基于springboot+html的汽车销售管理系统设计与实现
基于springboot+html的汽车销售管理系统
🍅 作者主页 央顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
前言
随着汽车市场的快速发展,汽车销售企业面临着越来越大的管理压力。为了提高销售效率和客户满意度,开发一个基于Java的汽车销售管理系统变得尤为重要。本系统旨在提供一个方便、快捷、高效的管理工具,满足汽车销售企业的实际需求。
系统架构
系统采用典型的B/S架构,分为前端、后端和数据库三个部分。前端负责与用户交互,后端处理业务逻辑和数据访问,数据库存储系统数据。
开发技术
Java语言:使用Java语言进行开发,具有跨平台的优势。
Spring Boot框架:使用Spring Boot框架简化Spring应用的初始化和开发过程。
Spring MVC框架:基于Spring的MVC框架,用于构建Web应用程序。
MyBatis框架:用于与数据库交互,简化数据访问操作。
Thymeleaf模板引擎:用于在服务器端渲染HTML页面。
MySQL数据库:使用MySQL数据库存储系统数据。






需求分析
主要功能需求包括:车型管理、客户管理、销售管理、库存管理、报表统计等。非功能需求包括系统的安全性、稳定性、可扩展性和可维护性等。
数据库设计
根据需求分析,设计数据库表结构,包括车型表、客户表、销售订单表、库存表等。并定义各表之间的关系,如一对多、多对多等。
系统实现
前端实现:使用HTML/CSS/JavaScript构建用户界面,提供友好的交互体验。通过Thymeleaf模板引擎将数据展示在页面上。
后端实现:使用Spring Boot和Spring MVC框架处理业务逻辑和数据访问。通过控制器处理用户请求,视图负责展示数据。业务逻辑层由服务类实现具体的业务逻辑,如车型管理服务、销售管理服务等。数据访问层使用MyBatis框架与数据库进行交互,定义Mapper接口和对应的映射文件。同时,使用Spring Security实现权限控制和用户认证,保证系统的安全性。
数据库实现:使用MySQL数据库存储系统数据,设计合理的表结构和关系,确保数据的完整性和一致性。使用JPA(Java Persistence API)进行对象关系映射(ORM)。
测试与部署:进行单元测试、集成测试和系统部署,确保系统的稳定性和性能。通过测试验证系统的功能和性能,并进行必要的优化和调整。使用Docker容器化技术进行部署和运维。
系统维护与升级:系统投入使用后,需要进行定期维护和升级,以修复潜在的问题和满足新的需求。维护和升级的过程应遵循标准的软件工程实践,确保系统的健壮性和可持续性。
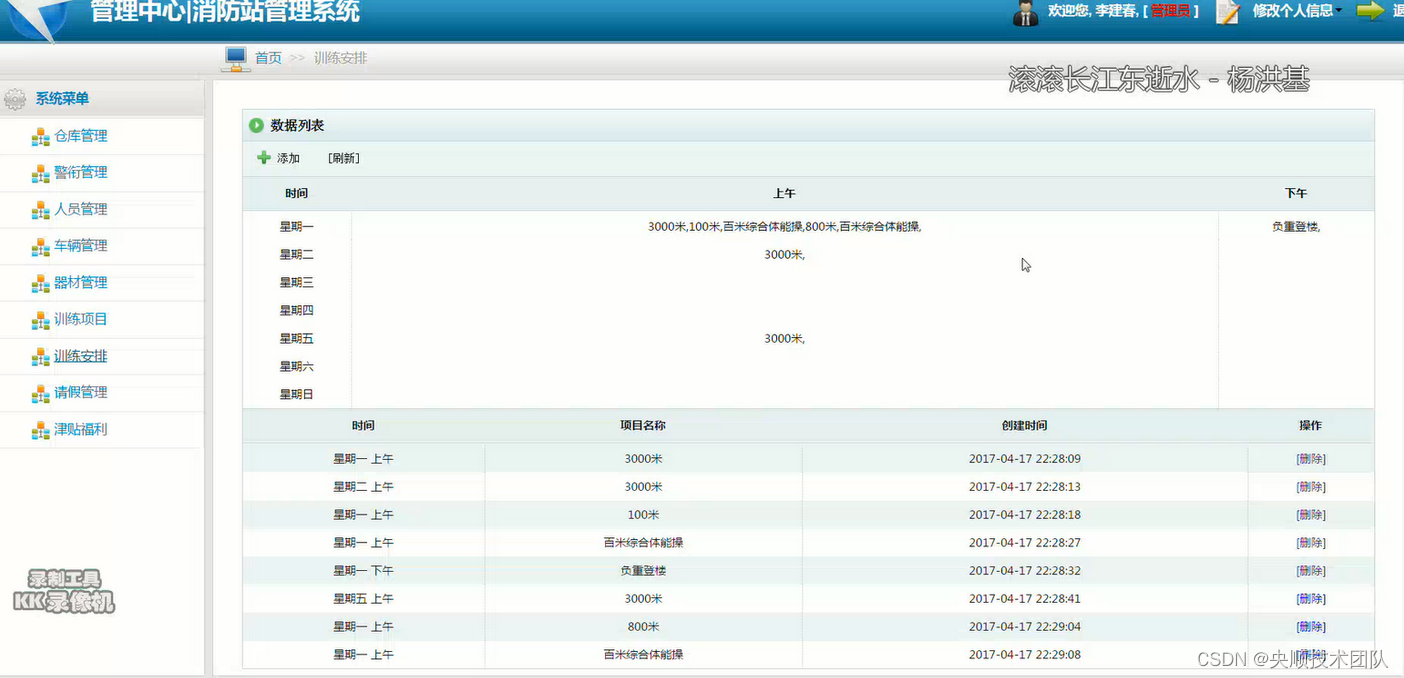
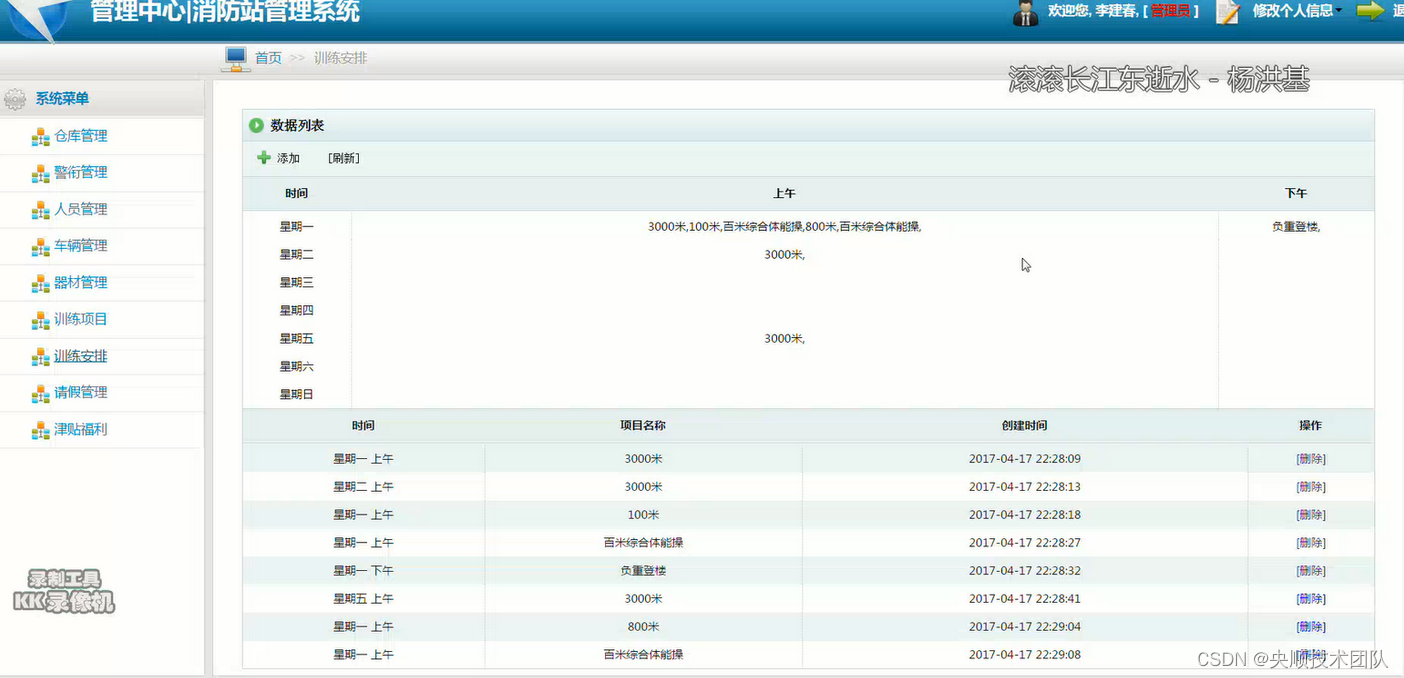
效果图
总结
本系统基于Java语言和Spring Boot框架,实现了汽车销售管理的各项功能,满足了汽车销售企业的实际需求。通过系统架构、开发技术、需求分析、数据库设计和系统实现等步骤,成功构建了一个高效、稳定的汽车销售管理系统。该系统提高了销售效率和管理水平,为汽车销售行业的持续发展提供了有力支持。
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
相关文章:

基于springboot+html的汽车销售管理系统设计与实现
基于springboothtml的汽车销售管理系统 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 前言 随着汽车市场的快速发展,汽车销售企业面临着越来越大的管理…...

pyside6 界面美化库的使用
使用qt_material库,在库中进行导入后,直接使用库提供的皮肤即可非常简单 example: # -*- coding: utf-8 -*- # 使用例子 import sys # from PySide6 import QtWidgets # from PySide2 import QtWidgets from PySide6 import QtWidgets from…...

通过Docker搭建4节点的Tendermint集群
Tendermint:0.34.24 Docker:20.10.21 Docker-Compose:2.20.2 OS:Ubuntu 20.04 Go:1.19.2 Linux/amd64 1 修改Tendermint源码 1.1 修改监听IP 为什么要将127.0.1修改成0.0.0.0呢?因为容器内的服务如果是以…...

element plus 表格组件怎样在表格中显示图片
官方给的: <el-table-column label"Thumbnail" width"180"><template #default"scope"><div style"display: flex; align-items: center"><el-image :preview-src-list"srcList"/><…...

cad快速看图软件免费版(手机在线cad快速看图)
cad快速看图软件免费版(手机在线cad快速看图) 很多机械设计师日常工作过程中涉及到多种格式的cad图纸,cad图纸大多都需要cad设计软件才能打开,然而很多小伙伴并没有下载相应的cad设计软件,这种情况下如何进行cad快速看图呢? 今天…...

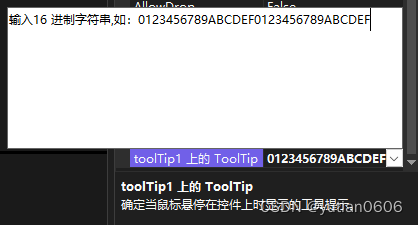
C#: Label、TextBox 鼠标停留时显示提示信息
说明:记录在 Label、TextBox 控件上 鼠标停留时显示提示信息的方法。 1.效果图 2.具体实现步骤 1. 在Form 窗口中先创建 Label 并取名:KEY_label ,或 TextBox 取名:KEY_textBox 2. lable控件的 tips 实现方法1 :代码…...

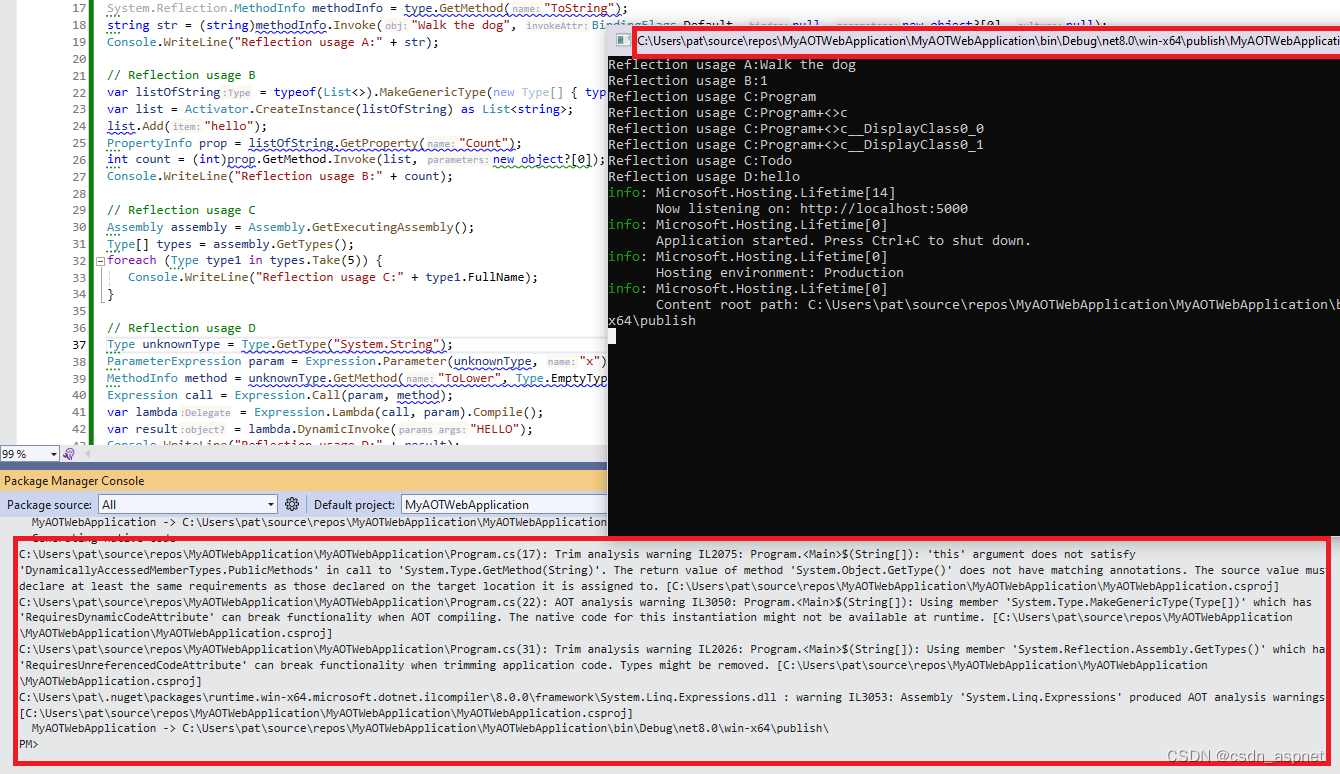
.NET 8.0 本机 AOT
在软件开发领域,优化性能和简化效率仍然至关重要。.NET 平台二十年来不断创新,为开发人员提供了构建弹性且高效的软件解决方案的基础架构。 与本机 AOT(提前)编译相结合,取得了显着的进步。本文深入研究.NET Native AO…...

phpcms v9未审核推荐信息出现在推荐列表中【BUG修复】
修改文件:phpcms/modules/content/class/content_tag.class.php 调整过的方法: public function __construct() {$this->db pc_base::load_model(content_model);$this->position pc_base::load_model(position_model);$this->position_da…...

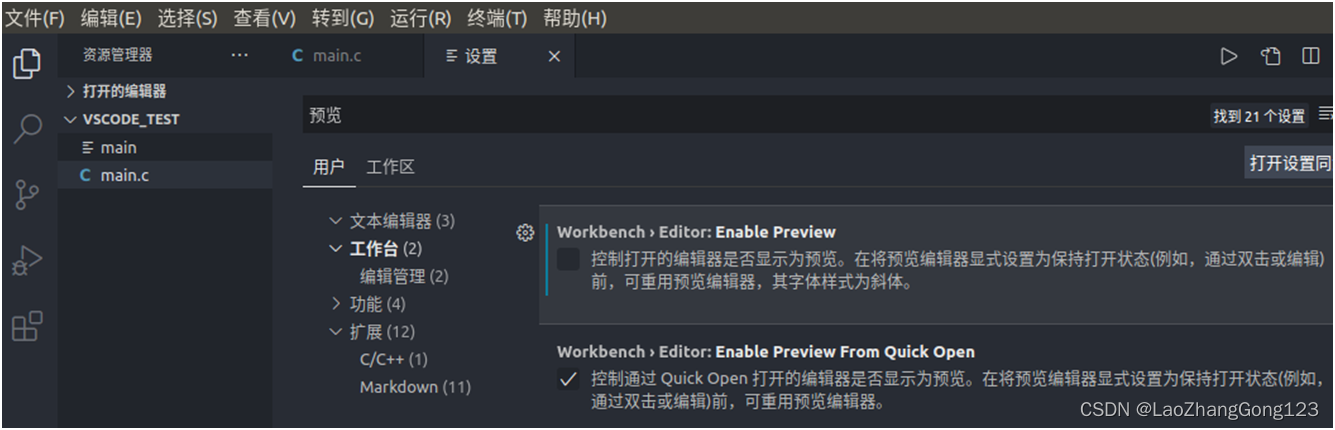
Linux第20步_在虚拟机上安装“Visual Studio Code”
1、双击windows系统桌面上的“FileZilla Client.exe”,打开FTP客户端,点击03软件下的Visual Studio Code,发现code_1.50.1-1602600906_amd64。 2、点击“文件”,然后点击“站点管理器”,见下图操作: 3、点…...

【服务器数据恢复】Raid5热备盘同步失败导致lvm结构损坏的数据恢复案例
服务器数据恢复环境: 两组由4块磁盘组建的raid5磁盘阵列,两组raid5阵列划分为lun并组成了lvm结构,ext3文件系统。 服务器故障: 一组raid5阵列中的一块硬盘离线,热备盘自动上线并开始同步数据。在热备盘完成同步之前&am…...

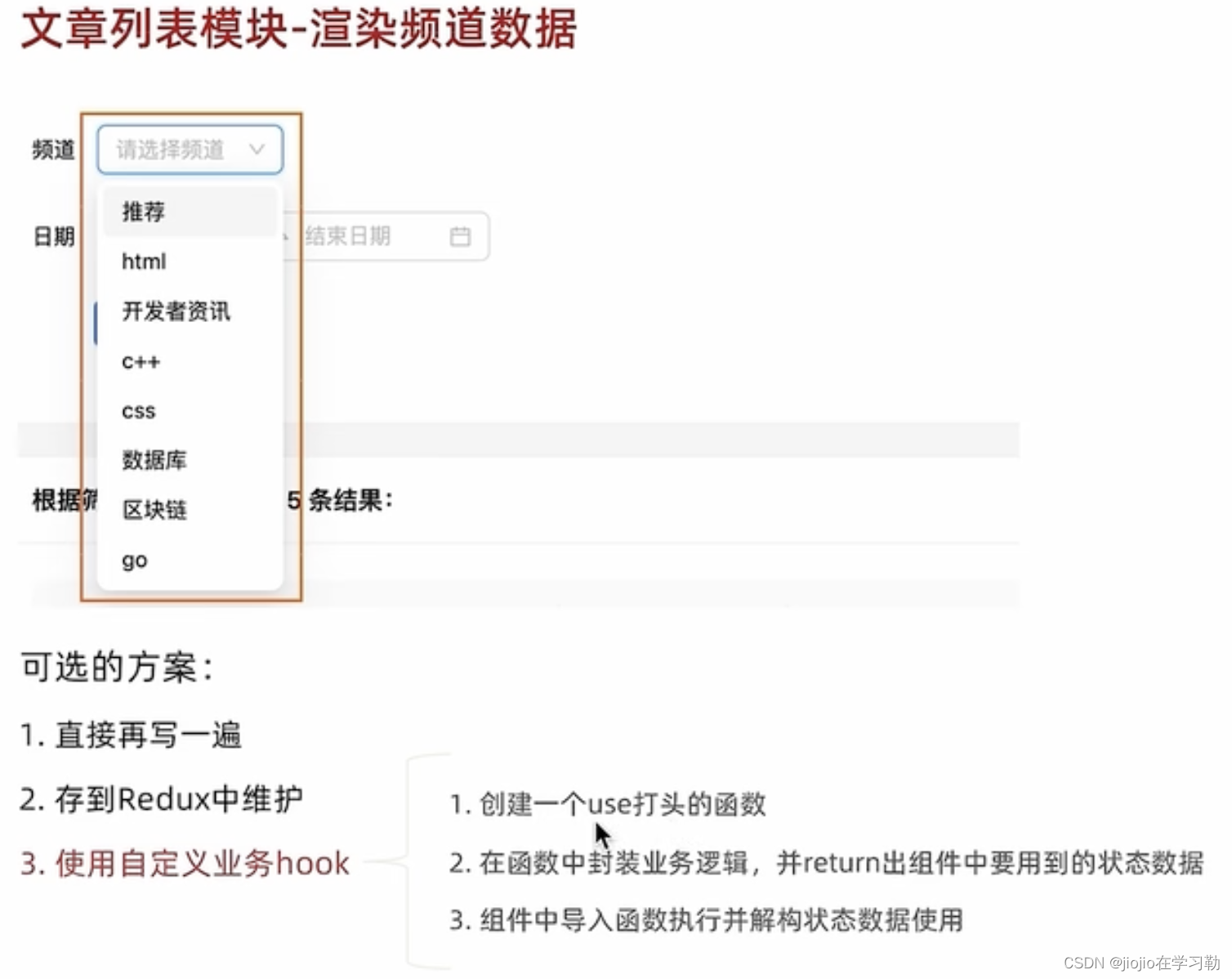
react+AntDesign 之 pc端项目案例
1.环境搭建以及初始化目录 CRA是一个底层基于webpack快速创建React项目的脚手架工具 # 使用npx创建项目 npx create-react-app react-jike# 进入到项 cd react-jike# 启动项目 npm start2.安装SCSS SASS 是一种预编译的 CSS,支持一些比较高级的语法,…...

实验笔记之——基于COLMAP的Instant-NGP与3D Gaussian Splatting的对比
之前博客进行了COLMAP在服务器下的测试 实验笔记之——Linux实现COLMAP-CSDN博客文章浏览阅读794次,点赞24次,收藏6次。学习笔记之——NeRF SLAM(基于神经辐射场的SLAM)-CSDN博客NeRF 所做的任务是 Novel View Synthesis…...

实战环境搭建-linux下安装悟空CRM
下载地址如下: 链接:https://pan.baidu.com/s/1OI9EA8Nc8ymWlERS9i0vjg?pwd=ws5c 提取码:ws5c 上传crm的程序包,如下图: 输入 unzip 72crm-java-master.zip 进行解压 create database crm9; use crm9; source /opt/72crm-java-master/docs/crm9.sql 修改/home/wukongcr…...

Redis 7.0性能大揭秘:如何优化缓存命中率?
Redis 7.0,这货不仅仅是一个简单的缓存工具,它更是一款高性能的数据结构服务器。现在,大家都知道缓存命中率对性能影响特别大,但怎么优化它呢? 本文,已收录于,我的技术网站 ddkk.com࿰…...

【深度学习每日小知识】Data Augmentation 数据增强
数据增强是通过对原始数据进行各种转换和修改来人工生成附加数据的过程,旨在增加机器学习模型中训练数据的大小和多样性。这对于计算机视觉领域尤为重要,因为图像经常被用作输入数据。 计算机视觉中的数据增强 数据增强的主要目标是解决过拟合问题&…...

网络调试 UDP1,开发板用动态地址-入门6
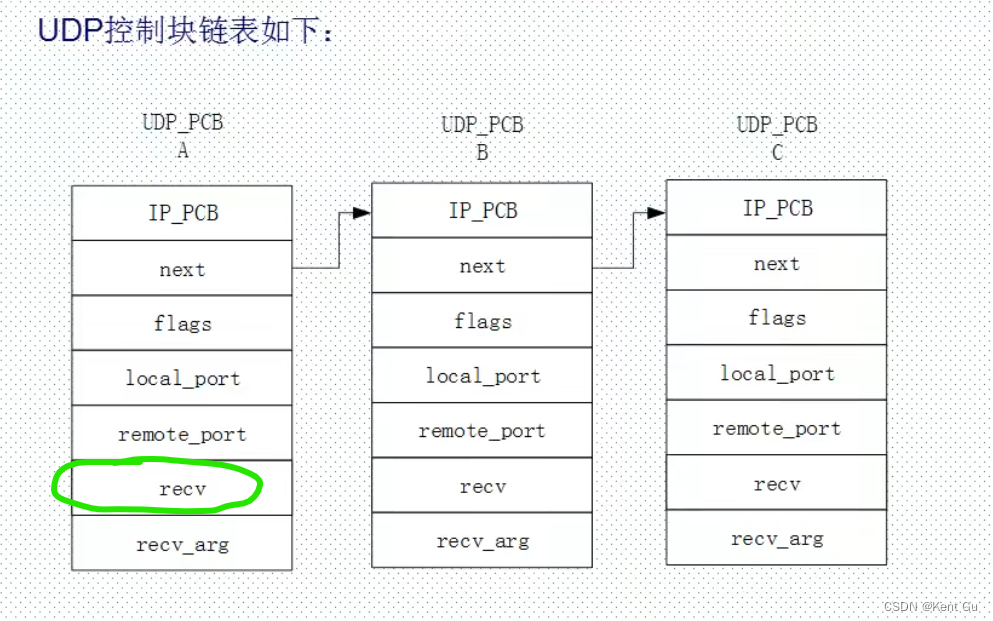
https://www.bilibili.com/video/BV1zx411d7eC?p11&vd_source109fb20ee1f39e5212cd7a443a0286c5 1, 开发板连接路由器 1.1,烧录无OS UDP例程 1.2,Mini USB连接电脑 1.3,开发板LAN接口连接路由器 2. Ping开发板与电脑之间通信* 2.1 根据…...

【Gin实战教程】快速入门
Gin是一个轻量级的Web框架,使用Go语言开发。它具有高性能、易用性和灵活性的特点,是构建可扩展的Web应用程序的理想选择。 首先,Gin是一个高性能的框架。它基于Go语言的原生HTTP包进行开发,利用了Go语言的并发特性和协程模型&…...

WPF真入门教程26--项目案例--欧姆龙PLC通讯工具
1、案例介绍 前面已经完成了25篇的文章介绍,概括起来就是从0开始,一步步熟悉了wpf的概念,UI布局控件,资源样式文件的使用,MVVM模式介绍,命令Command等内容,这节来完成一个实际的项目开发&#…...
C++ OpenGL 3D Game Tutorial 2: Making OpenGL 3D Engine学习笔记
视频地址https://www.youtube.com/watch?vPH5kH8h82L8&listPLv8DnRaQOs5-MR-zbP1QUdq5FL0FWqVzg&index3 一、main类 接上一篇内容,main.cpp的内容增加了一些代码,显得严谨一些: #include<OGL3D/Game/OGame.h> #include<i…...

Redis小计(4)
目录 1.Set和Get操作 2.mset和mget 3.mset,mget,set后加参数的优点 4.incr,incrby,incrbyfloat 1.Set和Get操作 flushall:清除所有k-v键值对。(删库跑路小技巧) set k v[ex | px]:设置超时…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
