纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
- 一.安装依赖
- 二、主要代码
预览效果链接: https://github.com/501351981/vue-office
插件文档链接: https://501351981.github.io/vue-office/examples/docs/config/
一.安装依赖
//docx文档预览组件
npm install @vue-office/docx vue-demi//excel文档预览组件
npm install @vue-office/excel vue-demi//pdf文档预览组件
npm install @vue-office/pdf vue-demi
//html生成图片
npm install html2canvas
二、主要代码
<template><div class="index"><div class="select-file"><input id="input" type="file" /></div><div class="file-preview" ref="excelContainer"><!-- <VueOfficeDocx v-if="src" style="height: 600px;" :src="src" /> --><VueOfficeExcel class="file-content" v-if="src" style="height: 1280px" :src="src" /><!-- <VueOfficePdf v-if="src" style="height: 600px" :src="src" /> --></div><button @click="generateImage">Generate Image</button></div>
</template>
<script>
// import VueOfficeDocx from '@vue-office/docx'
// import '@vue-office/docx/lib/index.css'import VueOfficeExcel from '@vue-office/excel'
import '@vue-office/excel/lib/index.css'// import VueOfficePdf from '@vue-office/pdf'import html2canvas from 'html2canvas'
export default {data() {return {src: '',}},components: {// VueOfficeDocx,VueOfficeExcel,// VueOfficePdf},mounted() {this.addInputEventListener()},methods: {/*** application/msword;charset=utf-8* application/pdf;charset=utf-8* application/vnd.ms-excel*/addInputEventListener() {const input = document.querySelector('#input')input.addEventListener('input', e => {const fileBlob = e.target.files[0]// 第一种方式(通过window.URL.createObjectURL将Blob文件流转为一个路径)this.src = window.URL.createObjectURL(new Blob([fileBlob]))// 第二种方式(转为base64编码)const fileReader = new FileReader()fileReader.readAsDataURL(fileBlob)fileReader.onload = e => {this.src = e.target.result}// 第三种方式(获取到buffer)fileBlob.arrayBuffer().then(buffer => {this.src = buffer})})},generateImage() {const element = this.$refs.excelContainerhtml2canvas(element, { useCORS: true }).then(canvas => {const image = canvas.toDataURL('image/png')const link = document.createElement('a')link.href = imagelink.download = 'excel_image.png'link.click()}).catch(error => {console.error('Error generating image:', error)})},},
}
</script>
<style scoped>
.index {width: 100%;height: 100%;padding: 15px;box-sizing: border-box;
}
.select-file {width: 100%;height: 35px;border-bottom: 1px dashed #ccc;margin-bottom: 15px;
}
.file-preview {width: 100%;height: 100%;border: 1px dashed #007acc;
}
</style>

没了~
链接: https://www.jb51.net/article/278400.htm
相关文章:

纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想) 一.安装依赖二、主要代码 预览效果链接: https://github.com/501351981/vue-office 插件文档链接: https://501351981.github.io/vue-office/examples/d…...

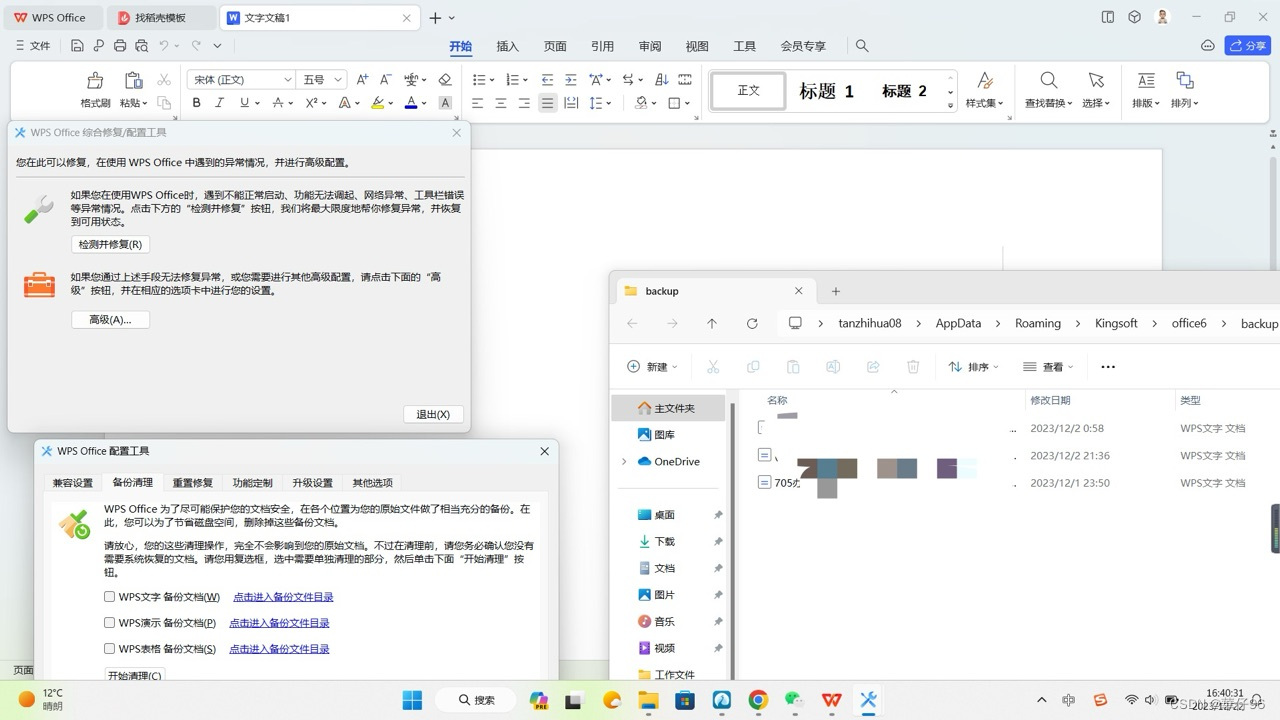
WPS Office找回丢失的工作文件
WPS office恢复办公文件方法有两种. 1.通过备份中心可以查看近期编辑 office 历史版本进行恢复. 2.缓存备份目录可以查看编辑过的 office 文件的历史版本,新版本 WPS 可以在配置工具-备份清理找到,2019 年旧版本 WPS 可以在新建任意 office 文件-文件-选…...

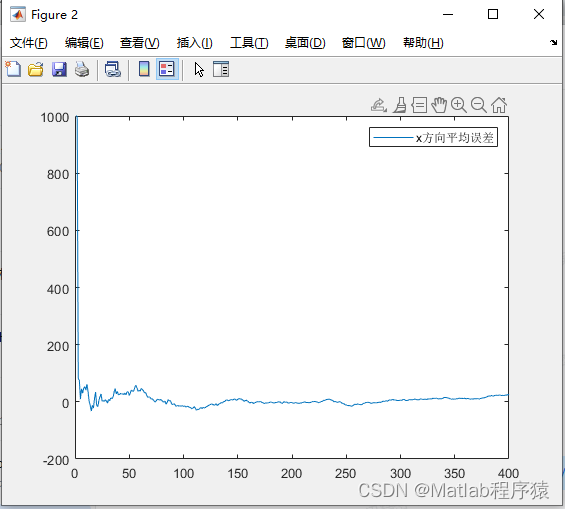
【MATLAB源码-第106期】基于matlab的SAR雷达系统仿真,实现雷达目标跟踪功能,使用卡尔曼滤波算法。
操作环境: MATLAB 2022a 1、算法描述 1. 雷达系统参数设定: - 工作频率:选择一个适合的工作频率,例如X波段(8-12 GHz)。 - 脉冲重复频率(PRF):设定一个适当的PR…...

【机器学习】scikit-learn机器学习中随机数种子的应用与重现
随机数种子是为了能重现某一次实验生成的随机数而设立的,相同的随机数种子下,生成的随机数序列一样 一、随机数种子基础应用 在python中简单运用随机数种子 import random random.seed(1) a random.sample(range(0,100),10) random.seed(2) b random.…...

欧洲编程语言四巨头
从左往右,依次是 尼克劳斯沃斯 (Niklaus Wirth),迪杰斯特拉(Edsger Dijkstra),霍尔(Tony Hoare) 尼克劳斯沃斯 (Niklaus Wirth) 瑞士人,一生发明了8种编程语言,其中最著…...
)
检查密码(字符串)
本题要求你帮助某网站的用户注册模块写一个密码合法性检查的小功能。该网站要求用户设置的密码必须由不少于6个字符组成,并且只能有英文字母、数字和小数点 .,还必须既有字母也有数字。 输入格式: 输入第一行给出一个正整数 N(≤…...

Pointnet++改进注意力机制系列:全网首发LSKAttention大核卷积注意力机制 |即插即用,实现有效涨点
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入LSKAttention注意力机制,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二...

C++常用库函数大小写转换
在我们在编写代码时大小写转换是基础知识,这篇博客将通过介绍C常用库函数来回顾和学习一种不一样的大小写转换 目录 一、islower/isupper函数二、tolower/toupper函数三、ASCLL码 一、islower/isupper函数 islower和isupper函数是C标准库中的字符分类函数ÿ…...

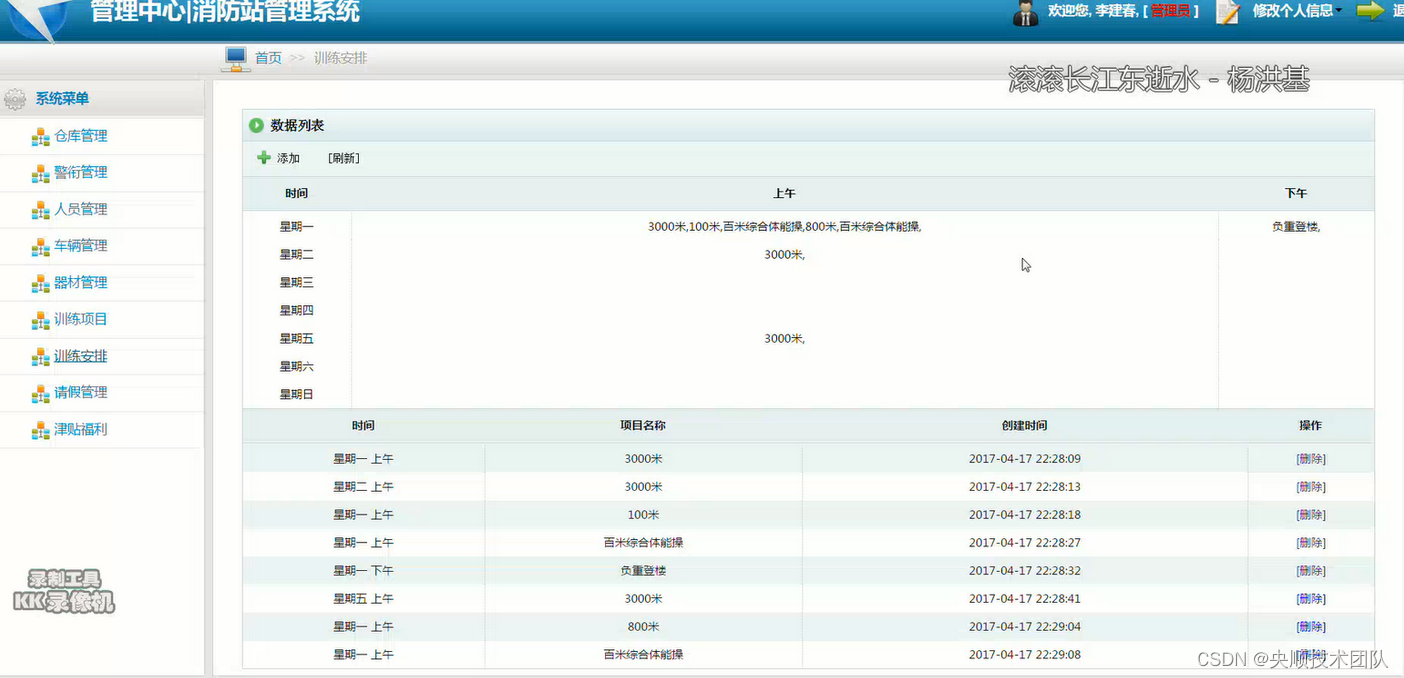
基于springboot+html的汽车销售管理系统设计与实现
基于springboothtml的汽车销售管理系统 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 前言 随着汽车市场的快速发展,汽车销售企业面临着越来越大的管理…...

pyside6 界面美化库的使用
使用qt_material库,在库中进行导入后,直接使用库提供的皮肤即可非常简单 example: # -*- coding: utf-8 -*- # 使用例子 import sys # from PySide6 import QtWidgets # from PySide2 import QtWidgets from PySide6 import QtWidgets from…...

通过Docker搭建4节点的Tendermint集群
Tendermint:0.34.24 Docker:20.10.21 Docker-Compose:2.20.2 OS:Ubuntu 20.04 Go:1.19.2 Linux/amd64 1 修改Tendermint源码 1.1 修改监听IP 为什么要将127.0.1修改成0.0.0.0呢?因为容器内的服务如果是以…...

element plus 表格组件怎样在表格中显示图片
官方给的: <el-table-column label"Thumbnail" width"180"><template #default"scope"><div style"display: flex; align-items: center"><el-image :preview-src-list"srcList"/><…...

cad快速看图软件免费版(手机在线cad快速看图)
cad快速看图软件免费版(手机在线cad快速看图) 很多机械设计师日常工作过程中涉及到多种格式的cad图纸,cad图纸大多都需要cad设计软件才能打开,然而很多小伙伴并没有下载相应的cad设计软件,这种情况下如何进行cad快速看图呢? 今天…...

C#: Label、TextBox 鼠标停留时显示提示信息
说明:记录在 Label、TextBox 控件上 鼠标停留时显示提示信息的方法。 1.效果图 2.具体实现步骤 1. 在Form 窗口中先创建 Label 并取名:KEY_label ,或 TextBox 取名:KEY_textBox 2. lable控件的 tips 实现方法1 :代码…...

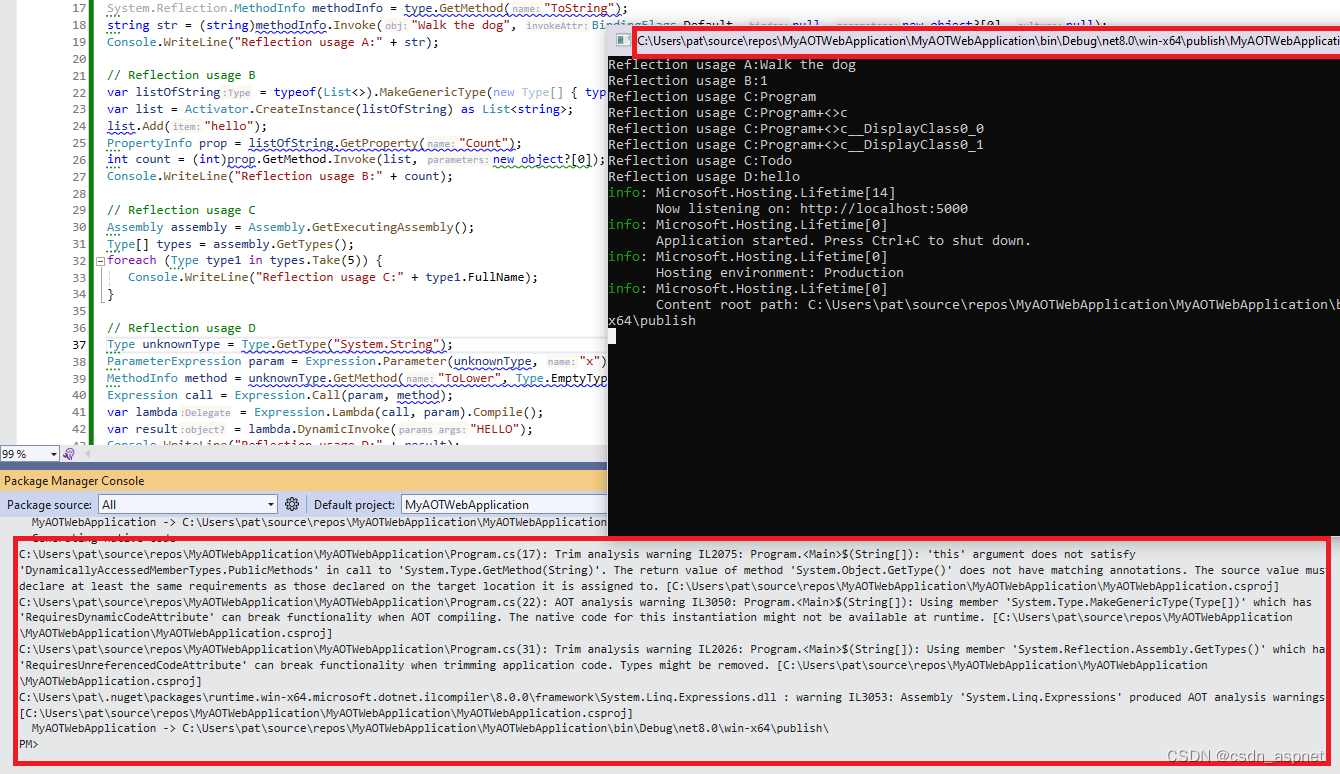
.NET 8.0 本机 AOT
在软件开发领域,优化性能和简化效率仍然至关重要。.NET 平台二十年来不断创新,为开发人员提供了构建弹性且高效的软件解决方案的基础架构。 与本机 AOT(提前)编译相结合,取得了显着的进步。本文深入研究.NET Native AO…...

phpcms v9未审核推荐信息出现在推荐列表中【BUG修复】
修改文件:phpcms/modules/content/class/content_tag.class.php 调整过的方法: public function __construct() {$this->db pc_base::load_model(content_model);$this->position pc_base::load_model(position_model);$this->position_da…...

Linux第20步_在虚拟机上安装“Visual Studio Code”
1、双击windows系统桌面上的“FileZilla Client.exe”,打开FTP客户端,点击03软件下的Visual Studio Code,发现code_1.50.1-1602600906_amd64。 2、点击“文件”,然后点击“站点管理器”,见下图操作: 3、点…...

【服务器数据恢复】Raid5热备盘同步失败导致lvm结构损坏的数据恢复案例
服务器数据恢复环境: 两组由4块磁盘组建的raid5磁盘阵列,两组raid5阵列划分为lun并组成了lvm结构,ext3文件系统。 服务器故障: 一组raid5阵列中的一块硬盘离线,热备盘自动上线并开始同步数据。在热备盘完成同步之前&am…...

react+AntDesign 之 pc端项目案例
1.环境搭建以及初始化目录 CRA是一个底层基于webpack快速创建React项目的脚手架工具 # 使用npx创建项目 npx create-react-app react-jike# 进入到项 cd react-jike# 启动项目 npm start2.安装SCSS SASS 是一种预编译的 CSS,支持一些比较高级的语法,…...

实验笔记之——基于COLMAP的Instant-NGP与3D Gaussian Splatting的对比
之前博客进行了COLMAP在服务器下的测试 实验笔记之——Linux实现COLMAP-CSDN博客文章浏览阅读794次,点赞24次,收藏6次。学习笔记之——NeRF SLAM(基于神经辐射场的SLAM)-CSDN博客NeRF 所做的任务是 Novel View Synthesis…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
