Spark MLlib ----- ALS算法
补充
在谈ALS(Alternating Least Squares)之前首先来谈谈LS,即最小二乘法。LS算法是ALS的基础,是一种数优化技术,也是一种常用的机器学习算法,他通过最小化误差平方和寻找数据的最佳匹配,利用最小二乘法寻找最优的未知数据,保证求的数据与已知的数据误差最小。LS也被用于拟合曲线,比如所熟悉的线性模型。
下面以简单的线性一元线性回归模型说明最小二乘法。假设我们有一组数据{(x1,y1),(x2,y2),(x3,y3)…}其符合线性回归,
假设其符合的函数为如下:
y = w0 + w1 x
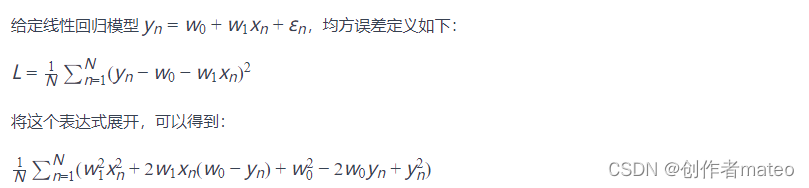
我们使用一个平方差函数来表达参数的好坏,平方差函数如下:
Ln = (yn - f(x;w0,w1))2
其中:
y: 目标变量或响应变量,是模型要预测的值。
x: 特征或自变量,是用来预测目标变量的输入。
w1:斜率,表示每单位x变化时y的变化量。
w0 :截距项,线性回归中表示直线与y轴的交点。
f(x;w0,w1): 线性回归模型的方程,表示预测y的函数,其中f 是模型,x 是输入特征w1和w0是模型的参数。
Ln:损失函数,用于衡量模型在给定数据点xn,yn处的预测值, f(x;w0,w1)与实际观测值 yn之间的差异。
L越小表示参数w越精确,而这里最关键的就是寻找到最合适的w0,w1,则此时的数学表达式为:

将先行回归函数代入到最小二乘损失函数中,得到的结果为:

介绍完了LS,现在展开来说ALS算法。ALS算法本质上是基于物品的协同,近年来,基于模型的推荐算法ALS(交替最小二乘)在Netflix成功应用并取得显著效果提升,ALS使用机器学习算法建立用户和物品间的相互作用模型,进而去预测新项。
一、概念
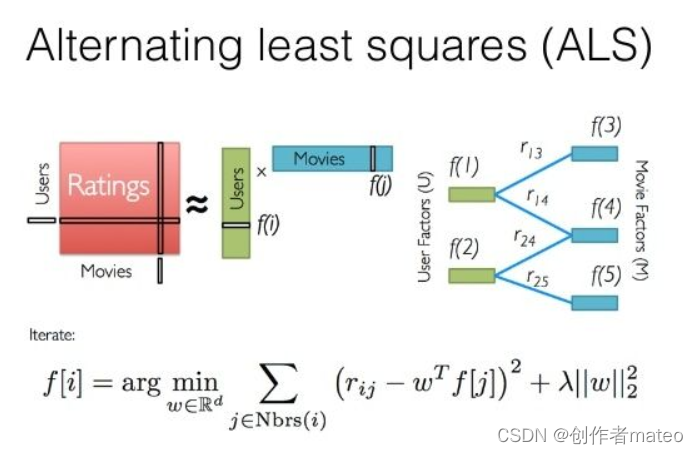
ALS(Alternating Least Squares)是一种协同过滤推荐算法,主要用于处理推荐系统中的矩阵分解问题。它的基本思想是通过交替最小二乘法(Alternating Least Squares)来迭代地优化用户矩阵和物品矩阵。由于简单高效,已被广泛应用在推荐场景中,目前已经被集成到Spark MLlib和ML库中
二、算法概括
- ALS算法用来补全用户评分矩阵。由于用户评分矩阵比较稀疏,将用户评分矩阵进行分解,变成V和U的乘积。通过求得V和U两个小的矩阵来补全用户评分矩阵。
- ALS算法使用交替最小二乘法来进行求解。
- ALS分为显示反馈和隐式反馈两种。显示反馈是指用户有明确的评分。对于商品推荐来说,大部分是通过用户的行为,获取隐式反馈的评分。隐式反馈评分矩阵需要进行处理,如果有用户评分则置为1,没有则赋值为0。但是对这个处理后的评分矩阵,再有一个置信度来评价这个评分。置信度等于1+a*用户真实评分
- ALS的代价函数是估计值和现有的评分值误差的平方和,引入了L2正则。

2.1 协同过滤
协同过滤(Collaborative Filtering)是一种推荐系统的方法,通过分析用户的行为、偏好或兴趣,向用户推荐与其相似的其他用户喜欢的项目。其核心思想是基于用户之间的相似性或项目之间的相似性来进行推荐。
协同过滤分为两类:****基于用户的协同过滤和基于项目的协同过滤。
1. 基于用户的协同过滤(User-Based Collaborative Filtering):
找出和目标用户兴趣相似的其他用户。如果两个用户在过去喜欢或不喜欢的项目上有相似的评价,那么在未来可能也会对相同或类似的项目有相似的兴趣。根据相似用户的行为给目标用户进行推荐。
2. 基于项目的协同过滤(Item-Based Collaborative Filtering):
找出与目标项目相似的其他项目。如果用户喜欢某个项目,那么他们可能也会喜欢与该项目相似的其他项目。根据相似项目的特性给用户进行推荐。
协同过滤的优势在于不需要事先对用户或项目进行明确的描述,而是通过用户行为数据来自动学习用户的偏好。然而,它也面临一些挑战,如稀疏性、冷启动问题(新用户或新项目如何进行推荐)、计算复杂度等。

2.1.1 协同过滤实现
要实现协同过滤的推荐算法,要进行以下三个步骤:
- 收集数据: 首先,需要获取用户对物品(如电影、图书、商品等)的评价数据。这些评价可以是用户的打分、购买历史、点击记录等。通常,这些数据是通过用户的交互行为收集的。
- 找到相似用户和物品:
- 基于用户的协同过滤: 计算用户之间的相似性,通常使用一些相似性度量如余弦相似度或皮尔逊相关系数。找到与目标用户相似的其他用户,然后根据相似用户的行为给目标用户进行推荐。
- 基于物品的协同过滤: 计算物品之间的相似性,同样使用余弦相似度或其他度量。找到与目标物品相似的其他物品,然后将这些相似物品推荐给用户。
- 以下是几种计算相似度的方法:
-
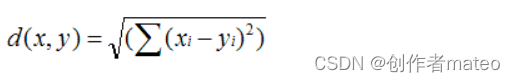
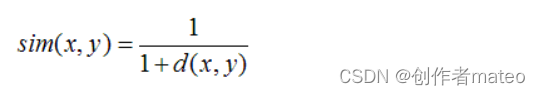
欧几里德距离:


-
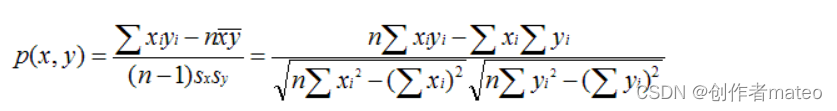
皮尔逊相关系数

-
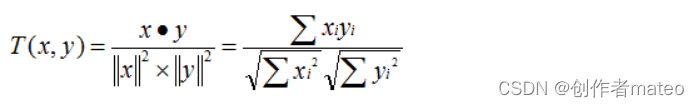
Cosine 相似度

-
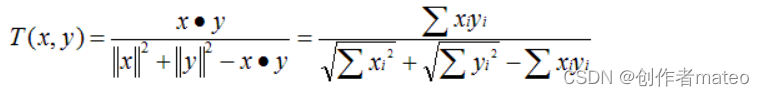
Tanimoto 系数

-
- 进行推荐:
- 对于基于用户的协同过滤,可以根据相似用户的历史行为给目标用户推荐未看过的物品。
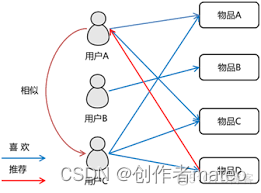
- 基于用户的 CF 的基本思想相当简单,基于用户对物品的偏好找到相邻邻居用户,然后将邻居用户喜欢的推荐给当前用户。计算上,就是将一个用户对所有物品的偏好作为一个向量来计算用户之间的相似度,找到 K 邻居后,根据邻居的相似度权重以及他们对物品的偏好,预测当前用户没有偏好的未涉及物品,计算得到一个排序的物品列表作为推荐。 下图给出了一个例子,对于用户 A,根据用户的历史偏好,这里只计算得到一个邻居 - 用户 C,然后将用户 C 喜欢的物品 D 推荐给用户 A。
- 对于基于物品的协同过滤,可以将与用户喜欢的物品相似的其他物品推荐给用户。
- 基于物品的 CF 的原理和基于用户的 CF 类似,只是在计算邻居时采用物品本身,而不是从用户的角度,即基于用户对物品的偏好找到相似的物品,然后根据用户的历史偏好,推荐相似的物品给他。从计算的角度看,就是将所有用户对某个物品的偏好作为一个向量来计算物品之间的相似度,得到物品的相似物品后,根据用户历史的偏好预测当前用户还没有表示偏好的物品,计算得到一个排序的物品列表作为推荐。下图给出了一个例子,对于物品 A,根据所有用户的历史偏好,喜欢物品 A 的用户都喜欢物品 C,得出物品 A 和物品 C 比较相似,而用户 C 喜欢物品 A,那么可以推断出用户 C 可能也喜欢物品 C。
注意:实际实现中,还需要考虑一些问题,如处理缺失数据、处理冷启动问题(新用户或新物品的推荐)、选择合适的相似性度量等。这些步骤通常在构建推荐系统时需要仔细考虑和调优。
2.1.2 计算复杂度
Item CF(基于物品的协同过滤)和User CF(基于用户的协同过滤)是协同过滤推荐系统中两个基本的策略。它们的性能和适用场景取决于系统的特点。
- Item CF(基于物品的协同过滤):
- 计算物品之间的相似度,然后根据用户过去喜欢的物品找到相似的物品进行推荐。
适用于物品相对稳定,而用户数量较大的场景。
不太受用户数量的影响,计算相似度的复杂度相对较低。
- User CF(基于用户的协同过滤):
- 计算用户之间的相似度,然后根据相似用户的历史行为给目标用户进行推荐。
适用于用户相对稳定,而物品数量较大或更新频繁的场景。
受用户数量影响较大,计算相似度的复杂度可能较高。
选择合适的算法取决于推荐系统所面对的具体情境和需求。在一些情况下,可以采用混合策略,结合两者的优势,以达到更好的推荐效果。例如,在实际应用中,可能会使用一种算法作为主推荐策略,另一种算法作为辅助推荐或冷启动时的备选策略。
User CF 是很早以前就提出来了,Item CF 是从 Amazon 的论文和专利发表之后(2001 年左右)开始流行,大家都觉得 Item CF 从性能和复杂度上比 User CF 更优,其中的一个主要原因就是对于一个在线网站,用户的数量往往大大超过物品的数量,同时物品的数据相对稳定,因此计算物品的相似度不但计算量较小,同时也不必频繁更新。但我们往往忽略了这种情况只适应于提供商品的电子商务网站,对于新闻,博客或者微内容的推荐系统,情况往往是相反的,物品的数量是海量的,同时也是更新频繁的,所以单从复杂度的角度,这两个算法在不同的系统中各有优势,推荐引擎的设计者需要根据自己应用的特点选择更加合适的算法。
所以这就引出来了,应用场景。对于不同的应用场景给出最优的计算方法。
2.1.3 应用场景
在非社交网络的网站中,内容内在的联系确实是推荐的重要原则之一,特别是在购物、阅读等场景下。以下是一些关键点:
- Item CF 在内容相关性强的场景中的优势:
- 当用户在浏览某一内容(比如一本书)时,通过 Item CF 可以很自然地向用户推荐与当前内容相关的其他内容(相关书籍)。
- 这种推荐方式更加符合用户的当前兴趣和行为,有助于引导用户在网站上浏览更多相关内容。
- Item CF 的解释相对容易理解,因为推荐是基于物品之间的相似性,用户可以直观地理解为“因为你喜欢这个,所以我们为你推荐了类似的”。
- User CF 在社交网络站点中的应用:
- 在社交网络站点中,用户之间的社交关系可以用于计算用户之间的相似性,因此 User CF 在这样的场景中更具优势。
- 结合社交网络信息,可以提高用户对推荐解释的信服程度。例如,推荐可以是“因为你的朋友喜欢这个,所以我们认为你可能也会喜欢”。
- 混合策略的可能性:
- 有时候,可以采用混合策略,结合内容推荐和用户行为推荐,以提供更全面和个性化的推荐服务。
- 在不同场景下,可以动态选择合适的推荐算法,以满足用户的多样化需求。
推荐网站《推荐系统之算法综述》
相关文章:

Spark MLlib ----- ALS算法
补充 在谈ALS(Alternating Least Squares)之前首先来谈谈LS,即最小二乘法。LS算法是ALS的基础,是一种数优化技术,也是一种常用的机器学习算法,他通过最小化误差平方和寻找数据的最佳匹配,利用最小二乘法寻找最优的未知数据,保证求的数据与已知的数据误差最小。LS也被用…...

ubuntu桥接方式上网
vmvare:VMware Workstation 17 Pro ubuntu: Ubuntu 14.04.6 LTS window10 下面是我的电脑配置 下面是ubuntu虚拟机的配置 vi /etc/network/interfaces 下面的gateway就是window -ipconfig 截图里的默认网关 auto lo iface lo inet loopbackauto eth0 iface eth0 inet stat…...

收到的字符串写入xml并且将这个xml写入.zip文件中
文章目录 1、将数据写入xml文件WriteToXmlFile2、将xml文件写入zip压缩文件AddToZip3、组合起来4、使用到的头文件和动态库 1、将数据写入xml文件WriteToXmlFile void CSMSLoginDlg::WriteToXmlFile(const std::string& responseData, const std::string& xmlFileName…...

【读书笔记】《白帽子讲web安全》跨站脚本攻击
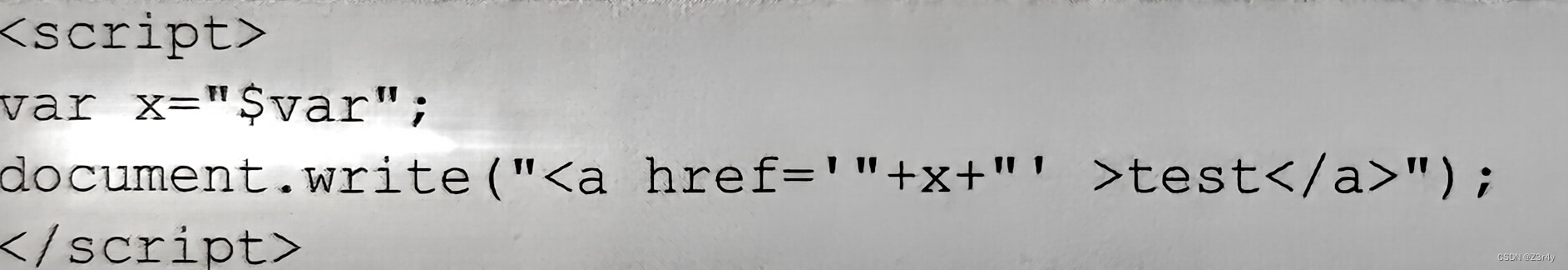
目录 前言: 第二篇 客户端脚本安全 第3章 跨站脚本攻击(XSS) 3.1XSS简介 3.2XSS攻击进阶 3.2.1初探XSS Payload 3.2.2强大的XSS Payload 3.2.2.1 构造GET与POST请求 3.2.2.2XSS钓鱼 3.2.2.3识别用户浏览器 3.2.2.4识别用户安装的软…...

第九节 初始化项目
系列文章目录 目录 系列文章目录 前言 操作方法 总结 前言 初始化项目,导入默认reset.scss 、variables.scss及mixins.scss等并修改main.js引入样式 操作方法 将默认样式表文件导入到项目。样式文件已经放到资源里请自行下载(...

【论文阅读】深度学习中的后门攻击综述
深度学习中的后门攻击综述 1.深度学习模型三种攻击范式1.1.对抗样本攻击1.2.数据投毒攻击1.3.后门攻击 2.后门攻击特点3.常用术语和标记4.常用评估指标5.攻击设置5.1.触发器5.1.1.触发器属性5.1.2.触发器类型5.1.3.攻击类型 5.2.目标类别5.3.训练方式 1.深度学习模型三种攻击范…...

Spring Boot中加@Async和不加@Async有什么区别?设置核心线程数、设置最大线程数、设置队列容量是什么意思?
在 Spring 中,Async 注解用于将方法标记为异步执行的方法。当使用 Async 注解时,该方法将在单独的线程中执行,而不会阻塞当前线程。这使得方法可以在后台执行,而不会影响主线程的执行。 在您提供的代码示例中,a1() 和…...

Vue_00001_CLI
初始化脚手架 初始化脚手架步骤: 第一步(仅第一次执行):全局安装vue/cli。 命令:npm install -g vue/cli 第二步:切换到要创建项目的目录,然后使用命令创建项目。 命令:vue creat…...

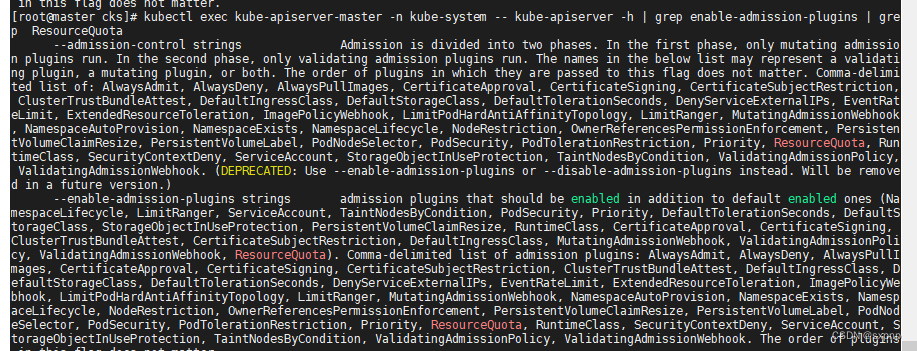
kubernetes ResourceQuotas Limits(资源配额)
开头语 写在前面:如有问题,以你为准, 目前24年应届生,各位大佬轻喷,部分资料与图片来自网络 内容较长,页面右上角目录方便跳转 简介 当多个用户或团队共享具有固定节点数目的集群时,人们会…...

【ARMv8架构系统安装PySide2】
ARMv8架构系统安装PySide2 Step1. 下载Qt资源包Step2. 配置和安装Qt5Step3. 检查Qt-5.15.2安装情况Step4. 安装PySide2所需的依赖库Step5. 下载和配置PySide2Step6. 检验PySide2是否安装成功 Step1. 下载Qt资源包 if you need the whole Qt5 (~900MB): wget http://master.qt…...

ECMAScript6详解
ECMAScript 6,也被称为 ES6 或 ECMAScript 2015,是 JavaScript 编程语言标准的一个主要更新。它于 2015 年正式发布,并带来了许多新特性和改进,使得 JavaScript 开发更加现代化和高效。下面是 ES6 的一些关键特性的详解࿱…...

[C#]使用PaddleInference图片旋转四种角度检测
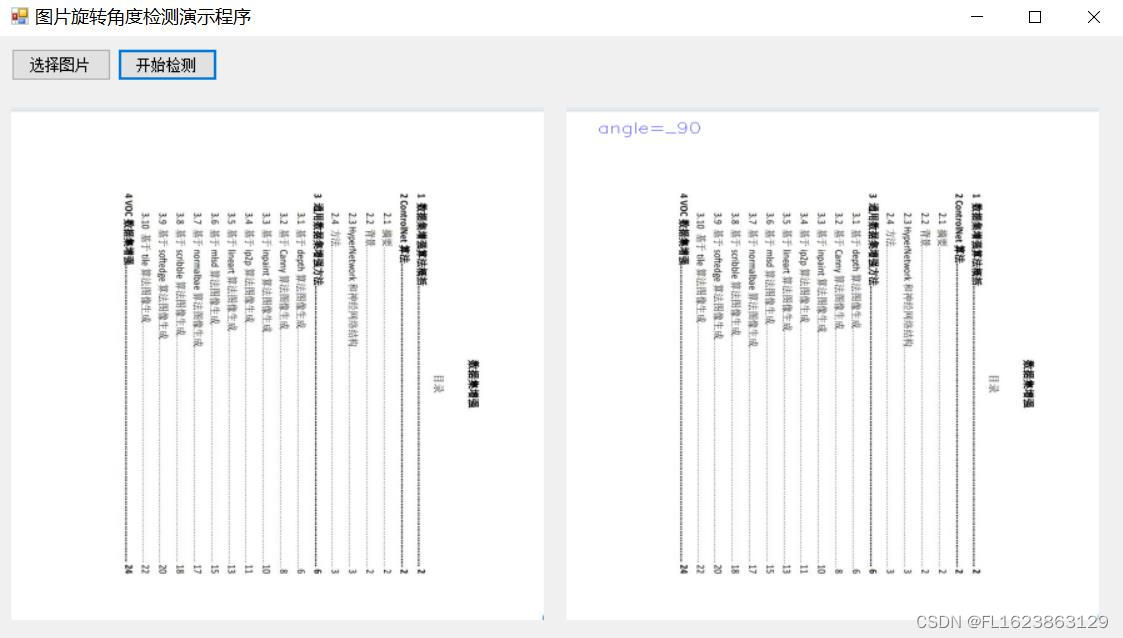
官方框架地址】 https://github.com/PaddlePaddle/PaddleDetection.git 【算法介绍】 PaddleDetection 是一个基于 PaddlePaddle(飞桨)深度学习框架的开源目标检测工具库。它提供了一系列先进的目标检测算法,包括但不限于 Faster R-CNN, Ma…...

stable diffusion 基础教程-提示词之光的用法
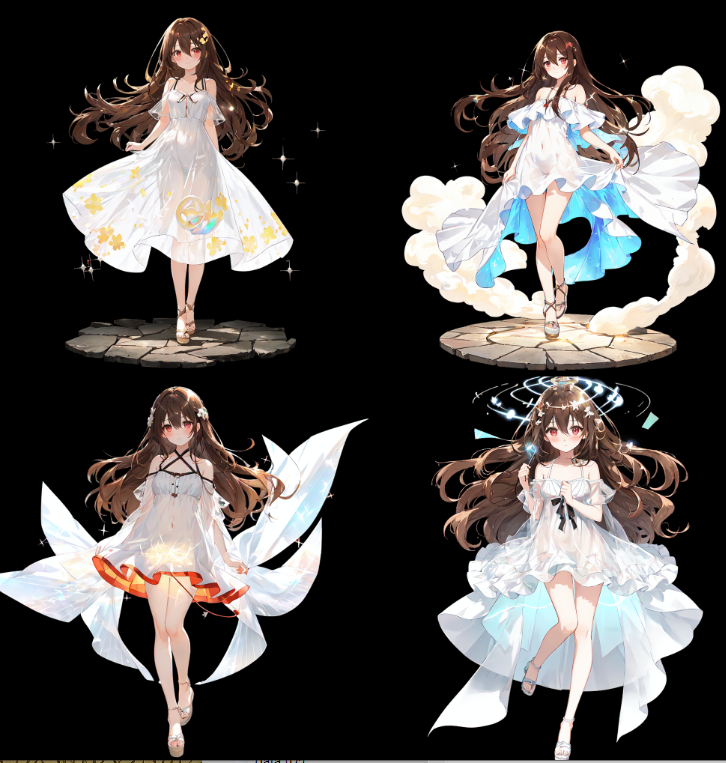
基图 prompt: masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,Negative prompt: EasyNegative,badhandv4,nsfw,lowres,bad anatomy,bad hands,text…...
的实现)
第9课 回声抑制(AEC+AGC+ANS)的实现
在第8课中,我们将推流端与播放端合并实现了一对一音视频聊天功能,一切看起来还不错。但在实际使用时,会遇到一个烦心的问题:说话时会听到比较大的回声,影响正常使用。所以,这节课我们来重点解决这个问题。 …...

软件测试|Python中的变量与关键字详解
简介 在Python编程中,变量和关键字是非常重要的概念。它们是构建和控制程序的基本要素。本文将深入介绍Python中的变量和关键字,包括它们的定义、使用方法以及一些常见注意事项。 变量 变量的定义 变量是用于存储数据值的名称。在Python中࿰…...

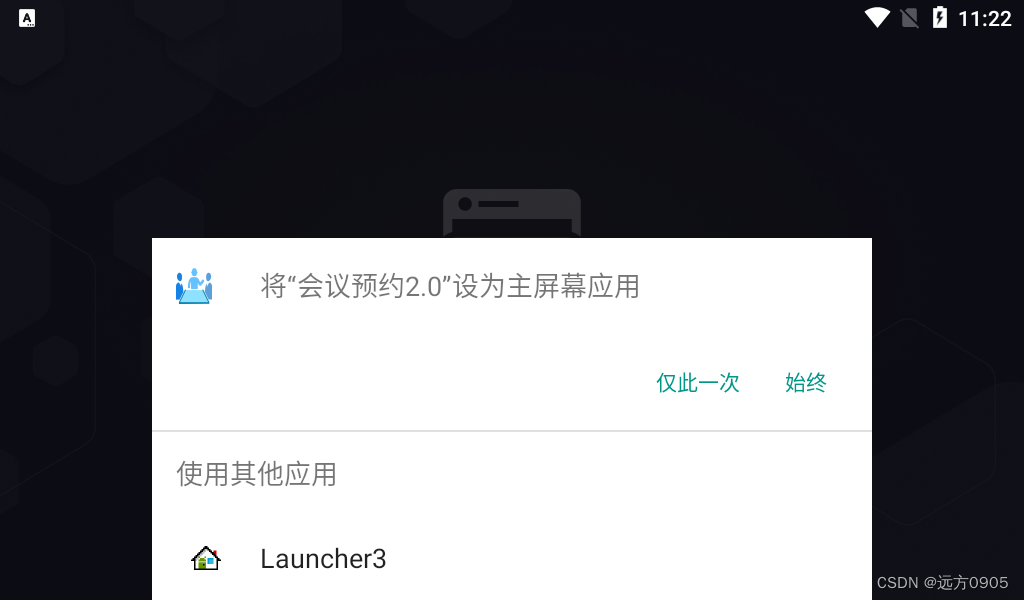
修改安卓apk设置为安卓主屏幕(launcher)
修改安卓apk 将apk可以设置安卓主屏幕 原理: 将打包好的apk文件进行拆包增加配置文件在重新编译回apk包 需要得相关文件下载 解包 apktool :https://pan.baidu.com/s/1oyCIYak_MHDJCvDbHj_qEA?pwd5j2xdex2jar:https://pan.baidu.com/s/1Nc-0vppVd0G…...

unity中 canvas下物体的朝向跟随
public Transform target; private Vector3 direction; void Update() { //第一种 //direction target.position - transform.position; //transform.up -direction.normalized; //第二种 if (target ! null ) { …...

HarmonOS 日期选择组件(DatePicker)
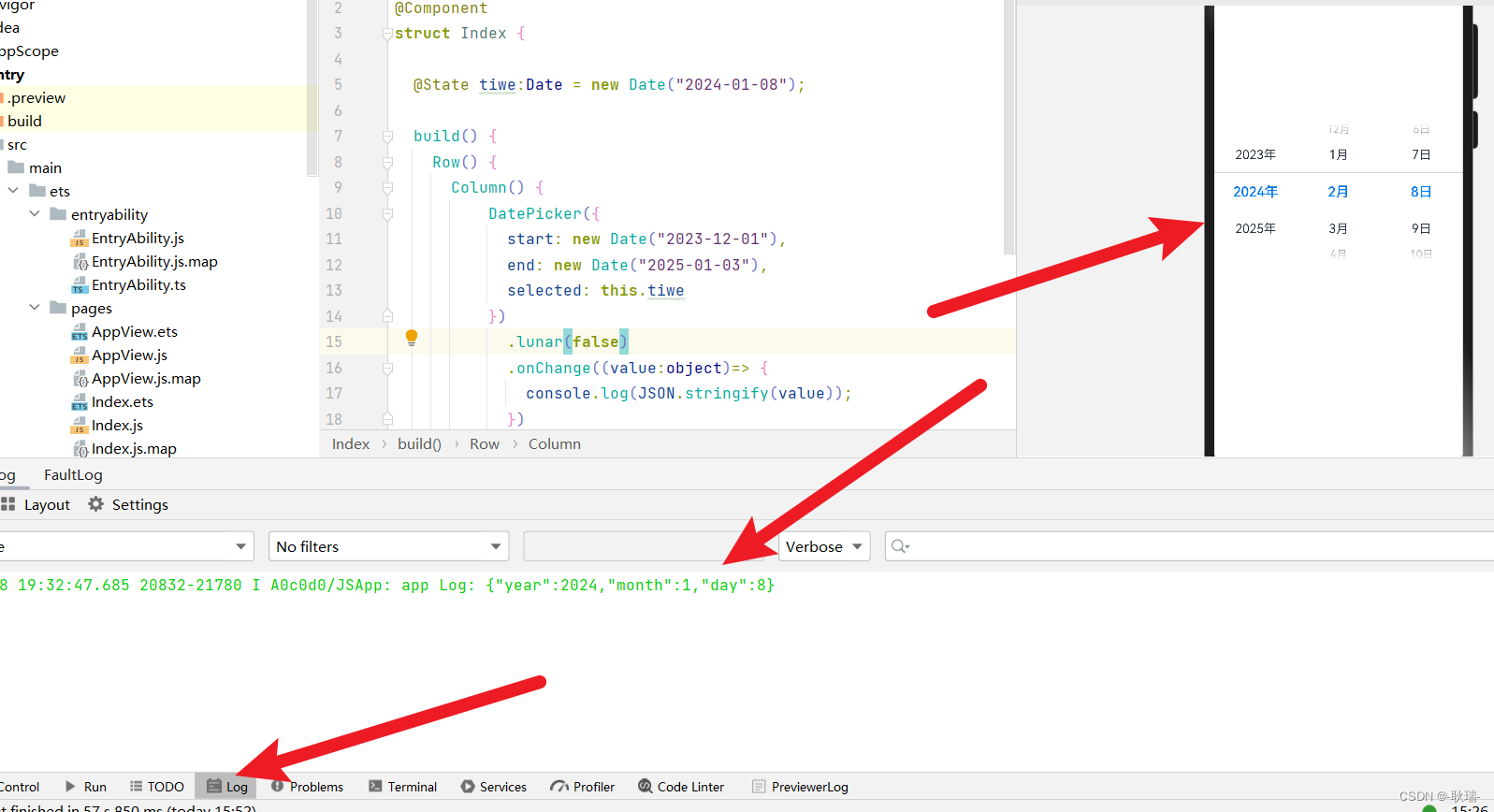
本文 我们一起来看基础组件中的 DatePicker 这就是 日程开发中的日期组件 他可以创建一个日期的范围 并创建一个日期的滑动选择器 这里 我们先写一个组件的骨架 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }然后 我们先在Column组…...

linux中的系统安全
一.账号安全 将非登录用户的shell设为/sbin/nologin 系统中用户有三种:超级管理员 普通用户 程序用户 前两种用户可以登录系统,程序用户不给登录 所以称为非登录用户 命令格式: usermod -s /sbin/nologin(改已有用户&#…...

LeetCode(209)长度最小的子数组⭐⭐
给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入:s 7, nums [2,3,1,2,4,3]输出:2…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...
