git打tag以及拉取tag
场景:某次git代码发布后定版记录,将发版所在的commit时候代码打上tag记录,方便后期切换到对应tag代码位置。
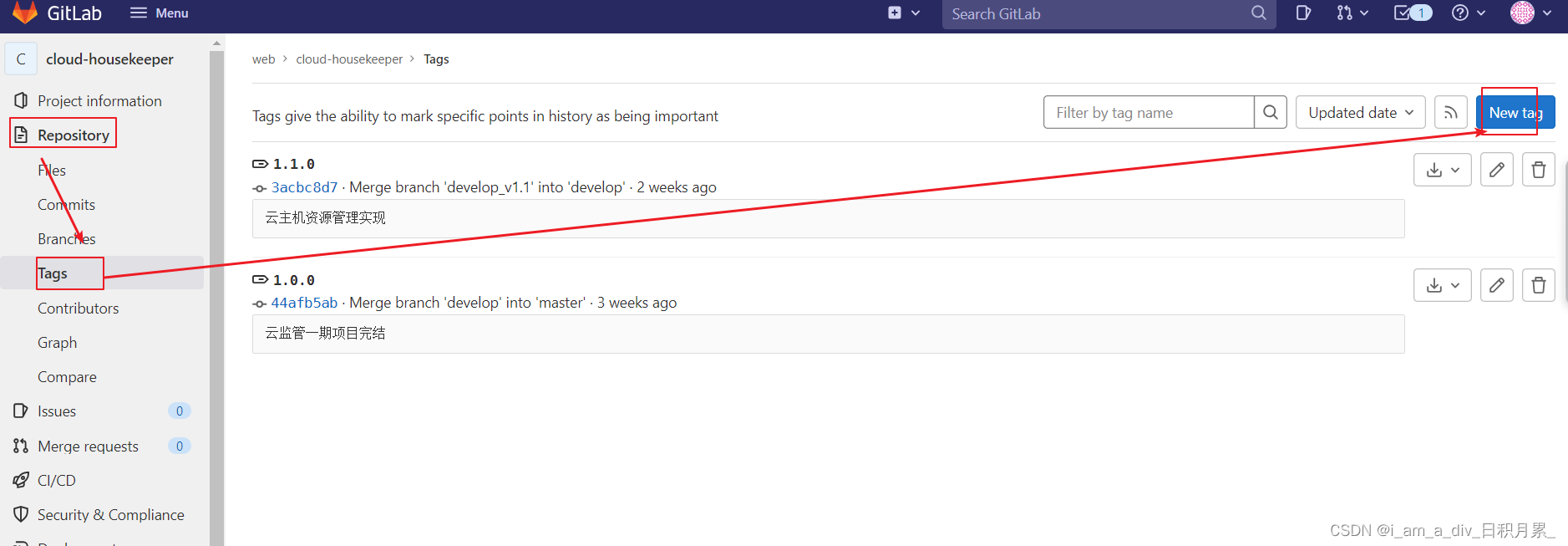
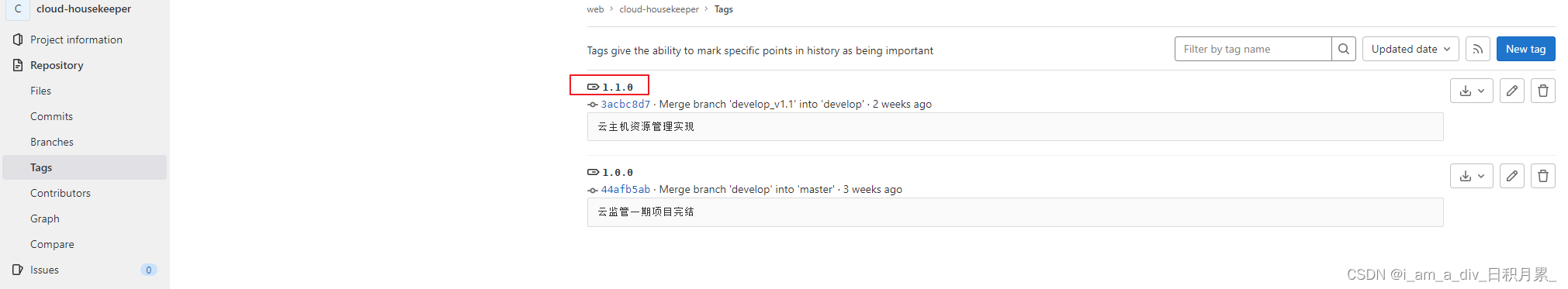
查看所有tag名
git tag// 1.1.0
// 1.0.0
查看tag和描述
git tag -l -n//1.0.0 云监管一期项目完结
//1.1.0 云主机资源管理实现
基于某个tag的代码创建一个新分支
git checkout -b <branch_name> <tag_name>//git checkout -b develop_1.1.0 1.1.0 即可得到新分支develop_1.1.0
相关文章:

git打tag以及拉取tag
场景:某次git代码发布后定版记录,将发版所在的commit时候代码打上tag记录,方便后期切换到对应tag代码位置。 查看所有tag名 git tag// 1.1.0 // 1.0.0查看tag和描述 git tag -l -n//1.0.0 云监管一期项目完结 //1.1.0 …...

TS 36.212 V12.0.0-信道编码、复用和交织(1)-通用过程
本文的内容主要涉及TS 36.212,版本是C00,也就是V12.0.0。...

纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想)
纯前端上传word,xlsx,ppt,在前端预览并下载成图片(预览效果可以,下载图片效果不太理想) 一.安装依赖二、主要代码 预览效果链接: https://github.com/501351981/vue-office 插件文档链接: https://501351981.github.io/vue-office/examples/d…...

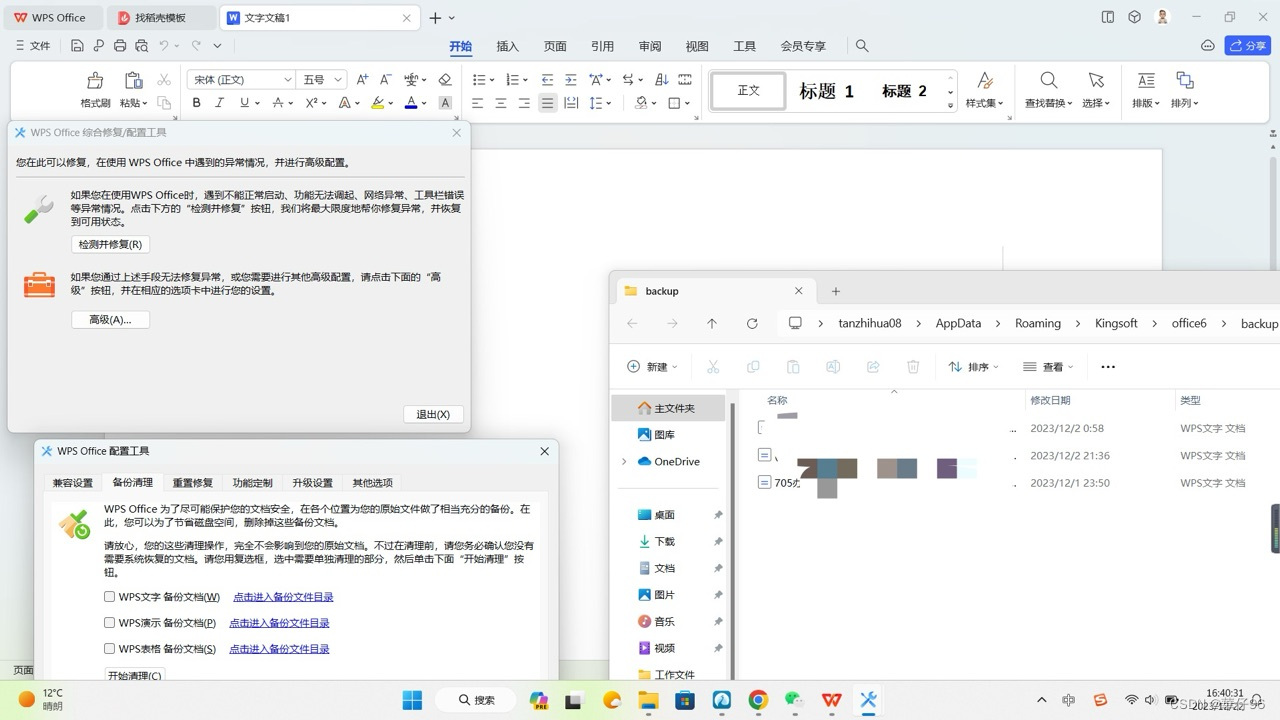
WPS Office找回丢失的工作文件
WPS office恢复办公文件方法有两种. 1.通过备份中心可以查看近期编辑 office 历史版本进行恢复. 2.缓存备份目录可以查看编辑过的 office 文件的历史版本,新版本 WPS 可以在配置工具-备份清理找到,2019 年旧版本 WPS 可以在新建任意 office 文件-文件-选…...

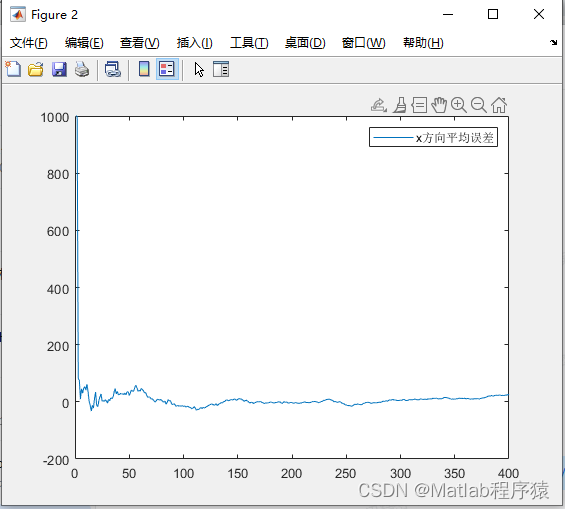
【MATLAB源码-第106期】基于matlab的SAR雷达系统仿真,实现雷达目标跟踪功能,使用卡尔曼滤波算法。
操作环境: MATLAB 2022a 1、算法描述 1. 雷达系统参数设定: - 工作频率:选择一个适合的工作频率,例如X波段(8-12 GHz)。 - 脉冲重复频率(PRF):设定一个适当的PR…...

【机器学习】scikit-learn机器学习中随机数种子的应用与重现
随机数种子是为了能重现某一次实验生成的随机数而设立的,相同的随机数种子下,生成的随机数序列一样 一、随机数种子基础应用 在python中简单运用随机数种子 import random random.seed(1) a random.sample(range(0,100),10) random.seed(2) b random.…...

欧洲编程语言四巨头
从左往右,依次是 尼克劳斯沃斯 (Niklaus Wirth),迪杰斯特拉(Edsger Dijkstra),霍尔(Tony Hoare) 尼克劳斯沃斯 (Niklaus Wirth) 瑞士人,一生发明了8种编程语言,其中最著…...
)
检查密码(字符串)
本题要求你帮助某网站的用户注册模块写一个密码合法性检查的小功能。该网站要求用户设置的密码必须由不少于6个字符组成,并且只能有英文字母、数字和小数点 .,还必须既有字母也有数字。 输入格式: 输入第一行给出一个正整数 N(≤…...

Pointnet++改进注意力机制系列:全网首发LSKAttention大核卷积注意力机制 |即插即用,实现有效涨点
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入LSKAttention注意力机制,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二...

C++常用库函数大小写转换
在我们在编写代码时大小写转换是基础知识,这篇博客将通过介绍C常用库函数来回顾和学习一种不一样的大小写转换 目录 一、islower/isupper函数二、tolower/toupper函数三、ASCLL码 一、islower/isupper函数 islower和isupper函数是C标准库中的字符分类函数ÿ…...

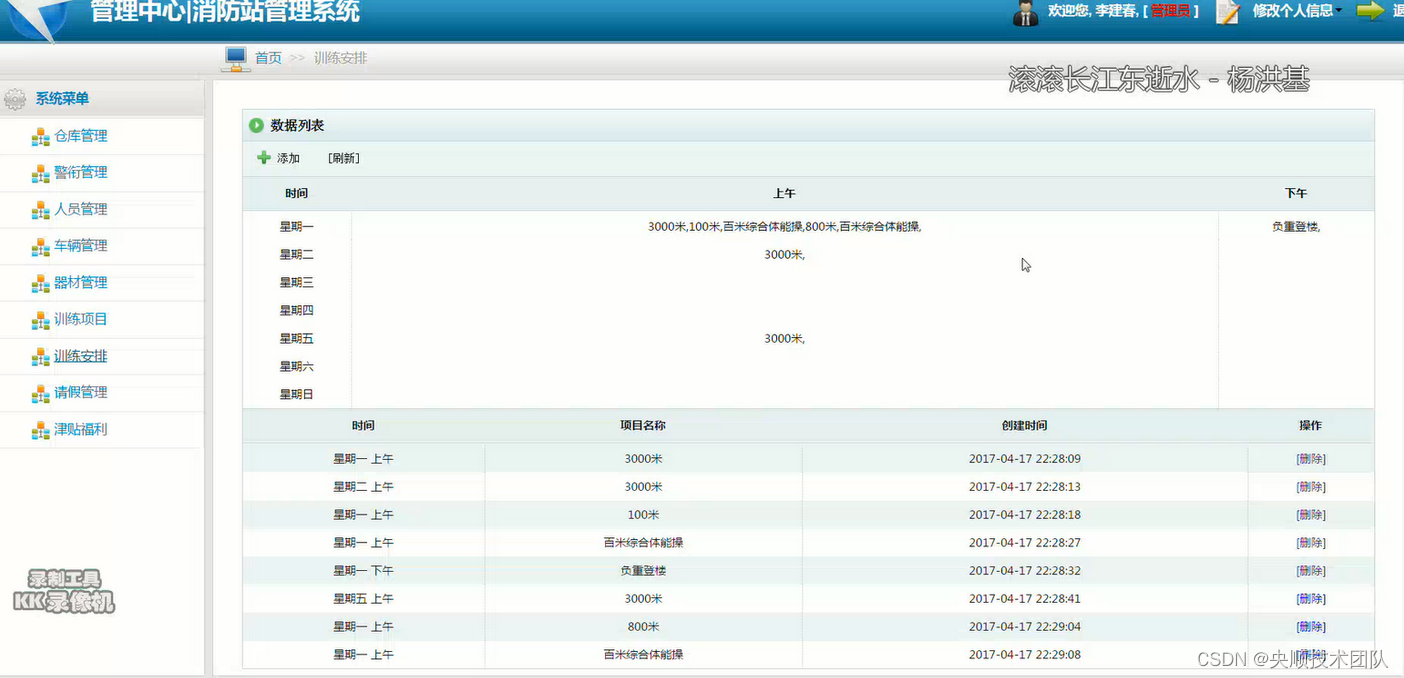
基于springboot+html的汽车销售管理系统设计与实现
基于springboothtml的汽车销售管理系统 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 前言 随着汽车市场的快速发展,汽车销售企业面临着越来越大的管理…...

pyside6 界面美化库的使用
使用qt_material库,在库中进行导入后,直接使用库提供的皮肤即可非常简单 example: # -*- coding: utf-8 -*- # 使用例子 import sys # from PySide6 import QtWidgets # from PySide2 import QtWidgets from PySide6 import QtWidgets from…...

通过Docker搭建4节点的Tendermint集群
Tendermint:0.34.24 Docker:20.10.21 Docker-Compose:2.20.2 OS:Ubuntu 20.04 Go:1.19.2 Linux/amd64 1 修改Tendermint源码 1.1 修改监听IP 为什么要将127.0.1修改成0.0.0.0呢?因为容器内的服务如果是以…...

element plus 表格组件怎样在表格中显示图片
官方给的: <el-table-column label"Thumbnail" width"180"><template #default"scope"><div style"display: flex; align-items: center"><el-image :preview-src-list"srcList"/><…...

cad快速看图软件免费版(手机在线cad快速看图)
cad快速看图软件免费版(手机在线cad快速看图) 很多机械设计师日常工作过程中涉及到多种格式的cad图纸,cad图纸大多都需要cad设计软件才能打开,然而很多小伙伴并没有下载相应的cad设计软件,这种情况下如何进行cad快速看图呢? 今天…...

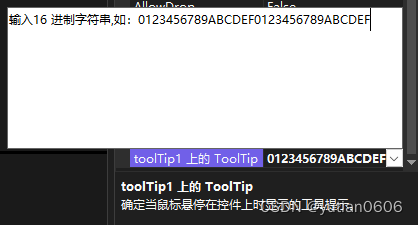
C#: Label、TextBox 鼠标停留时显示提示信息
说明:记录在 Label、TextBox 控件上 鼠标停留时显示提示信息的方法。 1.效果图 2.具体实现步骤 1. 在Form 窗口中先创建 Label 并取名:KEY_label ,或 TextBox 取名:KEY_textBox 2. lable控件的 tips 实现方法1 :代码…...

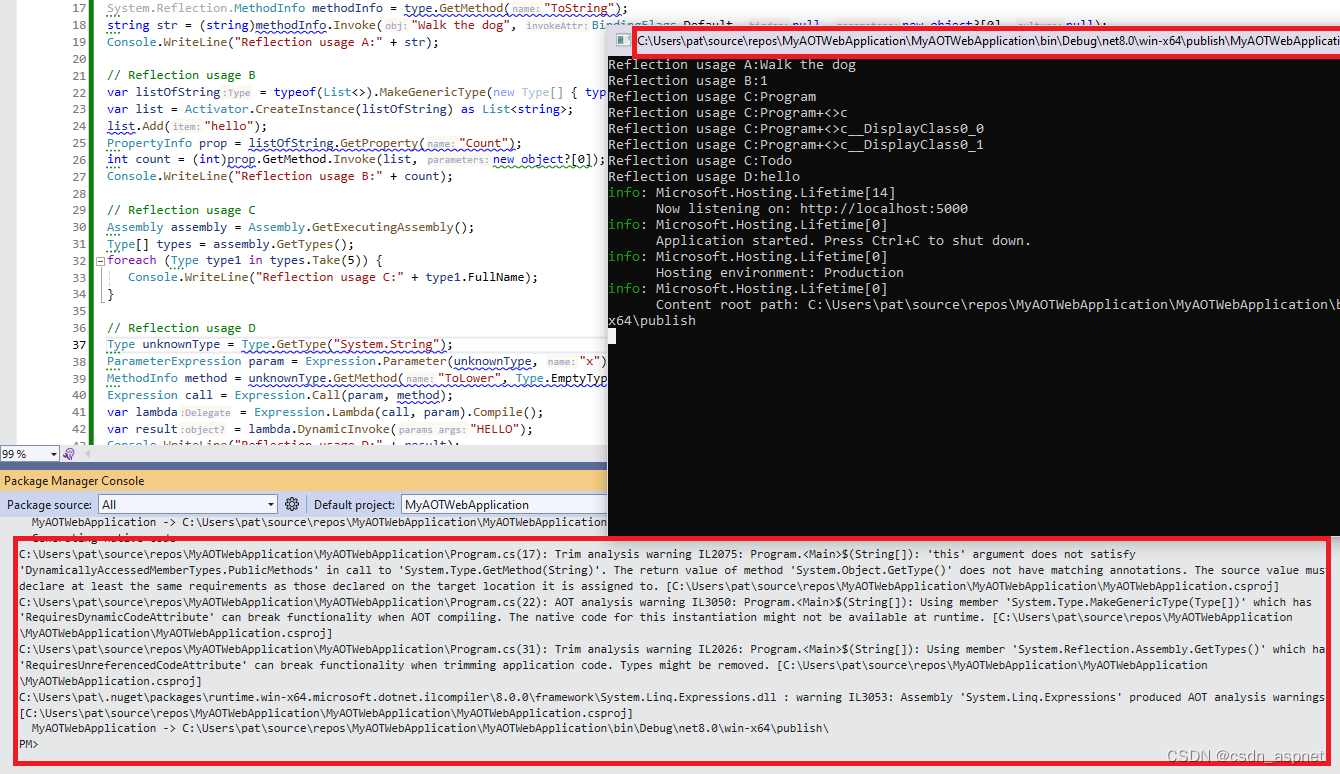
.NET 8.0 本机 AOT
在软件开发领域,优化性能和简化效率仍然至关重要。.NET 平台二十年来不断创新,为开发人员提供了构建弹性且高效的软件解决方案的基础架构。 与本机 AOT(提前)编译相结合,取得了显着的进步。本文深入研究.NET Native AO…...

phpcms v9未审核推荐信息出现在推荐列表中【BUG修复】
修改文件:phpcms/modules/content/class/content_tag.class.php 调整过的方法: public function __construct() {$this->db pc_base::load_model(content_model);$this->position pc_base::load_model(position_model);$this->position_da…...

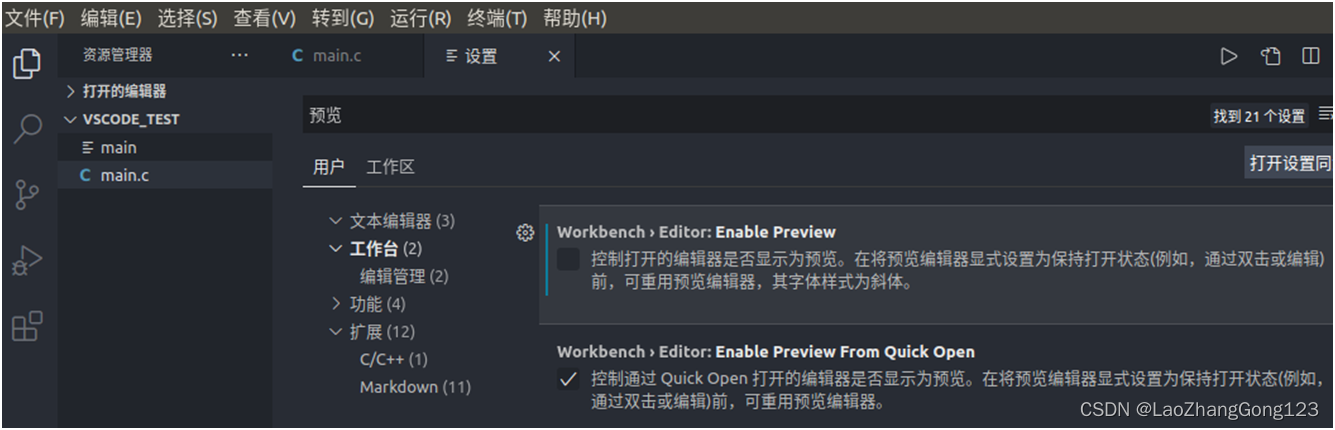
Linux第20步_在虚拟机上安装“Visual Studio Code”
1、双击windows系统桌面上的“FileZilla Client.exe”,打开FTP客户端,点击03软件下的Visual Studio Code,发现code_1.50.1-1602600906_amd64。 2、点击“文件”,然后点击“站点管理器”,见下图操作: 3、点…...

【服务器数据恢复】Raid5热备盘同步失败导致lvm结构损坏的数据恢复案例
服务器数据恢复环境: 两组由4块磁盘组建的raid5磁盘阵列,两组raid5阵列划分为lun并组成了lvm结构,ext3文件系统。 服务器故障: 一组raid5阵列中的一块硬盘离线,热备盘自动上线并开始同步数据。在热备盘完成同步之前&am…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...