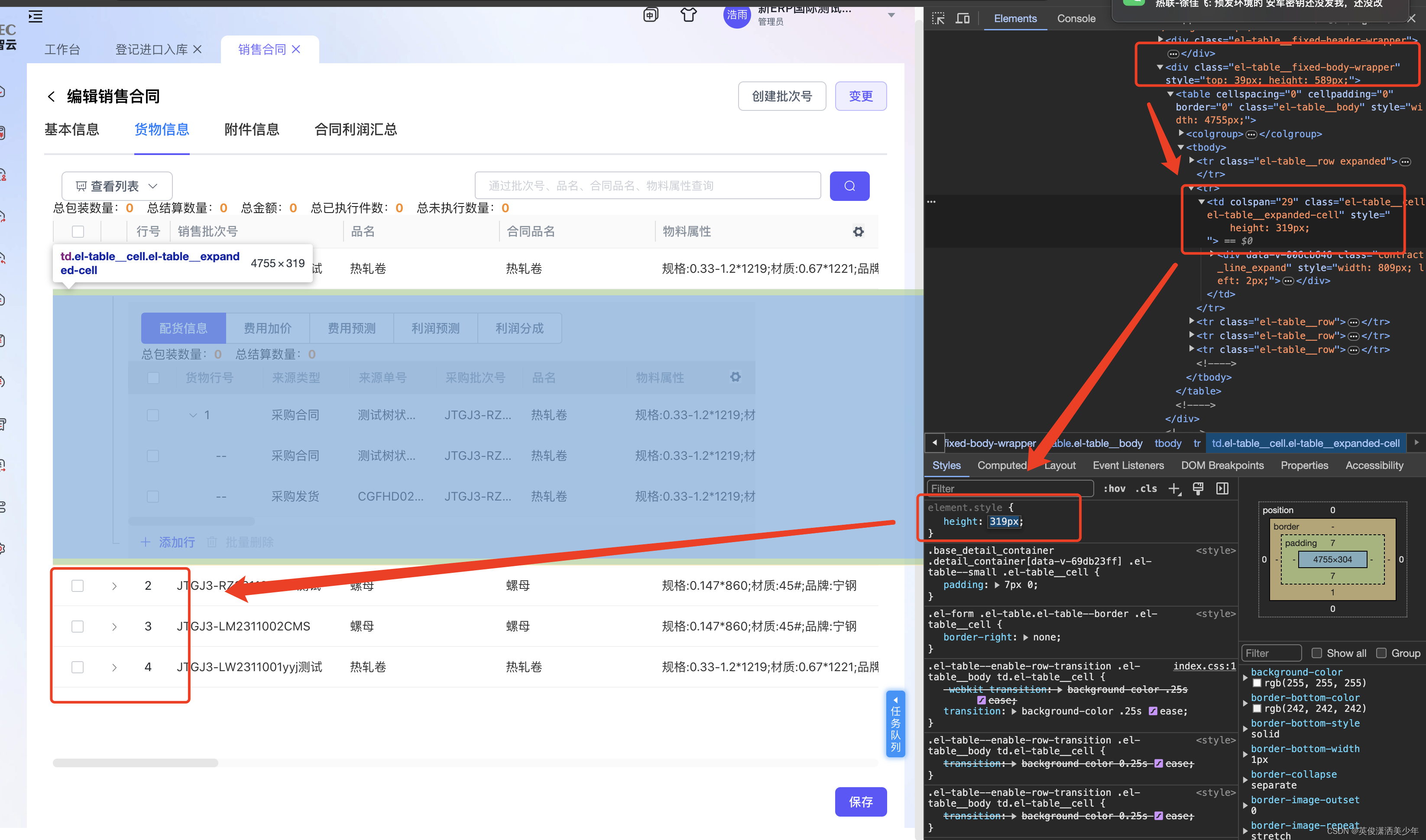
表格展开列的高度发生变化后,固定列的对应的行的高度并没有动态变化,导致的错位;当我们在控制台手动修改对应行的高度时,会发现,可以达到目标效果

解决方案
每次当展开表格的内容高度发生变化时,触发重新计算固定列对应行高度的重新计算,直接操作对应行的dom来解决当前问题;
需要知道是哪一行($index)的内容高度发生了变化,当前表格的ref,展开行内容元素的className
expandTableContentHeightChange(index) { //todo 展开表格的内容高度发生变化时this.$nextTick(() => {const goodsTableForm:any = this.$refs.goodsTableForm;resetFixedExpandedRowHeight(index, goodsTableForm, 'contract_line_expand')})
}/*** * 重置固定列中展开行的高度* @param index 需要更新的当前行索引* @param currentTable 当前表格的ref* @param contentBoxClassName 展开行的内容类名*/
export const resetFixedExpandedRowHeight = (index, currentTable, contentBoxClassName) => {const element = currentTable.$el;element.querySelector('.el-table__fixed')const fixedTableAllTrList = element.querySelectorAll('.el-table__fixed-body-wrapper .el-table__body tbody > .el-table__row');const originTableAllTrList = element.querySelectorAll('.el-table__body-wrapper .el-table__body tbody > .el-table__row');const fixedTableTrList = [...fixedTableAllTrList].filter(originTr => {return originTr.className.indexOf('el-table__row--level') === -1});const originTableTrList = [...originTableAllTrList].filter(originTr => originTr.className.indexOf('el-table__row--level') === -1);if (originTableTrList.length && originTableTrList[index]) {const originContentDiv = originTableTrList[index].nextSibling.querySelector(`.${contentBoxClassName}`);const { height: originTableTrHeight } = originContentDiv.getBoundingClientRect();const fixedContentDiv = fixedTableTrList[index].nextSibling.querySelector(`.${contentBoxClassName}`);fixedContentDiv.style.height = `${originTableTrHeight}px`;}
}相关文章:

el-table 展开行表格,展开的内容高度可以变化时,导致的固定列错位的问题
问题描述 一个可展开的表格(列设置了type“expand”),并且展开后的内容高度可以变化,会导致后面所有行的固定列错位,图如下,展示行中是一个树形表格,默认不展示子级,点击树形表格的…...

python插入排序
插入排序(Insertion Sort)是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常使用in-place排序࿰…...

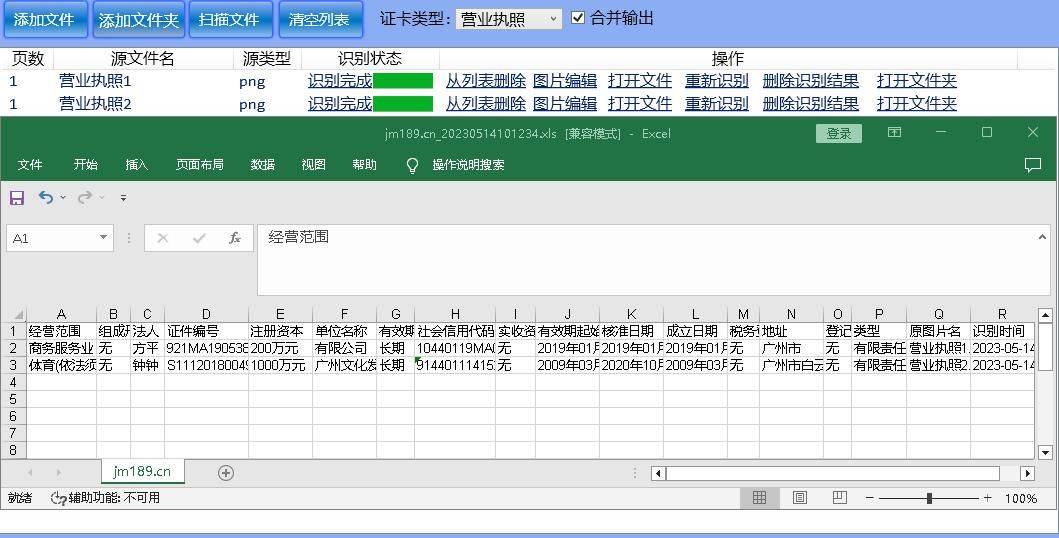
怎么将营业执照图片转为excel表格?(批量合并识别技巧)
一、为何要将营业执照转为excel表格? 1、方便管理:将营业执照转为excel格式,可以方便地进行管理和整理,快速查找需要的信息。 2、数据处理:Excel可以提供丰富的计算和数据分析功能,转化为excel后方便数据…...

关于java数组Arrays类
关于java数组Arrays类 前面的文章中,我们了解了数组创建方法等,我们本篇文章来了解一下数组的方法类Arrays,有了这个类,我们在日常写代码的时候就不不用自己去手动创建方法了😀。 Arrays类 数组的工具类java.util.A…...

LeetCode-58/709
1.最后一个单词的长度(58) 题目描述: 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 思路&…...

linux 流量监控
linux 流量监控 Linux 网络流量监控利器 iftop命令详解及实战 https://blog.csdn.net/qq_50247813/article/details/134164093 iftop命令详解 https://www.cnblogs.com/gaoyuechen/p/17300017.html 1 ubuntu如何查看流量监控 Ubuntu是一种非常流行的Linux发行版,…...
)
AUTOSAR从入门到精通-漫谈autosar软件架构(八)
目录 前言 原理 AUTOSAR的方法论 AUTOSAR架构的优点 AUTOSAR 软件架构 1.应用层...

C#设计模式之单例模式
介绍 单例模式(Singleton)保证一个类仅有一个实例,并提供一个访问它的全局访问点。 单例模式的结构图如下所示: 使用单例模式的原因 对一些类来说,只有一个实例是很重要的。如何才能保证一个类只有一个实例并且这个…...

【源码预备】Calcite基础知识与概念:关系代数概念、查询优化、sql关键字执行顺序以及calcite基础概念
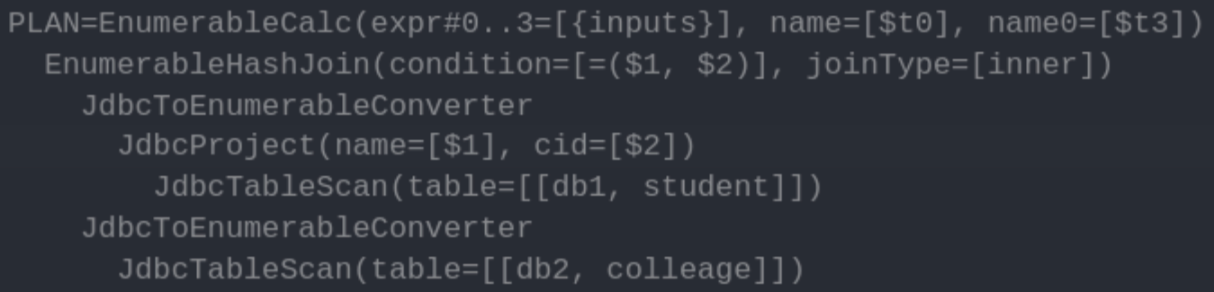
文章目录 一. 关系代数的基本知识二. 查询优化三. SQL语句的解析顺序1. FROM2. WHERE3. GROUP BY4. HAVING5. SELECT 四. Apache Calcite中的基本概念1. Adapter2. Calcite中的关系表达式2.1. 关系表达式例子2.2. 源码底层结构 3. Calcite的优化规则4. Calcite的Trait--算子物理…...

【Java 设计模式】23 种设计模式
文章目录 设计模式是什么计算机行业里的设计模式创建型模式(共 5 种)结构型模式(共 7 种)行为型模式(共 11 种) 总结 设计模式是什么 “每一个模式描述了一个在我们周围不断重复发生的问题,以及…...

ElasticSearch深度分页解决方案
一、前言 ElasticSearch是一个基于Lucene的搜索引擎,它支持复杂的全文搜索和实时数据分析。在实际应用中,我们经常需要对大量数据进行分页查询,但是传统的分页方式在处理大量数据时会遇到性能瓶颈。本文将介绍ElasticSearch分页工作原理、深…...

nginx下upstream模块详解
目录 一:介绍 二:特性介绍 一:介绍 Nginx的upstream模块用于定义后端服务器组,以及与这些服务器进行通信的方式。它是Nginx负载均衡功能的核心部分,允许将请求转发到多个后端服务器,并平衡负载。 在upst…...

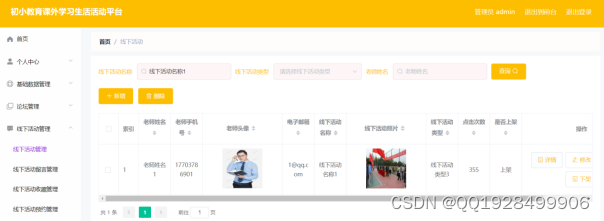
基于ssm的双减后初小教育课外学习生活活动平台的设计与实现论文
双减后初小教育课外学习生活活动平台的设计与实现 摘 要 当下,正处于信息化的时代,许多行业顺应时代的变化,结合使用计算机技术向数字化、信息化建设迈进。以前学校对于课外学习活动信息的管理和控制,采用人工登记的方式保存相关…...

wblogic中间件配置数据源
配置数据源 1.服务-数据源-配置-新建 2.单机选一般数据源 3.选择源名称、jndi名称、数据库类型 4.选择驱动 5.下一步 6.输入连接串信息 参考: 格式二:jdbc:oracle:thin:<host>:<port>:<SID> 数据库名称配置的sid 7.测试配置ÿ…...

Java数据结构之装箱拆箱
装箱和拆箱 也叫装包拆包,装包是把那八种基本数据类型转换为它的包装类,拆包则相反 上面这俩种方式都是装包,下面是它的字节码文件 用到了Integer的ValueOf方法: 就是返回了一个Integer类的对象,把它的value属性设置成…...

各版本 操作系统 对 .NET Framework 与 .NET Core 支持
有两种类型的受支持版本:长期支持 (LTS) 版本和标准期限支持 (STS) 版本。 所有版本的质量都是一样的。 唯一的区别是支持的时间长短。 LTS 版本可获得为期三年的免费支持和补丁。 STS 版本可获得 18 个月的免费支持和修补程序。 有关详细信息,请参阅 .N…...

Golang 线程安全与 sync.Map
前言 线程安全通常是指在并发环境下,共享资源的访问被适当地管理,以防止竞争条件(race conditions)导致的数据不一致 Go语言中的线程安全可以通过多种方式实现 实现方式 互斥锁(Mutexes) Go的sync包提供…...

1.2 Hadoop概述
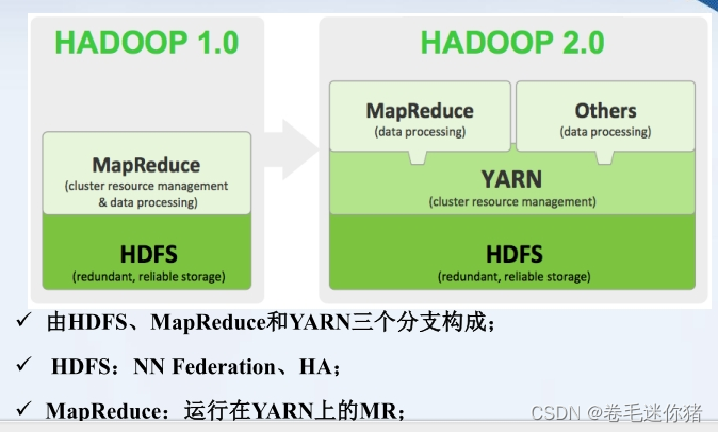
小肥柴的Hadoop之旅 1.2 Hadoop概述 目录1.2 Hadoop概述1.2.1 回归问题1.2.2 Google的三篇论文1.2.3 Hadoop的诞生过程1.2.4 Hadoop特点简介 参考文献和资料 ) 目录 1.2 Hadoop概述 1.2.1 回归问题 通过前一篇帖子的介绍,特别是问题思考部分的说明,我…...

Adams许可管理安全控制策略
随着全球信息化的快速发展,信息安全和许可管理问题日益凸显。在这场无形的挑战中,Adams许可管理安全控制策略以其卓越的性能和可靠性,引领着解决这类问题的新潮流。 Adams许可管理安全控制策略是一种全方位、多层次的安全控制方案࿰…...

无人地磅系统|内蒙古中兴首创无人地磅和远程高效管理的突破
走进标杆企业,感受名企力量,探寻学习优秀企业领先之道。 本期要跟砼行们推介的标杆企业是内蒙古赤峰市砼行业的龙头企业:赤峰中兴首创混凝土搅拌有限责任公司(以下简称为中兴首创)。 中兴首创成立于2011年初ÿ…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

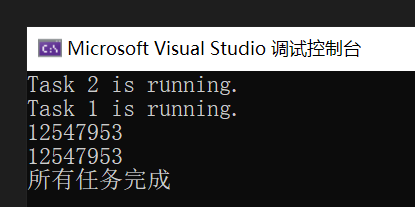
Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
