swaggerUI不好用,试试这个openapiUI?
title: swaggerUI不好用,试试这个openapiUI?
date: 2024-01-08
categories: [tool]
tags: [openapi,工具]
description: 基于swaggger2, openapi3规范的UI文档
1.背景
- 由于长期使用 swaggerUI 工具,它的轻量风格个人觉得还是不错的,但是它的整体使用体验确实不好,用过的可能都有体会,这里就不一一列举了(由于语言表达能力有限,手动🐶保命,毕竟我在说鼻祖,等下会不会被砍😭)
- 开源的openapi文档redoc,由于默认的服务器在国外,测试调用接口体验也不咋好,还有就是UI风格有点不习惯,可能看习惯了swaggerUI的缘故
- 强大的apifox,除了强行喷不喜欢它的UI风格,请求参数和model定义成嵌套表格展示有点难受,好像找不出什么理由了😂,整体还是灰常好用的
- 以上种种其实都是废话,不装了,摊牌了,强行找的理由而已😂
2.简单介绍下openapiUI(对标swaggerUI)
- 2.1.openapiUI是一个简单轻量、比 swagger-ui 更美观的 openapi 接口文档,可以快速的生成模拟请求参数并调用 api 请求
- 2.2.openapiUI的github地址是:github.com/rookie-luochao/openapi-ui,求star,求一起共同建设,灰常感谢🙏
3.openapiUI网站域名
- CN: www.openapi-ui.com
- US: docs.openapi-ui.com
4.项目技术栈
- 因为项目功能不是特别复杂,也不需要考虑兼容性,所以项目的技术栈非常新颖,追着版本跑的那种,如同有需要你可以学习下项目的技术架构
- 项目主要技术栈为:vite5 + react18 + typescript5 + react-router6 + antd5 + zustand4 + emotion(cssinjs) + docker + docker容器化部署 + docker环境变量注入
- 项目工程化配置为:eslint + typescript-eslint + husky + lint-staged + prettier + commitlint
- 如果你做业务开发的话,推荐增加openapi2typescript,可以自动生成axios请求和接口的ts定义、react-query,可以自动实现自动loading和接口联动,具体如何结合使用可以参考我搭建的前端开发脚手架,目前支持react18模板、vue3模板,我们可以一起完善模板的技术栈和UI Layout结构
5.目前支持的数据格式
- 5.1.支持swagger2规范,json或者yaml,即:swagger2.json/swagger2.yml
- 5.2.支持openapi3规范,json或者yaml,包含3.0.x、3.1.x,即:openapi3.json/openapi3.yml
6.目前支持的3种使用方法
- 6.1.输入 swagger2/openapi3 的网关地址,这种使用方式的前提是openapi文档已经做成了 get 接口,这种使用方法可以分享url,别人拿到url可以回显到你当前正在测试的接口
- 6.2.上传 swagger2/openapi3 文件,由于是上传的文件,数据太大,url无法携带,后面尝试使用base64测试一下
- 6.3.输入 swagger2/openapi3 文本,同2

7.快速生成模拟接口请求参数
- 其实整个文档比较关键的一部分就是mock请求参数的合理性,暂时只是比较粗略的一个mock,后续会重点对mock策略进行升级
- 如果 openapi 接口请求参数 schema 定义了 format 字段,则使用openapi-sampler 去生成模拟请求参数,具体的规则可以点击 url 跳转查看,它也只是简单的一个mock
- 如果 openapi 接口请求参数 schema 没有定义 format 字段,则使用 faker 去生成模拟请求参数,预定义了一些参数名称规则,如果请求参数的名称正好命中这些预定义的参数名称,则按照命中规则进行mock数据,如果参数名称没有命中预定义的规则,则根据参数类型简单进行mock
8.手动填写body复杂数据结构
- 引入 monaco-editor 编辑器,填写任何字段都会有类型提示,增加填写数据的友好性
9.支持多语言、提供一个国际化接入模板
- 9.1.支持中文
- 9.2.支持英语
10.为方便开发,支持一些全局配置
- 10.1.支持配置接口请求超时时间,默认的接口超时时间是2分钟,为了测试接口的灵活性,如果有些接口需要快速响应,等待2分钟那简直要命,所以将接口超时时间做成可配置,方便调试
- 10.2.支持配置接口请求Authorization,因为大部分的接口都需要Authorization,如果切换接口都需要重新填写Authorization的话,显然很不安逸。程序员个体大部分都是讨厌手动重复的团队,所以怕麻烦的可以全局配置一下Authorization,这样每个接口都不用填写了。如果有些接口的Authorization和全局的Authorization不一致也不要紧,你在当前接口重新填写一下,会覆盖全局的Authorization,这样就避免了被全局Authorization干扰。或者特殊接口你就重新取个header key,例如:x-code,这样页面的参数都不会显示Authorization,更加不会冲突了
11.对于接口不能跨域请求
- 目前还没有对跨域做支持,但是会尽快加上
12.对于不能连接内网api
- 如果不能连接内网api的情况, en…好像也没什么好办法,你可以在本地运行此项目或者使用 docker 在本地或者服务器部署此项目,这样你就可以愉快的访问内网api了
13.如果你想分享某个接口的url给别人快速定位
- 为了保持url的简洁性, 如果想要分享url供他人快速访问,则需要点击页面右上角的 分享url按钮 生成分享链接,然后再进行分享。其实是可以直接把 api 地址啥的挂在 query 上的,那样分享起来更方便,但是个人喜欢简洁点的url(轻微强迫症患者),后续讨论一下怎么挂参数吧
14.如果你想同时查看多个api网关
- 由于本项目就是个纯粹的前端静态页面,并没有接入后端进行状态管理,API存储管理等功能,所以暂时就不具备存档的能力。
- 该 openapiUI 项目默认的缓存策略是session storage, 可以同时打开多个页面去查看多个 api 网关
15.未来的展望
- 由于刚开发出来,还没有怎么使用,bug还很多,需要不断修复bug
- 精细化的支持openapi3.0.x和3.1.x,做到都能正常展示
- 优化mock策略,更好的模拟请求参数
- 增加跨域访问的能力
- 支持一套暗黑主题
- 考虑增加:点击schema生成typescript的interface功能
相关文章:

swaggerUI不好用,试试这个openapiUI?
title: swaggerUI不好用,试试这个openapiUI? date: 2024-01-08 categories: [tool] tags: [openapi,工具] description: 基于swaggger2, openapi3规范的UI文档 1.背景 由于长期使用 swaggerUI 工具,它的轻量风格个人觉得还是不错的,但是它…...

嵌入式物联网项目开发实战例程-STM32F103系列之外围器件代码
开发STM32F103很好的参考例程,轻松实现各类外围器件的开发。持续更新中,欢迎关注及收藏。 0001基于STM32F103单片机GPIO实现控制LED灯闪烁的程序代码.zip 0002基于STM32F103单片机GPIO实现按键KEY的检测程序代码.zip 0003基于STM32F103单片机GPIO实现外部…...

Docker Compose--部署SpringBoot项目--实战
原文网址:Docker Compose--部署SpringBoot项目--实战-CSDN博客 简介 本文用实战介绍Docker Compose部署SpringBoot项目。 ----------------------------------------------------------------------------------------------- 分享Java真实高频面试题,…...

单电阻FOC算法实现永磁同步电机的调整步骤和设置
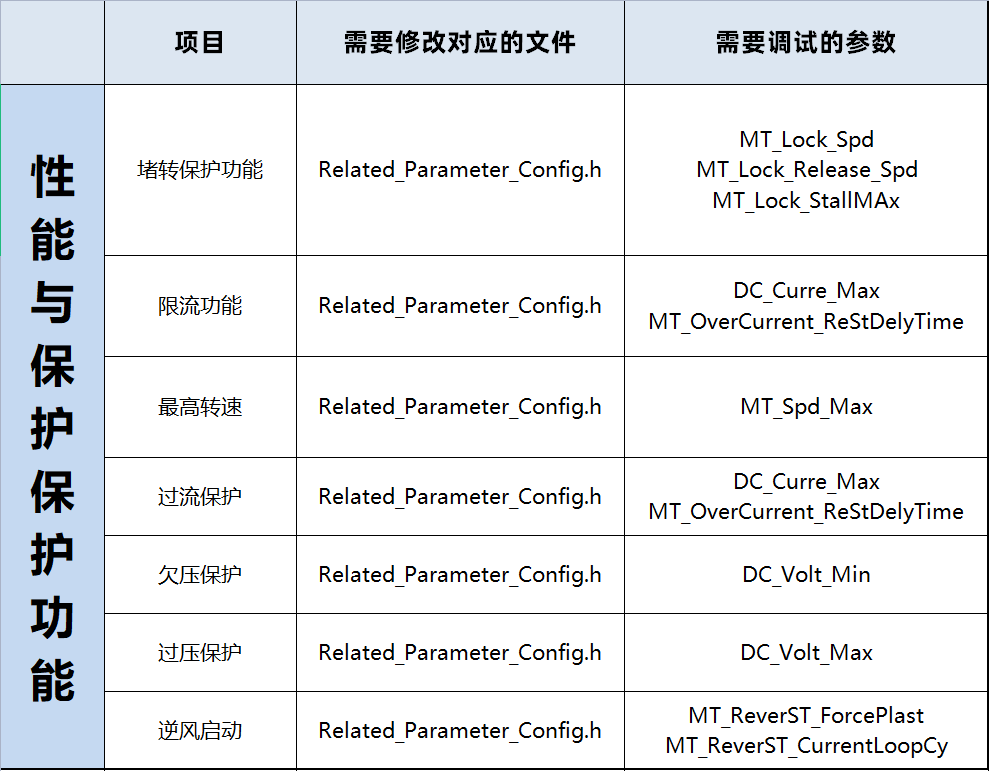
本文档介绍了使用 单电阻FOC 算法实现永磁同步电机(Permanent Magnet Synchronous Motor,PMSM)调整所需的步骤和设置。由于不同电机存在参数差异,因此需针对不同的电机和负载对该算法进行调整。该电机库已经在在落地扇和空净等风机…...

化学DS-1040 Tosylate 抑制剂 1335138-89-0科研用途
化合物1219962-49-8是一种小分子化合物,分子式为C15H25N3O4,相对分子质量为305.37。该化合物为白色至灰白色粉末,不溶于水,易溶于有机溶剂,如甲醇、乙醇等。 AT791是一种与细胞周期调控相关的蛋白激酶,参与…...

PaddlePaddle初使用
模型导出与预测 # -c 后面设置训练算法的yml配置文件 # -o 配置可选参数 # Global.pretrained_model 参数设置待转换的训练模型地址,不用添加文件后缀 .pdmodel,.pdopt或.pdparams。 # Global.save_inference_dir参数设置转换的模型将保存的地址。pytho…...

【FPGA】分享一些FPGA数字信号处理相关的书籍
在做FPGA工程师的这些年,买过好多书,也看过好多书,分享一下。 后续会慢慢的补充书评。 【FPGA】分享一些FPGA入门学习的书籍【FPGA】分享一些FPGA协同MATLAB开发的书籍 【FPGA】分享一些FPGA视频图像处理相关的书籍 【FPGA】分享一些FPGA高速…...

深度解析JavaScript面试热点:事件循环、上下文、箭头函数、变量作用域与ES6模块
JavaScript面试中经常涉及到事件循环、上下文、箭头函数、变量作用域以及ES6模块等核心概念。通过清晰的代码示例,我们深入讨论这些主题,揭示其中的关键细节。 事件循环(Event Loop) JavaScript开发者每天都与事件循环打交道&am…...

Javaweb之Mybatis的动态SQL的详细解析
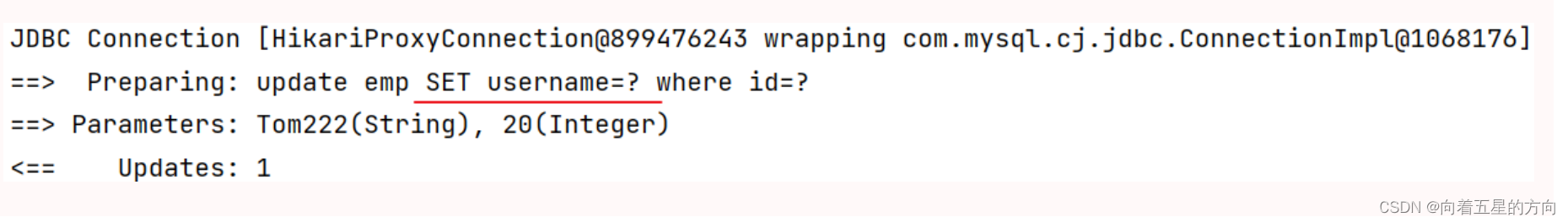
3. Mybatis动态SQL 3.1 什么是动态SQL 在页面原型中,列表上方的条件是动态的,是可以不传递的,也可以只传递其中的1个或者2个或者全部。 而在我们刚才编写的SQL语句中,我们会看到,我们将三个条件直接写死了。 如果页面…...

物联网与智能家居:跨境电商与未来生活的融合
物联网(Internet of Things,IoT)和智能家居技术正迅速崛起,成为跨境电商领域的创新引擎。这两者的巧妙结合不仅为消费者提供更智能、便捷的生活方式,同时也为电商平台和制造商带来了全新的商机。本文将深入探讨物联网与…...

Java内存模型(JMM)是基于多线程的吗
Java内存模型(JMM)是基于多线程的吗 这个问题按我的思路转换了下,其实就是在问:为什么需要Java内存模型 总结起来可以由几个角度来看待「可见性」、「有序性」和「原子性」 面试官:今天想跟你聊聊Java内存模型&#…...

Linux离线安装MySQL(rpm)
目录 下载安装包安装MySQL检测安装结果服务启停MySQL用户设置 下载安装包 下载地址:https://downloads.mysql.com/archives/community/ 下载全量包如:(mysql-8.1.0-1.el7.x86_64.rpm-bundle.tar) 解压:tar -xzvf mysql-8.1.0-1.el7.x86_64.…...

用 Socket.D 替代原生 WebSocket 做前端开发
socket.d.js 是基于 websocket 包装的 socket.d 协议的实现。就是用 ws 传输数据,但功能更强大。 功能原生 websocketsocket.d说明listen有有监听消息send有有发消息sendAndRequest无有发消息并接收一个响应(类似于 http)sendAndSubscribe无…...

Transformer架构和对照代码详解
1、英文架构图 下面图中展示了Transformer的英文架构,英文架构中的模块名称和具体代码一一对应,方便大家对照代码、理解和使用。 2、编码器 2.1 编码器介绍 从宏观⻆度来看,Transformer的编码器是由多个相同的层叠加⽽ 成的,每个…...

大数的乘法
题目描述 求两个不超过100位的非负整数的乘积。 输入 有两行,每行是一个不超过100位的非负整数,没有多余的前导0。 输出 一行,相乘后的结果。 样例输入 Copy 123456789 123456789样例输出 Copy 15241578750190521 代码实现࿱…...

年度征文 | 机器学习之心的2023
机器学习之心的2023 2023是极其复杂的一年。 生活上,养了很多宠物。 工作上,写了不少博客。 虽然遇见更多让人不开心的事情,但总体还是美好的。 愿大家新的一年健康平安,生活幸福! 机器学习是一项庞大的工程࿰…...

13.Kubernetes应用部署完整流程:从Dockerfile到Ingress发布完整流程
本文以一个简单的Go应用Demo来演示Kubernetes应用部署的完整流程 1、Dockerfile多阶段构建 Dockerfile多阶段构建 [root@docker github]# git clone https://gitee.com/yxydde/http-dump.git [root@docker github]# cd http-dump/ [root@docker http-dump]# cat Dockerfile …...

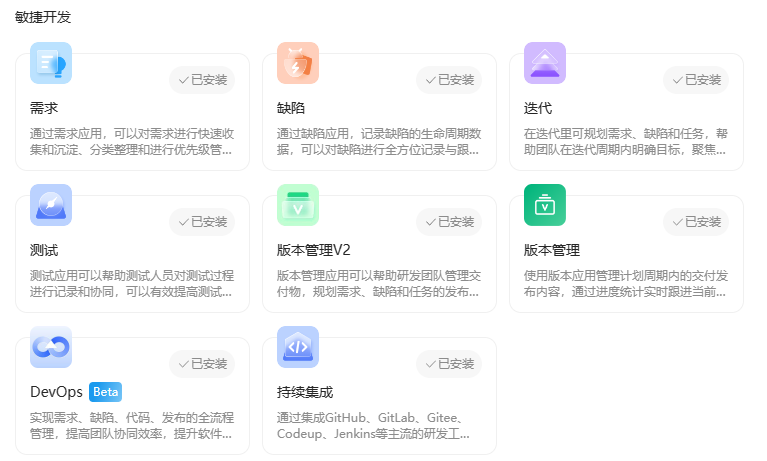
多年后再用TB,谈项目管理工具
背景 最近启动一个小项目,多年未曾使用项目管理工具,依稀记得使用过Basecamp,Tower,worktitle,teambition等等,当然还有mantis,vs project等等。于是随便翻阅找个用,不小心翻了TB的牌子,竟然已是阿里旗下的…...

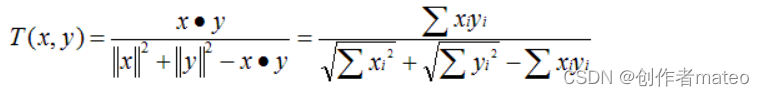
Spark MLlib ----- ALS算法
补充 在谈ALS(Alternating Least Squares)之前首先来谈谈LS,即最小二乘法。LS算法是ALS的基础,是一种数优化技术,也是一种常用的机器学习算法,他通过最小化误差平方和寻找数据的最佳匹配,利用最小二乘法寻找最优的未知数据,保证求的数据与已知的数据误差最小。LS也被用…...

ubuntu桥接方式上网
vmvare:VMware Workstation 17 Pro ubuntu: Ubuntu 14.04.6 LTS window10 下面是我的电脑配置 下面是ubuntu虚拟机的配置 vi /etc/network/interfaces 下面的gateway就是window -ipconfig 截图里的默认网关 auto lo iface lo inet loopbackauto eth0 iface eth0 inet stat…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
